
¡Nos encanta WordPress! Puede tomar una instalación simple de WP y transformarla en el sitio web de sus sueños, y esta es probablemente la razón por la que WordPress sigue siendo el CMS más utilizado del mundo. Si bien los complementos son valiosos para hacer que su sitio se vea y actúe de la manera que desee, hay días en los que tiene que editar sus códigos de WordPress (HTML, CSS, JavaScript, PHP) en su archivo principal, publicaciones y páginas.
En este artículo, te daremos un procedimiento paso a paso sobre cómo agregar/editar tus códigos de WordPress.
- Contenido
- Edición de códigos en WordPress
- Cómo editar código HTML en WordPress (WP Classic editor)
- Cómo Agregar o editar código HTML en el Editor de Gutenberg
- Cómo Agregar o editar código HTML en el Widget de WordPress
- Editar el Código Fuente en Tu Tema de WordPress
- Cómo editar el CSS del sitio de WordPress
- Cómo editar CSS de WordPress A través del Editor de temas
- Cómo Editar tu Código CSS de WordPress Usando un Plugin
- Editar su código CSS de WordPress a través del Personalizador de WordPress
- Cómo agregar JavaScript a su sitio de WordPress
- Cómo agregar scripts de encabezado y pie de página Usando un Complemento
- Cómo agregar JavaScript a Publicaciones y Páginas de WordPress
- Edición de PHP en WordPress
- 1. El Editor de código de WordPress
- Conclusión
Contenido
- Edición de códigos en WordPress
- Edite su código HTML en WordPress (Editor clásico)
- Agregue o Edite código HTML en el Editor Gutenberg
- Cómo Agregar o Editar código HTML en el Widget de WordPress
- Editar El Código Fuente en Tu Tema de WordPress
- Cómo editar el CSS del sitio de WordPress
- Cómo Editar CSS de WordPress A Través del Editor de temas
- Edita tu CSS de WordPress Usando un Plugin
- Editar tu código CSS de WordPress a través del Personalizador de WordPress
- Cómo agregar JavaScript a su Sitio de WordPress
- Cómo Agregar Scripts de Encabezado y Pie de Página Usando un Complemento
- Agregar JavaScript a Publicaciones y Páginas de WordPress
- Edición de PHP en WordPress
- Cómo editar el CSS del sitio de WordPress
- Conclusión
Edición de códigos en WordPress
HTML, CSS, PHP y JavaScript son los cuatro lenguajes de programación utilizados por WordPress, cada uno con su propia función.
HTML, por ejemplo, define la estructura del contenido de su sitio, mientras que CSS define la apariencia visual de su sitio. JavaScript, por otro lado, modifica HTML y CSS para proporcionar funcionalidad dinámica.
Ahora, veamos cómo agregar y editar estos códigos en WordPress.
Cómo editar código HTML en WordPress (WP Classic editor)
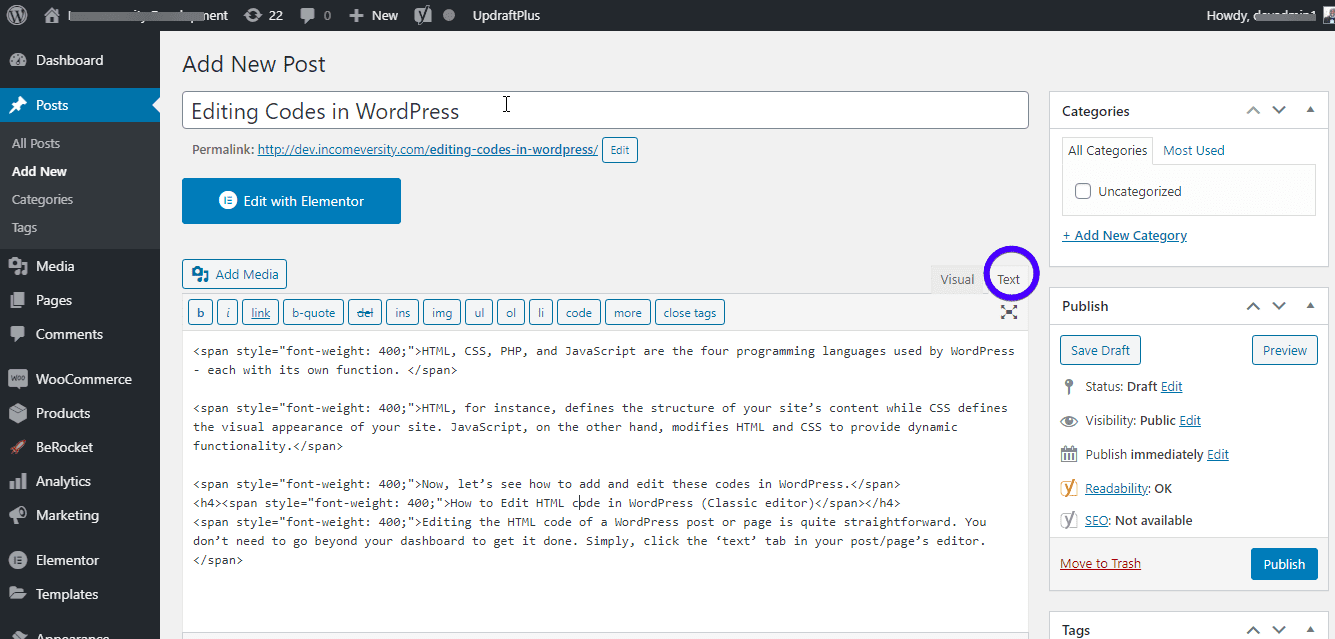
Editar el código HTML de una publicación o página de WordPress es bastante sencillo. No necesita ir más allá de su panel de control para hacerlo. Simplemente, haz clic en la pestaña ‘texto’ en el editor de tu publicación/página.

El editor de texto le permite agregar, editar y eliminar código HTML. Para ver los cambios, haga clic en la pestaña ‘visual’. No olvides guardar los cambios.
Cómo Agregar o editar código HTML en el Editor de Gutenberg
Con el editor de bloques de Gutenberg, tiene aún más flexibilidad. Puedes hacer cambios en toda tu página/publicación o en un bloque individual.
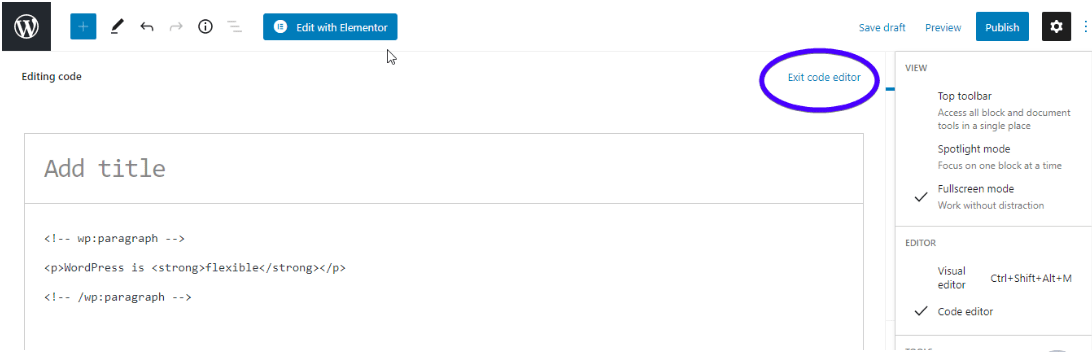
Para realizar cambios en el HTML de una publicación o página completa, simplemente haga clic en los tres puntos ubicados en la parte superior derecha de la pantalla. Haz clic en ‘Editor de código’.

Ahora, puede editar el HTML de la publicación. Para salir del editor, haz clic en «salir del editor de código» en la parte superior del editor.

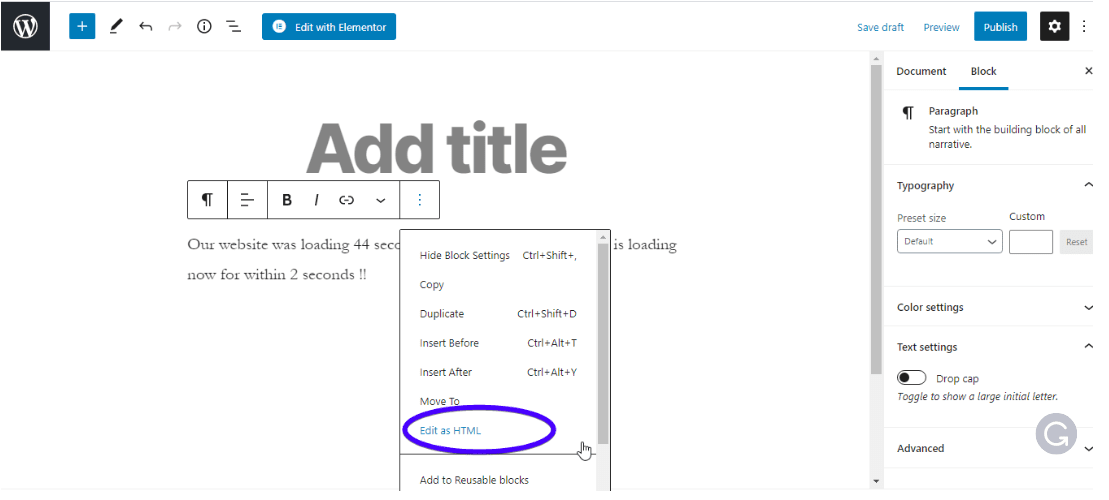
Como probablemente sepa, el editor de Gutenberg consta de bloques individuales que se pueden editar de forma independiente. Para editar el HTML de un bloque individual, simplemente, vaya al bloque. Luego, pulsa los tres puntos sobre el bloque y selecciona ‘Editar como HTML’.

También puede usar un bloque HTML personalizado. Pulsa el símbolo «Añadir» en la esquina superior izquierda del editor para añadir un bloque. A continuación, haga clic en el bloque ‘HTML personalizado’ y escriba el código en el cuadro resultante.
 Puede hacer clic en «Vista previa» para ver cómo se ve en el front-end.
Puede hacer clic en «Vista previa» para ver cómo se ve en el front-end.

No olvide guardar los cambios.
Cómo Agregar o editar código HTML en el Widget de WordPress
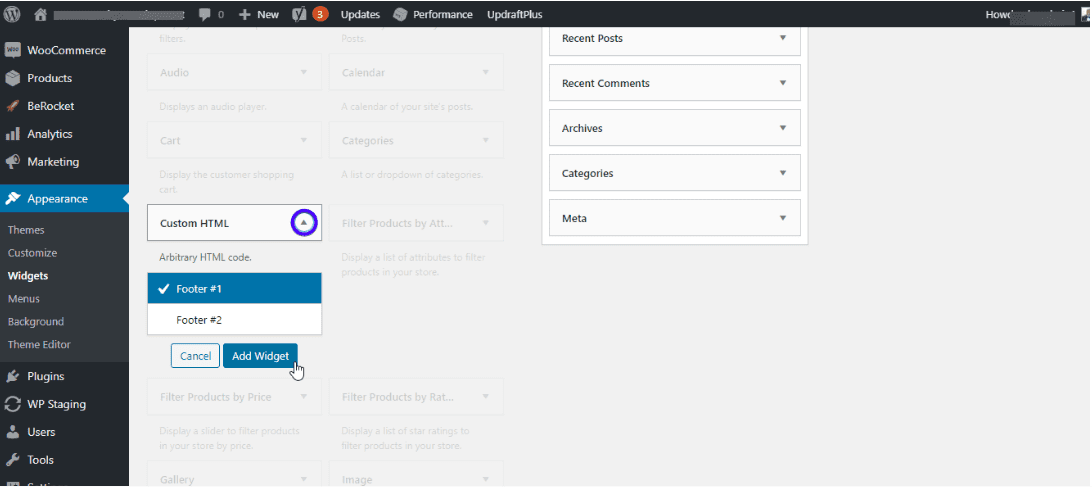
Hay días en los que puede necesitar agregar código HTML a la barra lateral o al pie de página de su sitio. Para ello, vaya a Widgets Apariencia >>.

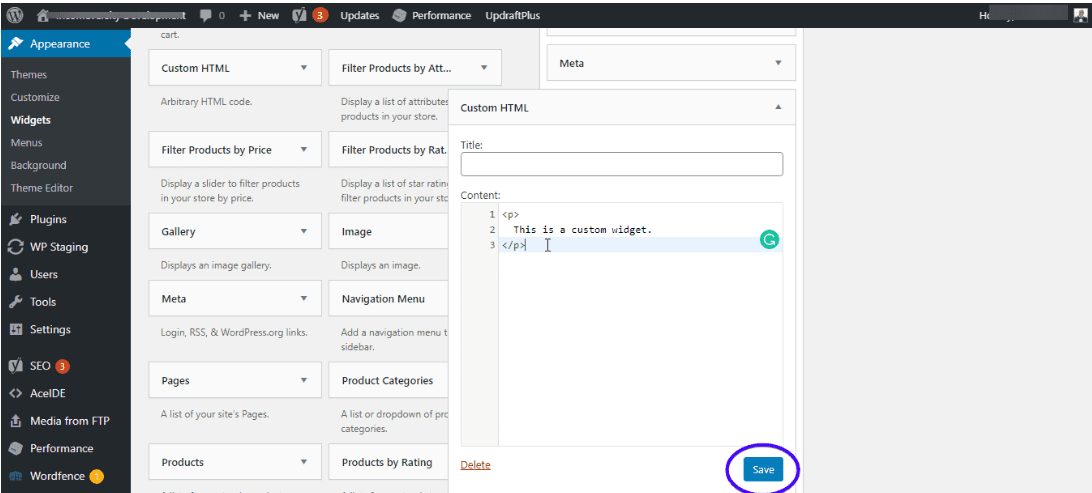
Busque el widget ‘HTML personalizado’ y haga clic en el menú desplegable para seleccionar dónde desea crear el widget. A continuación, pulsa ‘Añadir widget’.

Ingrese su código HTML y haga clic en «Guardar».

Y eso es todo!
Editar el Código Fuente en Tu Tema de WordPress
Los temas de WordPress consisten en varios archivos. Estos incluyen archivos CSS, PHP y JavaScript para su sitio web. A diferencia de editar el HTML de su sitio, se debe tener un cuidado extra al editar el código fuente de un tema. Esto se debe a que podría romper todo su sitio a través de los cambios realizados en el tema.
Aquí hay algunas cosas que debe tener en cuenta antes de editar el código fuente de su tema.
Edite su tema secundario y no su tema principal: Si necesita modificar el código en los archivos de su tema, se recomienda que lo haga en un tema secundario.
Esto se debe a que todas las modificaciones desaparecerán la próxima vez que actualices tu tema. Sin embargo, cuando se utiliza un tema secundario, los cambios permanecen, incluso cuando se actualiza el tema principal.
Para aprender a crear un tema secundario para ti, consulta nuestro tutorial completo sobre temas secundarios de WordPress.
Hacer una copia de seguridad completa del sitio: Antes de editar archivos fuente de WordPress, no olvides hacer una copia de seguridad de tu sitio web. Vea nuestra publicación sobre cómo crear una copia de seguridad, para saber cómo hacerlo. Por otro lado, puede renunciar al estrés de crear copias de seguridad cuando obtiene un plan de mantenimiento con Fixrunner. Tenemos un respaldo nocturno.
Hay 3 formas principales de editar el código fuente de tu tema: editor de temas, plugin y FTP.
Cómo editar el CSS del sitio de WordPress
Como se indicó anteriormente, el CSS de su sitio es responsable de su apariencia visual. Si necesita cambiar la familia de fuentes, el tamaño, la combinación de colores, etc., edite CSS.
Puede editar CSS:
- A través de su Editor de temas
- Utilizando el Personalizador de WordPress
- Con un plugin
Cualquiera de estos funcionará bien.
Cómo editar CSS de WordPress A través del Editor de temas
En caso de que no lo sepa, WordPress viene con un editor de temas incorporado. Puede realizar cambios en sus archivos de plantilla directamente desde aquí.
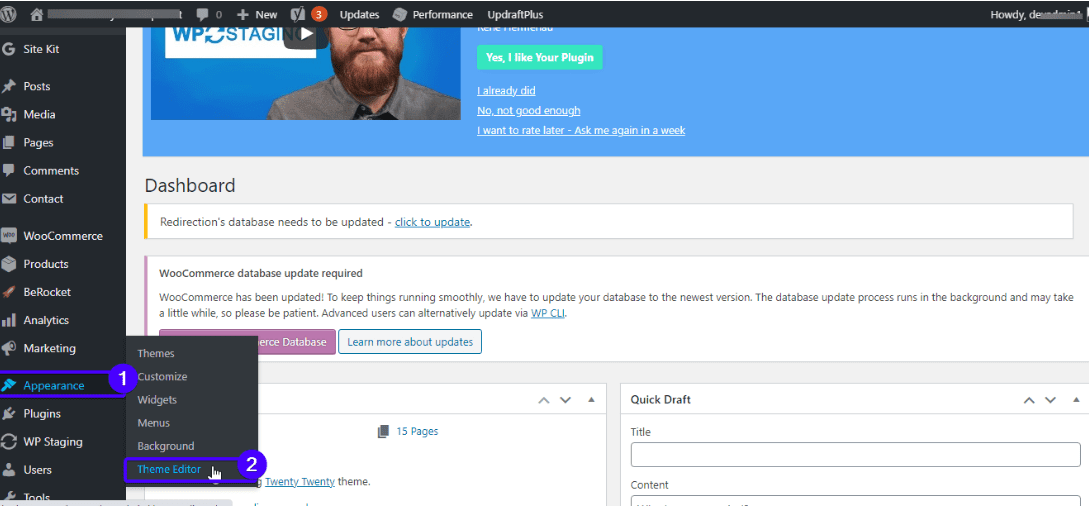
Para acceder a su editor de temas, vaya a Apariencia > > Editor de temas.

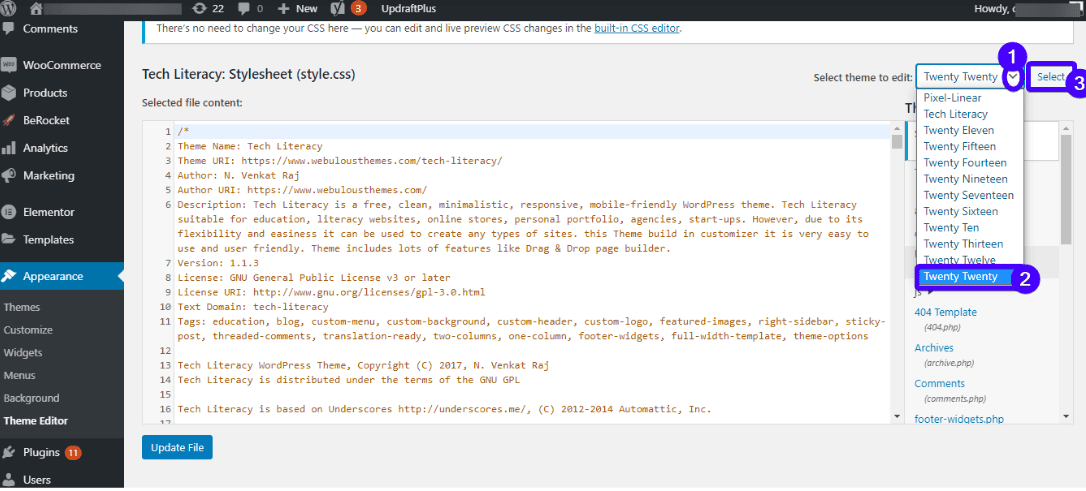
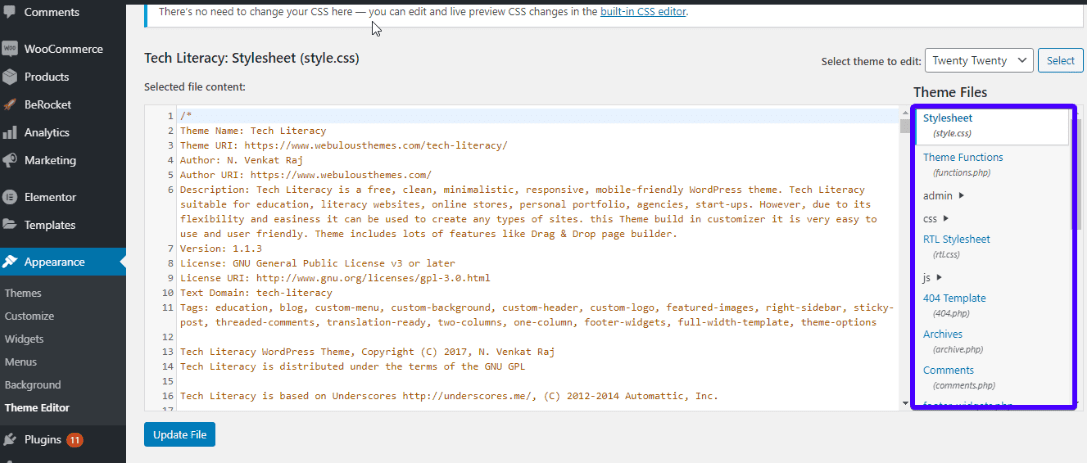
El editor de código y una barra lateral a la derecha se abrirán en su pantalla. Seleccione cualquiera de los archivos de tema de la barra lateral y realice cambios en el archivo.

Los archivos que ver varía de tema a tema. Sin embargo, todos los temas de WordPress contienen estos 2 archivos:
- estilo.css: Aquí es donde puede alterar las fuentes, el esquema de color y la apariencia visual general de su tema.
- funciones.php: Este archivo contiene código PHP que cambia las características predeterminadas de su sitio.

Archivos que terminan con .extensión css son los archivos CSS. Haga los cambios que desee y haga clic en ‘Actualizar archivo’ para guardarlo.
Cómo Editar tu Código CSS de WordPress Usando un Plugin
Si no tienes conocimiento de CSS o prefieres simplemente alejarte de los códigos, puedes usar un plugin. De esta manera, modificarás el aspecto de tu sitio sin la necesidad de editar tus archivos de tema.
Por ejemplo, CSS y JS personalizados es un complemento que te permite personalizar la apariencia de tu sitio sin tener que modificar los archivos de temas. El complemento viene con un editor de texto fácil de usar con resaltado de sintaxis.
Puede agregar tantos códigos como desee y no los perderá cuando cambie el tema.
Para usar el complemento, simplemente descárguelo, instálelo y actívelo.
Otros plugins de WordPress utilizados para editar CSS incluyen CSS hero, plugin Extensor de Génesis, CSS personalizado de WordPress, etc.
Editar su código CSS de WordPress a través del Personalizador de WordPress
En lugar de usar el Editor de temas de WordPress, puede usar el Personalizador de WordPress incorporado.
Para visitar el personalizador de WordPress, vaya a ‘Apariencia > > Personalizar’ en su panel de control:

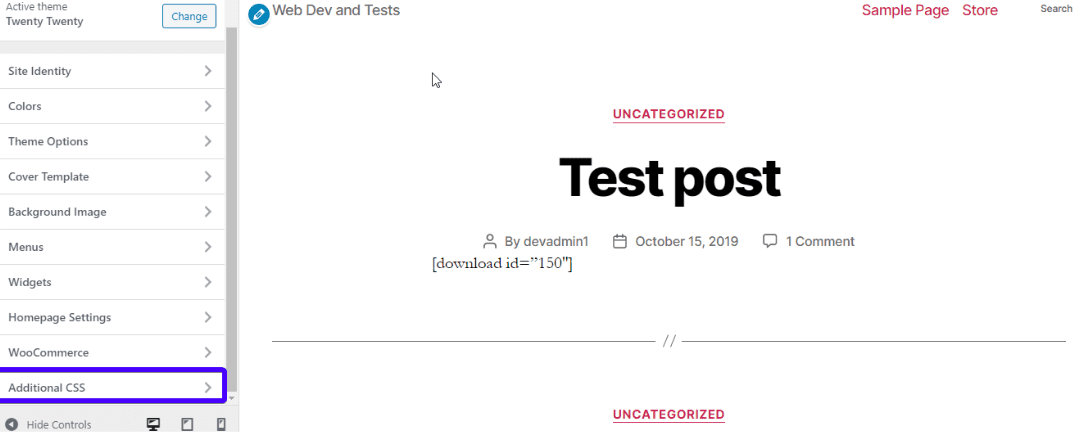
A continuación, haga clic en CSS adicional.

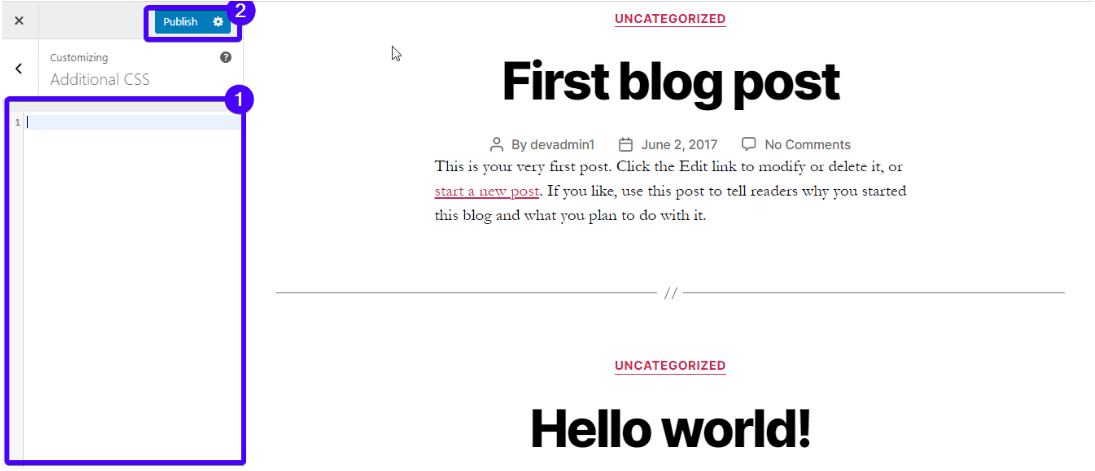
Se abrirá un editor de código. Añade tu CSS personalizado y pulsa el botón Publicar.

Cómo agregar JavaScript a su sitio de WordPress
Cuando necesite agregar contenido dinámico como animaciones, calculadoras, deslizadores, reproductores de video o elementos interactivos relacionados a su sitio web, JavaScript es útil.
Es posible que también necesite agregar Javascript a su sitio web de WordPress cuando lo necesite:
- Mejora la funcionalidad de un plugin.
- Engancha un elemento externo como Google Analytics a tu sitio web.
- Ocultar o mostrar elementos HTML.
- Ejecute operaciones complejas en variables CSS.
Ahora, agregar o editar Javascript no es tan fácil como editar HTML o CSS. Debe tener cuidado con cómo escribe el código y dónde lo agrega.
Principalmente, hay dos lugares donde puede agregar Javascript:
- El encabezado o pie de página de su tema: JavaScript agregado en estas ubicaciones de todo el sitio de trabajo
- Dentro de una página o publicación
Cómo agregar scripts de encabezado y pie de página Usando un Complemento
La forma más fácil de agregar scripts de encabezado y pie de página en WordPress es mediante un complemento. Este método es más valioso si desea agregar scripts independientes del tema que permanecen incluso cuando cambia su tema.
WordPress, de forma predeterminada, sobrescribe el encabezado.archivo php durante una actualización. Pero cuando usas un plugin, no tendrás que preocuparte por agregar el código de nuevo, incluso cuando actualices o cambies tu tema.
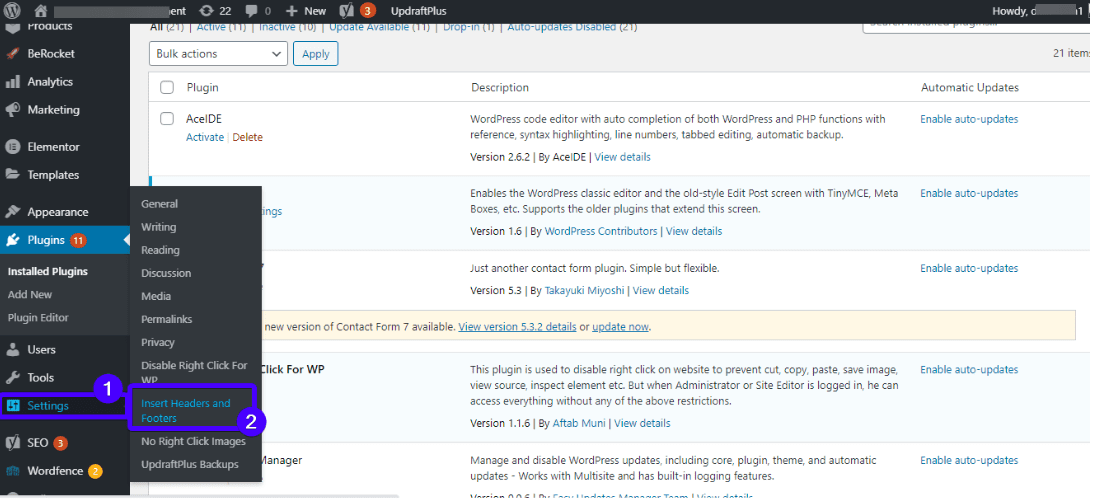
Un ejemplo de este complemento es el complemento Insertar encabezados y pies de página:
Le permite agregar fácilmente código de inserción al encabezado y pie de página de su sitio WP. Cuando necesite agregar scripts de Google Analytics o código de píxel de Facebook, este complemento es útil.
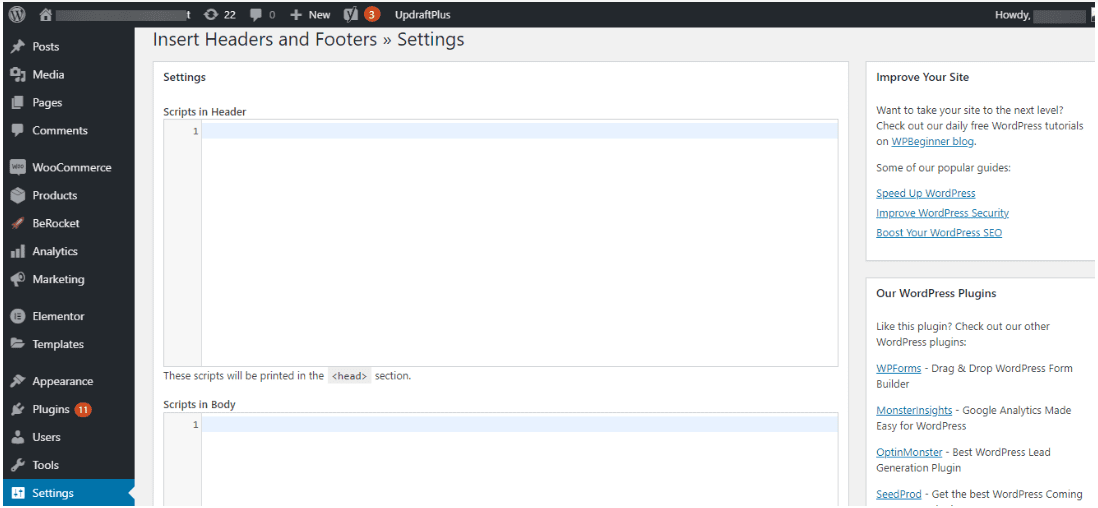
Para usar el complemento, instálelo y actívelo. A continuación, acceda al editor de JavaScript abriendo Ajustes > Insertar encabezados y pies de página:

La página contiene 3 cuadros de texto donde puede agregar scripts al encabezado, cuerpo y pie de página de su sitio.

Después de agregar su script a la sección deseada, presione el botón guardar en la parte inferior de la página.
Nota al margen: algunos temas (como Genesis Framework) vienen con este tipo de funcionalidad (te permiten insertar códigos en cualquier lugar de tu sitio), por lo que no necesitarás un complemento.
Cómo agregar JavaScript a Publicaciones y Páginas de WordPress
Además de agregar códigos JS en el encabezado y pie de página de su sitio (que funciona en todo el sitio), puede agregarlos individualmente a publicaciones y páginas.
Lo primero que debe hacer es instalar el complemento de incrustación de código. Entonces, actívalo.
A continuación, deberá habilitar campos personalizados para su publicación o página.
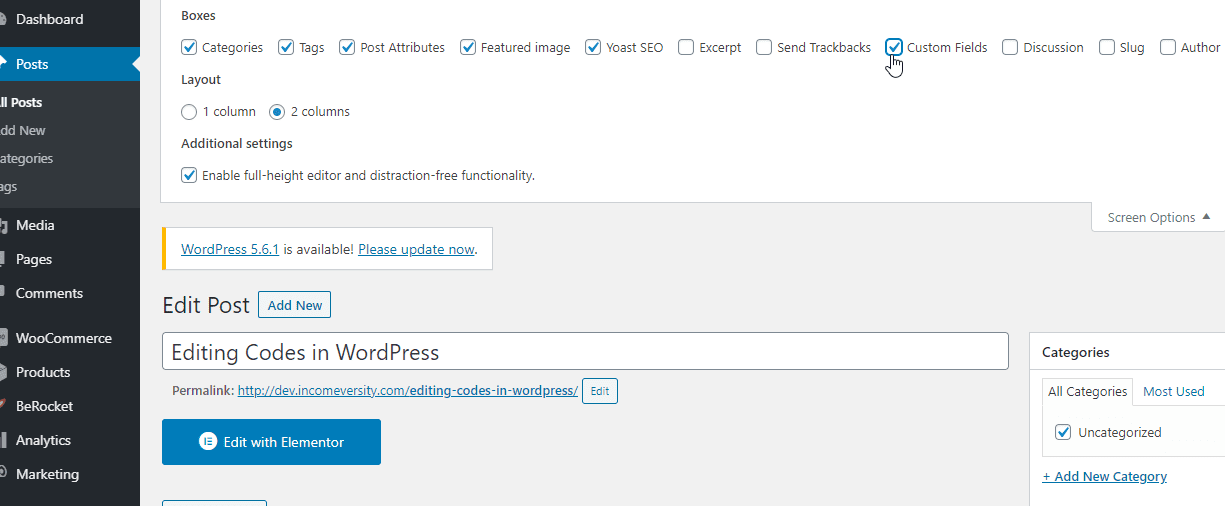
Si utiliza el editor clásico, abra la página o publicación donde necesita agregar el código JS en su editor WP. Luego, haz clic en ‘Opciones de pantalla’ en la esquina superior derecha de tu panel de control y marca la opción ‘Campos personalizados’.

Si usa el editor de Gutenberg, Aquí le mostramos cómo acceder a la función campos personalizados de WP:
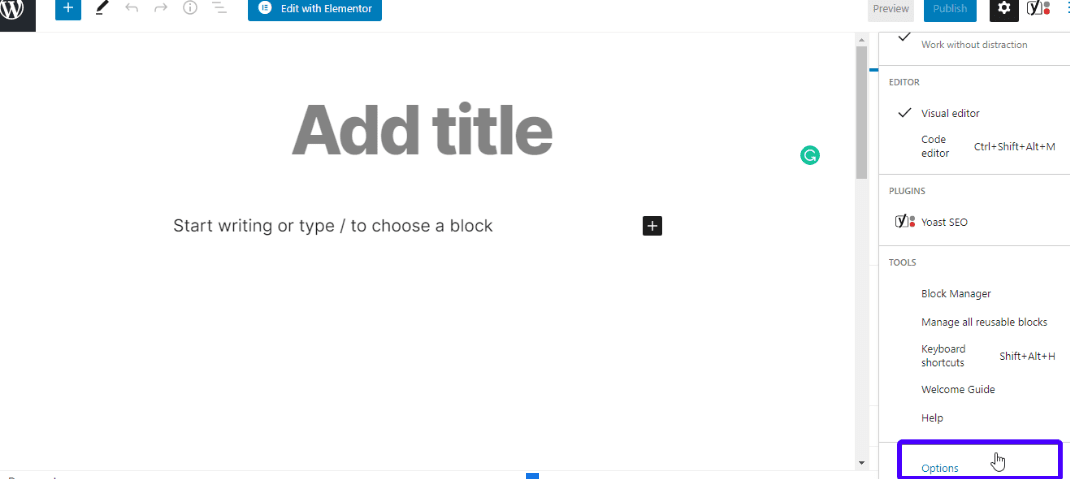
Haga clic en los 3 puntos verticales en la esquina superior derecha de su pantalla y seleccione Opciones:

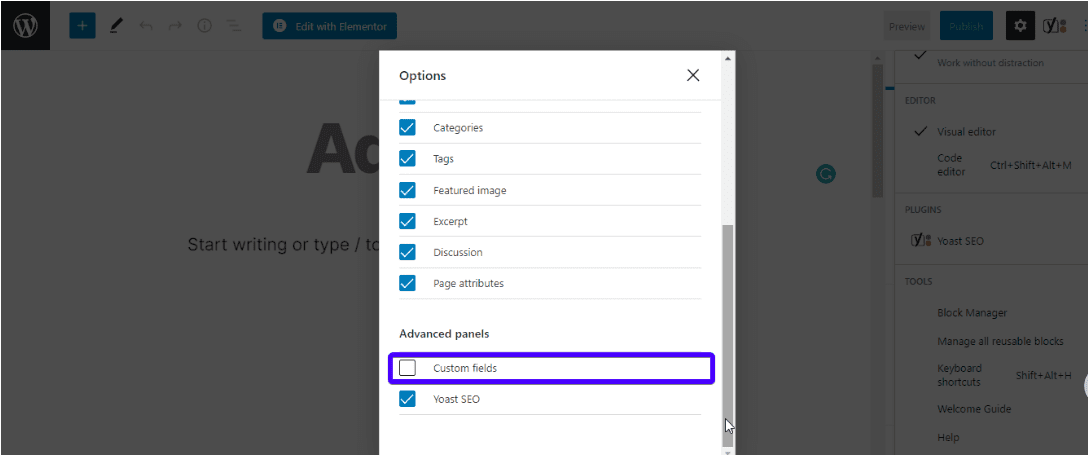
A continuación, marque la casilla ‘Campos personalizados’ ubicada en la sección Paneles avanzados.

Ahora, la opción ‘Campos personalizados’ está funcionando completamente en su sitio.
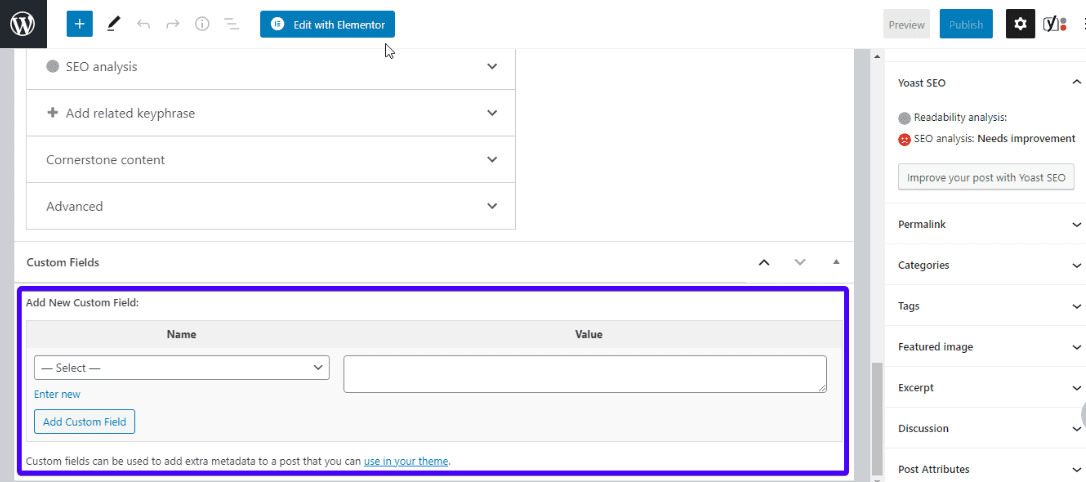
Esto es lo que debe hacer a continuación. Desplácese hacia abajo hasta la parte inferior de su publicación (ya sea en el editor clásico o Gutenberg), verá una sección donde se pueden agregar campos personalizados.

Haga clic en Introducir nuevo e introduzca un nombre para su nuevo campo personalizado en el cuadro ‘Nombre’ (deje que el nombre comience con la palabra CÓDIGO, por ejemplo, CODEjsforpage). Luego, en el cuadro «Valor», ingrese su fragmento de código JS. Por último, guarda tus cambios pulsando el botón «Añadir campo personalizado».
En este punto, puede insertar su código JS en cualquier lugar dentro de la publicación o página. Simplemente, agregue el código de inserción: {{CODEjsforpage}} donde desea que el código.
Edición de PHP en WordPress
Hay 2 formas principales de edición de PHP en WordPress: editor de código WP y cliente FTP.
1. El Editor de código de WordPress
Este es el método más fácil de editar PHP en la medida en que pueda iniciar sesión en su panel de WordPress.
Para comenzar, cree un tema secundario y actívelo. A continuación, vaya a Apariencia > > Editor de temas.
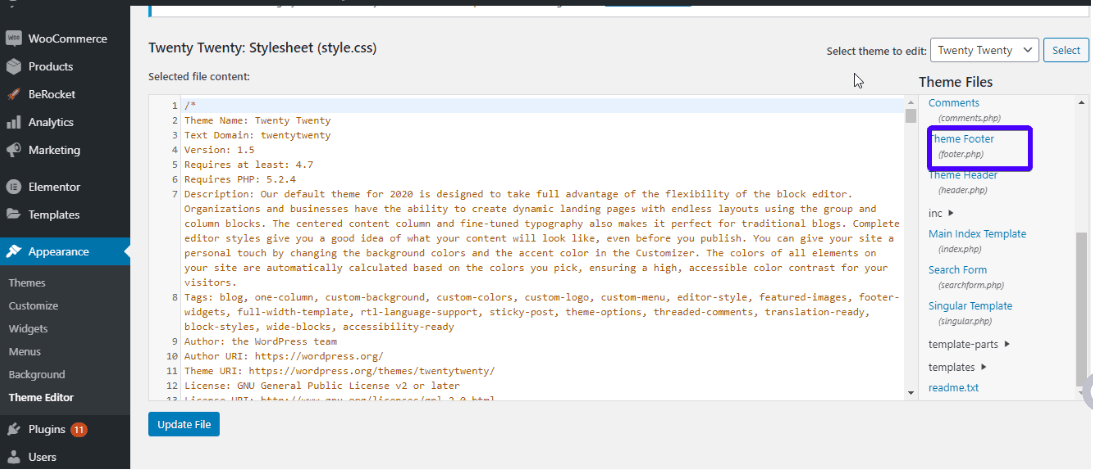
Seleccione el tema secundario que desea editar. Haga clic para abrir el archivo que desea editar (los archivos PHP terminan con el .extensión php). Por ejemplo, si necesitas editar el pie de página de tu sitio, haz clic en el pie de página.archivo php en el lado derecho de la pantalla. Ahora, edita el archivo en tu editor de WordPress.

No olvide hacer clic en el botón Actualizar archivo. Esto guardará los cambios.
2. Editar código PHP a través de FTP
El uso de un cliente FTP es otro método para editar sus archivos php. Es más útil cuando no tiene acceso a su panel de WordPress, probablemente como resultado de un error de WordPress o un ataque de malware.
Si tiene acceso al editor de código de WordPress, utilícelo por todos los medios. Es más rápido.
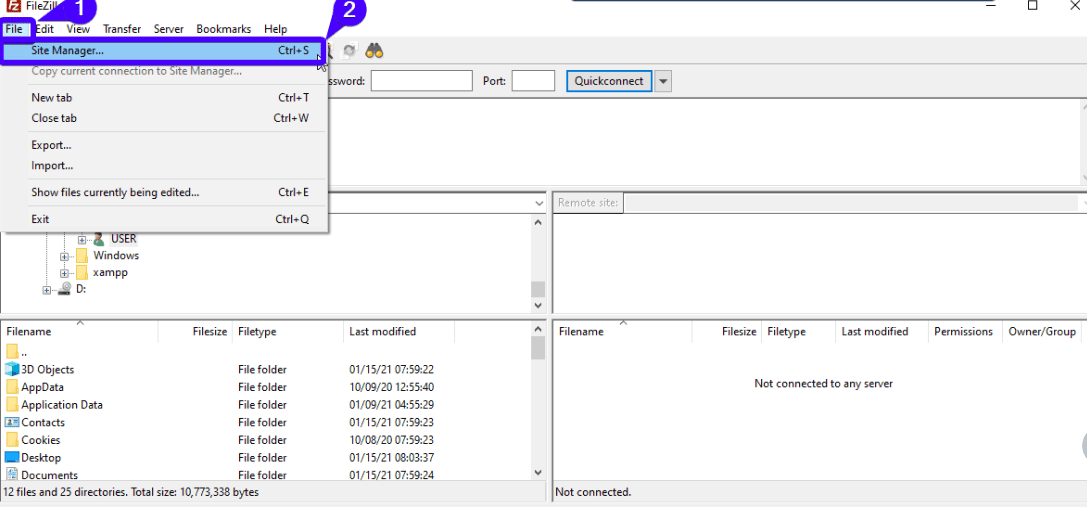
Dicho esto, lo primero que debe hacer aquí es descargar un cliente FTP (FileZilla preferiblemente). A continuación, ábralo y haga clic en ‘archivo > > administrador del sitio’.

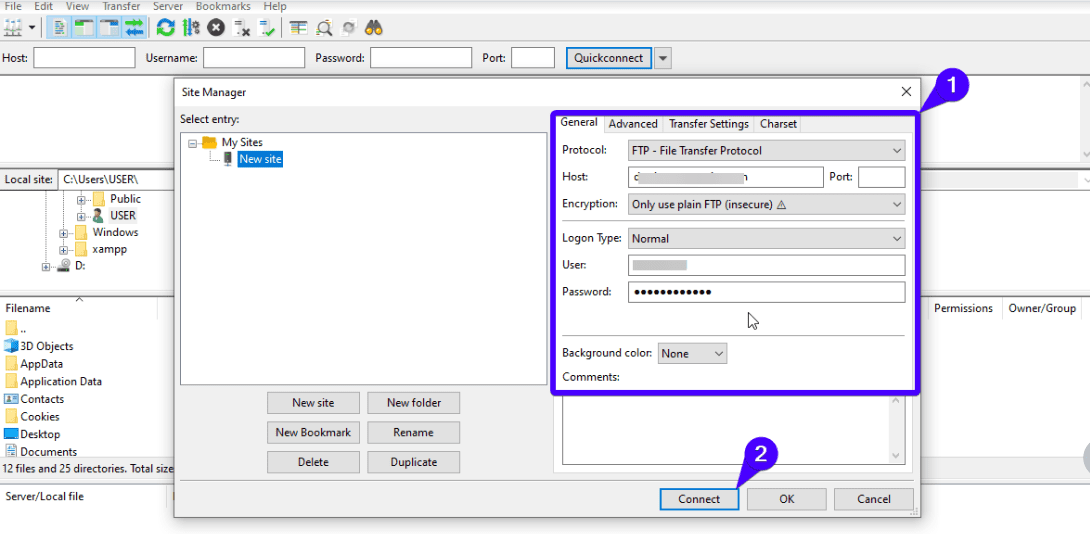
A continuación, ingrese los detalles de inicio de sesión de su credencial FTP (su dominio, nombre de usuario y contraseña). Estos datos suelen ser los mismos que los datos de inicio de sesión de cPanel. Si no lo sabe, póngase en contacto con su empresa de alojamiento de WordPress.
Ahora, haga clic en «Conectar».

Después de la conexión, tendrá acceso a sus archivos principales de WordPress. Para editar un archivo específico, diga wpconfig.php, haga clic con el botón derecho en el archivo y seleccione Ver / Editar de la lista de opciones. Después de editar el código, guarde los cambios y vuelva a cargar el archivo editado en el servidor cuando Filezilla lo solicite.
Conclusión
WordPress es amado por muchos por su flexibilidad y robustas opciones de personalización. Si no te gusta una característica, no tienes que seguir con ella. Puedes cambiarlo mediante el uso de un plugin o editando tu código de WordPress directamente.
Con suerte, ahora puede editar su HTML, CSS, JavaScript y PHP de WordPress en WordPress. Siéntase libre de explorar toda la belleza que WordPress tiene para ofrecer. Sin embargo, recuerde caminar con cuidado, especialmente al agregar o editar sus códigos fuente.
Para ayudarte a convertirte en un profesional de WordPress, tenemos tutoriales en video, así como un blog de capacitación de WordPress. Por favor, échales un vistazo para aprender WordPress. Y, si aún necesita ayuda con su sitio de WordPress, comuníquese con nuestros desarrolladores de WordPress y expertos de soporte para que las cosas funcionen.
Banner vector creado por GraphiqaStock – www.freepik.com