Wenn Sie diesen Artikel lesen, haben Sie wahrscheinlich ein sehr schönes Website-Design, das wahrscheinlich in Adobe Photoshop erstellt und im PSD-, JPG-, PDF-, AI- oder PNG-Format gespeichert wurde. Jetzt möchten Sie diese Bilddatei in ein WordPress-Theme konvertieren, damit Sie sie auf Ihrer neu erstellten Website oder Ihrem Blog anwenden können. Vielleicht wünschen Sie sich auch einen PSD-zu-WordPress-Konverter – aber was wäre, wenn Sie diese Konvertierung ganz alleine und auch kostenlos durchführen könnten!
Viele Leute, die gut im Grafikdesign sind, kommen zu diesem Punkt, um eine PSD in ein WordPress-Theme zu konvertieren. Und sie fühlen sich festgefahren! Aber es ist nicht ihre Schuld. Das Erstellen einer Website erfordert nicht nur die Fähigkeit, ein gut aussehendes Design zu erstellen, sondern auch einige Programmierkenntnisse. Sie müssen ein Experte in mindestens HTML, CSS, JavaScript, jQuery und PHP-Programmierung sein, um Ihre PSD-Datei in eine Webseite zu verwandeln. Das Problem ist, dass die meisten Leute entweder ein guter Designer oder ein guter Programmierer sind!
Sie machen sich jedoch keine Sorgen. Es ist gar nicht so schwierig, eine PSD in ein WordPress-Theme zu konvertieren. Alles, was Sie wissen müssen, sind die richtigen Schritte. In diesem Artikel werde ich Ihnen dasselbe sagen! Lass uns anfangen zu lernen.
Diejenigen, die es nicht wissen, PSD steht für Photoshop Document. Es ist ein Dateiformat, in dem Adobe Photoshop bearbeitbare Dateien speichert. Sie können PSD-Dateien in Photoshop öffnen und nach Belieben weitere Änderungen am Design vornehmen. PSD-Dateien werden daher manchmal als geöffnete Dateien bezeichnet (bezogen auf die Tatsache, dass diese Dateien bearbeitet werden können).

Wenn Sie Ihre Traumwebsite gestalten möchten, wählen Sie wahrscheinlich Photoshop, um sie zu materialisieren. Photoshop ist zweifellos das beste und beliebteste Grafikdesign-Tool.
WordPress ist im Wesentlichen eine kostenlose Blogging-Plattform. Dieses Open-Source-Programm hat es auch Nicht-Programmierern ermöglicht, ihre Websites oder Blogs einfach zu erstellen. WordPress ist robust und skalierbar und in PHP-Sprache geschrieben.
Das Design einer WordPress-basierten Website wird als Thema (und manchmal als Vorlage) bezeichnet.
Schritt 1: Schneiden Sie die PSD-Datei
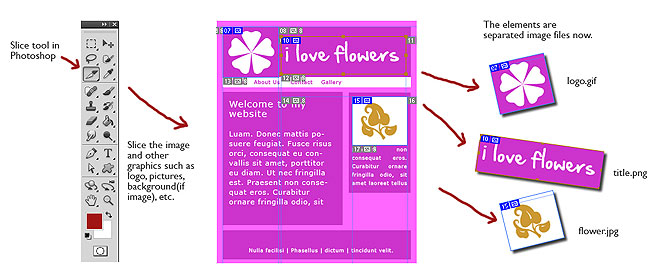
Sobald Ihre PSD-Datei fertig ist, müssen Sie sie zunächst in Stücke brechen. Warum? Nun, weil das einzelne Bild groß ist und mehr Zeit zum Laden benötigt. Außerdem müssen Sie verschiedenen Bildsegmenten unterschiedliche Verhaltensweisen zuordnen. Also, Sie müssen es in Scheiben schneiden.
Aber es ist nicht so, dass Sie das Bild einfach zufällig ausschneiden können. Sie sollten Stücke in einer logischen Art und Weise zu machen. Zum Beispiel kann Kopfzeile ein Stück werden, Fußzeile sollte getrennt sein … dann können Sie Hintergrund, Schaltflächen und Menüs usw. aufschneiden.
Mit Adobe Photoshop können Sie Ebenen verwenden. Es verfügt über eine integrierte Funktion, um die PSD zu schneiden und die resultierenden Segmente als separate Bilddateien zu speichern. Sie können diese Bilder im JPG- oder PNG-Format speichern. Wenn Sie Transparenz benötigen, um in einem dieser Segmente zu arbeiten, müssen Sie es als PNG speichern, da JPG keine Transparenz unterstützt.
Beim Schneiden des Bildes sollten Sie präzise sein. Fehler von nur einem einzigen Pixel können zwei Teile für die Gegenerwiderung ungeeignet machen.

Beim Schneiden einer PSD mit dem Ziel, sie in ein WordPress-Theme zu konvertieren, sollten Sie verstehen, dass CSS jetzt ziemlich mächtig ist und eine Reihe von Elementen erstellen kann nur mit ein paar Zeilen Code. Sie können beispielsweise einfarbige Hintergründe, Verlaufshintergründe, Schaltflächen verschiedener Stile, Linien, Pfeile und spezielle Symbole nur mit CSS erstellen. Sie müssen diese Dinge also nicht als Bilder speichern. Je kleiner die Anzahl der Bilder, desto schneller wird Ihre Website geladen.
Das folgende YouTube-Video zeigt Ihnen genau, wie Sie Ihre PSD-Datei in Scheiben schneiden und in verschiedenen Bildern speichern können:
Nun, da Sie verschiedene Bildelemente Ihres Website-Designs haben, ist es Zeit, mit der nächsten Stufe fortzufahren.
Schritt 2: Erstellen Sie HTML- und CSS-Dateien
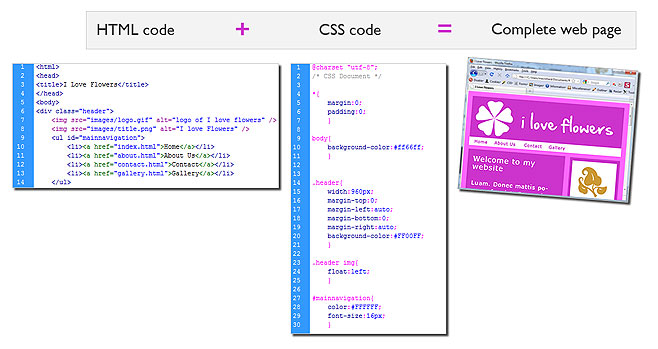
Jetzt beginnt der grundlegende Codierungsteil des Prozesses der Umwandlung von PSD in eine Website. Grundsätzlich müssen Sie eine Webseite erstellen und alle geschnittenen Bilder so zusammenstellen, dass sie genau wie Ihre PSD aussehen.
Zuerst erstellen Sie eine HTML-Datei. Sie können es alles nennen, aber gemäß der Konvention nennen wir es Index.htm. In dieser Datei müssten Sie HTML- oder XHTML-Code schreiben, um verschiedene Bildteile aus Ihrer PSD anzuzeigen. Zum Erstellen des Foundation-Layouts können Sie DIV-Elemente verwenden. DIV-Elemente sind sehr vielseitig. Sie können DIV-Elemente nebeneinander, überlappend übereinander legen. Sie können die DIV-Elementmitte links und rechts ausrichten und sie auch sehr genau an bestimmten Koordinaten auf der Webseite positionieren.

In diesen DIV-Elementen können Sie die gespeicherten Bilder aufrufen und als solche oder als Hintergrund des DIV anzeigen.
Nachdem Sie dieses grundlegende Layout Ihrer Webseite fertiggestellt haben, müssen Sie es stilisieren, um es genau wie Ihre PSD zu machen. Für das Styling sollten Sie CSS-Regeln (Cascading Style Sheet) verwenden. Mit diesen Regeln können Sie verschiedene Schriftstile, Größen, Farben, Textschatten, Graustufen von Bildern, Rahmen usw. verwenden.
Um CSS-Stilregeln zu schreiben, sollten Sie eine andere Datei namens styles erstellen.css und rufen Sie dann diese CSS-Datei in Ihrem Index auf.htm-Datei. Stile in den Stilen vorhanden.CSS wird auf verschiedene Elemente in Ihren HTML-Dateien angewendet.

OK, warte! Wenn Sie nichts über HTML- oder CSS-Codierung wissen, machen Sie sich keine Sorgen! Dies sind sehr einfache Skriptsprachen und Sie können sie leicht online lernen. Im Folgenden finden Sie einige der Online-Ressourcen, in denen Sie CSS und HTML lernen können:
Tutorials für HTML
- W3Schools HTML Tutorial
- TutorialsPoint HTML Tutorial
- HTML.net
- HTML-Tutorial
Tutorials für CSS
- CSS-Tutorial
- W3Schools CSS-Tutorial
- TutsPlus
- CSS-Grundlagen
Schritt 3: Brechen Sie HTML-Datei in WordPress-Theme-Dateien
An diesem Punkt in den Prozess der Umwandlung von PSD zu WordPress-Theme, würden Sie eine HTML-Datei (Index.htm) und eine CSS-Datei (styles.CSS). Im dritten Schritt müssten Sie die HTML-Datei gemäß der Themenstruktur von WordPress aufteilen. Fühlen Sie sich verwirrt? Nun, WordPress hat einen vordefinierten Satz von Dateien, die zusammen aufgerufen werden, um eine Webseite zu erstellen. Während beispielsweise ein Beitrag angezeigt wird, fordert WordPress unter anderem den Inhalt der Header-Datei, der Post-Datei, der Sidebar-Datei und der Footer-Datei an. Aber Sie haben den gesamten Code in nur einem Dateiindex.htm. Sie müssten also den Indexcode verteilen.htm in verschiedene WP-Dateien. Es ist hauptsächlich ein Cut-Paste-Job! Hier ist die Liste einiger wichtiger Themendateien für WordPress:
- archivieren.php
- Kategorie.php
- Bemerkungen.php
- Fußzeile.php
- Kopfzeile.php
- index.php
- Seite.php
- Suche.php
- Seitenleiste.php
- einzeln.php
- Stil.css
- 404.php
Um ein grundlegendes WordPress-Theme zu erstellen, sollten Sie mindestens einen Header erstellen.php, Fußzeile.php, Seitenleiste.php, single.php und Index.PHP.
Erstellen Sie diese PHP-Dateien einfach in einem beliebigen Editor und kopieren Sie den entsprechenden Code aus dem Index.htm in diese Dateien. Der Code, der den Header-Teil erstellt, wird in den Header übernommen.php, Fußzeilencode wird in Fußzeile gehen.php … und so weiter und so fort.
Wenn Sie sich mit PHP nicht auskennen, können Sie Schwierigkeiten haben, diese Dateien ordnungsgemäß zu erstellen. Es gibt einige wirklich gute und kostenlose Online-Tutorials zum Erlernen von PHP. W3Schools und PHP.net bietet leicht verständliche PHP-Hilfe. Sie können diese Tutorials durchgehen, um PHP zu verstehen.
Das folgende YouTube-Video hilft Ihnen zu verstehen, wie Sie ein „nacktes WordPress-Theme“ einrichten (es bedeutet im Grunde — ein leeres WodPress-Theme.
Schritt 4: Fügen Sie WordPress-Funktionen und Tags hinzu
Jetzt ist es an der Zeit, Ihre einfachen PHP-Dateien in WordPress-Themendateien zu konvertieren. Dazu müssten Sie WordPress-Tags in Ihren Dateien hinzufügen. Aber Sie fragen sich vielleicht, was genau sind WordPress-Tags?
Wie gesagt, WordPress ist eine hervorragende und robuste Plattform. Es bietet Ihnen eine große Anzahl von integrierten Funktionen, die Sie leicht aufrufen und Dinge erledigen können.
Nehmen wir ein Beispiel, um es besser zu verstehen. Auf Ihrer Homepage (Index.php) möchten Sie möglicherweise eine Liste der neuesten Beiträge anzeigen. Diese Liste sollte sich automatisch ändern, wenn Sie einen neuen Beitrag erstellen. Sie können Ihre eigenen PHP-Funktionen schreiben, um die Post-Daten aus der Datenbank abzurufen und auf der Homepage anzuzeigen. Aber die Macher von WordPress haben Ihnen das Leben leichter gemacht! Sie müssten keine eigenen detaillierten Funktionen schreiben. Verwenden Sie einfach die Funktion wp_get_recent_posts ($args, $output) von WordPress und sehen Sie sich die Liste der zuletzt angezeigten Beiträge an!
WordPress verfügt über eine umfassende Online-Dokumentation, die Ihnen Informationen zu allen in WordPress verfügbaren Funktionen und anderen Einrichtungen gibt. Die Dokumentation enthält auch viele Beispiele und ist daher sehr einfach zu verstehen. Folgen Sie den unten angegebenen Links, um auf diese Dokumentation zuzugreifen:
- WordPress Template Tags
- WordPress Functions Reference
Sobald diese Themendateien fertig sind, sollten Sie sie in einen Ordner legen, der den gleichen Namen wie der Name Ihres brandneuen Themas haben sollte. Dieser Ordner kann auch andere Ordner zum Speichern von CSS-Dateien, JavaScript-Dateien und Bilddateien enthalten.
Sie können auch eine Bilddatei mit dem Namen Screenshot einfügen.jpg oder Screenshot.png. Diese Datei wird als Miniaturbild Ihres Themas angezeigt. Es ist einfach zu lernen, wie man Screenshots macht.
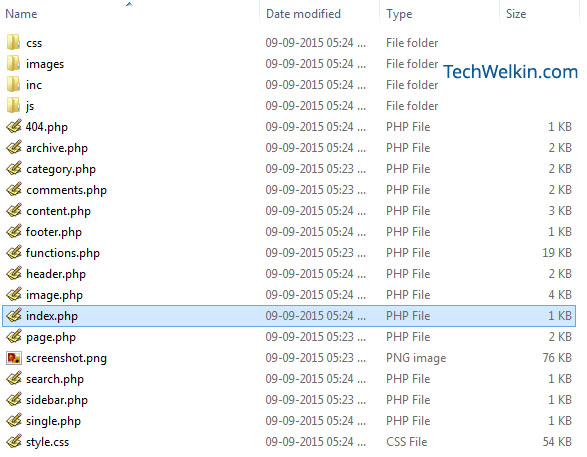
Die Liste der Dateien in einem typischen WordPress-Theme kann wie folgt aussehen:

Sie müssen Ihren Themenordner im Ordner /wp-content/themes der WordPress-Installation hochladen. Wenn Sie beispielsweise Ihr Thema Minerva aufrufen, sollten sich die Themendateien in /wp-content/themes/minerva
befinden.Gehen Sie nach dem Hochladen Ihres Themenordners zum Dashboard von WordPress und dann zu Appearance > Themes. Hier werden Sie erfreut sein, dass Ihr selbst entworfenes neues Thema unter den zur Aktivierung verfügbaren Themen aufgeführt ist. Wählen Sie einfach Ihr Thema und aktivieren Sie es.
Schauen Sie sich das folgende Video an, um den weiteren Prozess zu sehen:
Schritt 5: Fügen Sie weitere Funktionen wie Such- und benutzerdefinierte Funktionen hinzu
Ihr WordPress-Theme ist bereits fertig und läuft. Die Reise von PSD zu WordPress Theme ist beendet. Möglicherweise möchten Sie Ihrem Thema jedoch noch mehr Funktionen hinzufügen.
Sie können beispielsweise eine Suche erstellen.PHP-Datei mit dem Code, der die Suchergebnisse Ihrer Website anzeigt.
Sie können auch benutzerdefinierte PHP-Funktionen erstellen und diese in verschiedenen anderen PHP-Dateien verwenden. Sie sollten eine Funktion erstellen.PHP-Datei, um die benutzerdefinierten Funktionen an einem Ort zu halten.
Um 404-Fehler (Seite nicht gefunden) zu behandeln, können Sie eine 404 erstellen.PHP-Datei. WordPress zeigt den Inhalt dieser Datei immer dann an, wenn jemand versucht, auf eine URL Ihrer Website zuzugreifen, die nicht existiert.
Vielleicht möchten Sie auch einige JavaScript-Funktionen hinzufügen. JavaScript ist die am weitesten verbreitete clientseitige Skriptsprache. Sie können JavaScript-Funktionen in schreiben.js-Dateien und rufen Sie diese Funktionen in Ihren PHP-Dateien auf. Beispielsweise wird die Formularvalidierung normalerweise mit JavaScript durchgeführt. Wenn ein Benutzer versucht, etwas auf Ihrer Website zu suchen, ohne Schlüsselwörter in das Suchfeld einzugeben, teilt JavaScript dem Benutzer mit, dass er Suchkriterien eingeben soll.
Wenn Sie diese Schritte ausführen, können Sie ganz einfach ein eigenes WordPress-Theme erstellen. Diese Schritte konvertieren Ihre PSD-Datei in ein funktionales WordPress-Theme. Einige Leute suchen jedoch nach kostenlosen PSD-zu-WordPress-Konvertern. Es gibt viele Unternehmen, die behaupten, Ihre PSD-Datei in ein genaues Thema zu verwandeln. Wenn Sie sich nicht mit dem Erlernen der Programmierung beschäftigen möchten, können Sie Ihre PSD einfach diesen Unternehmen geben. Aber natürlich verlangen sie dafür!
Ich bin auf die Elemente Software von DivineProjects gestoßen. Sie können diese Software kostenlos herunterladen und Ihre PSD in ein gebrauchsfertiges, voll funktionsfähiges WordPress-Theme konvertieren. Diese Software arbeitet als Photoshop-Plugin.
Ich hoffe, dieser Artikel war nützlich für Sie. Wenn Sie Fragen zu diesem Thema haben, zögern Sie nicht zu fragen. ICH werde mein bestes versuchen, um Ihnen zu helfen. Vielen Dank für die Verwendung von TechWelkin.