Si está leyendo este artículo, es probable que tenga un diseño de sitio web muy hermoso hecho probablemente en Adobe Photoshop y guardado en formato PSD, JPG, PDF, AI o PNG. Ahora desea convertir este archivo de imagen en un tema de WordPress para que pueda aplicarlo en su sitio web o blog recién creado. También es posible que desee un convertidor de PSD a WordPress, pero ¿qué pasaría si pudiera hacer esta conversión usted mismo y eso también sin costo alguno?
Muchas personas que son buenas en el diseño gráfico llegan a este punto de convertir un PSD a un tema de WordPress. ¡Y se sienten atrapados! Pero no es su culpa. Crear un sitio web requiere no solo la capacidad de producir un diseño de gran apariencia, sino que también necesita algunas habilidades de programación. Debe ser un experto en al menos HTML, CSS, JavaScript, jQuery y programación PHP para convertir su archivo PSD en una página web. ¡El problema es que la mayoría de la gente es un buen diseñador o un buen programador!
Sin embargo, no te preocupes. No es tan difícil convertir un PSD en un tema de WordPress. Todo lo que necesita saber son los pasos correctos a seguir. En este artículo, te voy a decir lo mismo! Empecemos a aprender.
Aquellos que no lo saben, PSD significa Documento de Photoshop. Es un formato de archivo en el que Adobe Photoshop guarda archivos viables. Puede abrir archivos PSD en Photoshop y hacer más cambios en el diseño como desee. Por lo tanto, los archivos PSD a veces se llaman archivos abiertos (en referencia al hecho de que estos archivos se pueden editar).

Cuando desee hacer el diseño del sitio web de sus sueños, es probable que elija Photoshop para materializarlo. Photoshop es sin duda la mejor y más popular herramienta de diseño gráfico.
WordPress es esencialmente una plataforma de blogs gratuita. Este programa de código abierto ha permitido incluso a los no programadores crear fácilmente sus sitios web o blogs. WordPress es robusto y escalable y está escrito en lenguaje PHP.
El diseño de un sitio web basado en WordPress se llama tema (y a veces, plantilla).
Paso 1: Cortar el archivo PSD
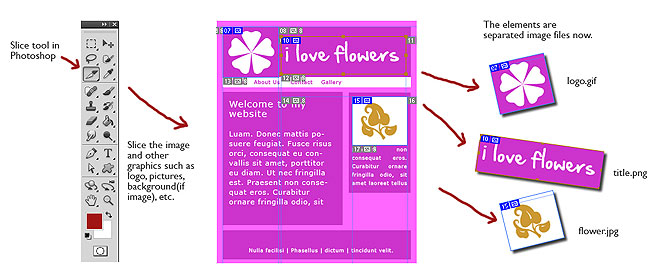
Una vez que su archivo PSD esté listo, en primer lugar, debe dividirlo en pedazos. ¿Por qué? Bueno, porque la imagen individual será de gran tamaño y tomará más tiempo en la carga. Además, tendrá que asociar diferentes comportamientos con diferentes segmentos de la imagen. Así, es necesario dividir.
Pero no es que puedas cortar la imagen al azar. Deberías hacer piezas de una manera lógica. Por ejemplo, el encabezado puede convertirse en una sola pieza, el pie de página debe estar separado then luego puede cortar el fondo, los botones y los menús, etc.
Adobe Photoshop le permite usar capas. Tiene una función incorporada para cortar el PSD y guardar los segmentos resultantes como archivos de imagen separados. Puede elegir guardar estas imágenes en formatos JPG o PNG. Si necesita transparencia para trabajar en cualquiera de estos segmentos, debe guardarla como PNG porque JPG no admite transparencia.
Al cortar la imagen, debe ser preciso. El error de un solo píxel puede hacer que dos piezas no sean aptas para la réplica.

Mientras corta un PSD con el objetivo de convertirlo en un tema de WordPress, debe comprender que ahora CSS es bastante poderoso y puede crear una serie de elementos con solo unas pocas líneas de código. Por ejemplo, puede crear fondos de color sólido, fondos degradados, botones de varios estilos, líneas, flechas y símbolos especiales solo con CSS. Por lo tanto, no es necesario guardar estas cosas como imágenes. Menor número de imágenes, más rápido se cargará su sitio web.
El siguiente video de YouTube le muestra exactamente cómo dividir su archivo PSD y guardarlo en varias imágenes:
Bien, ahora que tiene varios elementos pictóricos del diseño de su sitio web, es hora de pasar a la siguiente etapa.
Paso 2: Crear archivos HTML y CSS
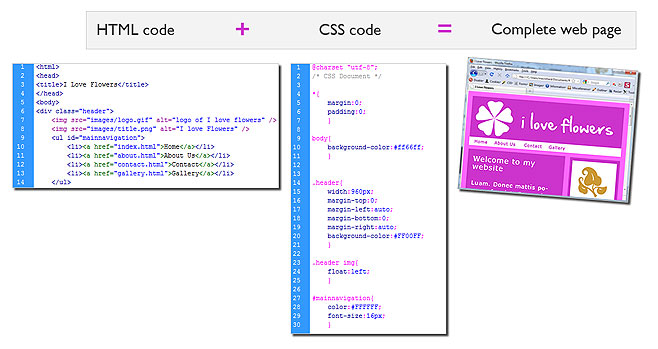
Ahora comienza la parte de codificación básica del proceso de convertir PSD en un sitio web. Básicamente necesitas crear una página web y ensamblar todas las imágenes cortadas de una manera que se vea exactamente como tu PSD.
Primero se crea un archivo HTML. Se puede nombrar cualquier cosa, pero de acuerdo con la convención vamos a nombrarlo índice.htm. En este archivo, necesitará escribir código HTML o XHTML para mostrar varias piezas de imagen de su PSD. Para crear el diseño de la base, puede usar elementos DIV. Los elementos DIV son muy versátiles. Puede colocar elementos DIV uno al lado del otro, superpuestos, uno encima del otro. Puede alinear el elemento DIV centro izquierda y derecha y también puede colocarlos muy específicamente en coordenadas particulares de la página web.

En estos elementos DIV puede llamar a las imágenes guardadas y mostrarlas como tales o como fondo del DIV.
Después de terminar este diseño básico de su página web, debe estilizarlo para que sea exactamente igual que su PSD. Para el estilo, debe usar reglas de Hoja de Estilo en Cascada (CSS). Con estas reglas, puede usar varios estilos de fuente, tamaños, colores, sombras de texto, escala de grises de imágenes, bordes, etc.
Para escribir reglas de estilo CSS, debe crear otro archivo llamado estilos.css y luego llama a este archivo CSS a tu índice.archivo htm. Estilos presentes en los estilos.css se aplicará a varios elementos en sus archivos HTML.

¡Ok, espera! Si no sabes nada sobre codificación HTML o CSS, ¡no te preocupes! Estos son lenguajes de scripting muy simples y puedes aprenderlos fácilmente en línea. Los siguientes son algunos de los recursos en línea donde puede aprender CSS y HTML:
Tutoriales para HTML
- Tutorial HTML de W3Schools
- Tutorial HTML de TutorialsPoint
- HTML.net
- HTML Dog
Tutoriales Para CSS
- Tutorial CSS
- Tutorial CSS de W3Schools
- TutsPlus
- Conceptos básicos de CSS
Paso 3: Divida el archivo HTML en archivos de Tema de WordPress
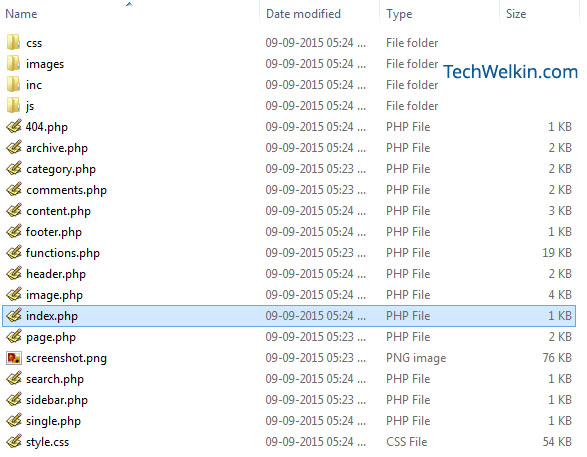
En este punto del proceso de conversión de PSD a tema de WordPress, tendría un archivo HTML (índice.htm) y un archivo CSS (estilos.css). En el tercer paso, tendría que romper el archivo HTML según la estructura del tema de WordPress. Sentirse confundido? Bueno, WordPress tiene un conjunto predefinido de archivos que se llaman juntos para producir una página web. Por ejemplo, al mostrar una publicación, WordPress solicita el contenido del archivo de encabezado, archivo de publicación, archivo de barra lateral y archivo de pie de página, entre otros. Pero tienes todo el código en un solo índice de archivos.htm. Por lo tanto, tendría que distribuir el código de índice.htm en varios archivos WP. ¡Es principalmente un trabajo de cortar y pegar! Aquí está la lista de algunos de los archivos de temas importantes para WordPress:
- archivo.categoría php
- .comentarios php
- .pie de página php
- .encabezado php
- .índice php
- .página php
- .búsqueda php
- .barra lateral php
- .php
- sencillo.estilo php
- .css
- 404.php
Para crear un tema básico de WordPress, debería crear al menos un encabezado.php, pie de página.php, barra lateral.php, soltero.php e índice.php.
Simplemente cree estos archivos PHP en cualquier editor de bloc de notas de texto y copie el código relevante de index.htm en estos archivos. El código que crea la parte de encabezado irá a encabezado.php, el código de pie de página irá al pie de página.php so etcétera, etcétera.
Si no está bien versado en PHP, puede tener dificultades para crear correctamente estos archivos. Hay algunos tutoriales en línea realmente buenos y gratuitos para aprender PHP. W3Schools y PHP.net proporciona ayuda PHP fácil de entender. Puedes ir a través de estos tutoriales para entender PHP.
El siguiente video de YouTube le ayudará a comprender cómo configurar un «tema de WordPress desnudo» (básicamente significa —un tema de WodPress en blanco.
Paso 4: Agregue funciones y etiquetas de WordPress
Ahora es el momento de convertir sus archivos PHP simples en archivos de tema de WordPress. Para esto, debe agregar etiquetas de WordPress en sus archivos. Pero podría preguntarse, ¿qué son exactamente las etiquetas de WordPress?
Como te dije, WordPress es una plataforma excelente y robusta. Le proporciona una gran cantidad de funciones integradas a las que puede llamar fácilmente y hacer las cosas.
Tomemos un ejemplo para entenderlo mejor. En su página de inicio (index.php) es posible que desee mostrar una lista de las últimas publicaciones. Esta lista debería cambiar automáticamente a medida que realizas una nueva publicación. Puede escribir sus propias funciones PHP para obtener los datos de post de la base de datos y mostrarlos en la página de inicio. ¡Pero los creadores de WordPress te han hecho la vida más fácil! No necesitarías escribir tus propias funciones detalladas. Simplemente use la función wp_get_recent_posts (arg args, output output) de WordPress y vea la lista de publicaciones recientes que se muestran.
WordPress tiene una completa documentación en línea que le brinda información sobre todas las funciones y otras instalaciones disponibles en WordPress. La documentación también contiene muchos ejemplos y, por lo tanto, es muy fácil de entender. Siga los enlaces que se indican a continuación para acceder a esta documentación:
- Etiquetas de plantilla de WordPress
- Referencia de funciones de WordPress
Una vez que estos archivos de tema estén listos, debe colocarlos en una carpeta que debe llamarse igual que el nombre de su nuevo tema. Esta carpeta también puede tener otras carpetas para guardar archivos CSS, archivos JavaScript y archivos de imagen.
También puede incluir un archivo de imagen llamado screenshot.jpg o captura de pantalla.png. Este archivo se mostrará como la imagen en miniatura de su tema. Es fácil aprender a tomar capturas de pantalla.
La lista de archivos en un tema de WordPress típico puede verse como se muestra a continuación:

Necesita cargar su carpeta de temas en la carpeta / wp-content / themes de la instalación de WordPress. Por ejemplo, si llamas a tu tema Minerva, entonces los archivos del tema deben estar en /wp —content/themes/minerva
Después de cargar tu carpeta de temas, ve al Panel de WordPress y luego ve a Temas de apariencia >. Aquí, estará encantado de ver su nuevo tema diseñado por usted mismo enumerado entre los temas disponibles para la activación. Solo tienes que seleccionar tu tema y activarlo.
Eche un vistazo al siguiente video para ver el proceso posterior:
Paso 5: Agregue más Funciones como Búsqueda y Funciones personalizadas
Su tema de WordPress ya está listo, en funcionamiento. El viaje de PSD al tema de WordPress ha terminado. Pero es posible que aún quieras agregar más funcionalidad a tu tema.
Por ejemplo, puede crear una búsqueda.archivo php con el código que muestra los resultados de búsqueda de su sitio web.
También puede crear funciones PHP personalizadas y usarlas en varios otros archivos PHP. Deberías crear una función.archivo php para mantener las funciones personalizadas en un solo lugar.
Para manejar errores 404 (Página no encontrada), puede crear un 404.archivo php. WordPress mostrará el contenido de este archivo cada vez que alguien intente acceder a una URL de su sitio web que no existe.
Es posible que también desee agregar alguna funcionalidad de JavaScript. JavaScript es el lenguaje de scripting del lado del cliente más utilizado. Puede escribir funciones de JavaScript .archivos js y llame a estas funciones en sus archivos PHP. Por ejemplo, la validación de formularios es algo que generalmente se hace con JavaScript. Si un usuario intenta buscar algo en su sitio web sin ingresar ninguna palabra clave en el cuadro de búsqueda, es JavaScript el que le dice al usuario que debe ingresar los criterios de búsqueda.
Siguiendo estos pasos, puede crear fácilmente un tema personalizado para WordPress propio. Estos pasos convertirán su archivo PSD en un tema de WordPress funcional. Sin embargo, algunas personas buscan convertidores gratuitos de PSD a WordPress. Hay muchas empresas por ahí que afirman tomar su archivo PSD y convertirlo en un tema exacto. Si no desea meterse en la molestia de aprender programación, simplemente puede dar su PSD a estas empresas. ¡Pero por supuesto que cobran por esto!
Me he encontrado con el software Elemento de DivineProjects. Puede descargar este software de forma gratuita y convertirá su PSD en un tema de WordPress completamente funcional listo para usar. Este software funciona como un plugin de Photoshop.
Espero que este artículo te haya sido útil. Si tiene alguna pregunta sobre este tema, no dude en preguntar. Haré todo lo posible para ayudarte. Gracias por usar TechWelkin.