se você tem que construir um site kickass no WordPress, não procure mais do que o tema Astra.
Astra é um tema WordPress doce que é perfeito para qualquer tipo de site que você está olhando para criar: blogs, lojas on-line, currículos, portfólios, o nome dele! Ele vem do pessoal da Brainstorm Force, um pioneiro na criação de soluções WordPress A1 completas.
Astra é comparativamente novo no mercado, oferecendo temas WordPress para construtores de sites de todos os tipos. Mesmo assim, seu jogo é poderoso e sua reputação está aumentando cada vez mais.
desde que subiu ao palco em 2017, A Astra viu mais de um milhão de instalações domésticas. Globalmente, existem mais de 1,5 milhão de sites que usam o tema Astra para manter as engrenagens lubrificadas.
além disso, eles receberam top-3 (ou superior) prêmios de popularidade superando os concorrentes locais em vários países onde as empresas on-line tomaram vôo, incluindo os EUA, China e Brasil.
Astra é conhecido por ser super leve, personalizável, full-featured, e muito compatível com software web builder popular como Elementor (mais sobre isso mais tarde). Todos aqueles smashing Astra theme reviews não são apenas para mostrar-Astra detém o seu próprio.
mas quais são exatamente as vantagens de usar o Astra? Quais são as diferenças reais entre o Astra Pro e a versão gratuita? Mais importante ainda, como o Astra pode ser usado para integrar em qualquer site para otimização e eficiência total?
se você se viu pensando nessas perguntas exatas, a confusão se foi-chegamos a esclarecer tudo!
a postagem de hoje é sobre o tema Astra WordPress e por que qualquer pessoa que leva a sério a criação de um site matador deve usá-lo!
confira o nosso como construir um site com Astra e Elementor tutorial vid abaixo; se você é o tipo de leitura temos a sua volta com a nossa revisão aprofundada e tutorial escrito depois disso!
Conteúdo
- Astra tema: Os principais recursos que você vai adorar
- leve e rápido
- No jQuery
- menos de 50 KB
- fontes auto-hospedadas do Google
- muitas opções de personalização
- Layouts
- opções de cabeçalho e rodapé
- barra lateral dedicada
- tamanho da fonte responsiva
- Google & fontes personalizadas
- cores & opções de fundo
- Widgets Astra
- Page builder ready
- Código leve + conteúdo de largura total
- altamente compatível
- Astra Starter Sites
- 1. DNK
- 2. LearnDash Academy
- 3. Aventura Ao Ar Livre
- plugins gratuitos construídos apenas para Astra
- Astra Bulk Edit
- Astra Customizer Reset
- configurações do personalizador de Importação / Exportação
- suporte de primeira linha
- novos recursos para a versão 3.7
- o que eu recebo com o tema Astra Pro?
- Vários Layouts Adicionais
- ferramentas de design com todos os recursos
- a geração de arquivos CSS para otimização de Velocidade
- integração WooCommerce e LearnDash
- preços do tema Astra Pro
- Como criar um site usando o Astra Tema e Elementor
- Passo 1: Obter o seu nome de domínio & Web Hosting
- Passo 2: Instale o WordPress
- Passo 3: Instalar Astra Theme
- Passo 4: Instale Plugins
- Passo 5: Astra Tutorial
- Header Builder
- faça um logotipo gratuito
- adicionando um logotipo ao seu cabeçalho
- Construtor de rodapé
- adicionar um formulário personalizado
- adicionar um ID de formulário WP
- Configurações Globais do tema do Site
- Passo 6: Edição Com Elementor
- Elementor Overview
- editando sua página inicial
- configurações do Construtor de Página Global
- Edite sua seção de heróis
- editar a seção sobre
- editando a seção de taxas
- editando a seção Galeria
- Etapa 7: Editar Página de contato
- Passo 8: Capacidade de resposta móvel
- revisão final do Site
- Passo 9: Astra Pro
- você deve criar seu site com Astra?
- Vantagens
- Contras
- Astra Tema Perguntas Frequentes
- o tema Astra é gratuito?
- Como faço para usar os modelos iniciais do Astra?
- Posso usar Astra com construtores de páginas como Elementor?
- o tema Astra é proibido?
Astra tema: Os principais recursos que você vai adorar

primeiro na lista para a revisão do tema Astra são seus principais recursos. O Astra vem repleto de recursos de suporte que tornam o gerenciamento e a personalização do seu site WordPress uma coisa fácil. Aqui listamos nossa visão sobre os melhores recursos e damos alguns detalhes sobre por que eles são incríveis.
leve e rápido
leve e rápido essencialmente significa Astra não carrega um monte de código em seu site que essencialmente retarda tudo. Isso é obviamente um grande benefício, visto que todos nós odiamos esperar até 3 segundos para as páginas carregarem quando tantos sites de merda nos dão acesso rápido, fluido e instantâneo.
há uma razão pela qual todas as grandes empresas vão além para garantir um código completamente otimizado para seus sites. A linha inferior é, um bom site precisa ser rápido e leve em seus pés…

e Astra entrega!
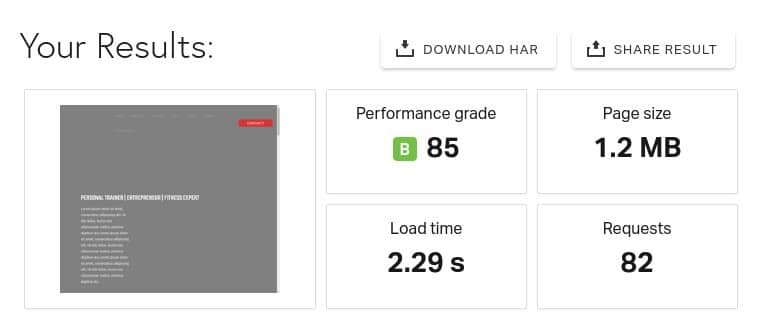
os resultados acima são os resultados do nosso teste de velocidade com o nosso Astra tutorial demo site (justinfowleyfitness.com).
Mantenha em mente:
- Estamos usando Elementor e WooCommerce neste site que, tanto quanto aqueles que são resistentes e relativamente leve, plugins, ainda adiciona mais/código do tempo de carregamento do que simples Astra
- não Há absolutamente nenhuma WordPress otimização de desempenho feito em nosso final (aka sem cache ou de otimização de imagem)
Isso significa que 85 de 100 pontos de Pingdom é um pedaço de um voto a favor do Astra rapidez!
aqui está o que torna o tema Astra tão leve:
No jQuery
esta é uma linguagem de programação que retarda o seu site, fazendo chamadas extras para o servidor. É uma função que não é necessária na maioria das vezes e muitas vezes apenas adiciona peso a um site.
enquanto o plugin gratuito do Astra não usa absolutamente nenhum jQuery, o tema Astra Pro depende do jQuery. Dito isso, ainda supera a maioria dos outros temas premium do mercado.
menos de 50 KB
em outras palavras, o código do Astra é super pequeno (o que é maravilhoso). Normalmente, por exemplo, você deseja que as imagens em um site pesem no máximo 1 MB. 50KB é apenas 5% disso! Lembre-se, quando se trata de código do site, quanto menor, melhor.
fontes auto-hospedadas do Google
as fontes do Google são populares, pois são gratuitas e têm uma boa aparência – então, é provável que você queira usar uma fonte do Google em seu site em algum momento.
com o tema Astra, as fontes do Google são carregadas no servidor do seu site, para que seu site não precise “conversar” com os servidores do Google antes de carregar as fontes (economiza milissegundos de tempo de carregamento em um mundo onde milissegundos contam).
embora o Astra não possa garantir um site rápido, eles oferecem todas as ferramentas necessárias para que seu site funcione de forma rápida e suave. Ainda assim, esteja atento para usar imagens otimizadas em seu site e minimizar o uso de plug-ins para manter as coisas o mais zippy possível.
muitas opções de personalização
as ferramentas de personalização flexíveis oferecem controle total sobre a aparência legal (ou não legal) do seu site. O Astra se destaca entre a concorrência porque as opções de personalização que oferecem aos usuários são quase inúmeras.Vamos apenas dizer que o desafio aqui é ter muito controle! Dito isto, uma tonelada de liberdade é exatamente o que qualquer visionário criativo precisa para tornar um conceito de site matador uma realidade. Aqui está um gostinho das ótimas opções de personalizações que você obtém com o tema Astra:
Layouts
o Astra Pro oferece flexibilidade de layout com posicionamento de contêiner primário e secundário, espaçamento e dimensionamento geral, bem como inteligência de rolagem.
a versão não paga do Astra permite um layout de contêiner padrão lindamente projetado com parâmetros básicos de largura e tipo de layout.
todos os layouts Astra permitem modificar todo o seu site de uma só vez ou cada página individualmente. Não importa qual layout você escolher no final, você estará fazendo uma escolha forte.
opções de cabeçalho e rodapé
ao contrário de tantos temas WordPress no mercado, Astra torna mais fácil personalizar seu cabeçalho e rodapé.
com o Astra, você pode adicionar várias barras de rodapé e escolher se deseja, digamos, texto ou widget, ou o que quer que entre.
cabeçalhos transparentes também são um recurso que, é claro, pode ser personalizado com imagens ou cores. Eles também têm cabeçalhos pegajosos que permanecem no lugar enquanto rolam a página.
barra lateral dedicada
com o Astra, você pode configurar as configurações da barra lateral para serem as mesmas em todo o site, mas também criar barras laterais específicas da página, caso algumas de suas páginas ofereçam conteúdo ou funcionalidade exclusivos.
tamanho da fonte responsiva
essas fontes são inteligentes o suficiente para mudar automaticamente, dependendo do site ou dispositivo através do qual o site está sendo visualizado. Isso significa que os usuários de dispositivos móveis não terão que lidar com palavras cortadas ou letras super apertadas.
isso dá aos visitantes do seu site um momento muito mais fácil ao navegar no seu site… o que também significa menos pessoas cansadas que saem do seu site depois de apenas alguns segundos, diminuindo sua classificação no Google!
Google & fontes personalizadas
Use qualquer uma das fontes do Google na velocidade máxima (ou seja, sem desacelerar seu site) ou personalize sua própria tipografia da maneira que seu coração desejar.
cores & opções de fundo
o tema Astra permite que você escolha qualquer cor ou imagem de fundo que você gostaria-que vai para todo o site ou cada página separadamente como você vê o ajuste.
esta vantagem facilita a adição de artigos recomendados na parte inferior da sua página. É um recurso de embreagem para usar, digamos, na parte inferior de um blog ou hub de informações para redirecionar o tráfego para mais de seu conteúdo adorável!Fazer isso sozinho pode ser uma verdadeira dor na bunda e exigir tempo extra gasto (o que ninguém tem) na codificação personalizada.
Widgets Astra
Widgets fornecer um pequeno pedaço de informação em um site, como um artigo de notícias ou o tempo. Eles também são usados para fazer anotações ou preencher um formulário.
o tema Astra permite que os widgets sejam colocados na barra lateral, rodapé ou back-end de qualquer página. Isso torna a adição de um formulário de preenchimento de contato de suporte, por exemplo, fácil de personalizar e publicar
Page builder ready
além de todos os bits e bobs de dar água na boca que já mencionamos, há mais uma vantagem bacana que faz com que o tema Astra se destaque entre a multidão.
a equipe da Astra sabe o que é preciso para fazer um site funcionar, e eles sabem qual outro software popular está em uso comum e em jogo hoje em dia – eles são modernos para este jogo, pessoal.
Código leve + conteúdo de largura total
o código leve significa que o Astra carrega rapidamente, por isso é fácil executá-lo junto com outros plug-ins (incluindo construtores de páginas como Divi e Elementor) em seu site.
com conteúdo de largura total, o Astra pode cobrir toda a largura da tela enquanto trabalha com construtores de páginas para que você possa personalizar sua página inteira com eles (vs. apenas ser capaz de modificar a coluna de conteúdo principal)… isso é algo que é útil para qualquer web designer.
altamente compatível
Astra theme e Astra theme pro são compatíveis com todos os principais construtores de páginas no mercado hoje, e que leva o seu jogo a um todo ‘nível nutha!
não só é Astra compatível com Elementor, Divi, Beaver Builder, Brizy e WordPress’ editor Gutenberg padrão, mas também agiliza perfeitamente com eles, também!
para que você possa personalizar completamente suas páginas sem limites ou conflitos.
Astra Starter Sites
continuando junto com o saco de guloseimas do Astra, não vamos esquecer suas dezenas de sites iniciais. Estes são sites otimizados para conversão criados com os melhores construtores de páginas para que você obtenha um começo extremamente rápido e bonito para o seu site em apenas alguns cliques.
esses sites são pacotes completos, já projetados com 10 páginas prontas para uso para inicializar.
Aqui estão 3 Astra starter sites adoramos dar uma ideia de como são esses sites prontos para uso (mas eles têm mais de 180 modelos que você pode explorar aqui):

1. DNK
um site de comércio eletrônico de arregalar os olhos, perfeito para promover seus produtos e acessórios on-line.

2. LearnDash Academy
um site pré-fabricado para cursos on – line e material de aprendizagem premium que funciona com o plugin LearnDash WordPress-tanto couth quanto pessoal, tudo de uma vez.

3. Aventura Ao Ar Livre
um site pronto para uso com o esquema perfeito para qualquer pessoa em aventuras ao ar livre intocadas.
plugins gratuitos construídos apenas para Astra
Astra tem alguns grandes plugins gratuitos para tornar a construção do site ainda mais legal e fácil. Listamos 3 dos mais doentes que definitivamente valem a pena baixar e adicionar ao seu arsenal:
Astra Bulk Edit
com o plugin Astra Bulk Edit, Editar configurações de metadados em várias páginas ou postagens é fácil como torta. O plugin permite várias edições de uma só vez. Dessa forma, você não terá a dor de cabeça de abrir cada postagem Um por um para fazer modificações.
por exemplo, com o plugin Astra Bulk Edit, você pode ativar ou desativar o título da Página de várias páginas ao mesmo tempo com apenas um clique.
Astra Customizer Reset
este plugin permite que os administradores do site para redefinir todas as configurações do personalizador em apenas um clique. Basta usar o botão” Redefinir ” no personalizador para restaurar todas as opções do tema Astra para uma configuração padrão.
as configurações do personalizador são apenas configurações específicas, como tipografia, layouts, botões, cores, etc. – para que você possa fazer esses ajustes ajustados sentindo-se livre de estresse sobre a redefinição de seu trabalho no pior cenário.
configurações do personalizador de Importação / Exportação
o personalizador Astra vem com várias configurações, incluindo as que mencionamos antes, bem como configurações para o layout do cabeçalho/rodapé, barra lateral, design do blog e cor.
a configuração do personalizador de Importação / Exportação permite transportar suas configurações de um site Astra para outro com apenas um clique! Isso economizará muito tempo, ignorando todo o trabalho repetitivo para reorganizar perfeitamente as configurações do personalizador para cada site.
suporte de primeira linha
por último, mas não menos importante, o Astra oferece suporte comprovado para aqueles que os apoiam. O suporte é dado em 3 níveis-pré-venda, grátis e profissional.
o Suporte de pré-venda é direcionado a clientes em potencial (você) que têm dúvidas sobre o Astra antes de comprar ou se comprometer. O suporte gratuito e pro é um suporte geral para os usuários, com o Astra Pro oferecendo suporte mais direto e imediato.
a equipe de suporte da Astra é uma das melhores do ramo e aqui está o porquê:
- tutoriais em vídeo-Se você se encontrar preso sobre como proceder com o tema Astra WordPress, confira um de seus muitos tutoriais em vídeo que resolvem dilemas comuns que os construtores de sites enfrentam ao usar a plataforma.
- artigos detalhados-ao lado de vídeos úteis na página de suporte do Astra, você encontrará artigos detalhados explicando passo a passo como refinar uma coisa ou outra no tema Astra. Basta digitar uma palavra-chave e escolher qualquer artigo que resolva seu problema!
- suporte por e – mail-nada supera uma resposta pessoal de alguém que conhece completamente um programa, por dentro e por fora. Aproveite o Suporte de E-mail direto do Astra se você estiver tendo um problema que as muitas informações pré-adicionadas não podem resolver.
- a comunidade Astra – há uma comunidade de usuários super úteis, ansiosos para responder a perguntas e compartilhar suas experiências com outros usuários Astra.
novos recursos para a versão 3.7
além do que foi coberto acima, o Astra está planejando lançar alguns novos recursos para sua atualização mais recente, a versão 3.7.
um recurso é o novo recurso de paleta Global, que oferece mais controle de cores em todos os parâmetros. Por exemplo, com esse recurso, você pode alterar a cor de, digamos, todos os botões em todo o site em apenas um clique ou dois.
falando em botões, Maior controle de personalização de botões é um dos pontos para esta lista de recursos atualizados.
outro recurso permite o mesmo controle com suas configurações de cor como com suas configurações de tipografia. Então, se você quiser, você pode alterar a fonte de todos os cabeçalhos H2 em todo o seu site.
por último, o novo recurso de fundo de conteúdo permitirá uma cor de fundo ligeiramente esbranquiçada para que suas postagens ou artigos em branco puro apareçam ainda mais!
para dar uma olhada em todas as últimas atualizações do Astra, acesse aqui.
o que eu recebo com o tema Astra Pro?

para qualquer pessoa séria sobre a concepção de um site nocaute com controle total e saída máxima, é altamente recomendável ir com o tema Astra Pro sobre o tema Astra livre. A lista de recursos extras é extensa (muito tempo para escrever aqui).
dê uma olhada na comparação completa entre Astra free vs pro Se você está curioso para saber o que está reservado para os usuários Astra pro.
e além dos outros, esses poucos pontos tornam o Astra pro totalmente valioso ao montar e manter um site-e à medida que mais recursos são adicionados ao repertório do Astra, você nunca perderá as ofertas!
Vários Layouts Adicionais
Ter vários layouts para maior controle do site é apenas um acéfalo. Esse recurso por si só faz com que o Astra Pro valha o investimento.
permite vários cabeçalhos, rodapés, barras laterais, widgets, artigos recomendados e muito mais, tudo com controle de personalização completo! Além disso, você pode organizar cada página como achar melhor, dando ao seu site versatilidade e sensação de sensibilidade.
ferramentas de design com todos os recursos
lembre-se de quando mencionamos todas essas vantagens de personalização que o Astra oferece? Bem, isso foi apenas um gosto. A versão gratuita do Astra oferece apenas algumas ferramentas de design, como cores, fundos, tipografia e espaçamento; Pro apresenta-lhe o buffet completo (uma das poucas vezes é 100% OK para ficar recheado).
mas … há um monte de outras ferramentas disponíveis para usuários do Astra Pro theme! Além disso, as ferramentas que estão disponíveis para a versão gratuita ainda estão por perto, mas agora em esteróides!
Astra pro dá aos usuários uma sensação ultra de liberdade que é uma perda real para aqueles que não tiram proveito dela.
a geração de arquivos CSS para otimização de Velocidade
os arquivos CSS podem tirar a vantagem de um site, diminuindo a velocidade apenas o suficiente para se sentir atolado e desatualizado.
com Astra pro, todos os arquivos CSS inline são convertidos em um arquivo separado onde ele é minificado (todos os espaços extras são removidos, tornando-o o menor possível). Em termos leigos, esse processo otimiza a velocidade de um site.
primeiro, todo o conteúdo do site é carregado e, em seguida, o CSS é carregado no topo da página. Esse processo fará uma diferença notável na aparência do seu site.
integração WooCommerce e LearnDash
WooCommerce é uma extensão WordPress que permite vender produtos e gerenciar inventário do seu site.
se você quiser usar o WooCommerce para o seu negócio, você precisará do tema premium do Astra para fazer as coisas acontecerem.
LearnDash é uma plataforma LMS (learning management system) que permite baixar e armazenar outros conteúdos online em seu site.
Portanto, por exemplo, se você tiver um curso on-line, poderá oferecer acesso especial a todas as informações de seus cursos que estariam localizadas em uma área especial do seu site.
LearnDash trabalha com WordPress, e Astra pro tem um recurso que funciona com LearnDash.
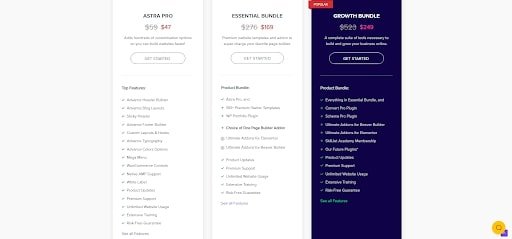
preços do tema Astra Pro

o tema Astra Pro oferece alguns pacotes diferentes para os clientes, flexíveis, com qualquer acesso que você possa ou não precisar para construir seu site perfeito.
o tema Astra Pro padrão (encontrado na extrema esquerda) oferece todos os componentes do Astra pro que discutimos.
os outros dois pacotes incluem alguns pacotes extras dos criadores do Astra, Brainstorm Force, onde mais ferramentas de design da web do que o Astra encontram sua casa.
Como criar um site usando o Astra Tema e Elementor

Então, se você está convencido de que, se inscrever com Asra Pro é a melhor jogada a fazer para o desenvolvimento de um website poderoso, o próximo passo é aprender como fazer um site WordPress.
se você quiser aprimorar ainda mais suas ferramentas em torno do WordPress antes de começar a usar o Astra, confira nosso vídeo tutorial do WordPress.
aqui, detalhamos passo a passo como você pode colocar as mãos no tema Astra e começar a construir seu site.
também mergulhamos profundamente no que é Elementor, como ele se encaixa como uma luva com o tema Astra WordPress e por que você deve considerar seriamente experimentá-lo se for novo no programa.
para algumas especificações cara a cara, confira nosso vídeo no Divi vs Elementor.

Passo 1: Obter o seu nome de domínio & Web Hosting
um nome de domínio é apenas o endereço para o seu site. É o que as pessoas entrarão na barra de pesquisa para encontrar seu site-por exemplo, algo como, “yourwebsite.com”.
hospedagem na Web é apenas alugar espaço em um servidor em algum lugar conectado à internet. Dessa forma, você pode armazenar todas as suas mídias e arquivos em seu site.
recomendamos o HostGator para obter os dois-eles são rápidos, confiáveis e não quebram o banco!

Passo 2: Instale o WordPress
para instalar o WordPress, faça uma viagem a um site como o HostGator (nossa recomendação) e dê uma olhada em seu painel de controle ou portal. Em seguida, clique em “Instalar WordPress”.
verifique suas configurações e verifique se sua instalação está conectada ao nome de domínio desejado, caso você tenha mais de um nome de domínio.
Por Último, certifique-se de baixar a versão mais recente do WordPress.

Passo 3: Instalar Astra Theme
desde Astra é um tema WordPress, você pode realmente instalar Astra diretamente do WordPress. Vá para ” temas “na barra lateral e clique em”Adicionar tema”. A partir daí, procure o tema Astra na barra de pesquisa ou basta instalá-lo se você o vir em sua página.
após a instalação, Basta ativar o tema e você está pronto para ficar ocupado!

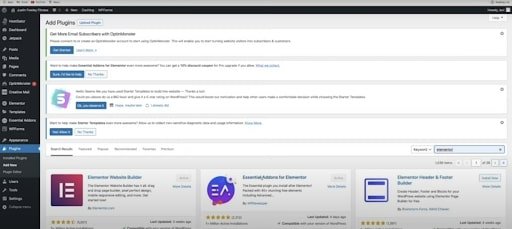
Passo 4: Instale Plugins
o tema Astra vem com uma das maiores bibliotecas de modelos de sites premium gratuitos que você pode usar para acelerar o processo de construção do seu site. Este plugin do Astra é chamado de “modelos iniciais”.
para fazer isso, vá para a guia’ plugins ‘ no WordPress e escolha Adicionar um novo plugin. Em seguida, pesquise “modelos iniciais” na barra de pesquisa. ‘Starter Templates’ para Elementor deve aparecer para cima. A partir daí, basta clicar em “Instalar agora”, antes de ativar.
finalmente, escolha qual tipo de construtor de páginas você usará (no nosso caso, isso seria Elementor). Seguir esta etapa tornará a construção de um site muito mais fácil e conveniente.

Passo 5: Astra Tutorial
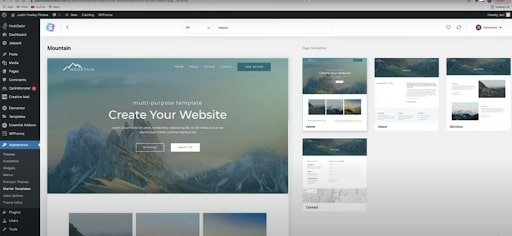
Agora, esta é a parte do tutorial onde vamos chegar a concentrar-se completamente no Astra! E vamos usá-lo para personalizar nosso menu de navegação, importar nossos logotipos e ícones de sites e criar um rodapé também.
o tema Astra tem constantemente seus desenvolvedores trabalhando duro para fazer ajustes para manter seus temas atualizados e competitivamente funcionais.
um ótimo exemplo disso seria uma de suas atualizações mais recentes, onde incluem um poderoso construtor de cabeçalho e rodapé. Esta é uma adição fantástica que lhe dá controle total sobre três níveis diferentes para um cabeçalho.
você pode personalizar onde pode adicionar vários widgets usando uma interface de arrastar e soltar fácil de usar. Isso também é o mesmo para o construtor de rodapé.
então, se você quiser começar a construir um site, por que não começar de cima para baixo? Ou mesmo de baixo para cima? Continue lendo e vamos orientá-lo sobre como usar o construtor de cabeçalho e rodapé também.
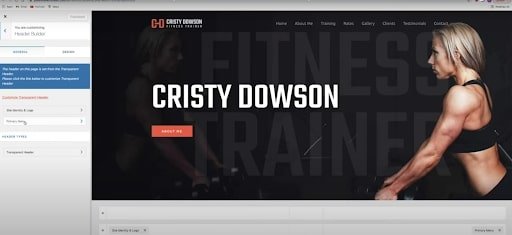
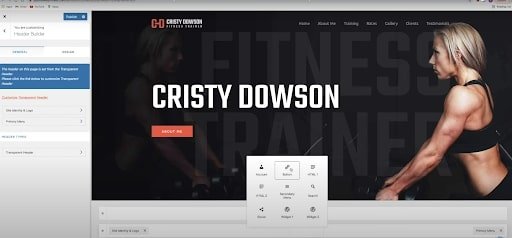
Header Builder
para começar a construir um cabeçalho, vá até a guia Aparência no WordPress e clique em ‘Personalizar’. Você pode abrir isso em uma nova guia para facilitar as coisas. Primeiro, vamos nos concentrar no menu de navegação do cabeçalho.
depois de clicar na guia ‘construtor de cabeçalho’, clique na guia’ Menu Principal’. A partir daqui, podemos alterar um monte de parâmetros como a largura, divisores de itens e o design geral, que inclui coisas como coloração, raio de borda e fontes.

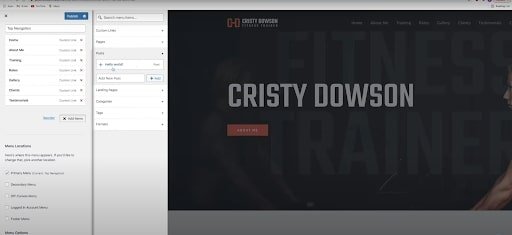
o menu real também pode ser editado se você voltar para a guia ‘menus’. Aqui, você pode alterar as predefinições de botões no menu de navegação.
esses botões individuais são chamados de ‘links personalizados’. Estes são simplesmente URLs que são definidas para uma hashtag e realmente intitulado.
você sempre pode adicionar itens ao seu menu de navegação usando o botão’ Adicionar item’. Isso permite que você adicione mais links personalizados como acabamos de mencionar, ou até mesmo diferentes postagens/páginas que você pode ter. Você também pode remover links de navegação indesejados.

finalmente, voltamos ao ‘header builder’ para ver o que mais podemos fazer em nosso site. Cada parte do construtor de cabeçalho é na verdade um widget que pode ser movido.
aqui você pode adicionar mais Componentes ao seu cabeçalho, como widgets ou botões extras. Use a guia barra lateral para personalizar o texto, a cor e os parâmetros gerais.

e é sobre isso. Reserve algum tempo para se familiarizar com todas as possibilidades com o cabeçalho no tema Astra.
faça um logotipo gratuito
adicionar seu próprio logotipo ao cabeçalho da página de destino do seu site é ideal para obter essa aparência individual. Se você ainda não tem seu próprio logotipo, não se preocupe – temos tudo o que você precisa.
se você não está interessado em aprender a fazer um logotipo gratuito para o seu site, não vamos nos preocupar com os detalhes aqui – eles já estão prontos para o seu consumo em nosso melhor criador de logotipo grátis/como fazer um post de logotipo!
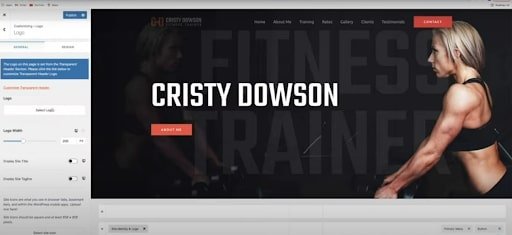
adicionando um logotipo ao seu cabeçalho

depois de ter seu logotipo, você pode adicioná-lo sem esforço ao tema Astra WordPress. Para fazer isso, clique em ‘Identidade do Site & Logo’ na barra lateral ‘Construtor de cabeçalho’. Em seguida, escolha Remover o logotipo atual e selecione o seu próprio.
em seguida, basta carregar o seu logotipo e você está pronto para ir! Ah, e não se esqueça de salvar o seu trabalho sempre que você faz uma alteração badass para o seu site!
Construtor de rodapé
O Construtor de rodapé pode ser encontrado na barra lateral algumas guias abaixo do Construtor de cabeçalho. Depois de abri – lo, você verá que parece idêntico ao construtor de cabeçalho-widgets divididos por seção, encontrados e identificados na parte inferior da tela.

o rodapé geralmente inclui alguns widgets úteis, um aviso de direitos autorais e um HTML (às vezes se parece com “powered by xyz”).
assim como o Header Builder, qualquer componente do rodapé pode ser clicado e modificado.
você também pode optar por “adicionar mídia” se quiser adicionar seu logotipo no rodapé também. Depois de carregar e adicionar o rodapé, você pode editar o tamanho, a largura e o alinhamento da maneira que desejar.
adicionar um formulário personalizado
é tão fácil adicionar quaisquer formulários extras, como formulários de contato ou formulários de feedback do cliente ao seu site através do tema Astra.
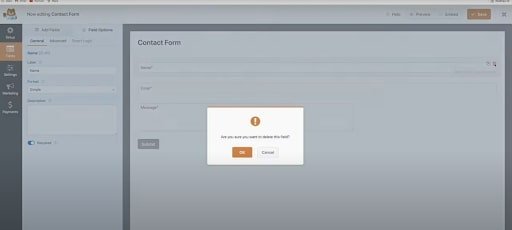
para fazer isso, Comece indo para a barra lateral do WordPress e clicando em’WP Forms’. Em seguida, vá até ‘formulário de contato’ e clique em ‘Editar’.
você verá o formulário de contato padrão com uma seção para um nome, e-mail e mensagem. Todos esses campos podem ser facilmente alterados ou excluídos. Por exemplo, você provavelmente não precisará de um nome se estiver criando um formulário “assinar boletim informativo”.

Para excluir uma seção, basta clicar sobre ele, clique no ícone da lixeira no canto superior direito, e excluí-lo.
depois de obter sua fundação, vá para as opções de campo para alterar as configurações gerais e avançadas do seu formulário, como o nome do espaço reservado e o tamanho geral.
em seguida, para ajustar ainda mais como um campo se comporta, clique na guia’ Configurações ‘ na barra lateral esquerda. Se você estiver criando um formulário de assinatura de boletim informativo, por exemplo, será preciso ativar as notificações por e-mail para cada envio.
você pode fazer isso sob as ‘notificações’ nas Configurações. A mensagem de confirmação para seus assinantes pode ser modificada na guia ‘confirmação’.
adicionar um ID de formulário WP
é um pouco complicado colocar seu formulário em sua página, então dividimos esta etapa por conta própria.
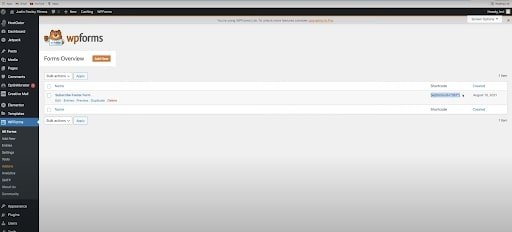
então, depois de criar seu formulário (e espero intitulá-lo), ele é listado como um de seus formulários WP. À extrema direita da listagem do seu formulário, você verá algo chamado “shortcode” com um monte de números, letras e símbolos.
antes de fazer qualquer outra coisa, copie este shortcode para a área de transferência.

em seguida, retorne à guia Personalizar, publique seu trabalho (não se esqueça!), e atualize a página para que ela reconheça o novo formulário que você acabou de criar.
finalmente, abra o construtor de rodapé e clique no widget onde você gostaria que seu formulário fosse. Abra o widget clicando nele. Clique nele mais uma vez na barra lateral. Você verá algumas informações sobre o widget pop-up, incluindo espaço para colocar informações sob o título do widget.
vá em frente e cole o shortcode do seu novo formulário neste espaço e pronto! Seu formulário deveria ter sido colado com sucesso em sua página!

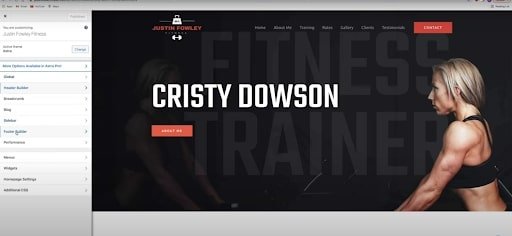
Configurações Globais do tema do Site
as configurações globais do tema abrangem 4 pontos em seu site: tipografia, contêineres, cores, botões. Abra a guia’ global ‘ na barra lateral para começar a modificar as configurações do tema global.

cada seção é bastante simples e fácil de descobrir. O Astra faz um ótimo trabalho ao rotular todas as peças móveis, tornando as modificações tão fáceis quanto a torta.
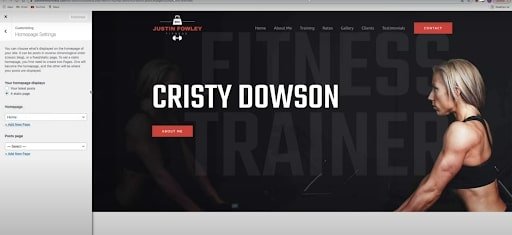
uma coisa que vale a pena notar é como definir as configurações da página inicial para o seu site. Então, vamos rolar para baixo até a guia’ Configurações da página inicial ‘ na barra lateral e abri-la.
por padrão, sua página inicial será definida como uma página estática e definida como home. O problema aqui é que quando você constrói um site com várias páginas (o que você definitivamente vai), o WordPress não sabe qual página você deseja usar como página inicial.
a maneira de dizer ao WordPress Qual página você realmente deseja que sua página inicial seja é selecionando a página certa na guia página inicial. Se você estiver tendo problemas na página inicial, certifique-se de que esta guia esteja realmente definida como ‘home’.

com isso, você está pronto para fazer a bola rolar com todas as funções básicas do Astra theme Site builder no seu currículo (reescrever?)- mas há mais finessing a ser feito!
continue lendo para saber mais sobre como editar outras peças importantes do seu site com o poderoso e poderoso Elementor!
Passo 6: Edição Com Elementor
Elementor Overview
Elementor é um construtor de páginas doce que mencionamos anteriormente, e é realmente compatível com o tema Astra. Uma vez dentro Elementor, você verá uma tonelada de widgets legais que você pode usar para construir seu site.
Elementor divide diferentes partes do seu site em ‘seções’ que são então divididas em ‘colunas’ que são então divididas em ‘widgets’ – então seções para colunas para widgets. Cada peça preenche a outra para que você possa fazer uma edição precisa.
fique conosco enquanto destacamos como editar diferentes áreas importantes do seu site usando Elementor dentro do tema Astra. Ah, e lembre – se de Sempre usar o botão verde ‘atualizar’ no canto inferior esquerdo do Elementor para salvar todo o seu trabalho à medida que avança!
editando sua página inicial
a página inicial é como o lobby de um bom hotel – Neste caso, o hotel é o seu site. Essa primeira impressão significa tudo e terá um impacto duradouro na forma como o seu negócio é percebido. Em outras palavras, sua página inicial definitivamente precisa ser kickass para uma qualidade superior do site.
para começar a editar sua página inicial, vá para a guia’ Páginas ‘ na barra lateral do WordPress e abra ‘todas as páginas em uma nova guia do navegador. Em seguida, encontre sua página inicial e escolha Editar com Elementor.
configurações do Construtor de Página Global
você pode alterar facilmente as configurações globais para coisas como botões e cores no Elementor. Para fazer isso, encontre o ícone de hambúrguer na parte superior da barra lateral, clique nele e continue em ‘configurações do site’.

a partir daí você terá a opção de alterar suas cores, fontes, tipografia, botões, imagens e muito mais.
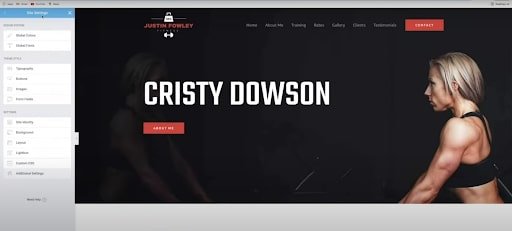
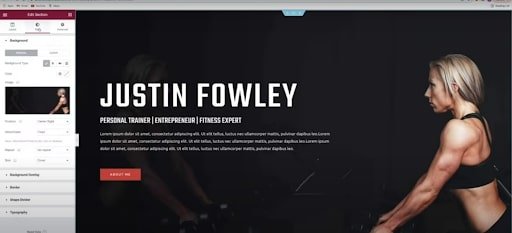
Edite sua seção de heróis
a seção de heróis é basicamente a primeira coisa que as pessoas veem quando visitam seu site. É o que aparece imediatamente sob seu logotipo e menu.
você pode editar a seção herói simplesmente clicando na página e digitando lá, ou adicionando texto na barra lateral depois de clicar na seção. A barra lateral também abre um monte de opções de edição para coisas como a cor, margens, adição/remoção de seções, etc.

uma imagem de fundo também faz parte da seção herói. Para alterar sua imagem, clique na imagem e vá para a guia ‘estilo’ na barra lateral. Você deve ver a imagem localizada lá. Basta clicar nele e inserir outra imagem Sua para fazer o trabalho.
editar a seção sobre
Editar texto na seção ‘sobre’ é bastante simples e reflete o mesmo processo que acabamos de mencionar para a seção herói.
para adicionar uma imagem a esta seção, clique com o botão direito do mouse no widget predefinido na seção e clique em ‘Editar imagem’. Se nenhum widget estiver presente, sinta-se à vontade para criar um primeiro.
em ‘conteúdo’ na barra lateral, você poderá inserir uma imagem sua. Você pode fazer exatamente a mesma coisa para carregar seus logotipos.
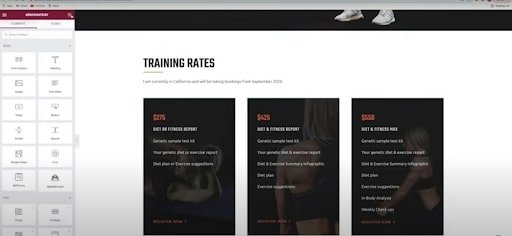
editando a seção de taxas
por padrão, e talvez por preferência também, a seção de taxas no Elementor terá algumas fotos com algum texto sobreposto dentro de uma coluna. Essas 3 seções com uma imagem e texto são, na verdade, algo conhecido como “seção interna”.
as seções internas são uma ótima solução alternativa e estão prontas para uso como um widget de arrastar e soltar no Elementor. Você o encontrará na guia widgets no canto superior direito da barra lateral.

as seções internas tornam o agrupamento de colunas dentro de outras colunas um sinch e funcionam esplendidamente com esses tipos de páginas.
editando a seção Galeria
na seção ‘Galeria’, clique com o botão direito em qualquer imagem e escolha Editar para iniciar o processo de edição. Na barra lateral, você verá um monte de imagens localizadas em uma espécie de repositório de imagens. Basta clicar nele para remover e adicionar imagens.
um plugin realmente dope para usar na seção da sua galeria é um chamado ‘acordeão de imagem”. Este widget pode ser encontrado no plugin gratuito “Essential Addons for Elementor”, que adiciona 40 widgets legais ao Elementor. Basta procurá-lo em seu plugin WordPress.

portanto, essas são algumas das seções principais nas quais você precisará se concentrar para tornar seu site sexy e pronto para operação. Você pode seguir mais ou menos os mesmos procedimentos que já destacamos para fazer alterações em outras seções do seu site, como as seções ‘cliente’ e ‘depoimento’.
depois de tudo dito e feito, atualize (salve) seu trabalho e clique em ‘Visualizar alterações’ para ver como seu site fica com todas as novas edições!
Etapa 7: Editar Página de contato
Antes de editar a página de contato, precisaremos criar uma Primeiro. Este é o momento perfeito para fazer bom uso dos muitos modelos iniciais do Astra. Para fazer isso, vá para ‘aparência’ na barra lateral do WordPress e abra a guia ‘modelos iniciais’.

depois de encontrar um tema que você gosta, escolha Importar a ‘página de contato’ apenas para que você não altere todo o seu site.
você encontrará esta nova página de contato em suas páginas (junto com a página inicial e quaisquer outras páginas que você possa ter). Observe que a página será publicada automaticamente para que todos possam ver, mas pode ser inédita sempre que quiser.
a edição da ‘página de contato’ é bastante simples para alterar quaisquer imagens, textos e widgets ou seções. Normalmente, a página de contato terá um mapa mostrando a localização do seu negócio (se você tiver um), o que pode ser um pouco complicado, então vamos examinar brevemente isso.
clique no ícone de edição azul no mapa para começar. Na barra lateral, você poderá alterar a localização do seu mapa, zoom e altura. Você também pode alterar filtros para o seu mapa na guia estilo. E é sobre isso.

Passo 8: Capacidade de resposta móvel
Ok, então a capacidade de resposta móvel é um fator crucial para o seu site, já que cerca de 50% dos visitantes do seu site estarão visitando seu site através do telefone celular – basta pensar em quantas vezes por dia você acessa sites do seu celular.
felizmente, Elementor torna super fácil verificar a capacidade de resposta móvel do seu site. Comece abrindo a página inicial com Elementor. Em seguida, no canto inferior esquerdo da tela, perto dos botões’ atualizar ‘e’ visualizar’, você verá um botão’ Modo responsivo’.
embora o Elementor seja realmente bom em colapsar e compactar seu site em uma versão móvel pronta para uso (especialmente se você usar um modelo Astra starter), às vezes as coisas podem ficar fracas quando você personaliza as margens e os paddings.
se algo parece funky na versão móvel do seu site, não tenha medo – vamos mostrar-lhe como corrigi-lo em nenhum momento.
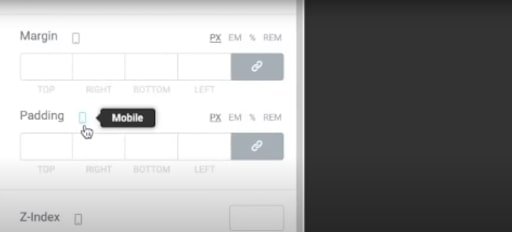
a primeira coisa a enfrentar é o preenchimento e as margens de seus textos e fotos. Portanto, clique em um ou outro enquanto estiver no modo responsivo móvel, Vá para as configurações avançadas e redefina os dois parâmetros.
by the way, praticamente nenhuma das edições que você faz enquanto no modo móvel afetará sua visualização de desktop para o seu site. Você pode verificar vendo um pequeno ícone de telefone perto de cada parâmetro, significando que as alterações feitas são apenas para a visualização móvel.

se o preenchimento e as margens não corrigirem o problema, a última coisa a verificar é o tamanho do texto. Brinque com o tamanho do texto até que fique bem na página. Além disso, se algo saiu do centro, basta movê-lo de volta.
revisão final do Site
quando tudo estiver dito e feito, reserve um momento para fazer uma última revisão de todo o seu site recém-Feng shuied para quaisquer erros ou anormalidades!
Passo 9: Astra Pro
para aqueles de vocês que estão interessados em verificar a versão pro do Astra, este é um passo extra onde vamos entrar em todos os recursos adicionais que a versão pro fornece. Astro Pro é uma ferramenta incrivelmente poderosa que você pode adicionar ao seu arsenal-tem tudo o que a versão gratuita tem e muito mais.
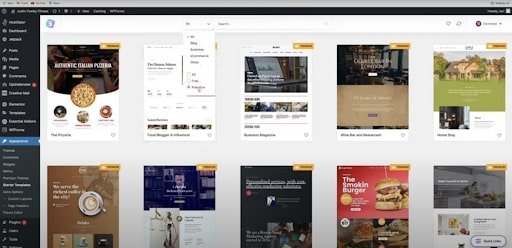
uma das nossas partes favoritas do Astropro é que agora você tem acesso a todos os modelos premium dentro do plugin starter templates. Para fazer isso, basta clicar na guia ‘todos’ e ir direto para o botão ‘premium’ e verificar todos os modelos diferentes.

cada um deles tem mais páginas do que as da versão gratuita, bem como o fato de que eles simplesmente parecem muito melhores.
com Astro pro, você pode ajustar todas as cores de seus cabeçalhos, rodapés, postagens de blog, arquivos de blog e WooCommerce. E assim como com as cores, você pode alterar a tipografia de tudo em seu site.
Astra pro também tem o Premium blog pro que permite que você mude absolutamente tudo sobre suas postagens de blog. Você pode decidir se deseja mostrar a data da última vez que a postagem foi editada. Você pode alterar as fontes, título, CORES, margens e preenchimento.
agora você também tem controle total de personalização sobre seu construtor de cabeçalho e construtor de rodapé, como mencionamos anteriormente neste post.
uma adição que não mencionamos é a opção de adicionar um mega menu ao seu menu de cabeçalho, que mostra muito mais opções de menu. Além disso, você pode categorizar os itens em colunas diferentes. Você pode até mostrar um modelo que você criou no Elementor como uma das opções do menu de navegação
o tema Astra Pro oferece um monte de opções para editar sua loja WooCommerce embutida em seu site. Você pode ir ao catálogo de produtos e alterar o layout do site para que os produtos sejam dispostos horizontalmente em vez de verticalmente.
você pode alterar a ordem do título, categoria, classificações, preenchimento, paginação, cor e fontes – droga, isso é muito!
finalmente, você tem acesso ao Suporte premium, onde você pode enviar bilhetes diferentes e ter alguma ajuda com o seu site. Você também tem acesso a todos os seus documentos de ensino e tutoriais. Eles têm informações sobre como usar cada parte de seu programa.
você deve criar seu site com Astra?
a linha inferior é, sim! Astra é uma ferramenta poderosa e vem equipado com tudo que você pode precisar para criar um site lindo em nenhum momento.
Vantagens
- Leve e rápido
- Tem uma versão gratuita, se você não quer pagar por todas as regalias
- ampla gama de Astra starter sites e plugins
- Retém nada quando se trata de personalização e controle criativo
- Assassino equipe de suporte
- Integra-se perfeitamente com o mundo-classe plugins e página de construtores
Contras
- Comparado com algumas alternativas, como OceanWP e GeneratePress, o preço do Astra Pro pode ser um pouco caro,
Astra Tema Perguntas Frequentes
o tema Astra é gratuito?
Sim, há uma versão gratuita e uma versão pro também.
Como faço para usar os modelos iniciais do Astra?
os modelos Astra starter podem ser baixados gratuitamente depois de baixar e instalar o tema Astra WordPress.
Posso usar Astra com construtores de páginas como Elementor?
absolutamente! Confira nosso vídeo tutorial que detalha como usar o Astra de acordo com o Elementor!
o tema Astra é proibido?
o tema Astra foi suspenso por 5 semanas em 2020, mas esse não é mais o caso.
depois de algumas águas turbulentas, o tema finalmente recuperou sua posição entre os temas mais populares dentro do repositório WordPress no espaço de apenas algumas semanas.
o CEO da Astra, Sujay Pawar, divulgou uma carta oficial de desculpas a todos os usuários da Comunidade Astra por esse dilema.