det här inlägget hjälper dig att förstå hur man lägger till bilder i WordPress. Jag låter dig veta hur man lägger till en enda bild direkt på en sida.
ett WordPress-galleri kan användas för att visa flera bilder och som omfattas av ett annat inlägg.
du lär dig också om att köpa bilder, ändra storlek och komprimera.
hoppa direkt för att lägga till en enda bild till WordPress
- Varför använda bilder på en WordPress?
- Sourcing bilder för en blogg eller webbplats
- överväga form
- Var hittar du bilder
- betala en professionell fotograf
- ta bilder själv
- fråga vänner eller affärsförbindelser
- använd en lagerwebbplats
- Använd Google bilder, ’märkt för återanvändning’
- varning när du använder Google bilder
- ändra storlek och komprimera bilder för webben
- spara bilder för Google-sökning
- Lägg till en bild till WordPress
- Bildjustering i WordPress
- WordPress-kolumner för bildplacering
- optimera bilder för sökmotorer i WordPress
- Alt-text (alt-tagg)
- bildtexter
- WordPress galleries
- snabb process för att lägga till bilder till WordPress
- dela och njut !
Varför använda bilder på en WordPress?
Lägg rutinmässigt till bilder för att göra läsupplevelsen trevligare, något som sökmotorer belönar.
sökmotorer rankar en webbsida högre om de ser lämpliga bilder.
de vet att människor är visuella och en webbsida ser ganska ut som textdokument utan bild.
läsaren är mer nöjd med utseendet på bilder och i slutändan är det vad en sökmotor förväntar sig att en webbsida ska göra – vädja till en publik.
Sourcing bilder för en blogg eller webbplats
överväga form
när beslut fattas om en bild, först överväga form.
- det måste passa det angivna utrymmet – är det landskapet, porträttet eller en fyrkant?
- vi vill inte förlora huvudfokus för bilden när den har ändrats.
skärmdump stock bilder innan du spenderar några pengar. Även med en vattenstämpel över det storlek, form och färg kan kontrolleras innan du gör ett slutligt köp.
Var hittar du bilder
jag använder ett antal källor för foton och grafik och skapar sällan mina egna. Det beror på var bilden ska användas.
på min hemsida vill jag att fotografier ska se professionella ut men min blogg kan ha en mer avslappnad och vänlig atmosfär.
det finns ett antal sätt att källa Foton för en webbplats eller blogg, gratis eller betalt för.
betala en professionell fotograf
jag är en förespråkare för professionella fotografer. Professionella foton kan få en webbplats att se skarp ut.
om du inte har råd att gå pro kan du prova en lokal amatörfotograf. Amatörfotografer är angelägna om att få en portfölj tillsammans, så kan ofta vara billigare.
ett företag kan betala en fotograf för en dag eller en halv dag för att få alla kommersiella bilder de behöver i några år, och det är verkligen värt det.
Få produkt -, portfölj-och teamfoton gjorda på en dag.
städa upp platsen, rengör affärsfordonen, få hårklippningar och gör verkligen ett försök att få några bra bilder, inom och utanför din arbetsplats.
jag förstår dock att en fotograf kan bli dyr för nystartade företag som har en hög omsättning av produkter. Att ta bilder hemma kan fungera.
ta bilder själv
Smartphones har riktigt bra kameror idag. Om du har ögat för det kan det fungera riktigt bra att ta egna bilder och spara pengar.
Ställ in kameran på högsta upplösning, så att du kan beskära foton som du vill.
användbara produkter som hjälper till med hemfotografering.
Teamfoton eller videor kan fångas med ett stativ, en fin bakgrund och bra belysning. Om du behöver dem regelbundet kan det vara värt att spendera pengarna på viss utrustning.
fotografera små produkter för din webbplats med hjälp av en ljuslåda studio kit eller högre diffusa lampor i fotografi belysning kit.
Natural ’home photography’ hjälper till att sätta liv, karaktär och verklighet i bloggar eller sociala medier, så var inte rädd för naturliga miljöer eller selfies.
fråga vänner eller affärsförbindelser
du kan byta en tjänst – be vänner eller affärsförbindelser att tillhandahålla foton. Erbjud dig att citera dem eller ge en länk till deras webbplats, vilket är mycket värdefullt för pageRank.
använd en lagerwebbplats
det kan mycket väl vara svårt att skapa bilder för att passa artikeln, vilket är där lagerwebbplatser är mycket användbara.
det finns ett överflöd av lagerwebbplatser som ger fotografier, grafik, illustrationer, ikoner och videor på nästan alla ämnen du kan tänka dig – en riktigt användbar resurs.
du kan få professionella foton för så lite som 5 för en livstidslicens. Väl värt det om du driver ett företag.
några stockbild webbplatser Jag gillar är:. com, twenty20.com,. com.
webbplatsen för gratis bildlager som heter Pexels är lysande. Ladda ner gratis bilder från amatörfotografer och ladda upp dina egna.
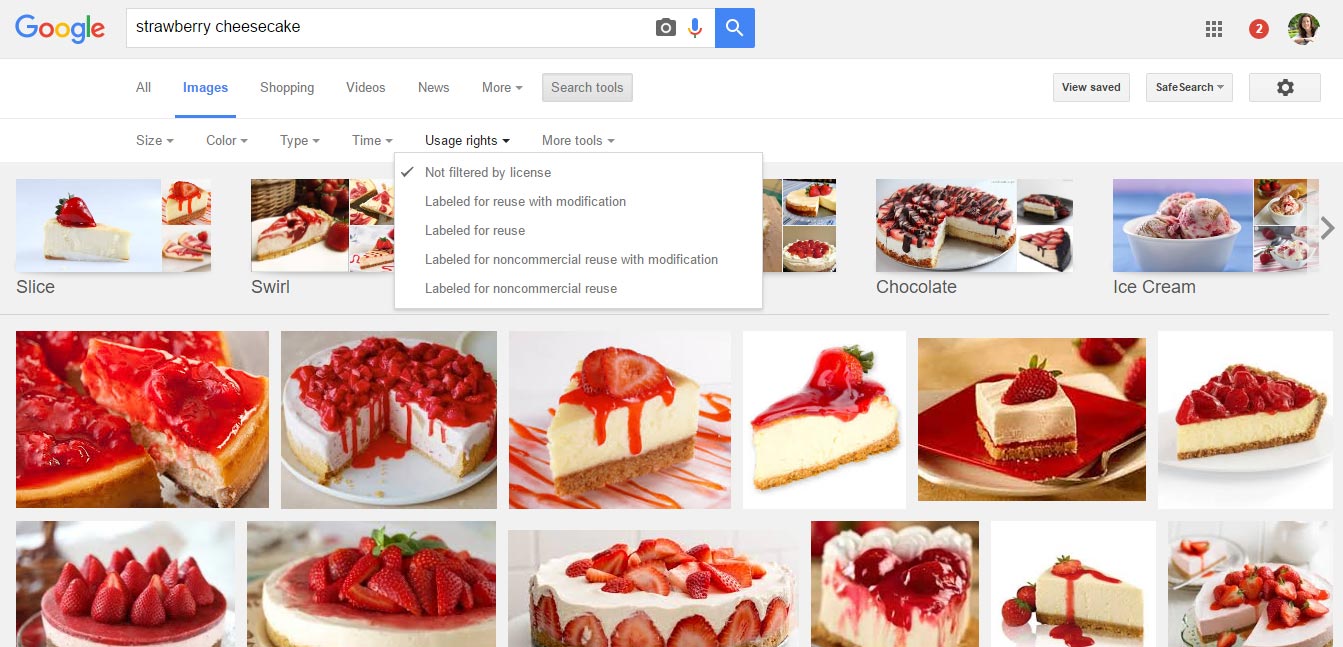
Använd Google bilder, ’märkt för återanvändning’
Google erbjuder ett sökverktyg som hjälper till att hitta bilder som är märkta för återanvändning.
- antingen gå direkt till www.google.com och sök i ett ämne och klicka sedan på bilder.
eller gå direkt till images.google.com. - klicka på sökverktyg högst upp.
- klicka på alternativet ’märkt för återanvändning’.
Google visar ett rutnät med bilder som är märkta för återanvändning, även kommersiellt.

var vaksam. Det är ditt eget ansvar att kontrollera upphovsrätten för varje bild. Följ riktlinjerna – du kan bli kraftigt böter om du inte gör det.
klicka på bilden för att besöka webbsidan. Läs upphovsrättskraven.
en länk till sidan fotografer eller en kredit kan krävas.
varning när du använder Google bilder
vissa bilder i det offentliga området är tillgängliga för återanvändning på kommersiella webbplatser, andra inte.
som allt annat skapas foton och grafik av någon med skicklighet. De äger därför rättigheterna, även om det inte är tydligt angivet.
var försiktig när du laddar ner bilder direkt från Google eller någon annan webbplats, tunga böter delas ut för missbruk.
ändra storlek och komprimera bilder för webben
hur en bild ändras, komprimeras, sparas och placeras kommer att påverka sökmotorrankningen för en webbsida.
webbplatser med långsamma bilder straffas av sökmotorer. Besökare vill inte alltid vänta på dem heller.
jag har skrivit ett inlägg tillägnad just detta ämne – Hur man ändrar storlek på en bild för webben. Inlägget talar om att ändra storlek på bilder med pixel och komprimera dem för att minska kilobytes.
tyvärr finns det ingen enda standardstorlek som jag kan meddela dig här.
alla webbplatser är olika och det finns många skärmstorlekar som en bild kan ses på – från så liten som en telefon till så stor som en TV.
Tänk på dessa saker:
- foton ska aldrig vara mindre än 450 pixlar breda eftersom de sannolikt kommer att stapla på en mobil enhet, 450 kommer att fylla en mobil skärm och vara drygt en halv medium skärm, så bra för två kolumndisplay. Det här är standardinställningarna för de flesta WordPress-plugins.
- fullskärmsutvidgningar eller ’hjältebilder’ som de är kända (de högst upp på en webbplats som sträcker sig från vänster till höger på skärmen) måste vara så stora som 1920 pixlar breda för att rymma extra stora skärmar. Det är ganska stort, och inte ens tillräckligt stort för större TV-apparater.
- överväg att använda adaptiva bildplugin i WordPress för att visa lämpliga storlekar för enheter.
läs mitt inlägg – Hur man ändrar storlek på en bild för webben för mycket mer detaljer.
spara bilder för Google-sökning
sökmotorer kan omedelbart känna igen vad en bild illustrerar om den sparas på rätt sätt. Filnamnet är en viktig del av optimeringen för sökmotorer.
spara bilden enligt motivet på fotot.
dvs spara en bild som <strawberry-cheese-cake. jpg> är mer informativ och effektiv än <image07_912.JPG>.
sökmotorer kommer att känna igen ansträngningen.
Googles kvalitetsriktlinjer ber webbplatsägare att placera bilder bredvid relevant text där det är möjligt. Se till att alla bilder du använder är relevanta för texten.
när du har ändrat storlek, komprimerat och sparat din bild korrekt är du redo att lägga till den i WordPress.
Lägg till en bild till WordPress

- logga in på ditt WordPress-administratörsområde och navigera till inlägget eller sidan.
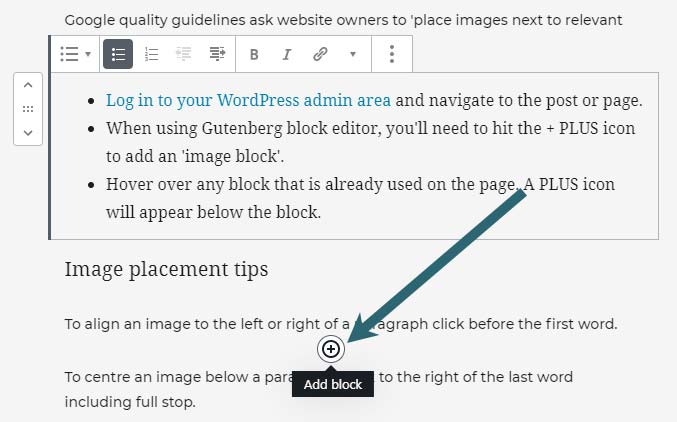
- med Gutenberg block editor kommer vi att trycka på + PLUS-ikonen för att lägga till ett ’bildblock’. Håll bara muspekaren över alla block som redan används på sidan. Plusikonen visas under blocket.

- när du träffar plustecknet dyker en meny upp som innehåller blockalternativ.
- det finns en ’mest använda’ avsnitt som är praktiskt för regelbundet använda block. Om du inte kan se bilden här, Använd sökfältet högst upp.
- det nya bildblocket placeras under plussymbolen du klickade på. Block kan enkelt flyttas med upp / ner pilarna till vänster om ett valt block.
- tryck på knappen Ladda upp för att ladda upp en bild.
- bilden visas i blocket. Alla bilder du laddar upp visas också i mediebiblioteket.
Bildjustering i WordPress
en bild kan justeras i sitt block med verktygsfältet. Verktygsfältet visas uppe till vänster när bilden är markerad.
Använd ikonen som liknar en ruta med två rader, en ovan, en nedan.
tryck bara på pilen till höger om ikonen för att hitta alternativ som justerar bilden vänster, höger, mitt, bred eller full bredd.
spara alltid, kontrollera sedan på framsidan för att se hur bilden är placerad. Bilden kanske inte anpassas riktigt som du föreställde dig. Back end editor berättar en annan historia till fronten.
kontrollera det på en stationär dator och mobila enheter för att få det rätt på båda skärmstorlekarna.
bilder kan också länkas eller ersättas med bildverktygsfältet.
WordPress-kolumner för bildplacering
vi använder kolumner i WordPress-blockredigeraren för att placera en bild till vänster eller höger om ett annat block på en stor skärm. Föreställ dig tidningskolumner som visas bredvid varandra.
så här placerar vi till exempel en bild bredvid ett stycke.
på en liten enhet, som en smartphone, staplas kolumner, en över en annan. Vanligtvis staplas den vänstra kolumnen ovanpå den högra kolumnen.
för att skapa 2 kolumner:
- tryck på plussymbolen för att skapa ett block.
- tryck nu på kolumner eller sök efter kolumner.
- Välj alternativet längst till vänster, två kolumner, lika delad.
- tryck på plustecknet i varje kolumn för att lägga till en bild, som ovan, i en kolumn.
- tryck på plustecknet i nästa kolumn för att lägga till ett stycke.
optimera bilder för sökmotorer i WordPress
jag vill lyfta fram ytterligare två viktiga attribut som WordPress tillhandahåller för att hjälpa webbplatsägare att optimera bilder för sökning.
Alt-text (alt-tagg)
Alt-text står för alternativ text, Det är en informationstagg.
Alt – taggen används för att hjälpa människor-de med ’bilder avstängda’, användare med nedsatt syn och/eller använder skärmläsare.
alt-taggen hjälper också Google att förstå vad bilden är.
använd nyckelfraser när du skriver det.
i WordPress-block ser du ett fält för ALT-tagg när du klickar på bildblocket. Det är på höger sida av sidan, under blockinställningarna.
bildtexter
att ge bildtexter hjälper också sökmotorrankning, även om jag inte använder dem ofta eftersom jag tycker att de är röriga.
Google vill att du ska ge användaren en bra upplevelse när de är på webbplatsen.
för att lägga till en bildtext klickar du bara på bildblocket på sidan och BILDTEXTFÄLTET visas under bilden.
om du inte inkluderar en bildtext visas ingenting här alls.
WordPress galleries
ett WordPress-Galleri ger möjlighet att inkludera mer än ett fotografi i ett område, alla med en liknande layout.
en snabb handledning för att lägga till ett WordPress-galleri:
- tryck på plussymbolen för att skapa ett block.
- sök sedan på Galleri.
- ett galleriblock visas på sidan eller inlägget.
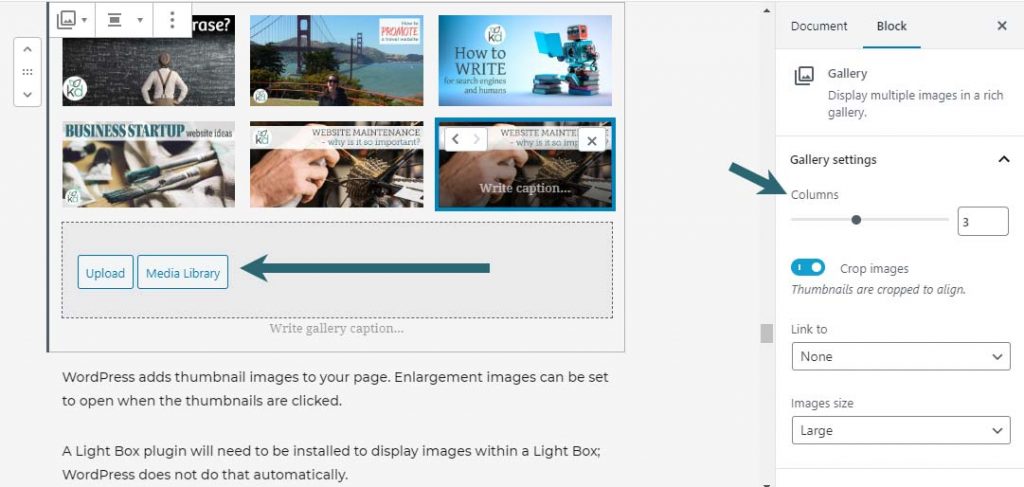
- klicka på knappen ’Ladda upp’ för att ladda upp bilder från datorn.
- använd knappen ’Media Library’ för att inkludera bilder som redan finns i mediebiblioteket.
- Välj flera bilder – de kommer att markeras i blått och du får se ett fält.
- tryck på den blå knappen, längst ner till höger märkt – skapa ett nytt galleri.
- Fortsätt lägga till galleriet med länkarna till vänster.
- eller infoga galleri till sidan med den blå knappen längst ner till vänster.
när galleriet är på sidan kan inställningarna ändras-välj galleriblocket och använd sedan blockinställningarna som visas i sidofältet till höger.

jag har skrivit ett mycket mer djupgående inlägg som hjälper – WordPress gallery – Lägg till, Redigera och förbättra.
snabb process för att lägga till bilder till WordPress
- hitta en lämpligt proportionerad bild.
- kontrollera att den är tillgänglig för återanvändning eller köp en licens.
- ändra storlek på pixelbredden så att den passar artikeln.
- använd komprimeringsprogramvara för att få ner kb.
- spara det enligt Googles krav.
- Lägg till det i ett inlägg, sida eller WordPress-galleri med block.
- optimera varje bild med ALT-taggar, titeltaggar och bildtexter.