Esta publicación te ayuda a entender cómo agregar imágenes a WordPress. Te informo cómo agregar una sola imagen directamente a una página.
Una galería de WordPress se puede usar para mostrar varias imágenes y eso se cubre en otra publicación.
También aprenderá a obtener imágenes, cambiar el tamaño y comprimir.
Saltar directamente para Agregar una sola imagen a WordPress
- ¿Por qué usar imágenes en WordPress?
- Obtención de imágenes para un blog o sitio web
- Considere shape
- Dónde encontrar imágenes
- Pague a un fotógrafo profesional
- Tome fotografías usted mismo
- Pregunta a amigos o conexiones de negocios
- Use un sitio web de stock
- Use imágenes de Google, «etiquetadas para su reutilización»
- Advertencia al usar imágenes de Google
- Redimensionar y comprimir imágenes para la web
- Guardar imágenes para la búsqueda de Google
- Agregar una imagen a WordPress
- Alineación de imágenes en WordPress
- Columnas de WordPress para la colocación de imágenes
- Optimización de imágenes para motores de búsqueda en WordPress
- Texto alternativo (etiqueta alt)
- Subtítulos de imagen
- Galerías de WordPress
- Proceso rápido para agregar imágenes a WordPress
- ¡Comparte y disfruta !
¿Por qué usar imágenes en WordPress?
Agrega imágenes de forma rutinaria para que la experiencia de lectura sea más agradable, algo que los motores de búsqueda recompensan.
Los motores de búsqueda clasifican una página web más alto si ven imágenes apropiadas.
Saben que los humanos son visuales y que una página web se parece más a un documento de texto sin imagen.
El lector está más satisfecho con la apariencia de las imágenes y, en última instancia, eso es lo que un motor de búsqueda espera que haga una página web: atraer a una audiencia.
Obtención de imágenes para un blog o sitio web
Considere shape
Al decidir sobre una imagen, primero considere shape.
- Debe ajustarse al espacio designado, ¿es paisaje, retrato o cuadrado?
- No queremos perder el foco principal de la imagen una vez redimensionada.
Captura de pantalla de imágenes de stock antes de gastar dinero. Incluso con una marca de agua en todo el tamaño, la forma y el color se pueden verificar antes de realizar una compra final.
Dónde encontrar imágenes
Utilizo varias fuentes para fotos y gráficos y, con poca frecuencia, creo las mías. Depende de dónde se usará la imagen.
En mi sitio web quiero que las fotografías se vean profesionales, pero mi blog puede tener un ambiente más relajado y amigable.
Hay varias formas de obtener fotos para un sitio web o blog, gratis o de pago.
Pague a un fotógrafo profesional
Soy un defensor de los fotógrafos profesionales. Las fotos profesionales pueden hacer que un sitio web se vea nítido.
Si no puede permitirse el lujo de hacerse profesional, puede probar con un fotógrafo aficionado local. Los fotógrafos aficionados están interesados en reunir un portafolio, por lo que a menudo puede ser más barato.
Una empresa puede pagar a un fotógrafo por un día, o medio día para obtener todas las fotos comerciales que necesitará durante unos años, y realmente vale la pena.
Obtenga fotos de productos, portafolios y equipos en un solo día.
Ordena la ubicación, limpia los vehículos de negocios, haz cortes de cabello y haz un gran esfuerzo para obtener buenas fotos, dentro y fuera de tu lugar de trabajo.
Sin embargo, entiendo que un fotógrafo puede resultar caro para las empresas de nueva creación que tienen un alto volumen de ventas de productos. Tomar fotos en casa puede funcionar.
Tome fotografías usted mismo
Los teléfonos inteligentes tienen cámaras realmente buenas en estos días. Si tienes el ojo para ello, tomar tus propias fotos puede funcionar muy bien y ahorrar dinero.
Ajuste la cámara a la resolución más alta, para que pueda recortar las fotos de la manera que desee.
Productos útiles que ayudarán con la fotografía del hogar.
Las fotos o videos del equipo se pueden capturar con un trípode, un fondo agradable y una buena iluminación. Si los necesita regularmente, puede valer la pena gastar el dinero en algunos equipos.
Fotografíe productos pequeños para su sitio web utilizando un kit de estudio de caja de luz o las luces difusoras más altas en el kit de iluminación de fotografía.
La «fotografía casera» natural ayuda a poner vida, carácter y realidad en blogs o publicaciones en redes sociales, así que no temas los entornos naturales o las selfies.
Pregunta a amigos o conexiones de negocios
Puedes intercambiar un servicio: pide a amigos o conexiones de negocios que proporcionen fotos. Ofrezca citarlos o proporcionar un enlace a su sitio web, lo cual es muy valioso para PageRank.
Use un sitio web de stock
Puede resultar muy difícil crear imágenes que se ajusten al artículo, que es donde los sitios web de stock son muy útiles.
Hay una gran cantidad de sitios web de stock que proporcionan fotografías, gráficos, ilustraciones, iconos y videos sobre casi cualquier tema que se te ocurra, un recurso realmente útil.
Puede obtener fotos profesionales por tan solo £5 por una licencia de por vida. Vale la pena si tienes un negocio.
Algunos sitios web de imágenes de stock que me gustan son:. com, twenty20.com,. com.
El sitio de imágenes gratuitas llamado Pexels es brillante. Descarga fotos gratis de fotógrafos aficionados y sube las tuyas.
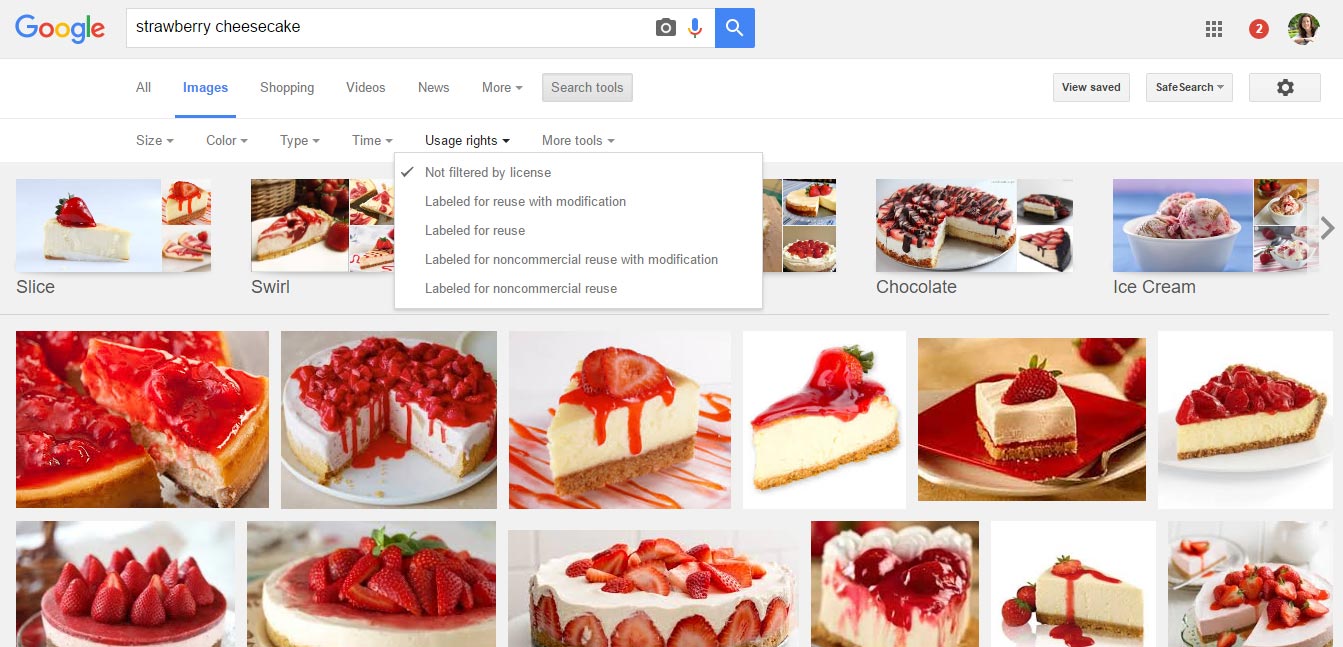
Use imágenes de Google, «etiquetadas para su reutilización»
Google ofrece una herramienta de búsqueda que ayuda a encontrar imágenes etiquetadas para su reutilización.
- Vaya directamente a www.google.com y busque un tema y luego haga clic en IMÁGENES.
O ir directamente a images.google.com. - En la parte superior, haga clic en HERRAMIENTAS DE BÚSQUEDA.
- Haga clic en la opción ‘etiquetado para reutilización’.
Google muestra una cuadrícula de imágenes etiquetadas para su reutilización, incluso comercialmente.

Estén atentos. Es su responsabilidad verificar los derechos de autor de cada imagen. Siga las pautas – puede ser multado fuertemente si no lo hace.
Haga clic en la imagen para visitar la página web. Lea los requisitos de derechos de autor.
Es posible que se requiera un enlace a la página de fotógrafos o un crédito.
Advertencia al usar imágenes de Google
Algunas imágenes del dominio público están disponibles para su reutilización en sitios comerciales, otras no.
Como cualquier otra cosa, las fotos y los gráficos son creados por alguien con habilidad. Por lo tanto, son dueños de los derechos, incluso si no está claramente establecido.
Tenga cuidado al descargar imágenes directamente desde Google o cualquier otro sitio web, se reparten multas pesadas por mal uso.
Redimensionar y comprimir imágenes para la web
La forma en que se redimensiona, comprime, guarda y coloca una imagen afectará al rango del motor de búsqueda de una página web.
Los sitios web con imágenes de carga lenta son penalizados por los motores de búsqueda. Los visitantes tampoco siempre querrán esperarlos.
He escrito un post dedicado a este mismo tema-Cómo cambiar el tamaño de una imagen para la web. El post habla de cambiar el tamaño de las imágenes por píxel y comprimirlas para reducir kilobytes.
Desafortunadamente, no hay un tamaño estándar único que pueda informarles aquí.
Todos los sitios web son diferentes y hay muchos tamaños de pantalla en los que se puede ver una imagen, desde tan pequeño como un teléfono hasta tan grande como un televisor.
Tenga en cuenta estas cosas:
- Las fotos nunca deben tener menos de 450 píxeles de ancho porque es probable que se apilen en un dispositivo móvil, 450 llenarán una pantalla móvil y serán un poco más de la mitad de una pantalla mediana, tan buena para mostrar dos columnas. Estos son los valores predeterminados para la mayoría de los complementos de WordPress.
- Las ampliaciones de pantalla completa o «imágenes de héroe», como se las conoce (las que se encuentran en la parte superior de un sitio web que se extienden de izquierda a derecha de la pantalla), deben tener un tamaño de hasta 1920 píxeles de ancho para acomodar pantallas extra grandes. Eso es bastante grande, y ni siquiera lo suficientemente grande para televisores más grandes.
- Considere usar complementos de imagen adaptables en WordPress para mostrar tamaños adecuados para dispositivos.
Lee mi post-Cómo cambiar el tamaño de una imagen para la web para obtener más detalles.
Guardar imágenes para la búsqueda de Google
Los motores de búsqueda pueden reconocer instantáneamente lo que ilustra una imagen si se guarda de la manera correcta. El nombre del archivo es una parte esencial de la optimización para los motores de búsqueda.
Guarde la imagen de acuerdo con el tema de la fotografía.
Es decir, Guardar una imagen como < tarta de queso y fresa.jpg> es más informativo y eficaz que < image07_912.JPG>.
Los motores de búsqueda reconocerán el esfuerzo.
Las directrices de calidad de Google piden a los propietarios de sitios web que «coloquen imágenes junto al texto relevante» siempre que sea posible. Asegúrate de que las imágenes que utilices sean relevantes para el texto.
Una vez que haya cambiado el tamaño, comprimido y guardado su imagen correctamente, estará listo para agregarla a WordPress.
Agregar una imagen a WordPress

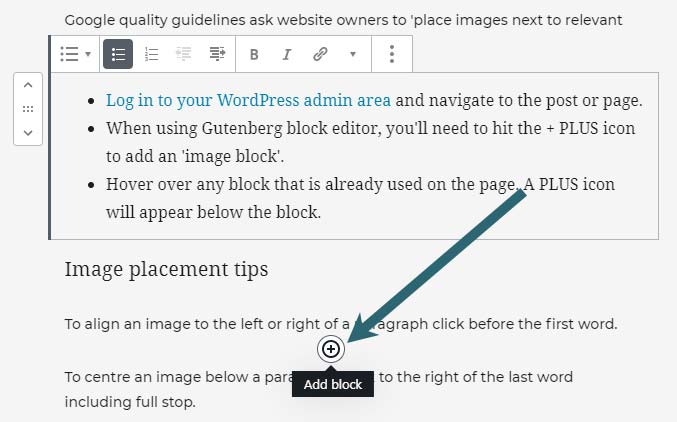
- Inicia sesión en tu área de administración de WordPress y navega a la publicación o página.
- Usando el editor de bloques de Gutenberg, pulsaremos el icono + + para agregar un ‘bloque de imagen’. Simplemente coloca el cursor sobre cualquier bloque que ya esté utilizado en la página. El icono MÁS aparece debajo del bloque.

- Una vez que pulses el signo MÁS, aparece un menú que contiene opciones de bloque.
- Hay una sección ‘más utilizada’ que es útil para bloques usados regularmente. Si no puedes ver la IMAGEN aquí, usa el campo de búsqueda en la parte superior.
- El nuevo bloque de imagen se coloca debajo del símbolo MÁS en el que hizo clic. Los bloques se pueden mover fácilmente usando las flechas ARRIBA / ABAJO a la izquierda de un bloque seleccionado.
- Pulse el botón CARGAR para cargar una imagen.
- La imagen aparecerá dentro del bloque. Cualquier imagen que subas también se mostrará en la biblioteca multimedia.
Alineación de imágenes en WordPress
Una imagen se puede alinear dentro de su bloque utilizando la barra de herramientas. La barra de herramientas aparece en la parte superior izquierda cuando se selecciona la imagen.
Utilice el icono que se asemeja a un cuadro con dos líneas, una arriba y otra abajo.
Simplemente presione la flecha a la derecha del icono para encontrar opciones que alinearán la imagen a la izquierda, derecha, centro, ancho o ancho completo.
Siempre guarde, luego verifique en la parte frontal para ver cómo se posiciona la imagen. Es posible que la imagen no esté alineada de la manera que imaginó. El editor de back-end cuenta una historia diferente al front-end.
Compruébelo en una computadora de escritorio y en dispositivos móviles para que sea correcto en ambos tamaños de pantalla.
Las imágenes también se pueden vincular o reemplazar mediante la barra de herramientas de imágenes.
Columnas de WordPress para la colocación de imágenes
Utilizamos columnas en el editor de bloques de WordPress, para colocar una imagen a la izquierda o a la derecha de otro bloque en una pantalla grande. Imagine columnas de periódicos mostradas una al lado de la otra.
Así es como colocaríamos una imagen junto a un párrafo, por ejemplo.
En un dispositivo pequeño, como un teléfono inteligente, las columnas se apilarán, una encima de otra. Por lo general, la columna izquierda se apilará encima de la columna derecha.
Para crear 2 columnas:
- Golpear el símbolo MÁS para crear un bloque.
- Ahora pulsa COLUMNAS o busca COLUMNAS.
- Elija la opción de la izquierda, dos columnas, división igual.
- Pulse el signo más dentro de cada columna para agregar una imagen, como la anterior, a una columna.
- Pulse el signo más dentro de la siguiente columna para añadir un párrafo.
Optimización de imágenes para motores de búsqueda en WordPress
Me gustaría destacar dos atributos más importantes que WordPress proporciona para ayudar a los propietarios de sitios web a optimizar imágenes para la búsqueda.
Texto alternativo (etiqueta alt)
Texto alternativo significa texto alternativo, es una etiqueta de información.
La etiqueta Alt se utiliza para ayudar a las personas, aquellos con «imágenes desactivadas», usuarios con discapacidades visuales y/o usuarios de lectores de pantalla.
La etiqueta alt también ayuda a Google a entender qué es la imagen.
Use frases clave al escribirlo.
En los bloques de WordPress, verá un campo para la etiqueta ALT una vez que haga clic en el bloque de imagen. Está en el lado derecho de la página, debajo de la configuración del bloque.
Subtítulos de imagen
Proporcionar subtítulos de imagen también ayudará a clasificar en los motores de búsqueda, aunque no los uso a menudo, ya que los encuentro desordenados.
Google quiere que proporcione al usuario una buena experiencia una vez que esté en el sitio web.
Para agregar un título, simplemente haga clic en el bloque de imagen en la página y el campo TÍTULO aparecerá debajo de la imagen.
Si no incluye un título, no aparecerá nada aquí en absoluto.
Galerías de WordPress
Una galería de WordPress proporciona la capacidad de incluir más de una fotografía en un área, todas con un diseño similar.
Un tutorial rápido para agregar una galería de WordPress:
- Pulsa el símbolo MÁS para crear un bloque.
- Busca y pulsa GALERÍA.
- Aparece un bloque de galería en la página o publicación.
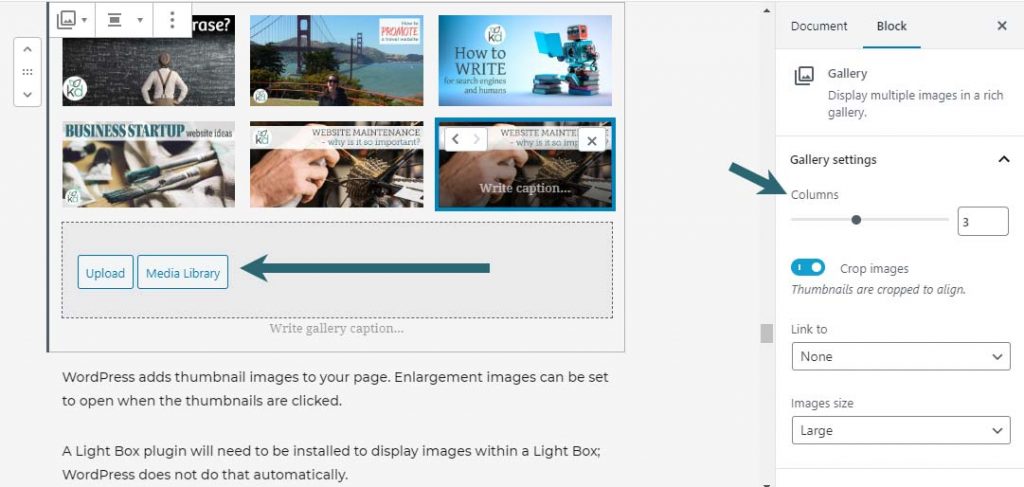
- Haga clic en el botón ‘Cargar’ para cargar imágenes desde el ordenador.
- Utilice el botón «Biblioteca de medios» para incluir imágenes que ya están alojadas en la Biblioteca de medios.
- Seleccione varias imágenes, se resaltarán en azul y verá una marca.
- Pulsa el botón azul, etiquetado en la parte inferior derecha-CREA UNA NUEVA GALERÍA.
- Siga agregando a la galería utilizando los enlaces en el lado izquierdo.
- O INSERTE la GALERÍA en la página, usando el botón azul, abajo a la izquierda.
Una vez que la galería está en la página, la configuración se puede cambiar: seleccione el bloque de GALERÍA y, a continuación, use la configuración de bloque que aparece en la barra lateral de la derecha.

He escrito un post mucho más profundo que te ayudará – Galería de WordPress-añadir, editar y mejorar.
Proceso rápido para agregar imágenes a WordPress
- Encuentre una imagen adecuadamente proporcionada.
- Compruebe que está disponible para su reutilización o compre una licencia.
- Cambie el tamaño del ancho de píxel para que se ajuste al artículo.
- Utilice software de compresión para reducir kb.
- Guárdelo de acuerdo con los requisitos de Google.
- Añádelo a una publicación, página o galería de WordPress usando bloques.
- Optimice cada imagen con etiquetas ALT, etiquetas de título y subtítulos.