Hay muchos navegadores web ampliamente utilizados, incluidos Internet Explorer, Firefox, Chrome, Safari y Opera. Y hay docenas de navegadores móviles disponibles, con más en desarrollo a medida que cada nuevo dispositivo llega a los estantes. Pero no todos los navegadores y versiones de esos navegadores funcionan de la misma manera. Es posible que el sitio web de un comerciante no se vea o funcione de manera idéntica en cada uno de ellos, lo que puede llevar a la pérdida de ingresos.
Afortunadamente, hay muchas herramientas de prueba de compatibilidad de navegadores en la web. Algunos de estos son gratuitos, como las fotos del navegador, y algunos cuestan dinero, como Gomez.com, Sauce Labs, PowerMapper o Perfecto Mobile.
Estas herramientas pueden probar la velocidad y el funcionamiento en sistemas operativos y geografías, con niveles de tráfico altos y bajos. Echaremos un vistazo a la Prueba de Compatibilidad de Navegadores BrowserShots, Gomez.com Prueba de Compatibilidad entre Navegadores, PowerMapper.com Pruebas en el sitio de clasificación y PerfectoMobile.com Prueba de la Nube del Teléfono.Prueba cruzada de BrowserShots
Prueba cruzada de BrowserShots
La solución cruzada gratuita de BrowserShots prueba aproximadamente 80 versiones de navegadores ampliamente utilizados. BrowserShots es una herramienta sencilla que permite a los comerciantes ver capturas de pantalla de una página web determinada en diferentes sistemas operativos (SO), incluidos Linux, Windows, Mac y Berkeley Software Distribution (BSD) de código abierto. Todos los navegadores principales están disponibles, con la excepción (principal) de Internet Explorer (IE). Sin embargo, IE es comprobable en el Gomez.com prueba a continuación.

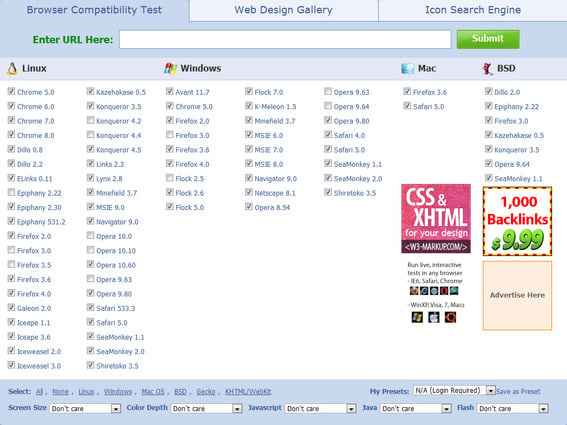
BrowserShots.org página de inicio.
- Cuando vayas por primera vez a BrowserShots.org, verá que casi todos los navegadores disponibles están preseleccionados. Si desea probar todos los sistemas operativos y versiones de navegador disponibles, simplemente ingrese la URL de su sitio web en el campo abierto y haga clic en «Enviar».»

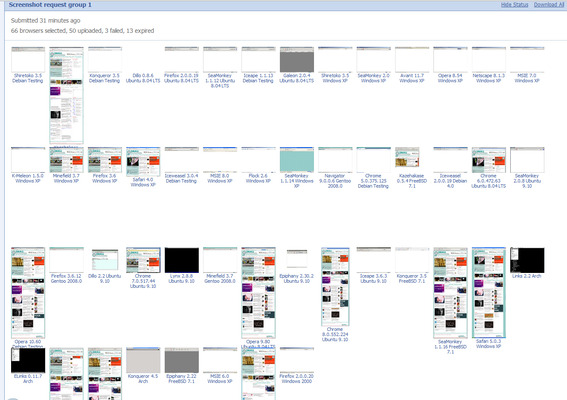
Resultados de pruebas de capturas de navegador de todos los navegadores en todos los sistemas operativos.
- Si desea ser más específico sobre sus pruebas, simplemente haga clic en el botón» Ninguno » en la parte inferior de la página web y borre todas las casillas de verificación. Luego, marque cada casilla para cada navegador para cada sistema operativo que desee probar.
- La prueba puede durar entre 3 minutos y 2 horas, dependiendo de la cantidad de navegadores seleccionados. Puede marcar la página y volver en cualquier momento para ver cómo están progresando las pruebas.
- Los comerciantes pueden incluso establecer el tamaño de pantalla, la profundidad de color, habilitar o deshabilitar el código, o ejecutar una versión específica del código.
- A medida que se completa cada prueba de navegador, aparecerá una captura de pantalla en su «cola» en la página web de BrowserShots. Haga clic en cualquier miniatura y vea una captura de pantalla grande de su página web que se ejecuta en varios sistemas operativos y combinaciones de navegadores.
La desventaja de usar BrowserShots es el marco de tiempo de cola predeterminado de 30 minutos. Una vez que una prueba de navegador ha comenzado, un reloj de 30 minutos cuenta atrás. Cuando se agota el tiempo, la cola expira y la prueba se descarta. El tiempo se puede extender continuamente haciendo clic en el botón «Extender», pero se debe hacer clic manualmente.

BrowserShots.org Botón «Extender».
Gomez.com ofrece un conjunto de herramientas que llama el «Centro de Pruebas Instantáneas» con pruebas que incluyen Compatibilidad entre navegadores, Rendimiento de múltiples Navegadores y variedad de pruebas de velocidad. Aunque el centro de pruebas se llama «instantáneo», en realidad los resultados pueden tardar hasta 24 horas en recibirse. En este caso, los resultados de la prueba generalmente regresaron dentro de una hora de ingresar la URL.

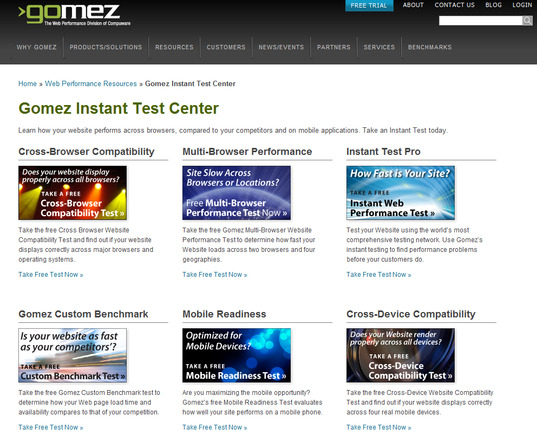
Gomez.com Centro de Pruebas.
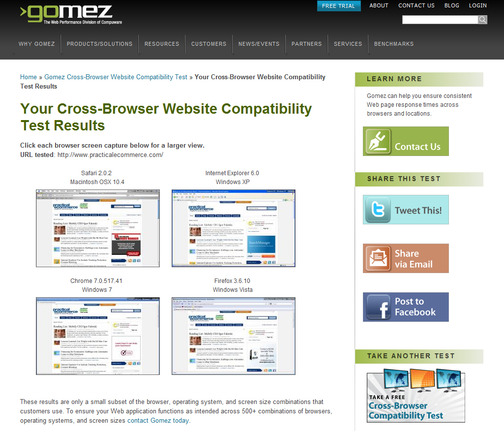
Usaremos Gomez.com Prueba gratuita de Compatibilidad entre navegadores para este ejemplo, utilizando la URL de Comercio electrónico Práctico como sujeto de prueba. La prueba proporcionará capturas de pantalla sobre cómo se ve el sitio web utilizando Windows 7, Vista, XP y Mac OS X 10.4 en cuatro de los principales navegadores web: Internet Explorer, Firefox, Safari y Chrome.
- Comience la prueba yendo al Gomez.com Centro de pruebas instantáneas en la parte superior del menú desplegable «Recursos». O copie y pase esta URL para acceder directamente: http://www.gomez.com/resources/instant-test-center.
- A continuación, encontrará seis pruebas que se pueden realizar de forma gratuita. Para este ejemplo, utilizaremos la Prueba de Compatibilidad entre Navegadores. Haz clic en el enlace» Haz una Prueba Gratuita Ahora » debajo de la miniatura de la prueba.
- Simplemente complete la información requerida en el formulario de prueba a la derecha de la pantalla y haga clic en «Enviar».»Recibirá un correo electrónico de Gómez dentro de las 24 horas con acceso a los resultados de la prueba.
- Cuando se reciba el correo electrónico, haga clic en el enlace «Ver resultados». Los resultados de la prueba aparecerán en su navegador en Gomez.com, haga clic en las miniaturas para ver una gran captura de pantalla de cómo se ve su sitio web en cuatro sistemas operativos diferentes que ejecutan cuatro navegadores diferentes.

Gomez.com Resultados de pruebas entre navegadores.
PowerMapper SortSite Test
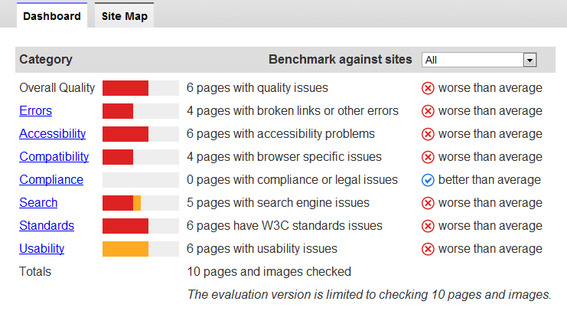
Esta sencilla prueba funciona de forma muy similar a la prueba del navegador de escritorio, pero proporciona datos mucho más útiles que una simple captura de pantalla. La prueba «SortSite» comprueba la accesibilidad, los enlaces rotos, la compatibilidad del código del navegador, la optimización de motores de búsqueda y otros problemas de usabilidad en diez páginas de un sitio web determinado. Cuando se completa la prueba, se genera un informe con gráficos de los problemas descubiertos durante la prueba.

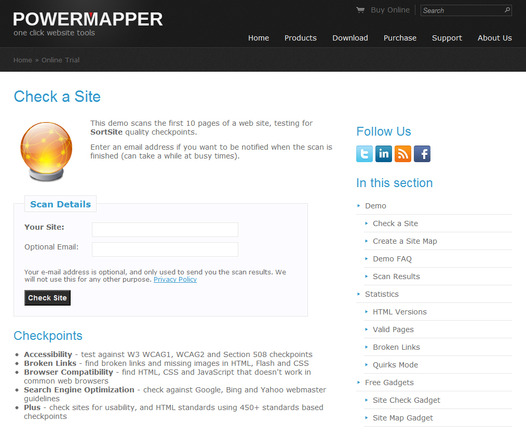
PowerMapper.com Página de prueba de SortSite.
- Para empezar, simplemente vaya a PowerMapper.com y encuentra el encabezado «Productos». Verá dos herramientas «Mapeador de energía y» Sitio de clasificación.»Para este ejemplo, utilizaremos SortSite. Haz clic en el botón «SortSite». Desde la página de SortSite, puede probar su sitio web rápidamente con la prueba en línea, descargar una prueba gratuita de 30 días o comprar la versión completa. Estaremos viendo la prueba de clasificación en línea gratuita.
- Haga clic en el botón «Probar sitio web en línea» a la derecha de la pantalla e ingrese una URL del sitio web y una dirección de correo electrónico en los campos abiertos. Los resultados aparecerán en su navegador y el informe también se le enviará por correo electrónico.
- La prueba gratuita dará una buena idea de los problemas que puede tener un sitio web, con más datos disponibles de la compra de la versión completa.

Gráfico de resultados de pruebas de mapeador de potencia.
Prueba de teléfono móvil Perfecto
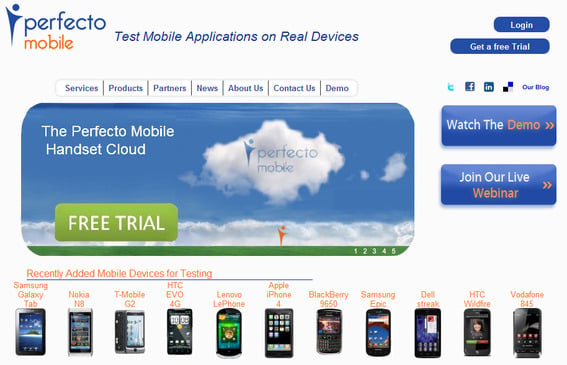
Perfecto Mobile es un servicio de prueba que permite a los comerciantes probar la compatibilidad de un sitio web con dispositivos móviles en cientos de dispositivos móviles reales. Los comerciantes también pueden realizar pruebas en ubicaciones geográficas, incluidos los Estados Unidos, el Reino Unido, Canadá, Francia e Israel.

PerfectoMobile.com página de inicio.
- para empezar, ve A PerfectoMobile.com, configura e inicia sesión en tu cuenta.
- Seleccione el teléfono de varios modelos de dispositivos de la mayoría de las principales marcas.

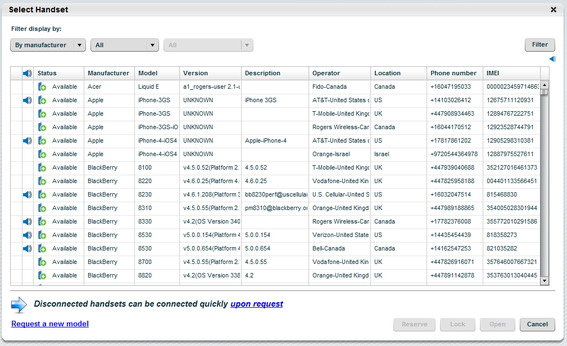
Menú de selección de teléfono móvil Perfecto.
- Hará una reserva para una sesión de prueba en una fecha y hora específicas para realizar pruebas en la variedad de dispositivos móviles seleccionados.
- Una vez que comience la sesión de prueba, puede controlar los dispositivos que ha seleccionado y probar el aspecto y la función de su sitio web en estas plataformas de dispositivos múltiples.
Una vez completadas las pruebas del navegador móvil, Perfecto Mobile también ofrece pruebas de aplicaciones individuales en el mismo entorno de pruebas en la nube en las mismas ubicaciones geográficas.