Si vous lisez cet article, il y a de fortes chances que vous ayez un très beau design de site Web réalisé probablement dans Adobe Photoshop et enregistré au format PSD, JPG, PDF, AI ou PNG. Vous souhaitez maintenant convertir ce fichier image en un thème WordPress afin de pouvoir l’appliquer sur votre site Web ou blog nouvellement créé. Vous pourriez également souhaiter un convertisseur PSD en WordPress — mais que faire si vous pouviez faire cette conversion tout seul et cela aussi gratuitement!
De nombreuses personnes douées pour la conception graphique en arrivent à convertir un thème PSD en thème WordPress. Et ils se sentent coincés! Mais ce n’est pas de leur faute. La création d’un site Web nécessite non seulement la capacité de produire un design attrayant, mais également des compétences en programmation. Vous devez être un expert en programmation HTML, CSS, JavaScript, jQuery et PHP pour transformer votre fichier PSD en page Web. Le problème est que la plupart des gens sont soit un bon concepteur, soit un bon programmeur!
Cependant, vous ne vous inquiétez pas. Il n’est pas si difficile de convertir un PSD en thème WordPress. Tout ce que vous devez savoir, ce sont les bonnes mesures à prendre. Dans cet article, je vais vous dire la même chose! Commençons à apprendre.
Ceux qui ne le savent pas, PSD signifie Document Photoshop. C’est un format de fichier dans lequel Adobe Photoshop enregistre des fichiers exploitables. Vous pouvez ouvrir des fichiers PSD dans Photoshop et apporter plus de modifications à la conception que vous le souhaitez. Les fichiers PSD sont donc parfois appelés fichiers ouverts (en référence au fait que ces fichiers peuvent être modifiés).

Lorsque vous souhaitez créer le site web de vos rêves, il est probable que vous choisissiez Photoshop pour le matérialiser. Photoshop est sans aucun doute le meilleur et l’outil de conception graphique le plus populaire.
WordPress est essentiellement une plate-forme de blogs gratuite. Ce programme open source a permis même aux non-programmeurs de créer facilement leurs sites Web ou leurs blogs. WordPress est robuste et évolutif et il est écrit en langage PHP.
La conception d’un site Web basé sur WordPress s’appelle un thème (et parfois, un modèle).
Étape 1: Découpez le fichier PSD
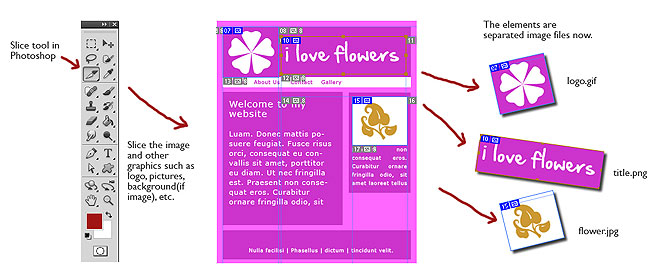
Une fois que votre fichier PSD est prêt, vous devez tout d’abord le diviser en morceaux. Pourquoi? Eh bien, parce que l’image unique sera de grande taille et prendra plus de temps à se charger. De plus, vous devrez associer différents comportements à différents segments de l’image. Donc, vous devez le trancher.
Mais ce n’est pas que vous pouvez simplement couper l’image au hasard. Vous devriez faire des pièces de manière logique. Par exemple, l’en-tête peut devenir une pièce, le pied de page doit être séparé then ensuite, vous pouvez couper l’arrière-plan, les boutons et les menus, etc.
Adobe Photoshop vous permet d’utiliser des calques. Il dispose d’une fonction intégrée pour découper le PSD et enregistrer les segments résultants sous forme de fichiers d’image séparés. Vous pouvez choisir d’enregistrer ces images aux formats JPG ou PNG. Si vous avez besoin de transparence pour fonctionner dans l’un de ces segments, vous devez l’enregistrer au format PNG car JPG ne prend pas en charge la transparence.
Lors de la découpe de l’image, vous devez être précis. Une erreur d’un seul pixel peut rendre deux pièces impropres à la duplication.

Tout en découpant un PSD dans le but de le convertir en thème WordPress, vous devez comprendre que maintenant CSS est assez puissant et qu’il peut créer un certain nombre d’éléments avec quelques lignes de code. Par exemple, vous pouvez créer des arrière-plans de couleur unie, des arrière-plans dégradés, des boutons de différents styles, des lignes, des flèches et des symboles spéciaux uniquement avec CSS. Donc, vous n’avez pas besoin d’enregistrer ces choses sous forme d’images. Moins le nombre d’images, votre site Web se chargera plus rapidement.
La vidéo YouTube suivante vous montre exactement comment découper votre fichier PSD et l’enregistrer dans diverses images:
D’accord, maintenant que vous avez divers éléments picturaux de la conception de votre site Web, il est temps de passer à l’étape suivante.
Étape 2: Créer des fichiers HTML et CSS
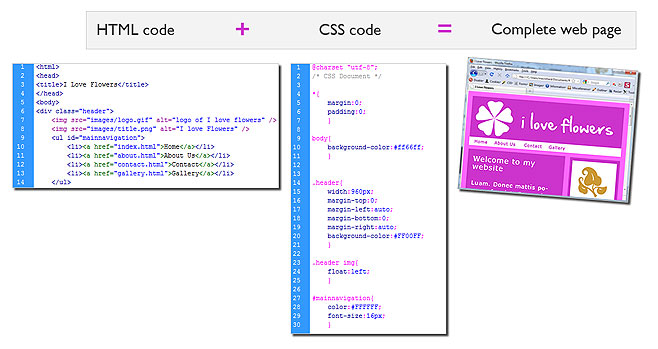
Commence maintenant la partie de codage de base du processus de conversion de PSD en site Web. Vous devez essentiellement créer une page Web et assembler toutes les images découpées de manière à ce qu’elles ressemblent exactement à votre PSD.
Vous créez d’abord un fichier HTML. Vous pouvez le nommer n’importe quoi, mais selon la convention nommons-le index.htm. Dans ce fichier, vous devrez écrire du code HTML ou XHTML pour afficher diverses images de votre PSD. Pour créer la mise en page de la fondation, vous pouvez utiliser des éléments DIV. Les éléments DIV sont très polyvalents. Vous pouvez mettre des éléments DIV côte à côte, se chevauchant, les uns sur les autres. Vous pouvez aligner l’élément DIV au centre à gauche et à droite et vous pouvez également les positionner très spécifiquement à des coordonnées particulières sur la page Web.

Dans ces éléments DIV, vous pouvez appeler les images enregistrées et les afficher en tant que telles ou en arrière-plan de la DIV.
Après avoir terminé cette mise en page de base de votre page Web, vous devez la styliser pour la rendre exactement comme votre PSD. Pour le style, vous devez utiliser des règles CSS (Cascading Style Sheet). Avec ces règles, vous pouvez utiliser différents styles de police, tailles, couleurs, ombres de texte, niveaux de gris des images, bordures, etc.
Pour écrire des règles de style CSS, vous devez créer un autre fichier appelé styles.css, puis appelez ce fichier CSS dans votre index.fichier htm. Styles présents dans les styles.css sera appliqué à divers éléments de vos fichiers HTML.

OK, attendez! Si vous ne connaissez rien au codage HTML ou CSS, ne vous inquiétez pas! Ce sont des langages de script très simples et vous pouvez facilement les apprendre en ligne. Voici quelques-unes des ressources en ligne où vous pouvez apprendre CSS et HTML:
Tutoriels Pour HTML
- Tutoriel HTML W3Schools
- Tutoriel HTML TutorialsPoint
- HTML.net
- HTML Dog
Tutoriels Pour CSS
- Tutoriel CSS
- Tutoriel CSS W3Schools
- TutsPlus
- Bases CSS
Étape 3: Cassez le fichier HTML en Fichiers de thème WordPress
À ce stade du processus de conversion de PSD en thème WordPress, vous auriez un fichier HTML (index.htm) et un fichier CSS (styles.CSS). Dans la troisième étape, vous devrez casser le fichier HTML selon la structure du thème de WordPress. Vous vous sentez confus? Eh bien, WordPress a un ensemble prédéfini de fichiers qui sont appelés ensemble pour produire une page Web. Par exemple, lors de l’affichage d’une publication, WordPress appelle le contenu du fichier d’en-tête, du fichier de publication, du fichier de barre latérale et du fichier de pied de page, entre autres. Mais vous avez tout le code dans un seul index de fichier.htm. Donc, vous devrez distribuer le code d’index.htm dans divers fichiers WP. C’est surtout un travail de coupe-pâte! Voici la liste de certains des fichiers de thème importants pour WordPress:
- archives.catégorie php
- .php
- commentaires.php
- pied de page.en-tête php
- .index php
- .page php
- .recherche php
- .barre latérale php
- .php
- simple.php
- style.css
- 404.php
Pour créer un thème WordPress de base, vous souhaitez créer au moins un en-tête.php, pied de page.php, barre latérale.php, célibataire.php et index.php.
Créez simplement ces fichiers PHP dans n’importe quel éditeur de bloc-notes de texte et copiez le code correspondant de l’index.htm dans ces fichiers. Le code qui crée la partie d’en-tête ira dans l’en-tête.php, le code du pied de page ira dans le pied de page.php so et ainsi de suite.
Si vous ne connaissez pas bien PHP, vous pourriez avoir des difficultés à créer correctement ces fichiers. Il existe de très bons tutoriels en ligne gratuits pour apprendre PHP. W3écoles et PHP.net fournit une aide PHP facile à comprendre. Vous pouvez parcourir ces tutoriels pour comprendre PHP.
La vidéo YouTube suivante vous aidera à comprendre comment configurer un « thème WordPress nu » (cela signifie essentiellement — un thème WodPress vierge.
Étape 4: Ajoutez des fonctions et des balises WordPress
Il est maintenant temps de convertir vos fichiers PHP simples en fichiers de thème WordPress. Pour cela, vous devez ajouter des balises WordPress dans vos fichiers. Mais vous pourriez vous demander, que sont exactement les balises WordPress?
Comme je vous l’ai dit, WordPress est une plate-forme excellente et robuste. Il vous fournit un grand nombre de fonctions intégrées que vous pouvez facilement appeler et faire avancer les choses.
Prenons un exemple pour mieux le comprendre. Sur votre page d’accueil (index.php) vous voudrez peut-être afficher une liste des derniers messages. Cette liste devrait automatiquement changer au fur et à mesure que vous créez un nouveau message. Vous pouvez écrire vos propres fonctions PHP pour récupérer les données de publication de la base de données et les afficher sur la page d’accueil. Mais les créateurs de WordPress vous ont facilité la vie ! Vous n’auriez pas besoin d’écrire vos propres fonctions détaillées. Il suffit d’utiliser la fonction wp_get_recent_posts (argargs,outputoutput) de WordPress et de voir la liste des publications récentes affichées!
WordPress dispose d’une documentation en ligne complète qui vous donne des informations sur toutes les fonctions et autres installations disponibles dans WordPress. La documentation contient également de nombreux exemples et est donc très facile à comprendre. Suivez les liens ci-dessous pour accéder à cette documentation:
- Balises de modèle WordPress
- Référence des fonctions WordPress
Une fois ces fichiers de thème prêts, vous devez les placer dans un dossier qui doit porter le même nom que le nom de votre tout nouveau thème. Ce dossier peut également avoir d’autres dossiers pour conserver des fichiers CSS, des fichiers JavaScript et des fichiers image.
Vous pouvez également inclure un fichier image nommé capture d’écran.jpg ou capture d’écran.png. Ce fichier sera affiché comme l’image miniature de votre thème. Il est facile d’apprendre à prendre une capture d’écran.
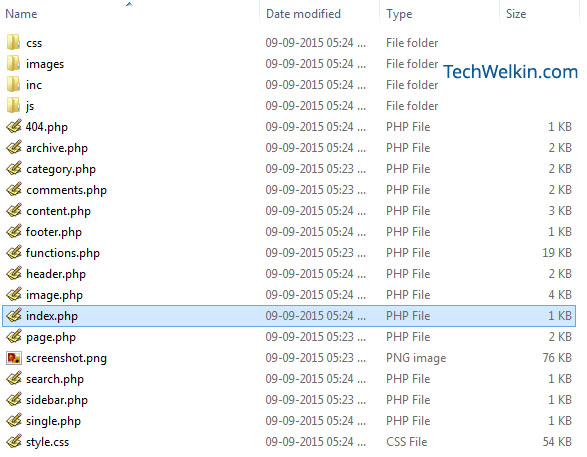
La liste des fichiers d’un thème WordPress typique peut ressembler à celle indiquée ci-dessous:

Vous devez télécharger votre dossier de thème dans le dossier /wp-content/themes de l’installation de WordPress. Par exemple, si vous appelez votre thème Minerva – alors les fichiers de thème doivent se trouver dans /wp-content/themes/minerva
Après avoir téléchargé votre dossier de thème, accédez au tableau de bord de WordPress, puis accédez aux thèmes Apparence >. Ici, vous serez ravi de voir votre nouveau thème auto-conçu répertorié parmi les thèmes disponibles pour l’activation. Il suffit de sélectionner votre thème et de l’activer.
Jetez un œil à la vidéo suivante pour voir le processus ultérieur:
Étape 5: Ajoutez plus de fonctionnalités telles que la recherche et les fonctions personnalisées
Votre thème WordPress est déjà terminé, opérationnel. Le voyage du PSD au thème WordPress est terminé. Mais vous voudrez peut-être toujours ajouter plus de fonctionnalités à votre thème.
Par exemple, vous pouvez créer une recherche.fichier php avec le code qui affiche les résultats de recherche de votre site Web.
Vous pouvez également créer des fonctions PHP personnalisées et les utiliser dans divers autres fichiers PHP. Vous devez créer une fonction.fichier php pour conserver les fonctions personnalisées au même endroit.
Afin de gérer les erreurs 404 (Page non trouvée), vous pouvez créer un 404.fichier php. WordPress affichera le contenu de ce fichier chaque fois que quelqu’un essaiera d’accéder à une URL de votre site Web qui n’existe pas.
Vous pouvez également ajouter des fonctionnalités JavaScript. JavaScript est le langage de script côté client le plus utilisé. Vous pouvez écrire des fonctions JavaScript.fichiers js et appelez ces fonctions dans vos fichiers PHP. Par exemple, la validation de formulaire est généralement effectuée avec JavaScript. Si un utilisateur essaie de rechercher quelque chose sur votre site Web sans entrer de mots clés dans la zone de recherche, c’est JavaScript qui indique à l’utilisateur qu’il doit entrer des critères de recherche.
En suivant ces étapes, vous pouvez facilement créer votre propre thème WordPress personnalisé. Ces étapes convertiront votre fichier PSD dans un thème WordPress fonctionnel. Cependant, certaines personnes recherchent des convertisseurs PSD vers WordPress gratuits. Il existe de nombreuses entreprises qui prétendent prendre votre fichier PSD et le transformer en un thème exact. Si vous ne voulez pas vous lancer dans les tracas de l’apprentissage de la programmation, vous pouvez simplement donner votre PSD à ces entreprises. Mais bien sûr, ils facturent pour cela!
Je suis tombé sur le logiciel Elemente de DivineProjects. Vous pouvez télécharger ce logiciel gratuitement et il convertira votre PSD en un thème WordPress prêt à l’emploi entièrement fonctionnel. Ce logiciel fonctionne comme un plugin Photoshop.
J’espère que cet article vous a été utile. Si vous avez des questions à ce sujet, n’hésitez pas à les poser. Je ferai de mon mieux pour vous aider. Merci d’utiliser TechWelkin.