
vi älskar WordPress! Du kan ta en enkel WP – installation och förvandla den till dina drömmars webbplats-och det är förmodligen varför WordPress förblir världens mest använda CMS. Medan plugins är värdefulla för att få din webbplats att se ut och agera som du vill, finns det dagar där du måste redigera dina WordPress-koder (HTML, CSS, JavaScript, PHP) i din kärnfil, inlägg och sidor.
i den här artikeln ger vi dig en stegvis procedur för hur du lägger till/redigerar dina WordPress-koder.
- innehåll
- Redigeringskoder i WordPress
- hur man redigerar HTML-kod i WordPress (wp Classic editor)
- hur man lägger till eller redigerar HTML-kod i Gutenberg Editor
- hur man lägger till eller redigerar HTML-kod i WordPress Widget
- redigera källkoden i ditt WordPress-tema
- så här redigerar du WordPress-webbplatsens CSS
- hur man redigerar WordPress CSS genom Temaredigeraren
- så här redigerar du din WordPress CSS-kod med ett Plugin
- redigera din WordPress CSS-kod via WordPress Customizer
- så här lägger du till JavaScript på din WordPress-webbplats
- hur man lägger till sidhuvud och Sidfotskript med ett Plugin
- så här lägger du till JavaScript i WordPress-inlägg och sidor
- redigera PHP i WordPress
- 1. WordPress Code Editor
- slutsats
innehåll
- redigera koder i WordPress
- redigera din HTML-kod i WordPress (Classic editor)
- Lägg till eller redigera HTML-kod i Gutenberg Editor
- så här lägger du till eller redigerar HTML-kod i WordPress Widget
- redigera källkoden i ditt WordPress-tema
- så här redigerar du WordPress-webbplatsens CSS
- så här redigerar du WordPress CSS genom Temaredigeraren
- redigera din WordPress CSS med ett Plugin
- redigera din WordPress CSS-kod via WordPress Customizer
- hur man lägger till JavaScript till din WordPress-webbplats
- så här lägger du till sidhuvud och Sidfotskript med ett Plugin
- Lägg till JavaScript i WordPress-inlägg och sidor
- redigera PHP i WordPress
- så här redigerar du WordPress-webbplatsens CSS
- slutsats
Redigeringskoder i WordPress
HTML, CSS, PHP och JavaScript är de fyra programmeringsspråk som används av WordPress – var och en med sin egen funktion.
HTML definierar till exempel strukturen för webbplatsens innehåll medan CSS definierar webbplatsens visuella utseende. JavaScript, å andra sidan, ändrar HTML och CSS för att ge dynamisk funktionalitet.
låt oss nu se hur du lägger till och redigerar dessa koder i WordPress.
hur man redigerar HTML-kod i WordPress (wp Classic editor)
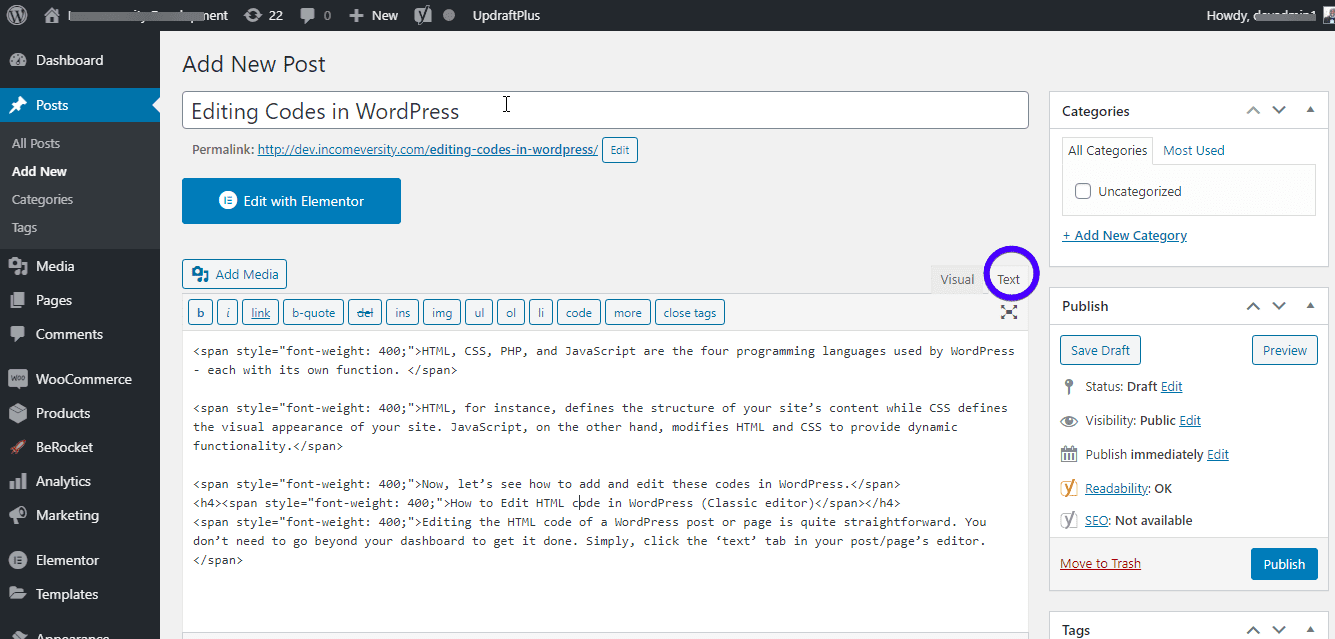
att redigera HTML-koden för ett WordPress-inlägg eller-sida är ganska enkelt. Du behöver inte gå utöver din instrumentpanel för att få det gjort. Klicka bara på fliken ’text’ i ditt inlägg/sidans redigerare.

textredigeraren låter dig lägga till, Redigera och ta bort HTML-kod. Om du vill visa ändringar klickar du på fliken visuellt. Glöm inte att spara ändringar.
hur man lägger till eller redigerar HTML-kod i Gutenberg Editor
med Gutenberg (block) editor har du ännu mer flexibilitet. Du kan antingen göra ändringar i hela sidan/inlägget eller i ett enskilt block.
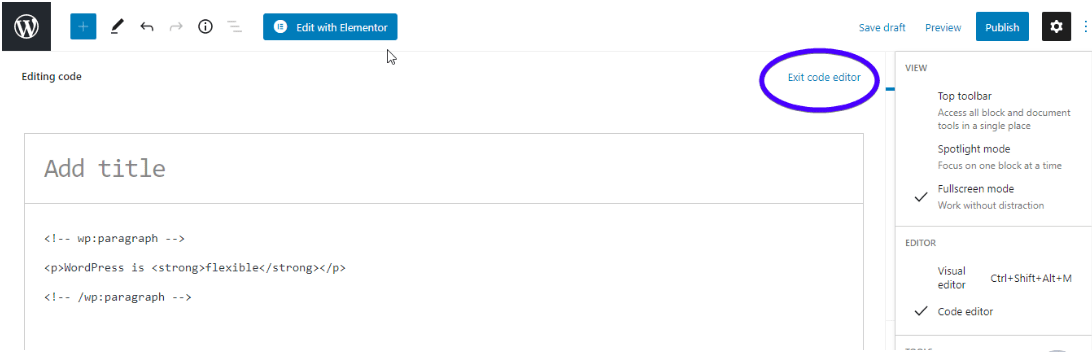
för att göra ändringar i HTML för ett helt inlägg eller en hel sida klickar du bara på de tre punkterna längst upp till höger på skärmen. Klicka På ’Kodredigerare’.

nu kan du redigera inläggets HTML. För att avsluta redigeraren, tryck på ’Avsluta kodredigeraren’ högst upp i redigeraren.

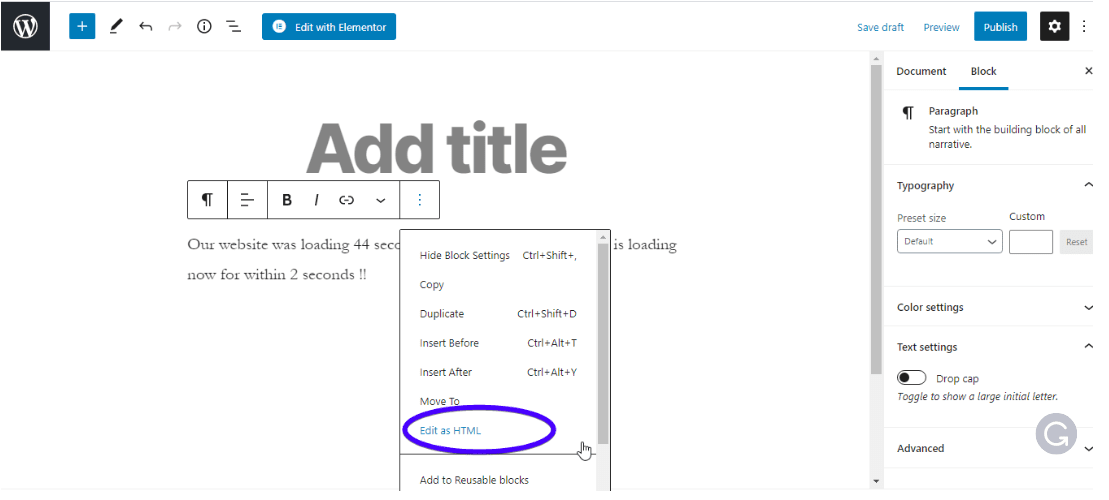
som du säkert vet består Gutenberg-redigeraren av enskilda block som kan redigeras oberoende. För att redigera HTML för ett enskilt block, gå helt enkelt till blocket. Tryck sedan på de tre punkterna ovanför blocket och välj ’Redigera som HTML’.

du kan också använda ett anpassat HTML-block. Tryck på’ Lägg till ’ – symbolen längst upp till vänster i redigeraren för att lägga till ett block. Klicka sedan på’ Custom HTML ’ – blocket och skriv in koden i den resulterande rutan.
 du kan klicka på ’Förhandsgranska’ för att se hur det ser ut i fronten.
du kan klicka på ’Förhandsgranska’ för att se hur det ser ut i fronten.

glöm inte att spara ändringar.
hur man lägger till eller redigerar HTML-kod i WordPress Widget
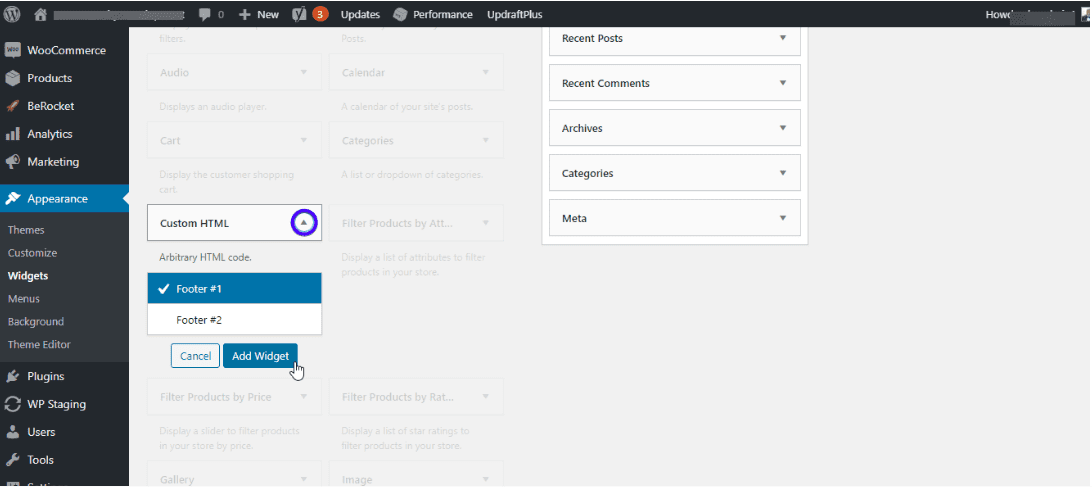
det finns dagar du kan behöva lägga till HTML-kod i sidofältet eller sidfoten på din webbplats. För att göra detta, gå till utseende >> Widgets.

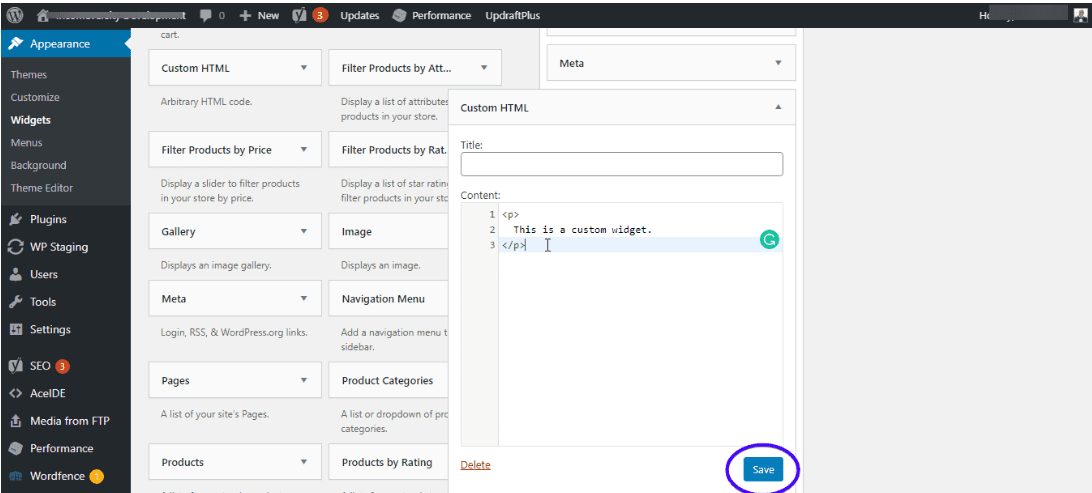
leta efter widgeten ’anpassad HTML’ och klicka på rullgardinsmenyn för att välja var du vill skapa widgeten. Klicka sedan på ’Lägg till Widget’.

ange din HTML-kod och klicka på ’Spara’.

och det är det!
redigera källkoden i ditt WordPress-tema
WordPress-Teman består av olika filer. Dessa inkluderar CSS -, PHP-och JavaScript-filer för din webbplats. Till skillnad från att redigera webbplatsens HTML måste du vara extra försiktig när du redigerar ett temas källkod. Detta beror på att du kan bryta hela din webbplats genom de ändringar som gjorts i temat.
här är några saker att notera innan du redigerar ditt temas källkod.
redigera ditt barntema och inte ditt överordnade tema: om du behöver ändra koden i ditt temas filer rekommenderas att du gör detta på ett barntema.
detta beror på att alla ändringar kommer att vara borta när nästa du uppdaterar ditt tema. Men när du använder ett barntema förblir dina ändringar, även när du uppdaterar det överordnade temat.
för att lära dig hur du skapar ett barntema för dig själv, kolla in vår kompletta handledning om WordPress-barnteman.
gör en fullständig webbplats backup: Innan du redigerar WordPress-källfiler, glöm inte att säkerhetskopiera din webbplats. Se vårt inlägg om hur du skapar en säkerhetskopia, för att veta hur du gör det här. Å andra sidan kan du avstå från stressen att skapa säkerhetskopior när du får en underhållsplan med Fixrunner. Vi har en nattlig backup.
det finns 3 primära sätt att redigera ditt temas källkod: temaredigerare, plugin och FTP.
så här redigerar du WordPress-webbplatsens CSS
som tidigare nämnts är din webbplats CSS ansvarig för sitt visuella utseende. Om du behöver ändra typsnittsfamilj, storlek, färgschema, etc, redigera CSS.
du kan redigera CSS:
- genom ditt tema redaktör
- använda WordPress Customizer
- med en plugin
någon av dessa kommer att fungera alldeles utmärkt.
hur man redigerar WordPress CSS genom Temaredigeraren
om du inte vet, kommer WordPress med en inbyggd temaredigerare. Du kan göra ändringar i dina mallfiler direkt härifrån.
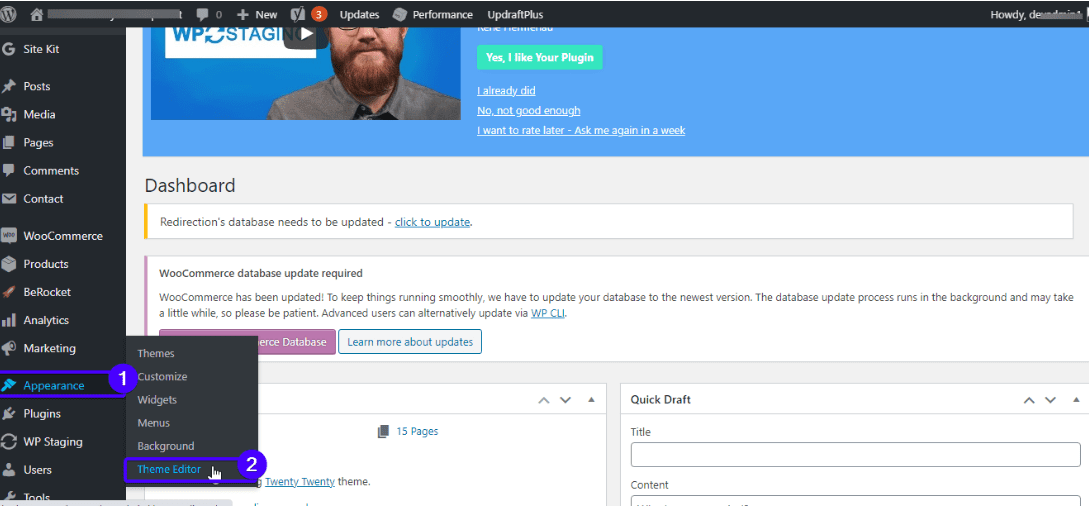
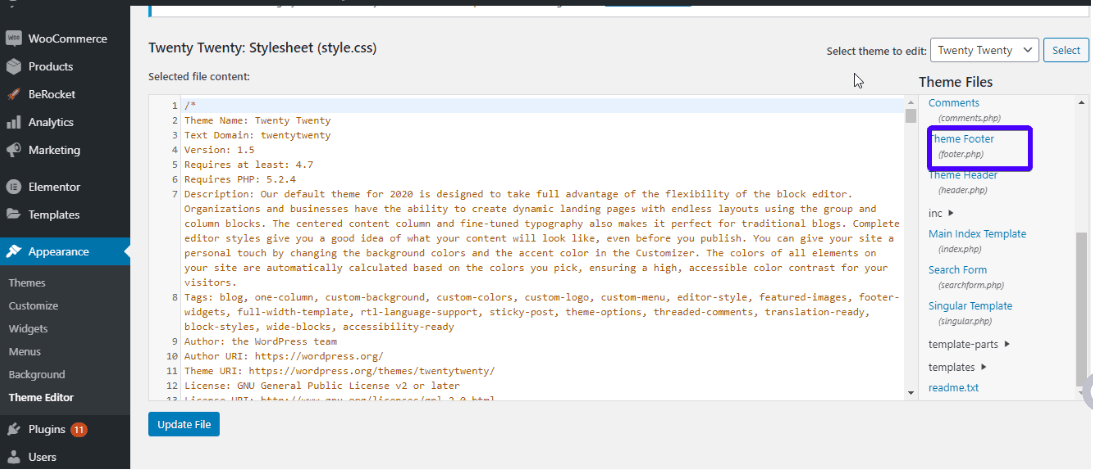
för att komma åt din temaredigerare, gå till utseende >> Temaredigerare.

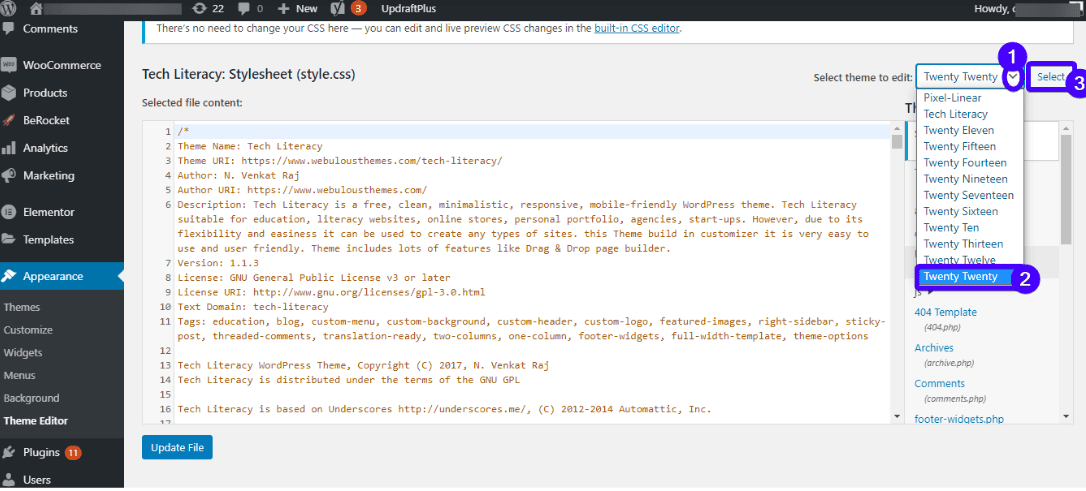
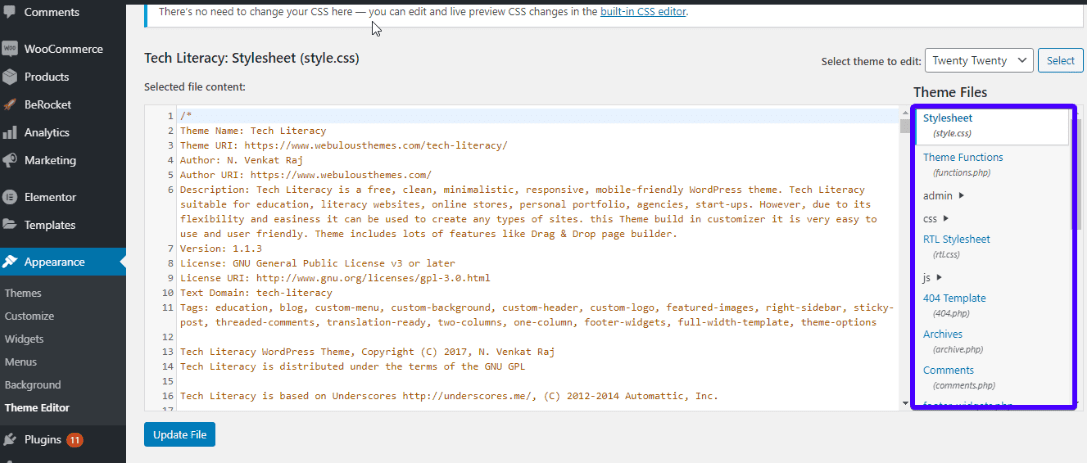
kodredigeraren och en sidofält till höger öppnas på din skärm. Välj någon av temafilerna från sidofältet och gör ändringar i filen.

filerna du ser varierar från tema till tema. Alla WordPress-teman innehåller dock dessa 2-filer:
- stil.css: det är här du kan ändra ditt temas teckensnitt, färgschema och allmänna visuella utseende.
- funktioner.php: Den här filen innehåller PHP-kod som ändrar webbplatsens standardfunktioner.

filer som slutar med .css förlängning är CSS-filer. Gör önskade ändringar och klicka på ’Uppdatera fil’ för att spara.
så här redigerar du din WordPress CSS-kod med ett Plugin
om du inte har någon kunskap om CSS eller om du föredrar att bara hålla dig borta från koder kan du använda ett plugin. På så sätt ändrar du webbplatsens utseende utan att behöva redigera dina temafiler.
till exempel är anpassad CSS och JS ett plugin som låter dig anpassa webbplatsens utseende utan att behöva ändra dina temafiler. Insticksprogrammet kommer med en enkel att använda textredigerare med syntaxmarkering.
du kan lägga till så många koder som du vill och du kommer inte att förlora dem när du ändrar temat.
för att använda plugin, ladda ner, installera och aktivera det.
andra WordPress-plugins som används för redigering av CSS inkluderar CSS hero, Genesis Extender plugin, WordPress Custom CSS, etc.
redigera din WordPress CSS-kod via WordPress Customizer
istället för att använda WordPress Theme Editor kan du använda den inbyggda WordPress Customizer.
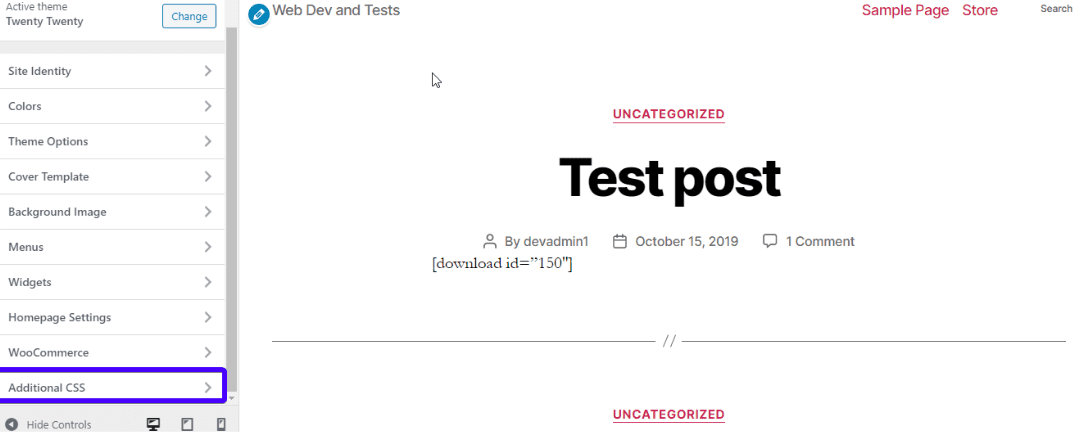
för att besöka WordPress customizer, gå till ’utseende > > Anpassa’ på instrumentpanelen:

klicka sedan på ytterligare CSS.

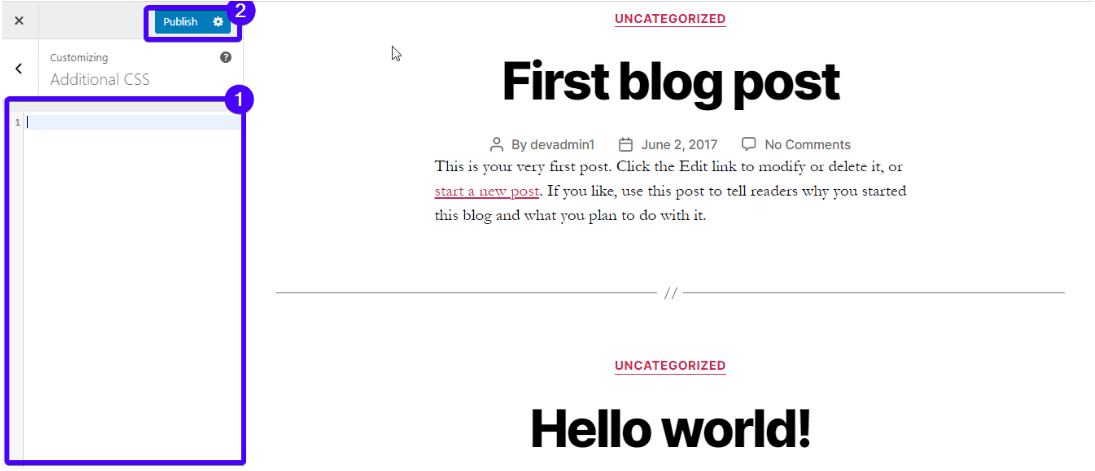
en kodredigerare öppnas. Lägg till din anpassade css och tryck på Publicera-knappen.

så här lägger du till JavaScript på din WordPress-webbplats
när du behöver lägga till dynamiskt innehåll som animationer, miniräknare, reglage, videospelare eller relaterade interaktiva element på din webbplats, kommer JavaScript till nytta.
du kan också behöva lägga till Javascript på din WordPress-webbplats när du behöver:
- förbättra en plugin funktionalitet.
- koppla ett externt element som Google Analytics till din webbplats.
- Dölj eller visa HTML-element.
- kör komplexa operationer på CSS-variabler.
nu är det inte lika enkelt att lägga till eller redigera Javascript som att redigera HTML eller CSS. Du bör vara försiktig med hur du skriver koden och var du lägger till den.
främst finns det två platser där du kan lägga till Javascript:
- sidhuvudet eller sidfoten på ditt tema: JavaScript läggs till på dessa platser på hela arbetsplatsen
- inom en sida eller ett inlägg
hur man lägger till sidhuvud och Sidfotskript med ett Plugin
det enklaste sättet att lägga till sidhuvud och sidfotskript i WordPress är med hjälp av ett plugin. Den här metoden är mer värdefull om du vill lägga till temaoberoende skript som finns kvar även när du ändrar ditt tema.
WordPress skriver som standard över din rubrik.php-fil under en uppdatering. Men när du använder ett plugin behöver du inte oroa dig för att lägga till koden igen även när du uppdaterar eller ändrar ditt tema.
ett exempel på denna plugin är Infoga Sidhuvud och sidfot plugin:
det gör att du enkelt lägga infoga kod till din WP webbplatsens sidhuvud och sidfot. När du behöver lägga till Google Analytics-skript eller Facebook-pixelkod, kommer det här pluginet till nytta.
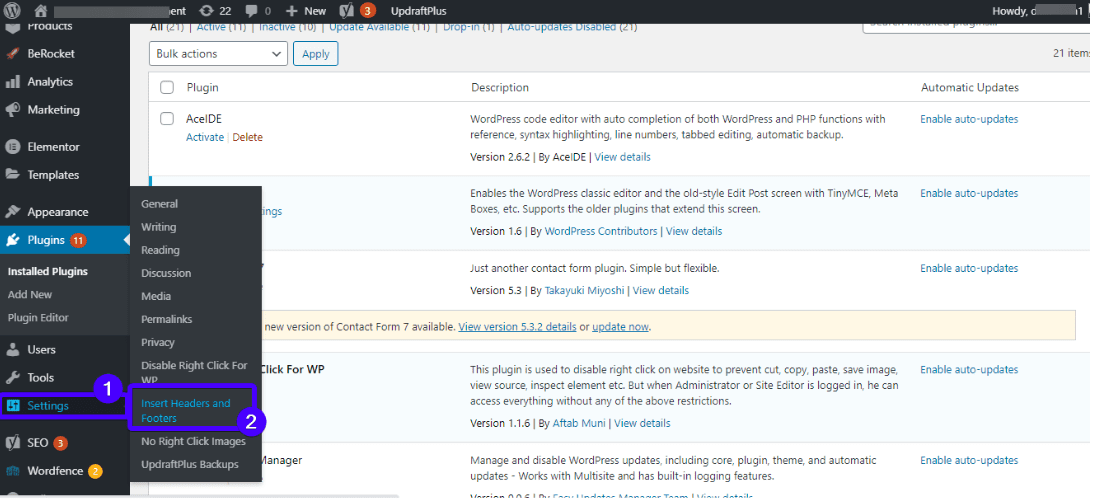
för att använda plugin, installera och aktivera det. Öppna sedan JavaScript-redigeraren genom att öppna Inställningar > Infoga Sidhuvud och sidfot:

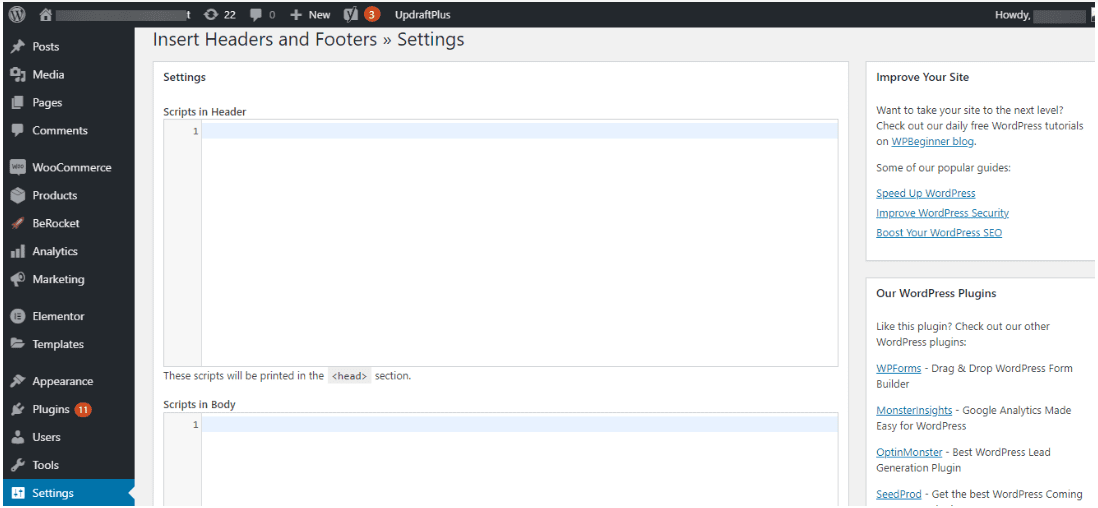
sidan innehåller 3 textrutor där du kan lägga till skript i webbplatsens sidhuvud, brödtext och sidfot.

när du har lagt till ditt skript i önskat avsnitt trycker du på Spara-knappen längst ner på sidan.
Sidoanteckning: vissa teman (som Genesis Framework) kommer med denna typ av funktionalitet (de låter dig infoga koder var som helst på din webbplats), så du behöver inte ett plugin.
så här lägger du till JavaScript i WordPress-inlägg och sidor
förutom att lägga till JS-koder i webbplatsens sidhuvud och sidfot (som fungerar på hela webbplatsen) kan du lägga till dem individuellt i inlägg och sidor.
det första du behöver göra är att installera plugin-programmet Code Embed. Aktivera sedan det.
nästa måste du Aktivera anpassade fält för ditt inlägg eller din sida.
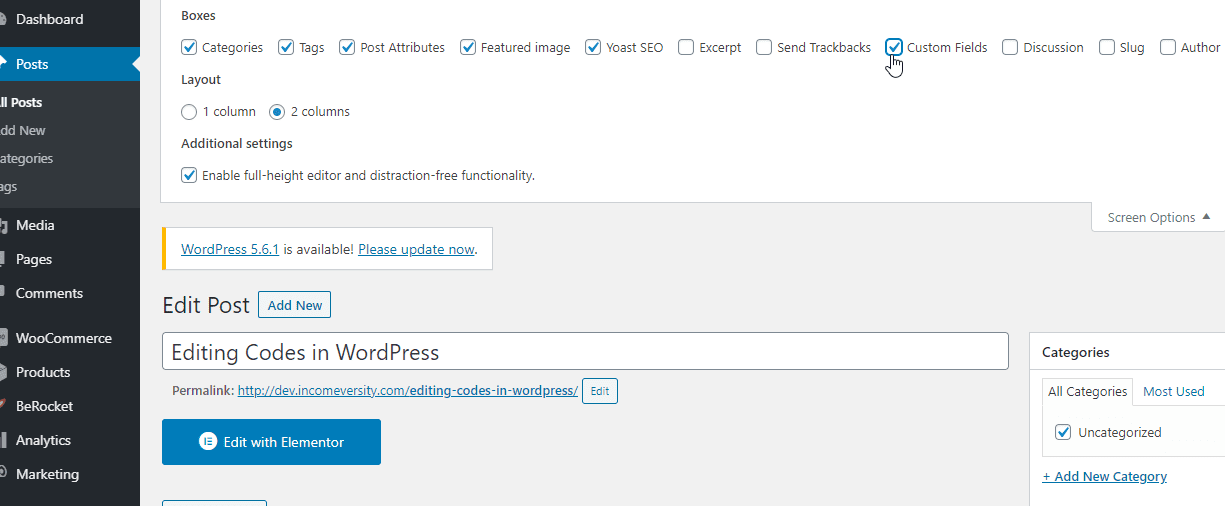
om du använder den klassiska redigeraren öppnar du sidan eller inlägget där du behöver lägga till JS-koden i din WP-redigerare. Klicka sedan på’ skärmalternativ ’längst upp till höger på instrumentpanelen och markera alternativet’ anpassade fält’.

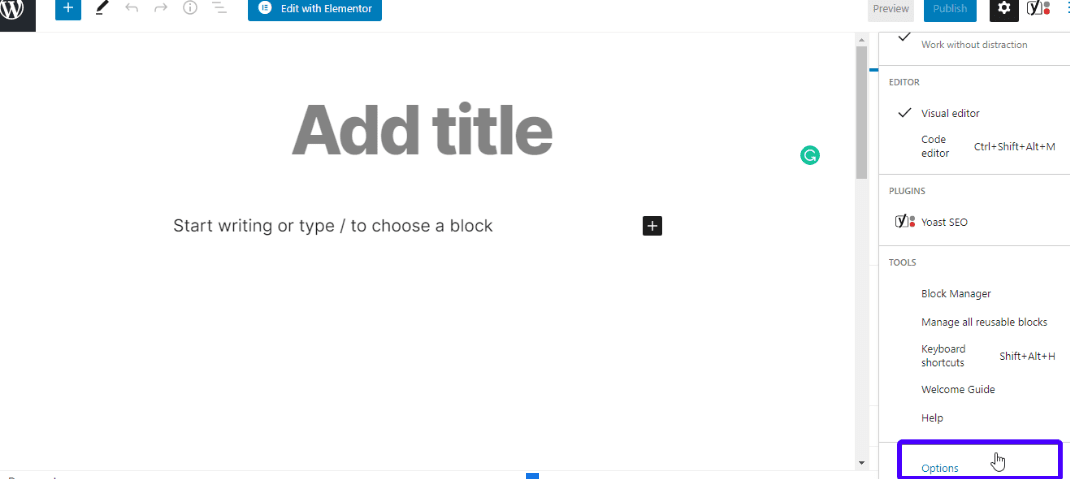
om du använder Gutenberg-redigeraren, så här kommer du åt funktionen WP custom fields:
klicka på de 3 vertikala prickarna längst upp till höger på skärmen och välj Alternativ:

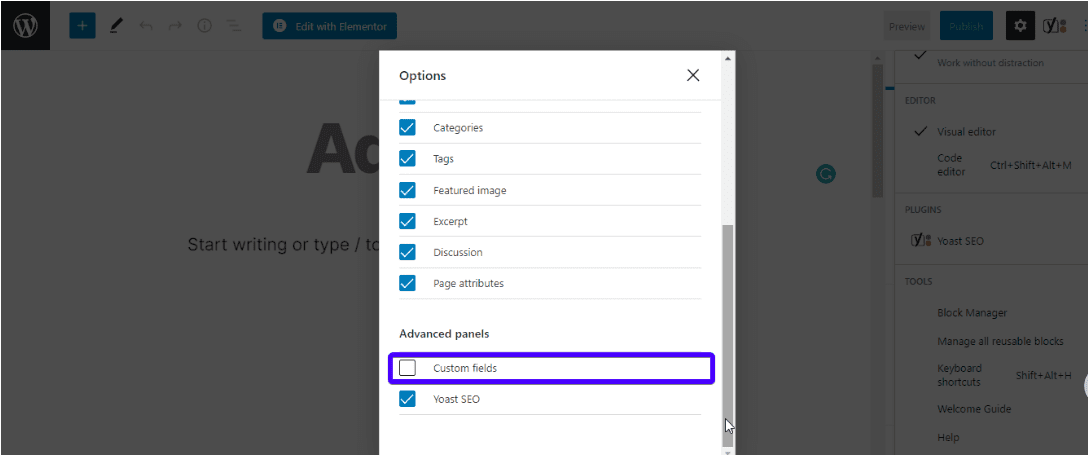
markera sedan rutan ’Anpassade fält’ under avsnittet Avancerade paneler.

nu fungerar alternativet’ anpassade fält ’ helt på din webbplats.
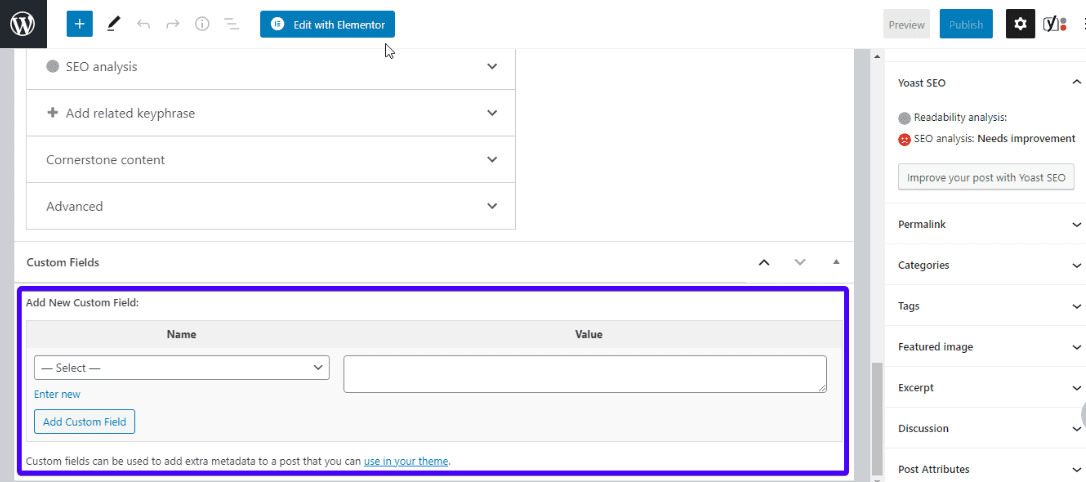
här är vad du ska göra nästa. Bläddra ner till botten av ditt inlägg (antingen i classic eller Gutenberg editor), du ser ett avsnitt där anpassade fält kan läggas till.

klicka på Ange nytt och ange ett namn för ditt nya anpassade fält i rutan ’Namn’ (låt namnet börja med ordkoden, t.ex. CODEjsforpage). Ange sedan ditt JS-kodavsnitt i rutan’ Värde’. Slutligen spara dina ändringar genom att trycka på knappen ’Lägg till anpassat fält’.
vid denna tidpunkt kan du infoga din JS-kod var som helst i inlägget eller sidan. Lägg bara till inbäddningskoden: {{CODEjsforpage}} där du vill att koden ska vara.
redigera PHP i WordPress
det finns 2 primära sätt att redigera PHP i WordPress – WP code editor och FTP-klient.
1. WordPress Code Editor
Detta är den enklaste metoden att redigera PHP så långt du kan logga in på din WordPress-instrumentpanel.
för att komma igång, skapa ett barntema och aktivera det. Gå sedan till utseende >> Temaredigerare.
Välj det underordnade temat du vill redigera. Klicka för att öppna filen du vill redigera (PHP-filer slutar med .php-förlängning). Om du till exempel behöver redigera sidfoten på din webbplats klickar du på sidfoten.php-fil på höger sida av skärmen. Redigera nu filen i din WordPress-redigerare.

glöm inte att klicka på knappen Uppdatera fil. Detta sparar dina ändringar.
2. Redigera PHP-kod via FTP
använda en FTP-klient är en annan metod för att redigera dina php-filer. Det är mest användbart när du inte har tillgång till din WordPress-instrumentpanel, förmodligen som ett resultat av ett WordPress-fel eller malware-attack.
om du har tillgång till WordPress-kodredigeraren, använd den med alla medel. Det är snabbare.
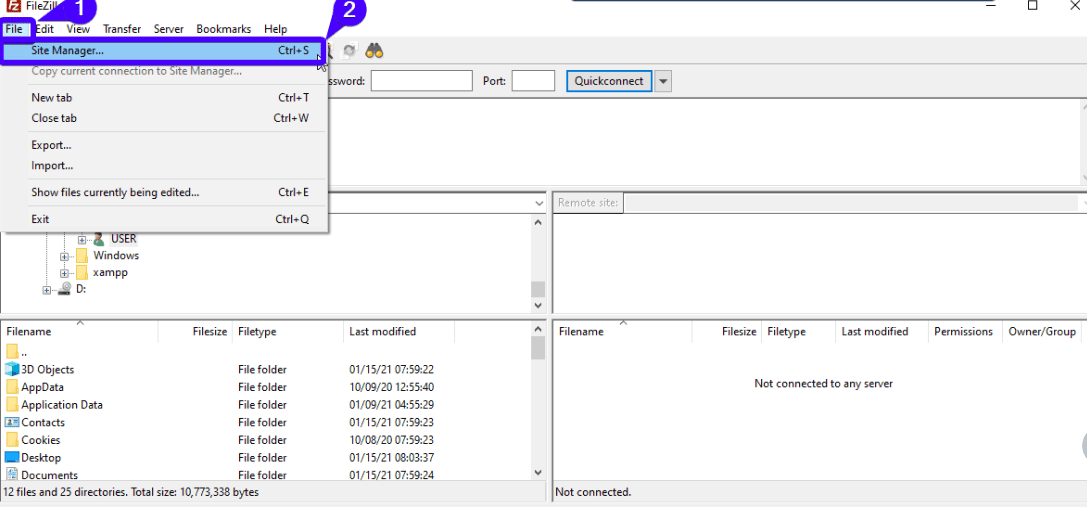
som sagt, det första du behöver göra här är att ladda ner en FTP-klient (FileZilla helst). Öppna sedan den och klicka på ’file >> site manager’.

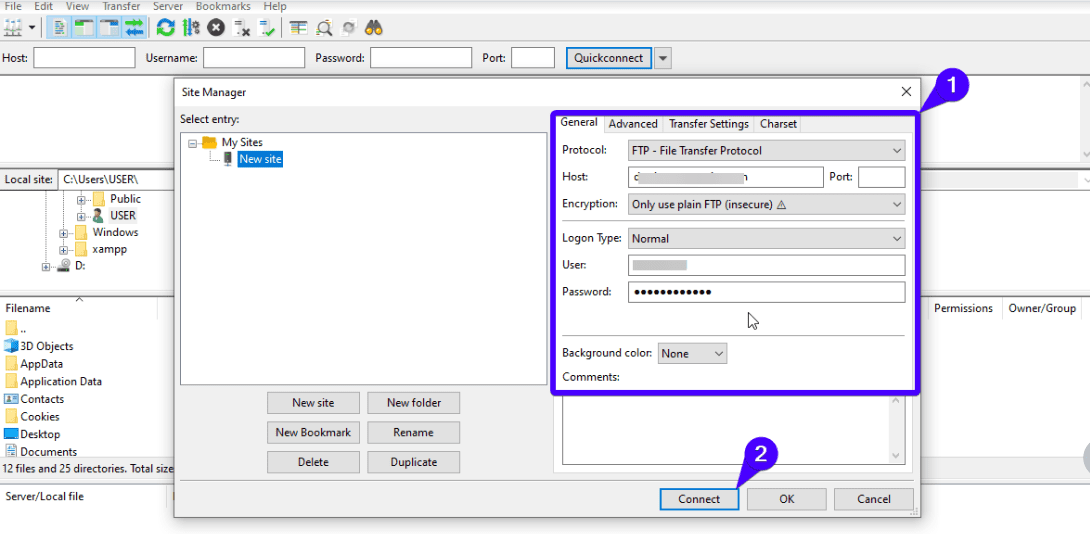
ange sedan dina inloggningsuppgifter för FTP (din domän, användarnamn och lösenord). Dessa uppgifter är vanligtvis samma som dina cPanel-inloggningsuppgifter. Om du inte vet det, kontakta ditt WordPress-webbhotell.
Klicka nu på ’Anslut’.

efter anslutningen har du tillgång till dina WordPress-kärnfiler. För att redigera en specifik fil, säg wpconfig.php, högerklicka på filen och välj Visa/Redigera från listan med alternativ. När du har redigerat koden, spara ändringarna och ladda upp den redigerade filen tillbaka till servern när du uppmanas att göra det av Filezilla.
slutsats
WordPress är älskad av många för sin flexibilitet och robusta anpassningsalternativ. Om du inte gillar en funktion behöver du inte hålla fast vid den. Du ändrar det antingen genom att använda ett plugin eller genom att redigera din WordPress-kod direkt.
förhoppningsvis kan du nu redigera din WordPress HTML, CSS, JavaScript och PHP i WordPress. Känn dig fri att utforska all den skönhet WordPress har att erbjuda. Kom dock ihåg att trampa försiktigt, särskilt när du lägger till eller redigerar dina källkoder.
för att hjälpa dig att bli en WordPress pro, vi har video tutorials samt en WordPress utbildning blogg. Kolla in dem för att lära dig WordPress. Och om du fortfarande behöver hjälp med din WordPress-webbplats, kontakta våra WordPress-utvecklare och supportexperter för att få saker att gå.
Banner vektor skapad av GraphiqaStock – www.freepik.com