Dieser Beitrag hilft Ihnen zu verstehen, wie Sie Bilder zu WordPress hinzufügen. Ich lasse Sie wissen, wie Sie ein einzelnes Bild direkt zu einer Seite hinzufügen.
Eine WordPress-Galerie kann verwendet werden, um mehrere Bilder anzuzeigen, und das wird in einem anderen Beitrag behandelt.
Sie erfahren auch mehr über das Sourcing von Bildern, das Ändern der Größe und das Komprimieren.
Direkt zum Hinzufügen eines einzelnen Bildes zu WordPress
- Warum Bilder in WordPress verwenden?
- Sourcing von Bildern für einen Blog oder eine Website
- Betrachten Sie die Form
- Wo finden Sie Bilder
- Bezahlen Sie einen professionellen Fotografen
- Fotografieren Sie selbst
- Fragen Sie Freunde oder Geschäftsverbindungen
- Verwenden Sie eine Stock-Website
- Google-Bilder verwenden, ‚beschriftet zur Wiederverwendung‘
- Warnung bei Verwendung von Google-Bildern
- Ändern und Komprimieren von Bildern für das Web
- Bilder für die Google-Suche speichern
- Fügen Sie ein Bild zu WordPress hinzu
- Bildausrichtung in WordPress
- WordPress-Spalten für die Bildplatzierung
- Optimierung von Bildern für Suchmaschinen in WordPress
- Alt-Text (Alt-Tag)
- Bildunterschriften
- WordPress-Galerien
- Schneller Prozess zum Hinzufügen von Bildern zu WordPress
- Teilen und genießen!
Warum Bilder in WordPress verwenden?
Fügen Sie regelmäßig Bilder hinzu, um das Leseerlebnis angenehmer zu gestalten, was Suchmaschinen belohnen.
Suchmaschinen bewerten eine Webseite höher, wenn sie entsprechende Bilder sehen.
Sie wissen, dass Menschen visuell sind und eine Webseite eher wie ein Textdokument ohne Bild aussieht.
Der Leser ist zufriedener mit dem Erscheinungsbild von Bildern, und letztendlich erwartet eine Suchmaschine, dass eine Webseite ein Publikum anspricht.
Sourcing von Bildern für einen Blog oder eine Website
Betrachten Sie die Form
Wenn Sie sich für ein Bild entscheiden, berücksichtigen Sie zuerst die Form.
- Es muss in den vorgesehenen Raum passen – ist das Landschaft, Porträt oder Quadrat?
- Wir möchten den Hauptfokus des Bildes nicht verlieren, sobald es in der Größe geändert wurde.
Screenshot Bilder, bevor Sie Geld ausgeben. Selbst mit einem Wasserzeichen darüber können Größe, Form und Farbe vor dem endgültigen Kauf überprüft werden.
Wo finden Sie Bilder
Ich verwende eine Reihe von Quellen für Fotos und Grafiken und erstelle selten meine eigenen. Es hängt davon ab, wo das Bild verwendet wird.
Auf meiner Website möchte ich, dass Fotos professionell aussehen, aber mein Blog kann eine entspanntere, freundlichere Atmosphäre haben.
Es gibt eine Reihe von Möglichkeiten, Fotos für eine Website oder einen Blog zu beschaffen, kostenlos oder kostenpflichtig.
Bezahlen Sie einen professionellen Fotografen
Ich bin ein Anwalt für professionelle Fotografen. Professionelle Fotos können eine Website scharf aussehen lassen.
Wenn Sie es sich nicht leisten können, Profi zu werden, können Sie es mit einem lokalen Amateurfotografen versuchen. Amateurfotografen sind daran interessiert, ein Portfolio zusammen zu bekommen, so kann oft billiger sein.
Ein Unternehmen kann einen Fotografen für einen Tag oder einen halben Tag bezahlen, um alle kommerziellen Aufnahmen zu erhalten, die er für ein paar Jahre benötigt, und es lohnt sich wirklich.
Holen Sie sich Produkt-, Portfolio- und Teamfotos an einem Tag.
Räumen Sie den Standort auf, reinigen Sie die Geschäftsfahrzeuge, schneiden Sie sich die Haare und bemühen Sie sich wirklich, innerhalb und außerhalb Ihres Arbeitsplatzes gute Aufnahmen zu machen.
Ich verstehe jedoch, dass ein Fotograf für Start-ups mit hohem Produktumsatz teuer werden kann. Fotografieren zu Hause kann funktionieren.
Fotografieren Sie selbst
Smartphones haben heutzutage wirklich gute Kameras. Wenn Sie das Auge dafür haben, kann das Aufnehmen eigener Fotos sehr gut funktionieren und Geld sparen.
Stellen Sie die Kamera auf die höchste Auflösung ein, damit Sie Fotos beliebig zuschneiden können.
Nützliche Produkte, die bei der Heimfotografie helfen.
Teamfotos oder -videos können mit einem Stativ, einem schönen Hintergrund und guter Beleuchtung aufgenommen werden. Wenn Sie sie regelmäßig benötigen, kann es sich lohnen, das Geld für einige Geräte auszugeben.
Fotografieren Sie kleine Produkte für Ihre Website mit einem Light Box Studio Kit oder den größeren Streulichtern im Photography Lighting Kit.
Natural ‚home photography‘ hilft, Leben, Charakter und Realität in Blogs oder Social-Media-Posts zu bringen, also haben Sie keine Angst vor natürlichen Umgebungen oder Selfies.
Fragen Sie Freunde oder Geschäftsverbindungen
Sie können einen Dienst tauschen – bitten Sie Freunde oder Geschäftsverbindungen, Fotos bereitzustellen. Bieten Sie an, sie zu zitieren oder einen Link zu ihrer Website bereitzustellen, was für PageRank sehr wertvoll ist.
Verwenden Sie eine Stock-Website
Es kann sehr schwierig sein, Bilder zu erstellen, die zum Artikel passen.
Es gibt eine Fülle von Stock-Websites, die Fotos, Grafiken, Illustrationen, Icons und Videos zu fast jedem erdenklichen Thema anbieten – eine wirklich nützliche Ressource.
Sie können professionelle Fotos für nur £ 5 für eine lebenslange Lizenz erhalten. Es lohnt sich, wenn Sie ein Geschäft führen.
Ein paar Stock-Image-Websites, die ich mag, sind: .com, twenty20.com , .com.
Die kostenlose Bild-Stock-Site namens Pexels ist brillant. Laden Sie kostenlose Fotos von Amateurfotografen herunter und laden Sie Ihre eigenen hoch.
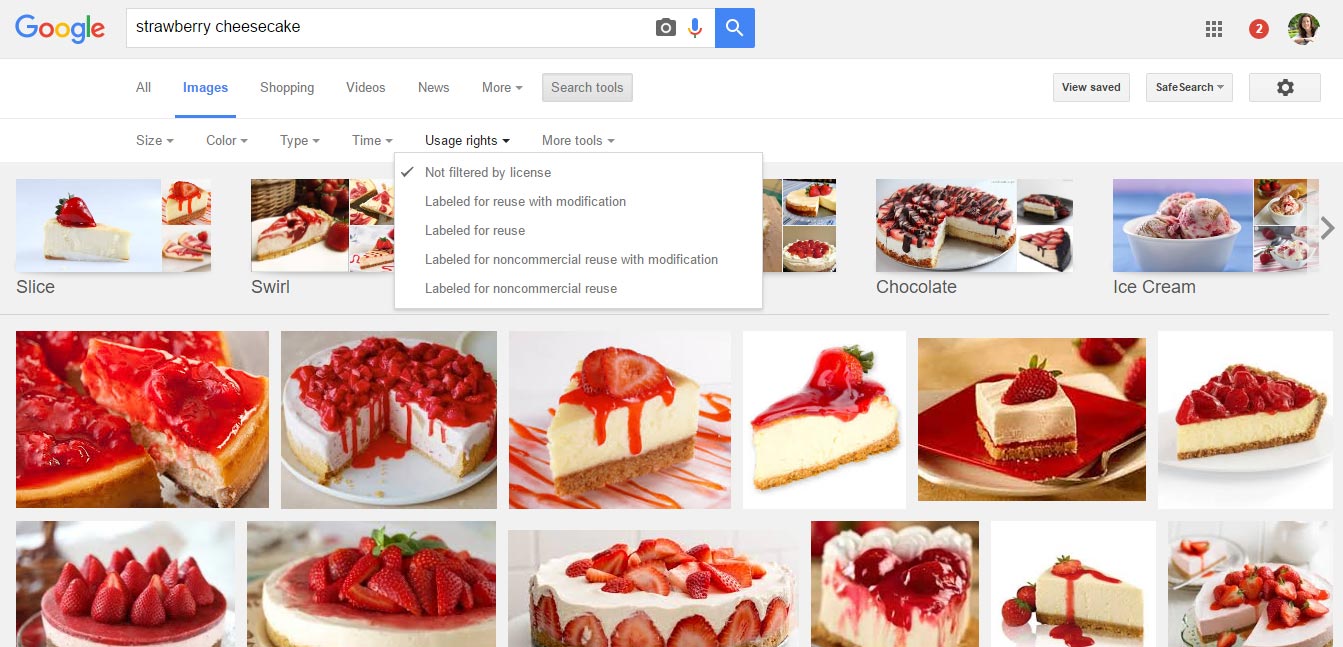
Google-Bilder verwenden, ‚beschriftet zur Wiederverwendung‘
Google bietet ein Suchwerkzeug an, mit dem Bilder gefunden werden können, die zur Wiederverwendung beschriftet sind.
- Entweder gehen Sie direkt zu www.google.com und suchen Sie ein Thema, dann klicken Sie auf BILDER.
Oder gehen Sie direkt zu images.google.com . - Klicken Sie oben auf SUCHWERKZEUGE.
- Klicken Sie auf die Option ‚Zur Wiederverwendung beschriftet‘.
Google zeigt ein Raster von Bildern an, die zur Wiederverwendung gekennzeichnet sind, auch kommerziell.

Sei wachsam. Es liegt in Ihrer eigenen Verantwortung, das Urheberrecht jedes Bildes zu überprüfen. Befolgen Sie die Richtlinien – Sie können mit einer hohen Geldstrafe belegt werden, wenn Sie dies nicht tun.
Klicken Sie auf das Bild, um die Webseite zu besuchen. Lesen Sie die Copyright-Anforderungen.
Möglicherweise ist ein Link zur Fotografen-Seite oder eine Gutschrift erforderlich.
Warnung bei Verwendung von Google-Bildern
Einige gemeinfreie Bilder können auf kommerziellen Websites wiederverwendet werden, andere nicht.
Wie alles andere werden Fotos und Grafiken von jemandem mit Geschick erstellt. Sie besitzen daher die Rechte, auch wenn es nicht klar angegeben ist.
Seien Sie vorsichtig, wenn Sie Bilder direkt von Google oder einer anderen Website herunterladen.
Ändern und Komprimieren von Bildern für das Web
Die Art und Weise, wie die Größe eines Bildes geändert, komprimiert, gespeichert und platziert wird, wirkt sich auf den Suchmaschinenrang einer Webseite aus.
Websites mit langsam ladenden Bildern werden von Suchmaschinen bestraft. Besucher werden auch nicht immer auf sie warten wollen.
Ich habe einen Beitrag geschrieben, der genau diesem Thema gewidmet ist – Wie man die Größe eines Bildes für das Web ändert. In diesem Beitrag geht es darum, die Größe von Bildern um Pixel zu ändern und sie zu komprimieren, um Kilobyte zu reduzieren.
Leider gibt es keine einzige Standardgröße, die ich Ihnen hier mitteilen kann.
Alle Websites sind unterschiedlich und es gibt viele Bildschirmgrößen, auf denen ein Bild angezeigt werden kann – von so klein wie ein Telefon bis so groß wie ein Fernseher.
Denken Sie an diese Dinge:
- Fotos sollten niemals weniger als 450 Pixel breit sein, da sie wahrscheinlich auf einem mobilen Gerät gestapelt werden, 450 einen mobilen Bildschirm ausfüllen und etwas mehr als einen halben mittleren Bildschirm haben, was für eine zweispaltige Anzeige gut ist. Dies sind die Standardeinstellungen für die meisten WordPress-Plugins.
- Vollbildvergrößerungen oder sogenannte Heldenbilder (die sich oben auf einer Website von links nach rechts vom Bildschirm erstrecken) müssen bis zu 1920 Pixel breit sein, um besonders große Bildschirme aufzunehmen. Das ist ziemlich groß und nicht einmal groß genug für größere Fernseher.
- Erwägen Sie, adaptive Bild-Plugins in WordPress zu verwenden, um angemessene Größen für Geräte anzuzeigen.
Lesen Sie meinen Beitrag – So ändern Sie die Größe eines Bildes für das Web für viel mehr Details.
Bilder für die Google-Suche speichern
Suchmaschinen können sofort erkennen, was ein Bild darstellt, wenn es richtig gespeichert wird. Der Dateiname ist ein wesentlicher Bestandteil der Optimierung für Suchmaschinen.
Speichern Sie das Bild entsprechend dem Gegenstand des Fotos.
D.h. Speichern eines Bildes als <Erdbeer-Käse-Kuchen.jpg> ist informativer und effektiver als <image07_912.JPG>.
Suchmaschinen werden den Aufwand erkennen.
In den Google-Qualitätsrichtlinien werden Websitebesitzer aufgefordert, Bilder nach Möglichkeit neben relevantem Text zu platzieren. Stellen Sie sicher, dass alle Bilder, die Sie verwenden, für den Text relevant sind.
Sobald Sie die Größe Ihres Bildes geändert, komprimiert und korrekt gespeichert haben, können Sie es zu WordPress hinzufügen.
Fügen Sie ein Bild zu WordPress hinzu

- Melden Sie sich in Ihrem WordPress-Admin-Bereich an und navigieren Sie zum Beitrag oder zur Seite.
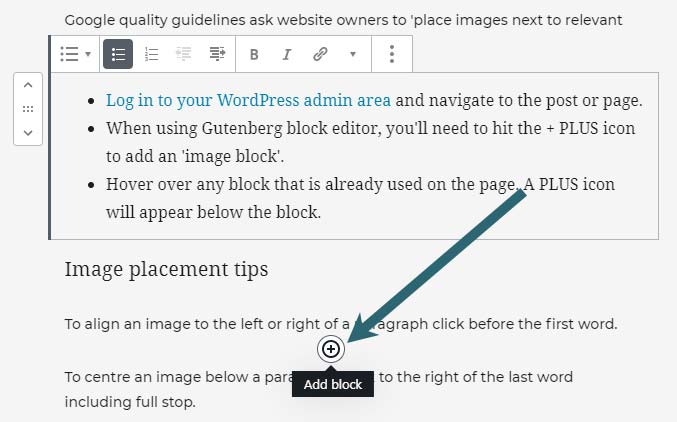
- Mit dem Gutenberg-Blockeditor klicken wir auf das + PLUS-Symbol, um einen ‚Bildblock‘ hinzuzufügen. Bewegen Sie den Mauszeiger einfach über einen Block, der bereits auf der Seite verwendet wird. Das PLUS-Symbol wird unter dem Block angezeigt.

- Sobald Sie das Pluszeichen drücken, erscheint ein Menü mit Blockoptionen.
- Es gibt einen Abschnitt ‚Am häufigsten verwendet‘, der für regelmäßig verwendete Blöcke nützlich ist. Wenn Sie hier kein BILD sehen können, verwenden Sie das Suchfeld oben.
- Der neue Bildblock wird unterhalb des angeklickten PLUS-Symbols platziert. Blöcke können einfach mit den AUFWÄRTS- / Abwärtspfeilen links neben einem ausgewählten Block verschoben werden.
- Klicken Sie auf die Schaltfläche HOCHLADEN, um ein Bild hochzuladen.
- Das Bild wird innerhalb des Blocks angezeigt. Jedes Bild, das Sie hochladen, wird auch in der Medienbibliothek angezeigt.
Bildausrichtung in WordPress
Ein Bild kann innerhalb seines Blocks über die Symbolleiste ausgerichtet werden. Die Symbolleiste wird oben links angezeigt, wenn das Bild ausgewählt ist.
Verwenden Sie das Symbol, das einer Box mit zwei Zeilen ähnelt, eine oben, eine unten.
Klicken Sie einfach auf den Pfeil rechts neben dem Symbol, um Optionen zu finden, mit denen das Bild nach links, rechts, in der Mitte, in der Breite oder in voller Breite ausgerichtet wird.
Speichern Sie immer und überprüfen Sie dann am vorderen Ende, wie das Bild positioniert ist. Das Bild ist möglicherweise nicht ganz so ausgerichtet, wie Sie es sich vorgestellt haben. Der Backend-Editor erzählt eine andere Geschichte als das Frontend.
Überprüfen Sie es auf einem Desktop-Computer und mobilen Geräten, um es auf beiden Bildschirmgrößen korrekt anzuzeigen.
Bilder können auch über die Bildsymbolleiste verknüpft oder ersetzt werden.
WordPress-Spalten für die Bildplatzierung
Wir verwenden Spalten im WordPress-Blockeditor, um ein Bild links oder rechts von einem anderen Block auf einem großen Bildschirm zu platzieren. Stellen Sie sich Zeitungsspalten vor, die nebeneinander angezeigt werden.
So würden wir zum Beispiel ein Bild neben einem Absatz platzieren.
Auf einem kleinen Gerät, wie einem Smartphone, werden Spalten übereinander gestapelt. Normalerweise wird die linke Spalte über der rechten Spalte gestapelt.
Um 2 Spalten zu erstellen:
- Drücken Sie das PLUS-Symbol, um einen Block zu erstellen.
- Klicken Sie nun auf SPALTEN oder suchen Sie nach SPALTEN.
- Wählen Sie die Option ganz links, zwei Spalten, gleich aufgeteilt.
- Drücken Sie das Pluszeichen in jeder Spalte, um ein Bild wie oben zu einer Spalte hinzuzufügen.
- Klicken Sie auf das Pluszeichen in der nächsten Spalte, um einen Absatz hinzuzufügen.
Optimierung von Bildern für Suchmaschinen in WordPress
Ich möchte zwei weitere wichtige Attribute hervorheben, die WordPress bietet, um Website-Inhabern zu helfen, Bilder für die Suche zu optimieren.
Alt-Text (Alt-Tag)
Alt-Text steht für Alternativtext, es ist ein Informations-Tag.
Das Alt-Tag wird verwendet, um Personen zu helfen – Personen mit ausgeschalteten Bildern, Benutzer mit Sehbehinderungen und / oder Benutzer von Bildschirmlesegeräten.
Das Alt-Tag hilft Google auch zu verstehen, was das Bild ist.
Verwenden Sie beim Schreiben Schlüsselphrasen.
In WordPress-Blöcken wird ein Feld für das ALT-Tag angezeigt, sobald Sie auf den Bildblock klicken. Es befindet sich auf der rechten Seite der Seite unter den Blockeinstellungen.
Bildunterschriften
Die Bereitstellung von Bildunterschriften hilft auch beim Suchmaschinenrang, obwohl ich sie nicht oft verwende, da ich sie unordentlich finde.
Google möchte, dass Sie dem Benutzer eine gute Erfahrung bieten, sobald er sich auf der Website befindet.
Um eine Beschriftung hinzuzufügen, klicken Sie einfach auf den Bildblock auf der Seite, und das Beschriftungsfeld wird unter dem Bild angezeigt.
Wenn Sie keine Beschriftung einfügen, wird hier überhaupt nichts angezeigt.
WordPress-Galerien
Eine WordPress-Galerie bietet die Möglichkeit, mehr als ein Foto in einen Bereich aufzunehmen, alle mit einem ähnlichen Layout.
Eine kurze Anleitung zum Hinzufügen einer WordPress-Galerie:
- Drücken Sie das PLUS-Symbol, um einen Block zu erstellen.
- Suche nach dann Hit GALERIE.
- Auf der Seite oder dem Beitrag wird ein Galerieblock angezeigt.
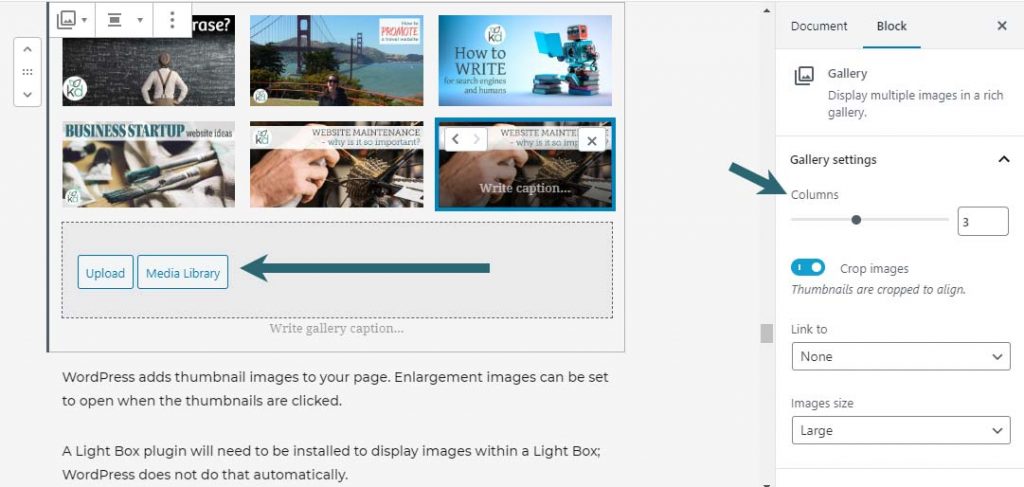
- Klicken Sie auf die Schaltfläche ‚Hochladen‘, um Bilder vom Computer hochzuladen.
- Verwenden Sie die Schaltfläche ‚Medienbibliothek‘, um Bilder einzuschließen, die bereits in der Medienbibliothek gehostet sind.
- Wählen Sie mehrere Bilder aus – sie werden blau hervorgehoben und Sie sehen ein Häkchen.
- Drücken Sie die blaue Taste, unten rechts beschriftet – ERSTELLEN SIE EINE NEUE GALERIE.
- Fügen Sie der Galerie weiterhin über die Links auf der linken Seite hinzu.
- Oder fügen Sie GALERIE auf die Seite, mit der blauen Taste, unten links.
Sobald sich die Galerie auf der Seite befindet, können die Einstellungen geändert werden – wählen Sie den Galerieblock aus und verwenden Sie dann die Blockeinstellungen, die in der Seitenleiste rechts angezeigt werden.

Ich habe einen viel ausführlicheren Beitrag geschrieben, der helfen wird – WordPress Gallery – hinzufügen, bearbeiten und verbessern.
Schneller Prozess zum Hinzufügen von Bildern zu WordPress
- Finden Sie ein entsprechend proportioniertes Bild.
- Überprüfen Sie, ob es zur Wiederverwendung verfügbar ist, oder kaufen Sie eine Lizenz.
- Passen Sie die Pixelbreite an den Artikel an.
- Verwenden Sie eine Komprimierungssoftware, um kb zu reduzieren.
- Speichern Sie es gemäß den Google-Anforderungen.
- Fügen Sie es mithilfe von Blöcken zu einem Beitrag, einer Seite oder einer WordPress-Galerie hinzu.
- Optimieren Sie jedes Bild mit ALT-Tags, Titel-Tags und Bildunterschriften.