
Nous aimons WordPress! Vous pouvez prendre une simple installation WP et la transformer en site Web de vos rêves – et c’est probablement pourquoi WordPress reste le CMS le plus utilisé au monde. Bien que les plugins soient précieux pour que votre site ressemble et agisse comme vous le souhaitez, il y a des jours où vous devez modifier vos codes WordPress (HTML, CSS, JavaScript, PHP) dans votre fichier principal, vos publications et vos pages.
Dans cet article, nous allons vous donner une procédure étape par étape sur la façon d’ajouter / modifier vos codes WordPress.
- Contenu
- Édition de codes dans WordPress
- Comment modifier le code HTML dans WordPress (WP Classic editor)
- Comment ajouter ou modifier du Code HTML dans l’éditeur Gutenberg
- Comment ajouter ou modifier du code HTML dans le widget WordPress
- Modification du Code Source de Votre Thème WordPress
- Comment modifier le CSS du site WordPress
- Comment modifier le CSS WordPress Via l’éditeur de thème
- Comment modifier votre code CSS WordPress À l’aide d’un plugin
- Modification de votre code CSS WordPress via le Customizer WordPress
- Comment ajouter JavaScript à votre site WordPress
- Comment ajouter des scripts d’en-tête et de pied de page à l’aide d’un plugin
- Comment ajouter JavaScript aux publications et pages WordPress
- Édition de PHP dans WordPress
- 1. L’éditeur de code WordPress
- Conclusion
Contenu
- Édition de codes dans WordPress
- Modifiez votre code HTML dans WordPress (Éditeur classique)
- Ajouter ou Modifier du Code HTML dans l’Éditeur Gutenberg
- Comment Ajouter ou modifier du Code HTML dans le widget WordPress
- Modifier Le Code Source de Votre Thème WordPress
- Comment modifier le CSS du site WordPress
- Comment Modifier le CSS WordPress Via l’Éditeur de Thème
- Modifiez Votre CSS WordPress À l’aide d’un Plugin
- Modifier Votre code CSS WordPress via le Personnalisateur WordPress
- Comment ajouter JavaScript sur votre Site WordPress
- Comment Ajouter des Scripts d’en-tête et de Pied de page À l’aide d’un Plugin
- Ajouter du JavaScript aux Publications et pages WordPress
- Édition de PHP dans WordPress
- Comment modifier le CSS du site WordPress
- Conclusion
Édition de codes dans WordPress
HTML, CSS, PHP et JavaScript sont les quatre langages de programmation utilisés par WordPress – chacun avec sa propre fonction.
HTML, par exemple, définit la structure du contenu de votre site tandis que CSS définit l’apparence visuelle de votre site. JavaScript, d’autre part, modifie HTML et CSS pour fournir des fonctionnalités dynamiques.
Maintenant, voyons comment ajouter et modifier ces codes dans WordPress.
Comment modifier le code HTML dans WordPress (WP Classic editor)
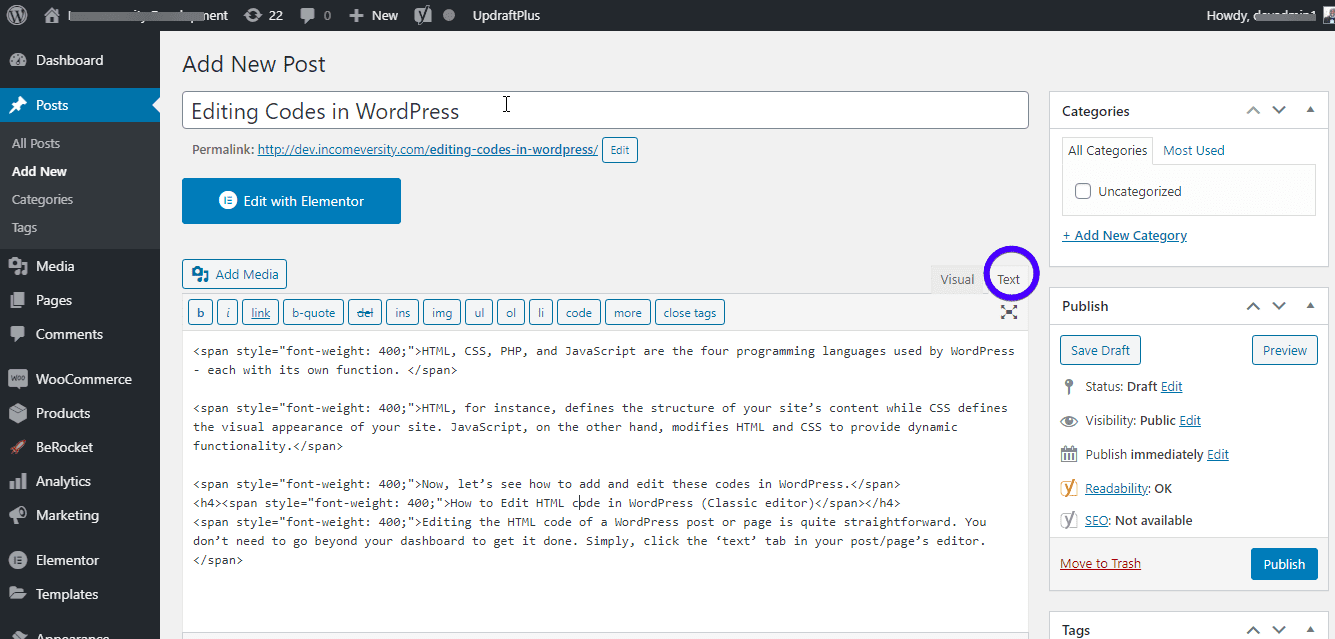
L’édition du code HTML d’un article ou d’une page WordPress est assez simple. Vous n’avez pas besoin d’aller au-delà de votre tableau de bord pour le faire. Cliquez simplement sur l’onglet « texte » dans l’éditeur de votre publication / page.

L’éditeur de texte vous permet d’ajouter, de modifier et de supprimer du code HTML. Pour afficher les modifications, cliquez sur l’onglet » visuel « . N’oubliez pas d’enregistrer les modifications.
Comment ajouter ou modifier du Code HTML dans l’éditeur Gutenberg
Avec l’éditeur Gutenberg (bloc), vous avez encore plus de flexibilité. Vous pouvez soit apporter des modifications à l’ensemble de votre page/publication, soit à un bloc individuel.
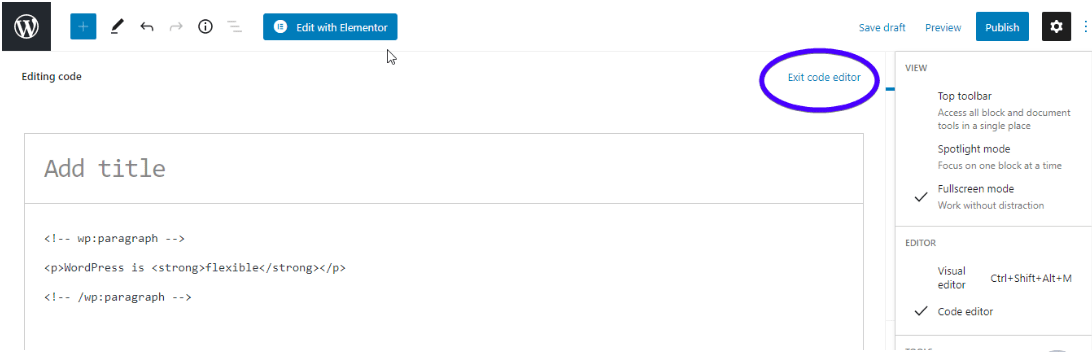
Pour modifier le code HTML d’un article ou d’une page entière, cliquez simplement sur les trois points situés en haut à droite de votre écran. Cliquez sur » Éditeur de code « .

Maintenant, vous pouvez modifier le code HTML de la publication. Pour quitter l’éditeur, cliquez sur » Quitter l’éditeur de code » en haut de l’éditeur.

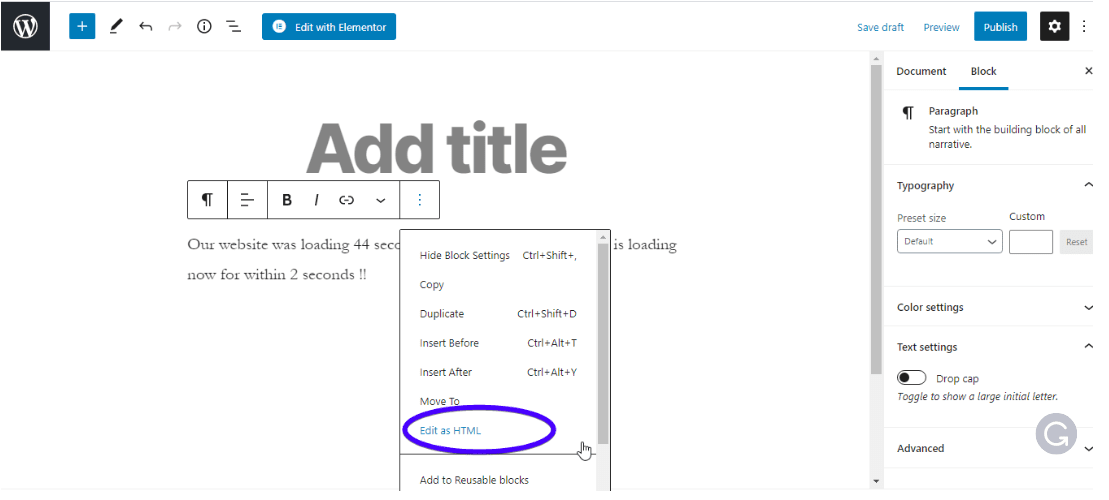
Comme vous le savez probablement, l’éditeur Gutenberg se compose de blocs individuels qui peuvent être édités indépendamment. Pour modifier le code HTML d’un bloc individuel, accédez simplement au bloc. Ensuite, appuyez sur les trois points au-dessus du bloc et sélectionnez « Modifier en HTML ».

Vous pouvez également utiliser un bloc HTML personnalisé. Cliquez sur le symbole « Ajouter » dans le coin supérieur gauche de l’éditeur pour ajouter un bloc. Ensuite, cliquez sur le bloc « HTML personnalisé » et tapez le code dans la boîte résultante.
 Vous pouvez cliquer sur « Aperçu » pour voir à quoi il ressemble dans le frontal.
Vous pouvez cliquer sur « Aperçu » pour voir à quoi il ressemble dans le frontal.

N’oubliez pas d’enregistrer les modifications.
Comment ajouter ou modifier du code HTML dans le widget WordPress
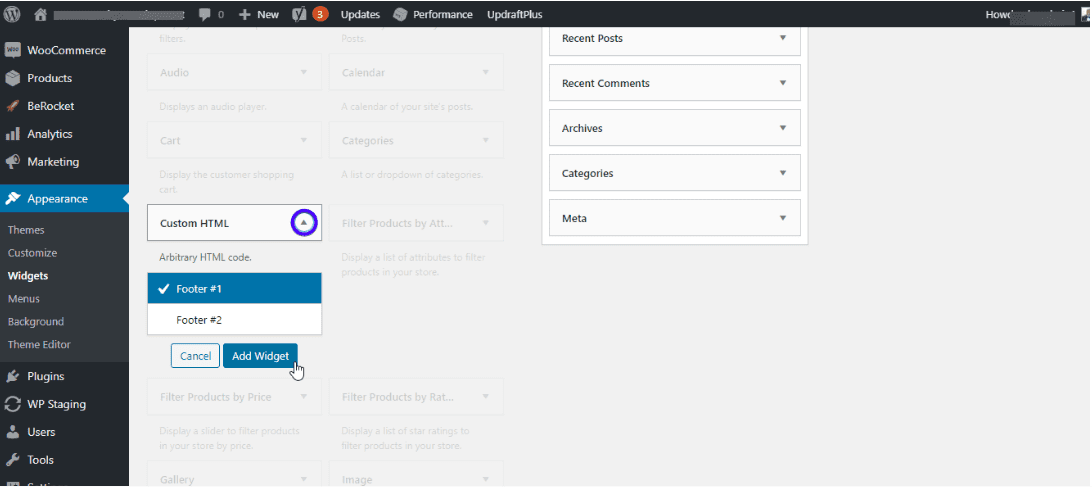
Il y a des jours où vous devrez peut-être ajouter du code HTML à la barre latérale ou au pied de page de votre site. Pour ce faire, accédez aux widgets Apparence > >.

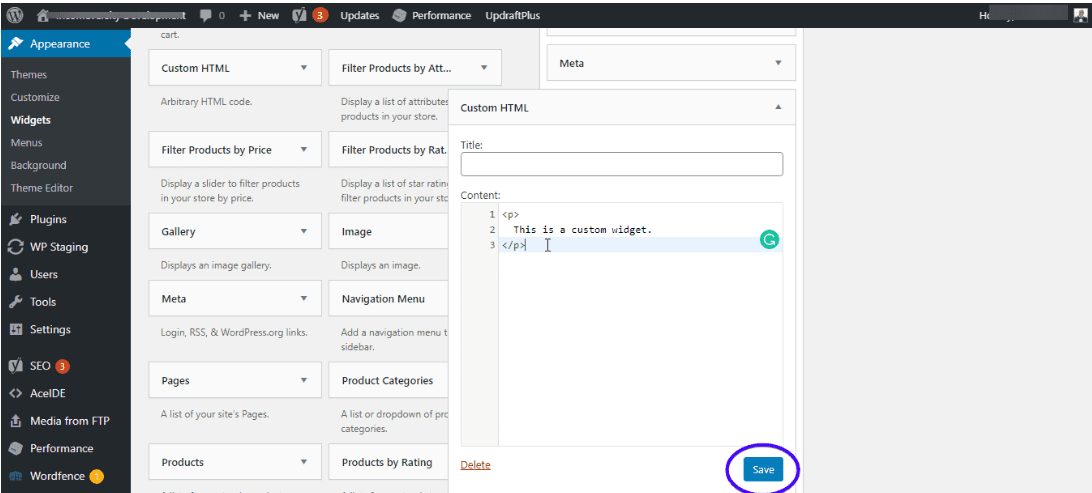
Recherchez le widget ‘HTML personnalisé’ et cliquez sur la liste déroulante pour sélectionner l’endroit où vous souhaitez créer le widget. Ensuite, cliquez sur « Ajouter un widget ».

Entrez votre code HTML et cliquez sur « Enregistrer ».

Et c’est tout!
Modification du Code Source de Votre Thème WordPress
Les thèmes WordPress sont constitués de différents fichiers. Ceux-ci incluent des fichiers CSS, PHP et JavaScript pour votre site Web. Contrairement à l’édition du code HTML de votre site, des précautions supplémentaires doivent être prises lors de l’édition du code source d’un thème. En effet, vous pourriez casser l’ensemble de votre site grâce aux modifications apportées au thème.
Voici quelques éléments à noter avant de modifier le code source de votre thème.
Modifiez votre Thème Enfant et non votre thème parent: Si vous devez modifier le code dans les fichiers de votre thème, il est recommandé de le faire sur un thème enfant.
En effet, toutes les modifications auront disparu lors de la prochaine mise à jour de votre thème. Mais, lorsque vous utilisez un thème enfant, vos modifications restent, même lorsque vous mettez à jour le thème parent.
Pour apprendre à créer un thème enfant pour vous-même, consultez notre tutoriel complet sur les thèmes enfants WordPress.
Effectuez une sauvegarde complète du site: Avant de modifier les fichiers sources WordPress, n’oubliez pas de sauvegarder votre site Web. Consultez notre article sur la création d’une sauvegarde pour savoir comment procéder. D’un autre côté, vous pouvez renoncer au stress de la création de sauvegardes lorsque vous obtenez un plan de maintenance avec Fixrunner. Nous avons des renforts tous les soirs.
Il existe 3 façons principales d’éditer le code source de votre thème: éditeur de thème, plugin et FTP.
Comment modifier le CSS du site WordPress
Comme indiqué précédemment, le CSS de votre site est responsable de son apparence visuelle. Si vous devez changer la famille de polices, la taille, le jeu de couleurs, etc., modifiez CSS.
Vous pouvez modifier CSS:
- Grâce à votre éditeur de thème
- En utilisant le personnalisateur WordPress
- Avec un plugin
L’un d’eux fonctionnera très bien.
Comment modifier le CSS WordPress Via l’éditeur de thème
Au cas où vous ne le sauriez pas, WordPress est livré avec un éditeur de thème intégré. Vous pouvez apporter des modifications à vos fichiers de modèle directement à partir d’ici.
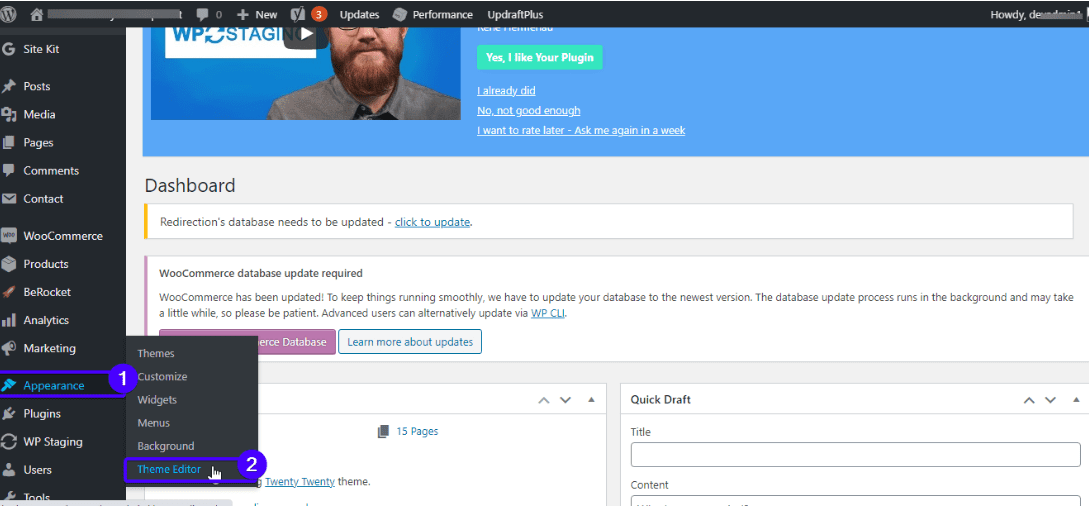
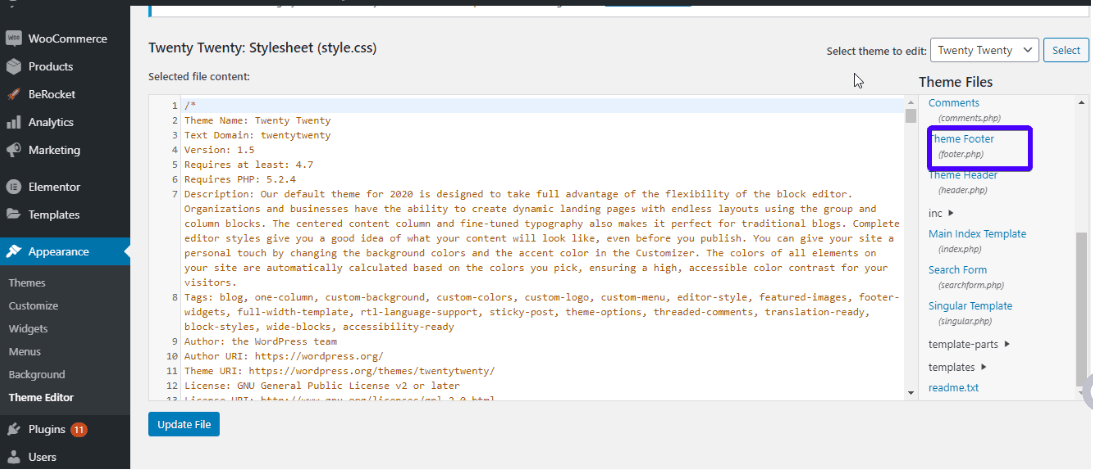
Pour accéder à votre éditeur de thème, accédez à Apparence > > Éditeur de thème.

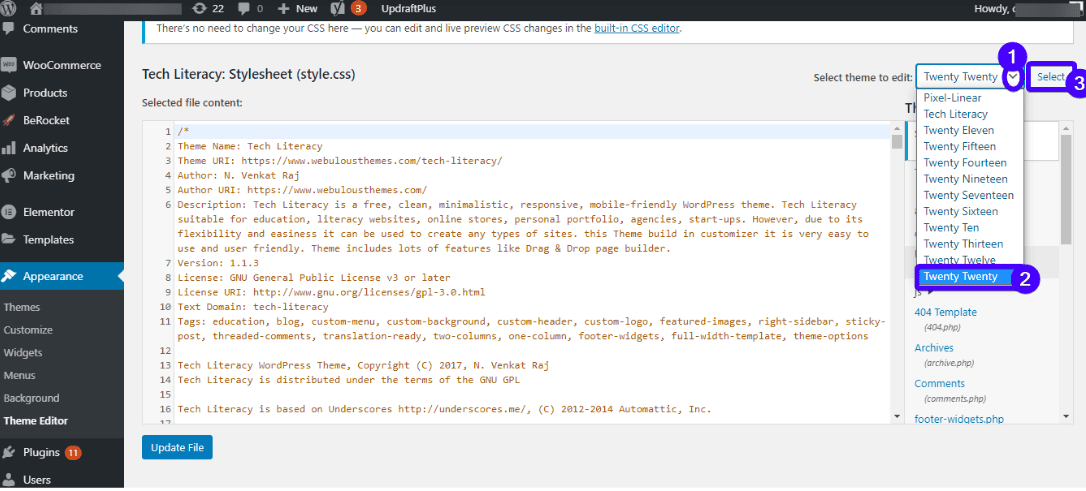
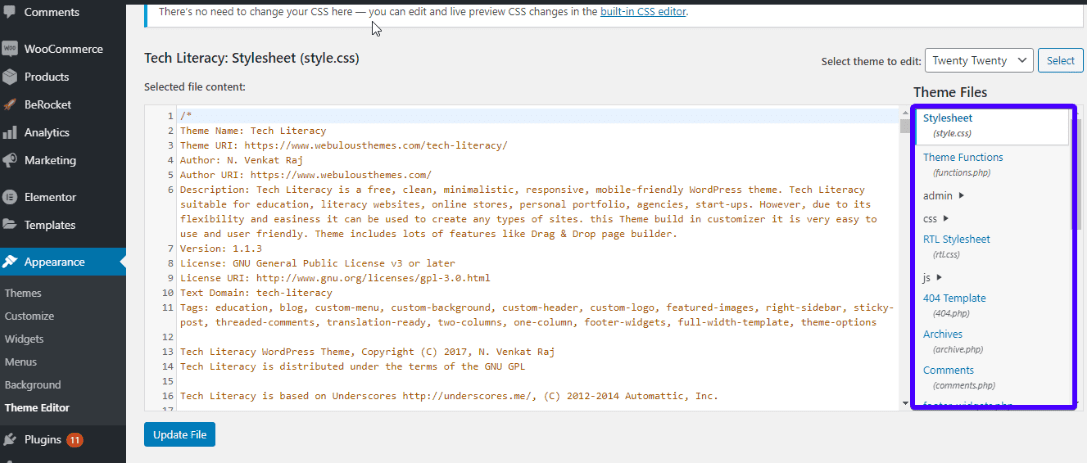
L’éditeur de code et une barre latérale à droite s’ouvriront sur votre écran. Sélectionnez l’un des fichiers de thème dans la barre latérale et apportez des modifications au fichier.

Les fichiers que vous voyez varient d’un thème à l’autre. Cependant, tous les thèmes WordPress contiennent ces 2 fichiers:
- style.css: C’est là que vous pouvez modifier les polices, la palette de couleurs et l’apparence visuelle générale de votre thème.fonctions
- .php: Ce fichier contient du code PHP qui modifie les fonctionnalités par défaut de votre site.

Fichiers se terminant par.les extensions css sont les fichiers CSS. Apportez les modifications souhaitées et cliquez sur « Mettre à jour le fichier » pour enregistrer.
Comment modifier votre code CSS WordPress À l’aide d’un plugin
Si vous n’avez aucune connaissance du CSS ou si vous préférez rester à l’écart des codes, vous pouvez utiliser un plugin. De cette façon, vous modifierez l’apparence de votre site sans avoir à modifier vos fichiers de thème.
Par exemple, Custom CSS and JS est un plugin qui vous permet de personnaliser l’apparence de votre site sans avoir à modifier vos fichiers de thème. Le plugin est livré avec un éditeur de texte facile à utiliser avec coloration syntaxique.
Vous pouvez ajouter autant de codes que vous le souhaitez et vous ne les perdrez pas lorsque vous changez de thème.
Pour utiliser le plugin, il suffit de le télécharger, l’installer et l’activer.
D’autres plugins WordPress utilisés pour l’édition de CSS incluent CSS hero, le plugin Genesis Extender, le CSS personnalisé WordPress, etc.
Modification de votre code CSS WordPress via le Customizer WordPress
Au lieu d’utiliser l’Éditeur de thème WordPress, vous pouvez utiliser le Customizer WordPress intégré.
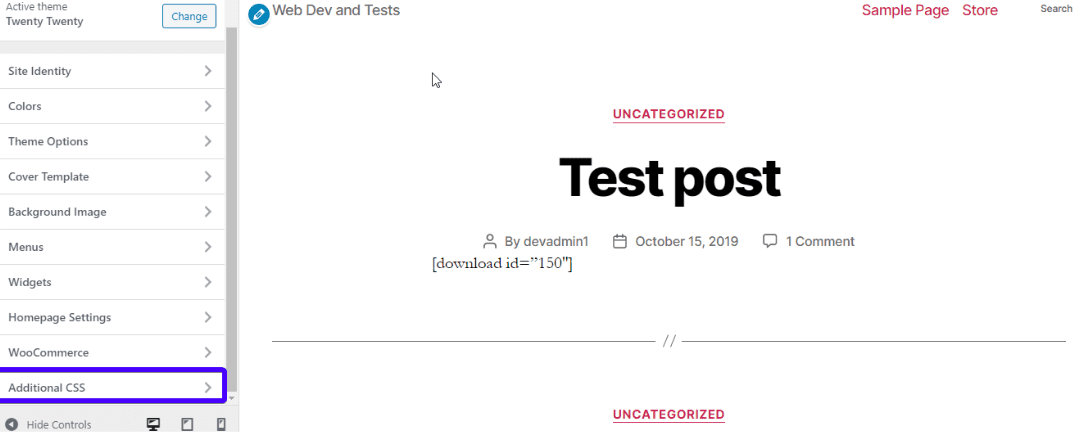
Pour visiter le personnalisateur WordPress, allez dans ‘Apparence > > Personnaliser’ sur votre tableau de bord:

Ensuite, cliquez sur CSS supplémentaire.

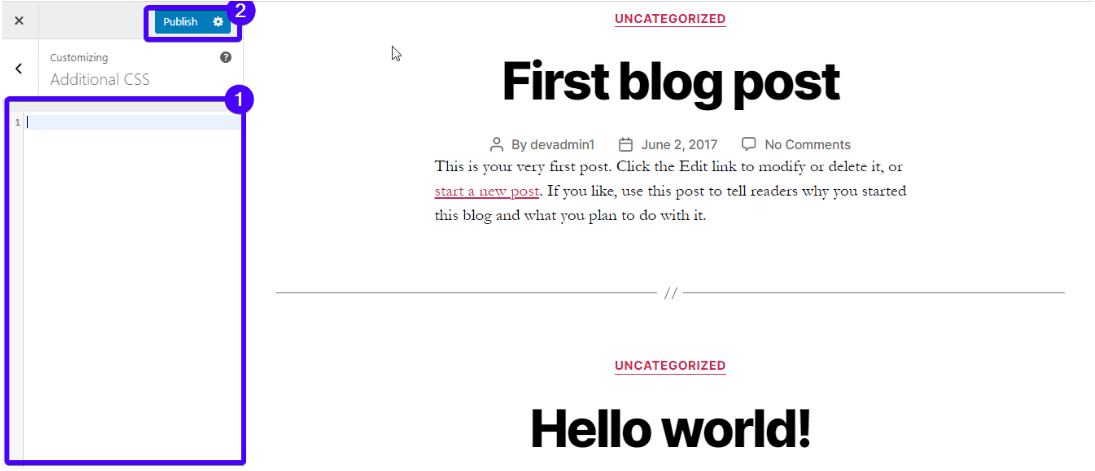
Un éditeur de code s’ouvrira. Ajoutez votre css personnalisé et cliquez sur le bouton Publier.

Comment ajouter JavaScript à votre site WordPress
Lorsque vous devez ajouter du contenu dynamique comme des animations, des calculatrices, des curseurs, un lecteur vidéo ou des éléments interactifs associés à votre site Web, JavaScript est utile.
Vous devrez peut-être également ajouter Javascript à votre site Web WordPress lorsque vous en avez besoin:
- Améliorer la fonctionnalité d’un plugin.
- Connectez un élément externe tel que Google Analytics à votre site Web.
- Masquer ou afficher des éléments HTML.
- Exécutez des opérations complexes sur des variables CSS.
Maintenant, ajouter ou éditer du Javascript n’est pas aussi facile que d’éditer du HTML ou du CSS. Vous devez faire attention à la façon dont vous écrivez le code et à l’endroit où vous l’ajoutez.
Principalement, il y a deux endroits où vous pouvez ajouter du Javascript:
- L’en-tête ou le pied de page de votre thème: JavaScript ajouté dans ces emplacements fonctionne à l’échelle du site
- Dans une page ou un message
Comment ajouter des scripts d’en-tête et de pied de page à l’aide d’un plugin
Le moyen le plus simple d’ajouter des scripts d’en-tête et de pied de page dans WordPress est au moyen d’un plugin. Cette méthode est plus utile si vous souhaitez ajouter des scripts indépendants du thème qui restent même lorsque vous changez de thème.
WordPress, par défaut, écrase votre en-tête.fichier php lors d’une mise à jour. Mais lorsque vous utilisez un plugin, vous n’auriez pas à vous soucier d’ajouter à nouveau le code même lorsque vous effectuez une mise à jour ou modifiez votre thème.
Un exemple de ce plugin est le plugin Insérer des en-têtes et des pieds de page:
Il vous permet d’ajouter facilement du code d’insertion à l’en-tête et au pied de page de votre site WP. Lorsque vous devez ajouter des scripts Google Analytics ou du code pixel Facebook, ce plugin est pratique.
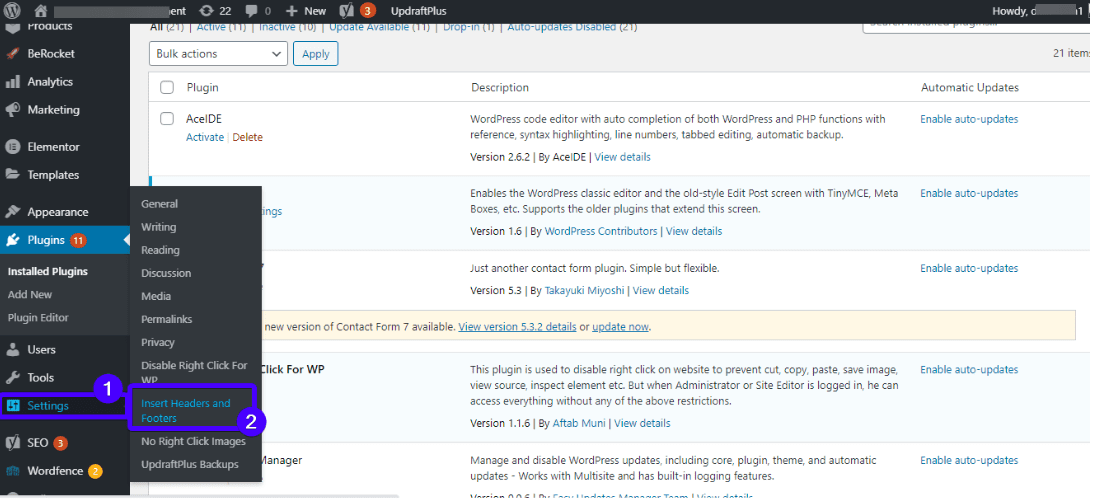
Pour utiliser le plugin, installez-le et activez-le. Ensuite, accédez à l’éditeur JavaScript en ouvrant Settings > Insérer des en-têtes et des pieds de page:

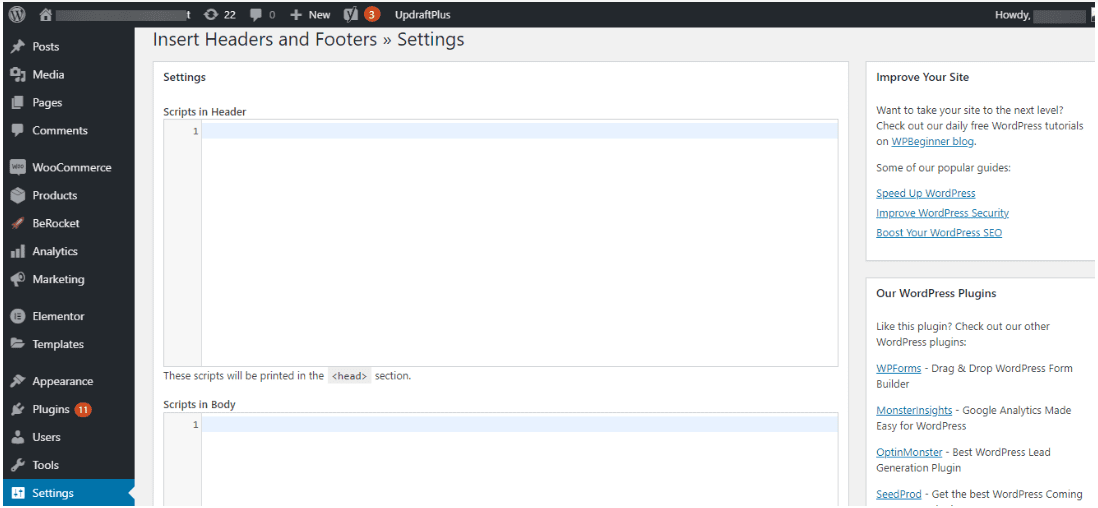
La page contient 3 zones de texte dans lesquelles vous pouvez ajouter des scripts à l’en-tête, au corps et au pied de page de votre site.

Après avoir ajouté votre script à la section souhaitée, cliquez sur le bouton Enregistrer en bas de la page.
Note latérale: certains thèmes (comme Genesis Framework) sont livrés avec ce type de fonctionnalité (ils vous permettent d’insérer des codes n’importe où sur votre site), vous n’auriez donc pas besoin d’un plugin.
Comment ajouter JavaScript aux publications et pages WordPress
En plus d’ajouter des codes JS dans l’en-tête et le pied de page de votre site (qui fonctionnent à l’échelle du site), vous pouvez les ajouter individuellement aux publications et aux pages.
La première chose à faire est d’installer le plugin Code Embed. Ensuite, activez-le.
Ensuite, vous devrez activer les champs personnalisés pour votre publication ou votre page.
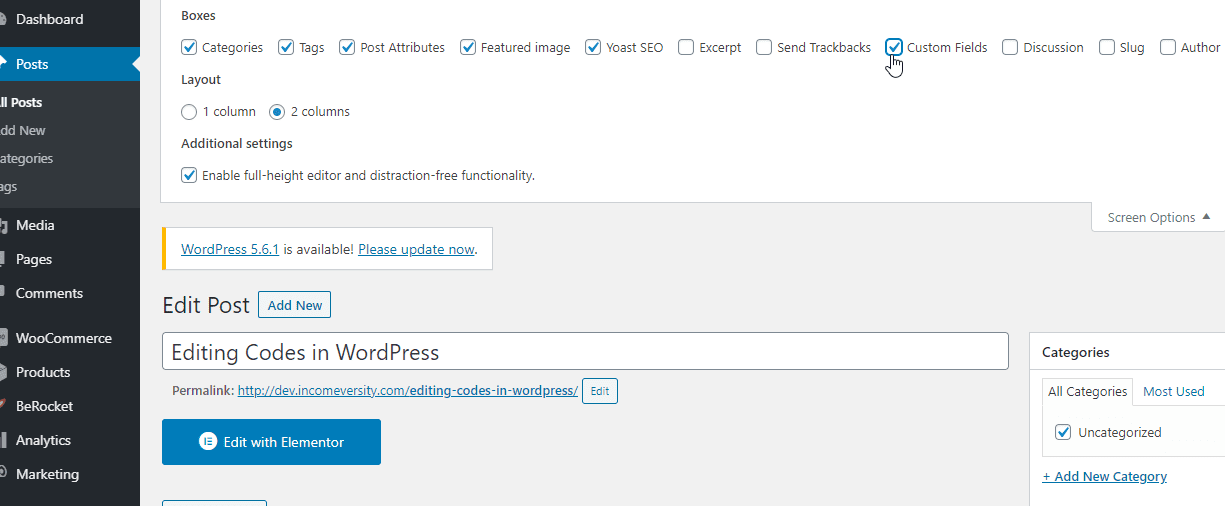
Si vous utilisez l’éditeur classique, ouvrez la page ou la publication où vous devez ajouter le code JS dans votre éditeur WP. Ensuite, cliquez sur « Options d’écran » dans le coin supérieur droit de votre tableau de bord et cochez l’option « Champs personnalisés ».

Si vous utilisez l’éditeur Gutenberg, Voici comment accéder à la fonctionnalité WP custom fields :
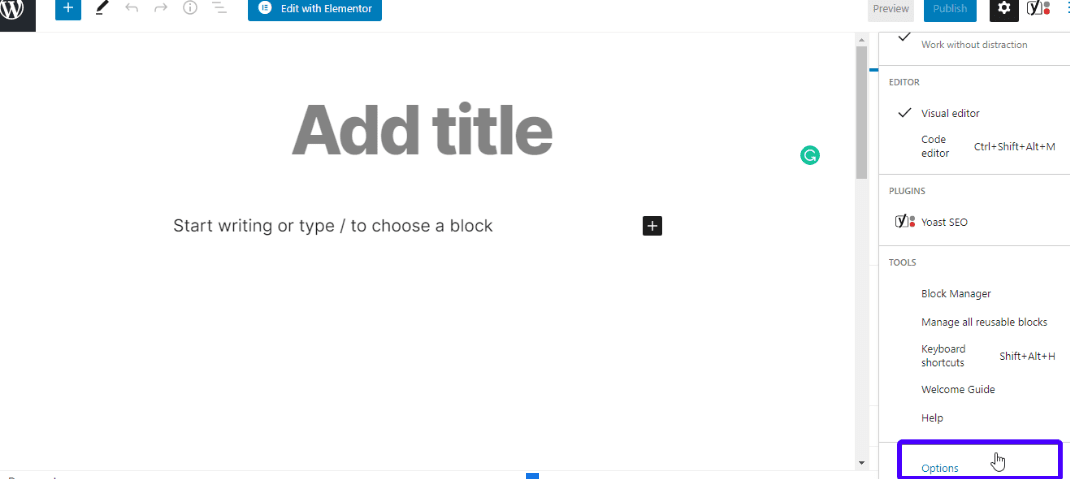
Cliquez sur les 3 points verticaux dans le coin supérieur droit de votre écran et sélectionnez Options:

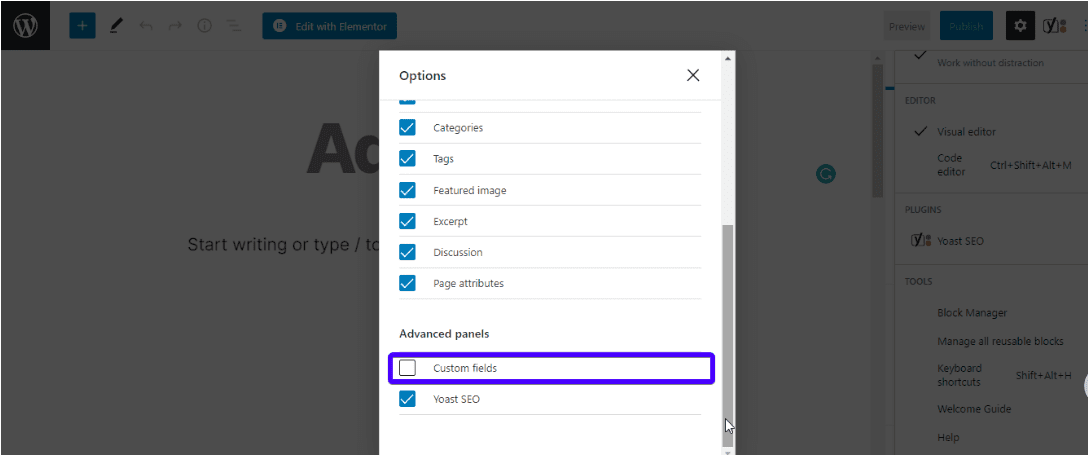
Cochez ensuite la case « Champs personnalisés » située sous la section Panneaux avancés.

Maintenant, l’option « Champs personnalisés » fonctionne pleinement sur votre site.
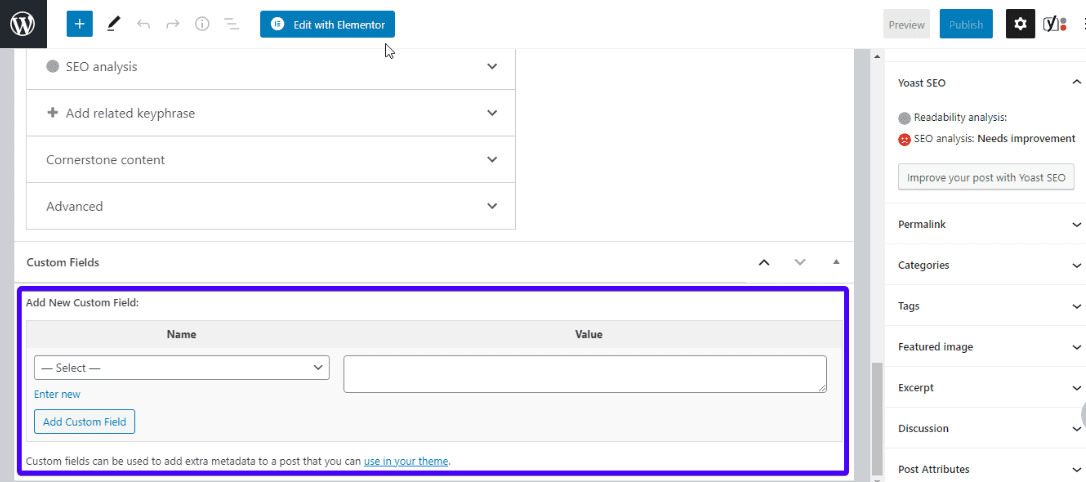
Voici ce qu’il faut faire ensuite. Faites défiler vers le bas de votre publication (dans classic ou Gutenberg editor), vous verrez une section où des champs personnalisés peuvent être ajoutés.

Cliquez sur Entrer nouveau et entrez un nom pour votre nouveau champ personnalisé dans la zone « Nom » (laissez le nom commencer par le mot CODE, par exemple CODEjsforpage). Ensuite, dans la zone « Valeur », entrez votre extrait de code JS. Enfin, enregistrez vos modifications en appuyant sur le bouton « Ajouter un champ personnalisé ».
À ce stade, vous pouvez insérer votre code JS n’importe où dans le message ou la page. Ajoutez simplement le code d’intégration: {{CODEjsforpage}} où vous voulez que le code soit.
Édition de PHP dans WordPress
Il existe 2 façons principales d’éditer PHP dans WordPress – éditeur de code WP et client FTP.
1. L’éditeur de code WordPress
C’est la méthode la plus simple pour éditer PHP dans la mesure où vous pouvez vous connecter à votre tableau de bord WordPress.
Pour commencer, créez un thème enfant et activez-le. Ensuite, allez dans Apparence > > Éditeur de thème.
Sélectionnez le thème enfant que vous souhaitez modifier. Cliquez pour ouvrir le fichier que vous souhaitez modifier (les fichiers PHP se terminent par le .extension php). Par exemple, si vous devez modifier le pied de page de votre site, cliquez sur le pied de page.fichier php sur le côté droit de votre écran. Maintenant, modifiez le fichier dans votre éditeur WordPress.

N’oubliez pas de cliquer sur le bouton Mettre à jour le fichier. Cela enregistrera vos modifications.
2. L’édition de code PHP via FTP
L’utilisation d’un client FTP est une autre méthode d’édition de vos fichiers php. Il est plus utile lorsque vous n’avez pas accès à votre tableau de bord WordPress, probablement à la suite d’une erreur WordPress ou d’une attaque de logiciels malveillants.
Si vous avez accès à l’éditeur de code WordPress, utilisez-le par tous les moyens. C’est plus rapide.
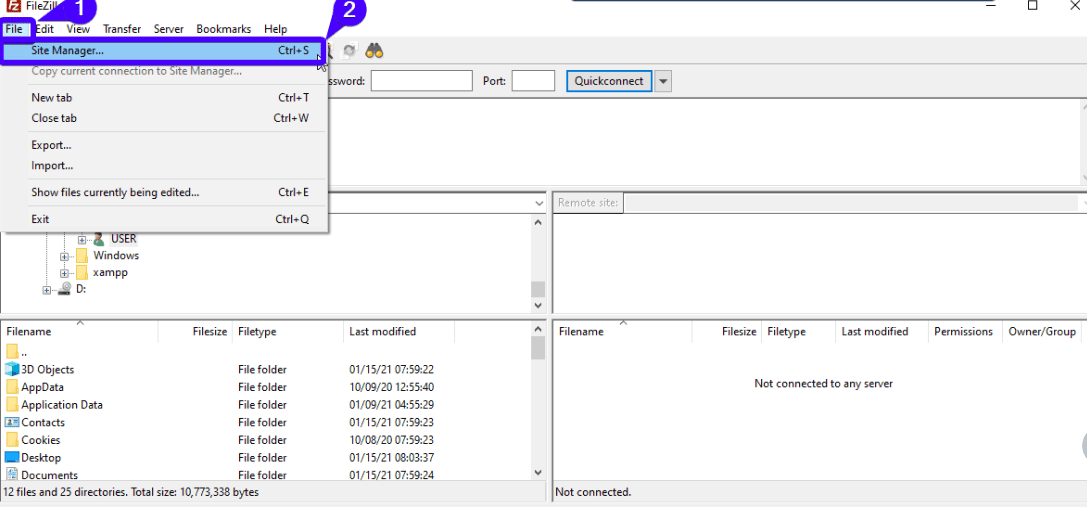
Cela dit, la première chose à faire ici est de télécharger un client FTP (FileZilla de préférence). Ensuite, ouvrez-le et cliquez sur ‘fichier > > gestionnaire de site’.

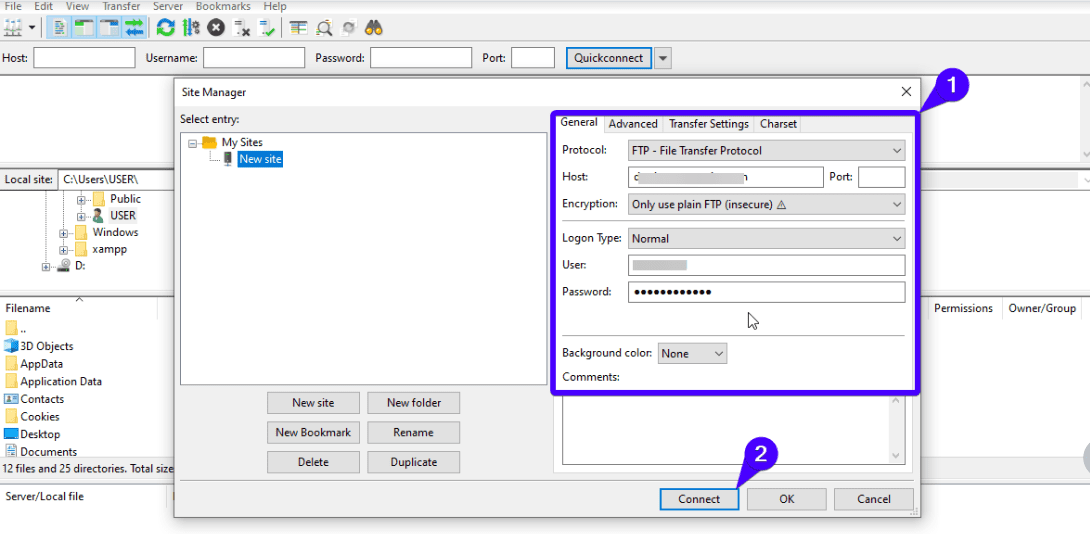
Ensuite, entrez vos informations d’identification FTP (votre domaine, nom d’utilisateur et mot de passe). Ces informations sont généralement les mêmes que vos informations de connexion cPanel. Si vous ne le connaissez pas, contactez votre hébergeur WordPress.
Maintenant, cliquez sur ‘Connecter’.

Après la connexion, vous aurez accès à vos fichiers de base WordPress. Pour modifier un fichier spécifique, dites wpconfig.php, faites un clic droit sur le fichier et sélectionnez Afficher / Modifier dans la liste des options. Après avoir modifié le code, enregistrez les modifications et téléchargez le fichier modifié sur le serveur lorsque Filezilla vous y invite.
Conclusion
WordPress est apprécié par beaucoup pour sa flexibilité et ses options de personnalisation robustes. Si vous n’aimez pas une fonctionnalité, vous n’avez pas à vous en tenir à elle. Vous le modifiez soit en utilisant un plugin, soit en modifiant directement votre code WordPress.
J’espère que vous pouvez maintenant modifier votre code HTML, CSS, JavaScript et PHP WordPress dans WordPress. N’hésitez pas à explorer toute la beauté que WordPress a à offrir. Cependant, n’oubliez pas de faire preuve de prudence, en particulier lors de l’ajout ou de la modification de vos codes sources.
Pour vous aider à devenir un pro WordPress, nous avons des tutoriels vidéo ainsi qu’un blog de formation WordPress. Veuillez les consulter pour apprendre WordPress. Et, si vous avez toujours besoin d’aide avec votre site WordPress, contactez nos développeurs WordPress et nos experts de soutien pour faire avancer les choses.
Vecteur de bannière créé par GraphiqaStock – www.freepik.com