
Wir lieben WordPress! Sie können eine einfache WP-Installation nehmen und sie in die Website Ihrer Träume verwandeln – und das ist wahrscheinlich der Grund, warum WordPress das weltweit am häufigsten verwendete CMS bleibt. Während Plugins wertvoll sind, damit Ihre Website so aussieht und sich so verhält, wie Sie es möchten, gibt es Tage, an denen Sie Ihre WordPress-Codes (HTML, CSS, JavaScript, PHP) in Ihrer Kerndatei, Ihren Beiträgen und Seiten bearbeiten müssen.
In diesem Artikel erfahren Sie Schritt für Schritt, wie Sie Ihre WordPress-Codes hinzufügen / bearbeiten.
- Inhalt
- Bearbeiten von Codes in WordPress
- So bearbeiten Sie HTML-Code in WordPress (WP Classic Editor)
- Hinzufügen oder Bearbeiten von HTML-Code im Gutenberg-Editor
- Hinzufügen oder Bearbeiten von HTML-Code im WordPress-Widget
- Bearbeiten des Quellcodes in Ihrem WordPress-Theme
- So bearbeiten Sie das CSS Ihrer WordPress-Website
- So bearbeiten Sie WordPress CSS über den Themeneditor
- So bearbeiten Sie Ihren WordPress-CSS-Code mit einem Plugin
- Bearbeiten Sie Ihren WordPress-CSS-Code über den WordPress-Customizer
- So fügen Sie JavaScript zu Ihrer WordPress-Site hinzu
- So fügen Sie Kopf- und Fußzeilenskripte mithilfe eines Plugins hinzu
- So fügen Sie JavaScript zu WordPress-Posts und -Seiten hinzu
- Bearbeiten von PHP in WordPress
- 1. Der WordPress-Code-Editor
- Fazit
Inhalt
- Bearbeiten von Codes in WordPress
- Bearbeiten Sie Ihren HTML-Code in WordPress (klassischer Editor)
- Hinzufügen oder Bearbeiten von HTML-Code im Gutenberg-Editor
- Hinzufügen oder Bearbeiten von HTML-Code im WordPress-Widget
- Bearbeiten des Quellcodes in Ihrem WordPress-Theme
- So bearbeiten Sie das CSS der WordPress-Site
- So bearbeiten Sie WordPress-CSS über den Theme-Editor
- Bearbeiten Sie Ihr WordPress-CSS mit einem Plugin
- Bearbeiten Sie Ihren WordPress-CSS-Code über
- Wie man JavaScript hinzufügt Ihrer WordPress-Site
- So fügen Sie Kopf- und Fußzeilenskripte mit einem Plugin hinzu
- Fügen Sie JavaScript zu WordPress-Posts und -Seiten hinzu
- Bearbeiten von PHP in WordPress
- So bearbeiten Sie das CSS der WordPress-Site
- Fazit
Bearbeiten von Codes in WordPress
HTML, CSS, PHP und JavaScript sind die vier von WordPress verwendeten Programmiersprachen – jede mit ihrer eigenen Funktion.
HTML definiert beispielsweise die Struktur des Inhalts Ihrer Website, während CSS das visuelle Erscheinungsbild Ihrer Website definiert. JavaScript hingegen ändert HTML und CSS, um dynamische Funktionen bereitzustellen.
Lassen Sie uns nun sehen, wie Sie diese Codes in WordPress hinzufügen und bearbeiten.
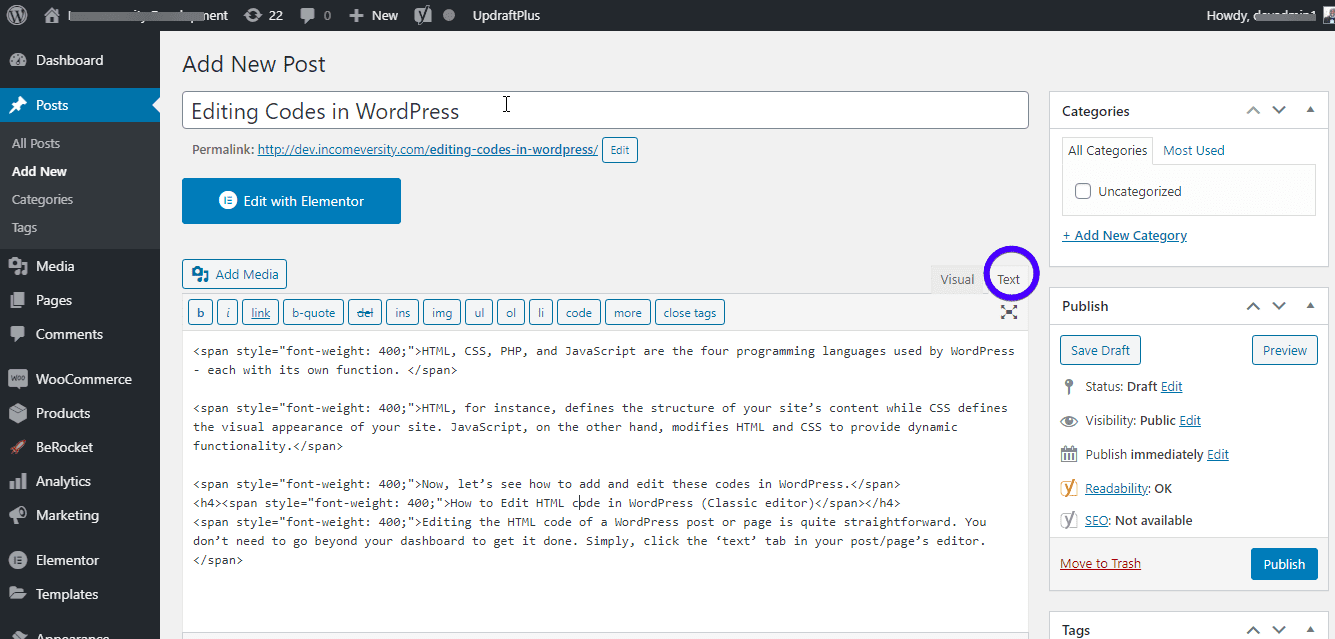
So bearbeiten Sie HTML-Code in WordPress (WP Classic Editor)
Das Bearbeiten des HTML-Codes eines WordPress-Posts oder einer WordPress-Seite ist recht einfach. Sie müssen nicht über Ihr Dashboard hinausgehen, um dies zu erledigen. Klicken Sie einfach im Editor Ihres Beitrags / Ihrer Seite auf die Registerkarte ‚Text‘.

Mit dem Texteditor können Sie HTML-Code hinzufügen, bearbeiten und entfernen. Um Änderungen anzuzeigen, klicken Sie auf die Registerkarte ‚Visuell‘. Vergessen Sie nicht, Änderungen zu speichern.
Hinzufügen oder Bearbeiten von HTML-Code im Gutenberg-Editor
Mit dem Gutenberg (Block) Editor haben Sie noch mehr Flexibilität. Sie können entweder Änderungen an Ihrer gesamten Seite / Ihrem Beitrag oder an einem einzelnen Block vornehmen.
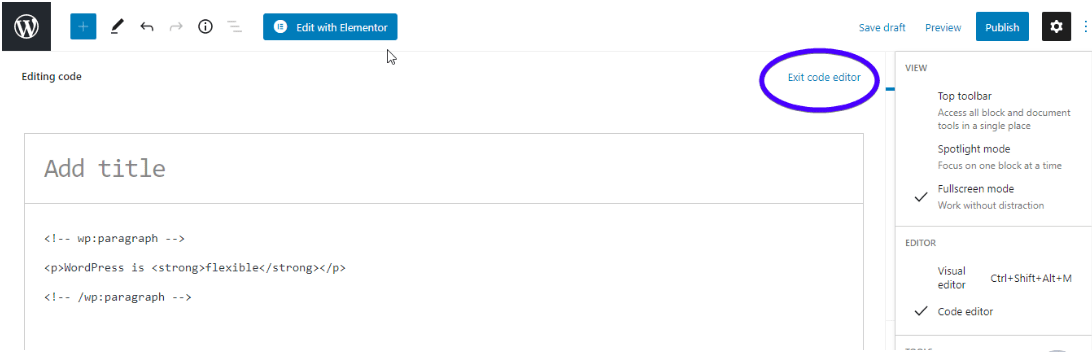
Um Änderungen am HTML-Code eines gesamten Beitrags oder einer Seite vorzunehmen, klicken Sie einfach auf die drei Punkte oben rechts auf Ihrem Bildschirm. Klicken Sie auf ‚Code Editor‘.

Jetzt können Sie den HTML-Code des Beitrags bearbeiten. Um den Editor zu verlassen, klicken Sie oben im Editor auf ‚exit Code Editor‘.

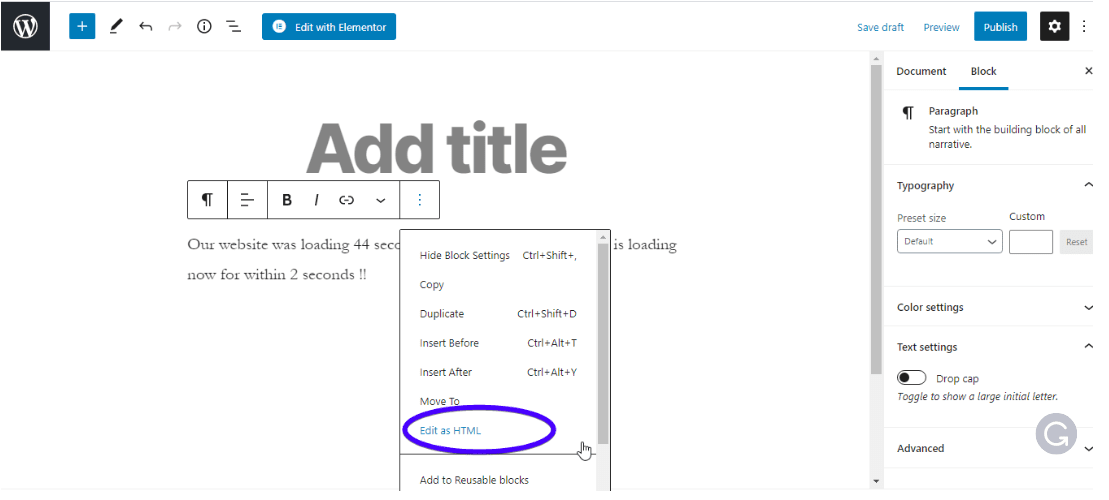
Wie Sie wahrscheinlich wissen, besteht der Gutenberg-Editor aus einzelnen Blöcken, die unabhängig voneinander bearbeitet werden können. Um den HTML-Code eines einzelnen Blocks zu bearbeiten, gehen Sie einfach zum Block. Klicken Sie dann auf die drei Punkte über dem Block und wählen Sie ‚Als HTML bearbeiten‘.

Sie können auch einen benutzerdefinierten HTML-Block verwenden. Klicken Sie auf das Symbol ‚Hinzufügen‘ in der oberen linken Ecke des Editors, um einen Block hinzuzufügen. Klicken Sie anschließend auf den Block ‚Benutzerdefiniertes HTML‘ und geben Sie den Code in das resultierende Feld ein.
 Sie können auf ‚Vorschau‘ klicken, um zu sehen, wie es im Frontend aussieht.
Sie können auf ‚Vorschau‘ klicken, um zu sehen, wie es im Frontend aussieht.

Vergessen Sie nicht, Änderungen zu speichern.
Hinzufügen oder Bearbeiten von HTML-Code im WordPress-Widget
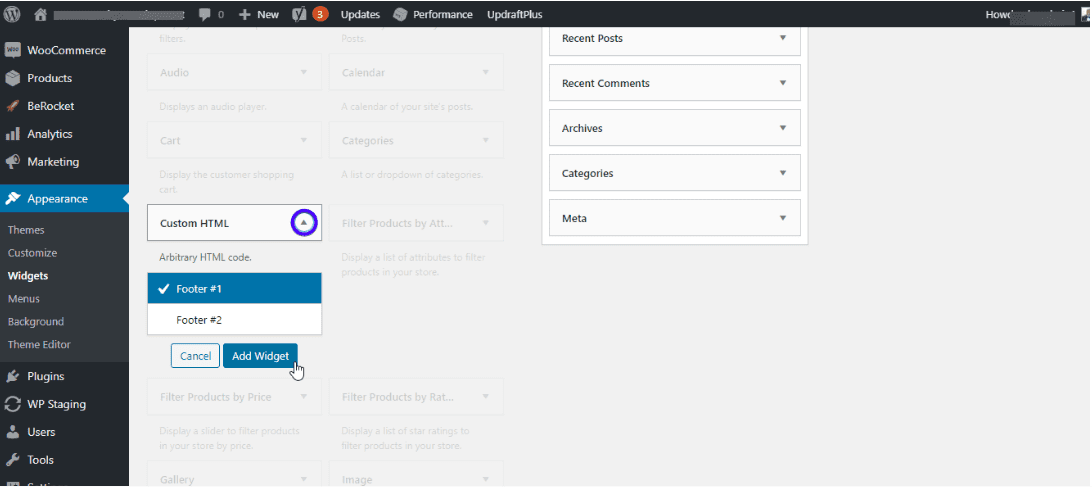
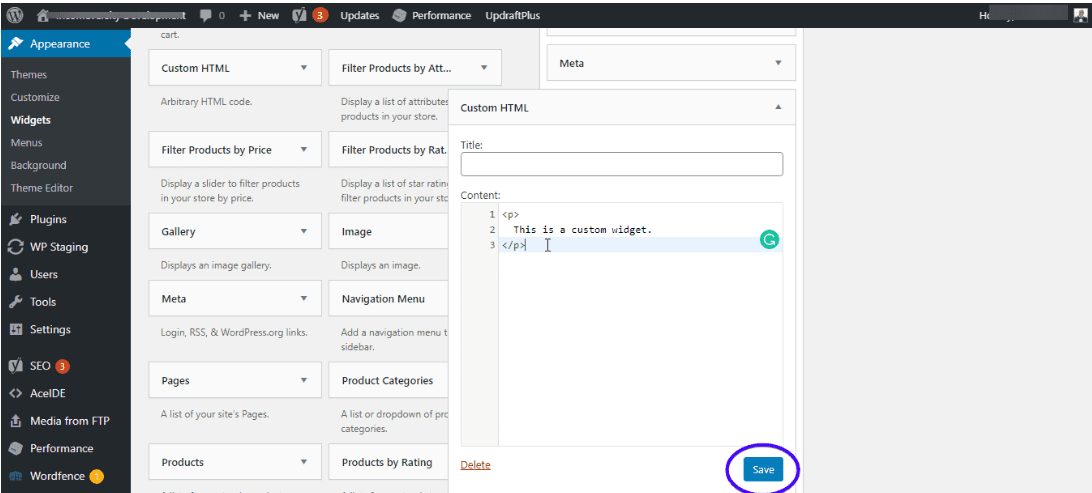
Es gibt Tage, an denen Sie möglicherweise HTML-Code zur Seitenleiste oder Fußzeile Ihrer Website hinzufügen müssen. Gehen Sie dazu zu Darstellung >> Widgets.

Suchen Sie nach dem Widget ‚Benutzerdefiniertes HTML‘ und klicken Sie auf das Dropdown-Menü, um auszuwählen, wo Sie das Widget erstellen möchten. Als nächstes klicken Sie auf ‚Widget hinzufügen‘.

Geben Sie Ihren HTML-Code ein und klicken Sie auf ‚Speichern‘.

Und das war’s!
Bearbeiten des Quellcodes in Ihrem WordPress-Theme
WordPress-Themes bestehen aus verschiedenen Dateien. Dazu gehören CSS-, PHP- und JavaScript-Dateien für Ihre Website. Im Gegensatz zum Bearbeiten des HTML-Codes Ihrer Website müssen Sie beim Bearbeiten des Quellcodes eines Themas besonders vorsichtig sein. Dies liegt daran, dass Sie Ihre gesamte Website durch die am Thema vorgenommenen Änderungen beschädigen können.
Hier sind einige Dinge zu beachten, bevor Sie den Quellcode Ihres Themas bearbeiten.
Bearbeiten Sie Ihr untergeordnetes Thema und nicht Ihr übergeordnetes Thema: Wenn Sie den Code in den Dateien Ihres Themas ändern müssen, wird empfohlen, dies für ein untergeordnetes Thema zu tun.
Dies liegt daran, dass alle Änderungen verschwunden sind, wenn Sie Ihr Thema das nächste Mal aktualisieren. Wenn Sie jedoch ein untergeordnetes Design verwenden, bleiben Ihre Änderungen auch dann erhalten, wenn Sie das übergeordnete Design aktualisieren.
Um zu erfahren, wie Sie ein untergeordnetes Thema für sich selbst erstellen, lesen Sie unser vollständiges Tutorial zu WordPress-untergeordneten Themen.
Führen Sie eine vollständige Site-Sicherung durch: Vergessen Sie vor dem Bearbeiten von WordPress-Quelldateien nicht, Ihre Website zu sichern. In unserem Beitrag zum Erstellen eines Backups erfahren Sie, wie Sie dies tun. Auf der anderen Seite können Sie auf den Stress des Erstellens von Backups verzichten, wenn Sie mit Fixrunner einen Wartungsplan erhalten. Wir haben ein nächtliches Backup.
Es gibt 3 primäre Möglichkeiten, den Quellcode Ihres Themas zu bearbeiten: Themeneditor, Plugin und FTP.
So bearbeiten Sie das CSS Ihrer WordPress-Website
Wie bereits erwähnt, ist das CSS Ihrer Website für das Erscheinungsbild verantwortlich. Wenn Sie Schriftfamilie, Größe, Farbschema usw. ändern müssen, bearbeiten Sie CSS.
Sie können CSS bearbeiten:
- Über Ihren Theme-Editor
- Mit dem WordPress-Customizer
- Mit einem Plugin
funktioniert jedes davon einwandfrei.
So bearbeiten Sie WordPress CSS über den Themeneditor
Falls Sie es nicht wissen, wird WordPress mit einem integrierten Themeneditor geliefert. Sie können Änderungen an Ihren Vorlagendateien direkt von hier aus vornehmen.
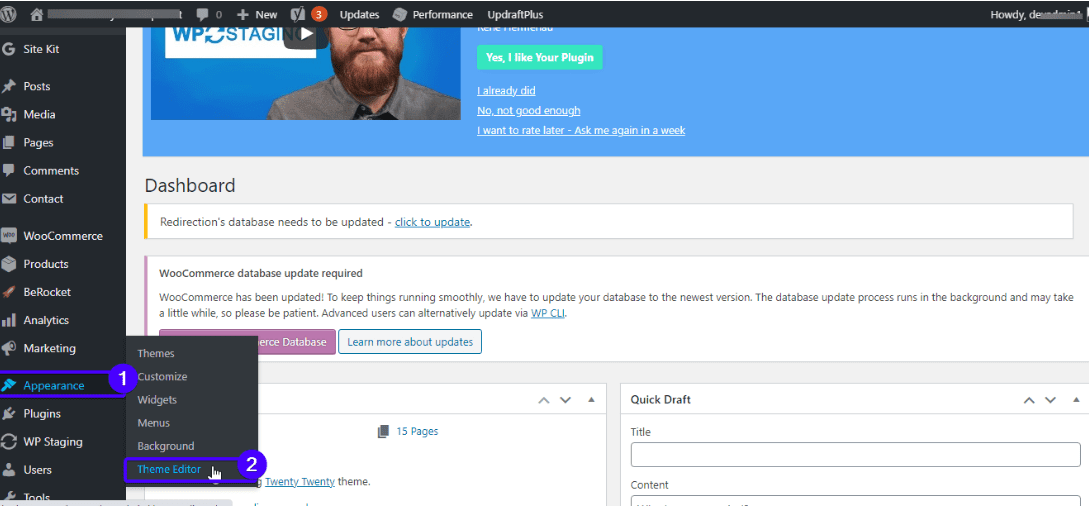
Um auf Ihren Design-Editor zuzugreifen, gehen Sie zu >> Design-Editor.

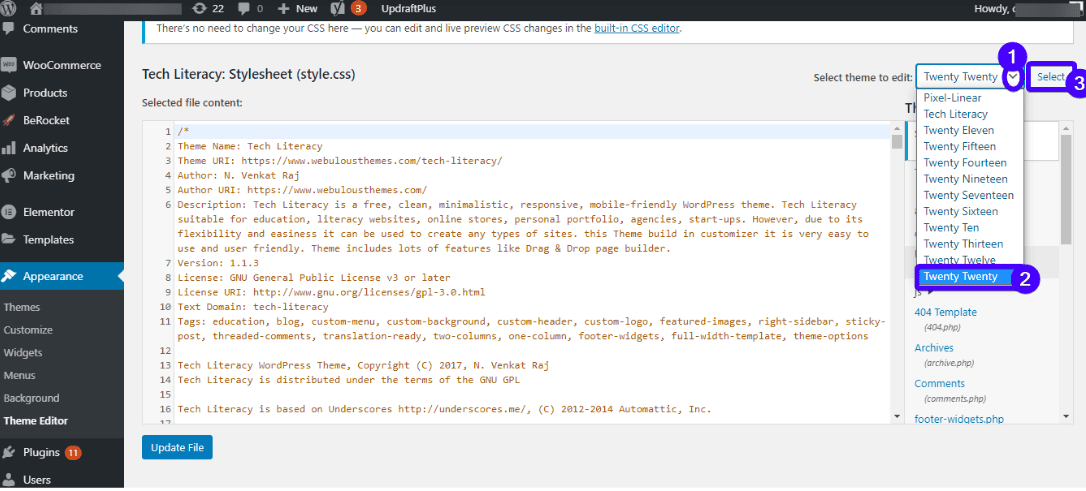
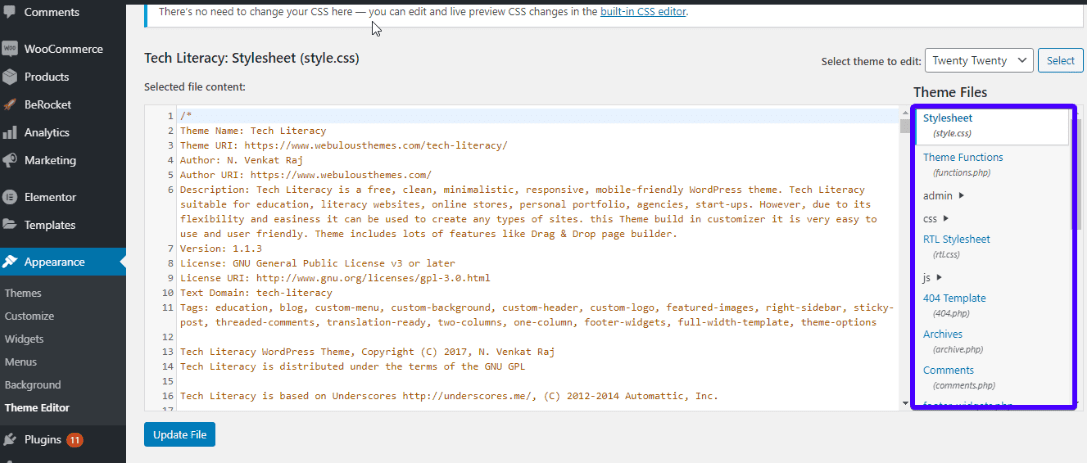
Der Code-Editor und eine Seitenleiste rechts werden auf Ihrem Bildschirm geöffnet. Wählen Sie eine der Themendateien in der Seitenleiste aus und nehmen Sie Änderungen an der Datei vor.

Die angezeigten Dateien variieren von Thema zu Thema. Alle WordPress-Themes enthalten jedoch diese 2 Dateien:
- stil.css: Hier können Sie die Schriftarten, das Farbschema und das allgemeine Erscheinungsbild Ihres Themas ändern.
- Funktionen.PHP: Diese Datei enthält PHP-Code, der die Standardfunktionen Ihrer Site ändert.

Dateien, die mit enden .css-Erweiterung sind die CSS-Dateien. Nehmen Sie die gewünschten Änderungen vor und klicken Sie zum Speichern auf ‚Datei aktualisieren‘.
So bearbeiten Sie Ihren WordPress-CSS-Code mit einem Plugin
Wenn Sie keine CSS-Kenntnisse haben oder sich lieber von Codes fernhalten möchten, können Sie ein Plugin verwenden. Auf diese Weise ändern Sie das Aussehen Ihrer Website, ohne Ihre Themendateien bearbeiten zu müssen.
Custom CSS and JS ist beispielsweise ein Plugin, mit dem Sie das Erscheinungsbild Ihrer Website anpassen können, ohne Ihre Themendateien ändern zu müssen. Das Plugin verfügt über einen benutzerfreundlichen Texteditor mit Syntaxhervorhebung.
Sie können so viele Codes hinzufügen, wie Sie möchten, und Sie werden sie nicht verlieren, wenn Sie das Thema ändern.
Um das Plugin zu verwenden, laden Sie es einfach herunter, installieren Sie es und aktivieren Sie es.
Andere WordPress-Plugins, die zum Bearbeiten von CSS verwendet werden, sind CSS Hero, Genesis Extender Plugin, WordPress Custom CSS usw.
Bearbeiten Sie Ihren WordPress-CSS-Code über den WordPress-Customizer
Anstatt den WordPress-Theme-Editor zu verwenden, können Sie den integrierten WordPress-Customizer verwenden.
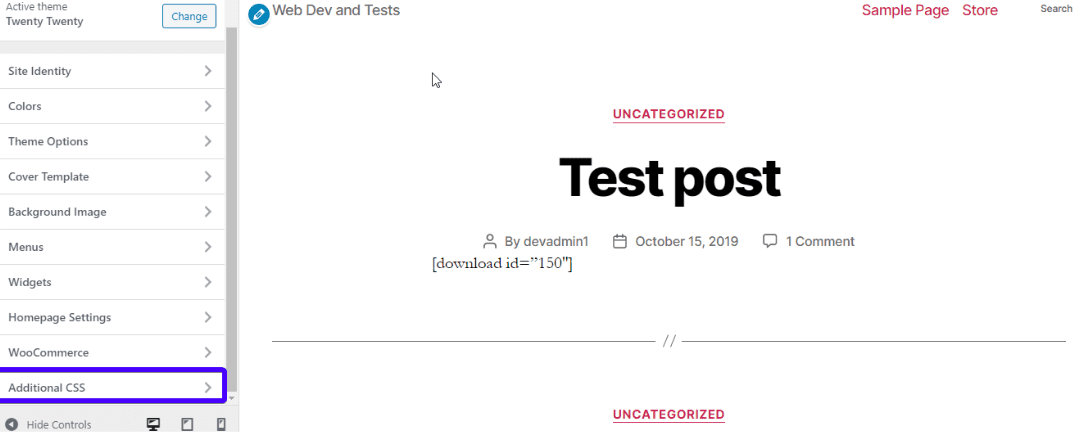
Um den WordPress Customizer zu besuchen, gehen Sie zu ‚Aussehen >> Anpassen‘ auf Ihrem Dashboard:

Klicken Sie als nächstes auf Zusätzliches CSS.

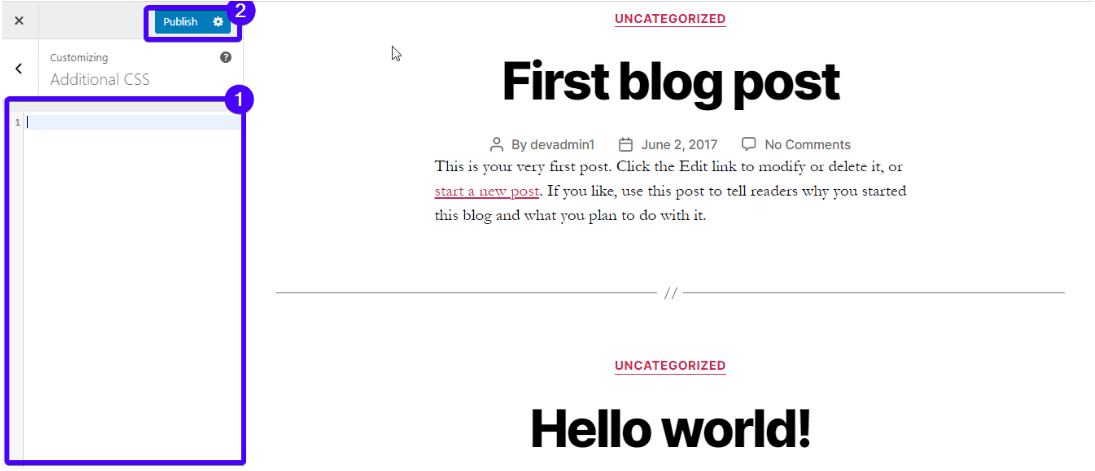
Ein Code-Editor wird geöffnet. Fügen Sie Ihr benutzerdefiniertes CSS hinzu und klicken Sie auf die Schaltfläche Veröffentlichen.

So fügen Sie JavaScript zu Ihrer WordPress-Site hinzu
Wenn Sie Ihrer Website dynamische Inhalte wie Animationen, Taschenrechner, Schieberegler, Videoplayer oder verwandte interaktive Elemente hinzufügen müssen, ist JavaScript praktisch.
Möglicherweise müssen Sie Ihrer WordPress-Website auch Javascript hinzufügen, wenn Sie dies benötigen:
- Verbessern Sie die Funktionalität eines Plugins.
- Binden Sie ein externes Element wie Google Analytics an Ihre Website an.
- HTML-Elemente ausblenden oder anzeigen.
- Führen Sie komplexe Operationen für CSS-Variablen aus.
Das Hinzufügen oder Bearbeiten von Javascript ist jetzt nicht mehr so einfach wie das Bearbeiten von HTML oder CSS. Sie sollten vorsichtig sein, wie Sie den Code schreiben und wo Sie ihn hinzufügen.
In erster Linie gibt es zwei Stellen, an denen Sie Javascript hinzufügen können:
- Die Kopf- oder Fußzeile Ihres Themas: An diesen Stellen hinzugefügtes JavaScript funktioniert site-weit
- Innerhalb einer Seite oder eines Beitrags
So fügen Sie Kopf- und Fußzeilenskripte mithilfe eines Plugins hinzu
Der einfachste Weg, Kopf- und Fußzeilenskripte in WordPress hinzuzufügen, ist ein Plugin. Diese Methode ist wertvoller, wenn Sie themenunabhängige Skripte hinzufügen möchten, die auch dann erhalten bleiben, wenn Sie Ihr Thema ändern.
WordPress überschreibt standardmäßig Ihren Header.PHP-Datei während eines Updates. Wenn Sie jedoch ein Plugin verwenden, müssen Sie sich keine Gedanken darüber machen, den Code erneut hinzuzufügen, selbst wenn Sie ein Update durchführen oder Ihr Thema ändern.
Ein Beispiel für dieses Plugin ist das Plugin Kopf- und Fußzeilen einfügen:
Sie können damit ganz einfach Einfügecode in die Kopf- und Fußzeile Ihrer WP-Site einfügen. Wenn Sie Google Analytics-Skripte oder Facebook Pixel-Code hinzufügen müssen, ist dieses Plugin praktisch.
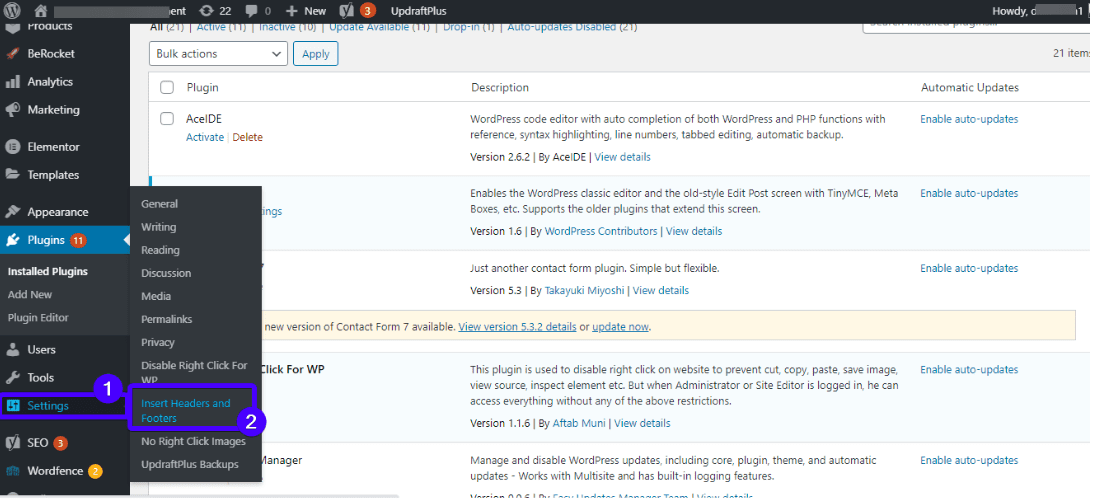
Um das Plugin zu verwenden, installieren und aktivieren Sie es. Rufen Sie dann den JavaScript-Editor auf, indem Sie Einstellungen > Kopf- und Fußzeilen einfügen öffnen:

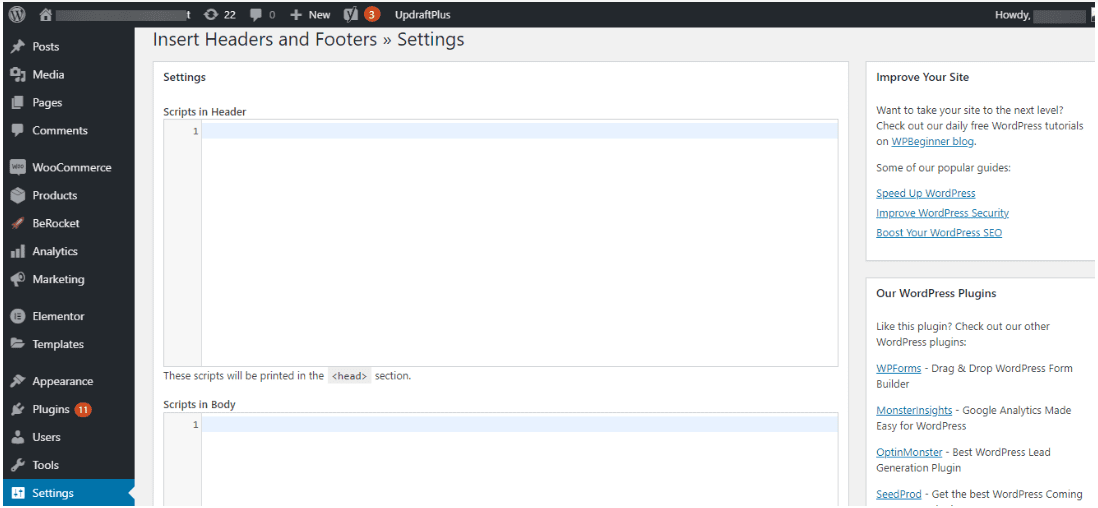
Die Seite enthält 3 Textfelder, in denen Sie der Kopf-, Haupt- und Fußzeile Ihrer Site Skripte hinzufügen können.

Nachdem Sie Ihr Skript zum gewünschten Abschnitt hinzugefügt haben, klicken Sie unten auf der Seite auf die Schaltfläche Speichern.
Randnotiz: einige Themen (wie Genesis Framework) kommen mit dieser Art von Funktionalität (sie lassen Sie Codes überall auf Ihrer Website einfügen), so dass Sie kein Plugin benötigen.
So fügen Sie JavaScript zu WordPress-Posts und -Seiten hinzu
Neben dem Hinzufügen von JS-Codes in die Kopf- und Fußzeile Ihrer Site (die Site-weit funktioniert) können Sie sie einzeln zu Posts und Seiten hinzufügen.
Als erstes müssen Sie das Code Embed Plugin installieren. Aktivieren Sie es dann.
Als nächstes müssen Sie benutzerdefinierte Felder für Ihren Beitrag oder Ihre Seite aktivieren.
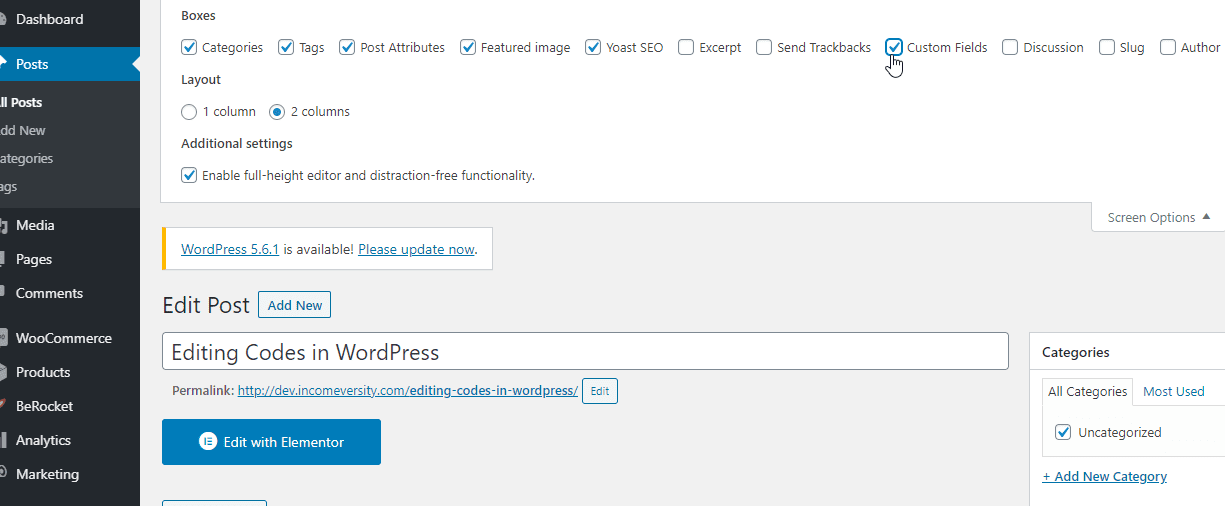
Wenn Sie den klassischen Editor verwenden, öffnen Sie die Seite oder den Beitrag, auf der Sie den JS-Code in Ihrem WP-Editor hinzufügen müssen. Klicken Sie dann oben rechts in Ihrem Dashboard auf ‚Bildschirmoptionen‘ und aktivieren Sie die Option ‚Benutzerdefinierte Felder‘.

Wenn Sie den Gutenberg-Editor verwenden, können Sie auf die Funktion WP Custom fields zugreifen:
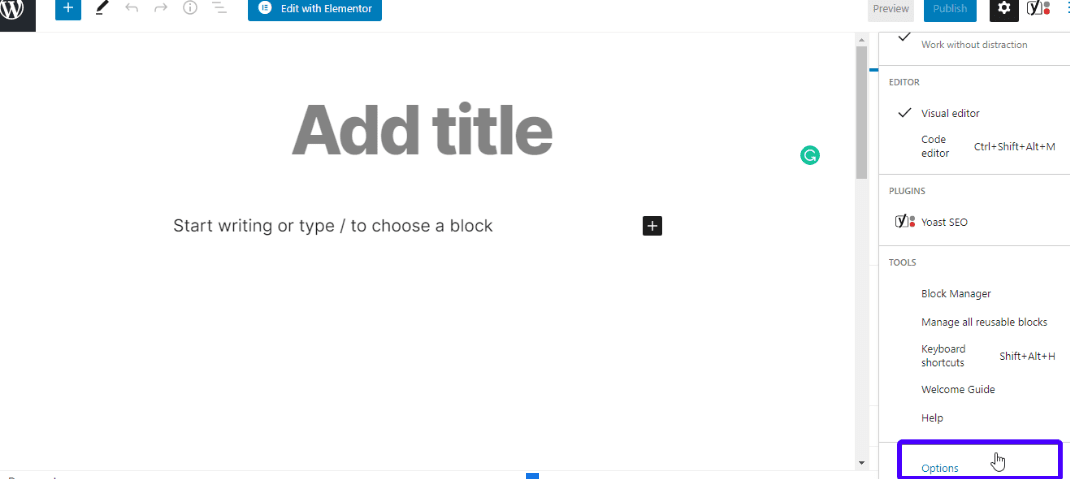
Klicken Sie auf die 3 vertikalen Punkte in der oberen rechten Ecke Ihres Bildschirms und wählen Sie Optionen:

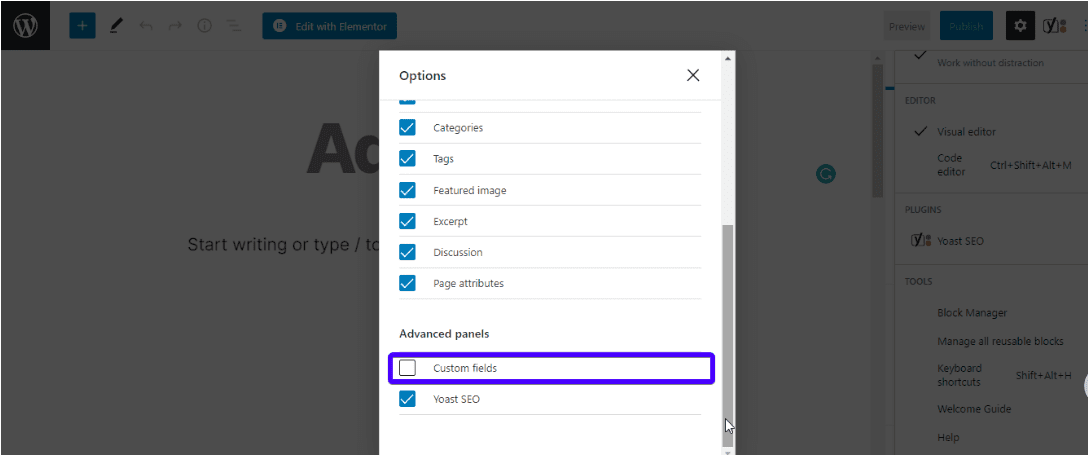
Aktivieren Sie als Nächstes das Kontrollkästchen Benutzerdefinierte Felder im Abschnitt Erweiterte Bedienfelder.

Jetzt funktioniert die Option ‚Benutzerdefinierte Felder‘ vollständig auf Ihrer Site.
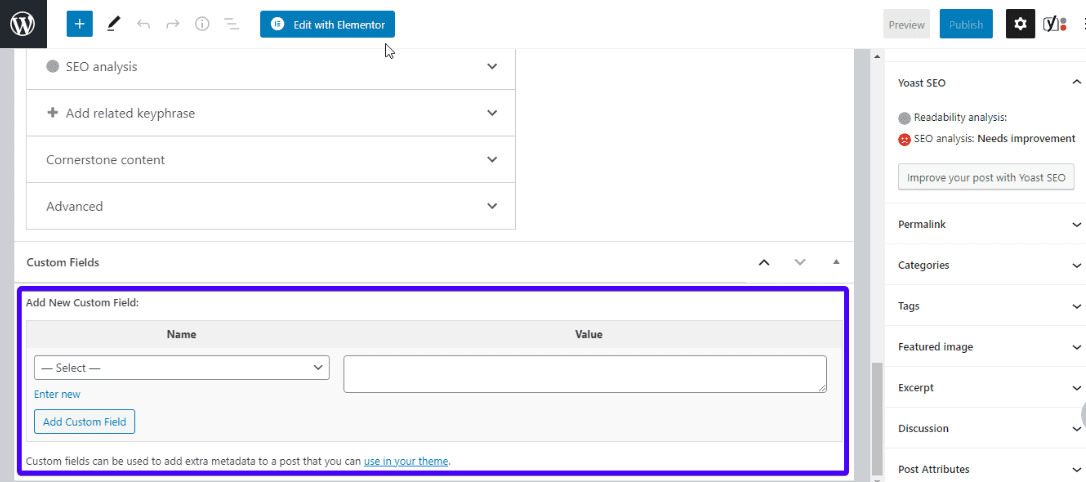
Hier ist, was als nächstes zu tun ist. Scrollen Sie zum Ende Ihres Beitrags (entweder im klassischen oder im Gutenberg-Editor), und Sie sehen einen Abschnitt, in dem benutzerdefinierte Felder hinzugefügt werden können.

Klicken Sie auf Neu eingeben und geben Sie einen Namen für Ihr neues benutzerdefiniertes Feld in das Feld ‚Name‘ ein (lassen Sie den Namen mit dem Wort CODE beginnen, z. B. CODEjsforpage). Geben Sie dann im Feld ‚Wert‘ Ihr JS-Code-Snippet ein. Speichern Sie abschließend Ihre Änderungen, indem Sie auf die Schaltfläche ‚Benutzerdefiniertes Feld hinzufügen‘ klicken.
An dieser Stelle können Sie Ihren JS-Code an einer beliebigen Stelle innerhalb des Beitrags oder der Seite einfügen. Fügen Sie einfach den Einbettungscode hinzu: {{CODEjsforpage}} wo der Code sein soll.
Bearbeiten von PHP in WordPress
Es gibt 2 primäre Möglichkeiten, PHP in WordPress zu bearbeiten – WP-Code-Editor und FTP-Client.
1. Der WordPress-Code-Editor
Dies ist die einfachste Methode zum Bearbeiten von PHP, soweit Sie sich in Ihrem WordPress-Dashboard anmelden können.
Erstellen Sie zunächst ein untergeordnetes Thema und aktivieren Sie es. Als nächstes gehen Sie zu Aussehen >> Theme Editor.
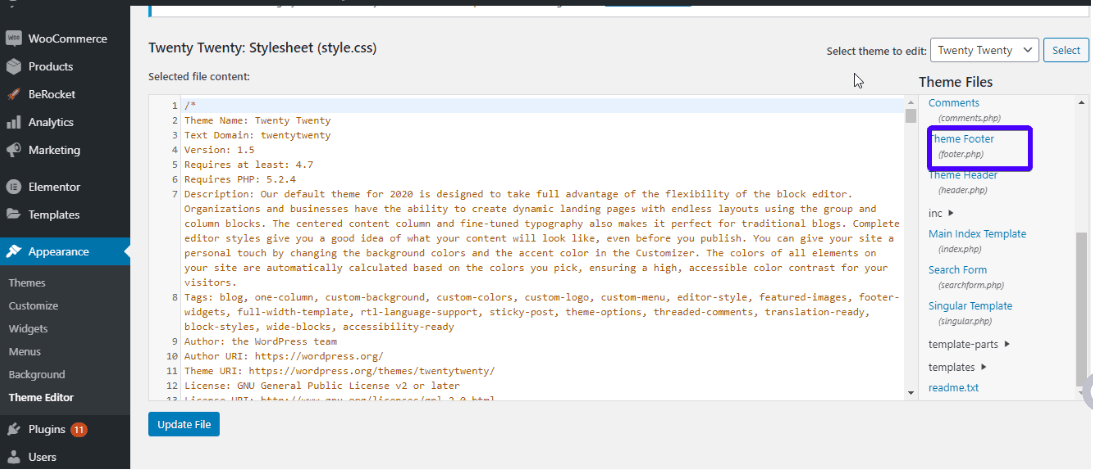
Wählen Sie das untergeordnete Design aus, das Sie bearbeiten möchten. Klicken Sie hier, um die Datei zu öffnen, die Sie bearbeiten möchten (PHP-Dateien enden mit dem .PHP-Erweiterung). Wenn Sie beispielsweise die Fußzeile Ihrer Website bearbeiten müssen, klicken Sie auf die Fußzeile.PHP-Datei auf der rechten Seite des Bildschirms. Bearbeiten Sie nun die Datei in Ihrem WordPress-Editor.

Vergessen Sie nicht, auf die Schaltfläche Datei aktualisieren zu klicken. Dadurch werden Ihre Änderungen gespeichert.
2. Das Bearbeiten von PHP-Code über FTP
Mit einem FTP-Client ist eine weitere Methode zum Bearbeiten Ihrer PHP-Dateien. Dies ist am nützlichsten, wenn Sie keinen Zugriff auf Ihr WordPress-Dashboard haben, wahrscheinlich aufgrund eines WordPress-Fehlers oder eines Malware-Angriffs.
Wenn Sie Zugriff auf den WordPress-Code-Editor haben, verwenden Sie ihn auf jeden Fall. Es ist schneller.
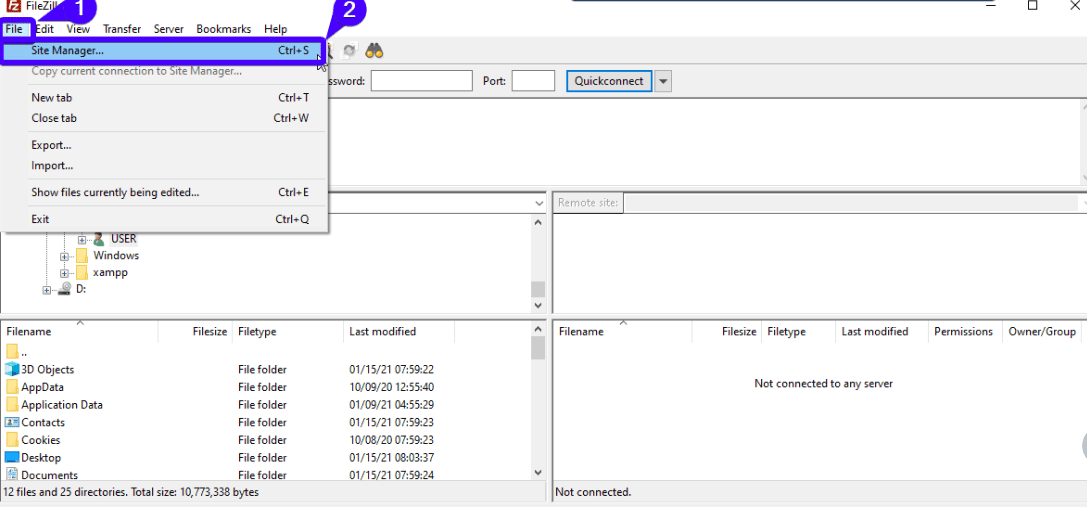
Das heißt, das erste, was Sie hier tun müssen, ist, einen FTP-Client herunterzuladen (vorzugsweise FileZilla). Öffnen Sie es dann und klicken Sie auf ‚file >> site manager‘.

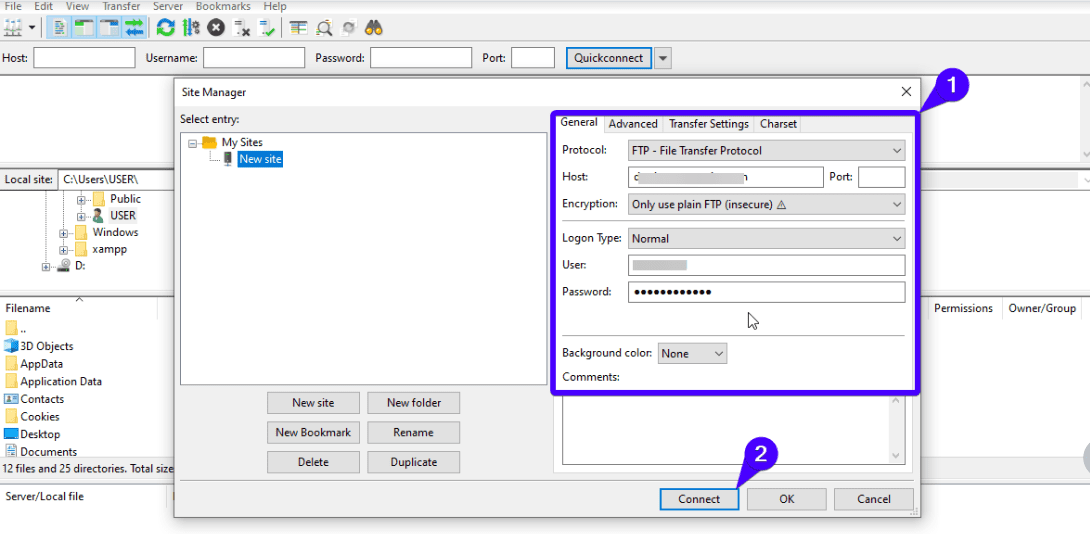
Geben Sie als Nächstes Ihre Anmeldedaten für FTP-Anmeldeinformationen ein (Ihre Domain, Ihren Benutzernamen und Ihr Passwort). Diese Angaben sind in der Regel die gleichen wie Ihre cPanel Login-Daten. Wenn Sie es nicht wissen, wenden Sie sich an Ihr WordPress-Hosting-Unternehmen.
Klicken Sie nun auf ‚Verbinden‘.

Nach der Verbindung haben Sie Zugriff auf Ihre WordPress-Kerndateien. Um eine bestimmte Datei zu bearbeiten, sagen wir wpconfig.php, Rechtsklick auf die Datei, und wählen Sie Anzeigen / Bearbeiten aus der Liste der Optionen. Nachdem Sie den Code bearbeitet haben, speichern Sie die Änderungen und laden Sie die bearbeitete Datei zurück auf den Server, wenn Filezilla Sie dazu auffordert.
Fazit
WordPress wird von vielen wegen seiner Flexibilität und robusten Anpassungsoptionen geliebt. Wenn Sie ein Feature nicht mögen, müssen Sie nicht dabei bleiben. Sie ändern es entweder mithilfe eines Plugins oder indem Sie Ihren WordPress-Code direkt bearbeiten.
Hoffentlich können Sie jetzt Ihre WordPress HTML, CSS, JavaScript und PHP in WordPress bearbeiten. Fühlen Sie sich frei, all die Schönheit zu erkunden, die WordPress zu bieten hat. Denken Sie jedoch daran, besonders beim Hinzufügen oder Bearbeiten Ihrer Quellcodes vorsichtig vorzugehen.
Um Ihnen zu helfen, ein WordPress-Profi zu werden, haben wir Video-Tutorials sowie einen WordPress-Trainingsblog. Bitte überprüfen Sie sie, um WordPress zu lernen. Und wenn Sie noch Hilfe bei Ihrer WordPress-Site benötigen, wenden Sie sich an unsere WordPress-Entwickler und Support-Experten, um die Dinge in Gang zu bringen.
Banner Vektor erstellt von GraphiqaStock – www.freepik.com