Cet article vous aide à comprendre comment ajouter des images à WordPress. Je vous fais savoir comment ajouter une seule image directement à une page.
Une galerie WordPress peut être utilisée pour afficher plusieurs images et cela est couvert dans un autre article.
Vous apprendrez également à trouver des images, à les redimensionner et à les compresser.
Aller directement pour ajouter une seule image à WordPress
- Pourquoi utiliser des images sur un WordPress ?
- Recherche d’images pour un blog ou un site Web
- Considérez la forme
- Où trouver des images
- Payer un photographe professionnel
- Prenez des photos vous-même
- Demandez à des amis ou à des relations d’affaires
- Utilisez un site web de stock
- Utilisez Google images, ‘étiqueté pour la réutilisation’
- Avertissement lors de l’utilisation de Google images
- Redimensionner et compresser des images pour le Web
- Enregistrer des images pour la recherche Google
- Ajouter une image à WordPress
- Alignement d’image dans WordPress
- Colonnes WordPress pour le placement d’images
- Optimisation des images pour les moteurs de recherche dans WordPress
- Texte alternatif (balise alt)
- Légendes d’image
- Galeries WordPress
- Processus rapide pour ajouter des images à WordPress
- Partagez et profitez!
Pourquoi utiliser des images sur un WordPress ?
Ajoutez régulièrement des images pour rendre l’expérience de lecture plus agréable, ce que les moteurs de recherche récompensent.
Les moteurs de recherche classent une page Web plus haut s’ils voient des images appropriées.
Ils savent que les humains sont visuels et qu’une page Web ressemble plutôt à un document texte sans image.
Le lecteur est plus satisfait de l’apparence des images et c’est finalement ce qu’un moteur de recherche attend d’une page Web: attirer un public.
Recherche d’images pour un blog ou un site Web
Considérez la forme
Lorsque vous décidez d’une image, considérez d’abord la forme.
- Il doit s’adapter à l’espace désigné – est-ce un paysage, un portrait ou un carré?
- Nous ne voulons pas perdre le focus principal de l’image une fois qu’elle est redimensionnée.
Capture d’écran d’images avant de dépenser de l’argent. Même avec un filigrane, la taille, la forme et la couleur peuvent être vérifiées avant d’effectuer un achat final.
Où trouver des images
J’utilise un certain nombre de sources pour les photos et les graphiques et, rarement, je crée les miennes. Cela dépend de l’endroit où l’image sera utilisée.
Sur mon site Web, je veux que les photos aient un aspect professionnel, mais mon blog peut avoir une ambiance plus détendue et conviviale.
Il existe un certain nombre de façons de créer des photos pour un site Web ou un blog, gratuites ou payantes.
Payer un photographe professionnel
Je suis un défenseur des photographes professionnels. Des photos professionnelles peuvent donner à un site Web un aspect net.
Si vous ne pouvez pas vous permettre d’aller pro, vous pouvez essayer un photographe amateur local. Les photographes amateurs sont désireux de rassembler un portfolio, ce qui peut souvent être moins cher.
Une entreprise peut payer un photographe pour une journée, ou une demi-journée pour obtenir tous les clichés commerciaux dont elle aura besoin pendant quelques années, et cela en vaut vraiment la peine.
Obtenez des photos de produits, de portfolios et d’équipes en une journée.
Rangez l’emplacement, nettoyez les véhicules professionnels, faites des coupes de cheveux et faites vraiment un effort pour obtenir de bons clichés, à l’intérieur et à l’extérieur de votre lieu de travail.
Cependant, je comprends qu’un photographe peut coûter cher pour les start-ups qui ont un taux de rotation élevé des produits. Prendre des photos à la maison peut fonctionner.
Prenez des photos vous-même
Les smartphones ont de très bons appareils photo de nos jours. Si vous avez l’œil pour cela, prendre vos propres photos peut très bien fonctionner et économiser de l’argent.
Réglez l’appareil photo sur la résolution la plus élevée, afin que vous puissiez recadrer les photos comme bon vous semble.
Produits utiles qui aideront à la photographie à domicile.
Les photos ou vidéos de l’équipe peuvent être capturées à l’aide d’un trépied, d’un joli fond et d’un bon éclairage. Si vous en avez besoin régulièrement, cela peut valoir la peine de dépenser de l’argent pour certains équipements.
Photographiez de petits produits pour votre site Web à l’aide d’un kit de studio light box ou des lumières diffusantes plus hautes du kit d’éclairage photographique.
La « photographie à domicile » naturelle aide à mettre de la vie, du caractère et de la réalité dans les blogs ou les publications sur les réseaux sociaux, alors n’ayez pas peur des environnements naturels ou des selfies.
Demandez à des amis ou à des relations d’affaires
Vous pouvez échanger un service – demandez à des amis ou à des relations d’affaires de fournir des photos. Proposez de les citer ou de fournir un lien vers leur site Web, ce qui est très précieux pour PageRank.
Utilisez un site web de stock
Il peut très bien s’avérer difficile de créer des images adaptées à l’article, ce qui est là où les sites Web de stock sont très utiles.
Il existe une abondance de sites Web qui fournissent des photographies, des graphiques, des illustrations, des icônes et des vidéos sur presque tous les sujets auxquels vous pourriez penser – une ressource vraiment utile.
Vous pouvez obtenir des photos professionnelles pour aussi peu que £ 5 pour une licence à vie. Cela en vaut la peine si vous dirigez une entreprise.
Quelques sites d’images que j’aime sont: .com, twenty20.com ,.com.
Le site de stock d’images gratuit appelé Pexels est brillant. Téléchargez des photos gratuites de photographes amateurs et téléchargez les vôtres.
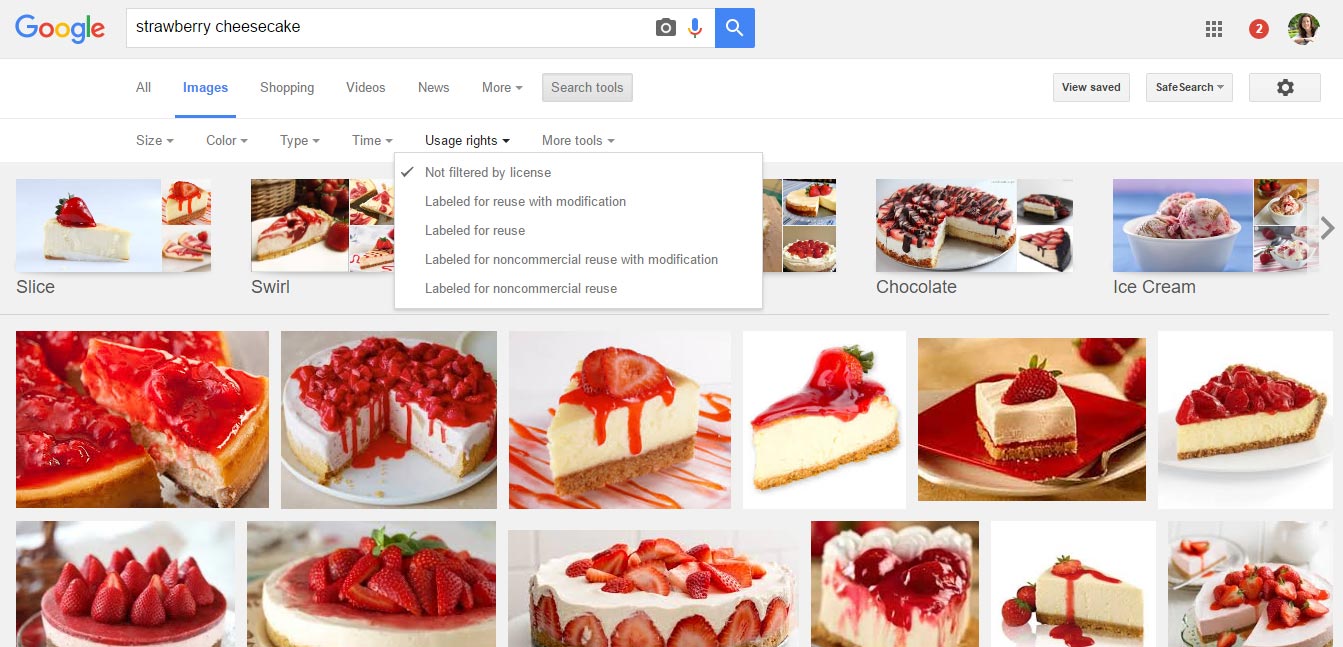
Utilisez Google images, ‘étiqueté pour la réutilisation’
Google propose un outil de recherche qui permet de trouver des images étiquetées pour la réutilisation.
- Soit aller directement à www.google.com et recherchez un sujet, puis cliquez sur IMAGES.
Ou allez directement à images.google.com . - En haut, cliquez sur OUTILS DE RECHERCHE.
- Cliquez sur l’option ‘étiqueté pour réutilisation’.
Google affiche une grille d’images étiquetées pour être réutilisées, même commercialement.

Soyez vigilant. Il est de votre responsabilité de vérifier les droits d’auteur de chaque image. Suivez les directives – vous pouvez être lourdement condamné à une amende si vous ne le faites pas.
Cliquez sur l’image pour visiter la page Web. Lisez les exigences en matière de droits d’auteur.
Un lien vers la page photographes ou un crédit peut être requis.
Avertissement lors de l’utilisation de Google images
Certaines images du domaine public peuvent être réutilisées sur des sites commerciaux, d’autres non.
Comme toute autre chose, les photos et les graphiques sont créés par quelqu’un avec compétence. Ils possèdent donc les droits, même si ce n’est pas clairement indiqué.
Soyez prudent lorsque vous téléchargez des images directement depuis Google ou tout autre site Web, de lourdes amendes sont infligées pour utilisation abusive.
Redimensionner et compresser des images pour le Web
La façon dont une image est redimensionnée, compressée, enregistrée et placée affectera le rang du moteur de recherche d’une page Web.
Les sites Web à chargement lent d’images sont pénalisés par les moteurs de recherche. Les visiteurs ne voudront pas toujours les attendre non plus.
J’ai écrit un article dédié à ce sujet – Comment redimensionner une image pour le web. Le post parle du redimensionnement des images par pixel et de leur compression pour réduire les kilo-octets.
Malheureusement, il n’y a pas de taille standard unique que je puisse vous faire savoir ici.
Tous les sites Web sont différents et il existe de nombreuses tailles d’écran sur lesquelles une image peut être vue – d’aussi petite qu’un téléphone à aussi grande qu’un téléviseur.
Gardez ces choses à l’esprit:
- Les photos ne doivent jamais avoir moins de 450 pixels de large car elles s’empileront probablement sur un appareil mobile, 450 rempliront un écran mobile et représenteront un peu plus d’un demi-écran moyen, donc bon pour un affichage à deux colonnes. Ce sont les valeurs par défaut de la plupart des plugins WordPress.
- Les agrandissements en plein écran ou les « images de héros » telles qu’elles sont connues (celles en haut d’un site Web qui s’étendent de gauche à droite de l’écran) doivent mesurer jusqu’à 1920 pixels de large pour accueillir des écrans très grands. C’est assez grand, et même pas assez grand pour les téléviseurs plus grands.
- Envisagez d’utiliser des plugins d’image adaptatifs dans WordPress pour afficher des tailles adéquates pour les appareils.
Lisez mon article – Comment redimensionner une image pour le Web pour beaucoup plus de détails.
Enregistrer des images pour la recherche Google
Les moteurs de recherche peuvent reconnaître instantanément ce qu’une image illustre si elle est enregistrée correctement. Le nom de fichier est un élément essentiel de l’optimisation pour les moteurs de recherche.
Enregistrez l’image en fonction du sujet de la photographie.
C’est-à-dire Enregistrer une image sous la forme < gâteau au fromage à la fraise.jpg > est plus informatif et efficace que < image07_912.JPG >.
Les moteurs de recherche reconnaîtront l’effort.
Les directives qualité de Google demandent aux propriétaires de sites Web de « placer des images à côté du texte pertinent » lorsque cela est possible. Assurez-vous que toutes les images que vous utilisez sont pertinentes pour le texte.
Une fois que vous avez redimensionné, compressé et enregistré correctement votre image, vous êtes prêt à l’ajouter à WordPress.
Ajouter une image à WordPress

- Connectez-vous à votre espace d’administration WordPress et accédez à la publication ou à la page.
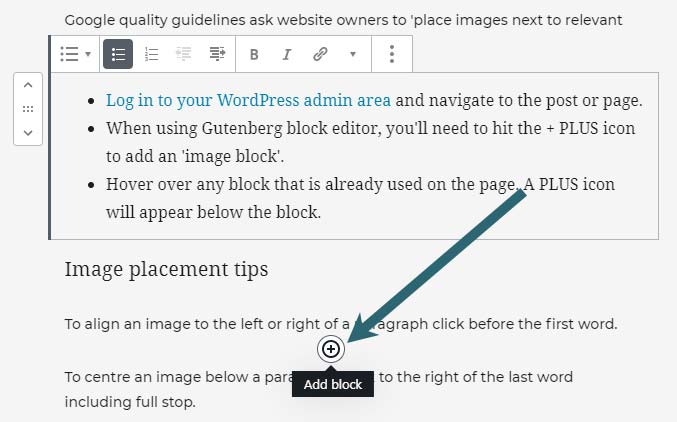
- En utilisant l’éditeur de blocs Gutenberg, nous allons appuyer sur l’icône + PLUS pour ajouter un « bloc d’image ». Survolez simplement tout bloc déjà utilisé sur la page. L’icône PLUS apparaît sous le bloc.

- Une fois que vous appuyez sur le signe PLUS, un menu apparaît contenant des options de bloc.
- Il y a une section « la plus utilisée » qui est pratique pour les blocs régulièrement utilisés. Si vous ne pouvez pas voir l’IMAGE ici, utilisez le champ de recherche en haut.
- Le nouveau bloc d’image est placé sous le symbole PLUS sur lequel vous avez cliqué. Les blocs peuvent facilement être déplacés à l’aide des flèches HAUT/BAS à gauche d’un bloc sélectionné.
- Appuyez sur le bouton TÉLÉCHARGER pour télécharger une image.
- L’image apparaîtra dans le bloc. Toute image que vous téléchargez s’affichera également dans la médiathèque.
Alignement d’image dans WordPress
Une image peut être alignée dans son bloc à l’aide de la barre d’outils. La barre d’outils apparaît en haut à gauche lorsque l’image est sélectionnée.
Utilisez l’icône qui ressemble à une boîte avec deux lignes, une au-dessus, une en dessous.
Appuyez simplement sur la flèche à droite de l’icône pour trouver les options qui aligneront l’image à gauche, à droite, au centre, en largeur ou en pleine largeur.
Enregistrez toujours, puis vérifiez à l’avant pour voir comment l’image est positionnée. L’image peut ne pas être alignée comme vous l’aviez imaginé. L’éditeur d’arrière-plan raconte une histoire différente de celle de l’avant.
Vérifiez-le sur un ordinateur de bureau et des appareils mobiles pour l’obtenir correctement sur les deux tailles d’écran.
Les images peuvent également être liées ou remplacées à l’aide de la barre d’outils image.
Colonnes WordPress pour le placement d’images
Nous utilisons des colonnes dans l’éditeur de blocs WordPress, pour placer une image à gauche ou à droite d’un autre bloc sur un grand écran. Imaginez des colonnes de journaux affichées les unes à côté des autres.
C’est ainsi que nous placerions une image à côté d’un paragraphe, par exemple.
Sur un petit appareil, comme un smartphone, les colonnes s’empilent, les unes au-dessus des autres. Habituellement, la colonne de gauche s’empile au-dessus de la colonne de droite.
Pour créer 2 colonnes:
- Appuyez sur le symbole PLUS pour créer un bloc.
- Maintenant, appuyez sur COLONNES ou recherchez des COLONNES.
- Choisissez l’option extrême gauche, deux colonnes, division égale.
- Appuyez sur le signe plus dans chaque colonne pour ajouter une image, comme ci-dessus, à une colonne.
- Appuyez sur le signe plus dans la colonne suivante pour ajouter un paragraphe.
Optimisation des images pour les moteurs de recherche dans WordPress
Je voudrais souligner deux attributs plus importants que WordPress fournit pour aider les propriétaires de sites Web à optimiser les images pour la recherche.
Texte alternatif (balise alt)
Texte alternatif signifie texte alternatif, c’est une balise d’information.
La balise Alt est utilisée pour aider les personnes – celles dont les images sont désactivées, les utilisateurs ayant une déficience visuelle et / ou utilisant des lecteurs d’écran.
La balise alt aide également Google à comprendre ce qu’est l’image.
Utilisez des phrases clés lors de l’écriture.
Dans les blocs WordPress, vous verrez un champ pour la balise ALT une fois que vous aurez cliqué sur le bloc d’image. Il se trouve sur le côté droit de la page, sous les paramètres de bloc.
Légendes d’image
Fournir des légendes d’image aidera également le classement des moteurs de recherche, bien que je ne les utilise pas souvent car je les trouve désordonnés.
Google souhaite que vous fournissiez à l’utilisateur une bonne expérience une fois qu’il est sur le site Web.
Pour ajouter une légende, cliquez simplement sur le bloc d’image sur la page, et le champ de LÉGENDE apparaîtra sous l’image.
Si vous n’incluez pas de légende, rien n’apparaîtra ici du tout.
Galeries WordPress
Une galerie WordPress offre la possibilité d’inclure plus d’une photographie dans une zone, toutes avec une mise en page similaire.
Un tutoriel rapide pour ajouter une galerie WordPress:
- Appuyez sur le symbole PLUS pour créer un bloc.
- Recherchez puis cliquez sur GALERIE.
- Un bloc de galerie apparaît sur la page ou la publication.
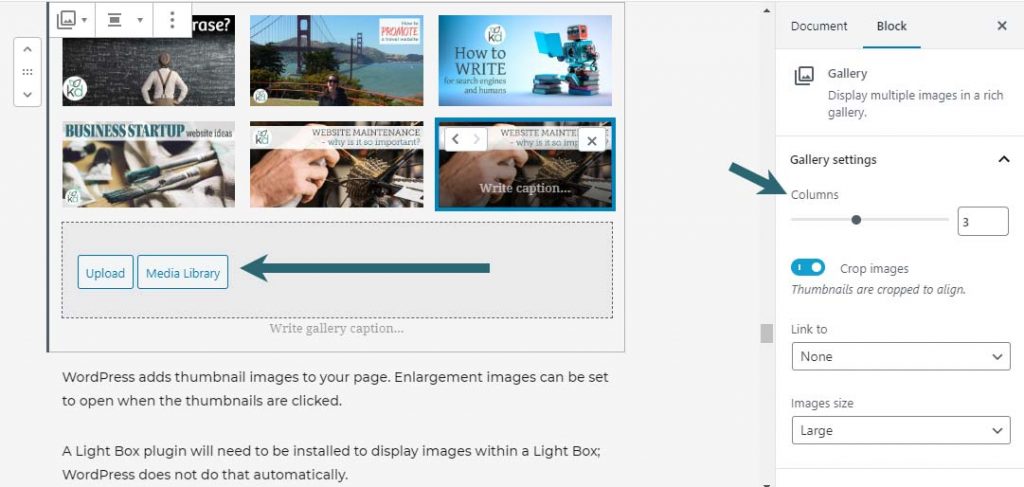
- Cliquez sur le bouton « Télécharger » pour télécharger des images depuis l’ordinateur.
- Utilisez le bouton ‘Médiathèque’ pour inclure des images déjà hébergées dans la Médiathèque.
- Sélectionnez plusieurs images – elles seront surlignées en bleu et vous verrez une coche.
- Appuyez sur le bouton bleu, en bas à droite étiqueté – CRÉER UNE NOUVELLE GALERIE.
- Continuez à ajouter à la galerie en utilisant les liens sur le côté gauche.
- Ou INSÉREZ la GALERIE dans la page, en utilisant le bouton bleu, en bas à gauche.
Une fois la galerie sur la page, les paramètres peuvent être modifiés – sélectionnez le bloc GALERIE, puis utilisez les paramètres de bloc qui apparaissent dans la barre latérale à droite.

J’ai écrit un article beaucoup plus approfondi qui aidera – galerie WordPress – à ajouter, modifier et améliorer.
Processus rapide pour ajouter des images à WordPress
- Trouvez une image proportionnée de manière appropriée.
- Vérifiez qu’il est disponible pour réutilisation ou achetez une licence.
- Redimensionnez la largeur du pixel pour l’adapter à l’article.
- Utilisez un logiciel de compression pour réduire les ko.
- Enregistrez-le selon les exigences de Google.
- Ajoutez-le à un article, une page ou une galerie WordPress à l’aide de blocs.
- Optimisez chaque image à l’aide de balises ALT, de balises de titre et de légendes.