
우리는 워드 프레스를 사랑 해요! 당신은 간단한 포스트 설치를 가지고 당신의 꿈의 웹 사이트로 변환 할 수 있습니다–워드 프레스는 세계에서 가장 많이 사용되는 씨엔씨 남아 왜 아마. 플러그인 사이트 모양과 당신이 원하는 방식으로 행동을 만들기에 가치가 있지만,당신이 당신의 핵심 파일,게시물 및 페이지에 워드 프레스 코드(
이 기사에서는 워드 프레스 코드를 추가/편집하는 방법에 대한 단계별 절차를 제공합니다.워드 프레스에서 코드 편집(9426)
- 워드 프레스 사이트의 소스 코드를 편집하는 방법
- 테마 편집기를 통해 워드 프레스 소스 코드를 편집하는 방법
- 플러그인을 사용하여 워드 프레스 소스 코드를 편집
- 워드 프레스 사용자 정의 프로그램을 통해 워드 프레스 소스 코드 편집
- 자바 스크립트를 추가하는 방법 워드 프레스 사이트에
- 플러그인을 사용하여 머리글과 바닥 글 스크립트를 추가하는 방법
- 워드 프레스 게시물 및 페이지에 자바 스크립트를 추가
- 워드 프레스에서 편집
- 워드프레스
- 워드프레스 게시물이나 페이지의 워드프레스 코드를 편집하는 방법은 매우 간단합니다. 당신은 그것을 끝낼 대시 보드를 넘어 갈 필요가 없습니다. 간단히,게시물/페이지의 편집기에서’텍스트’탭을 클릭합니다.257>
- 워드 프레스 위젯
- 워드 프레스 테마의 소스 코드 편집
- 워드프레스 사이트 편집 방법
- 테마 편집기를 통해 워드 프레스를 편집하는 방법
- 플러그인을 사용하여 워드프레스 코드를 편집하는 방법
- 워드 프레스 사용자 정의 프로그램을 통해 워드 프레스 코드 편집
- 워드 프레스 사이트에 자바 스크립트를 추가하는 방법
- 플러그인을 사용하여 머리글과 바닥 글 스크립트를 추가하는 방법
- 워드 프레스 게시물 및 페이지에 자바 스크립트를 추가하는 방법
- 워드프레스 편집
- 1. 워드프레스 코드 편집기
- 결론
워드프레스
에서 코드 편집
예를 들어,사이트의 콘텐츠 구조를 정의하고,사이트의 시각적 모양을 정의합니다. 또한,자바스크립트는 동적 기능을 제공하기 위해 자바스크립트와 자바스크립트를 수정한다.
이제 워드 프레스에서 이러한 코드를 추가하고 편집하는 방법을 살펴 보겠습니다.
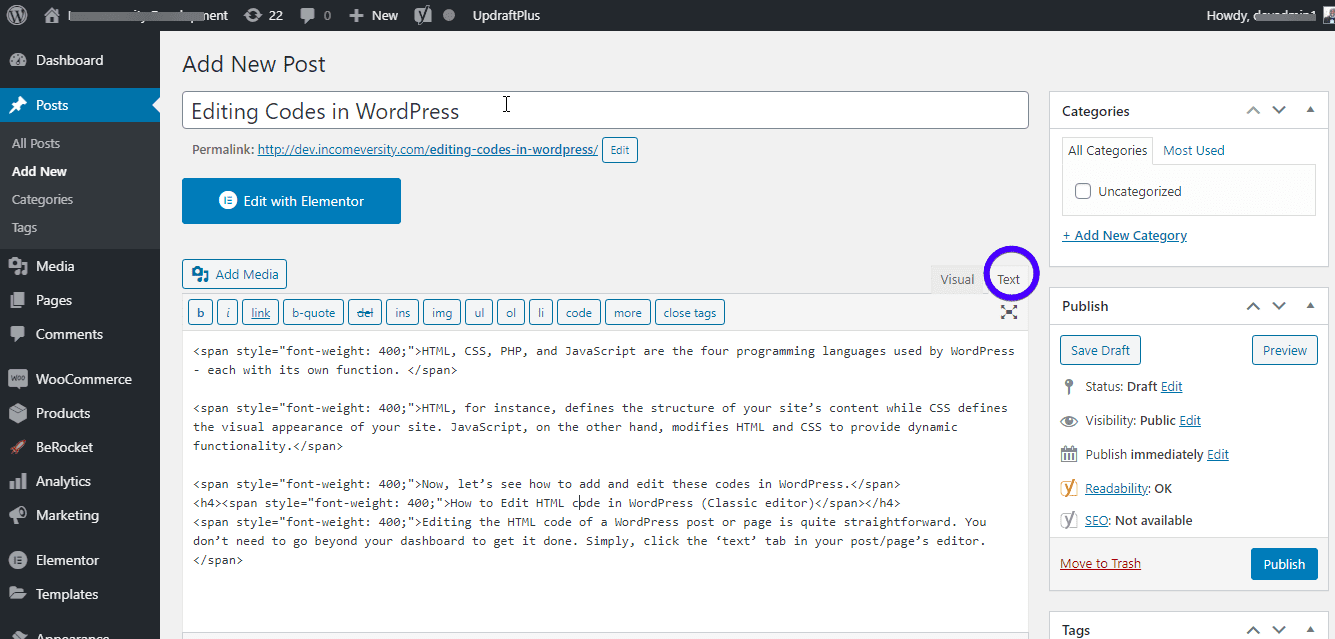
워드프레스 게시물이나 페이지의 워드프레스 코드를 편집하는 방법은 매우 간단합니다. 당신은 그것을 끝낼 대시 보드를 넘어 갈 필요가 없습니다. 간단히,게시물/페이지의 편집기에서’텍스트’탭을 클릭합니다.257>

텍스트 편집기를 사용하면 워드프레스 코드를 추가,편집 및 제거할 수 있습니다. 변경 사항을 보려면’시각적’탭을 클릭하십시오. 변경 사항을 저장하는 것을 잊지 마십시오.구텐베르크(블록)편집기를 사용하면 더 많은 유연성을 얻을 수 있습니다. 전체 페이지/게시물 또는 개별 블록을 변경할 수 있습니다.
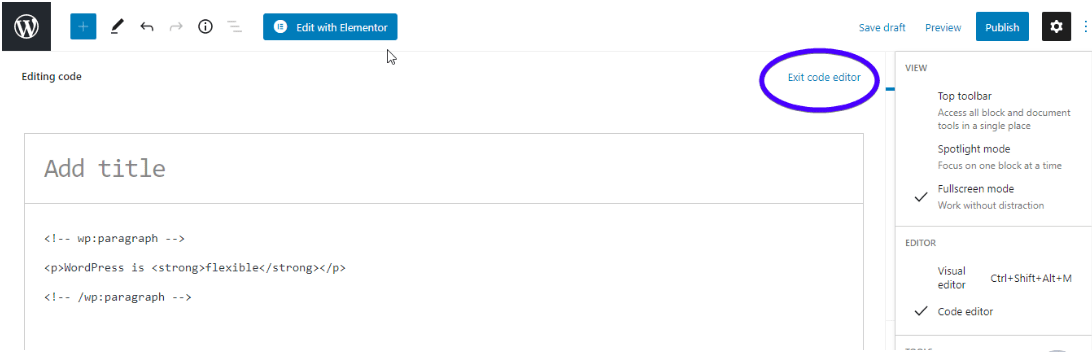
전체 게시물이나 페이지의 내용을 변경하려면 화면 오른쪽 상단에 있는 세 개의 점을 클릭하기만 하면 됩니다. ‘코드 편집기’를 클릭하십시오.

지금,당신은 게시물의 웹 페이지를 편집 할 수 있습니다. 편집기를 종료하려면 편집기 상단의’종료 코드 편집기’를 누르십시오.

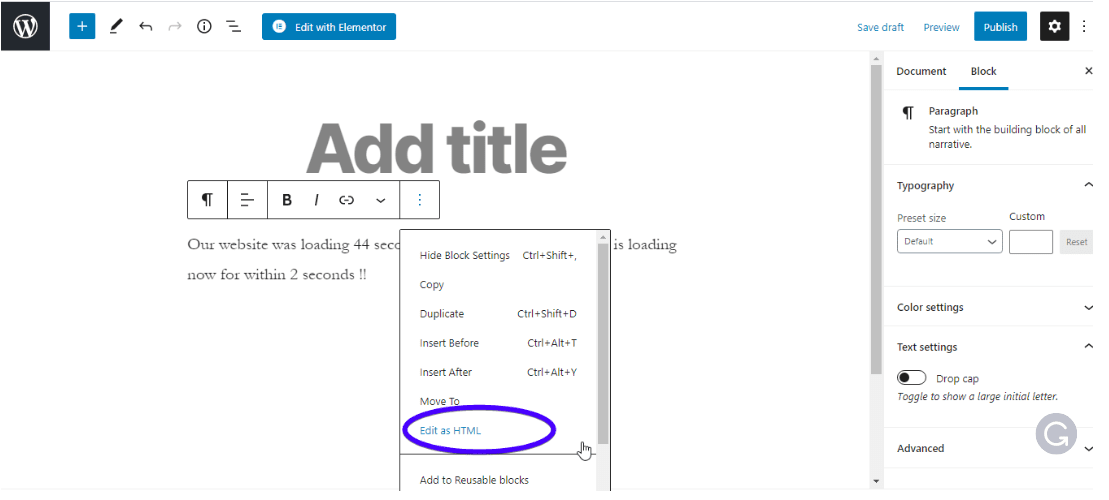
아시다시피,구텐베르크 편집기는 독립적으로 편집 할 수있는 개별 블록으로 구성됩니다. 개별 블록을 편집하려면 블록으로 이동합니다. 그런 다음 블록 위의 세 점을 치고’편집’을 선택하십시오.257>

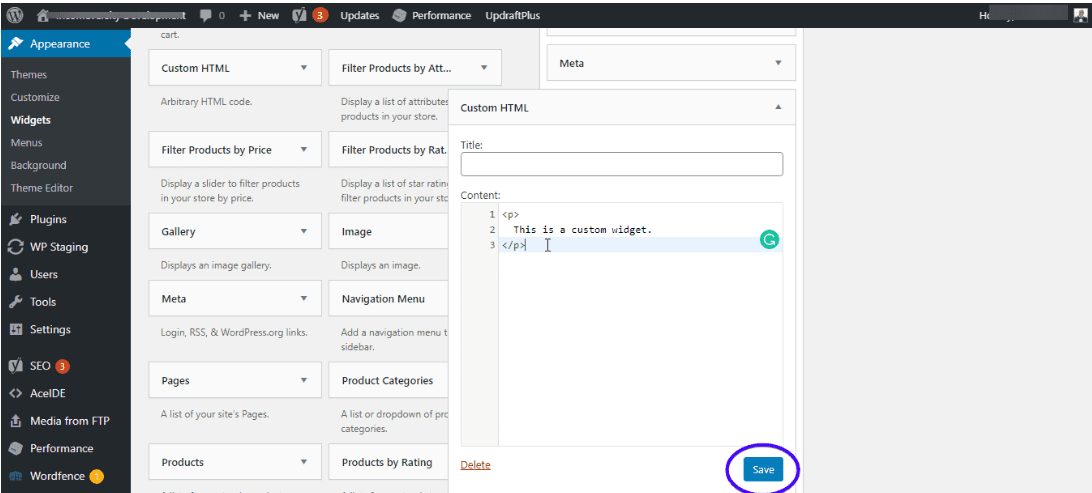
사용자 정의 워드프레스 블록을 사용할 수도 있습니다. 블록을 추가하는 편집기의 왼쪽 상단 모서리에있는’추가’기호를 누르십시오. 다음,’사용자 정의 웹 사이트’블록을 클릭 하 고 결과 상자에 코드를 입력 합니다.
 ‘미리보기’를 클릭하여 프런트 엔드에서 어떻게 보이는지 확인할 수 있습니다.
‘미리보기’를 클릭하여 프런트 엔드에서 어떻게 보이는지 확인할 수 있습니다.

변경 사항을 저장하는 것을 잊지 마십시오.257>
워드 프레스 위젯
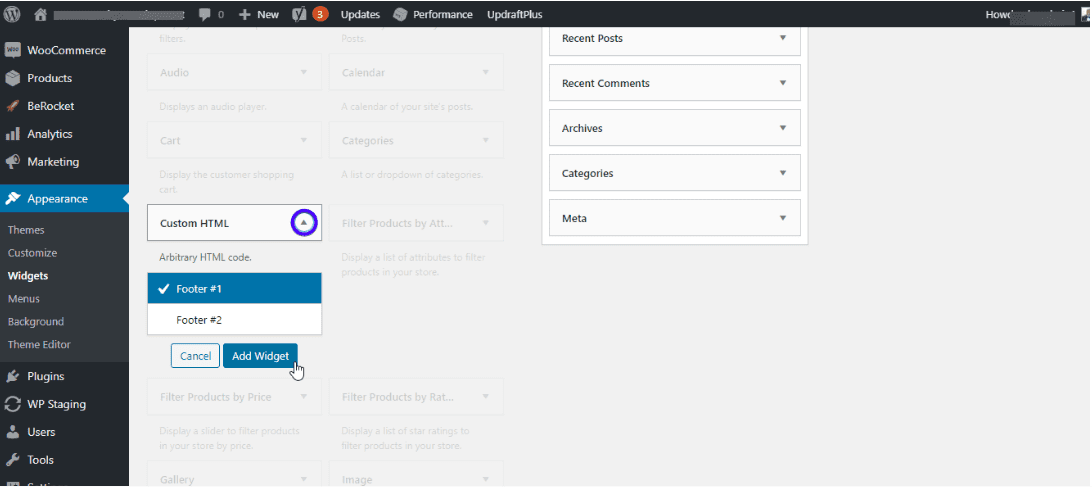
에서 웹 사이트 코드를 추가하거나 편집하는 방법 사이트의 사이드 바 또는 바닥 글에 웹 사이트 코드를 추가해야 할 수도 있습니다. 이렇게 하려면 모양>>위젯으로 이동합니다. 257>

그런 다음’위젯 추가’를 누르십시오.257>


그게 다야!
워드 프레스 테마의 소스 코드 편집
워드 프레스 테마는 다양한 파일로 구성되어 있습니다. 웹 사이트에 대한 자세한 내용은 웹 사이트를 참조하십시오. 테마의 소스 코드를 편집할 때 주의해야 합니다. 이 때문에 테마 변경 사항을 통해 전체 사이트를 깰 수 있습니다.
다음은 테마의 소스 코드를 편집하기 전에 주의해야 할 몇 가지 사항입니다.
부모 테마가 아닌 자식 테마 편집:테마 파일의 코드를 수정해야 하는 경우 자식 테마에서 이 작업을 수행하는 것이 좋습니다.
다음에 테마를 업데이트 할 때 모든 수정 사항이 사라지기 때문입니다. 그러나 하위 테마를 사용하는 경우 상위 테마를 업데이트하는 경우에도 변경 사항이 그대로 유지됩니다.
자신을 위해 자식 테마를 만드는 방법에 대한 자세한 내용은 워드 프레스 자식 테마에 우리의 완전한 튜토리얼을 확인하십시오.
전체 사이트 백업 수행: 워드 프레스 소스 파일을 편집하기 전에,백업 귀하의 웹 사이트에 잊지 마세요. 이 작업을 수행하는 방법을 알고,백업을 만드는 방법에 대한 우리의 게시물을 참조하십시오. 다른 한편으로,픽스 러너를 사용 하 여 유지 관리 계획을 얻을 때 백업을 만드는 스트레스를 피할 수 있습니다. 우리는 야간 백업이.
테마의 소스 코드를 편집하는 세 가지 주요 방법이 있습니다.
워드프레스 사이트 편집 방법
앞서 언급한 바와 같이,귀하의 사이트 편집은 시각적 외관에 대한 책임이 있습니다. 글꼴 패밀리,크기,색 구성표 등을 변경해야하는 경우 편집하십시오.
:
- 테마 편집기를 통해
- 워드 프레스 사용자 정의
- 플러그인
이들 중 하나가 잘 작동합니다.
테마 편집기를 통해 워드 프레스를 편집하는 방법
당신이 모르는 경우,워드 프레스는 내장 테마 편집기와 함께 제공됩니다. 여기에서 템플릿 파일을 직접 변경할 수 있습니다.
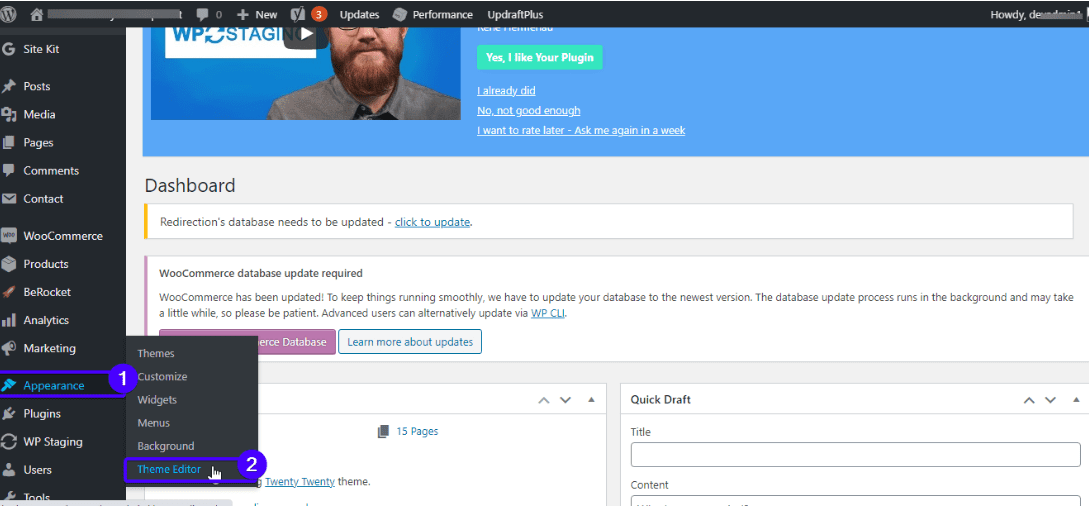
테마 편집기에 액세스하려면 모양>>테마 편집기로 이동합니다.

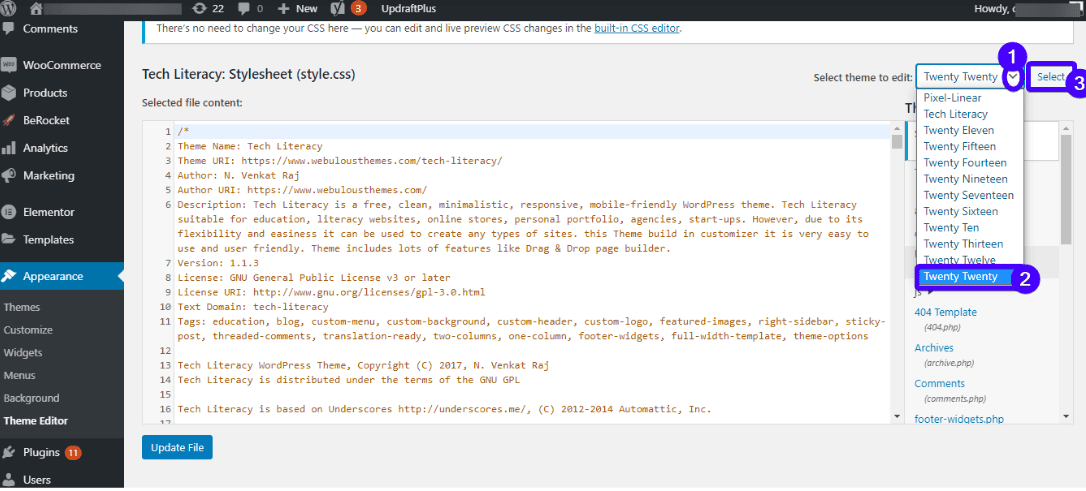
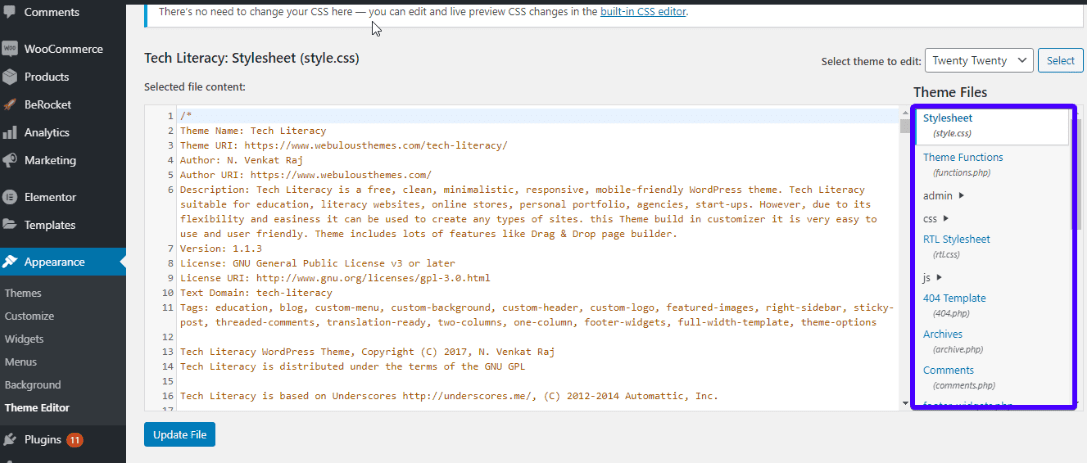
오른쪽의 코드 편집기와 사이드 바가 화면에 열립니다. 사이드바에서 테마 파일을 선택하고 파일을 변경합니다.

표시되는 파일은 테마마다 다릅니다. 그러나,모든 워드 프레스 테마는이 두 파일이 포함되어 있습니다:
- 스타일.테마 글꼴,색 구성표 및 일반적인 시각적 모양을 변경할 수 있습니다.
- 기능.2015 년: 이 파일에는 사이트의 기본 기능을 변경하는
코드가 포함되어 있습니다.

로 끝나는 파일.이 파일에는 다음이 포함됩니다. 원하는 변경 사항을 확인하고’파일 업데이트’를 클릭하여 저장하십시오.
플러그인을 사용하여 워드프레스 코드를 편집하는 방법
이 방법,당신은 당신의 테마 파일을 편집 할 필요없이 사이트의 모양을 수정합니다.이 플러그인은 테마 파일을 수정하지 않고도 사이트의 모양을 사용자 지정할 수 있는 플러그인입니다. 플러그인은 구문 강조와 함께 사용하기 쉬운 텍스트 편집기와 함께 제공됩니다.
당신이 원하는대로 당신은 많은 코드를 추가 할 수 있습니다 당신이 테마를 변경할 때 당신이 그들을 잃지 않을 것입니다.
플러그인을 사용하려면 간단히 다운로드,설치 및 활성화하십시오.
워드프레스 편집에 사용되는 다른 워드프레스 플러그인에는 워드프레스 영웅,제네시스 익스텐더 플러그인,워드프레스 커스텀 워드프레스 등이 있습니다.
워드 프레스 사용자 정의 프로그램을 통해 워드 프레스 코드 편집
대신 워드 프레스 테마 편집기를 사용하여,당신은 내장 워드 프레스 사용자 정의 프로그램을 사용할 수 있습니다.
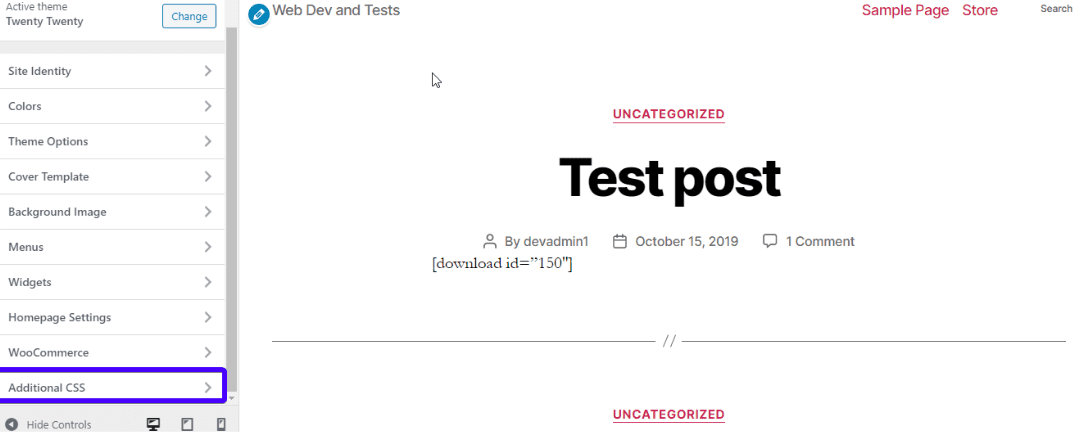
워드프레스 사용자 정의 프로그램을 방문하려면 대시보드에서’모양>>사용자 정의’로 이동합니다:

다음,추가 클릭.

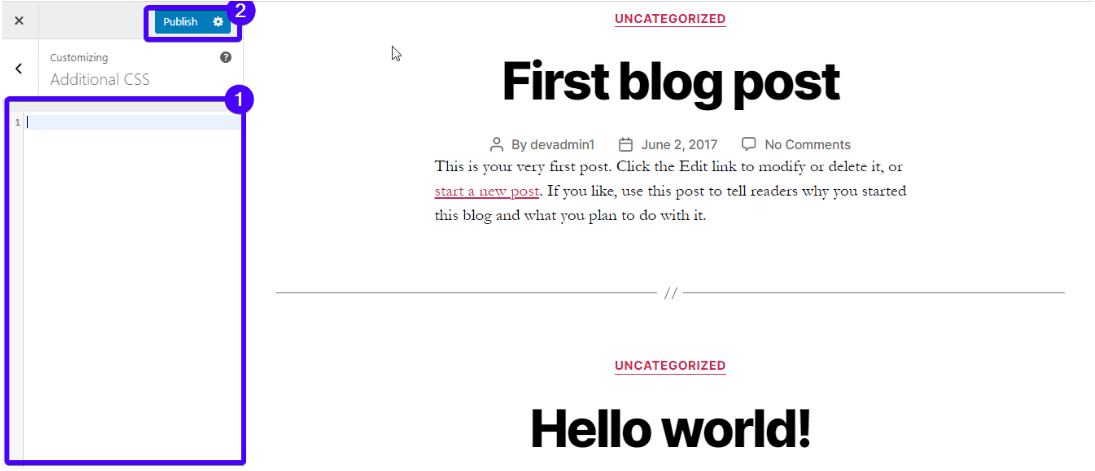
코드 편집기가 열립니다. 게시 버튼을 클릭합니다.

워드 프레스 사이트에 자바 스크립트를 추가하는 방법
당신은 당신의 웹 사이트에 애니메이션,계산기,슬라이더,비디오 플레이어,또는 관련 대화 형 요소와 같은 동적 콘텐츠를 추가해야 할 때,자바 스크립트가 편리합니다.
당신은 또한 당신이 필요로 할 때 워드 프레스 웹 사이트에 자바 스크립트를 추가해야 할 수도 있습니다:
- 플러그인의 기능을 향상시킵니다.
- 웹 사이트에 구글 웹 로그 분석과 같은 외부 요소를 연결합니다.이 매개 변수는 다음과 같습니다.
- 복잡한 연산을 실행합니다.자바스크립트를 추가하거나 편집하는 것은 자바스크립트를 편집하는 것만큼 쉽지 않습니다. 코드를 작성하는 방법과 코드를 추가하는 위치에 주의해야 합니다.
주로 자바 스크립트를 추가 할 수있는 두 곳이 있습니다:
- 테마의 머리글 또는 바닥 글:자바 스크립트는 사이트 전체
- 페이지 또는 게시물 내에서 작업 사이트에 추가
플러그인을 사용하여 머리글과 바닥 글 스크립트를 추가하는 방법
워드 프레스에서 머리글과 바닥 글 스크립트를 추가하는 가장 쉬운 방법은 플러그인을 사용하는 것입니다. 이 방법은 테마를 변경할 때도 남아 있는 테마 독립 스크립트를 추가하려는 경우 더 유용합니다.
워드프레스는 기본적으로 헤더를 덮어씁니다.업데이트 중 파일. 당신이 플러그인을 사용할 때,당신은 당신이 업데이트를하거나 테마를 변경하는 경우에도 다시 코드를 추가하는 방법에 대해 걱정할 필요가 없습니다 것입니다.
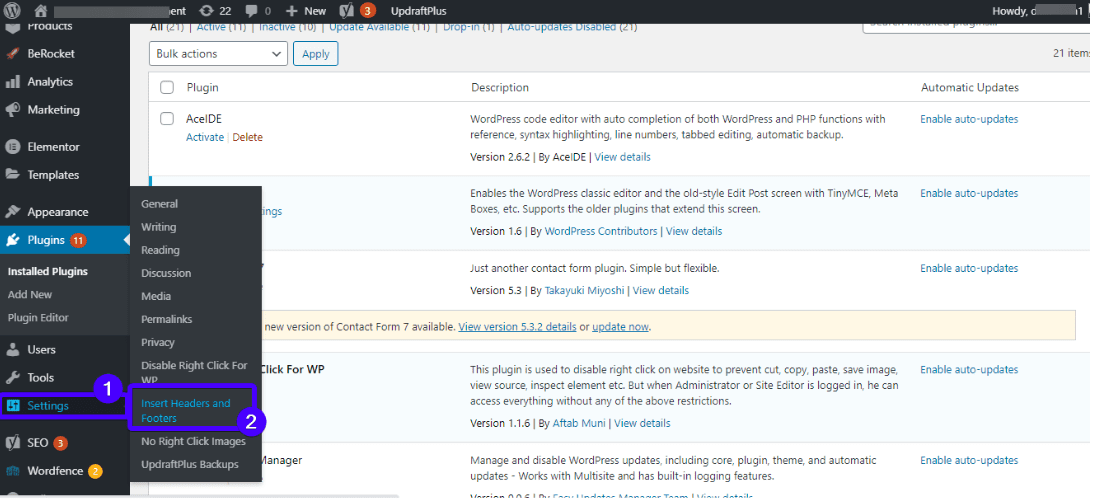
이 플러그인의 예는 삽입 머리글과 바닥 글 플러그인입니다:
그것은 쉽게 포스트 사이트의 머리글과 바닥 글에 삽입 코드를 추가 할 수 있습니다. 당신은 구글 웹 로그 분석 스크립트를 추가해야 할 때,또는 페이스 북 픽셀 코드,이 플러그인은 유용..
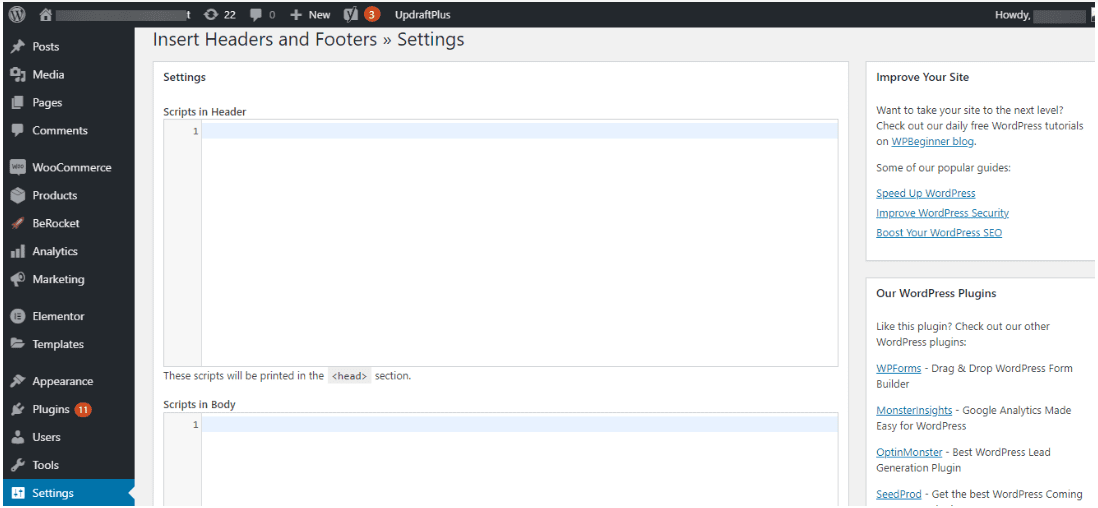
플러그인을 사용하려면 설치 및 활성화하십시오. 그런 다음 설정을 열어 자바 스크립트 편집기에 액세스>머리글 및 바닥 글 삽입:

페이지에는 사이트의 머리글,본문 및 바닥글에 스크립트를 추가할 수 있는 3 개의 텍스트 상자가 있습니다.

원하는 섹션에 스크립트를 추가 한 후 페이지 하단의 저장 버튼을 누르십시오.
사이드 노트: (창세기 프레임 워크 등)일부 테마는 기능의이 종류(그들은 당신이 당신의 사이트의 아무 곳이나 코드를 삽입 할 수)와 함께,그래서 당신은 플러그인이 필요하지 않을 것입니다.
워드 프레스 게시물 및 페이지에 자바 스크립트를 추가하는 방법
사이트의 머리글과 바닥 글(사이트 전체에서 작동)에 코드를 추가하는 것 외에도 게시물과 페이지에 개별적으로 추가 할 수 있습니다.
가장 먼저 할 일은 코드 임베드 플러그인을 설치하는 것입니다. 그런 다음 활성화하십시오.
다음으로 게시물 또는 페이지에 대한 사용자 정의 필드를 활성화해야 합니다.
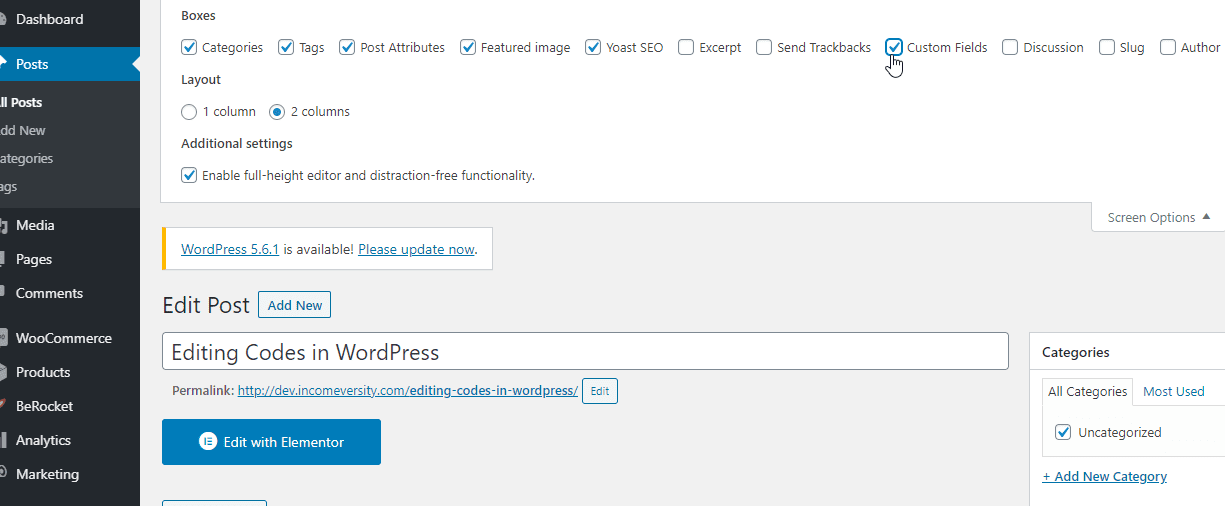
클래식 편집기를 사용하는 경우,페이지를 열거 나 포스트 당신은 당신의 포스트 편집기에서
코드를 추가해야합니다. 그런 다음 대시 보드의 오른쪽 상단 모서리에있는’화면 옵션’을 클릭하고’사용자 정의 필드’옵션을 선택하십시오. 
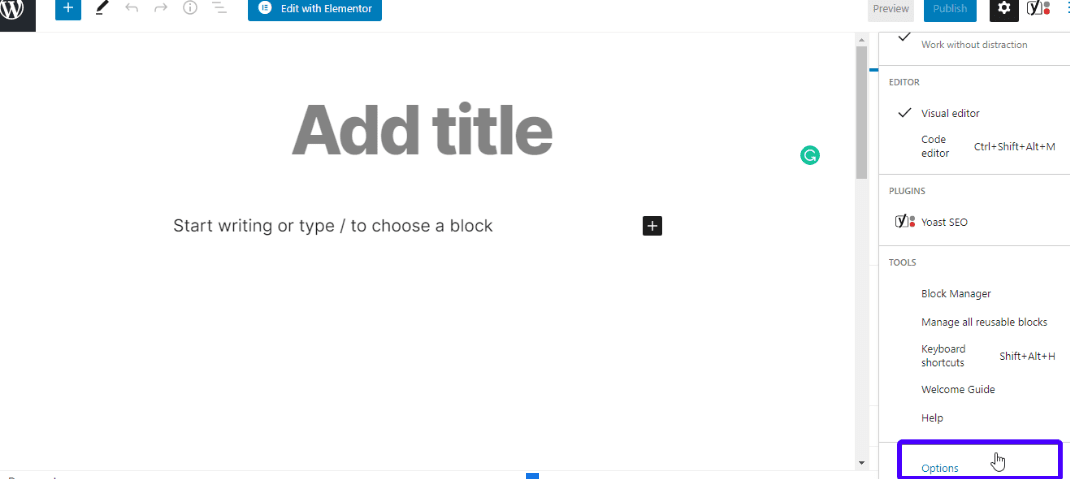
화면 오른쪽 상단에 있는 3 개의 수직 점을 클릭하고 옵션을 선택합니다:

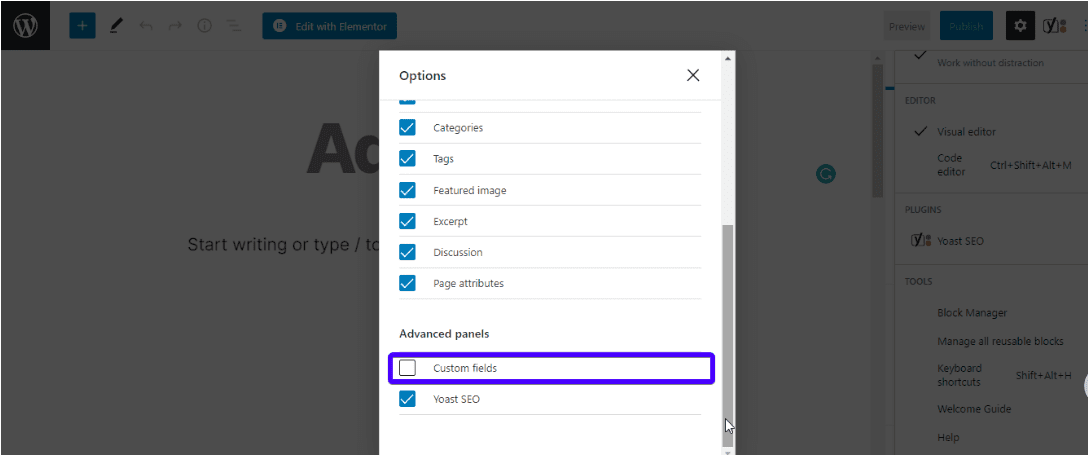
다음 고급 패널 섹션 아래에있는’사용자 정의 필드’상자를 선택합니다.

이제’사용자 정의 필드’옵션이 사이트에서 완벽하게 작동합니다.
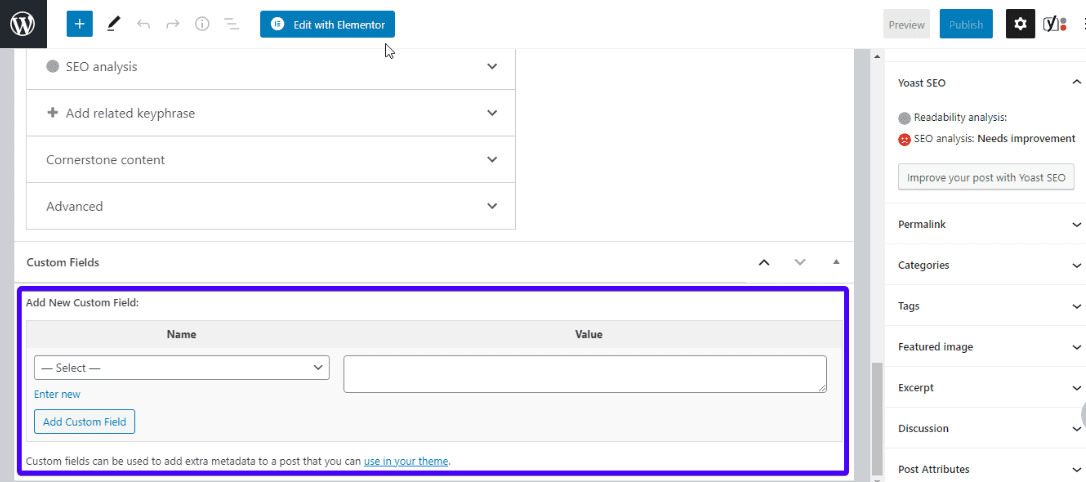
다음에 할 일이 있습니다. 게시물 하단(클래식 또는 구텐베르크 편집기 중 하나)까지 아래로 스크롤하면 사용자 정의 필드를 추가 할 수있는 섹션이 표시됩니다.

새로 입력을 클릭하고’이름’상자에 새 사용자 정의 필드의 이름을 입력합니다(이름이 단어 코드(예:코드 페이지)로 시작하도록 하십시오). 그런 다음’값’상자에 코드 스 니펫을 입력하십시오. 마지막으로’사용자 정의 필드 추가’버튼을 눌러 변경 사항을 저장하십시오.
이 시점에서 게시물이나 페이지 내의 아무 곳이나 코드를 삽입 할 수 있습니다. 간단히,소스 코드를 추가:{{코드 페이지}}당신이 코드가 원하는 위치.
워드프레스 편집
워드프레스 편집의 두 가지 주요 방법은 다음과 같습니다.
1. 워드프레스 코드 편집기
이 방법은 워드프레스 대시보드에 로그인할 수 있는 가장 쉬운 방법입니다.
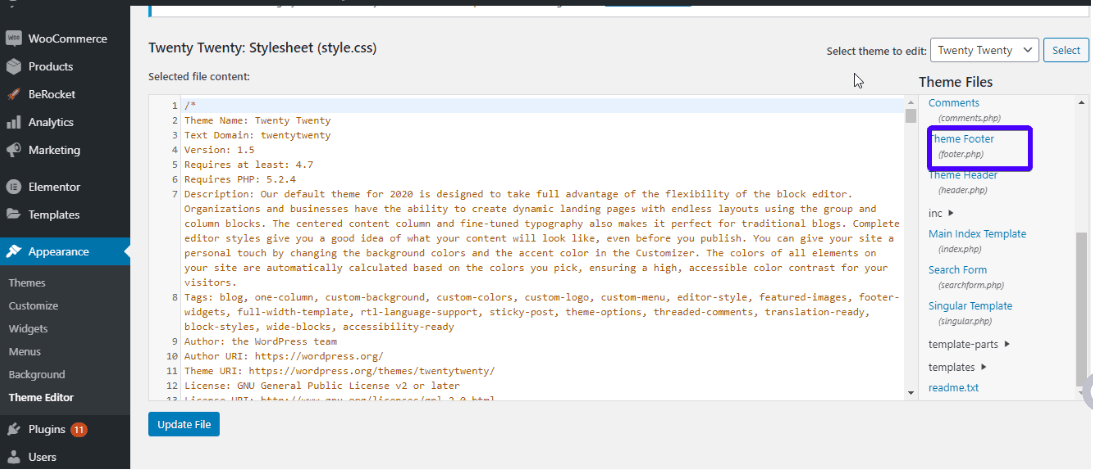
시작하려면 하위 테마를 만들고 활성화합니다. 그런 다음 모양>>테마 편집기로 이동하십시오.
편집할 하위 테마를 선택합니다. 편집하려는 파일을 열려면 클릭합니다.확장). 예를 들어 사이트의 바닥글을 편집해야 하는 경우 바닥글을 클릭합니다.화면 오른쪽에 있는 파일입니다. 지금,당신의 워드 프레스 편집기에서 파일을 편집.

파일 업데이트 버튼을 클릭하는 것을 잊지 마십시오. 이 변경 사항을 저장합니다.
2. 이 방법으로 파일을 편집 할 수 있습니다. 당신은 아마 워드 프레스 오류 또는 악성 코드 공격의 결과로,워드 프레스 대시 보드에 액세스 할 수없는 경우 그것은 가장 유용합니다.
워드프레스 코드 편집기에 액세스할 수 있는 경우 꼭 사용하십시오. 그것은 더 빠릅니다.
즉,여기서 가장 먼저해야 할 일은
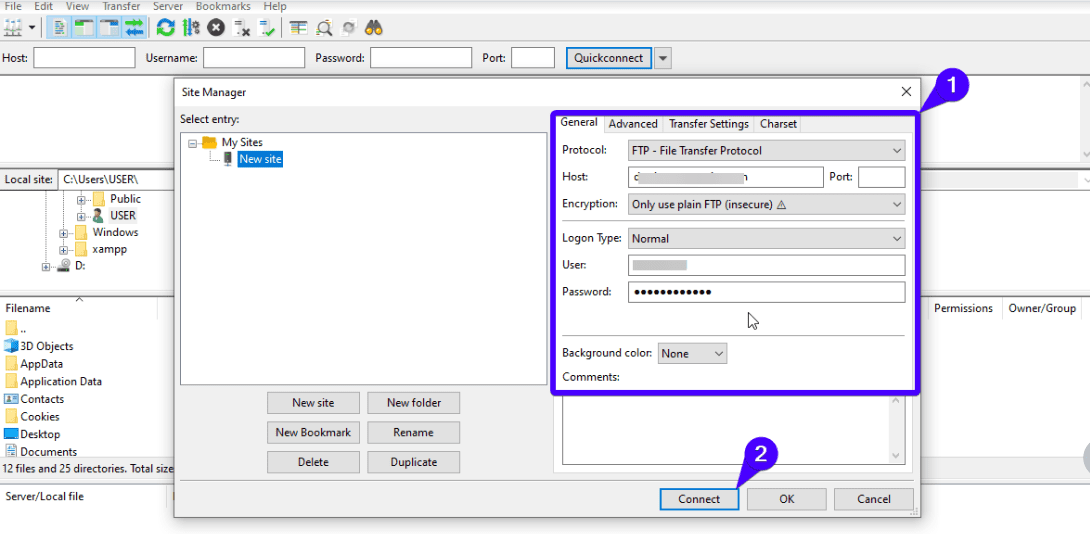
클라이언트를 다운로드하는 것입니다. 그런 다음 열고’파일>>사이트 관리자’를 클릭하십시오.로그인 세부 정보(도메인,사용자 이름 및 암호)를 입력합니다. 이러한 세부 정보는 일반적으로 귀하의 패널 로그인 세부 정보와 동일합니다. 당신이 그것을 모르는 경우,귀하의 워드 프레스 호스팅 회사에 문의하십시오. 이제’연결’을 클릭하십시오.

연결 후,당신은 당신의 워드 프레스 코어 파일에 액세스 할 수 있습니다. 특정 파일을 편집하려면 다음을 말합니다.파일을 마우스 오른쪽 버튼으로 클릭하고 옵션 목록에서 보기/편집을 선택합니다. 코드를 편집한 후 변경 내용을 저장하고 편집한 파일을 서버에 다시 업로드합니다.
결론
워드 프레스는 유연성과 강력한 사용자 정의 옵션에 대한 많은 사랑을 받고 있습니다. 당신이 기능을 좋아하지 않는 경우에,당신은 그것을 고수 할 필요가 없습니다. 당신은 플러그인의 사용을 통해 또는 직접 워드 프레스 코드를 편집하여 변경 중 하나.
이제 워드프레스에서 워드프레스를 편집할 수 있습니다. 워드 프레스가 제공하는 모든 아름다움을 탐험 주시기 바랍니다. 그러나,추가 또는 소스 코드를 편집 할 때 특히주의 깊게 밟아해야합니다.
당신이 워드 프레스 프로가 될 수 있도록,우리는 비디오 자습서뿐만 아니라 워드 프레스 교육 블로그를 가지고있다. 워드 프레스를 배우고 그들을 확인하시기 바랍니다. 과,당신은 여전히 당신의 워드 프레스 사이트에 대한 도움이 필요한 경우,우리의 워드 프레스 개발자에게 도달하고 일을 가야 전문가 지원.
그래픽카스톡이 만든 배너 벡터–www.freepik.com
더 유용한 기사 읽기: