Atualizada por Último sobre 18 de agosto de 2021, por Karl
Um monte de empresas anunciar seu Facebook páginas — seja na loja, no seu site, em cartões de visita, ou em uma assinatura de e-mail. O objetivo da promoção é fazer com que as pessoas “Gostam” de suas páginas — então, da próxima vez negócios lança um update, ele tem um alcance mais amplo e pode envolver mais pessoas na conversa.
alguns anos atrás, você poderia mudar a página em que as pessoas desembarcaram quando visitaram sua página no Facebook pela primeira vez. Esse recurso foi embora com a linha do tempo. Mas ainda é possível criar uma mensagem personalizada e enviar pessoas para uma página específica no Facebook. Ao apontar as pessoas para suas campanhas do Facebook, use um endereço direto da página personalizada do Facebook.
relacionados: como criar uma campanha no Facebook
as campanhas de marketing do Facebook tornaram-se parte de todas as ferramentas de marketing. No entanto, enquanto navega pela web, ainda me deparo com muitos exemplos em que as empresas falham na estruturação de suas campanhas. Continue lendo
como uma página do Facebook, você deve ter uma estratégia clara para suas comunicações — apenas obter “curtidas” não vai cortá-lo, ele simplesmente suporta sua estratégia. Priit Kallas escreveu um ótimo post sobre como criar uma estratégia de mídia social — Leia se você ainda não tiver uma!
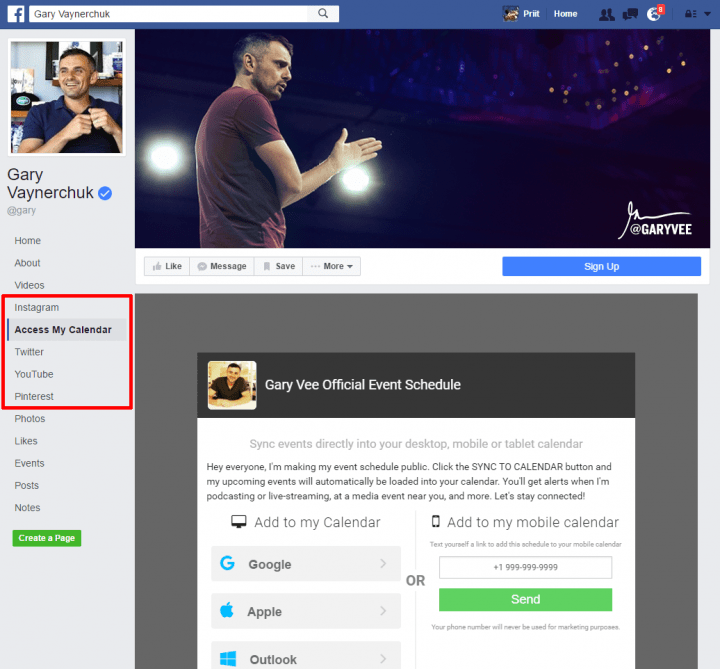
nesta postagem, você aprenderá como simplesmente criar uma página de destino personalizada e oferecer experiência personalizada aos visitantes de sua página do Facebook. Algo como o Gary Vaynerchuk faz (você pode ver outros exemplos do Facebook em páginas de destino aqui):

Gary Facebook página: página específica apps para pessoas que querem coisas diferentes.
eu peço para configurar suas páginas de destino, você precisará:
- Acesso em PHP hospedagem
- certificado SSL para o seu conteúdo pode ser acessado via “https”
- Desenho de páginas para ser mostrada a página de apps
- Facebook Página direitos de Administrador
Antes de começar, vamos obter alguns terminologia reta. Antes do Facebook fazer várias rodadas de redesenho, ele costumava ter guias no topo das páginas do Facebook, que serviam como navegação principal para as páginas. Depois, havia guias ao lado, etc. Através de infinitas mudanças na interface do Usuário. Hoje, essas guias (aplicativos de página do Facebook) foram movidas para o lado esquerdo como um menu de navegação. Nós os chamamos de “aplicativos de página” ou “páginas de destino do Facebook” e é isso que vou usar em toda a postagem.
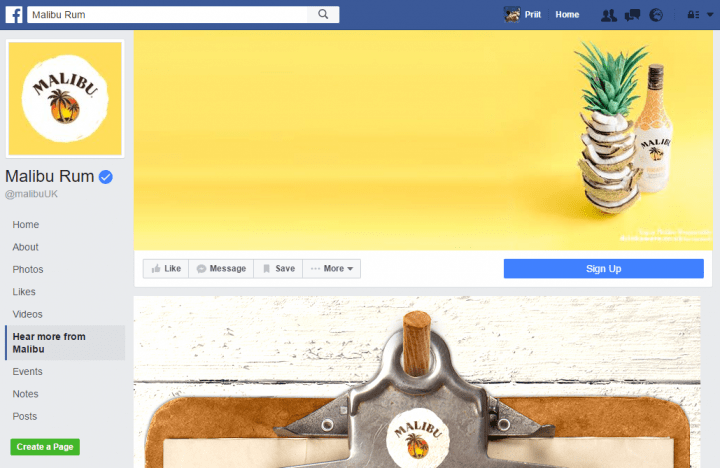
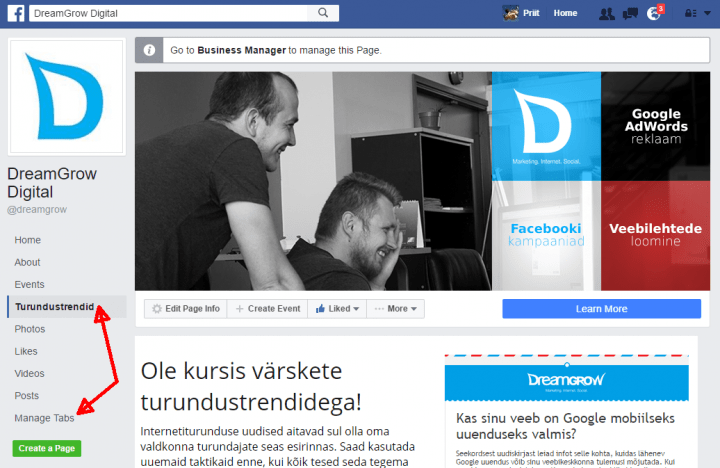
aqui está uma captura de tela do que é considerado “aplicativos de página”:

agora, quando temos isso em linha reta, vamos começar! Vamos ver como adicionar uma guia personalizada a uma página do Facebook passo a passo…
- conceder acesso ao aplicativo de desenvolvedor do Facebook & Faça uma configuração básica
- 2. Agora é hora de adicionar um novo aplicativo à sua página.
- 3. Crie um novo ID de aplicativo.
- 4. Vá para a guia Configuração do Facebook.
- 5. Selecione a plataforma para o seu aplicativo de página
- 6. Adicionando sua página ao Facebook
- 7. Em seguida, vá para app review para publicá-lo.
- 8. Obtendo o aplicativo em sua página
- https://www.facebook.com/dialog/pagetab?app_id=your-app-id&next=your-secure-url
- 9. Selecione a página que deseja que o aplicativo apareça
conceder acesso ao aplicativo de desenvolvedor do Facebook & Faça uma configuração básica
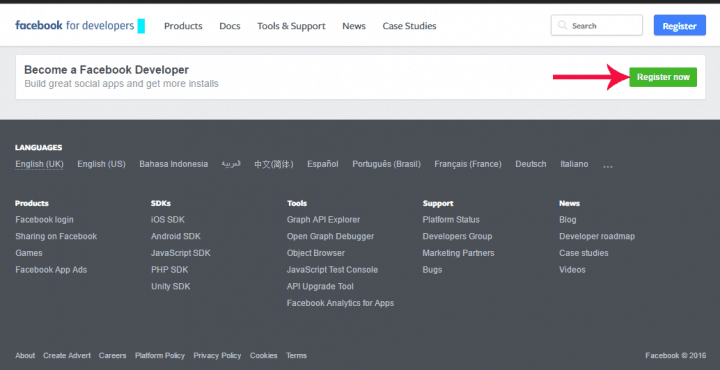
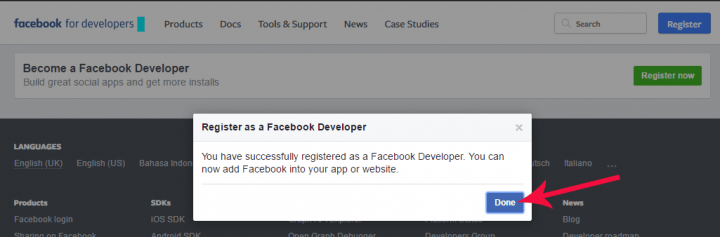
vá para https://developers.facebook.com/apps e clique no botão” Registrar agora”.

em Seguida, o Facebook irá mostrar-lhe algo como isto:

e

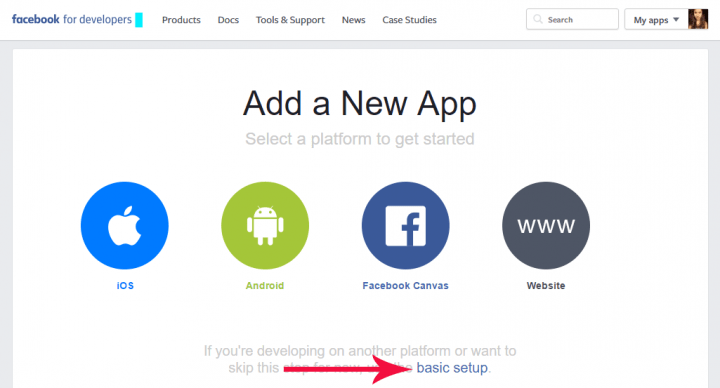
2. Agora é hora de adicionar um novo aplicativo à sua página.

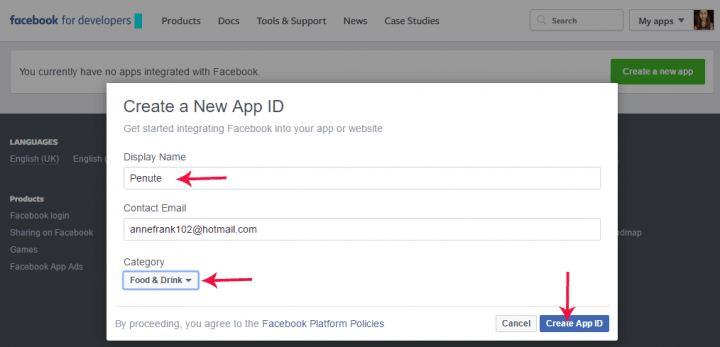
3. Crie um novo ID de aplicativo.

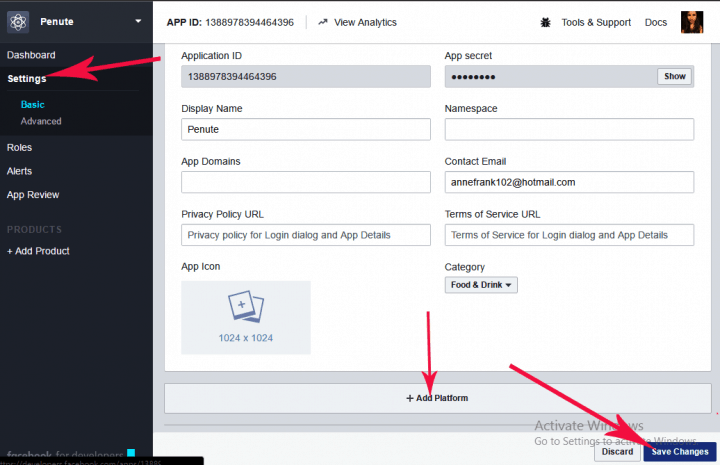
4. Vá para a guia Configuração do Facebook.
lá você encontrará um ID de aplicativo,segredo de aplicativo, e-mail etc.

com esta configuração básica, agora você tem o ID do aplicativo e um código secreto do aplicativo que você precisará usar nas páginas que você mostrará aos usuários. Adicione uma plataforma onde o aplicativo será usado.
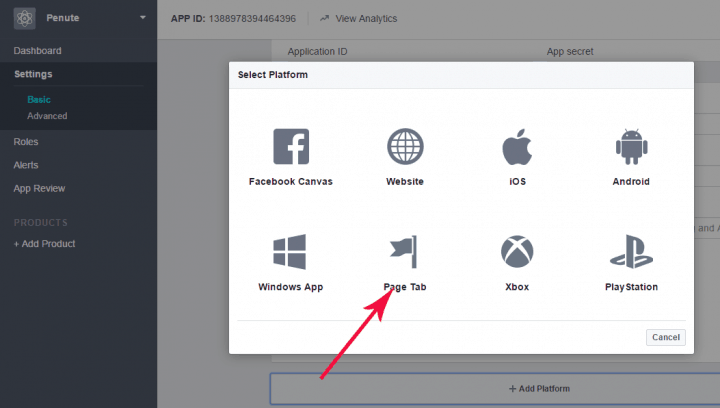
5. Selecione a plataforma para o seu aplicativo de página

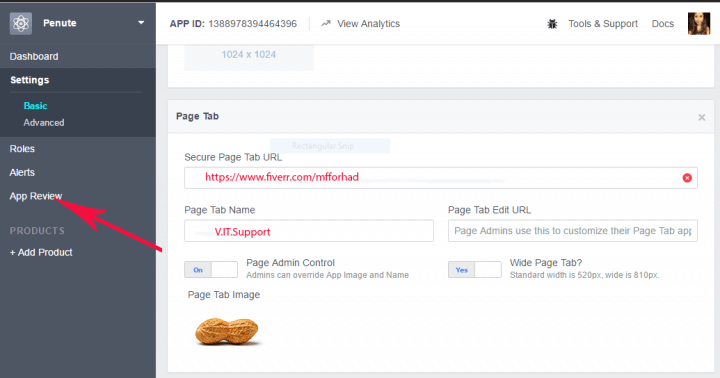
6. Adicionando sua página ao Facebook
Agora você tem que adicionar a página que será usada como o conteúdo da sua página personalizada do Facebook. Tem que ser um URL seguro. Isso significa HTTPS. Anexe uma imagem à sua guia e não se esqueça de salvar as alterações.

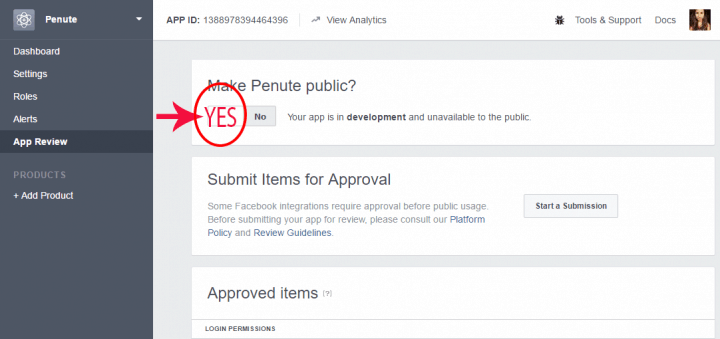
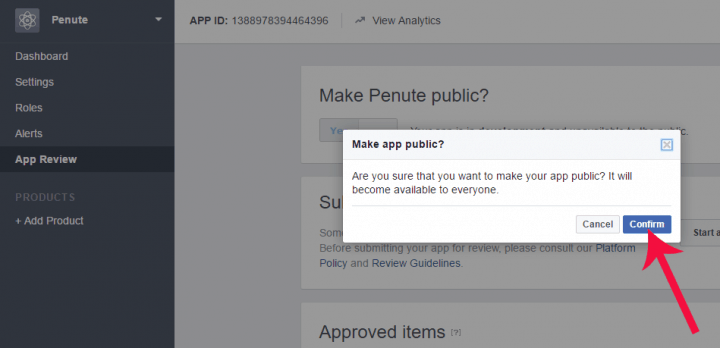
7. Em seguida, vá para app review para publicá-lo.

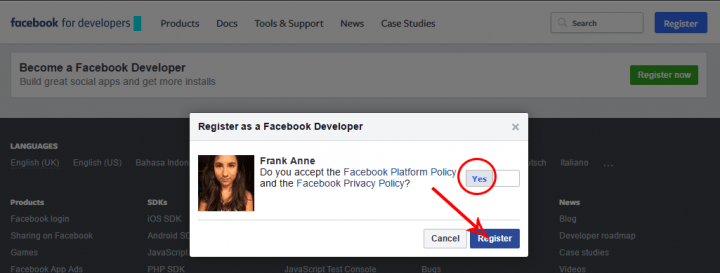
depois de clicar em tornar o aplicativo público, você deve confirmá-lo.

8. Obtendo o aplicativo em sua página
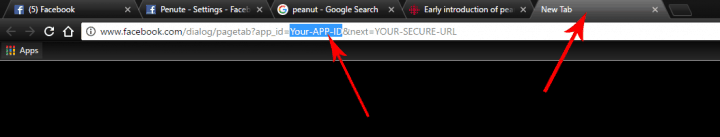
este é o passo mais importante e você precisa prestar atenção para fazê-lo corretamente. Digite o URL da seguinte forma
https://www.facebook.com/dialog/pagetab?app_id=your-app-id&next=your-secure-url
Copie o ID do aplicativo da Etapa 4 e cole-o na URL, em seguida, novamente da Etapa 4 Copie o URL seguro e cole-o na URL. Pegue o URL completo com seu ID e endereço da página e cole-o em seu navegador.

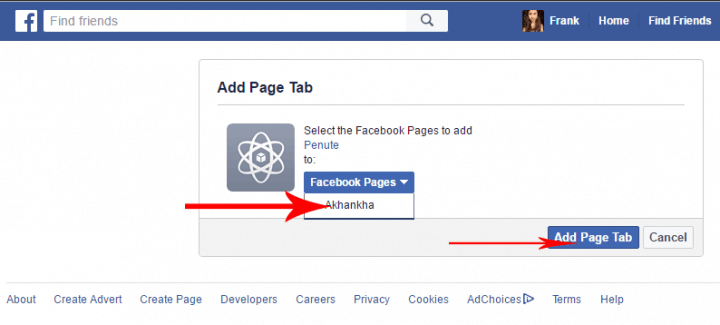
9. Selecione a página que deseja que o aplicativo apareça
esta página aparecerá após pressionar enter. Selecione a página do Facebook na qual o aplicativo será mostrado.

Agora você pode visitar sua página do Facebook para ver os resultados. O aplicativo de página personalizada agora está visível em sua página do Facebook. Você pode reordenar as guias, mas” Home “e” About ” estarão sempre no topo.

espero que este how-to foi fácil de seguir. Teste – o em ação e torne sua página do Facebook mais envolvente.Atualização Rápida: O Facebook percorreu um longo caminho desde que originalmente escrevemos este post e os aplicativos não são tão populares quanto antes. Nossa estratégia preferida no mercado em mudança é usar ferramentas como Clickfunnels para criar páginas de destino e funis otimizados em seu próprio site e enviar qualquer tráfego para lá. Se você não é um grande fã de Clickfunnels ou acha muito caro, você pode conferir nossa análise Leadpages ou confira essas quatro alternativas leadpages.