no WordPress, há uma função dentro disso, você deve saber esse modelo de página personalizado. Esta função significa que você criará o modelo no qual você pode codificar um pouco diferente da raiz da interface do site para tentar usá-lo para uma página separada. Então, nesta parte do Tema Serie programmed WordPress, vou guiá-lo através desta função para criar dois modelos de página personalizados.
modelo de página personalizado significa que você pode criar um modelo arbitrário e usá-lo para uma página qualquer.
formulário de contato
agora usaremos o modelo de página personalizada do aplicativo para criar um modelo chamado Contact me. Primeiro de tudo você abre os modelos de arquivo / contato.php out e declarar o seguinte:
<?php
/*
Template Name: Contact
*/
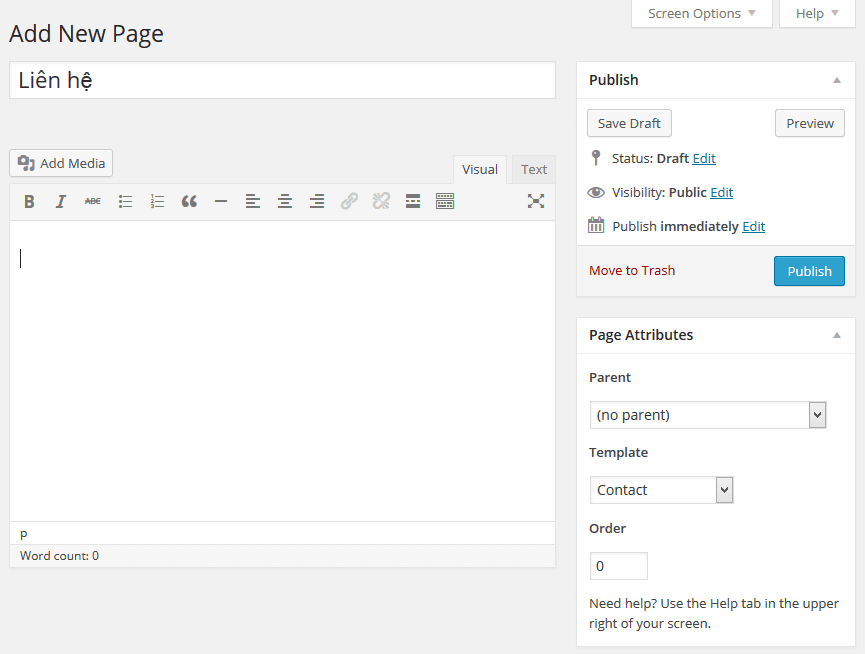
significa que vamos colocar um nome para este modelo é Contato. Agora você está em Páginas, criar uma página, qualquer novo, e, em seguida, colocar o modelo é Contato, Ou seja, o modelo recém-criado.

Ok, neste modelo, ele também tem uma definição algo como a página com frequência, então copie a página de conteúdo.php remova o contato do arquivo.php, OK, lembre-se de não excluir essas linhas declare o nome do modelo na parte superior do arquivo. Comer:
<?php
/*
Template Name: Contact
*/
?><?php get_header(); ?>
<div>
<section>
<?php if ( have_posts() ) : while ( have_posts() ) : the_post(); ?>
<?php get_template_part( 'content', get_post_format() ); ?>
<?php get_template_part( 'author-bio' ); ?>
<?php comments_template(); ?>
<?php endwhile; ?>
<?php else : ?>
<?php get_template_part( 'content', 'none' ); ?>
<?php endif; ?>
</section>
<section>
<?php get_sidebar(); ?>
</section></div>
<?php get_footer(); ?>
agora, você pode limpar essas passagens, porque eu não quero que ele exiba o conteúdo da sua página também.
<?php if ( have_posts() ) : while ( have_posts() ) : the_post(); ?>
<?php get_template_part( 'content', get_post_format() ); ?>
<?php get_template_part( 'author-bio' ); ?>
<?php comments_template(); ?>
<?php endwhile; ?>
<?php else : ?>
<?php get_template_part( 'content', 'none' ); ?>
<?php endif; ?>
em vez disso, você pode criar 2 um bloco como este para depois disso, dividimos a coluna para que seja lindo.
<div class=”contact-info”>
<h4>contatos<h4>
<p>Escreva o endereço aqui</p>
<p>090 456 765</p>
</div>
<div class=”contact-form”>
<?php echo do_shortcode (“);?>
</div>
este é apenas um pedaço de conteúdo é simples, você pode escrever algo sobre ele também. No formulário de contato, você pode alterar o shortcode do formulário de Contato 7 por causa da função, este código não é necessariamente tão bom quanto o plugin, como o formulário de Contato 7.
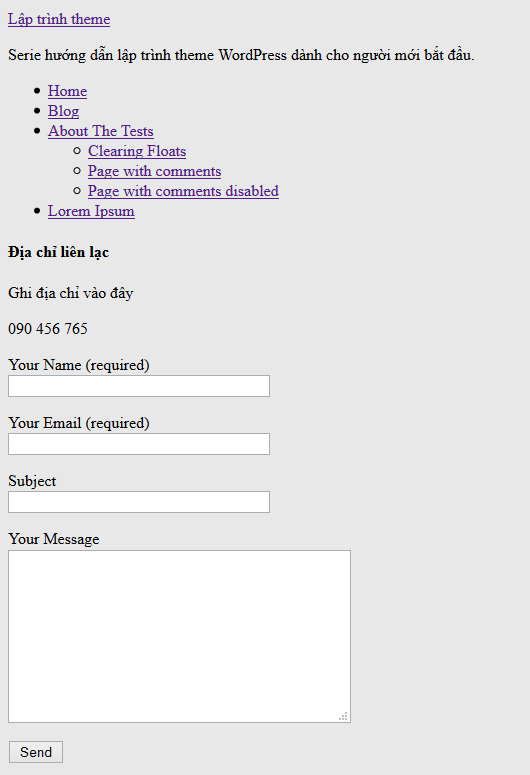
depois de instalar o plugin e exibir o formulário agora, o conteúdo que acabamos de criar ficará assim:

eu também digo que sempre é se você ainda quiser codificar o formulário de contato é sincero, não é recomendado porque, se você codificar o formulário assim, compartilhar tema para os outros para usar com certeza o que eles usam agora, então eu apenas definir com base em um plugin popular que faz isso. Você ainda pode criar opção Tema para eles para substituir o shortcode lá facilmente sem ter que codificar, e funções adicionais necessárias para Instalar plugin quando ativado tema que, estes eu diria no final da série.
Criar Página todas as páginas
página inteira, o que significa que vamos criar um modelo para exibir o conteúdo de uma página, mas não mostrar a barra lateral para que ele exibe o conteúdo mais amplo, porque há algumas pessoas solicitadas eu gosto de usar este formato mais.
o motivo pelo qual precisamos criar um modelo de página separadamente porque a página de arquivo padrão.o php exibirá o conteúdo com a barra lateral.
agora, abra os modelos de arquivo / largura total.php, em seguida, copie o código inteiro na página.php remove em largura total.php, mas você se lembra de escrever o modelo de página de declaração de código no topo do arquivo nhé:
<?php
/*
Template Name: Full Width
*/
?>
agora no arquivo de largura total.php, você procura esta seção e exclui:
<section>
<?php get_sidebar(); ?>
</section>
em seguida, adicione um símbolo de classe (por exemplo .largura total) para esta página em<section id=”main-content” > como este:
<seção class=”largura total”>
Porque o padrão após isso, vamos escrever o CSS para o #main-content estará mostrando um pouco pequeno como foi passar de uma área para a barra lateral, então precisamos adicionar uma classe para que você pode escrever CSS para substituir ele se estende a toda a página.
agora todos os modelos de arquivo de conteúdo/largura total.php será parecido com este:
<?php
/*
Template Name: Full Width
*/
?>
<?php get_header(); ?><div>
<section class="full-width">
<?php if ( have_posts() ) : while ( have_posts() ) : the_post(); ?>
<?php get_template_part( 'content', get_post_format() ); ?>
<?php get_template_part( 'author-bio' ); ?>
<?php comments_template(); ?>
<?php endwhile; ?>
<?php else : ?>
<?php get_template_part( 'content', 'none' ); ?>
<?php endif; ?>
</section></div>
<?php get_footer(); ?>
é isso.
epílogo
então está completa esta seção, temos dois modelo de página personalizado simples. Seu propósito é que você entenda como a operação dessa função, por isso também é simples, mas precisamente por causa das simples que você será capaz de criar mais a partir de idéias próprias para obter seu desejo.
e a boa notícia para você é, quando você terminar este artigo deve ser considerado como o tema foi feito no quadro, a notícia é que temos o código terminou o conteúdo de exibição para ele. A partir do próximo post, faremos um passo extremamente importante novamente para decidir que o tema será bonito ou feio, é decorativo front-end do site externo com CSS.
Veja o próximo post da série
Seção anterior: Código para a barra lateral.phpph nextn next: adicione CSS ao tema com wp_register_style