
nós amamos o WordPress! Você pode pegar uma instalação simples do WP e transformá – la no site dos seus sonhos-e é provavelmente por isso que o WordPress continua sendo o CMS mais usado do mundo. Embora os plug-ins sejam valiosos para fazer seu site parecer e agir da maneira que você deseja, há dias em que você precisa editar seus códigos WordPress (HTML, CSS, JavaScript, PHP) em seu arquivo principal, postagens e páginas.
neste artigo, daremos um procedimento passo a passo sobre como adicionar/editar seus códigos WordPress.
- Conteúdo
- Edição de códigos no WordPress
- como editar código HTML no WordPress (wp Classic editor)
- como adicionar ou editar código HTML no editor Gutenberg
- como adicionar ou editar código HTML no Widget WordPress
- editando o código – fonte em seu tema WordPress
- como editar o CSS do site WordPress
- como editar WordPress CSS através do editor de temas
- como editar seu código CSS WordPress usando um Plugin
- editando seu código CSS WordPress através do personalizador WordPress
- Como Adicionar o JavaScript para o Seu Site WordPress
- Como Adicionar Cabeçalho e Rodapé Scripts Usando um Plugin
- como adicionar JavaScript A postagens e páginas do WordPress
- editando PHP no WordPress
- 1. O editor de código WordPress
- conclusão
Conteúdo
- Edição de códigos no WordPress
- Editar seu código HTML no WordPress (Clássico editor)
- Adicionar ou Editar Código HTML no Editor de Gutenberg
- Como Adicionar ou Editar Código HTML no WordPress Widget
- Editando O Código-Fonte em Seu Tema WordPress
- Como editar site WordPress, CSS
- Como Editar WordPress / CSS Através do Editor de temas
- Editar Seu WordPress, CSS Usando um Plugin
- Edição de Seu WordPress código CSS através do WordPress Personalizador
- Como Adicionar JavaScript para o Seu Site WordPress
- Como Adicionar Cabeçalho e Rodapé Scripts Usando um Plugin
- Adicionar JavaScript para WordPress Posts e Páginas
- Edição de PHP no WordPress
- Como editar site WordPress, CSS
- Conclusão
Edição de códigos no WordPress
HTML, CSS, PHP, e o JavaScript são as quatro linguagens de programação usado pelo WordPress – cada um com sua própria função.HTML, por exemplo, define a estrutura do conteúdo do seu site, enquanto CSS define a aparência visual do seu site. JavaScript, por outro lado, modifica HTML e CSS para fornecer funcionalidade dinâmica.
agora, vamos ver como adicionar e editar esses códigos no WordPress.
como editar código HTML no WordPress (wp Classic editor)
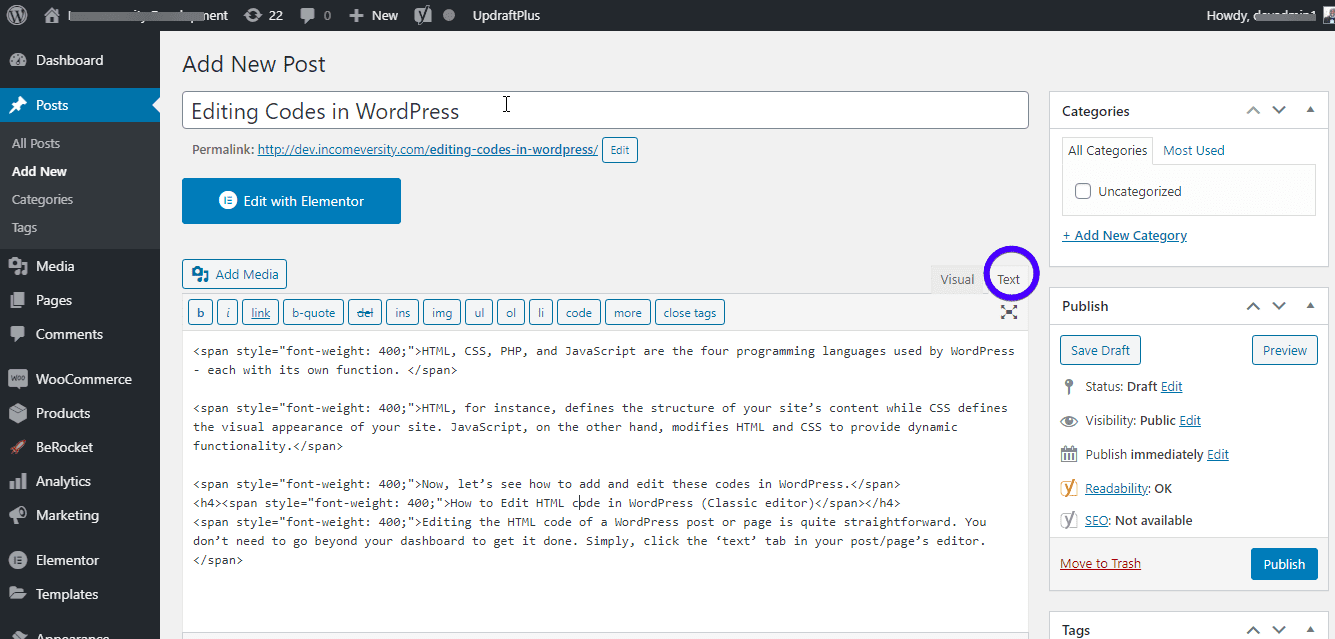
editar o código HTML de uma postagem ou página do WordPress é bastante simples. Você não precisa ir além do seu painel para fazer isso. Simplesmente, clique na guia ‘Texto’ no editor da sua postagem/página.

o editor de texto permite adicionar, editar e remover o código HTML. Para visualizar as alterações, clique na guia ‘visual’. Não se esqueça de salvar as alterações.
como adicionar ou editar código HTML no editor Gutenberg
com o editor Gutenberg (bloco), você tem ainda mais flexibilidade. Você pode fazer alterações em toda a sua página / postagem ou em um bloco individual.
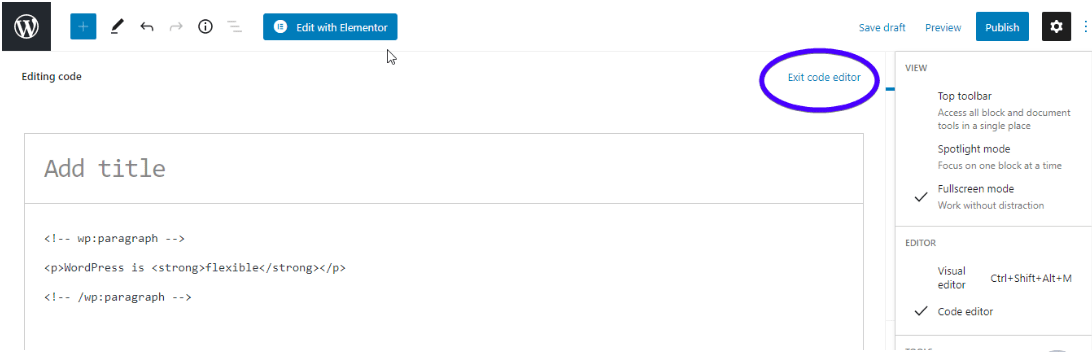
para fazer alterações no HTML de uma postagem ou página inteira, basta clicar nos três pontos localizados no canto superior direito da tela. Clique Em ‘Editor De Código’.

Agora, você pode editar o HTML da postagem. Para sair do editor, clique no ‘editor de código de saída’ na parte superior do editor.

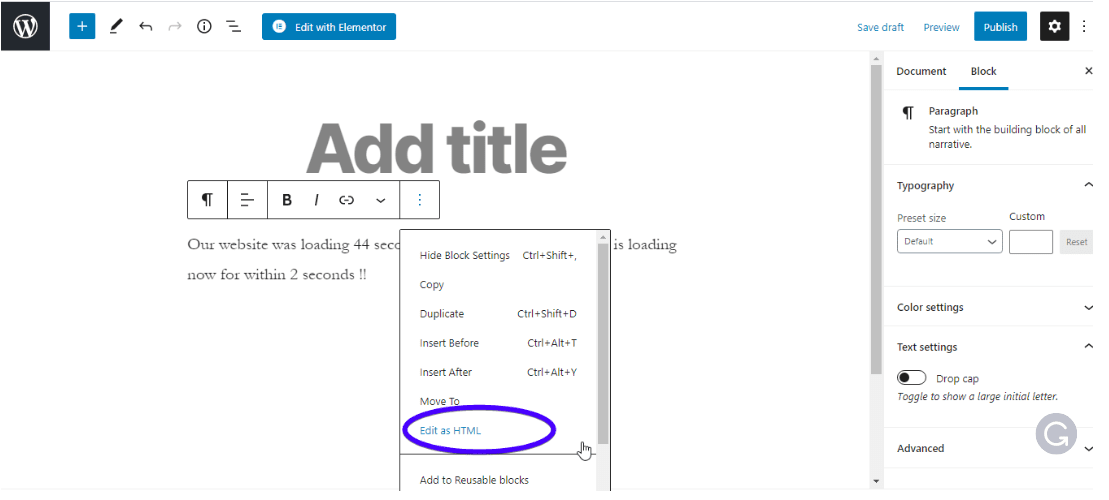
como você provavelmente sabe, o editor Gutenberg consiste em blocos individuais que podem ser editados de forma independente. Para editar o HTML de um bloco individual, simplesmente, vá para o bloco. Em seguida, pressione os três pontos acima do bloco e selecione ‘Editar como HTML’.

você também pode usar um bloco HTML personalizado. Clique no símbolo ‘Adicionar’ no canto superior esquerdo do editor para adicionar um bloco. Em seguida, clique no bloco ‘HTML personalizado’ e digite o código na caixa resultante.
 você pode clicar em ‘Visualizar’ para ver como fica no front-end.
você pode clicar em ‘Visualizar’ para ver como fica no front-end.

não se esqueça de salvar as alterações.
como adicionar ou editar código HTML no Widget WordPress
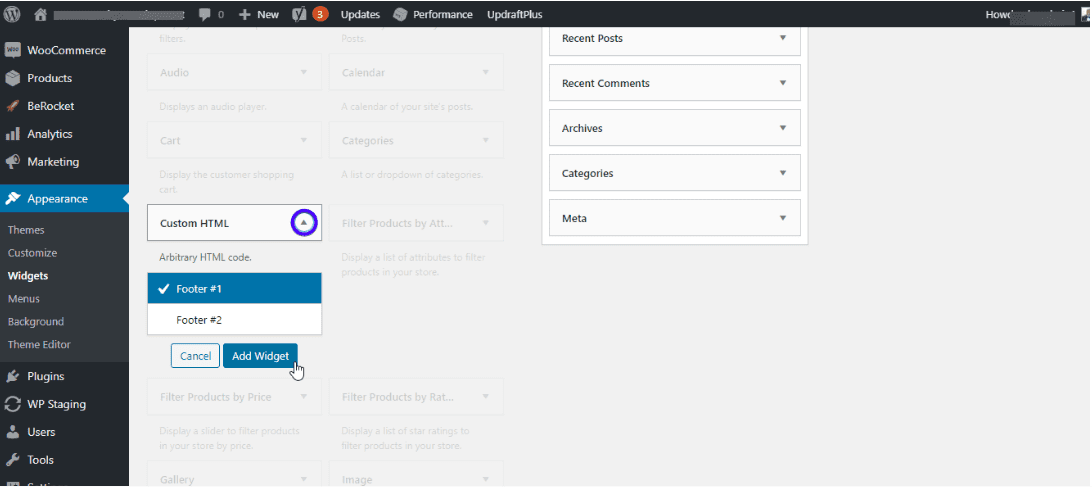
há dias em que você pode precisar adicionar código HTML à barra lateral ou rodapé do seu site. Para fazer isso, vá para aparência >> Widgets.

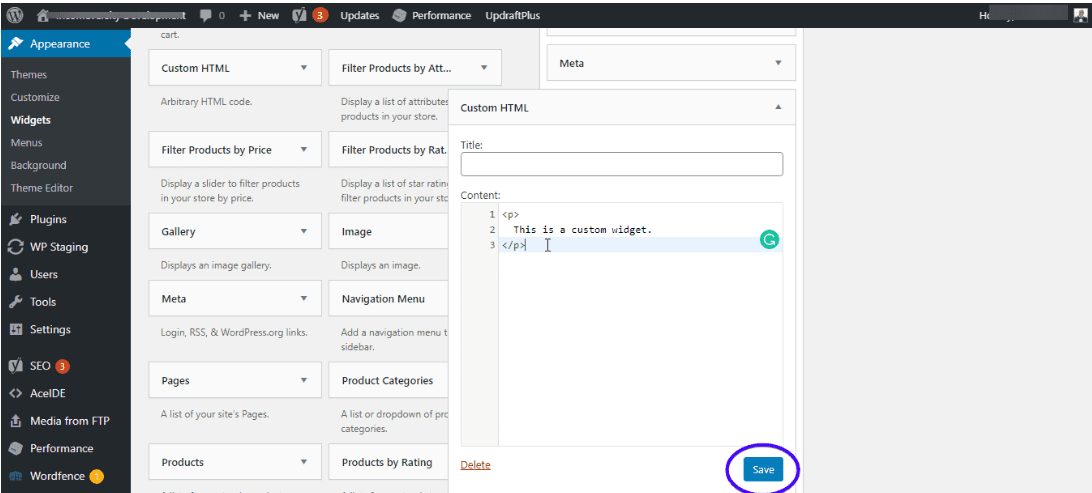
procure o widget ‘HTML personalizado’ e clique no menu suspenso para selecionar onde deseja criar o widget. Em seguida, clique em ‘Adicionar Widget’.

insira seu código HTML e clique em ‘Salvar’.

e é isso!
editando o código – fonte em seu tema WordPress
WordPress Temas consistem em vários arquivos. Isso inclui arquivos CSS, PHP e JavaScript para o seu site. Ao contrário de editar o HTML do seu site, cuidados extras devem ser tomados ao editar o código-fonte de um tema. Isso ocorre porque você pode quebrar todo o seu site através das alterações feitas no tema.Aqui estão algumas coisas a serem observadas antes de editar o código-fonte do seu tema.
Edite seu tema filho e não seu tema pai: se você precisar modificar o código nos arquivos do seu tema, é recomendável que você faça isso em um tema filho.
isso ocorre porque todas as modificações desaparecerão quando você atualizar seu tema. Mas, quando você usa um tema filho, suas alterações permanecem, mesmo quando você atualiza o tema pai.
para aprender como criar um tema filho para você, confira nosso tutorial completo sobre temas filhos do WordPress.
faça um backup completo do site: Antes de editar os arquivos de origem do WordPress, não se esqueça de fazer backup do seu site. Veja nossa postagem sobre como criar um backup, para saber como fazer isso. Por outro lado, você pode renunciar ao estresse de criar backups ao obter um plano de manutenção com o Fixrunner. Temos um backup noturno.
Existem 3 maneiras principais de editar o código-fonte do seu tema: editor de temas, plugin e FTP.
como editar o CSS do site WordPress
conforme declarado anteriormente, o CSS do seu site é responsável por sua aparência visual. Se você precisar alterar a família de fontes, tamanho, esquema de cores, etc., edite CSS.
Você pode editar o CSS:
- Através do seu Editor de temas
- Usando o WordPress Personalizador
- Com um plugin
Qualquer um desses vai funcionar muito bem.
como editar WordPress CSS através do editor de temas
caso você não saiba, o WordPress vem com um editor de temas embutido. Você pode fazer alterações em seus arquivos de modelo diretamente daqui.
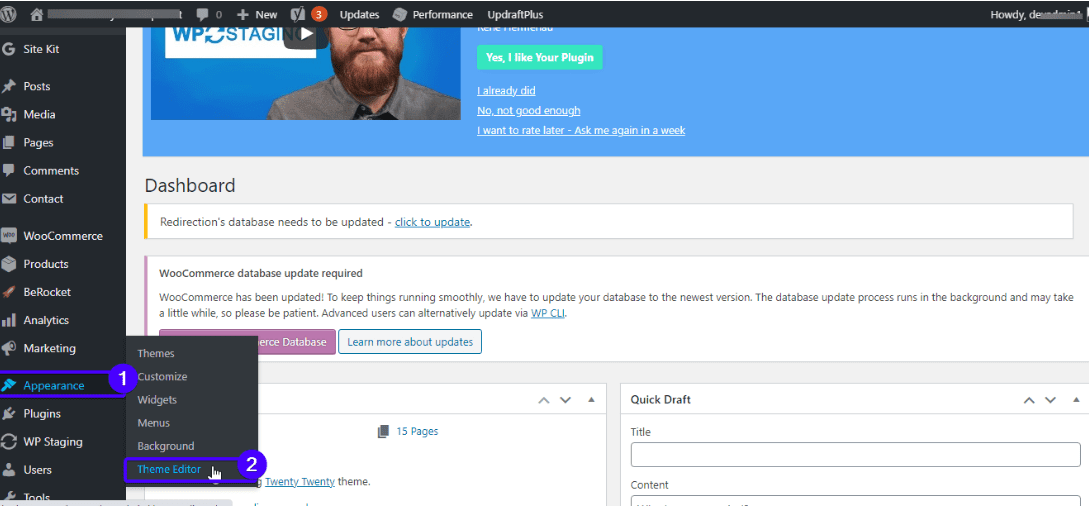
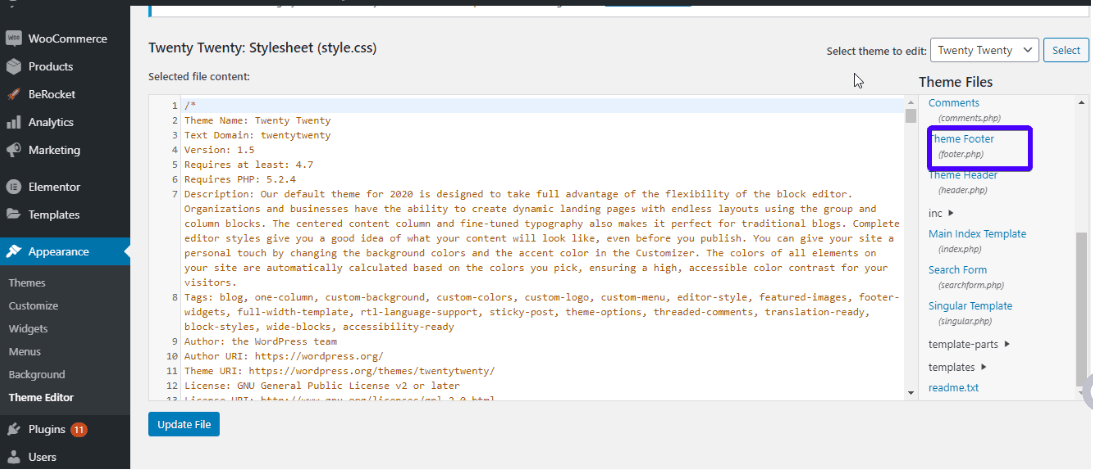
para acessar seu editor de temas, vá para aparência >> Editor de temas.

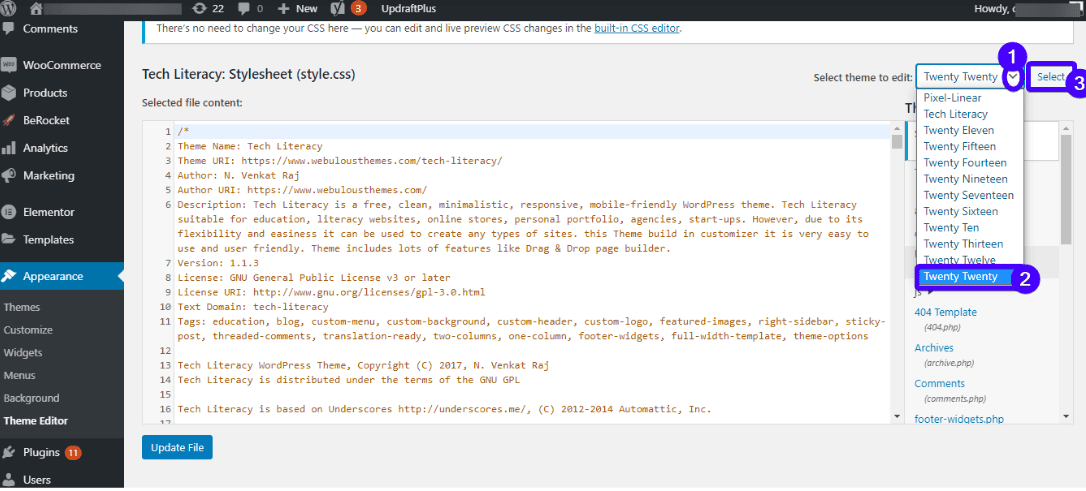
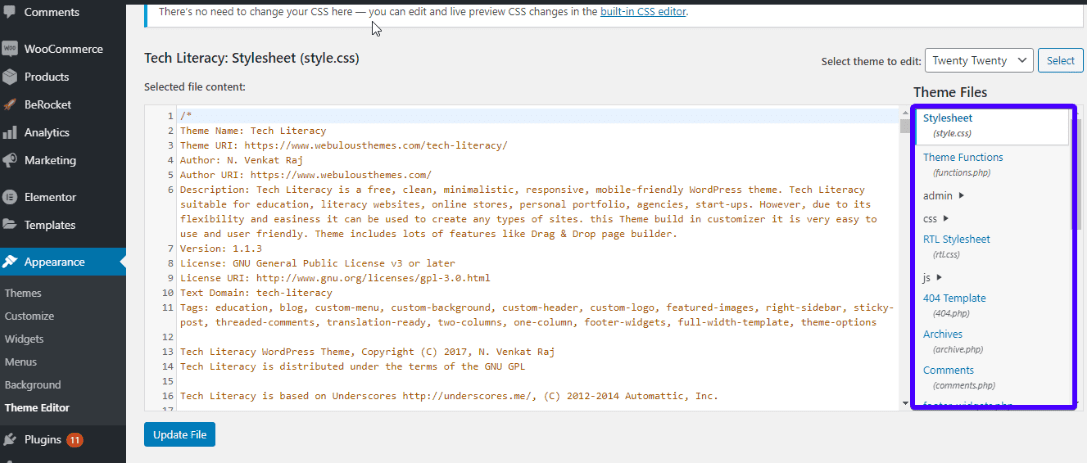
o editor de código e uma barra lateral à direita serão abertos na tela. Selecione qualquer um dos arquivos de tema da barra lateral e faça alterações no arquivo.

os arquivos que você vê variam de tema para tema. No entanto, todos os temas do WordPress contêm esses 2 arquivos:
- estilo.css: é aqui que você pode alterar as fontes, o esquema de cores e a aparência visual geral do seu tema.
- funções.pai: Este arquivo contém código PHP que altera os recursos padrão do seu site.

arquivos que terminam com .extensão css são os arquivos CSS. Faça as alterações desejadas e clique em ‘Atualizar arquivo’ para salvar.
como editar seu código CSS WordPress usando um Plugin
se você não tem conhecimento de CSS ou você prefere apenas ficar longe de códigos, você pode usar um plugin. Dessa forma, você modificará a aparência do seu site sem a necessidade de editar seus arquivos de tema.
por exemplo, CSS personalizado e JS é um plugin que permite personalizar a aparência do seu site sem ter que modificar seus arquivos de tema. O plugin vem com um editor de texto fácil de usar com destaque de sintaxe.
você pode adicionar quantos códigos quiser e não os perderá quando alterar o tema.
para usar o plugin, basta baixar, instalar e ativá-lo.
outros plugins WordPress usados para editar CSS incluem CSS hero, Genesis Extender plugin, WordPress custom CSS, etc.
editando seu código CSS WordPress através do personalizador WordPress
em vez de usar o editor de temas WordPress, você pode usar o personalizador WordPress embutido.
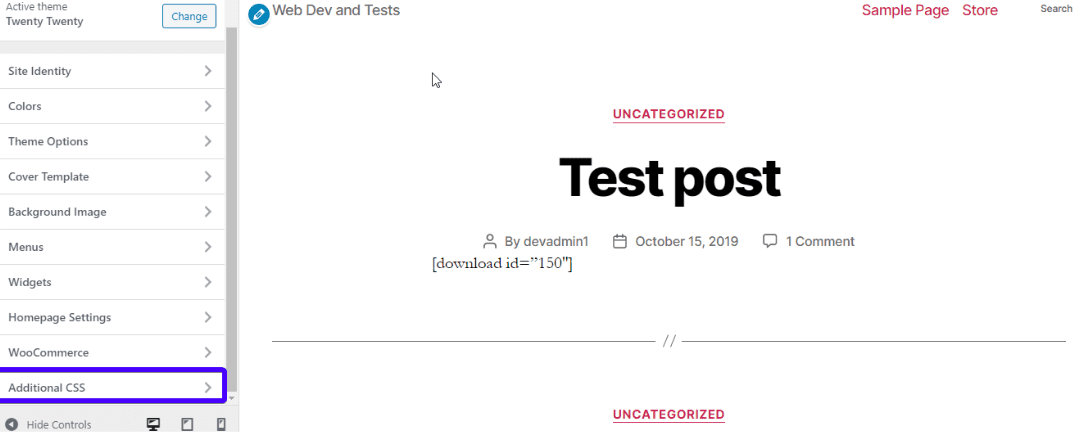
para visitar o Personalizador do WordPress, vá para ‘aparência >> personalizar’ em seu painel:

em seguida, clique em CSS adicional.

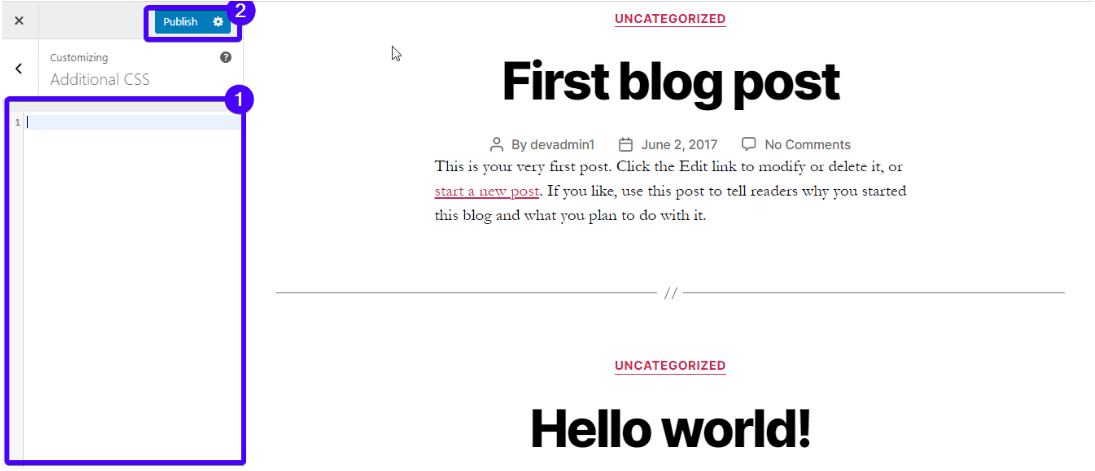
um editor de código será aberto. Adicione seu css personalizado e clique no botão Publicar.

Como Adicionar o JavaScript para o Seu Site WordPress
Quando você precisa adicionar conteúdo dinâmico, como animações, calculadoras, controles deslizantes, vídeo player, ou relacionados com elementos interativos para o seu site, JavaScript vem a calhar.
você também pode precisar adicionar Javascript ao seu site WordPress quando precisar:
- melhore a funcionalidade de um plugin.
- conecte um elemento externo como o Google Analytics ao seu site.
- Ocultar ou exibir elementos HTML.
- execute operações complexas em variáveis CSS.
agora, adicionar ou editar Javascript não é tão fácil quanto editar HTML ou CSS. Você deve ter cuidado com a forma como você escreve o código e onde você adicioná-lo.
Basicamente, existem dois lugares onde você pode adicionar Javascript:
- o cabeçalho ou O rodapé do seu tema: JavaScript adicionado nesses locais de trabalho de todo o site
- Dentro de uma página ou post
Como Adicionar Cabeçalho e Rodapé Scripts Usando um Plugin
A maneira mais fácil para adicionar cabeçalho e rodapé scripts no WordPress é através de um plugin. Este método é mais valioso Se você quiser adicionar scripts independentes de tema que permanecem mesmo quando você muda seu tema.
WordPress, por padrão, sobrescreve seu cabeçalho.arquivo php durante uma atualização. Mas quando você usa um plug-in, não precisa se preocupar em adicionar o código novamente, mesmo quando faz uma atualização ou altera seu tema.
um exemplo deste plugin é o plug-in inserir cabeçalhos e rodapés:
ele permite que você adicione facilmente o código de inserção ao cabeçalho e rodapé do seu site WP. Quando você precisa adicionar scripts do Google Analytics ou código de pixel do Facebook, este plugin é útil.
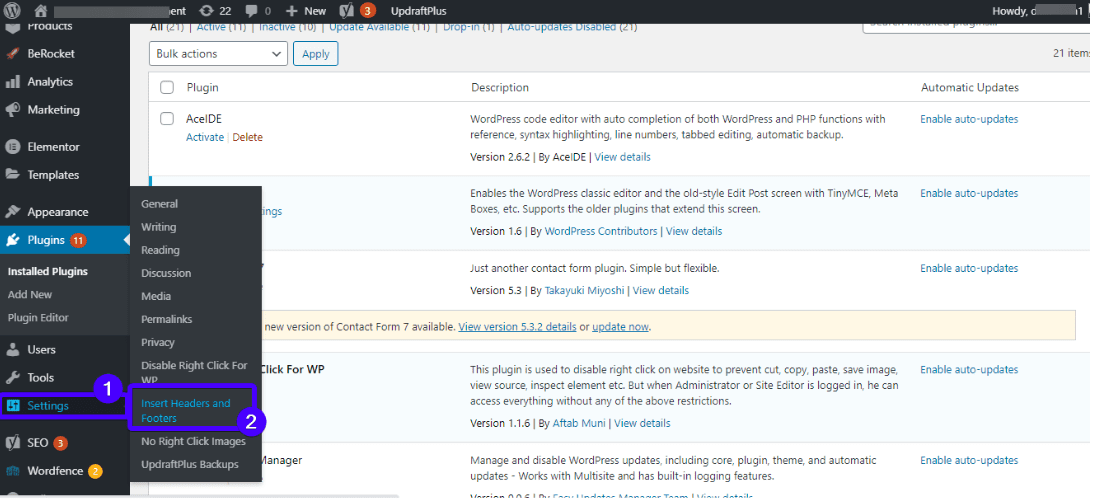
para usar o plugin, instale e ative-o. Em seguida, acesse o editor de JavaScript abrindo as Configurações de > Inserir Cabeçalhos e Rodapés:

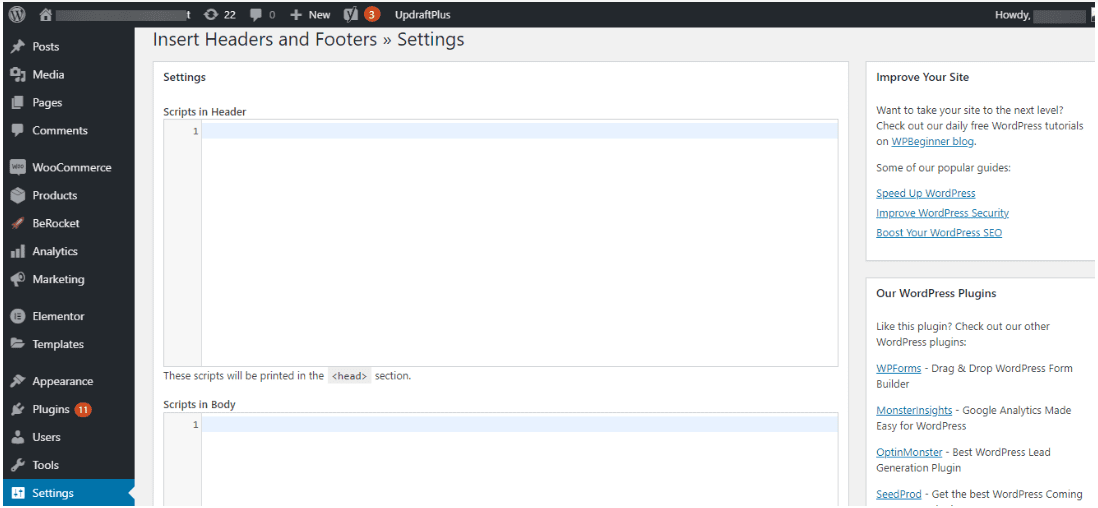
A página contém 3 caixas de texto onde você pode adicionar scripts para seu site de cabeçalho, corpo e rodapé.

depois de adicionar seu script à seção desejada, pressione o botão Salvar na parte inferior da página.
Nota Lateral: alguns temas (como o Genesis Framework) vêm com esse tipo de funcionalidade (eles permitem que você insira códigos em qualquer lugar do seu site), para que você não precise de um plug-in.
como adicionar JavaScript A postagens e páginas do WordPress
além de adicionar códigos JS no cabeçalho e rodapé do seu site (que funciona em todo o site), você pode adicioná-los individualmente a postagens e páginas.
a primeira coisa a fazer é instalar o plugin Code Embed. Então, ative-o.
em seguida, você precisará habilitar campos personalizados para sua postagem ou página.
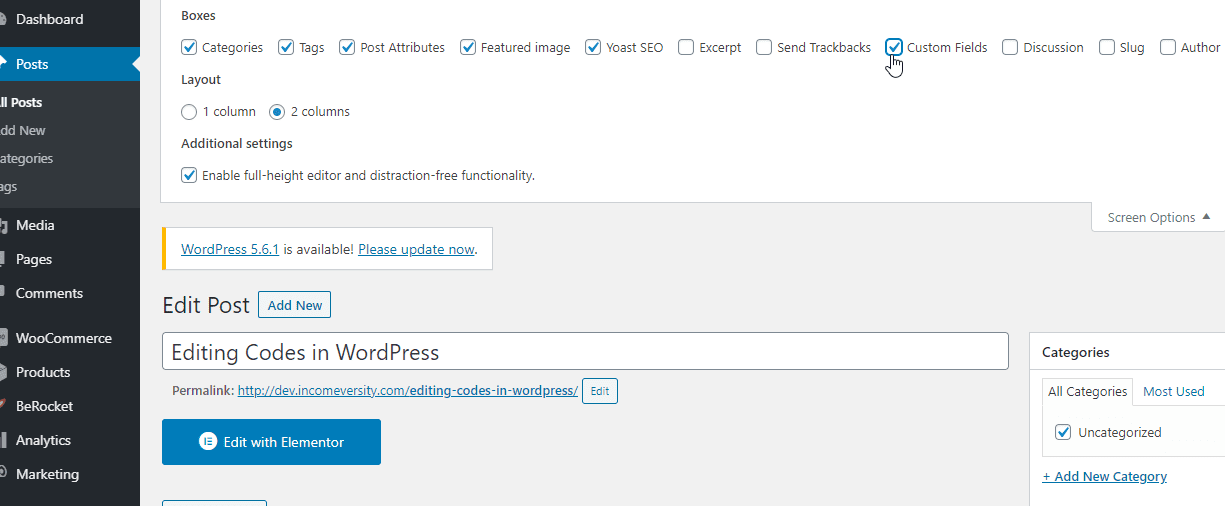
se você usar o editor clássico, abra a página ou poste onde você precisa adicionar o código JS em seu editor WP. Em seguida, clique em ‘Opções de tela’ no canto superior direito do painel e marque a opção ‘campos personalizados’.

Se você usar o editor de Gutenberg, veja como acessar o WP campos personalizados recurso:
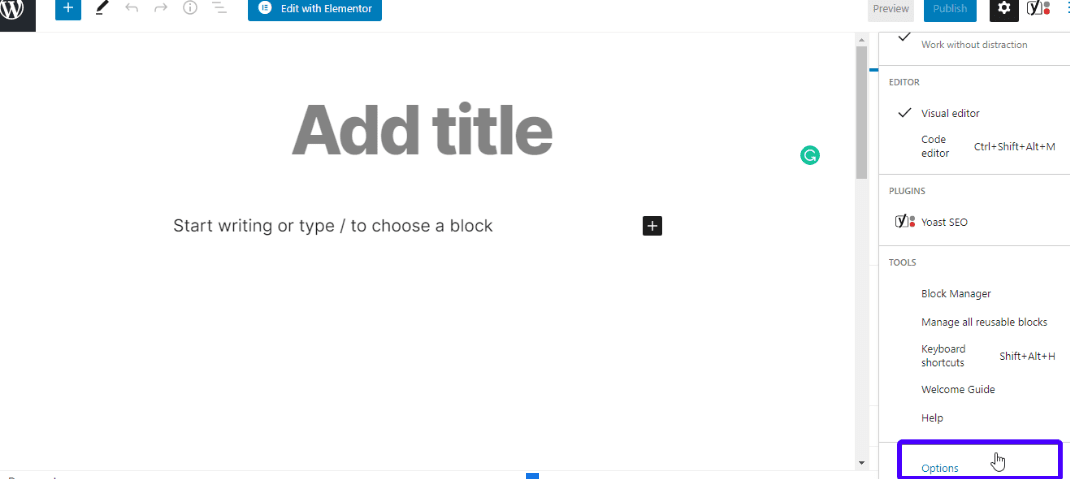
Clique nos 3 pontos verticais no canto superior direito da tela e selecione Opções:

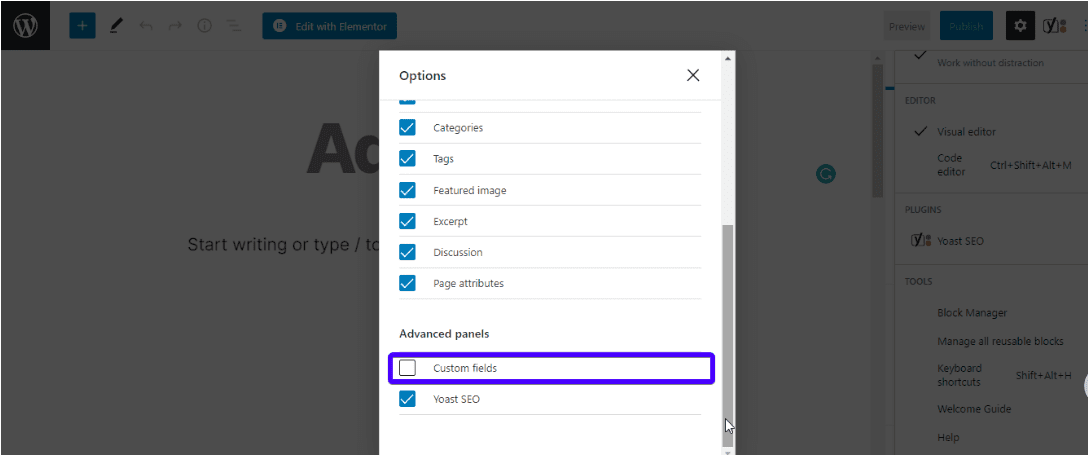
em seguida marque a opção “campos Personalizados” caixa localizada sob o Avançado Painéis de seção.

agora, a opção ‘campos personalizados’ está funcionando totalmente em seu site.
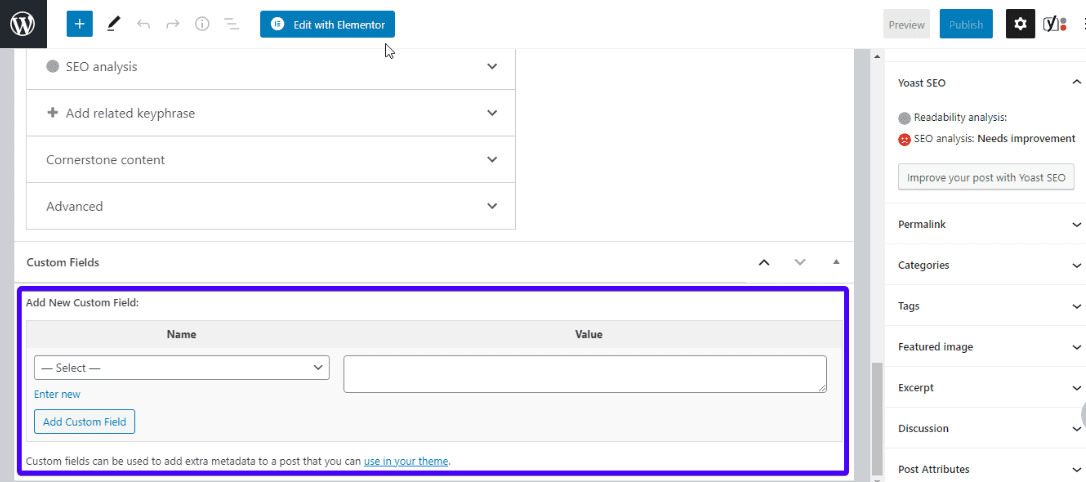
aqui está o que fazer a seguir. Role para baixo até a parte inferior da sua postagem (no Editor classic ou Gutenberg), você verá uma seção onde campos personalizados podem ser adicionados.

clique em Inserir novo e insira um nome para seu novo campo personalizado na caixa’ nome ‘ (Deixe o nome começar com o código da palavra, por exemplo, CODEjsforpage). Em seguida, na caixa’ Valor’, insira seu trecho de código JS. Por fim, salve suas alterações pressionando o botão ‘Adicionar campo personalizado’.
neste ponto, você pode inserir seu código JS em qualquer lugar dentro da postagem ou página. Simplesmente, adicione o código de incorporação: {{CODEjsforpage}} onde você deseja que o código esteja.
editando PHP no WordPress
existem 2 maneiras principais de editar PHP no WordPress – editor de código WP e cliente FTP.
1. O editor de código WordPress
este é o método mais fácil de editar PHP, tanto quanto você pode fazer login no seu painel do WordPress.
para começar, crie um tema filho e ative-o. Em seguida, vá para aparência >> Editor de temas.
selecione o tema filho que deseja editar. Clique para abrir o arquivo que deseja editar (os arquivos PHP terminam com o.extensão php). Por exemplo, se você precisar editar o rodapé do seu site, clique no rodapé.arquivo php no lado direito da tela. Agora, edite o arquivo em seu editor WordPress.

não se esqueça de clicar no botão Atualizar Arquivo. Isso salvará suas alterações.
2. Editar código PHP via FTP
usando um cliente FTP é outro método de edição de seus arquivos php. É mais útil quando você não tem acesso ao seu painel do WordPress, provavelmente como resultado de um erro do WordPress ou ataque de malware.
se você tiver acesso ao editor de código do WordPress, use-o por todos os meios. É mais rápido.
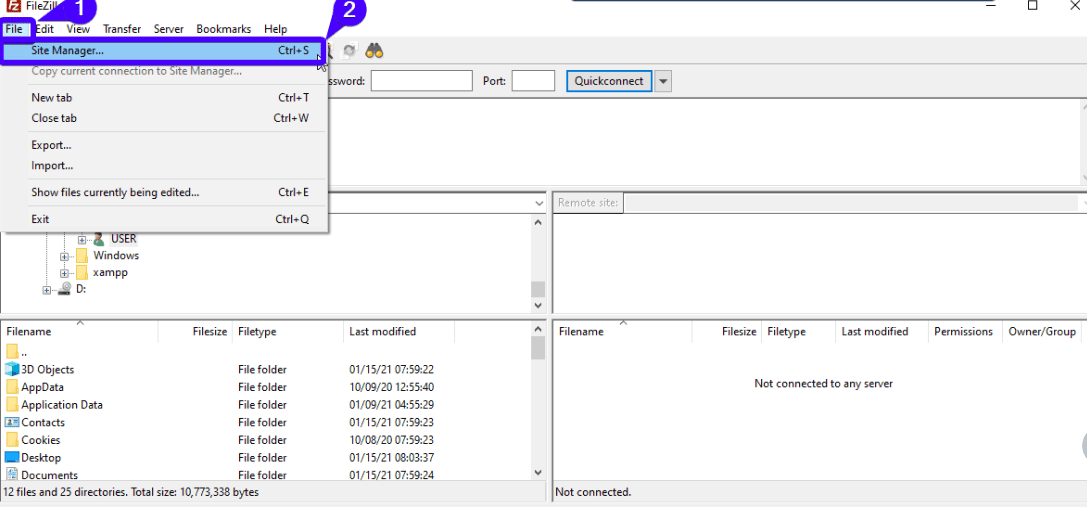
dito isto, a primeira coisa que você precisa fazer aqui é baixar um cliente FTP (FileZilla de preferência). Em seguida, abra – o e clique em ‘file >> site manager’.

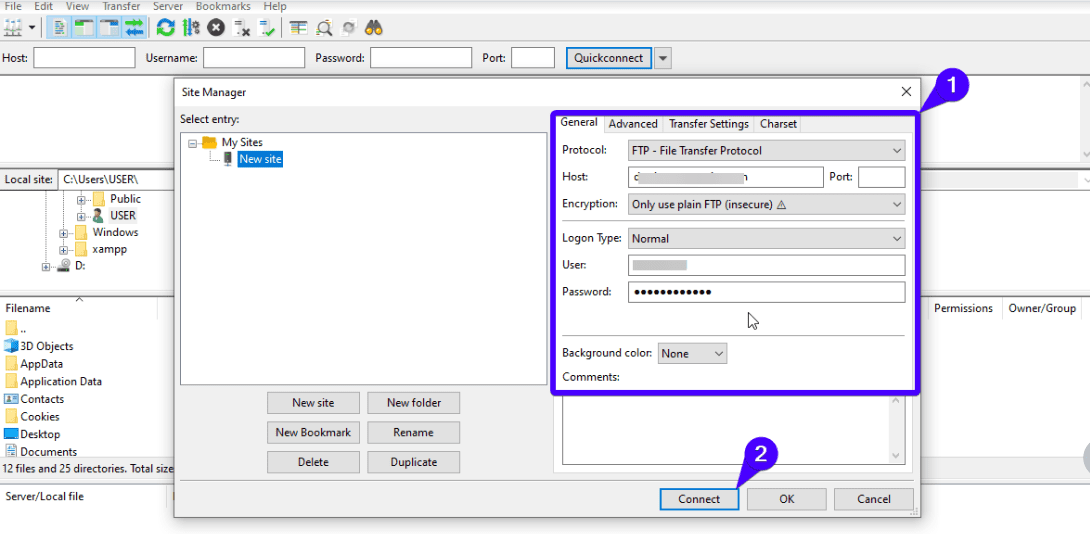
em seguida, insira seus detalhes de login de credencial FTP (seu domínio, nome de usuário e senha). Esses detalhes são geralmente os mesmos que os detalhes de login do cPanel. Se você não sabe, entre em contato com sua empresa de hospedagem WordPress.
agora, clique em ‘Conectar’.

após a conexão, você terá acesso aos seus arquivos principais do WordPress. Para editar um arquivo específico, digamos wpconfig.php, clique com o botão direito do mouse no arquivo e selecione Exibir/Editar na lista de opções. Depois de editar o código, salve as alterações e carregue o arquivo editado de volta ao servidor quando solicitado a fazê-lo pelo Filezilla.
conclusão
WordPress é amado por muitos por sua flexibilidade e opções de personalização robustas. Se você não gosta de um recurso, não precisa ficar com ele. Você quer alterá-lo através do uso de um plugin ou editando seu código WordPress diretamente.
espero que agora você possa editar seu WordPress HTML, CSS, JavaScript e PHP no WordPress. Sinta-se à vontade para explorar toda a beleza que o WordPress tem a oferecer. No entanto, lembre-se de pisar com cuidado, especialmente ao adicionar ou editar seus códigos-fonte.
para ajudá-lo a se tornar um WordPress pro, temos tutoriais em vídeo, bem como um blog de treinamento WordPress. Por favor, verifique-os para aprender WordPress. E, se você ainda precisar de ajuda com seu site WordPress, entre em contato com nossos Desenvolvedores WordPress e especialistas em suporte para fazer as coisas acontecerem.
Banner vetor criado por GraphiqaStock – www.freepik.com