Se stai leggendo questo articolo, è probabile che tu abbia un bellissimo design del sito web realizzato probabilmente in Adobe Photoshop e salvato in formato PSD, JPG, PDF, AI o PNG. Ora vuoi convertire questo file immagine in un tema WordPress in modo da poterlo applicare sul tuo sito Web o blog appena creato. Potresti anche desiderare un convertitore da PSD a WordPress —ma cosa succede se potresti fare questa conversione da solo e anche gratuitamente!
Molte persone che sono brave nella progettazione grafica arrivano a questo punto di convertire un tema PSD in WordPress. E si sentono bloccati! Ma non è colpa loro. Creazione di un sito web richiede non solo la capacità di produrre un grande design cercando, ma anche ha bisogno di alcune competenze di programmazione. Devi essere un esperto in almeno HTML, CSS, JavaScript, jQuery e programmazione PHP per trasformare il file PSD in una pagina web. Il problema è che la maggior parte delle persone sono un buon designer o un buon programmatore!
Tuttavia, non ti preoccupare. Non è poi così difficile convertire un PSD in un tema WordPress. Tutto quello che dovete sapere sono i passi giusti da prendere. In questo articolo, ho intenzione di dirvi lo stesso! Cominciamo a imparare.
Coloro che non conoscono, PSD sta per Photoshop Document. Si tratta di un formato di file in cui Adobe Photoshop salva i file lavorabili. È possibile aprire i file PSD in Photoshop e apportare ulteriori modifiche nel design come si desidera. I file PSD sono quindi, a volte, chiamati i file aperti (riferendosi al fatto che questi file possono essere modificati).

Quando vuoi progettare il tuo sito web da sogno, è probabile che sceglierai Photoshop per materializzarlo. Photoshop è senza dubbio il migliore e il più popolare strumento di progettazione grafica.
WordPress è essenzialmente una piattaforma di blogging gratuita. Questo programma open-source ha permesso anche i non programmatori di creare facilmente i loro siti web o blog. WordPress è robusto e scalabile ed è scritto in linguaggio PHP.
Il design di un sito web basato su WordPress è chiamato un tema (e talvolta un modello).
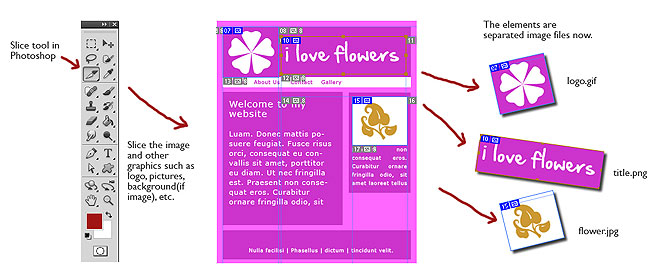
Passo 1: Affettare il file PSD
Una volta che il file PSD è pronto, prima di tutto, è necessario romperlo in pezzi. Perché? Bene, perché la singola immagine sarà di grandi dimensioni e richiederà più tempo nel caricamento. Inoltre, dovrai associare comportamenti diversi a diversi segmenti dell’immagine. Quindi, è necessario tagliare in su.
Ma non è che puoi semplicemente tagliare l’immagine in modo casuale. Si dovrebbe fare pezzi in modo logico. Ad esempio, l’intestazione potrebbe diventare un pezzo unico, il piè di pagina dovrebbe essere separato, quindi è possibile tagliare lo sfondo, i pulsanti e i menu ecc.
Adobe Photoshop consente di utilizzare i livelli. Ha funzione incorporata per affettare il PSD e salvare i segmenti risultanti come file di immagine separati. Si può scegliere di salvare queste immagini in formato JPG o PNG. Se si richiede la trasparenza per lavorare in uno di questi segmenti, è necessario salvarlo come PNG perché JPG non supporta la trasparenza.
Durante il taglio dell’immagine, dovresti essere preciso. Un errore anche di un singolo pixel può rendere due pezzi inadatti alla controreplica.

Mentre affettare un PSD con l’obiettivo di convertirlo in un tema WordPress, si dovrebbe capire che ora CSS è piuttosto potente e può creare una serie di elementi solo con poche righe di codice. Ad esempio, è possibile creare sfondi a tinta unita, sfondi sfumati, pulsanti di vari stili, linee, frecce e simboli speciali solo con i CSS. Quindi, non è necessario salvare queste cose come immagini. Minore è il numero di immagini, più veloce verrà caricato il tuo sito web.
Il seguente video di YouTube mostra esattamente come tagliare il tuo file PSD e salvarlo in varie immagini:
Va bene, ora che hai vari elementi pittorici del design del tuo sito web, è il momento di passare alla fase successiva.
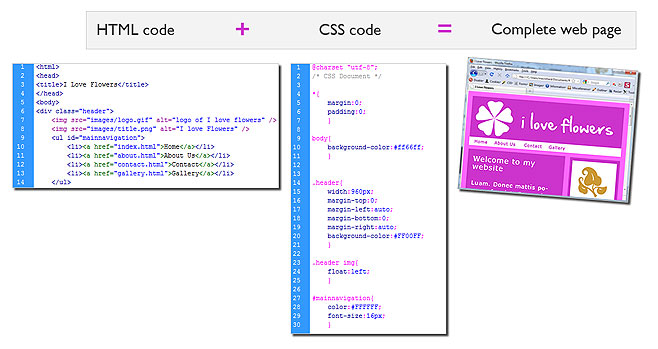
Fase 2: Creare file HTML e CSS
Ora inizia la parte di codifica di base del processo di conversione PSD in un sito web. Fondamentalmente è necessario creare una pagina web e assemblare tutte le immagini a fette in modo che appaia esattamente come il tuo PSD.
Per prima cosa si crea un file HTML. Puoi chiamarlo qualsiasi cosa, ma come da convenzione chiamiamolo indice.mta. In questo file, dovresti scrivere codice HTML o XHTML per mostrare vari pezzi di immagine dal tuo PSD. Per creare il layout di fondazione, è possibile utilizzare elementi DIV. Gli elementi DIV sono molto versatili. Puoi mettere gli elementi DIV fianco a fianco, sovrapposti, uno sopra l’altro. È possibile allineare l’elemento DIV al centro sinistra e destra e inoltre è possibile posizionarli in modo molto specifico in coordinate particolari sulla pagina Web.

In questi elementi DIV puoi chiamare le immagini salvate e mostrarle come tali o come sfondo del DIV.
Dopo aver terminato questo layout di base della tua pagina web, devi stilizzarlo per renderlo esattamente come il tuo PSD. Per lo styling, è necessario utilizzare le regole CSS (Cascading Style Sheet). Con queste regole è possibile utilizzare vari stili di carattere, dimensioni, colori, ombre di testo, scala di grigi delle immagini, bordi ecc.
Per scrivere regole di stile CSS, è necessario creare un altro file chiamato styles.css e quindi chiama questo file CSS nel tuo indice.file htm. Stili presenti negli stili.css verrà applicato a vari elementi nei file HTML.

OK, aspetta! Se non sai nulla di codice HTML o CSS, non ti preoccupare! Questi sono linguaggi di scripting molto semplici e puoi facilmente impararli online. Di seguito sono riportate alcune delle risorse online in cui è possibile imparare CSS e HTML:
Tutorial per HTML
- W3Schools HTML Tutorial
- TutorialsPoint HTML Tutorial
- HTML.net
- HTML Cane
Tutorial Per CSS
- CSS Tutorial
- W3Schools CSS Tutorial
- TutsPlus
- CSS Nozioni di base
Step 3: Pausa File HTML in Tema WordPress File
A questo punto il processo di conversione di PSD a WordPress tema, si avrebbe un file HTML (con indice.htm) e un file CSS (stili.CSS). Nel terzo passaggio, è necessario interrompere il file HTML secondo la struttura del tema di WordPress. Ti senti confuso? Bene, WordPress ha un set predefinito di file che vengono chiamati insieme per produrre una pagina web. Ad esempio, mentre mostra un post, WordPress richiede il contenuto del file di intestazione, del file post, del file della barra laterale e del file piè di pagina tra gli altri. Ma hai tutto il codice in un solo indice di file.mta. Quindi, dovresti distribuire il codice di index.htm in vari file WP. Si tratta principalmente di un lavoro cut-paste! Ecco l’elenco di alcuni dei file importanti tema per WordPress:
- archivio.php
- categoria.php
- commenti.php
- piè di pagina.php
- intestazione.php
- indice.php
- pagina.php
- ricerca.php
- barra laterale.php
- singolo.php
- stile.css
- 404.php
Per creare un tema WordPress di base, si vorrebbe creare almeno intestazione.php, piè di pagina.php, barra laterale.php, singolo.php e indice.PHP.
Basta creare questi file PHP in qualsiasi editor di blocco note di testo e copiare il codice pertinente dall’indice.htm in questi file. Il codice che crea la parte di intestazione andrà nell’intestazione.php, codice piè di pagina andrà in piè di pagina.php so così via e così via.
Se non sei esperto con PHP, potresti incontrare difficoltà nel creare correttamente questi file. Ci sono alcuni tutorial online davvero buoni e gratuiti per l’apprendimento di PHP. W3SCUOLE e PHP.net fornisce un aiuto PHP facile da capire. Si può passare attraverso questi tutorial per ottenere comprensione di PHP.
Il seguente video di YouTube ti aiuterà a capire come impostare un “tema WordPress nudo” (in pratica significa —un tema WodPress vuoto.
Passo 4: Aggiungi funzioni e tag WordPress
Ora è il momento di convertire i tuoi semplici file PHP in file di temi WordPress. Per questo è necessario aggiungere tag WordPress nei file. Ma si potrebbe chiedere, che cosa sono esattamente i tag WordPress?
Come ti ho detto, WordPress è una piattaforma eccellente e robusta. Esso fornisce un gran numero di funzioni integrate che si può facilmente chiamare e fare le cose.
Facciamo un esempio per capirlo meglio. Sulla tua homepage (indice.php) potresti voler mostrare un elenco degli ultimi post. Questo elenco dovrebbe cambiare automaticamente come e quando si effettua un nuovo post. È possibile scrivere le proprie funzioni PHP per recuperare i dati post dal database e mostrarlo sulla home page. Ma i creatori di WordPress hanno reso la vita più facile! Non avresti bisogno di scrivere le tue funzioni dettagliate. Basta usare la funzione wp_get_recent_posts (ar args, output output) di WordPress e vedere l’elenco dei post recenti visualizzati!
WordPress ha una documentazione online completa che fornisce informazioni su tutte le funzioni e le altre strutture disponibili in WordPress. La documentazione contiene anche molti esempi e quindi è molto facile da capire. Segui i link indicati di seguito per accedere a questa documentazione:
- Tag template WordPress
- WordPress Functions Reference
Una volta che questi file del tema sono pronti, dovresti metterli in una cartella che dovrebbe essere denominata come il nome del tuo nuovo tema. Questa cartella può anche avere altre cartelle per mantenere i file CSS, file JavaScript e file di immagine.
Puoi anche includere un file immagine denominato screenshot.jpg o screenshot.png. Questo file verrà mostrato come l’immagine in miniatura del tema. E ‘ facile imparare a prendere screenshot.
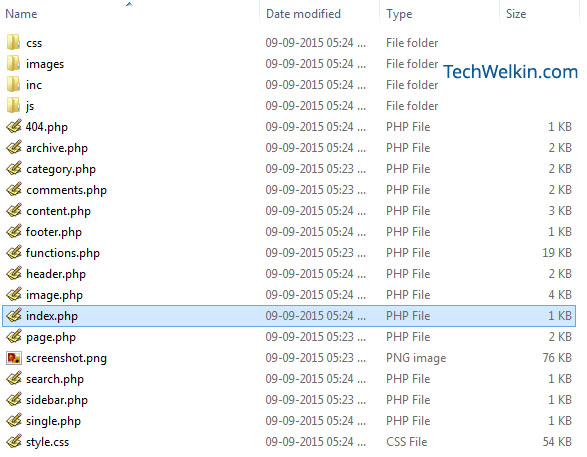
Elenco dei file in un tipico tema WordPress può apparire come come mostrato di seguito:

È necessario caricare la cartella del tema nella cartella /wp-content/themes dell’installazione di WordPress. Ad esempio, se chiami il tuo tema Minerva —allora i file del tema dovrebbero essere in /wp-content/themes/minerva
Dopo aver caricato la cartella del tema, vai alla Dashboard di WordPress e poi vai a Aspetto > Temi. Qui, sarai felice di vedere il tuo nuovo tema auto-progettato elencato tra i temi disponibili per l’attivazione. Basta selezionare il tema e attivarlo.
Dai un’occhiata al seguente video per vedere l’ulteriore processo:
Passo 5: Aggiungi più funzionalità come funzioni di ricerca e personalizzate
Il tuo tema WordPress è già pronto, attivo e funzionante. Il viaggio da PSD a tema WordPress è finito. Ma potresti comunque voler aggiungere più funzionalità al tuo tema.
Ad esempio, è possibile creare una ricerca.file php con il codice che mostra i risultati della ricerca dal tuo sito web.
È anche possibile creare funzioni PHP personalizzate e utilizzarle in vari altri file PHP. Dovresti creare una funzione.file php per mantenere le funzioni personalizzate in un unico posto.
Per gestire gli errori 404 (Pagina non trovata), è possibile creare un 404.file php. WordPress mostrerà il contenuto di questo file ogni volta che qualcuno tenterebbe di accedere a un URL del tuo sito web che non esiste.
Potresti anche voler aggiungere alcune funzionalità JavaScript. JavaScript è il linguaggio di scripting lato client più utilizzato. È possibile scrivere funzioni JavaScript in .js e chiamare queste funzioni nei file PHP. Ad esempio, la convalida del modulo è qualcosa che di solito viene fatto con JavaScript. Se un utente tenta di cercare qualcosa sul tuo sito web senza inserire alcuna parola chiave nella casella di ricerca, è JavaScript che dice all’utente che deve inserire i criteri di ricerca.
Seguendo questi passaggi, puoi facilmente creare un tema WordPress personalizzato. Questi passaggi convertiranno il tuo file PSD in un tema WordPress funzionale. Tuttavia, alcune persone cercano convertitori da PSD a WordPress gratuiti. Ci sono molte aziende là fuori che pretendono di prendere il file PSD e trasformarlo in un tema esatto. Se non vuoi entrare nel fastidio di imparare la programmazione, puoi semplicemente dare il tuo PSD a queste aziende. Ma naturalmente fanno pagare per questo!
Mi sono imbattuto nel software Elemento di DivineProjects. Puoi scaricare questo software gratuitamente e convertirà il tuo PSD in un tema WordPress pronto per l’uso completamente funzionale. Questo software funziona come un plugin di Photoshop.
Spero che questo articolo sia stato utile per te. Se avete qualsiasi domanda su questo argomento, non esitate a chiedere. Farò del mio meglio per aiutarvi. Grazie per aver usato TechWelkin.