se você estiver lendo este artigo, é provável que você tenha um design de site muito bonito feito provavelmente no Adobe Photoshop e salvo no formato PSD, JPG, PDF, AI ou PNG. Agora você deseja converter este arquivo de imagem em um tema WordPress para que você possa aplicá-lo em seu site ou blog recém-criado. Você também pode estar desejando um conversor PSD para WordPress-mas e se você pudesse fazer essa conversão sozinho e muito livre de custos!
muitas pessoas que são boas em design gráfico chegam a este ponto de converter um tema PSD para WordPress. E eles se sentem presos! Mas não é culpa deles. Criar um site requer não apenas a capacidade de produzir um design bonito, mas também precisa de algumas habilidades de programação. Você deve ser um especialista em pelo menos HTML, CSS, JavaScript, jQuery e programação PHP para transformar seu arquivo PSD em uma página da web. O problema é que a maioria das pessoas é um bom designer ou um bom programador!
no entanto, você não se preocupe. Não é tão difícil converter um PSD em um tema WordPress. Tudo o que você precisa saber são os passos certos a serem dados. Neste artigo, vou te dizer o mesmo! Vamos começar a aprender.
aqueles que não sabem, PSD significa Documento Photoshop. É um formato de arquivo no qual o Adobe Photoshop salva arquivos viáveis. Você pode abrir arquivos PSD no Photoshop e fazer mais alterações no design como desejar. Os arquivos PSD são, portanto, às vezes, chamados de arquivos abertos (referindo-se ao fato de que esses arquivos podem ser editados).

quando você deseja criar o design do site dos seus sonhos, é provável que você escolha o Photoshop para materializá-lo. O Photoshop é, sem dúvida, a melhor e mais popular ferramenta de design gráfico.
WordPress é essencialmente uma plataforma de blog gratuito. Este programa de código aberto permitiu que até mesmo os não programadores criassem facilmente seus sites ou blogs. O WordPress é robusto e escalável e está escrito em linguagem PHP.
o design de um site baseado em WordPress é chamado de tema (e às vezes, um modelo).
Passo 1: Corte O arquivo PSD
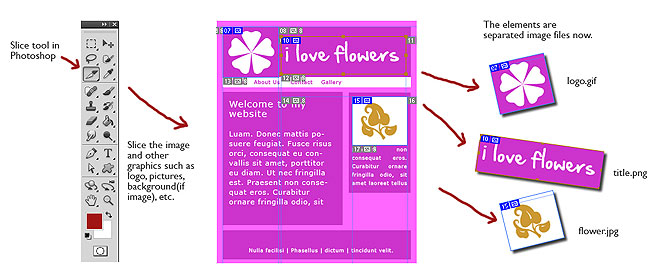
uma vez que seu arquivo PSD está pronto, em primeiro lugar, você precisa dividi-lo em pedaços. Por quê? Bem, porque a única imagem será grande em tamanho e levará mais tempo no carregamento. Além disso, você terá que associar comportamentos diferentes a diferentes segmentos da imagem. Então, você precisa cortá-lo.
mas não é que você pode simplesmente cortar a imagem aleatoriamente. Você deve fazer peças de forma lógica. Por exemplo, Cabeçalho pode se tornar uma peça, rodapé deve ser separado … então você pode cortar fundo,botões e menus etc.
o Adobe Photoshop permite que você use camadas. Ele tem facilidade embutida para cortar o PSD e salvar os segmentos resultantes como arquivos de imagem separados. Você pode optar por salvar essas imagens nos formatos JPG ou PNG. Se você precisar de transparência para trabalhar em qualquer um desses segmentos, deverá salvá-lo como PNG porque o JPG não suporta transparência.
ao cortar a imagem, você deve ser preciso. O erro de até um único pixel pode tornar duas peças impróprias para a trégua.

Enquanto a divisão de um PSD com o objetivo de convertê-lo em um tema WordPress, você deve entender que agora o CSS é muito poderoso e pode criar uma série de elementos, apenas com algumas linhas de código. Por exemplo, você pode criar fundos de cores sólidas, fundos de gradiente, botões de vários estilos, linhas, setas e símbolos especiais apenas com CSS. Portanto, você não precisa salvar essas coisas como imagens. Menor o número de imagens, mais rápido o seu site irá carregar.
seguir o vídeo do YouTube mostra exatamente como cortar seu arquivo PSD e salvá-lo em várias imagens:
tudo bem, agora que você tem vários elementos pictóricos do design do seu site, é hora de passar para a próxima etapa.
Passo 2: Crie arquivos HTML e CSS
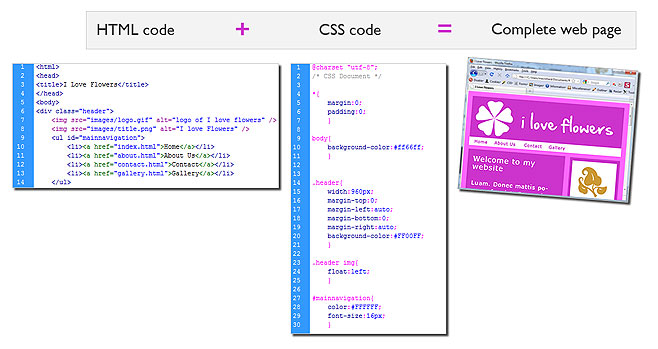
agora começa a parte básica de codificação do processo de conversão de PSD em um site. Você basicamente precisa criar uma página da web e montar todas as imagens fatiadas de uma forma que se parece exatamente com o seu PSD.
primeiro você cria um arquivo HTML. Você pode nomeá-lo qualquer coisa, mas como por convenção vamos nomeá-lo índice.htm. Neste arquivo, você precisaria escrever código HTML ou XHTML para mostrar várias peças de imagem do seu PSD. Para criar o layout da Fundação, você pode usar elementos DIV. Os elementos DIV são muito versáteis. Você pode colocar elementos DIV lado a lado, sobrepostos, uns sobre os outros. Você pode alinhar o centro do elemento DIV à esquerda e à direita e também posicioná-los muito especificamente em coordenadas específicas na página da web.

nesses elementos DIV, você pode chamar as imagens salvas e mostrá-las como tal ou como plano de fundo do DIV.
depois de terminar este layout básico da sua página da web, você precisa estilizá-lo para torná-lo exatamente como o seu PSD. Para estilizar, você deve usar regras de folha de estilo em cascata (CSS). Com essas regras, você pode usar vários estilos de fonte, tamanhos, cores, sombras de texto, escala de cinza de imagens, bordas etc.
para escrever regras de estilo CSS, você deve criar outro arquivo chamado estilos.css e, em seguida, chame esse arquivo CSS em seu índice.arquivo htm. Estilos presentes nos estilos.css será aplicado a vários elementos em seus arquivos HTML.

OK, espere! Se você não sabe nada sobre codificação HTML ou CSS, não se preocupe! Estas são linguagens de script muito simples e você pode facilmente aprendê-las online. A seguir estão alguns dos recursos on-line onde você pode aprender CSS e HTML:
tutoriais para HTML
- w3schools HTML Tutorial
- TutorialsPoint HTML Tutorial
- HTML.net
- HTML Cão
Tutoriais De CSS
- Tutorial
- W3Schools Tutorial CSS
- TutsPlus
- CSS Básico
Passo 3: Quebra de Arquivo HTML para Tema WordPress Arquivos
neste ponto do processo de conversão de PSD para WordPress tema, você terá um arquivo HTML (índice.htm) e um arquivo CSS (estilos.Forum). Na terceira etapa, você precisaria quebrar o arquivo HTML de acordo com a estrutura do tema do WordPress. Sentindo-se confuso? Bem, o WordPress tem um conjunto pré-definido de arquivos que são chamados juntos para produzir uma página da web. Por exemplo, ao mostrar uma postagem, o WordPress solicita o conteúdo do arquivo de cabeçalho, arquivo de postagem, arquivo de barra lateral e arquivo de rodapé, entre outros. Mas você tem todo o código em apenas um arquivo —índice.htm. Então, você precisaria distribuir o código do Índice.htm em vários arquivos WP. É principalmente um trabalho de cortar e colar! Aqui está a lista de alguns dos arquivos de tema importantes para WordPress:
- arquivo.php
- categoria.php
- comentários.php
- rodapé.php
- cabeçalho.php
- índice.php
- página.php
- pesquisar.php
- barra lateral.php
- single.como baixar e instalar … css
- 404.php
para criar um tema WordPress básico, você gostaria de criar pelo menos cabeçalho.php, rodapé.php, barra lateral.php, single.php e índice.pai.
basta criar esses arquivos PHP em qualquer editor de bloco de notas de texto e copiar o código relevante do Índice.htm nesses arquivos. O código que cria a parte do cabeçalho entrará no cabeçalho.php, o código do rodapé entrará no rodapé.php … assim por diante e assim por diante.
se você não é bem versado com PHP, você pode enfrentar dificuldade em criar corretamente esses arquivos. Existem alguns tutoriais online muito bons e gratuitos para aprender PHP. W3Schools e PHP.net fornece ajuda PHP fácil de entender. Você pode passar por esses tutoriais para obter compreensão do PHP.
o seguinte vídeo do YouTube irá ajudá —lo a entender como configurar um “tema WordPress nu” (basicamente significa-um tema Wodpress em branco.
Etapa 4: Adicione funções e Tags do WordPress
agora é hora de converter seus arquivos PHP simples em arquivos de tema do WordPress. Para isso, você precisaria adicionar tags WordPress em seus arquivos. Mas você pode perguntar, o que exatamente São Tags WordPress?
como eu lhe disse, o WordPress é uma plataforma excelente e robusta. Ele fornece um grande número de funções integradas que você pode facilmente ligar e fazer as coisas.
vamos dar um exemplo para entendê-lo melhor. Na sua página inicial (Índice.php) você pode querer mostrar uma lista das últimas postagens. Esta lista deve mudar automaticamente como e quando você faz uma nova postagem. Você pode escrever suas próprias funções PHP para buscar os dados post do banco de dados e mostrá-lo na página inicial. Mas os criadores do WordPress tornaram sua vida mais fácil! Você não precisaria escrever suas próprias funções detalhadas. Basta usar a função wp_get_recent_posts ($args, $ output) do WordPress e ver a lista de Postagens recentes sendo exibidas!
WordPress tem documentação on-line abrangente que lhe dá informações sobre todas as funções e outras instalações disponíveis no WordPress. A documentação também contém muitos exemplos e, portanto, é muito fácil de entender. Siga os links abaixo para acessar esta documentação:
- WordPress Template Tags
- WordPress Functions Reference
uma vez que esses arquivos de tema estão prontos, você deve colocá-los em uma pasta que deve ter o mesmo nome do seu novo tema. Esta pasta também pode ter outras pastas para manter arquivos CSS, arquivos JavaScript e arquivos de imagem.
você também pode incluir um arquivo de imagem chamado screenshot.jpg ou captura de tela.Forum. Este arquivo será mostrado como a imagem em miniatura do seu tema. É fácil aprender a tirar screenshot.
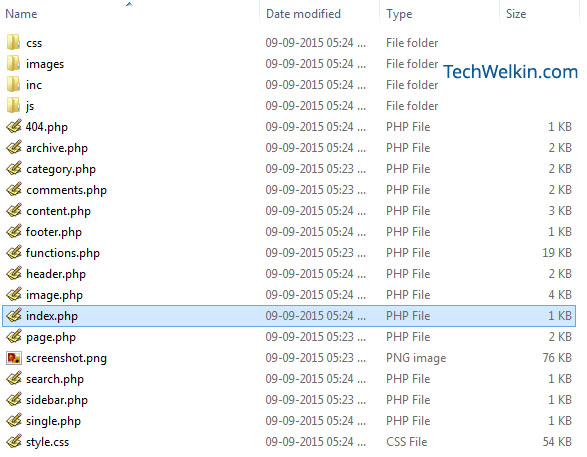
lista de arquivos em um tema WordPress típico pode parecer como mostrar abaixo:

você precisa fazer upload de sua pasta de tema na pasta /wp-content/themes da instalação do WordPress. Por exemplo, se você chamar seu tema Minerva —então os arquivos de tema devem estar em /wp-content/themes/minerva
depois de enviar sua pasta de tema, vá para o painel do WordPress e vá para aparência > temas. Aqui, você terá o prazer de ver seu novo tema auto-projetado listado entre os temas disponíveis para ativação. Basta selecionar seu tema e ativá-lo.
dê uma olhada no vídeo a seguir para ver o processo posterior:
Etapa 5: Adicione mais funcionalidades, como pesquisa e funções personalizadas
seu tema WordPress já está pronto, instalado e funcionando. A jornada do PSD para o tema WordPress terminou. Mas você ainda pode querer adicionar mais funcionalidade ao seu tema.
por exemplo, você pode criar uma pesquisa.arquivo php com o código que mostra os resultados da pesquisa do seu site.
você também pode criar funções PHP personalizadas e usá-las em vários outros arquivos PHP. Você deve criar uma função.arquivo php para manter as funções personalizadas em um só lugar.
para lidar com erros 404 (página não encontrada), você pode criar um 404.arquivo php. O WordPress mostrará o conteúdo deste arquivo sempre que alguém tentar acessar um URL do seu site que não existe.
você também pode querer adicionar algumas funcionalidades JavaScript. JavaScript é a linguagem de script do lado do cliente mais usada. Você pode escrever funções JavaScript em .arquivos js e chame essas funções em seus arquivos PHP. Por exemplo, a validação de formulário é algo que geralmente é feito com JavaScript. Se um usuário tenta pesquisar algo em seu site sem inserir nenhuma palavra-chave na caixa de pesquisa, é o JavaScript que informa ao usuário que ela deve inserir critérios de pesquisa.
seguindo estas etapas,você pode criar facilmente um tema WordPress personalizado. Essas etapas converterão seu arquivo PSD em um tema WordPress funcional. No entanto, algumas pessoas procuram conversores PSD para WordPress gratuitos. Existem muitas empresas por aí que afirmam pegar seu arquivo PSD e transformá-lo em um tema exato. Se você não quer entrar no incômodo de aprender programação, você pode simplesmente dar o seu PSD para essas empresas. Mas é claro que eles cobram por isso!
encontrei o software Elemente da DivineProjects. Você pode baixar este software gratuitamente e ele converterá seu PSD em um tema WordPress totalmente funcional pronto para usar. Este software funciona como um plugin do Photoshop.
espero que este artigo tenha sido útil para você. Se você tiver alguma dúvida sobre este assunto, sinta-se à vontade para perguntar. Vou tentar o meu melhor para ajudá-lo. Obrigado por usar TechWelkin.