
ne place WordPress! Puteți lua o instalare WP simplă și o puteți transforma în site – ul visurilor dvs.-și acesta este probabil motivul pentru care WordPress rămâne cel mai utilizat CMS din lume. În timp ce pluginurile sunt valoroase pentru a face site-ul dvs. să arate și să acționeze așa cum doriți, există zile în care trebuie să editați codurile WordPress (HTML, CSS, JavaScript, PHP) în fișierul dvs. de bază, postări și pagini.
în acest articol, vă vom oferi o procedură pas cu pas despre cum să adăugați/editați codurile WordPress.
- conținut
- editarea codurilor în WordPress
- cum se editează codul HTML în WordPress (WP Classic editor)
- cum să adăugați sau să editați codul HTML în editorul Gutenberg
- cum să adăugați sau să editați codul HTML în widget-ul WordPress
- editarea codului sursă în Tema WordPress
- cum se editează CSS-ul site-ului WordPress
- cum să editați wordpress CSS prin editorul de teme
- cum să editați codul CSS WordPress folosind un Plugin
- editarea codului CSS WordPress prin WordPress Customizer
- WordPress
- cum se adaugă Scripturi antet și subsol folosind un Plugin
- cum se adaugă JavaScript la postările și paginile WordPress
- editarea PHP în WordPress
- 1. Editorul de cod WordPress
- concluzie
conținut
- coduri de editare în WordPress
- editați codul HTML în WordPress (editor clasic)
- adăugați sau editați codul HTML în Gutenberg Editor
- cum să adăugați sau să editați codul HTML în WordPress Widget
- editarea codului sursă în WordPress Tema
- cum de a edita site-ul WordPress CSS
- Cum de a edita wordpress CSS prin editorul temă
- Editați wordpress CSS folosind un Plugin
- editarea codul CSS WordPress prin WordPress Customizer
- cum se adaugă JavaScript WordPress
- cum să adăugați Scripturi antet și subsol folosind un Plugin
- adăugați JavaScript la postările și paginile WordPress
- editare PHP în WordPress
- cum de a edita site-ul WordPress CSS
- concluzie
editarea codurilor în WordPress
HTML, CSS, PHP și JavaScript sunt cele patru limbaje de programare utilizate de WordPress – fiecare cu propria funcție.
HTML, de exemplu, definește structura conținutului site-ului dvs., în timp ce CSS definește aspectul vizual al site-ului dvs. JavaScript, pe de altă parte, modifică HTML și CSS pentru a oferi funcționalități dinamice.
acum, să vedem cum să adăugați și să editați aceste coduri în WordPress.
cum se editează codul HTML în WordPress (WP Classic editor)
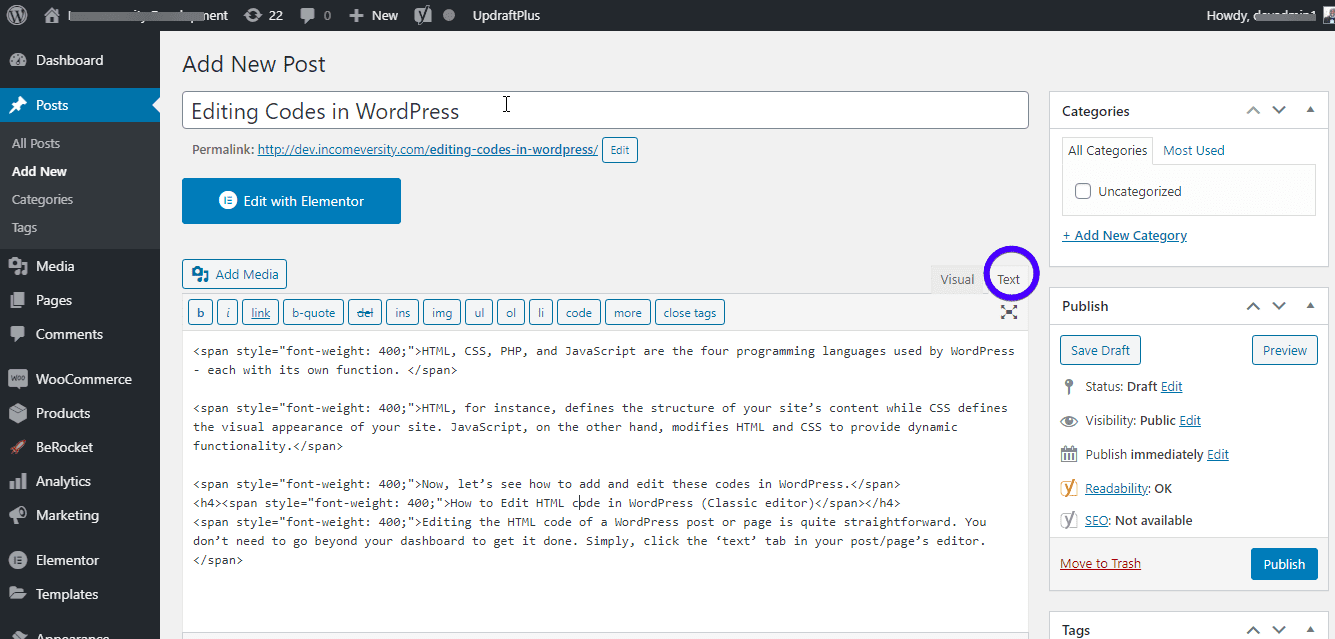
editarea codului HTML al unei postări sau pagini WordPress este destul de simplă. Nu aveți nevoie pentru a merge dincolo de tabloul de bord pentru a obține făcut-o. Pur și simplu, faceți clic pe fila ‘text’ din editorul postării/paginii dvs.

editorul de text vă permite să adăugați, să editați și să eliminați codul HTML. Pentru a vizualiza modificările, faceți clic pe fila ‘visual’. Nu uitați să salvați modificările.
cum să adăugați sau să editați codul HTML în editorul Gutenberg
cu editorul Gutenberg (block), aveți și mai multă flexibilitate. Puteți face modificări la întreaga pagină/postare sau la un bloc individual.
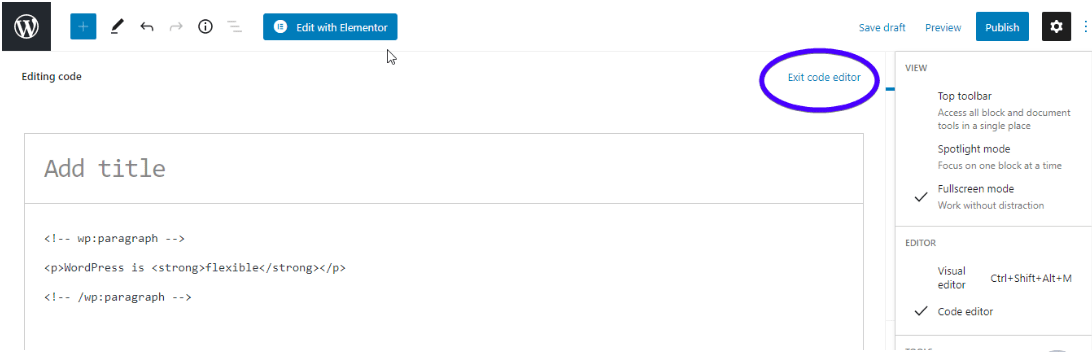
pentru a face modificări în HTML-ul unei postări sau pagini întregi, trebuie doar să faceți clic pe cele trei puncte situate în partea dreaptă sus a ecranului. Faceți Clic Pe ‘Editor De Cod’.

acum, Puteți edita HTML-ul postării. Pentru a ieși din editor, apăsați pe ‘exit code editor’ din partea de sus a editorului.

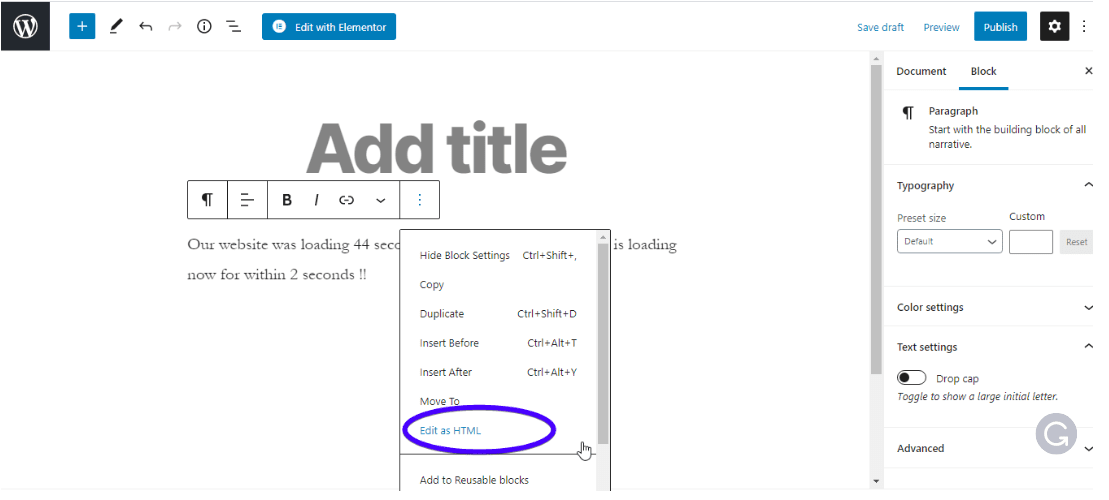
după cum probabil știți, editorul Gutenberg este format din blocuri individuale care pot fi editate independent. Pentru a edita HTML-ul unui bloc individual, pur și simplu, mergeți la bloc. Apoi, apăsați cele trei puncte de deasupra blocului și selectați ‘Editați ca HTML’.

puteți utiliza, de asemenea, un bloc HTML personalizat. Apăsați simbolul ‘Adăugați’ din colțul din stânga sus al editorului pentru a adăuga un bloc. Apoi, faceți clic pe blocul ‘HTML personalizat’ și tastați codul în caseta rezultată.
 puteți face clic pe ‘Previzualizare’ pentru a vedea cum arată în partea din față.
puteți face clic pe ‘Previzualizare’ pentru a vedea cum arată în partea din față.

nu uitați să salvați modificările.
cum să adăugați sau să editați codul HTML în widget-ul WordPress
există zile în care poate fi necesar să adăugați cod HTML în bara laterală sau subsolul site-ului dvs. Pentru a face acest lucru, mergeți la aspect >> widget-uri.

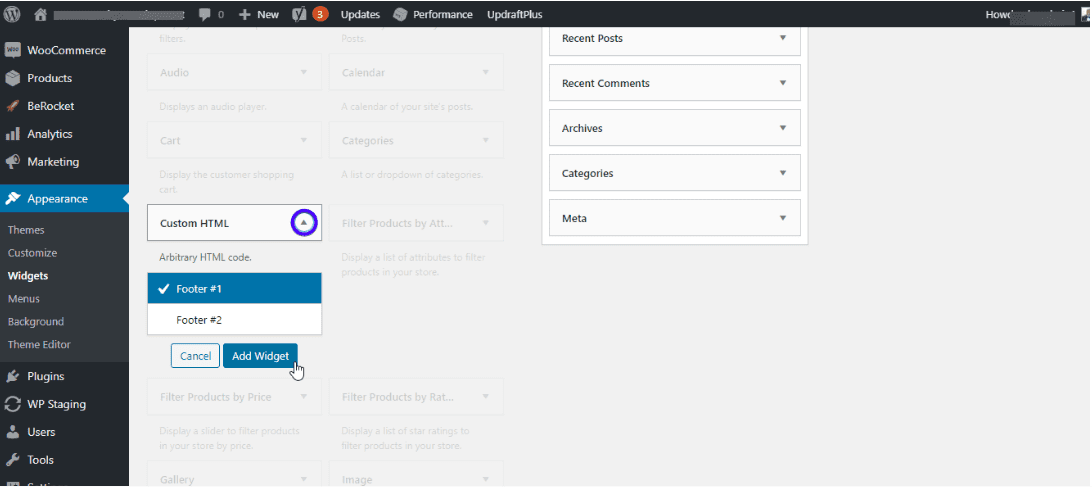
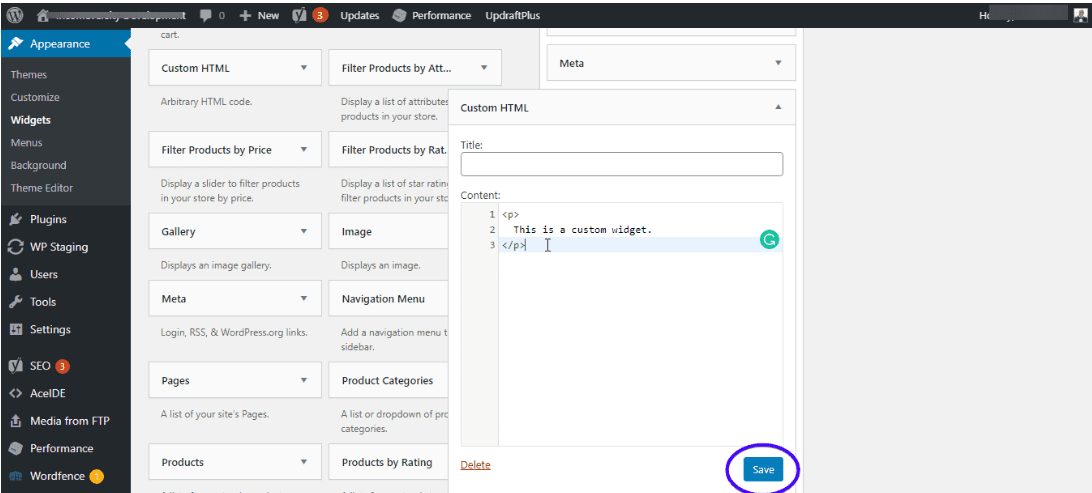
căutați widgetul ‘HTML personalizat’ și faceți clic pe meniul derulant pentru a selecta locul în care doriți să creați widgetul. Apoi, a lovit ‘Adauga Widget’.

introduceți codul HTML și faceți clic pe ‘Save’.

și asta este!
editarea codului sursă în Tema WordPress
temele WordPress constau din diverse fișiere. Acestea includ fișiere CSS, PHP și JavaScript pentru site-ul dvs. web. Spre deosebire de editarea HTML-ului site-ului dvs., trebuie să aveți grijă suplimentară la editarea codului sursă al unei teme. Acest lucru se datorează faptului că ați putea rupe întregul site prin modificările aduse temei.
iată câteva lucruri de reținut înainte de a edita codul sursă al temei.
Editați tema copil și nu tema părinte: dacă trebuie să modificați codul din fișierele temei, este recomandat să faceți acest lucru pe o temă copil.
acest lucru se datorează faptului că toate modificările vor fi plecat atunci când următoarea vă actualizați tema. Dar, atunci când utilizați o temă copil, modificările rămân, chiar și atunci când actualizați tema părinte.
pentru a afla cum să creați o temă pentru copii pentru dvs., consultați tutorialul nostru complet despre temele pentru copii WordPress.
faceți o copie de rezervă completă a site-ului: Înainte de a edita fișierele sursă WordPress, nu uitați să faceți backup pentru site-ul dvs. web. Vedeți postarea noastră despre cum să creați o copie de rezervă, pentru a ști cum să faceți acest lucru. Pe de altă parte, puteți renunța la stresul de a crea copii de rezervă atunci când obțineți un plan de întreținere cu Fixrunner. Avem o rezervă de noapte.
există 3 moduri principale de editare a codului sursă al temei: editor de teme, plugin și FTP.
cum se editează CSS-ul site-ului WordPress
după cum sa menționat anterior, CSS-ul site-ului dvs. este responsabil pentru aspectul său vizual. Dacă aveți nevoie pentru a schimba familia font, dimensiunea, schema de culori, etc, edita CSS.
puteți edita CSS:
- prin editorul de teme
- folosind personalizatorul WordPress
- cu un plugin
oricare dintre acestea va funcționa foarte bine.
cum să editați wordpress CSS prin editorul de teme
în cazul în care nu știți, WordPress vine cu un editor de teme încorporat. Puteți face modificări la fișierele șablon direct de aici.
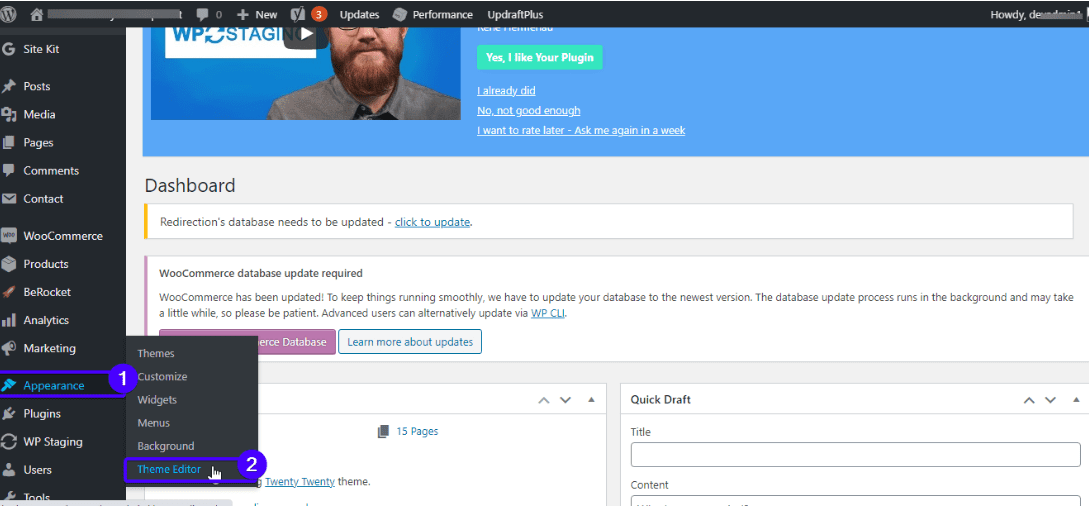
pentru a accesa editorul de teme, accesați aspect >> editor de teme.

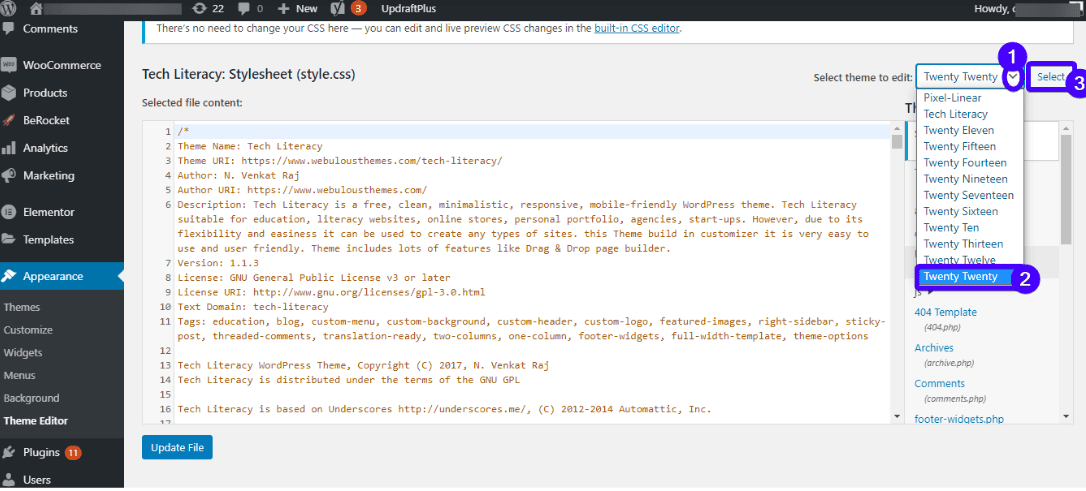
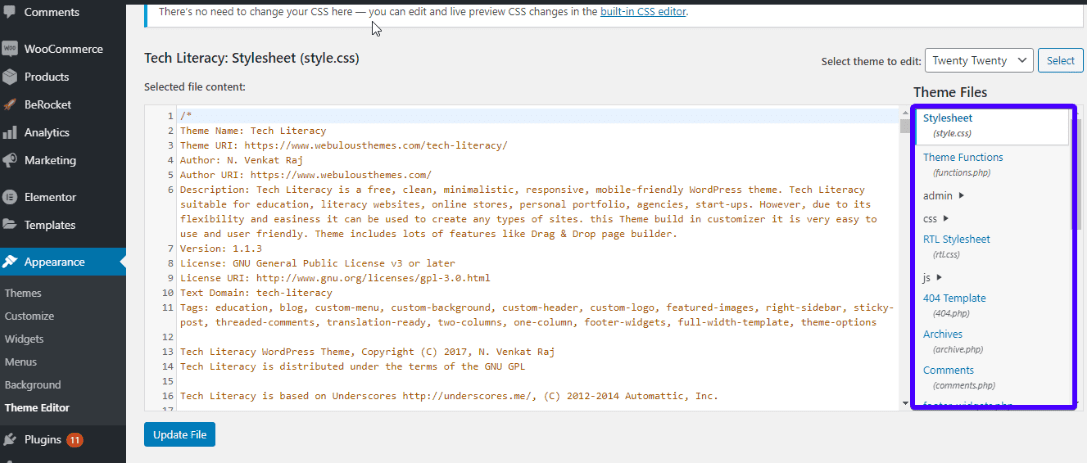
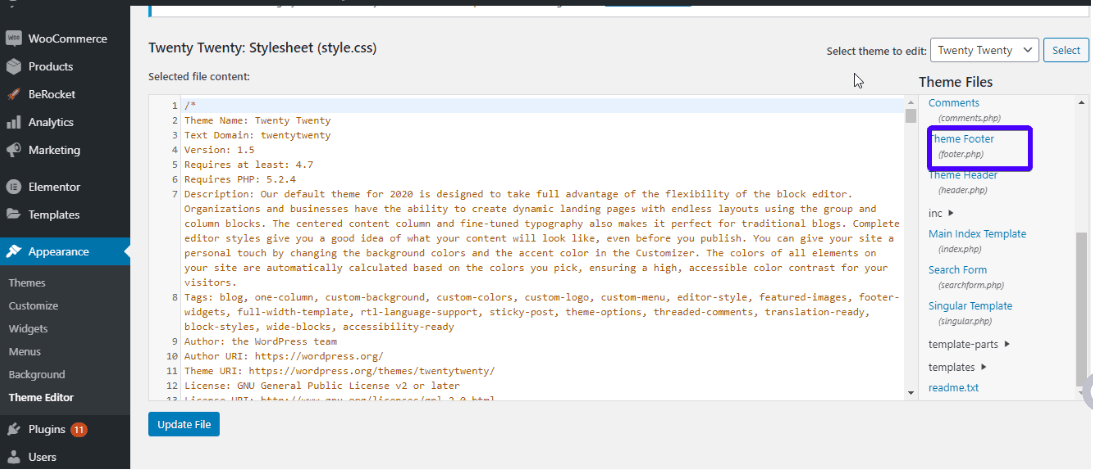
editorul de cod și o bară laterală din dreapta se va deschide pe ecran. Selectați oricare dintre fișierele tematice din bara laterală și efectuați modificări în fișier.

fișierele pe care le vedeți variază de la temă la temă. Cu toate acestea, toate temele WordPress conțin aceste 2 fișiere:
- stil.css: aici puteți modifica fonturile temei, schema de culori și aspectul vizual general.
- funcții.php: Acest fișier conține cod PHP care modifică caracteristicile implicite ale site-ului dvs.

fișiere care se termină cu .extensie css sunt fișierele CSS. Efectuați modificările dorite și faceți clic pe ‘Actualizare fișier’ pentru a salva.
cum să editați codul CSS WordPress folosind un Plugin
dacă nu aveți cunoștințe despre CSS sau preferați să stați departe de coduri, puteți utiliza un plugin. În acest fel, veți modifica aspectul site-ului dvs. fără a fi nevoie să editați fișierele tematice.
de exemplu, CSS personalizat și JS este un plugin care vă permite să personalizați aspectul site-ului dvs. fără a fi nevoie să modificați fișierele tematice. Pluginul vine cu un editor de text ușor de utilizat, cu evidențierea sintaxei.
puteți adăuga cât mai multe coduri, după cum doriți și nu le va pierde atunci când schimbați tema.
pentru a utiliza pluginul, pur și simplu descărcați, instalați și activați-l.
alte pluginuri WordPress utilizate pentru editarea CSS includ CSS hero, Genesis Extender plugin, WordPress custom CSS etc.
editarea codului CSS WordPress prin WordPress Customizer
în loc să utilizați editorul de teme WordPress, puteți utiliza personalizatorul WordPress încorporat.
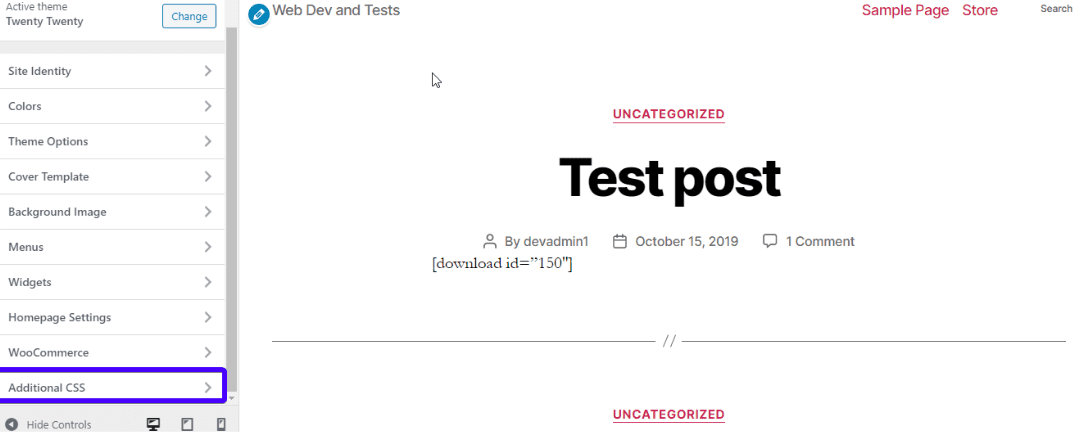
pentru a vizita customizer WordPress, du-te la ‘aspect >> Customize’ pe tabloul de bord:

apoi, faceți clic pe CSS suplimentar.

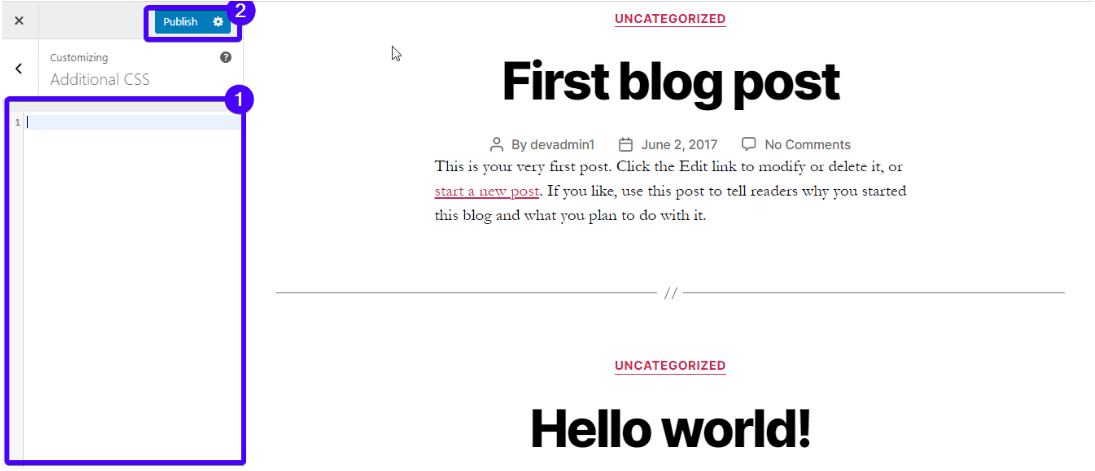
se va deschide un editor de cod. Adăugați css personalizat și apăsați butonul Publicare.

WordPress
când trebuie să adăugați conținut dinamic, cum ar fi animații, calculatoare, glisoare, Video-player sau elemente interactive conexe pe site-ul dvs. web, JavaScript vine la îndemână.
de asemenea, poate fi necesar să adăugați Javascript pe site-ul dvs. WordPress atunci când trebuie:
- îmbunătățiți funcționalitatea unui plugin.
- conectați un element extern precum Google Analytics la site-ul dvs. web.
- ascundeți sau afișați elemente HTML.
- rulați operații complexe pe variabile CSS.
acum, adăugarea sau editarea Javascript nu este la fel de ușor ca editarea HTML sau CSS. Ar trebui să fiți atenți la modul în care scrieți codul și unde îl adăugați.
în primul rând, există două locuri unde puteți adăuga Javascript:
- antetul sau subsolul temei: JavaScript adăugat în aceste locații funcționează la nivel de site
- într-o pagină sau postare
cum se adaugă Scripturi antet și subsol folosind un Plugin
cel mai simplu mod de a adăuga scripturi antet și subsol în WordPress este prin intermediul unui plugin. Această metodă este mai valoroasă dacă doriți să adăugați scripturi independente de temă care rămân chiar și atunci când vă schimbați tema.
WordPress, în mod implicit, suprascrie antetul.fișier php în timpul unei actualizări. Dar când utilizați un plugin, nu ar trebui să vă faceți griji cu privire la adăugarea codului din nou chiar și atunci când faceți o actualizare sau schimbați tema.
un exemplu al acestui plugin este pluginul Insert anteturi și subsoluri:
vă permite să adăugați cu ușurință codul de inserare la antetul și subsolul site-ului dvs. Când trebuie să adăugați scripturi Google Analytics sau cod pixel Facebook, Acest plugin este util.
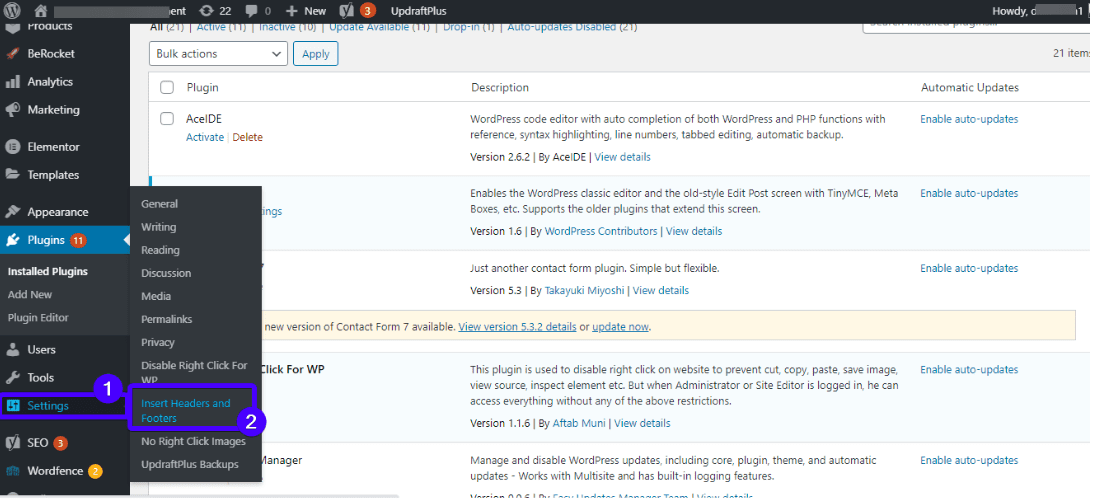
pentru a utiliza pluginul, instalați-l și activați-l. Apoi, accesați editorul JavaScript deschizând Setări > introduceți anteturi și subsoluri:

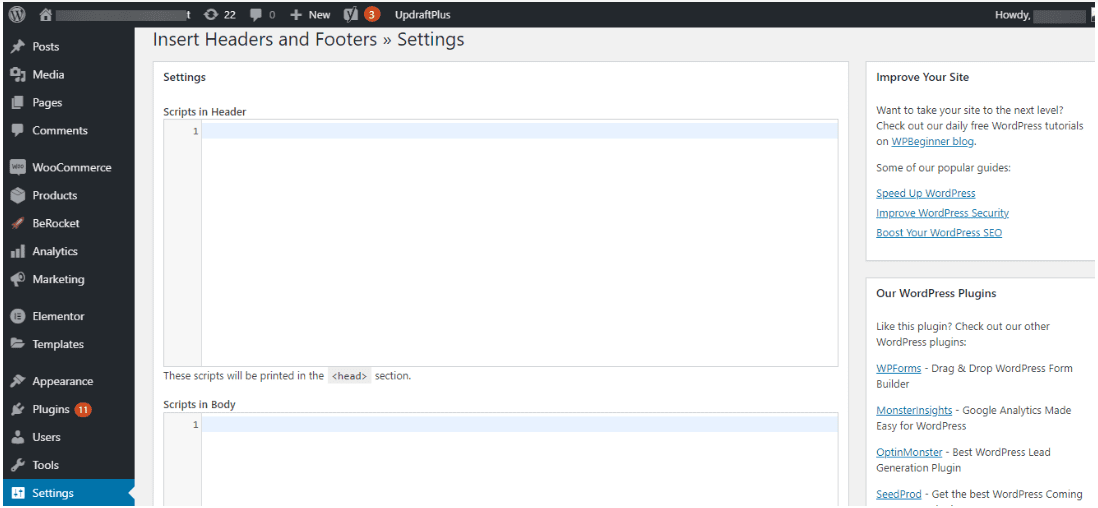
pagina conține 3 casete de text în care puteți adăuga scripturi în antetul, corpul și subsolul site-ului dvs.

după adăugarea scriptului la secțiunea dorită, apăsați butonul Salvare din partea de jos a paginii.
Notă Laterală: unele teme (cum ar fi Cadrul Genesis) vin cu acest tip de funcționalitate (vă permit să inserați coduri oriunde pe site-ul dvs.), astfel încât să nu aveți nevoie de un plugin.
cum se adaugă JavaScript la postările și paginile WordPress
în afară de adăugarea codurilor JS în antetul și subsolul site-ului dvs. (care funcționează la nivel de site), le puteți adăuga individual la postări și pagini.
primul lucru de făcut este să instalați pluginul Code Embed. Apoi, activați-l.
în continuare va trebui să activați câmpurile personalizate pentru postarea sau pagina dvs.
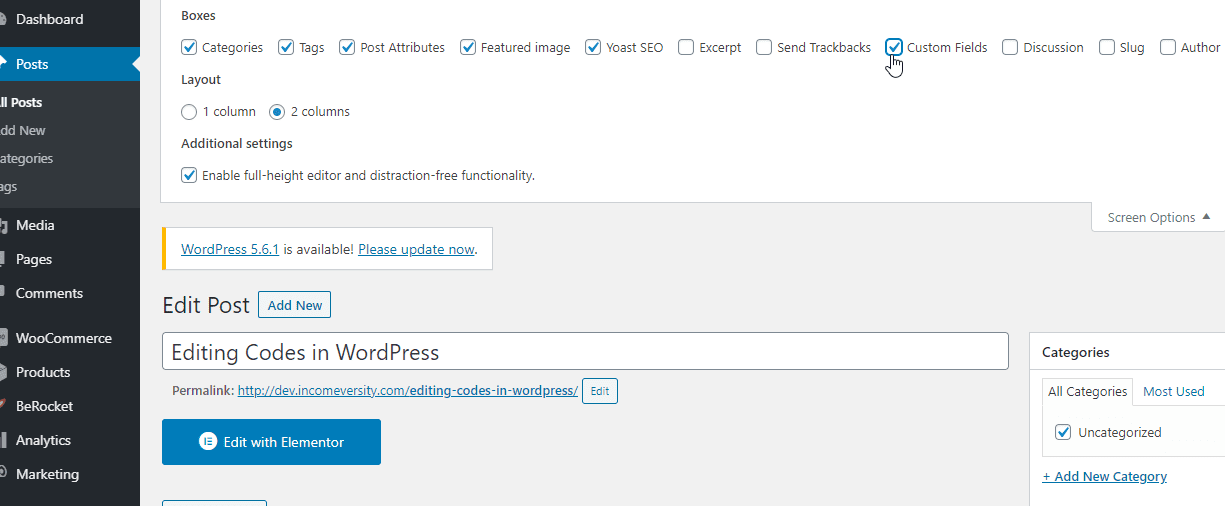
dacă utilizați editorul clasic, deschideți pagina sau postarea în care trebuie să adăugați codul JS în editorul WP. Apoi, faceți clic pe’ Opțiuni ecran ‘în colțul din dreapta sus al tabloului de bord și verificați opțiunea’ câmpuri personalizate’.

dacă utilizați editorul Gutenberg, iată cum să accesați caracteristica câmpuri personalizate WP:
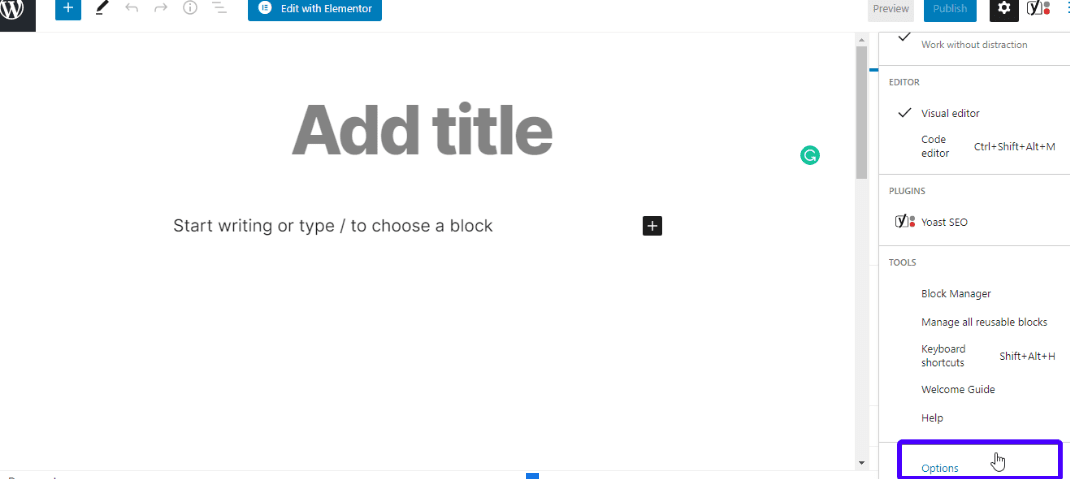
Faceți clic pe cele 3 puncte verticale din colțul din dreapta sus al ecranului și selectați Opțiuni:

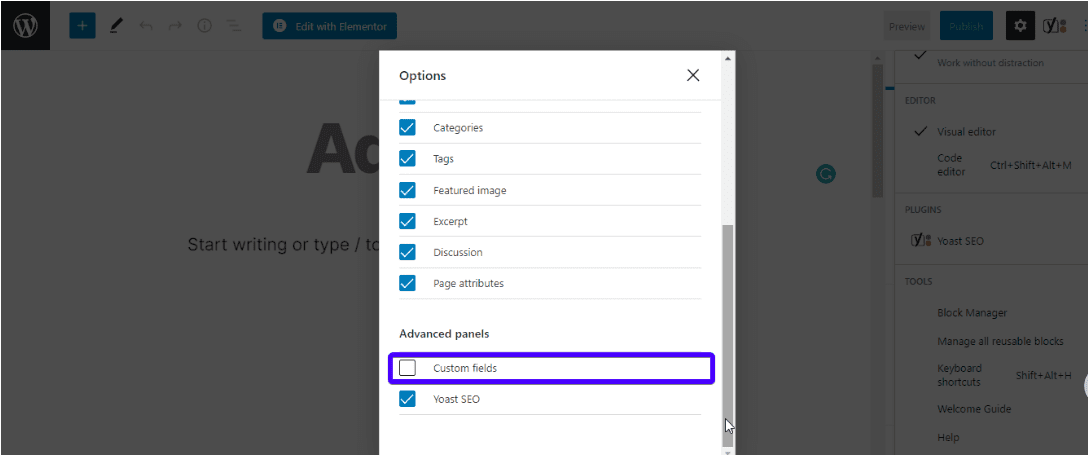
apoi bifați caseta ‘Custom fields’ aflată sub secțiunea Advanced Panels.

acum, opțiunea ‘câmpuri personalizate’ Funcționează pe deplin pe site-ul dvs.
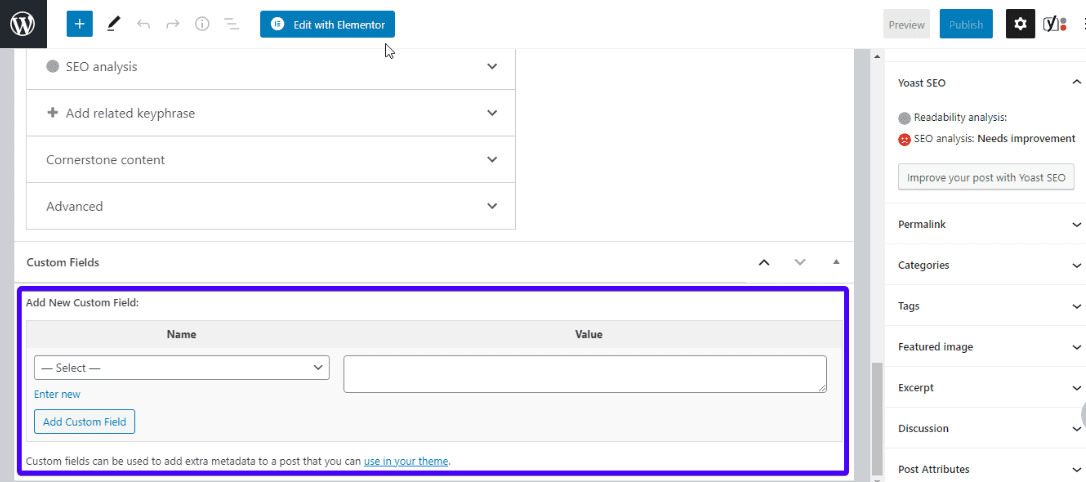
Iată ce trebuie să faceți în continuare. Derulați în jos până la partea de jos a postării dvs. (fie în editorul clasic, fie în editorul Gutenberg), veți vedea o secțiune în care pot fi adăugate câmpuri personalizate.

Faceți clic pe Enter new și introduceți un nume pentru noul dvs. câmp personalizat în caseta ‘Name’ (lăsați numele să înceapă cu cuvântul cod, de exemplu CODEjsforpage). Apoi, în caseta’ Valoare’, introduceți fragmentul de cod JS. În cele din urmă, salvați modificările apăsând butonul ‘Adăugare câmp personalizat’.
în acest moment, puteți introduce codul JS oriunde în postare sau pagină. Pur și simplu, adăugați codul embed: {{CODEjsforpage}} unde doriți să fie codul.
editarea PHP în WordPress
există 2 moduri principale de editare PHP în WordPress – editor de cod WP și client FTP.
1. Editorul de cod WordPress
aceasta este cea mai ușoară metodă de editare PHP în măsura în care vă puteți conecta la tabloul de bord WordPress.
pentru a începe, creați o temă copil și activați-o. Apoi, mergeți la aspect > > editor de teme.
selectați tema copil pe care doriți să o editați. Faceți clic pentru a deschide fișierul pe care doriți să îl editați (fișierele PHP se termină cu .extensie php). De exemplu, dacă trebuie să editați subsolul site-ului dvs., faceți clic pe subsol.fișier php pe partea dreaptă a ecranului. Acum, editați fișierul în editorul dvs.

nu uitați să faceți clic pe butonul Actualizare fișier. Acest lucru vă va salva modificările.
2. Editarea codului PHP prin FTP
utilizarea unui client FTP este o altă metodă de editare a fișierelor php. Este cel mai util atunci când nu aveți acces la tabloul de bord WordPress, probabil ca urmare a unei erori WordPress sau a unui atac malware.
dacă aveți acces la editorul de cod WordPress, utilizați-l prin toate mijloacele. Este mai rapid.
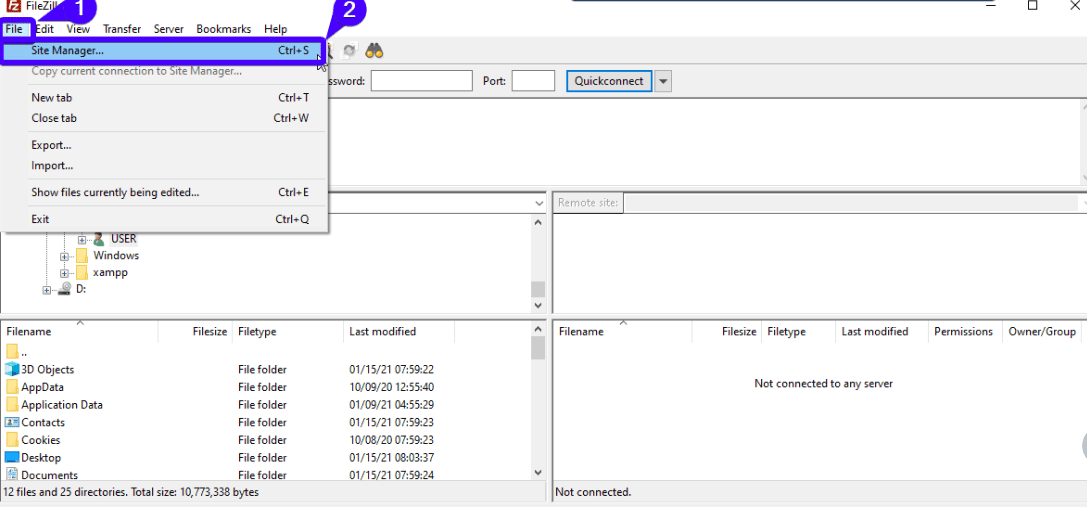
acestea fiind spuse, primul lucru pe care trebuie să-l faceți aici este să descărcați un client FTP (de preferință FileZilla). Apoi deschideți-l și faceți clic pe ‘file >> site manager’.

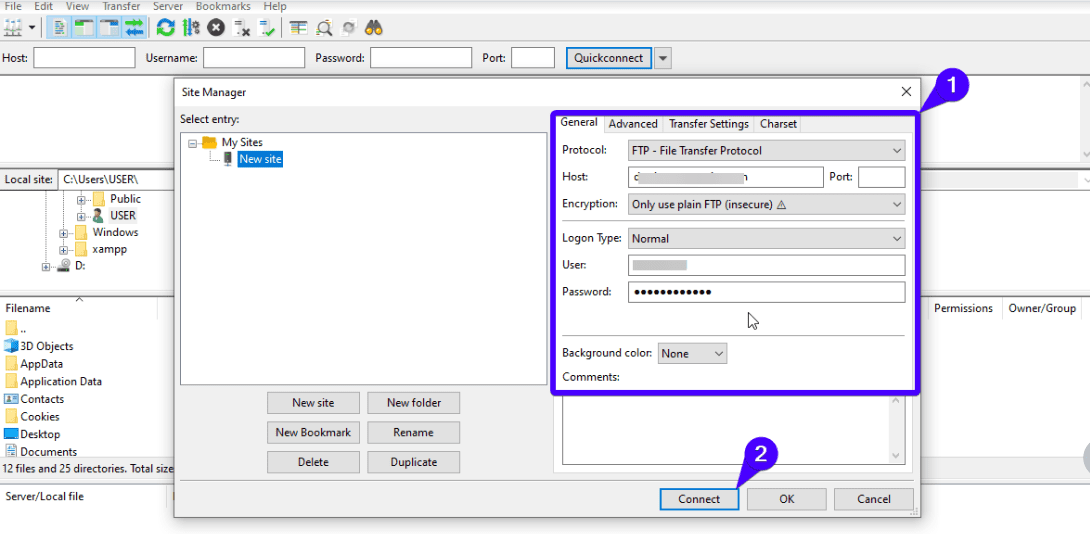
apoi, introduceți detaliile de conectare la acreditările FTP (domeniul, numele de utilizator și parola). Aceste detalii sunt de obicei aceleași cu detaliile de conectare cPanel. Dacă nu știți acest lucru, contactați compania dvs. de găzduire WordPress.
Acum, faceți clic pe ‘Conectați’.

după conectare, veți avea acces la fișierele de bază WordPress. Pentru a edita un anumit fișier, spuneți wpconfig.php, faceți clic dreapta pe fișier și selectați Vizualizare/Editare din lista de opțiuni. După ce editați codul, salvați modificările și încărcați fișierul editat înapoi pe server atunci când vi se solicită acest lucru de către Filezilla.
concluzie
WordPress este iubit de mulți pentru flexibilitatea și opțiunile de personalizare robuste. Dacă nu vă place o caracteristică, nu trebuie să rămânem cu ea. Fie îl schimbați prin utilizarea unui plugin, fie prin editarea directă a codului WordPress.
sperăm că acum Puteți edita WordPress HTML, CSS, JavaScript și PHP în WordPress. Simțiți-vă liber să explorați toată frumusețea pe care WordPress o are de oferit. Cu toate acestea, nu uitați să călcați cu atenție, mai ales atunci când adăugați sau editați codurile sursă.
pentru a vă ajuta să deveniți un profesionist WordPress, avem tutoriale video, precum și un blog de instruire WordPress. Vă rugăm să le verificați pentru a afla WordPress. WordPress, contactați dezvoltatorii noștri WordPress și experții de asistență pentru a face lucrurile să meargă.
vector Banner creat de GraphiqaStock – www.freepik.com