esta postagem ajuda você a entender como adicionar imagens ao WordPress. Eu deixo você saber como adicionar uma única imagem diretamente a uma página.
uma galeria do WordPress pode ser usada para exibir várias imagens e isso é coberto em outro post.
você também aprenderá sobre sourcing de imagens, redimensionamento e compactação.
pule direto para adicionar uma única imagem ao WordPress
- por que usar imagens em um WordPress?
- imagens de Sourcing para um blog ou site
- considere a forma
- onde encontrar imagens
- pague um fotógrafo profissional
- tire fotos você mesmo
- pergunte a amigos ou conexões comerciais
- Use um site de ações
- Use o Google images, ‘rotulado para reutilização’
- aviso ao usar imagens do Google
- redimensionar e comprimir imagens para a web
- salvar imagens para a pesquisa do Google
- Adicionar uma imagem para WordPress
- alinhamento de imagem no WordPress
- colunas do WordPress para colocação de imagem
- otimizando imagens para mecanismos de pesquisa no WordPress
- Alt text (alt tag)
- Legendas de imagens
- galerias WordPress
- processo rápido para adicionar imagens ao WordPress
- compartilhe e divirta-se !
por que usar imagens em um WordPress?
adicione rotineiramente imagens para tornar a experiência de leitura mais agradável, algo que os mecanismos de pesquisa recompensam.
os mecanismos de pesquisa classificam uma página da web mais alta se virem imagens apropriadas.Eles sabem que os seres humanos são visuais e uma página da web parece um documento de texto sem uma imagem.
o leitor fica mais satisfeito com a aparência das imagens e, em última análise, é isso que um mecanismo de pesquisa espera que uma página da web Faça – atraia um público.
imagens de Sourcing para um blog ou site
considere a forma
ao decidir sobre uma imagem, primeiro considere a forma.
- ele precisa se encaixar no espaço designado – isso é Paisagem, Retrato ou um quadrado?
- não queremos perder o foco principal da imagem assim que ela for redimensionada.
Screenshot imagens de stock antes de gastar qualquer dinheiro. Mesmo com uma marca d’água em seu tamanho, forma e cor podem ser verificados antes de fazer uma compra final.
onde encontrar imagens
eu uso uma série de fontes para fotos e gráficos e, raramente, criar o meu próprio. Depende de onde a imagem será usada.
no meu site, quero que as fotografias pareçam profissionais, mas meu blog pode ter uma vibração mais relaxada e amigável.
existem várias maneiras de obter fotos para um site ou blog, grátis ou pago.
pague um fotógrafo profissional
sou um defensor de fotógrafos profissionais. Fotos profissionais podem fazer um site parecer nítido.
se você não pode dar ao luxo de ir pro você poderia tentar um fotógrafo amador local. Fotógrafos amadores estão ansiosos para obter um portfólio juntos, por isso muitas vezes pode ser mais barato.
uma empresa pode pagar um fotógrafo por um dia, ou meio dia para obter todas as fotos comerciais que eles precisarão por alguns anos, e realmente vale a pena.
obtenha fotos de produtos, portfólio e equipe em um dia.
arrumar localização, limpar os veículos de negócios, obter cortes de cabelo e realmente fazer um esforço para obter algumas boas fotos, dentro e fora do seu local de trabalho.
no entanto, eu entendo que um fotógrafo pode ficar caro para start-ups que têm uma alta virada de produtos. Tirar fotos em casa pode funcionar.
tire fotos você mesmo
os Smartphones têm câmeras realmente boas nos dias de hoje. Se você está de olho nisso, tirar suas próprias fotos pode funcionar muito bem e economizar dinheiro.
defina a câmera para a resolução mais alta, para que você possa cortar fotos da maneira que quiser.
produtos úteis que ajudarão com a fotografia doméstica.
fotos ou vídeos da equipe podem ser capturados usando um tripé, um fundo agradável e boa iluminação. Se você precisar deles regularmente, pode valer a pena gastar o dinheiro em algum equipamento.
Fotografe pequenos produtos para o seu site usando um kit de estúdio de caixa de luz ou as luzes difusoras mais altas no kit de iluminação de fotografia.
a “fotografia doméstica” Natural ajuda a colocar a vida, o caráter e a realidade em blogs ou postagens de mídia social, portanto, não tenha medo de ambientes naturais ou selfies.
pergunte a amigos ou conexões comerciais
você pode trocar um serviço-pergunte a amigos ou conexões comerciais para fornecer fotos. Ofereça-se para citá-los ou fornecer um link para seu site, o que é muito valioso para o pageRank.
Use um site de ações
pode muito bem ser difícil criar imagens para se adequar ao artigo, que é onde os sites de ações são muito úteis.Há uma abundância de sites de estoque que fornecem fotografias, gráficos, ilustrações, ícones e vídeos sobre quase qualquer tópico que você poderia pensar – um recurso realmente útil.
você pode obter fotos profissionais por apenas £5 para uma licença vitalícia. Vale a pena se você está executando um negócio.
alguns sites de imagens de stock que eu gosto são:. com, twenty20.com,. com.
o site de banco de imagens gratuito chamado Pexels é brilhante. Baixe fotos gratuitas de fotógrafos amadores e envie suas próprias.
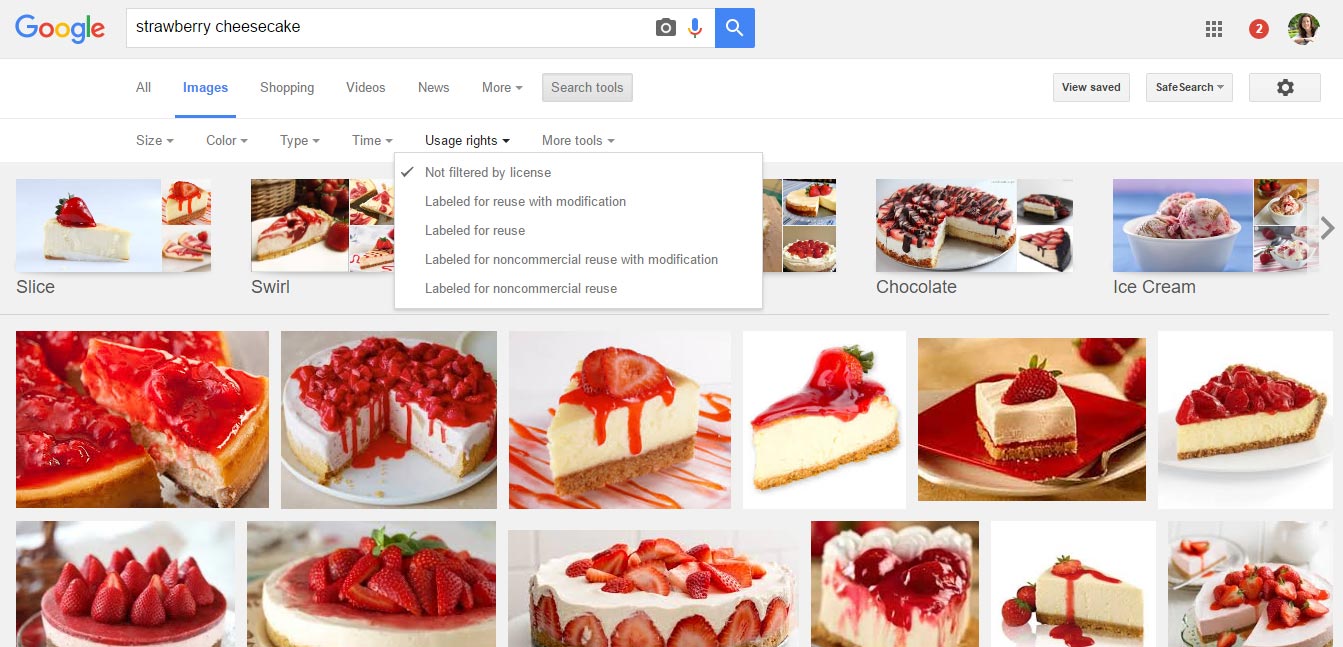
Use o Google images, ‘rotulado para reutilização’
o Google oferece uma ferramenta de pesquisa que ajuda a encontrar imagens rotuladas para reutilização.
- vá diretamente para www.google.com e pesquise um assunto e clique em imagens.
ou vá diretamente para images.google.com. - na parte superior, clique em ferramentas de pesquisa.
- clique na opção ‘rotulado para reutilização’.
o Google exibe uma grade de imagens rotuladas para reutilização, mesmo comercialmente.

fique atento. É sua responsabilidade verificar os direitos autorais de cada imagem. Siga as Diretrizes – você pode ser multado pesadamente se não o fizer.
clique na imagem para visitar a página da web. Leia os requisitos de direitos autorais.
pode ser necessário um link para a página fotógrafos ou um crédito.
aviso ao usar imagens do Google
algumas imagens em Domínio público estão disponíveis para reutilização em sites comerciais, outras não.Como qualquer outra coisa, fotos e gráficos são criados por alguém com habilidade. Eles, portanto, possuem os direitos, mesmo que não sejam claramente declarados.
tenha cuidado ao baixar imagens diretamente do Google ou de qualquer outro site, multas pesadas são entregues por uso indevido.
redimensionar e comprimir imagens para a web
a forma como uma imagem é redimensionada, comprimida, salva e colocada afetará a classificação do mecanismo de pesquisa de uma página da web.
sites com imagens de carregamento lento são penalizados pelos mecanismos de pesquisa. Os visitantes nem sempre vão querer esperar por eles também.
eu escrevi um post dedicado a este mesmo assunto – como redimensionar uma imagem para a web. O post fala sobre redimensionar imagens por pixel e compactá-las para reduzir kilobytes.
infelizmente não existe um tamanho único e padrão que eu possa informar aqui.
todos os sites são diferentes e há muitos tamanhos de tela em que uma imagem pode ser vista – desde tão pequena quanto um telefone até tão grande quanto uma TV.
Manter essas coisas em mente:
- Fotos nunca deve ser menor que 450 pixels de largura, porque eles provavelmente pilha em um dispositivo móvel, 450 irá preencher uma tela de celular e ser um pouco mais de metade de uma tela de meio, tão bom para duas colunas de exibição. Estes são os padrões para a maioria dos plugins WordPress.
- ampliações em Tela cheia ou ‘imagens de heróis’ como são conhecidas (aquelas na parte superior de um site que se estendem da esquerda para a direita da tela) precisam ter até 1920 pixels de largura para acomodar telas extra grandes. Isso é muito grande, e nem mesmo grande o suficiente para TVs maiores.
- considere usar plugins de imagem adaptáveis no WordPress para exibir tamanhos adequados para dispositivos.
leia minha postagem – Como redimensionar uma imagem para a web para obter muito mais detalhes.
salvar imagens para a pesquisa do Google
os mecanismos de pesquisa podem reconhecer instantaneamente o que uma imagem ilustra se ela for salva da maneira certa. O nome do arquivo é uma parte essencial da otimização para os mecanismos de pesquisa.
Salve a imagem de acordo com o assunto da fotografia.
ou seja, salvando uma imagem como < morango-queijo-bolo.jpg > é mais informativo e eficaz do que <image07_912.JPG>.
os motores de busca reconhecerão o esforço.
as Diretrizes de qualidade do Google pedem aos proprietários de sites que ‘coloquem imagens ao lado de texto relevante’ sempre que possível. Certifique-se de que todas as imagens que você usa são relevantes para o texto.
depois de redimensionar, comprimir e salvar sua imagem corretamente, você está pronto para adicioná-la ao WordPress.
Adicionar uma imagem para WordPress

- faça login na sua área de administração do WordPress e navegue para o post ou página.
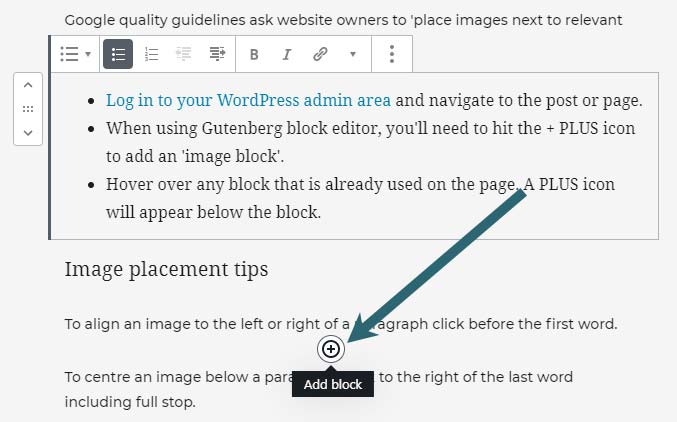
- usando o Gutenberg block editor, vamos clicar no ícone + PLUS para adicionar um ‘bloco de imagem’. Basta passar o mouse sobre qualquer bloco que já seja usado na página. O ícone de mais aparece abaixo do bloco.

- depois de clicar no sinal de mais, um menu aparece contendo opções de bloco.
- existe uma seção ‘mais usada’ que é útil para blocos usados regularmente. Se você não conseguir ver a imagem aqui, use o campo de pesquisa na parte superior.
- o novo bloco de imagem é colocado abaixo do símbolo de mais que você clicou. Os blocos podem ser facilmente movidos usando as setas para cima / para baixo à esquerda de um bloco selecionado.
- clique no botão Carregar para carregar uma imagem.
- a imagem aparecerá dentro do bloco. Qualquer imagem que você enviar será exibida dentro da biblioteca de mídia também.
alinhamento de imagem no WordPress
uma imagem pode ser alinhada dentro de seu bloco usando a barra de ferramentas. A barra de ferramentas aparece no canto superior esquerdo quando a imagem é selecionada.
Use o ícone que se assemelha a uma caixa com duas linhas, uma acima, uma abaixo.
basta clicar na seta à direita do ícone para encontrar opções que irão alinhar a imagem esquerda, direita, centro, largura larga ou total.
sempre salve e verifique no front-end para ver como a imagem está posicionada. A imagem pode não estar alinhada da maneira que você imaginou. O editor de back-end conta uma história diferente para o front-end.
verifique-o em um computador desktop e dispositivos móveis para corrigi-lo em ambos os tamanhos de tela.
as imagens também podem ser vinculadas ou substituídas usando a barra de ferramentas imagem.
colunas do WordPress para colocação de imagem
usamos colunas no editor de blocos do WordPress, para colocar uma imagem à esquerda ou à direita de outro bloco em uma tela grande. Imagine colunas de jornal exibidas uma ao lado da outra.
é assim que colocaríamos uma imagem ao lado de um parágrafo, por exemplo.
em um dispositivo pequeno, como um smartphone, as colunas serão empilhadas, uma acima da outra. Normalmente, a coluna da esquerda será empilhada no topo da coluna da direita.
para criar 2 colunas:
- clique no símbolo de mais para criar um bloco.
- agora clique em colunas ou pesquise colunas.
- escolha a opção extrema esquerda, duas colunas, divisão igual.
- acerte o sinal de mais dentro de cada coluna para adicionar uma imagem, como acima, a uma coluna.
- acerte o sinal de mais na próxima coluna para adicionar um parágrafo.
otimizando imagens para mecanismos de pesquisa no WordPress
gostaria de destacar mais dois atributos importantes que o WordPress fornece para ajudar os proprietários de Sites a otimizar imagens para pesquisa.
Alt text (alt tag)
Alt text significa texto alternativo, é uma tag de informação.
a tag Alt é usada para ajudar as pessoas – aquelas com ‘imagens desativadas’, usuários com deficiências visuais e / ou usando leitores de tela.
a tag alt também ajuda o Google a entender o que é a imagem.
use frases-chave ao escrevê-lo.
em blocos WordPress, você verá um campo para tag ALT depois de clicar no bloco de imagem. Está no lado direito da página, sob as configurações do bloco.
Legendas de imagens
fornecer Legendas de imagens também ajudará na classificação do mecanismo de pesquisa, embora eu não as use com frequência, pois as Acho bagunçadas.
o Google quer que você forneça ao usuário uma boa experiência quando estiver no site.
para adicionar uma legenda, basta clicar no bloco de imagem na página e o campo de legenda aparecerá sob a imagem.
se você não incluir uma legenda, nada aparecerá aqui.
galerias WordPress
uma galeria WordPress oferece a capacidade de incluir mais de uma fotografia em uma área, tudo com um layout semelhante.
um tutorial rápido para adicionar uma galeria WordPress:
- clique no símbolo de mais para criar um bloco.
- Pesquise e clique em galeria.
- um bloco de galeria aparece na página ou postagem.
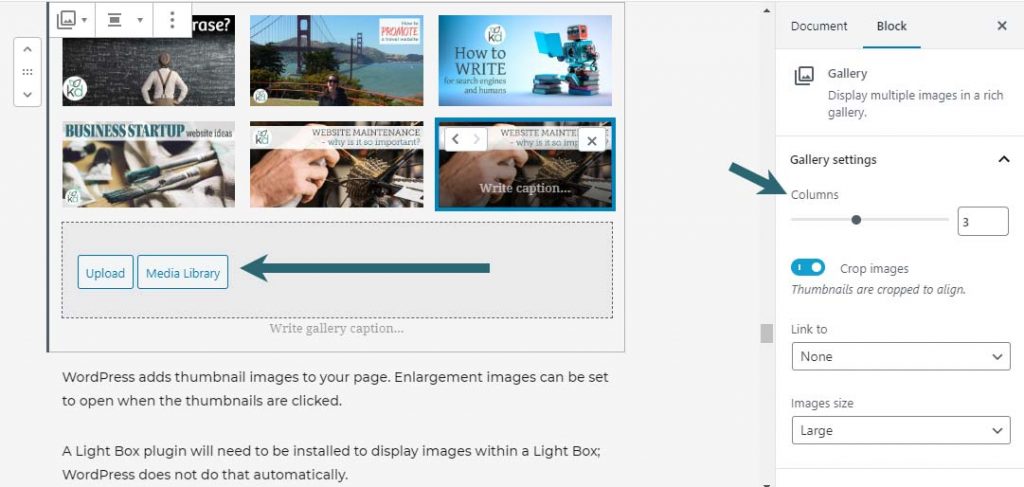
- clique no botão ‘Upload’ para fazer upload de imagens do computador.
- Use o botão ‘biblioteca de mídia’ para incluir imagens que já estão hospedadas na biblioteca de mídia.
- Selecione várias imagens-elas serão destacadas em azul e você verá uma marca.
- aperte o botão azul, canto inferior direito rotulado-crie uma nova galeria.
- continue adicionando à galeria usando os links no lado esquerdo.
- ou insira a galeria na página, usando o botão azul, canto inferior esquerdo.
assim que a galeria estiver na página, as configurações podem ser alteradas – selecione o bloco galeria e use as configurações de bloco que aparecem na barra lateral à direita.

eu escrevi um post muito mais detalhado que ajudará-WordPress gallery-Adicionar, Editar e aprimorar.
processo rápido para adicionar imagens ao WordPress
- encontre uma imagem adequadamente proporcionada.
- verifique se está disponível para reutilização ou compra de uma licença.
- redimensione a largura do pixel para se adequar ao artigo.
- Use software de compressão para derrubar kb.
- Salve-o de acordo com os requisitos do Google.
- adicione-o a uma postagem, página ou galeria do WordPress usando blocos.
- otimize cada imagem usando tags ALT, tags de Título e legendas.