dacă citiți acest articol, este posibil să aveți un design de site foarte frumos realizat probabil în Adobe Photoshop și salvat în format PSD, JPG, PDF, AI sau PNG. Acum doriți să convertiți acest fișier imagine într-o temă WordPress, astfel încât să îl puteți aplica pe site-ul sau blogul dvs. nou creat. S —ar putea fi, de asemenea, doresc pentru un PSD la WordPress converter-dar ce se întâmplă dacă ai putea face această conversie toate de unul singur și că prea gratuit de cost!
mulți oameni care sunt buni la proiectarea grafică ajung la acest punct de conversie a unui PSD în Tema WordPress. Și se simt blocați! Dar nu e vina lor. Crearea unui site web necesită nu numai capacitatea de a produce un design cu aspect deosebit, ci și unele abilități de programare. Trebuie să fie un expert în cel puțin HTML, CSS, JavaScript, jQuery și PHP de programare pentru a transforma fișierul PSD într-o pagină web. Problema este că majoritatea oamenilor sunt fie un designer bun, fie un programator bun!
cu toate acestea, nu vă faceți griji. Nu este atât de dificil să transformi un PSD într-o temă WordPress. Tot ce trebuie să știți sunt pașii potriviți de urmat. În acest articol, vă voi spune același lucru! Să începem să învățăm.
cei care nu știu, PSD reprezintă documentul Photoshop. Este un format de fișier în care Adobe Photoshop salvează fișiere funcționale. Puteți deschide fișiere PSD în Photoshop și puteți face mai multe modificări în design după cum doriți. Fișierele PSD sunt, prin urmare, uneori, numite fișiere deschise (referindu-se la faptul că aceste fișiere pot fi editate).

când doriți să faceți designul site-ului dvs. de vis, este probabil să alegeți Photoshop pentru materializarea acestuia. Photoshop este, fără îndoială, cel mai bun și cel mai popular instrument de design grafic.
WordPress este în esență o platformă gratuită de blogging. Acest program open-source a permis chiar non-programatori pentru a crea cu ușurință site-urile lor sau blog-uri. WordPress este robust și scalabil și este scris în limbajul PHP.
proiectarea unui site web bazat pe WordPress se numește temă (și uneori, șablon).
Pasul 1: felie fișierul PSD
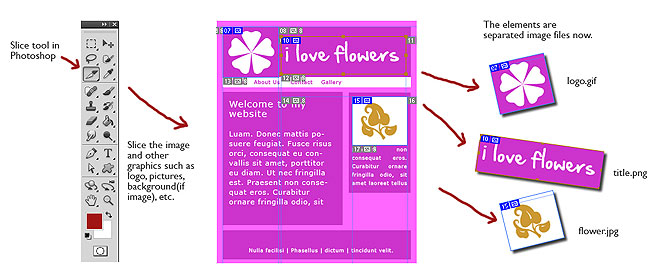
odată ce fișierul PSD este gata, în primul rând, trebuie să-l rupe în bucăți. De ce? Ei bine, pentru că imaginea unică va avea dimensiuni mari și va dura mai mult timp în Încărcare. De asemenea, va trebui să asociați diferite comportamente cu diferite segmente ale imaginii. Deci, trebuie să-l tăiați.
dar nu este că puteți tăia imaginea la întâmplare. Ar trebui să faci piese într-un mod logic. De exemplu, antetul poate deveni o singură bucată, subsolul ar trebui să fie separat… atunci puteți tăia fundalul, butoanele și meniurile etc.
Adobe Photoshop vă permite să utilizați straturi. Acesta a construit-in facilitate pentru a felie PSD și de a salva segmentele rezultate ca fișiere imagine separate. Puteți alege să salvați aceste imagini în format JPG sau PNG. Dacă aveți nevoie de transparență pentru a funcționa în oricare dintre aceste segmente, atunci trebuie să o salvați ca PNG, deoarece JPG nu acceptă transparența.
în timp ce tăiați imaginea, ar trebui să fiți precis. Greșeală de chiar un singur pixel poate face două piese improprii pentru duplică.

în timp ce feliere un PSD cu scopul de a converti într-o temă WordPress, trebuie să înțelegeți că acum CSS este destul de puternic și se poate crea un număr de elemente doar cu câteva linii de cod. De exemplu, puteți crea fundaluri de culoare solidă, fundaluri de gradient, butoane de diferite stiluri, linii, săgeți și simboluri speciale doar cu CSS. Deci, nu trebuie să salvați aceste lucruri ca imagini. Mai mic numărul de imagini, mai repede site-ul dvs. se va încărca.
în urma Video de pe YouTube vă arată exact cum să felie-up fișierul PSD și salvați-l în diferite imagini:
bine, acum că aveți diverse elemente picturale de design site-ul dvs., este timpul pentru a trece la etapa următoare.
Pasul 2: Creați fișiere HTML și CSS
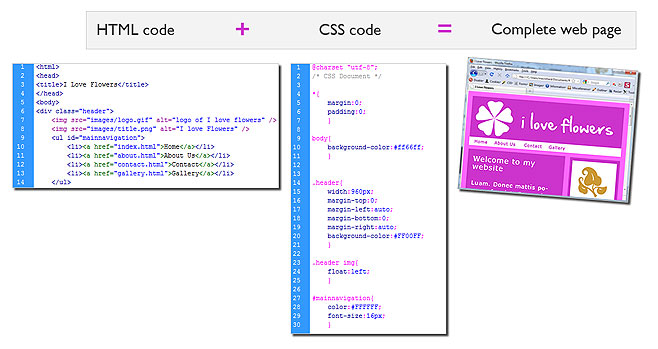
acum începe partea de codificare de bază a procesului de conversie PSD într-un site web. Practic trebuie să creați o pagină web și să asamblați toate imaginile feliate într-un mod astfel încât să arate exact ca PSD-ul dvs.
mai întâi creați un fișier HTML. Puteți să-l numiți orice, dar, conform convenției, să-l numim index.htm. În acest fișier, va trebui să scrieți cod HTML sau XHTML pentru a afișa diverse piese de imagine din PSD. Pentru a crea aspectul fundației, puteți utiliza elemente DIV. Elementele DIV Sunt foarte versatile. Puteți pune elemente DIV una lângă alta, suprapuse, una peste alta. Puteți alinia centrul elementului DIV la stânga și la dreapta și, de asemenea, le puteți poziționa foarte specific la anumite coordonate de pe pagina web.

în aceste elemente DIV puteți apela imaginile salvate și le puteți afișa ca atare sau ca fundal al DIV.
după ce ați terminat acest aspect de bază al paginii dvs. web, trebuie să îl stilizați pentru a-l face exact ca PSD-ul dvs. Pentru styling, ar trebui să utilizați Regulile Cascading Style Sheet (CSS). Cu aceste reguli puteți utiliza diferite stiluri de fonturi, dimensiuni, culori, umbre de text, tonuri de gri ale imaginilor, chenare etc.
pentru scrierea regulilor de stil CSS, ar trebui să creați un alt fișier numit stiluri.css și apoi apelați acest fișier CSS în indexul dvs.fișier htm. Stiluri prezente în stiluri.css va fi aplicat la diferite elemente din fișierele HTML.

OK, stai! Dacă nu știți nimic despre codarea HTML sau CSS, nu vă faceți griji! Acestea sunt limbaje de script foarte simple și le puteți învăța cu ușurință online. În urma sunt unele dintre resursele online, unde puteți învăța CSS și HTML:
tutoriale pentru HTML
- W3Schools HTML Tutorial
- TutorialsPoint HTML Tutorial
- HTML.net
- HTML câine
tutoriale pentru CSS
- CSS Tutorial
- W3Schools CSS Tutorial
- TutsPlus
- elementele de bază CSS
Pasul 3: rupe fișier HTML în WordPress fișiere tematice
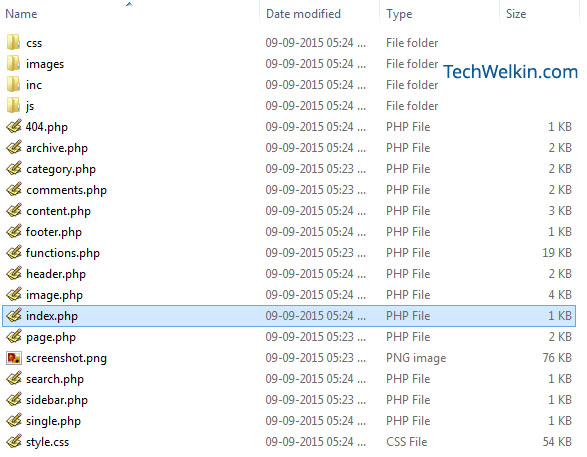
în acest moment al procesului de conversie a PSD în Tema WordPress, veți avea un fișier HTML (Index.htm) și un fișier CSS (stiluri.css). În al treilea pas, va trebui să spargeți fișierul HTML conform structurii tematice a WordPress. Te simți confuz? Ei bine, WordPress are un set predefinit de fișiere care sunt apelate împreună pentru a produce o pagină web. De exemplu, în timp ce afișează o postare, WordPress solicită conținutul fișierului antet, fișierului post, fișierului sidebar și fișierului subsol, printre altele. Dar aveți tot codul într-un singur fișier-index.htm. Deci, va trebui să distribuiți codul indexului.htm în diferite fișiere WP. Este în principal un loc de muncă cut-paste! Iată lista unora dintre fișierele tematice importante pentru WordPress:
- arhivă.php
- Categorie.php
- comentarii.php
- subsol.php
- antet.php
- index.pagina php
- .php
- căutare.php
- bara laterală.php
- singur.php
- stil.css
- 404.php
pentru a crea o temă WordPress de bază, ați dori să creați cel puțin antet.php, subsol.php, bara laterală.php, singur.php și index.php.
creați aceste fișiere PHP în orice editor de notepad text și copiați codul relevant din index.htm în aceste fișiere. Codul care creează o parte antet va intra în antet.php, codul de subsol va intra în subsol.php … așa mai departe și așa mai departe.
dacă nu sunteți bine versat cu PHP, s-ar putea confrunta cu dificultăți în crearea corectă a acestor fișiere. Există câteva tutoriale online foarte bune și gratuite pentru învățarea PHP. W3școlile și PHP.net oferă ușor de înțeles ajutor PHP. Puteți parcurge aceste tutoriale pentru a înțelege PHP.
următorul videoclip YouTube vă va ajuta să înțelegeți cum să configurați o „temă WordPress goală” (înseamnă practic —o temă wodpress goală.
Pasul 4: Adăugați funcții și etichete WordPress
acum este timpul să convertiți fișierele PHP simple în fișiere tematice WordPress. Pentru aceasta, va trebui să adăugați etichete WordPress în fișierele dvs. Dar s-ar putea să vă întrebați, ce sunt exact etichetele WordPress?
după cum v-am spus, WordPress este o platformă excelentă și robustă. Vă oferă un număr mare de funcții încorporate pe care le puteți apela cu ușurință și puteți face lucrurile.
să luăm un exemplu pentru a-l înțelege mai bine. Pe pagina dvs. de pornire (index.php) poate doriți să afișați o listă cu cele mai recente postări. Această listă ar trebui să se schimbe automat ca și când faceți o postare nouă. Puteți scrie propriile funcții PHP pentru a prelua datele post din Baza de date și a le afișa pe pagina principală. Dar factorii de decizie de WordPress au făcut viața mai ușoară! Nu ar trebui să scrie propriile funcții detaliate. Utilizați funcția Wp_get_recent_posts ($args, $ output) a WordPress și vedeți lista postărilor recente afișate!
WordPress are documentație online cuprinzătoare care vă oferă informații despre toate funcțiile și alte facilități disponibile în WordPress. Documentația conține, de asemenea, o mulțime de exemple și, prin urmare, este foarte ușor de înțeles. Urmați linkurile de mai jos pentru a accesa această documentație:
- WordPress Template tag-uri
- WordPress funcții de referință
odată ce aceste fișiere tematice sunt gata, ar trebui să le pună într-un folder care ar trebui să fie numit la fel ca numele de brand nou temă. Acest folder poate avea și alte foldere pentru a păstra fișiere CSS, fișiere JavaScript și fișiere imagine.
puteți include, de asemenea, un fișier imagine numit screenshot.jpg sau captură de ecran.png. Acest fișier va fi afișat ca imagine în miniatură a temei dvs. Este ușor să înveți cum să faci screenshot.
Lista de fișiere într-o temă WordPress tipic poate arata ca ca arată mai jos:

trebuie să încărcați folderul tematic în folderul /wp-content/themes al instalării WordPress. De exemplu, dacă apelați Tema Minerva —atunci fișierele tematice ar trebui să fie în /wp-content/themes/minerva
după încărcarea folderului tematic, accesați tabloul de bord al WordPress și apoi accesați aspect > teme. Aici, veți fi încântați să vedeți noua temă auto-proiectată listată printre temele disponibile pentru activare. Doar selectați tema și activați-o.
aruncați o privire la următorul videoclip pentru a vedea procesul ulterior:
Pasul 5: Adăugați mai multe funcționalități, cum ar fi funcțiile de căutare și personalizate
tema dvs. Călătoria de la PSD la Tema WordPress s-a încheiat. Dar s-ar putea să doriți să adăugați mai multe funcționalități temei dvs.
de exemplu, puteți crea o căutare.fișier php cu codul care afișează rezultatele căutării de pe site-ul dvs. web.
de asemenea, puteți crea funcții PHP personalizate și le puteți utiliza în diverse alte fișiere PHP. Ar trebui să creați o funcții.fișier php pentru a păstra funcțiile personalizate într-un singur loc.
pentru a gestiona erorile 404 (Pagina nu a fost găsită), puteți crea un 404.fișier php. WordPress va afișa conținutul acestui fișier ori de câte ori cineva ar încerca să acceseze o adresă URL a site-ului dvs. web care nu există.
s-ar putea dori, de asemenea, să adăugați unele funcționalități JavaScript. JavaScript este cel mai utilizat limbaj de scripting din partea clientului. Puteți scrie funcții JavaScript în .JS fișiere și apelați aceste funcții în fișierele PHP. De exemplu, validarea formularului este ceva care se face de obicei cu JavaScript. Dacă un utilizator încearcă să caute ceva pe site-ul dvs. web fără a introduce cuvinte cheie în caseta de căutare, JavaScript este cel care îi spune utilizatorului că ar trebui să introducă criterii de căutare.
urmând acești pași, puteți crea cu ușurință o temă WordPress personalizată proprie. Acești pași vor converti fișierul PSD într-o temă WordPress funcțională. Cu toate acestea, unii oameni caută convertoare PSD gratuite în WordPress. Există multe companii care pretind că vă iau fișierul PSD și îl transformă într-o temă exactă. Dacă nu doriți să intrați în dificultatea de a învăța programarea, puteți pur și simplu să vă dați PSD-ul acestor companii. Dar, desigur, ei taxa pentru asta!
am venit peste software-ul Elemente de DivineProjects. Puteți descărca acest software gratuit de cost și se va converti PSD-ul într-o gata de utilizare temă WordPress complet funcțional. Acest software funcționează ca un plugin Photoshop.
sper că acest articol a fost util pentru tine. Dacă aveți orice întrebare cu privire la acest subiect, vă rugăm să nu ezitați să întrebați. Voi încerca meu cel mai bun pentru a vă ajuta. Vă mulțumim pentru utilizarea TechWelkin.