Il existe de nombreux navigateurs Web largement utilisés, notamment Internet Explorer, Firefox, Chrome, Safari et Opera. Et il y a des dizaines de navigateurs mobiles disponibles, avec plus en développement à mesure que chaque nouvel appareil arrive sur les étagères. Mais, tous les navigateurs, et les versions de ces navigateurs, ne fonctionnent pas de la même manière. Le site Web d’un commerçant peut ne pas ressembler ou fonctionner de manière identique sur chacun d’eux, ce qui peut entraîner une perte de revenus.
Heureusement, il existe de nombreux outils de test de compatibilité des navigateurs sur le Web. Certains d’entre eux sont gratuits, comme les photos de navigateur, et certains coûtent de l’argent, comme Gomez.com , Sauce Labs, PowerMapper ou Perfecto Mobile.
Ces outils peuvent tester la vitesse et le fonctionnement des systèmes d’exploitation et des zones géographiques, à des niveaux de trafic élevés et faibles. Nous allons jeter un coup d’œil au Test de compatibilité du navigateur BrowserShots, Gomez.com Test de Compatibilité Inter-Navigateurs, PowerMapper.com Test du site de tri et PerfectoMobile.com Test de Nuage de combiné.
BrowserShots Cross-Browser Test
La solution cross-browser gratuite de BrowserShots teste environ 80 versions de navigateurs largement utilisés. BrowserShots est un outil simple qui permet aux commerçants de voir des captures d’écran d’une page Web donnée dans différents systèmes d’exploitation (OS), y compris Linux, Windows, Mac et la distribution de logiciels Berkeley open source (BSD). Tous les principaux navigateurs sont disponibles, à l’exception (majeure) d’Internet Explorer (IE). Cependant, IE est testable dans le Gomez.com test ci-dessous.

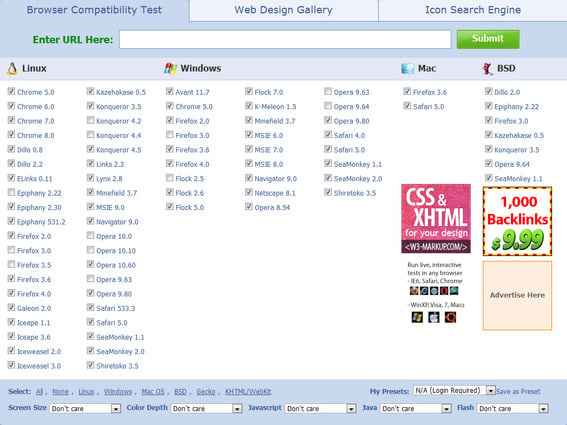
BrowserShots.page d’accueil de l’organisation.
- Quand vous allez pour la première fois à BrowserShots.org , vous verrez que presque tous les navigateurs disponibles sont présélectionnés. Si vous souhaitez tester tous les systèmes d’exploitation et versions de navigateur disponibles, entrez simplement l’URL de votre site Web dans le champ ouvrir et cliquez sur « Soumettre. »

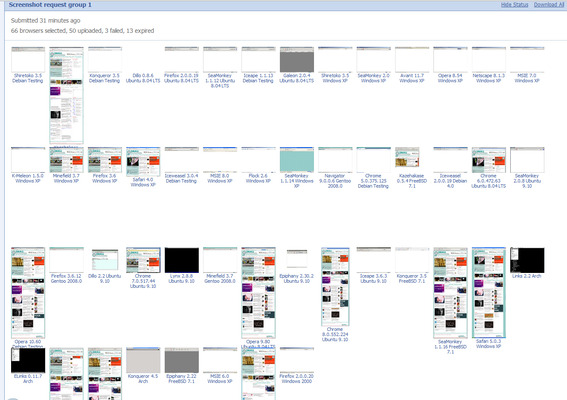
Résultats des tests de coups de navigateur de tous les navigateurs sur tous les systèmes d’exploitation.
- Si vous souhaitez être plus précis sur vos tests, cliquez simplement sur le bouton « Aucun » en bas de la page Web et désactivez toutes les cases à cocher. Ensuite, cochez chaque case pour chaque navigateur pour chaque système d’exploitation que vous souhaitez tester.
- Le test peut prendre entre 3 minutes et 2 heures, selon le nombre de navigateurs sélectionnés. Vous pouvez mettre la page en signet et revenir à tout moment pour voir comment les tests progressent.
- Les marchands peuvent même définir la taille de l’écran, la profondeur de couleur, activer ou désactiver le code ou exécuter une version spécifique du code.
- À la fin de chaque test de navigateur, une capture d’écran apparaîtra dans votre « file d’attente » sur la page Web des BrowserShots. Cliquez sur une vignette et voyez une grande capture d’écran de votre page Web s’exécutant sur différents systèmes d’exploitation et appariements de navigateurs.
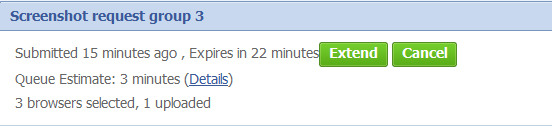
L’inconvénient de l’utilisation de BrowserShots est la durée de file d’attente par défaut de 30 minutes. Une fois qu’un test de navigateur a commencé, une horloge de 30 minutes compte à rebours. Lorsque le temps est écoulé, la file d’attente expire et le test est supprimé. Le temps peut être prolongé continuellement en cliquant sur le bouton « Étendre », mais il doit être cliqué manuellement.

BrowserShots.org Bouton « Étendre ».
Gomez.com offre un ensemble d’outils qu’il appelle le « Centre de test instantané » avec des tests comprenant la compatibilité entre navigateurs, les performances Multi-navigateurs et une gamme de tests de vitesse. Bien que le centre de test soit appelé « instantané », en réalité, la réception des résultats peut prendre jusqu’à 24 heures. Dans ce cas, les résultats du test sont généralement revenus dans l’heure suivant la saisie de l’URL.

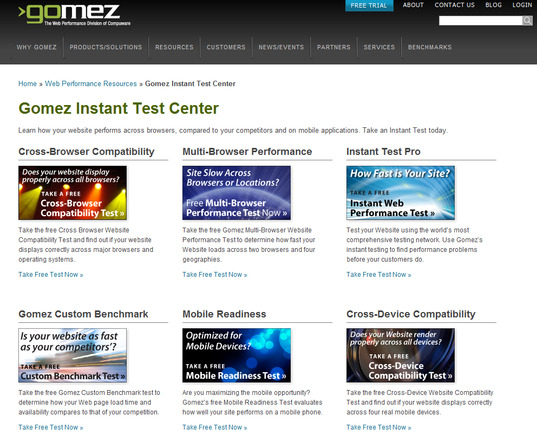
Gomez.com Centre de test.
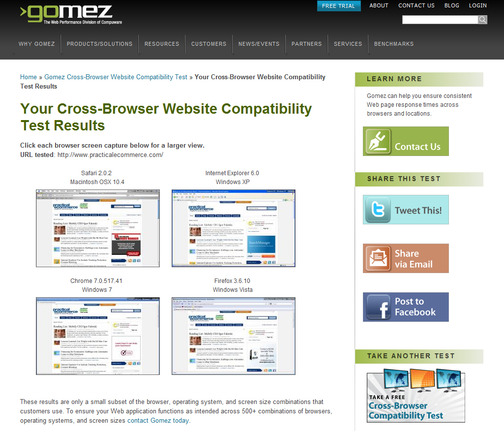
Nous utiliserons Gomez.com Test gratuit de compatibilité entre navigateurs pour cet exemple, en utilisant l’URL de Practical eCommerce comme sujet de test. Le test fournira des captures d’écran sur l’apparence du site Web sous Windows 7, Vista, XP et Mac OS X 10.4 sur quatre des principaux navigateurs Web: Internet Explorer, Firefox, Safari et Chrome.
- Commencez les tests en allant sur le Gomez.com Centre de test instantané en haut de la liste déroulante « Ressources ». Ou copiez et dépassez cette URL pour y accéder directement : http://www.gomez.com/resources/instant-test-center.
- Ensuite, vous trouverez six tests qui peuvent être effectués gratuitement. Pour cet exemple, nous utiliserons le Test de compatibilité entre navigateurs. Cliquez sur le lien « Faites un test gratuit maintenant » sous cette vignette de test.
- Remplissez simplement les informations requises dans le formulaire de test à droite de l’écran et cliquez sur « Soumettre. »Vous recevrez un e-mail de Gomez dans les 24 heures avec accès aux résultats du test.
- Lorsque l’e-mail est reçu, cliquez sur le lien « Afficher les résultats ». Les résultats des tests apparaîtront dans votre navigateur à Gomez.avec, cliquez sur les vignettes pour voir une grande capture d’écran de l’apparence de votre site Web sur quatre systèmes d’exploitation différents exécutant quatre navigateurs différents.

Gomez.com Résultats des tests inter-navigateurs.
Test de SortSite PowerMapper
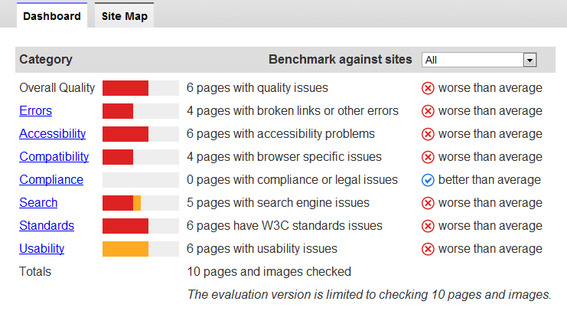
Ce test simple fonctionne très similaire au test du navigateur de bureau, mais donne des données beaucoup plus utiles qu’une simple capture d’écran. Le test « SortSite » vérifie l’accessibilité, les liens rompus, la compatibilité du code du navigateur, l’optimisation des moteurs de recherche et d’autres problèmes de convivialité sur dix pages d’un site Web donné. Une fois le test terminé, un rapport est généré avec des graphiques des problèmes découverts lors du test.

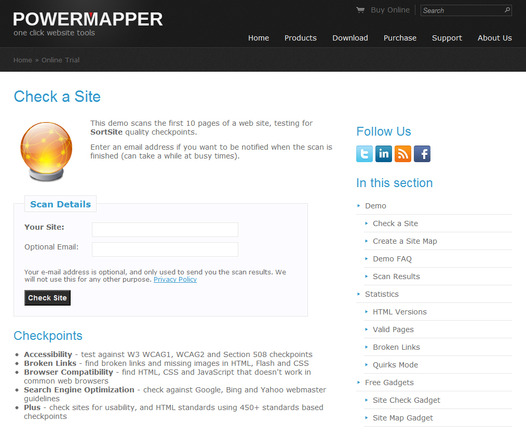
PowerMapper.com Page de test du site de tri.
- Pour commencer, allez simplement à PowerMapper.com et trouvez l’en-tête « Produits ». Vous verrez deux outils « PowerMapper et « SortSite. »Pour cet exemple, nous utiliserons SortSite. Cliquez sur le bouton « SortSite ». Depuis la page SortSite, vous pouvez tester rapidement votre site Web avec l’essai en ligne, télécharger un essai gratuit de 30 jours ou acheter la version complète. Nous examinerons le test de tri en ligne gratuit.
- Cliquez sur le bouton « Essayer le site de tri en ligne » à droite de l’écran et entrez une URL de site Web et une adresse e-mail dans les champs ouverts. Les résultats apparaîtront dans votre navigateur et le rapport vous sera également envoyé par courrier électronique.
- L’essai gratuit donnera une bonne idée des problèmes qu’un site Web peut avoir, avec d’autres données disponibles à partir de l’achat de la version complète.

Graphique des résultats des tests PowerMapper.
Test de combiné Perfecto Mobile
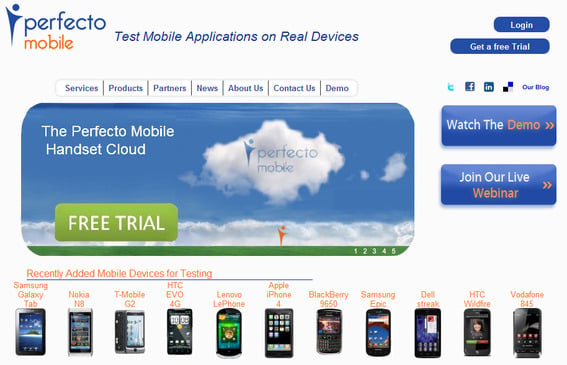
Perfecto Mobile est un service de test qui permet aux commerçants de tester la compatibilité mobile d’un site Web sur des centaines d’appareils mobiles réels. Les commerçants peuvent également effectuer des tests sur des sites géographiques, notamment aux États-Unis, au Royaume-Uni, au Canada, en France et en Israël.

PerfectoMobile.com page d’accueil.
- Pour commencer, allez à PerfectoMobile.avec, configurez et connectez-vous à votre compte.
- Sélectionnez le combiné parmi plusieurs modèles d’appareils de la plupart des grandes marques.

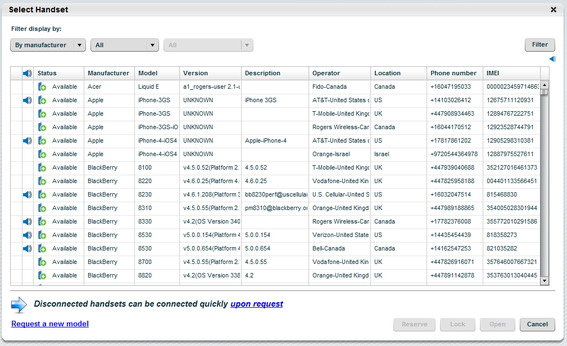
Menu de sélection du combiné mobile Perfecto.
- Vous ferez une réservation pour une session de test à une date et une heure spécifiques pour les tests sur la variété d’appareils mobiles sélectionnés.
- Une fois votre session de test commencée, vous pouvez contrôler les appareils que vous avez sélectionnés et tester l’apparence et le fonctionnement de votre site Web sur ces multiples plates-formes d’appareils.
Une fois les tests de navigateur mobile terminés, Perfecto Mobile propose également des tests d’applications individuelles dans le même environnement de test cloud sur les mêmes emplacements géographiques.