om du läser den här artikeln är chansen att du har en mycket vacker webbdesign som förmodligen gjorts i Adobe Photoshop och sparats i PSD, JPG, PDF, AI eller PNG-format. Nu vill du konvertera den här bildfilen till ett WordPress-tema så att du kan använda den på din nyskapade webbplats eller blogg. Du kanske också önskar en PSD till WordPress-omvandlare-men tänk om du kunde göra denna konvertering helt själv och det också utan kostnad!
många människor som är bra på grafisk design kommer till denna punkt att konvertera en PSD till WordPress tema. Och de känner sig fast! Men det är inte deras fel. Skapa en webbplats kräver inte bara förmågan att producera en snygg design men också det behöver vissa kunskaper i programmering. Du måste vara expert på åtminstone HTML, CSS, JavaScript, jQuery och PHP-programmering för att göra din PSD-fil till en webbsida. Problemet är att de flesta är antingen en bra designer eller en bra programmerare!
men du oroar dig inte. Det är inte så svårt att konvertera en PSD till ett WordPress-tema. Allt du behöver veta är rätt steg att ta. I den här artikeln kommer jag att berätta detsamma! Låt oss börja lära oss.
de som inte vet, PSD står för Photoshop Document. Det är ett filformat där Adobe Photoshop sparar fungerande filer. Du kan öppna PSD-filer i Photoshop och göra fler ändringar i designen som du vill. PSD-filer kallas därför ibland öppna filer (med hänvisning till det faktum att dessa filer kan redigeras).

när du vill göra design av din drömwebbplats är det troligt att du väljer Photoshop för att materialisera den. Photoshop är utan tvekan det bästa och mest populära grafiska designverktyget.
WordPress är i huvudsak en gratis bloggplattform. Detta open-source-program har gjort det möjligt även icke-programmerare att enkelt skapa sina webbplatser eller bloggar. WordPress är robust och skalbart och det är skrivet i PHP-språk.
utformningen av en WordPress-baserad webbplats kallas ett tema (och ibland en mall).
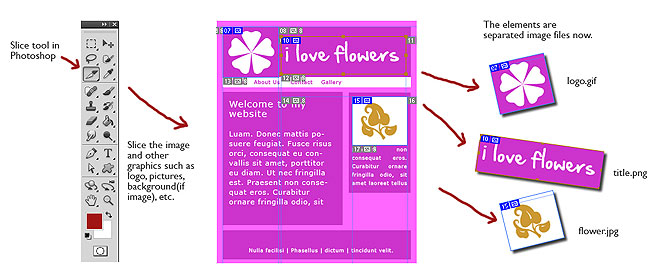
Steg 1: skiva PSD-filen
när din PSD-fil är klar måste du först och främst bryta den i bitar. Varför? Tja, för den enda bilden kommer att vara stor i storlek och tar mer tid att ladda. Du måste också associera olika beteenden med olika segment av bilden. Så måste du skära upp det.
men det är inte så att du bara kan klippa bilden slumpmässigt. Du bör göra bitar på ett logiskt sätt. Till exempel kan sidhuvudet bli ett stycke, sidfoten ska vara separat… då kan du klippa upp bakgrund, knappar och menyer etc.
Adobe Photoshop låter dig använda lager. Den har inbyggd möjlighet att skära PSD och spara de resulterande segmenten som separata bildfiler. Du kan välja att spara dessa bilder i JPG-eller PNG-format. Om du behöver transparens för att fungera i något av dessa segment måste du spara det som PNG eftersom JPG inte stöder transparens.
när du klipper bilden bör du vara exakt. Misstag av ens en enda pixel kan göra två stycken olämpliga för replik.

medan du skivar en PSD i syfte att konvertera den till ett WordPress-tema, bör du förstå att CSS nu är ganska kraftfullt och det kan skapa ett antal element bara med några rader kod. Du kan till exempel skapa enfärgade bakgrunder, lutningsbakgrunder, knappar i olika stilar, linjer, pilar och specialsymboler bara med CSS. Så du behöver inte spara dessa saker som bilder. Mindre antal bilder, snabbare din webbplats laddas.
följande YouTube-video visar dig exakt hur du skär upp din PSD-fil och sparar den i olika bilder:
Okej, nu när du har olika bildelement i din webbdesign är det dags att gå vidare till nästa steg.
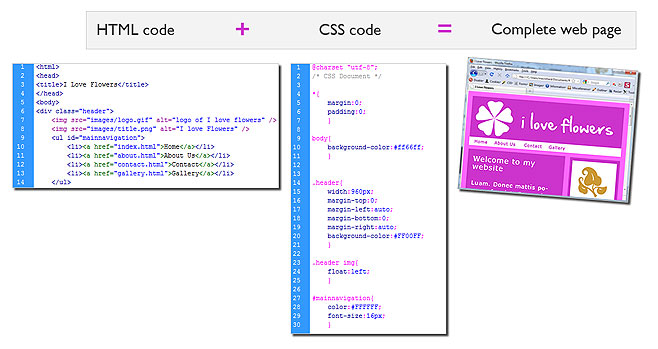
steg 2: Skapa HTML-och CSS-filer
nu börjar den grundläggande kodningsdelen av processen att konvertera PSD till en webbplats. Du behöver i princip skapa en webbsida och montera alla skivade bilder på ett sätt så att det ser ut precis som din PSD.
först skapar du en HTML-fil. Du kan namnge det vad som helst, men enligt konventionen låt oss namnge det index.htm. I den här filen måste du skriva HTML-eller XHTML-kod för att visa olika bildstycken från din PSD. För att skapa grundlayouten kan du använda DIV-element. DIV-element är mycket mångsidiga. Du kan lägga DIV-element sida vid sida, överlappande, ovanpå varandra. Du kan justera div element center vänster och höger och även du kan placera dem mycket specifikt vid särskilda koordinater på webbsidan.

i dessa div-element kan du ringa de sparade bilderna och visa dem som sådana eller som bakgrund för DIV.
när du har avslutat den här grundläggande layouten på din webbsida måste du stilisera den för att göra den exakt som din PSD. För styling bör du använda Cascading Style Sheet (CSS) regler. Med dessa regler kan du använda olika typsnitt, storlekar, färger, textskuggor, gråskalning av bilder, gränser etc.
för att skriva CSS-stilregler bör du skapa en annan fil som heter styles.css och sedan kalla denna CSS-fil i ditt index.htm-fil. Stilar som finns i stilar.css kommer att tillämpas på olika element i dina HTML-filer.

OK, vänta! Om du inte vet något om HTML eller CSS-kodning, oroa dig inte! Det här är mycket enkla skriptspråk och du kan enkelt lära dig dem online. Följande är några av de online-resurser där du kan lära CSS och HTML:
handledning för HTML
- W3Schools HTML Tutorial
- TutorialsPoint HTML Tutorial
- HTML.net
- HTML hund
handledning för CSS
- CSS handledning
- W3Schools CSS handledning
- TutsPlus
- CSS grunderna
steg 3: bryta HTML-fil i WordPress temafiler
vid denna tidpunkt i processen att konvertera PSD till WordPress-tema skulle du ha en HTML-fil (index.HTM) och en CSS-fil (stilar.css). I det tredje steget skulle du behöva bryta HTML-filen enligt Temastrukturen för WordPress. Känsla förvirrad? Tja, WordPress har en fördefinierad uppsättning filer som kallas tillsammans för att producera en webbsida. Till exempel, när du visar ett inlägg, kräver WordPress innehållet i rubrikfil, postfil, sidofältfil och sidfotfil bland annat. Men du har all kod i bara ett filindex.htm. Så, du skulle behöva distribuera koden för index.htm i olika WP-filer. Det är främst en cut-paste jobb! Här är listan över några av de viktiga temafilerna för WordPress:
- arkiv.php
- kategori.php
- kommentarer.php
- sidfot.php
- rubrik.php
- index.php
- sida.php
- sök.php
- sidofält.php
- enda.php
- stil.css
- 404.php
för att skapa ett grundläggande WordPress-tema Vill du skapa åtminstone rubrik.php, sidfot.php, sidofält.php, enda.php och index.php.
skapa bara dessa PHP-filer i valfri textredigerare och kopiera relevant kod från index.htm i dessa filer. Koden som skapar header del kommer att gå in header.php, sidfot kod kommer att gå in i sidfot.php … så vidare och så vidare.
om du inte är väl insatt med PHP, kan du möta svårigheter att korrekt skapa dessa filer. Det finns några riktigt bra och gratis online tutorials för att lära PHP. W3Schools och PHP.net ger lätt att förstå PHP hjälp. Du kan gå igenom dessa tutorials för att få grepp om PHP.
följande YouTube —video hjälper dig att förstå hur du ställer in ett ”naket WordPress-tema” (det betyder i princip-ett tomt Wodpress-tema.
steg 4: Lägg till WordPress-funktioner och taggar
nu är det dags att konvertera dina enkla PHP-filer till WordPress-temafiler. För detta skulle du behöva lägga till WordPress-taggar i dina filer. Men du kanske frågar, vad exakt är WordPress-taggar?
som jag sa till dig är WordPress en utmärkt och robust plattform. Det ger dig ett stort antal inbyggda funktioner som du enkelt kan ringa och få saker gjorda.
Låt oss ta ett exempel för att förstå det bättre. På din hemsida (index.php) du kanske vill visa en lista med senaste inlägg. Den här listan ska automatiskt ändras när och när du gör ett nytt inlägg. Du kan skriva dina egna PHP-funktioner för att hämta postdata från databasen och visa den på hemsidan. Men skaparna av WordPress har gjort ditt liv enklare! Du behöver inte skriva dina egna detaljerade funktioner. Använd bara funktionen Wp_get_recent_posts ($args, $output) i WordPress och se listan över senaste inlägg som visas!
WordPress har omfattande online-dokumentation som ger dig information om alla funktioner och andra faciliteter som finns i WordPress. Dokumentation innehåller också gott om exempel och därför är det mycket lätt att förstå. Följ länkarna nedan för att komma åt denna dokumentation:
- WordPress-malltaggar
- WordPress-Funktionsreferens
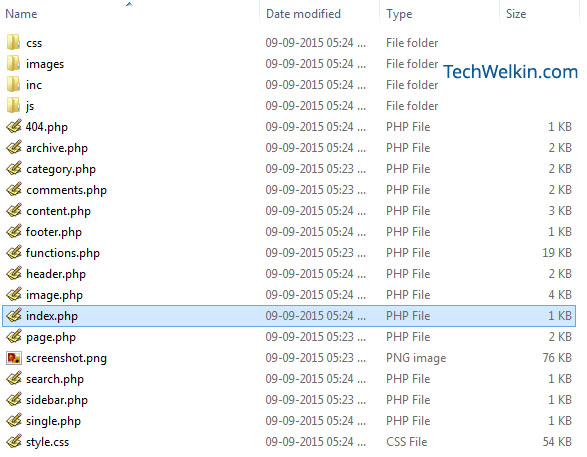
när dessa temafiler är klara bör du lägga dem i en mapp som ska namnges samma som namnet på ditt helt nya tema. Den här mappen kan också ha andra mappar för att behålla CSS-filer, JavaScript-filer och bildfiler.
du kan också inkludera en bildfil med namnet skärmdump.jpg eller skärmdump.png. Den här filen kommer att visas som miniatyrbild av ditt tema. Det är lätt att lära sig att ta skärmdump.
lista över filer i ett typiskt WordPress-tema kan se ut som visas nedan:

du måste ladda upp din temamapp i mappen /wp-content/themes I WordPress-installationen. Om du till exempel ringer till ditt tema Minerva —då ska temafilerna vara i /wp-content/themes/minerva
när du har laddat upp din temamapp, gå till instrumentpanelen i WordPress och gå sedan till utseende > teman. Här kommer du att vara glad att se ditt självdesignade nya tema listat bland de teman som är tillgängliga för aktivering. Välj bara ditt tema och aktivera det.
ta en titt på följande video för att se den fortsatta processen:
Steg 5: Lägg till fler funktioner som Sök och anpassade funktioner
ditt WordPress-tema är redan klart, igång. Resan från PSD till WordPress tema är klar. Men du kanske fortfarande vill lägga till mer funktionalitet till ditt tema.
du kan till exempel skapa en sökning.php-fil med koden som visar sökresultaten från din webbplats.
du kan också skapa anpassade PHP-funktioner och använda dem i olika andra PHP-filer. Du bör skapa en funktion.php-fil för att hålla de anpassade funktionerna på ett ställe.
för att hantera 404 (sidan hittades inte) fel kan du skapa en 404.php-fil. WordPress visar innehållet i den här filen när någon skulle försöka komma åt en URL till din webbplats som inte finns.
du kanske också vill lägga till några JavaScript-funktioner. JavaScript är det mest använda skriptspråket på klientsidan. Du kan skriva JavaScript-funktioner i .js-filer och ring dessa funktioner i dina PHP-filer. Till exempel är formvalidering något som vanligtvis görs med JavaScript. Om en användare försöker söka något på din webbplats utan att ange några nyckelord i sökrutan är det JavaScript som säger till användaren att hon ska ange sökkriterier.
genom att följa dessa steg kan du enkelt skapa ett eget WordPress-tema. Dessa steg konverterar din PSD-fil i ett funktionellt WordPress-tema. Men vissa människor letar efter gratis PSD till WordPress-omvandlare. Det finns många företag där ute som hävdar att du tar din PSD-fil och gör den till ett exakt tema. Om du inte vill komma in i besväret med att lära dig programmering kan du helt enkelt ge din PSD till dessa företag. Men naturligtvis tar de betalt för detta!
jag har stött på Elemente-programvaran av DivineProjects. Du kan ladda ner denna programvara utan kostnad och det kommer att konvertera din PSD till en färdig att använda fullt fungerande WordPress tema. Denna programvara fungerar som ett Photoshop-plugin.
jag hoppas att den här artikeln var användbar för dig. Om du har några frågor om detta ämne, är du välkommen att fråga. Jag ska göra mitt bästa för att hjälpa dig. Tack för att du använder TechWelkin.