por Rokaiya Yeasmin Munni em 13 de junho de 2018
Imagens são cruciais para o seu website. Eles fornecem pistas visuais para os usuários e fortalecem a identidade da sua marca — e as fotos dos produtos são parte integrante da experiência de um comprador online.
- Receba ecommerce grátis & dicas de fotografia de produtos
- índice
- como reduzir o tamanho da imagem no Photoshop
- ferramentas da web gratuitas para editar imagens e reduzir o tamanho do arquivo
- ferramentas da Web para compactar imagens e reduzir o tamanho do arquivo
- mais ferramentas para comprimir imagens e reduzir o tamanho do arquivo
- Plugins que reduzem o tamanho da imagem dentro do seu CMS
- WordPress
- Shopify
- Magento
- Terceirizar o seu redimensionamento de imagem necessidades de
- o resultado final
- Tags:
Receba ecommerce grátis & dicas de fotografia de produtos
além disso, quando suas imagens são otimizadas para SEO, elas podem gerar muito tráfego novo (e aumentar as vendas!) Particularmente se você tem uma loja online ou portfólio de fotografia, As imagens são a razão definidora pela qual os usuários visitam seu site em primeiro lugar, certo? Imagens ruins simplesmente não são uma opção.
índice
- Como reduzir o tamanho da imagem no Photoshop
- Free web ferramentas para editar imagens e reduzir o tamanho do arquivo
- Web ferramentas para compactar as imagens e reduzir o tamanho do arquivo
- Mais ferramentas para compactar as imagens e reduzir o tamanho do arquivo
- Plugins que reduzir o tamanho da imagem dentro do seu CMS
- Terceirizar o seu redimensionamento de imagem necessidades
- A linha de fundo
no Entanto, se você estiver fazendo o upload de imagens para o seu site, que são muito grandes em tamanho, o que pode diminuir o tempo de carregamento da página e, por sua vez, contribuem para aumentar as taxas de rejeição e perda de vendas. Se você já reduziu o tamanho de uma imagem, provavelmente está ciente do risco de danificar a qualidade da imagem.
mas existem maneiras de reduzir o tamanho da imagem e preservar a qualidade. Veja como:
como reduzir o tamanho da imagem no Photoshop
para este tutorial, usamos o Adobe Photoshop CC 2017. As etapas exatas podem variar para outras versões do Photoshop.
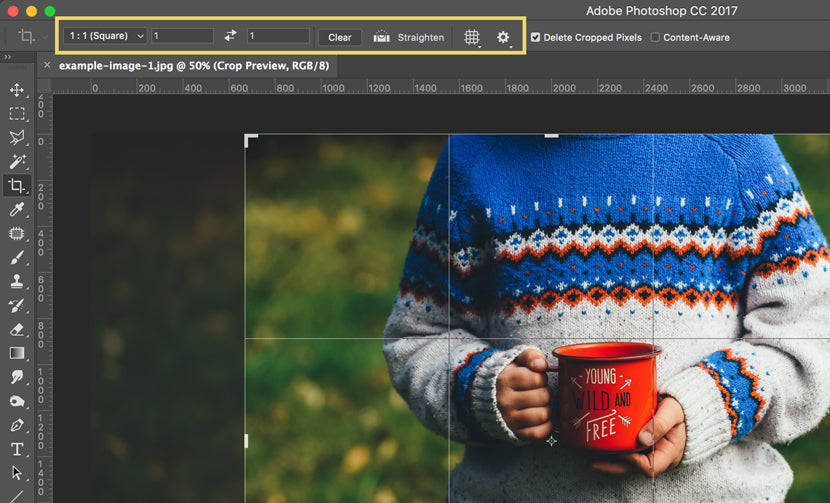
primeiro, determine sua proporção de imagem ideal e se sua imagem precisa ser cortada — isso será ditado por que tipo de foto é e onde será usada em seu site (Imagem principal do produto, miniatura do produto, banner da página inicial, etc.)
se você estiver recortando uma imagem para uma miniatura, poderá selecionar facilmente uma proporção de 1:1 no canto superior esquerdo após selecionar a ferramenta Cortar.

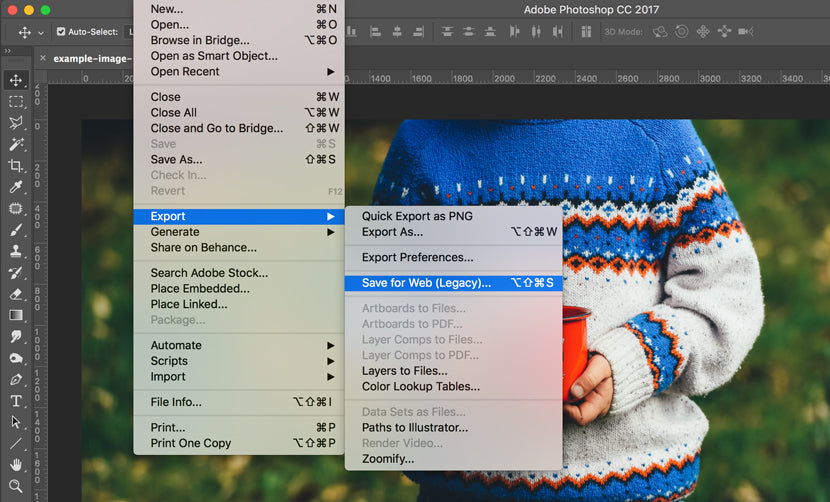
em seguida, é hora de alterar o tamanho e a qualidade de compactação da sua imagem, o que você pode fazer com a ferramenta Salvar para web do Photoshop.
arquivo > exportar > Salvar para Web (legado)

e aí vem a parte complicada — na verdade, alterando o tamanho de uma imagem e compactando-a.
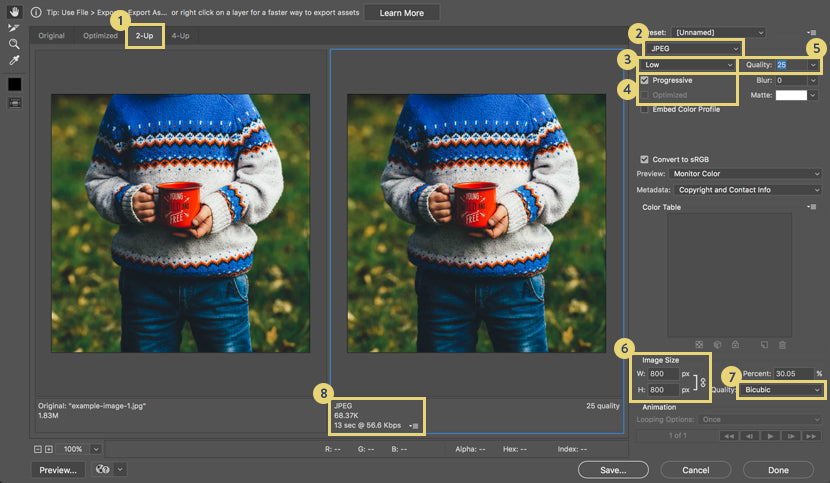
na janela Salvar para Web, existem várias funções para prestar atenção.

- 2-UP( e 4-UP): isso fornece uma comparação lado a lado da imagem original com o arquivo compactado. 4-up gera automaticamente opções com menor compressão para comparação adicional.
- formato de arquivo: a.o formato jpeg permitirá a maior compressão.
- qualidade de compressão: escolha entre predefinições baixas, médias, altas, muito altas e máximas, dependendo das suas necessidades de compactação e dimensionamento de arquivos.
- progressivo vs. otimizado: Progressive é a melhor escolha, mas nem sempre é compatível com todos os navegadores. Progressive permite que uma imagem carregue em várias passagens, com resolução e qualidade crescentes. Otimizado também permite compactação adicional, mas os arquivos não são tão compatíveis. Você pode selecionar um ou nenhum.
- controle deslizante de qualidade: Escale incrementalmente a qualidade para aumentar a compactação, preservando a qualidade da imagem.
- tamanho da imagem: Defina as dimensões da sua imagem. Se você souber as dimensões exatas de que precisa, poderá inseri-las aqui. Ou, se você quiser reduzir o tamanho em uma porcentagem, Você também pode usar o escalador de porcentagem. Sempre mantenha as proporções restritas, certificando-se de que o ícone de bloqueio/alternância esteja selecionado. Isso garante que sua imagem não fique distorcida quando você alterar o tamanho da imagem.Seleção de reamostragem: é assim que o Photoshop “reconstrói” partes dos dados da imagem que são alteradas durante a compactação. Sempre que você ampliar ou reduzir o tamanho de uma imagem, Você afetará a proporção original que a imagem tinha em relação aos pixels por polegada e dimensões. Bicubic cria gradientes mais suaves, mas não permite a maior compressão. Explore outras opções, como vizinho mais próximo (mais básico e pior preservação de detalhes), Bilinear (geralmente melhor para upsampling), Bicúbico mais suave (projetado para upsampling) ou Bicúbico mais nítido (melhor para downsampling/preserva detalhes).
- Tamanho do arquivo de imagem e taxa de download: Isso exibe o formato do arquivo, o tamanho do arquivo atual da imagem otimizada e a taxa de download atual da imagem com base em várias velocidades da internet.
não há uma opção de tamanho único aqui. Ao reduzir uma imagem no Photoshop, cada imagem geralmente requer uma quantidade individualizada de ajustes para encontrar a melhor qualidade de imagem com a melhor compactação.
ferramentas da web gratuitas para editar imagens e reduzir o tamanho do arquivo
Pixlr: com o Pixlr, você pode redimensionar e também editar fotos conforme necessário. O site de edição de imagens também possui uma ferramenta gratuita de edição de vetores, bem como fontes e gráficos gratuitos que você pode usar.
Canva: o editor de fotos gratuito do Canva permite cortar e redimensionar imagens em seu site. Ferramentas de edição gratuitas adicionais incluem virar e girar imagens, ajustar a cor e adicionar filtros.
ferramentas da Web para compactar imagens e reduzir o tamanho do arquivo
TinyJPG / TinyPNG: este site permite reduzir o tamanho do arquivo de suas imagens. Não há recursos de edição; em vez disso, TinyJPG/TinyPNG se concentra na compactação de arquivos para reduzir o tamanho do arquivo, retirando dados desnecessários da sua imagem. Isso também preserva a qualidade e é melhor usado como uma ferramenta complementar a outras técnicas de edição usadas para reduzir o tamanho do arquivo. TinyJPG / TinyPNG são livres para usar.
Redimensionador da Web em massa: reduza o tamanho do arquivo para imagens em massa, este site permite que você carregue um lote de imagens e, em seguida, redimensione de acordo com as dimensões desejadas. Você também pode ajustar a qualidade da imagem às suas necessidades (Escolha 100 se quiser preservar a qualidade original), bem como afiar imagens.
ImageOptim: ImageOptim pode ser usado no seu navegador da web ou através de um aplicativo Mac. Para reduzir Arquivos, O ImageOptim se livra dos metadados EXIF, como a posição do GPS e o número de série da câmera — no entanto, você pode optar por manter os metadados especificados intactos (o que é essencial para otimizar as fotos do seu produto para SEO).
há também uma opção de minificação com perdas, que ImageOptim diz que resultará no menor tamanho de arquivo possível, preservando a qualidade da imagem. ImageOptim tem planos de preços, a partir de US $9/mês para 1.000 otimizações de imagem.
mais ferramentas para comprimir imagens e reduzir o tamanho do arquivo
pngquant: esta ferramenta irá comprimir .arquivos png para reduzir o tamanho do arquivo. “A conversão reduz significativamente o tamanho dos arquivos (geralmente até 70%) e preserva a transparência alfa total. As imagens geradas são compatíveis com todos os navegadores e sistemas operacionais”, diz o site.
Kraken: Kraken tem um aplicativo da web e uma API de desenvolvedor que pode lidar com otimização de imagem em massa e redimensionamento. A interface da web simples é gratuita e você pode arrastar e soltar fotos ou fazer upload inserindo o URL da imagem. Existem também diferentes opções de preços, dependendo de quantas imagens você trabalha e com que frequência você precisa reduzir seu tamanho. O preço é baseado no número total de GB.
Plugins que reduzem o tamanho da imagem dentro do seu CMS
Existem toneladas de plugins no mercado que tornam o processo de redimensionamento de imagem mais fácil e automatizado, tudo de dentro do seu CMS. Aqui estão apenas alguns:
WordPress
- WP Smush PRO
- EWWW Imagem Otimizador
- ShortPixel
Shopify
- Image Optimizer – Compressão de Imagem e Otimização
- Esmagar.fotos – Compressão de Imagem e Otimização
- ImageRecycle de compressão de imagem
- SEO Photo Optimizer
- Minifier – Imagem e a Otimização de sites
Magento
- Image Magick
Terceirizar o seu redimensionamento de imagem necessidades de
Além disso, se você tem uma quantidade muito grande de imagens que você precisa comprimido ou redimensionada, você pode querer considerar a explorar opções de terceirização. Muitos serviços de edição de imagens também poderão executar outras tarefas de edição, como remoção de fundo ou sombra.
o resultado final
quando se trata disso, encontrar a melhor solução para reduzir o tamanho do arquivo de suas imagens, mantendo a qualidade depende de suas necessidades específicas. Imagens únicas podem ser facilmente manipuladas por conta própria com ferramentas, aplicativos e plug-ins gratuitos da web. Mas se você estiver enviando imagens para o seu site em massa, uma solução mais robusta — e às vezes paga — pode fazer o melhor sentido para o seu negócio, especialmente se você precisar de mais do que apenas redimensionamento e compactação.
Tags:
- Como,
- edição de Imagem,
- Photoshop,
- Dicas

Rokaiya Yeasmin Munni
Como gerente de marketing digital no Caminho de Recorte Índia, Rokaiya pretende ajudar os retalhistas e os fotógrafos uso de estratégias de marketing e táticas que vai elevar o seu negócio. Ela tem 19 anos de experiência em design gráfico, gerenciamento de conteúdo, PPC e marketing digital.