pokud čtete tento článek, je pravděpodobné, že máte velmi krásný design webových stránek vytvořený pravděpodobně v Adobe Photoshopu a uložený ve formátu PSD, JPG, PDF, AI nebo PNG. Nyní chcete převést tento obrazový soubor na téma WordPress, abyste jej mohli použít na nově vytvořeném webu nebo blogu. Můžete si také přát převodník PSD na WordPress-ale co kdybyste mohli tuto konverzi provést sami a to příliš zdarma!
mnoho lidí, kteří jsou dobří v grafickém navrhování, přichází do tohoto bodu převodu PSD na téma WordPress. A cítí se zaseknutí! Ale není to jejich chyba. Vytvoření webové stránky vyžaduje nejen schopnost produkovat skvěle vypadající design, ale také potřebuje nějaké programovací dovednosti. Chcete-li změnit soubor PSD na webovou stránku, musíte být odborníkem alespoň na programování HTML, CSS, JavaScript, jQuery a PHP. Potíž je v tom, že většina lidí je buď dobrý designér, nebo dobrý programátor!
nicméně se nemusíte bát. Není tak obtížné převést PSD na téma WordPress. Vše, co potřebujete vědět, jsou správné kroky. V tomto článku vám řeknu totéž! Začněme se učit.
ti, kteří nevědí, PSD je zkratka pro Photoshop dokument. Jedná se o formát souboru, ve kterém Adobe Photoshop ukládá funkční soubory. Můžete otevřít soubory PSD ve Photoshopu a provést další změny v designu, jak si přejete. PSD soubory se proto někdy nazývají otevřené soubory (s odkazem na skutečnost, že tyto soubory lze upravovat).

pokud chcete vytvořit návrh svého vysněného webu, je pravděpodobné, že si pro jeho zhmotnění vyberete Photoshop. Photoshop je nepochybně nejlepší a nejoblíbenější nástroj pro grafický design.
WordPress je v podstatě bezplatná blogovací platforma. Tento open-source program umožnil i neprogramátorům snadno vytvářet své webové stránky nebo blogy. WordPress je robustní a škálovatelný a je napsán v jazyce PHP.
návrh webových stránek založených na WordPress se nazývá téma (a někdy i šablona).
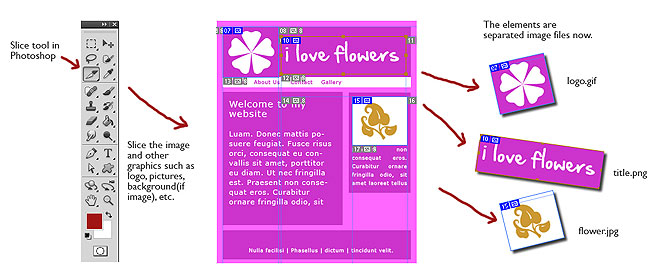
Krok 1: plátek souboru PSD
jakmile je váš soubor PSD připraven, musíte jej nejprve rozdělit na kousky. Proč? No, protože jeden obrázek bude velký a bude trvat déle při načítání. Také budete muset spojit různá chování s různými segmenty obrazu. Takže to musíte rozřezat.
ale není to tak, že můžete obrázek náhodně oříznout. Měli byste dělat kousky logickým způsobem. Například záhlaví se může stát jedním kusem, zápatí by mělo být oddělené… pak můžete rozřezat pozadí, tlačítka a nabídky atd.
Adobe Photoshop umožňuje používat vrstvy. Má vestavěné zařízení pro krájení PSD a uložení výsledných segmentů jako samostatných obrazových souborů. Můžete se rozhodnout uložit tyto obrázky ve formátech JPG nebo PNG. Pokud pro práci v kterémkoli z těchto segmentů potřebujete průhlednost, musíte ji uložit jako PNG, protože JPG nepodporuje průhlednost.
při řezání obrazu byste měli být přesní. Chyba dokonce jednoho pixelu může způsobit, že dva kusy nebudou vhodné pro rejoinder.

při krájení PSD s cílem převést jej na téma WordPress, měli byste pochopit, že nyní CSS je docela silný a může vytvořit řadu prvků jen s několika řádky kódu. Můžete například vytvářet jednobarevné pozadí, gradientní pozadí, tlačítka různých stylů, čáry, šipky a speciální symboly pouze pomocí CSS. Takže tyto věci nemusíte ukládat jako obrázky. Menší počet obrázků, rychleji se vaše webové stránky načtou.
následující video YouTube vám přesně ukáže, jak rozdělit soubor PSD a uložit jej do různých obrázků:
dobře, nyní, když máte různé obrazové prvky designu vašeho webu, je čas přejít k další fázi.
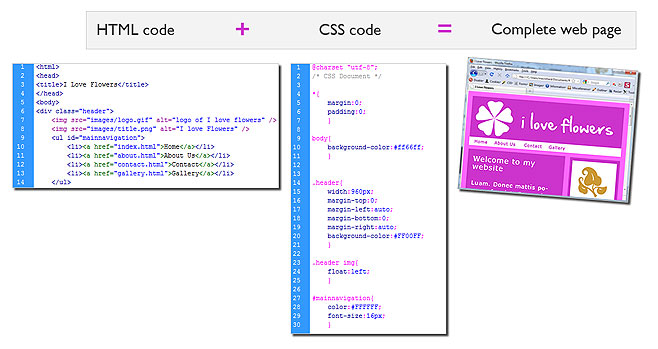
Krok 2: Vytvořte soubory HTML a CSS
nyní začíná základní kódovací část procesu převodu PSD na web. V zásadě musíte vytvořit webovou stránku a sestavit všechny nakrájené obrázky tak, aby vypadaly přesně jako vaše PSD.
nejprve vytvoříte soubor HTML. Můžete to pojmenovat cokoli, ale podle konvence to pojmenujme index.htm. V tomto souboru budete muset napsat kód HTML nebo XHTML, abyste zobrazili různé kousky obrázků z vašeho PSD. Pro vytvoření rozvržení základů můžete použít prvky DIV. DIV prvky jsou velmi univerzální. Můžete umístit prvky DIV vedle sebe, překrývající se, na sebe. Můžete zarovnat střed prvku DIV vlevo a vpravo a také je můžete umístit velmi konkrétně na konkrétní souřadnice na webové stránce.

v těchto prvcích DIV můžete volat uložené obrázky a zobrazit je jako takové nebo jako pozadí DIV.
po dokončení tohoto základního rozvržení vaší webové stránky je třeba ji stylizovat, aby byla přesně jako vaše PSD. Pro styling byste měli použít pravidla kaskádového stylu (CSS). S těmito pravidly můžete použít různé styly písma, velikosti, barvy, textové stíny, stupně šedi obrázků, ohraničení atd.
pro psaní pravidel stylů CSS byste měli vytvořit další soubor s názvem styly.css a pak zavolejte tento soubor CSS do indexu.htm soubor. Styly přítomné ve stylech.css bude aplikován na různé prvky ve vašich souborech HTML.

OK, počkej! Pokud nevíte nic o kódování HTML nebo CSS, nebojte se! Jedná se o velmi jednoduché skriptovací jazyky a můžete je snadno naučit online. Níže jsou uvedeny některé z online zdrojů, kde se můžete naučit CSS a HTML:
návody pro HTML
- W3Schools HTML Tutorial
- TutorialsPoint HTML Tutorial
- HTML.net
- HTML Dog
návody pro CSS
- CSS Tutorial
- W3Schools CSS Tutorial
- TutsPlus
- základy CSS
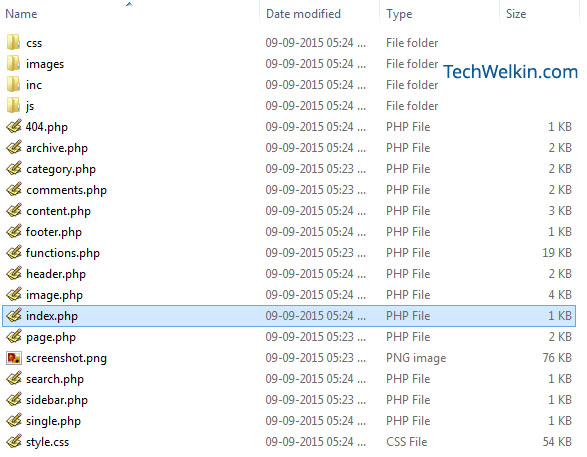
Krok 3: rozbijte soubor HTML do souborů motivů WordPress
v tomto okamžiku v procesu převodu PSD na téma WordPress byste měli jeden soubor HTML (index.htm) a jeden CSS soubor (styly.element). Ve třetím kroku budete muset rozbít soubor HTML podle struktury motivu WordPress. Cítíte se zmatení? WordPress má předdefinovanou sadu souborů, které jsou volány společně k vytvoření webové stránky. Například při zobrazování příspěvku WordPress požaduje mimo jiné obsah souboru záhlaví, souboru příspěvku, souboru postranního panelu a souboru zápatí. Ale máte celý kód v jediném souboru-indexu.htm. Takže budete muset distribuovat kód indexu.htm do různých souborů WP. Je to hlavně práce s řeznou pastou! Zde je seznam některých důležitých tématických souborů pro WordPress:
- archiv.php
- Kategorie.php
- Komentáře.php
- zápatí.php
- hlavička.php
- index.php
- strana.php
- vyhledávání.php
- postranní panel.php
- single.php
- styl.css
- 404.php
Chcete-li vytvořit základní téma WordPress, budete chtít vytvořit alespoň záhlaví.php, zápatí.php, postranní panel.php, singl.php a index.Linux.
stačí vytvořit tyto PHP soubory v libovolném textovém editoru poznámkového bloku a zkopírovat příslušný kód z indexu.htm do těchto souborů. Kód, který vytvoří hlavičkovou část, přejde do záhlaví.php, zápatí kód půjde do zápatí.php … tak dále a tak dále.
pokud nejste dobře obeznámeni s PHP, můžete mít potíže se správným vytvářením těchto souborů. Existuje několik opravdu dobrých a bezplatných online výukových programů pro výuku PHP. W3školy a PHP.net poskytuje snadno srozumitelnou nápovědu PHP. Můžete projít těmito tutoriály, abyste získali přehled o PHP.
následující video YouTube vám pomůže pochopit, jak nastavit „nahé téma WordPress“ (v podstatě to znamená-prázdné téma WodPress.
Krok 4: Přidejte funkce a značky WordPress
nyní je čas převést vaše jednoduché soubory PHP na soubory motivů WordPress. K tomu budete muset do souborů přidat značky WordPress. Ale můžete se zeptat, co přesně jsou značky WordPress?
jak jsem vám řekl, WordPress je vynikající a robustní platforma. Poskytuje vám velké množství vestavěných funkcí, které můžete snadno volat a dělat věci.
Vezměme si příklad, abychom to lépe pochopili. Na domovské stránce (index.php) možná budete chtít zobrazit seznam nejnovějších příspěvků. Tento seznam by se měl automaticky změnit při vytváření nového příspěvku. Můžete napsat vlastní PHP funkce načíst data post z databáze a ukázat ji na domovské stránce. Ale tvůrci WordPress vám usnadnili život! Nebudete muset psát své vlastní podrobné funkce. Stačí použít wp_get_recent_posts ($args, $output) funkce WordPress a podívejte se na seznam posledních příspěvků, které se zobrazují!
WordPress má komplexní online dokumentaci, která vám poskytuje informace o všech funkcích a dalších zařízeních dostupných ve WordPressu. Dokumentace také obsahuje spoustu příkladů, a proto je velmi snadné pochopit. Postupujte podle níže uvedených odkazů pro přístup k této dokumentaci:
- WordPress šablony značky
- WordPress funkce Reference
jakmile jsou tyto soubory motivů připraveny, měli byste je umístit do složky, která by měla být pojmenována stejně jako název vašeho zcela nového motivu. Tato složka může mít také další složky, které uchovávají soubory CSS, soubory JavaScript a obrazové soubory.
můžete také zahrnout obrazový soubor s názvem screenshot.jpg nebo screenshot.GIF. Tento soubor se zobrazí jako miniatura vašeho motivu. Je snadné se naučit, jak pořídit snímek obrazovky.
seznam souborů v typickém tématu WordPress může vypadat jako níže:

musíte nahrát složku motivu do složky / wp-content / themes v instalaci WordPress. Pokud například zavoláte téma Minerva – pak by soubory motivů měly být v /wp-content / themes / minerva
po nahrání složky motivu přejděte na řídicí panel WordPress a poté přejděte na vzhled > témata. Zde budete potěšeni, když uvidíte své vlastní nové téma uvedené mezi tématy dostupnými pro aktivaci. Stačí vybrat motiv a aktivovat jej.
podívejte se na následující video a podívejte se na další proces:
Krok 5: Přidejte další funkce, jako je Vyhledávání a vlastní funkce
vaše téma WordPress je již hotové a spuštěné. Cesta z PSD na téma WordPress skončila. Ale možná budete chtít do svého motivu přidat další funkce.
můžete například vytvořit vyhledávání.php soubor s kódem, který zobrazuje výsledky vyhledávání z vašeho webu.
můžete také vytvořit vlastní funkce PHP a použít je v různých jiných souborech PHP. Měli byste vytvořit funkce.php soubor, aby vlastní funkce na jednom místě.
Chcete-li zpracovat chyby 404 (Stránka nebyla nalezena), můžete vytvořit 404.php soubor. WordPress zobrazí obsah tohoto souboru, kdykoli se někdo pokusí získat přístup k adrese URL vašeho webu, která neexistuje.
můžete také přidat některé funkce JavaScriptu. JavaScript je nejpoužívanější skriptovací jazyk na straně klienta. Můžete psát funkce JavaScriptu .JS soubory a volat tyto funkce v souborech PHP. Například ověření formuláře je něco, co se obvykle provádí pomocí JavaScriptu. Pokud se uživatel pokusí na vašem webu něco vyhledat, aniž by do vyhledávacího pole zadal klíčová slova, je to JavaScript, který uživateli říká, že by měla zadat vyhledávací kritéria.
po těchto krocích můžete snadno vytvořit vlastní téma WordPress. Tyto kroky převedou váš soubor PSD do funkčního tématu WordPress. Někteří lidé však hledají bezplatné převaděče PSD na WordPress. Existuje mnoho společností, které tvrdí, že vezmou váš soubor PSD a promění jej v přesné téma. Pokud se nechcete dostat do potíží s učením programování, můžete jednoduše dát PSD těmto společnostem. Ale samozřejmě za to účtují!
narazil jsem na software Elemente od DivineProjects. Tento software si můžete stáhnout zdarma a převede váš PSD na připravené k použití plně funkční téma WordPress. Tento software funguje jako plugin Photoshopu.
doufám, že tento článek byl pro vás užitečný. Máte-li jakékoli dotazy na toto téma, neváhejte se zeptat. Budu se snažit, abych vám pomohl. Děkujeme, že používáte TechWelkin.