această postare vă ajută să înțelegeți cum să adăugați imagini la WordPress. Am să știi cum să adăugați o singură imagine direct la o pagină.
o galerie WordPress poate fi utilizată pentru a afișa mai multe imagini și care este acoperită într-o altă postare.
veți afla, de asemenea, despre aprovizionarea imaginilor, Redimensionarea și comprimarea.
săriți direct pentru a adăuga o singură imagine la WordPress
- de ce să folosiți imagini pe un WordPress?
- aprovizionarea imaginilor pentru un blog sau un site web
- luați în considerare forma
- unde să găsesc imagini
- plătiți un fotograf profesionist
- Faceți-vă fotografii
- întrebați prietenii sau conexiunile de afaceri
- utilizați un site de stoc
- utilizați Google images, ‘etichetat pentru reutilizare’
- avertisment când utilizați Google images
- Redimensionarea și comprimarea imaginilor pentru web
- Salvați imaginile pentru Căutarea Google
- adăugați o imagine la WordPress
- alinierea imaginii în WordPress
- coloane WordPress pentru plasarea imaginilor
- optimizarea imaginilor pentru motoarele de căutare în WordPress
- Alt text (etichetă alt)
- subtitrări de imagine
- galerii WordPress
- proces rapid pentru a adăuga imagini la WordPress
- distribuiți și bucurați-vă !
de ce să folosiți imagini pe un WordPress?
adăugați în mod obișnuit imagini pentru a face experiența de lectură mai plăcută, lucru pe care motoarele de căutare îl recompensează.
motoarele de căutare clasifică o pagină web mai sus dacă văd imagini adecvate.
ei știu că oamenii sunt vizuali și o pagină web arată mai degrabă ca un document text fără o imagine.
cititorul este mai mulțumit de aspectul imaginilor și, în cele din urmă, asta este ceea ce un motor de căutare se așteaptă ca o pagină web să facă – să apeleze la un public.
aprovizionarea imaginilor pentru un blog sau un site web
luați în considerare forma
când decideți o imagine, luați în considerare mai întâi forma.
- trebuie să se potrivească spațiului desemnat – este acel peisaj, portret sau un pătrat?
- nu vrem să pierdem focalizarea principală a imaginii odată ce este redimensionată.
imagini de stoc Screenshot înainte de a cheltui bani. Chiar și cu un filigran peste ea dimensiunea, forma și culoarea pot fi verificate înainte de a face o achiziție finală.
unde să găsesc imagini
folosesc o serie de surse pentru fotografii și grafică și, rareori, îmi creez propriile. Depinde de locul în care va fi utilizată imaginea.
pe site-ul meu vreau ca fotografiile să pară profesionale, dar blogul meu poate avea o atmosferă mai relaxată și mai prietenoasă.
există o serie de modalități de a obține fotografii pentru un site web sau blog, gratuit sau plătit.
plătiți un fotograf profesionist
sunt un avocat pentru fotografi profesioniști. Fotografiile profesionale pot face ca un site web să pară clar.
dacă nu vă puteți permite să mergeți pro, puteți încerca un fotograf amator local. Fotografi amatori sunt dornici de a obține un portofoliu împreună, astfel încât poate fi de multe ori mai ieftin.
o afacere poate plăti un fotograf pentru o zi sau o jumătate de zi pentru a obține toate fotografiile Comerciale de care vor avea nevoie câțiva ani și merită cu adevărat.
obțineți fotografii de produs, portofoliu și echipă într-o singură zi.
Tidy up locație, curățați vehiculele de afaceri, pentru a primi reduceri de păr și într-adevăr face un efort pentru a obține unele fotografii bune, în interiorul și în afara de locul de muncă.
cu toate acestea, am înțeles un fotograf poate obține scumpe pentru start-up-uri care au un turn de mare peste de produse. A face fotografii acasă poate funcționa.
Faceți-vă fotografii
smartphone-urile au camere foarte bune în aceste zile. Dacă aveți ochi pentru asta, realizarea propriilor fotografii poate funcționa foarte bine și poate economisi bani.
Setați camera la cea mai înaltă rezoluție, astfel încât să puteți decupa fotografiile în orice fel doriți.
produse utile care vă vor ajuta cu fotografia de acasă.
fotografiile sau videoclipurile echipei pot fi capturate folosind un trepied, un fundal frumos și o iluminare bună. Dacă aveți nevoie de ele în mod regulat, merită să cheltuiți banii pe unele echipamente.
fotografiați produse mici pentru site-ul dvs. web utilizând un kit de studio pentru cutii de lumină sau luminile difuze mai înalte din kitul de iluminat pentru fotografie.
fotografia naturală de acasă ajută la punerea vieții, caracterului și realității în bloguri sau postări pe rețelele de socializare, așa că nu vă temeți de mediile naturale sau de selfie-uri.
întrebați prietenii sau conexiunile de afaceri
puteți schimba un serviciu – cereți prietenilor sau conexiunilor de afaceri să furnizeze fotografii. Oferiți-le să le citeze sau să ofere un link către site-ul lor web, care este foarte valoros pentru pageRank.
utilizați un site de stoc
se poate foarte bine dovedi dificil de a crea imagini pentru a se potrivi articol, care este în cazul în care site-urile de stoc sunt foarte utile.
există o mulțime de site – uri web care oferă Fotografii, Grafică, Ilustrații, pictograme și videoclipuri pe aproape orice subiect la care vă puteți gândi-o resursă cu adevărat utilă.
puteți obține fotografii profesionale de la nivelul 5 pentru o licență pe viață. Merită dacă conduci o afacere.
câteva site-uri de imagini de stoc care îmi plac sunt:. com, twenty20.com,. com.
site-ul gratuit de stoc de imagini numit Pexels este genial. Descărcați fotografii gratuite de la fotografi amatori și încărcați-le pe ale dvs.
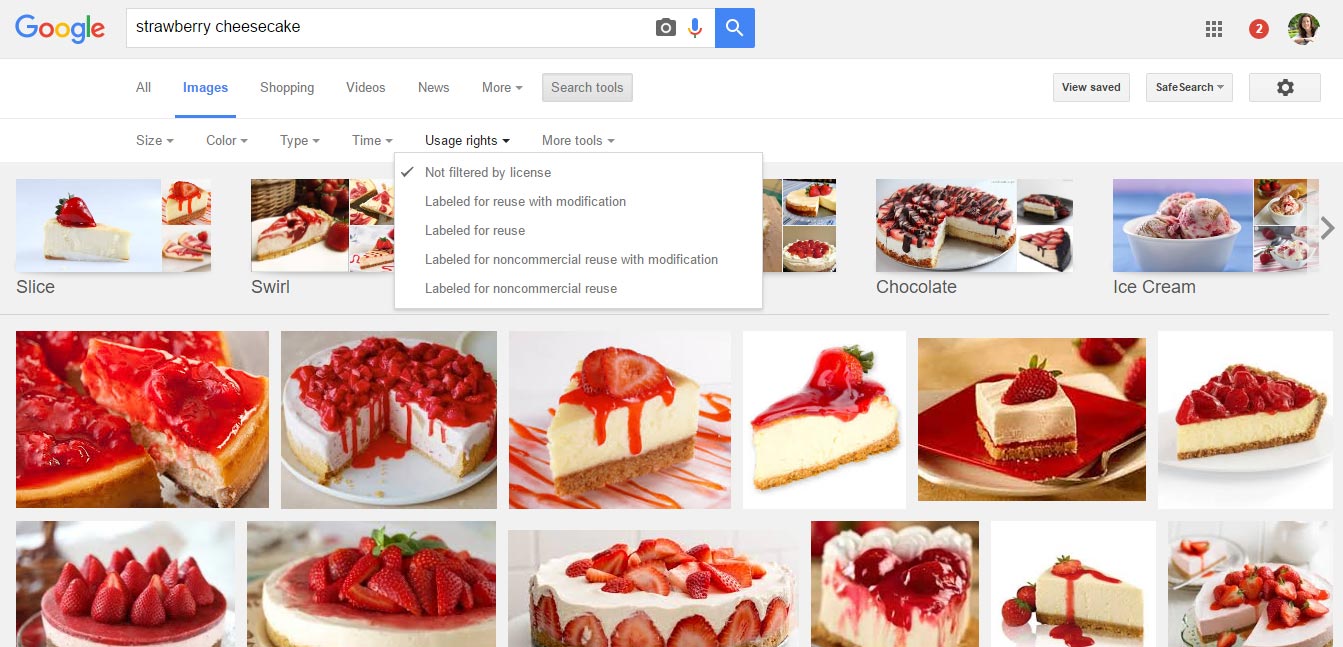
utilizați Google images, ‘etichetat pentru reutilizare’
Google oferă un instrument de căutare care ajută la găsirea imaginilor etichetate pentru reutilizare.
- fie mergeți direct la www.google.com și căutați un subiect, apoi faceți clic pe imagini.
sau mergeți direct la images.google.com. - în partea de sus faceți clic pe Instrumente de căutare.
- Faceți clic pe opțiunea ‘etichetat pentru reutilizare’.
Google afișează o grilă de imagini care sunt etichetate pentru reutilizare, chiar și comercial.

fii vigilent. Este responsabilitatea dvs. să verificați drepturile de autor ale fiecărei imagini. Urmați instrucțiunile – puteți fi amendat puternic dacă nu.
Faceți clic pe imagine pentru a vizita pagina web. Citiți cerințele privind drepturile de autor.
poate fi necesar un link către pagina fotografilor sau un credit.
avertisment când utilizați Google images
unele imagini din domeniul public sunt disponibile pentru reutilizare pe site-uri comerciale, altele nu.
ca orice altceva, fotografiile și grafica sunt create de cineva cu pricepere. Prin urmare, ei dețin drepturile, chiar dacă nu este clar menționat.
aveți grijă când descărcați imagini direct de pe Google sau de pe orice alt site web, amenzile grele sunt înmânate pentru utilizare necorespunzătoare.
Redimensionarea și comprimarea imaginilor pentru web
modul în care o imagine este redimensionată, comprimată, salvată și plasată va afecta rangul motorului de căutare al unei pagini web.
Site-urile cu imagini cu încărcare lentă sunt penalizate de motoarele de căutare. Vizitatorii nu vor dori întotdeauna să-i aștepte.
am scris o postare dedicată acestui subiect – cum să redimensionați o imagine pentru web. Postarea vorbește despre redimensionarea imaginilor cu pixeli și comprimarea acestora pentru a reduce kilobytes.
din păcate, nu există o singură dimensiune standard pe care să vă pot anunța aici.
toate site – urile web sunt diferite și există multe dimensiuni de ecran pe care o imagine poate fi văzută-de la un telefon la un televizor.
țineți minte aceste lucruri:
- fotografiile nu ar trebui să aibă niciodată o lățime mai mică de 450 de pixeli, deoarece probabil se vor stiva pe un dispozitiv mobil, 450 vor umple un ecran mobil și vor fi puțin peste jumătate de ecran mediu, atât de bune pentru afișarea pe două coloane. Acestea sunt valorile implicite pentru majoritatea pluginurilor WordPress.
- extinderile pe tot ecranul sau ‘imaginile erou’ așa cum sunt cunoscute (cele din partea de sus a unui site web care se întind de la stânga la dreapta ecranului) trebuie să aibă o lățime de 1920 pixeli pentru a găzdui ecrane foarte mari. Acest lucru este destul de mare și nici măcar suficient de mare pentru televizoarele mai mari.
- luați în considerare utilizarea pluginurilor de imagine adaptive în WordPress pentru a afișa dimensiuni adecvate pentru dispozitive.
Read my post – Cum de a redimensiona o imagine pentru web pentru mult mai multe detalii.
Salvați imaginile pentru Căutarea Google
motoarele de căutare pot recunoaște instantaneu ceea ce ilustrează o imagine dacă este salvată în mod corect. Numele fișierului este o parte esențială a optimizării pentru motoarele de căutare.
Salvați imaginea în funcție de obiectul fotografiei.
adică salvarea unei imagini ca <prăjitură cu brânză de căpșuni. jpg > este mai informativ și mai eficient decât < image07_912.JPG>.
motoarele de căutare vor recunoaște efortul.
ghidul de calitate Google cere proprietarilor de site-uri să ‘plaseze imagini lângă textul relevant’ acolo unde este posibil. Asigurați-vă că imaginile pe care le utilizați sunt relevante pentru text.
după ce ați redimensionat, comprimat și salvat imaginea corect sunteți gata să-l adăugați la WordPress.
adăugați o imagine la WordPress

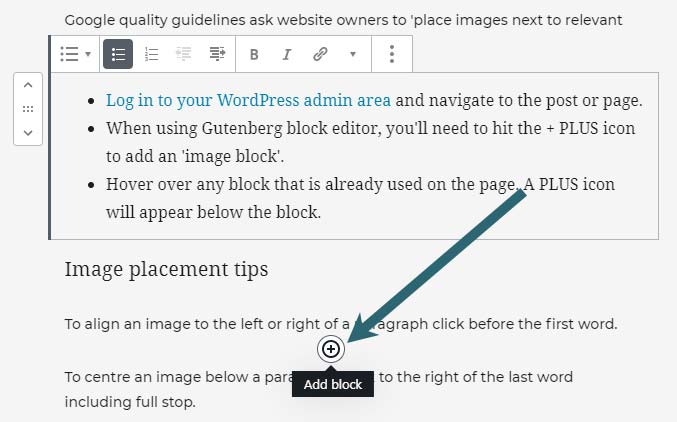
- Conectați-vă la zona de administrare WordPress și navigați la postare sau pagină.
- folosind editorul de blocuri Gutenberg, vom apăsa pictograma + PLUS pentru a adăuga un ‘bloc de imagini’. Doar treceți peste orice bloc care este deja utilizat pe pagină. Pictograma PLUS apare sub bloc.

- odată ce ați lovit semnul PLUS, apare un meniu care conține opțiuni de blocare.
- există o secțiune ‘cel mai folosit’, care este la îndemână pentru blocuri utilizate în mod regulat. Dacă nu puteți vedea imaginea aici, utilizați câmpul de căutare din partea de sus.
- noul bloc de imagine este plasat sub simbolul PLUS pe care ați făcut clic. Blocurile pot fi mutate cu ușurință folosind săgețile sus/jos din stânga unui bloc selectat.
- apăsați butonul încărcare pentru a încărca o imagine.
- imaginea va apărea în interiorul blocului. Orice imagine pe care o încărcați va apărea și în biblioteca media.
alinierea imaginii în WordPress
o imagine poate fi aliniată în blocul său folosind bara de instrumente. Bara de instrumente apare în stânga sus când este selectată imaginea.
utilizați pictograma care seamănă cu o casetă cu două linii, una deasupra, una dedesubt.
trebuie doar să apăsați săgeata din dreapta pictogramei pentru a găsi opțiuni care vor alinia imaginea la stânga, dreapta, centru, lățime sau lățime completă.
salvați întotdeauna, apoi verificați capătul frontal pentru a vedea cum este poziționată imaginea. Este posibil ca imaginea să nu fie aliniată așa cum v-ați imaginat. Editorul back end spune o poveste diferită față de front-end.
verificați-l pe un computer desktop și pe dispozitive mobile pentru a-l corecta pe ambele dimensiuni ale ecranului.
Imaginile pot fi, de asemenea, legate sau înlocuite folosind bara de instrumente imagine.
coloane WordPress pentru plasarea imaginilor
folosim coloane în Editorul de blocuri WordPress, pentru a plasa o imagine la stânga sau la dreapta unui alt bloc pe un ecran mare. Imaginați-vă coloane de ziare afișate unul lângă altul.
acesta este modul în care am plasa o imagine lângă un paragraf, de exemplu.
pe un dispozitiv mic, ca un smartphone, coloanele se vor stiva, una peste alta. De obicei, coloana din stânga va stiva pe partea de sus a coloanei din dreapta.
pentru a crea 2 coloane:
- apăsați simbolul PLUS pentru a crea un bloc.
- Acum apăsați coloane sau căutați coloane.
- alegeți opțiunea extrema stângă, două coloane, împărțite egal.
- apăsați semnul plus din fiecare coloană pentru a adăuga o imagine, ca mai sus, la o coloană.
- apăsați semnul plus din coloana următoare pentru a adăuga un paragraf.
optimizarea imaginilor pentru motoarele de căutare în WordPress
aș dori să subliniez două atribute mai importante pe care WordPress le oferă pentru a ajuta proprietarii de site-uri web să optimizeze imaginile pentru căutare.
Alt text (etichetă alt)
Alt text înseamnă text alternativ, este o etichetă de informații.
tag – ul Alt este folosit pentru a ajuta oamenii-cei cu ‘imagini dezactivate’, utilizatorii cu deficiențe de vedere și/sau folosind cititoare de ecran.
eticheta alt ajută Google să înțeleagă ce este imaginea.
folosiți fraze cheie atunci când o scrieți.
în blocurile WordPress, veți vedea un câmp pentru eticheta ALT odată ce faceți clic pe blocul de imagini. Este în partea dreaptă a paginii, sub setările blocului.
subtitrări de imagine
furnizarea de subtitrări de imagine va ajuta, de asemenea, la rangul motorului de căutare, deși nu le folosesc des, deoarece le găsesc dezordonate.
Google dorește să oferiți utilizatorului o experiență bună odată ce se află pe site.
pentru a adăuga o legendă, trebuie doar să faceți clic pe blocul de imagine din pagină, iar câmpul de legendă va apărea sub imagine.
dacă nu includeți o legendă, nimic nu va apărea aici deloc.
galerii WordPress
o galerie WordPress oferă posibilitatea de a include mai multe fotografii într-o zonă, toate cu un aspect similar.
un tutorial rapid pentru a adăuga o galerie WordPress:
- apăsați simbolul PLUS pentru a crea un bloc.
- caută apoi lovit galerie.
- un bloc galerie apare pe pagina sau post.
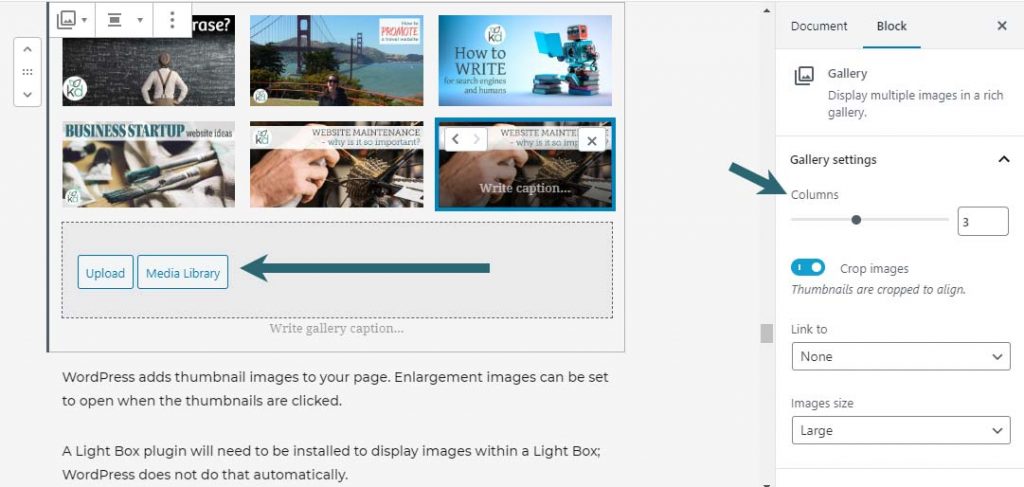
- Faceți clic pe butonul ‘Upload’ pentru a încărca imagini de pe computer.
- utilizați butonul ‘Media Library’ pentru a include imagini care sunt deja găzduite în Media Library.
- selectați Mai multe imagini – acestea vor fi evidențiate în albastru și veți vedea o bifă.
- apăsați butonul albastru, etichetat în dreapta jos – creați o nouă galerie.
- continuați să adăugați la galerie folosind linkurile din partea stângă.
- sau introduceți galeria în pagină, folosind butonul albastru, din stânga jos.
odată ce galeria se află pe pagină, setările pot fi modificate – selectați blocul galerie, apoi utilizați setările blocului care apar în bara laterală din dreapta.

am scris o postare mult mai aprofundată care vă va ajuta – Galeria WordPress – Adăugați, editați și îmbunătățiți.
proces rapid pentru a adăuga imagini la WordPress
- găsiți o imagine proporționată corespunzător.
- verificați dacă este disponibil pentru reutilizare sau cumpărați o licență.
- redimensionați lățimea pixelilor pentru a se potrivi articolului.
- utilizați software-ul de compresie pentru a reduce kb.
- salvați-l în conformitate cu cerințele Google.
- adăugați-l la o postare, pagină sau galerie WordPress folosind blocuri.
- optimizați fiecare imagine folosind etichete ALT, etichete de titlu și subtitrări.