Programadores gostam de mim estão muitas vezes intimidados pelo design, mas um pouco de esforço pode dar um enorme retorno sobre o investimento. Aqui estão as dicas de um codificador para tornar qualquer site rapidamente mais profissional.
eu sou um programador. Não sou designer. Sou formado em Ciência da computação e não me importo com a Comic Sans. (Parece alegre. Passar.)
mas embora eu seja um programador, quero fazer meus sites parecerem atraentes. Isso é em parte por vaidade e em parte por realismo. Vaidade porque eu quero que as pessoas pensem que meu trabalho é bom, e realismo porque a pesquisa mostra que as pessoas não vão pensar que um site é credível, a menos que também pareça atraente.
por muito tempo depois que me tornei programador, tive medo do design. O Design parecia consistir em regras complicadas que não foram escritas em nenhum lugar, além de um senso de gosto irrepreensível, possuído apenas por uma elite vestida de preto.
mas há pouco tempo, decidi fazer o meu melhor para hackear o que era preciso para fazer meus próprios projetos parecerem vagamente atraentes. E embora isso não chegue perto do efeito que um designer profissional poderia alcançar, reunir esses recursos para melhorar a aparência de um site tem sido realmente útil.
se eu não tivesse descoberto alguns atalhos básicos de design, é improvável que um hack de fim de semana meu acabasse na página três do Daily Mail. E muitas vezes agora, vejo excelentes projetos de programação que não atingem o público que merecem, simplesmente porque seu design não corresponde à sua execução.
então, se você é um desenvolvedor, meu presente de Natal para você é este: minha própria coleção de hacks que, usados com razão, podem fazer seus projetos de programação pessoal parecerem profissionais, rapidamente. Nenhum é difícil de aprender, a maioria é gratuita e permite que você se concentre em escrever código.
uma coisa a notar sobre essas dicas, no entanto. Eles são uma compilação pessoal e pragmática. São sugestões, não um guia definitivo. Você definitivamente obterá melhores resultados trabalhando com um designer profissional e estudando o design mais profundamente.
se você é um designer, eu adoraria ouvir suas sugestões para as melhores ferramentas que eu perdi, e eu adoraria saber como nós programadores podemos fazer as coisas melhor.
com isso, para as ferramentas…
use Bootstrap
se você ainda não estiver usando o Bootstrap, comece agora. Eu realmente acho que o Bootstrap é uma das conquistas técnicas mais significativas dos últimos anos: democratiza todo o processo de web design.
essencialmente, Bootstrap é um sistema de grade, com um monte de elementos comuns. Assim, você pode definir seu site como quiser, inserir elementos simples, como formulários e tabelas, e obter um resultado consistente e bonito, sem gastar horas brincando com CSS. Você só precisa de HTML.
outra grande vantagem é que torna mais fácil tornar qualquer site responsivo, para que você não precise se preocupar em escrever consultas de mídia. Vá, pegue o Bootstrap e confira os exemplos. Para manter seu site leve, você pode personalizar seu download para incluir apenas os elementos desejados.
se você tiver mais tempo, o artigo de Mark Otto sobre por que e como o Bootstrap foi criado no Twitter vale a pena ler.
Pimp Bootstrap
usar Bootstrap já é um avanço significativo em não usar Bootstrap e reduz maciçamente o tédio do desenvolvimento front-end. Mas você também corre o risco de criar outro site de Bootstrap, ou Hack Day Design, como é conhecido.
se você está realmente pressionado pelo tempo, você pode comprar um tema do Wrap Bootstrap. Estes são geralmente criados por designers profissionais, e vai dar um polonês que não podemos alcançar a nós mesmos. Seu site não será único, mas ficará bem rapidamente.
felizmente, é muito fácil fazer o Bootstrap não se parecer muito com o Bootstrap-usando fontes, efeitos CSS, imagens de fundo, esquemas de cores e assim por diante. A maior parte do resto deste artigo cobre diferentes maneiras de conseguir isso.
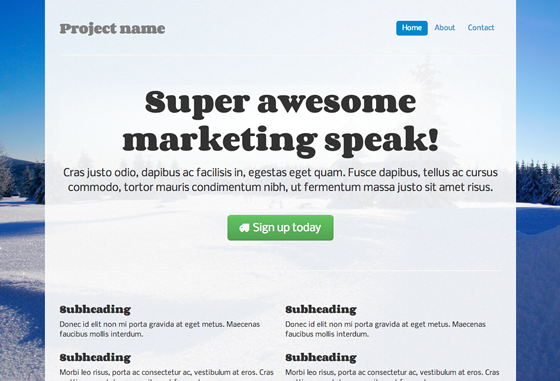
vamos personalizar esta página de exemplo de Bootstrap.
isso já tem algum CSS personalizado no <head>. Vamos retirar tudo e criar um novo arquivo CSS, custom.css. Em seguida, adicionamos uma referência a ele no cabeçalho. Agora estamos prontos para começar a personalizar as coisas.

Fonts
as fontes da Web são uma das maneiras mais rápidas de fazer seu site parecer distinto, moderno e menos Bootstrappy, então começaremos por aí.
Primeiro, podemos adicionar algumas fontes doces, do Google Web Fonts. O bit intimidante é escolher fontes que ficam bem juntas. Felizmente, há muitas sugestões na web: vamos usar um dos pares gratuitos sugeridos pelo DesignShack no Google Fonts. Nossas fontes são Corben (para títulos) e Nobile (para cópia do corpo).
em seguida, adicionamos esses arquivos ao nosso <head>.
<link href="http://fonts.googleapis.com/css?family=Corben:bold" rel="stylesheet" type="text/css"> <link href="http://fonts.googleapis.com/css?family=Nobile" rel="stylesheet" type="text/css">…e isso para custom.css:
h1, h2, h3, h4, h5, h6 { font-family: 'Corben', Georgia, Times, serif;}p, div { font-family: 'Nobile', Helvetica, Arial, sans-serif;}agora nosso exemplo se parece com isso. Não vai ganhar nenhum prêmio de design, mas é imediatamente melhor:

eu também recomendo o Web font services Fontdeck, ou Typekit-estes têm uma seleção mais ampla de fontes, e valem o investimento se você regularmente precisa fazer sites com boa aparência. Para mais combinações de fontes, Apenas Meu tipo sugere pares atraentes do Typekit. Finalmente, você pode experimentar ideias de emparelhamento de tipos na conexão de tipo. Para o plano de fundo do design no emparelhamento de fontes, vale a pena ler a postagem do Typekit.
texturas
uma maneira instantânea de fazer um site parecer elegante é usar texturas. Você conhece o fundo cinza, stripy, indefinably elegante em 24ways.org isso.
se ao menos houvesse um excelente recurso listando texturas atraentes, gratuitas e prontas para uso… Oh espere, há os padrões sutis de Atle Mo.
vamos usar pó de creme, para um efeito que só pode ser descrito como sutil. Baixamos o arquivo para um novo diretório /img/ e, em seguida, adicionamos isso ao arquivo CSS:
body { background: url(/img/cream_dust.png) repeat 0 0;}Bang:

para algum fundo de design em padrões, recomendo ler as diretrizes da Smashing Magazine sobre texturas. (TL; versão DR: use texturas para realçar a beleza e esclarecer a arquitetura de informações do seu site; mas não exagere, ou inadvertidamente obscureça seu texto.)
ainda mais a fazer, no entanto. Diante.
ícones
as 24 maneiras do ano passado nos ensinaram a usar fontes de ícones para os ícones do nosso site.
isso é ótimo para o codificador pressionado pelo tempo, porque as fontes de ícones não reduzem apenas as solicitações HTTP-elas também são muito mais rápidas de configurar do que os ícones baseados em imagens.
Bootstrap navios com um extenso, livre para uso comercial ícone definido na forma de Font Awesome. Seus ícones são seguros para leitores de tela e podem até ser feitos para funcionar no IE7, se necessário (não vamos nos incomodar aqui).
para começar a usar esses ícones, basta baixar Font Awesome e adicionar o diretório /fonts/ ao seu site e o arquivo font-awesome.css ao seu diretório /css/. Em seguida, adicione uma referência ao arquivo CSS em seu cabeçalho:
<link rel="stylesheet" href="/css/font-awesome.css">por fim, adicionaremos um ícone de caminhão ao botão de ação principal, da seguinte forma. Porquê um camião? Porque não?
<a class="btn btn-large btn-success" href="#"><i class="icon-truck"></i> Sign up today</a>Nós também vamos ajustar nosso arquivo CSS para deixar o ícone empurrando-o contra o texto do botão:
.jumbotron .btn i { margin-right: 8px; }E isso é como é:
![]()
não é a mudança mais emocionante de todos os tempos, mas anima um pouco a página. A licença é CC-BY-3.0, então também incluímos uma menção de Font Awesome e seu URL no código-fonte.
se você gostaria de algo um pouco mais distinto, Shifticons permite que você pague alguns centavos para ícones individuais, com o bônus que você só tem que servir os ícones que você realmente usa, o que é mais eficiente. Seus ícones também são amigáveis para os leitores de tela, mas não funcionam no IE7.
CSS3
a próxima coisa que você pode fazer é adicionar alguma bondade CSS3. Pode realmente ajudar os elementos-chave do site a se destacarem.
se você for pressionado pelo tempo, apenas adicionar sombra de caixa e sombra de texto para enfatizar títulos e destaques pode ser útil:
h1 { text-shadow: 1px 1px 1px #ccc;}.div-that-you want-to-stand-out { box-shadow: 0 0 1em 1em #ccc;}temos um pouco mais de tempo, então vamos fazer algo mais sutil. Adicionaremos um gradiente radial atrás do cabeçalho principal, usando um editor de gradiente online.
a saída é pesada, mas você pode vê-la no CSS. Observe que também precisamos adicionar o seguinte ao nosso HTML, para suporte ao IE9:
<!--> <style type="text/css"> .gradient { filter: none; } </style><!-->e o efeito-não sei o que um designer pensaria, mas gosto da maneira como torna o cabeçalho pop.

para um curso intensivo em efeitos CSS modernos úteis, recomendo vivamente o curso online da CodeSchool em Htm5 funcional e CSS3. Custa dinheiro (US$25 por mês para se inscrever), mas vale a pena pelo tempo que você economizará. Como bônus, você também tem acesso a alguns excelentes cursos de JavaScript, Ruby e GitHub.
(aliás, se você se encontrar lutando com atributos básicos float e display em CSS-e não há vergonha nisso, o layout CSS não é intuitivo – eu recomendo o curso Cross-Country CSS na CodeSchool.)
adicione um toque
poderíamos deixá-lo lá, mas vamos adicionar uma imagem de fundo e dar ao site alguma personalidade.
esta é a área de design que eu acho que muitos programadores acham mais intimidante. Como criamos os gráficos e fotografias que um designer usaria? A resposta é e seus concorrentes-bibliotecas de imagens on-line onde você pode encontrar e pagar por imagens. Eles não serão únicos, mas para nossos propósitos, tudo bem.
vamos usar uma imagem Christmassy. Para uma reviravolta, vamos usar o Backstretch para torná-lo responsivo.
devemos pagar pela imagem e baixá-la para o nosso diretório /img/. Em seguida, definimos como <body> ‘ s background-image, incluindo um arquivo JavaScript com apenas a seguinte linha:
$.backstretch("/img/winter.jpg");também redefinimos o padrão sutil para se tornar o plano de fundo da nossa imagem de contêiner. Ele ficaria muito melhor transparente, para que possamos usar essa técnica no GIMP para torná-lo através de:
.container-narrow { background: url(/img/cream_dust_transparent.png) repeat 0 0;}Nós também mexer com o preenchimento body e .container-narrow um pouco, e esse é o resultado:

(à parte: se este fosse um site real, eu gostaria de comprar imagens em vários tamanhos e garantir que o Backstretch escolhesse a imagem de tamanho mais adequado para nossa tela, talvez usando imagens responsivas.)
como encontrar os efeitos que tornam um site interessante? Mantenho um conjunto de marcadores para efeitos interessantes de JavaScript e CSS que talvez queira usar algum dia, de sombras realistas a grades de animação. O boletim semanal JavaScript é uma ótima fonte de ideias.
esquemas de cores
estamos prestes a chegar lá-embora provavelmente tenhamos passado meia hora agora-mas esse botão e esse menu ainda parecem muito Bootstrappy.
sites reais, com designers reais, têm uma paleta de cores, cuidadosamente escolhida para harmonizar e combinar com o perfil da marca. Para nossos propósitos, vamos pegar algumas cores emprestadas da imagem. Usamos a ferramenta colour picker do Gimp para identificar os valores hexadecimais do azul da neve. Então podemos usar o Color Scheme Designer para encontrar cores contrastantes, mas complementares.
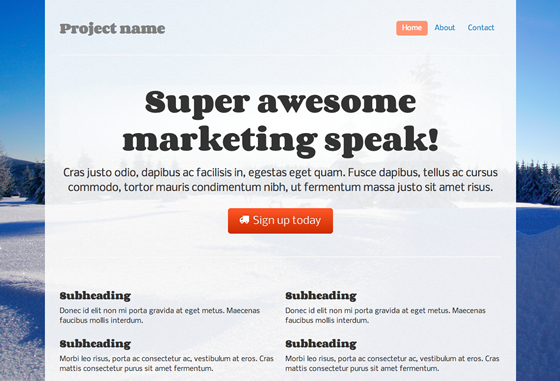
finalmente, usamos essas cores para o nosso botão central. Existem muitas ferramentas para nos ajudar a fazer isso, como botões de Bootstrap. O novo HTML é bastante longo, então não vou colar tudo aqui, mas você pode encontrá-lo no arquivo CSS.
também redefinimos a cor das pílulas no menu de navegação, o que é um pouco mais fácil:
.nav-pills > .active > a, .nav-pills > .active > a:hover { background-color: #FF9473;}eu não tenho certeza se o resultado é bom, para ser franco, mas pelo menos nós perdemos Bootstrap-botões azuis:

Outra forma de o fazer, se você não tem uma imagem para combinar, seria para pedir uma atraente esquema de cores. Colourlovers é uma comunidade onde as pessoas criam e compartilham paletas de cores prontas.
o principal é encontrar uma paleta com uma licença aberta, para que você possa usá-la legitimamente. Infelizmente, você não pode procurar paletas por tipo de licença, mas muitos têm licenças abertas. Aqui está uma paleta popular com uma licença CC-BY-SA que permite a reutilização com atribuição.
como acima, você pode usar os valores hexadecimais da paleta em seu CSS personalizado e aproveitar os resultados recém-coloridos.
leia
com as técnicas acima, você pode fazer um site que está começando a parecer um pouco mais profissional, muito rapidamente. Se você tem tempo para investir, vale a pena aprender alguns princípios de design, mesmo que apenas para que o design pareça menos intimidante e mais divertido. Como parte do meu aprendizado de design, li alguns livros introdutórios de design voltados para codificadores. O melhor que encontrei foi o Design de David Kadavy para Hackers: Reverse-Engineering Beauty, que explica os princípios básicos por trás da escolha de cores, fontes, fontes e layout.
na introdução de seu livro, David escreve:
nenhum grupo pode ganhar mais com a alfabetização em design do que os hackers… o único assunto que é extremamente frustrante para os hackers tentarem aprender é o design. Os Hackers sabem que, para competir contra gigantes corporativos com apenas algumas linhas de código, eles precisam ter um design bom e claro, mas os recursos com os quais aprender design são simplesmente difíceis de encontrar.
bem dito. Se você tem Meio dia para investir, em vez de meia hora, eu recomendo se apossar do livro de David.