jeśli czytasz ten artykuł, są szanse, że masz bardzo piękny projekt strony wykonany prawdopodobnie w Adobe Photoshop i zapisany w formacie PSD, JPG, PDF, AI lub PNG. Teraz chcesz przekonwertować ten plik obrazu na motyw WordPress, abyś mógł go zastosować na nowo utworzonej stronie internetowej lub blogu. Możesz również chcieć konwertera PSD na WordPress – ale co, jeśli możesz zrobić tę konwersję samemu i to za darmo!
Wiele osób, które są dobre w projektowaniu graficznym, dochodzi do tego momentu konwersji PSD na motyw WordPress. I czują, że utknęli! Ale to nie ich wina. Tworzenie strony internetowej wymaga nie tylko umiejętności tworzenia świetnie wyglądającego projektu, ale także wymaga pewnych umiejętności programistycznych. Aby zmienić plik PSD w stronę internetową, musisz być ekspertem w co najmniej HTML, CSS, JavaScript, jQuery i PHP. Problem w tym, że większość ludzi jest albo dobrym projektantem, albo dobrym programistą!
jednak nie martw się. Przekonwertowanie PSD na motyw WordPress nie jest wcale takie trudne. Wszystko, co musisz wiedzieć, to właściwe kroki do podjęcia. W tym artykule, mam zamiar powiedzieć to samo! Zacznijmy się uczyć.
ci, którzy nie wiedzą, PSD oznacza dokument Photoshop. Jest to format pliku, w którym Adobe Photoshop zapisuje wykonalne pliki. Możesz otwierać pliki PSD w Photoshopie i wprowadzać więcej zmian w projekcie, jak chcesz. Pliki PSD są zatem czasami nazywane otwartymi plikami (odnosząc się do faktu, że pliki te można edytować).

jeśli chcesz zaprojektować swoją wymarzoną stronę internetową, prawdopodobnie wybierzesz Photoshopa do jej zmaterializowania. Photoshop jest niewątpliwie najlepszym i najpopularniejszym narzędziem do projektowania graficznego.
WordPress to zasadniczo darmowa platforma blogowa. Ten program open-source umożliwił nawet nie-programistom łatwe tworzenie swoich stron internetowych lub blogów. WordPress jest solidny i skalowalny i jest napisany w języku PHP.
Projekt strony internetowej opartej na WordPressie nazywa się motywem (a czasami szablonem).
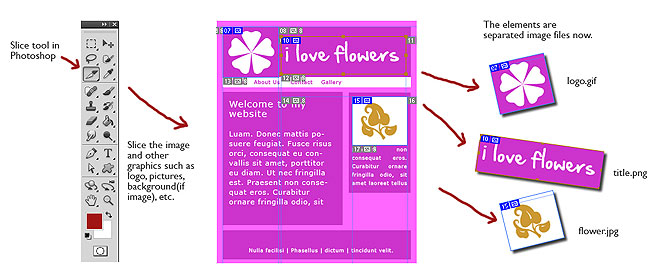
Krok 1: pokrój plik PSD
gdy plik PSD jest gotowy, przede wszystkim musisz go rozbić na kawałki. Dlaczego? Cóż, ponieważ pojedynczy obraz będzie duży i zajmie więcej czasu w ładowaniu. Ponadto będziesz musiał powiązać różne zachowania z różnymi segmentami obrazu. Więc musisz to pokroić.
ale to nie jest tak, że można po prostu wyciąć obraz losowo. Powinieneś tworzyć kawałki w logiczny sposób. Na przykład nagłówek może stać się jednym kawałkiem, stopka powinna być oddzielna … następnie możesz wyciąć tło, przyciski i menu itp.
Adobe Photoshop pozwala na używanie warstw. Ma wbudowaną funkcję plastrowania PSD i zapisywania wynikowych segmentów jako oddzielnych plików graficznych. Możesz zapisać te obrazy w formatach JPG lub PNG. Jeśli potrzebujesz przezroczystości, aby działać w którymkolwiek z tych segmentów, musisz zapisać ją jako PNG, ponieważ JPG nie obsługuje przezroczystości.
podczas cięcia obrazu należy być precyzyjnym. Błąd nawet jednego piksela może sprawić, że dwie części nie będą nadawać się do powielania.

podczas krojenia PSD w celu przekształcenia go w motyw WordPress, powinieneś zrozumieć, że teraz CSS jest dość potężny i może tworzyć wiele elementów za pomocą kilku linii kodu. Na przykład za pomocą CSS możesz tworzyć tła jednokolorowe, tła gradientowe, przyciski o różnych stylach, linie, strzałki i symbole specjalne. Więc nie musisz zapisywać tych rzeczy jako obrazów. Mniejsza liczba zdjęć, szybciej Twoja strona będzie ładować.
poniższy film na YouTube pokazuje dokładnie, jak pokroić plik PSD i zapisać go na różnych obrazach:
w porządku, teraz, gdy masz różne elementy graficzne w projekcie witryny, nadszedł czas, aby przejść do następnego etapu.
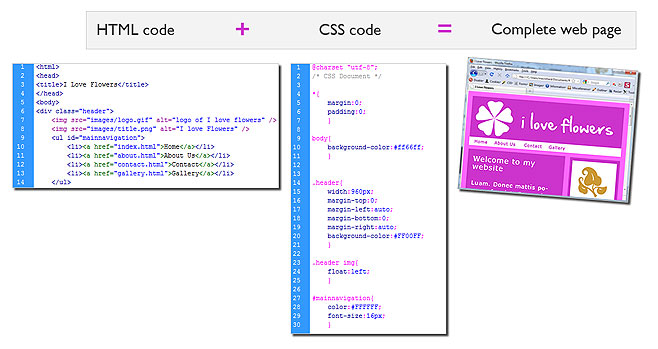
Krok 2: Tworzenie plików HTML i CSS
teraz rozpoczyna się podstawowa część kodowania procesu konwersji PSD na stronę internetową. Zasadniczo musisz utworzyć stronę internetową i złożyć wszystkie pokrojone obrazy w taki sposób, aby wyglądały dokładnie tak, jak Twój PSD.
najpierw tworzysz plik HTML. Możesz nazwać to wszystko, ale zgodnie z konwencją nazwijmy to indeksem.htm. W tym Pliku musisz napisać kod HTML lub XHTML, aby wyświetlić różne elementy obrazu z PSD. Do tworzenia układu fundamentu można użyć elementów DIV. Elementy DIV są bardzo uniwersalne. Możesz umieścić elementy DIV obok siebie, nakładając się na siebie. Możesz wyrównać element DIV do środka z lewej i prawej strony, a także możesz ustawić je bardzo konkretnie w określonych współrzędnych na stronie internetowej.

w tych elementach DIV możesz wywołać zapisane obrazy i pokazać je jako takie lub jako tło DIV.
po ukończeniu tego podstawowego układu strony internetowej musisz go wystylizować, aby był dokładnie taki, jak Twój PSD. Do stylizacji należy użyć reguł kaskadowego arkusza stylów (CSS). Dzięki tym regułom możesz używać różnych stylów czcionek, rozmiarów, kolorów, cieni tekstu, szarości obrazów, obramowań itp.
aby napisać reguły stylu CSS, należy utworzyć inny plik o nazwie style.css, a następnie wywołaj ten plik CSS do swojego indeksu.plik htm. Style obecne w stylach.css zostanie zastosowany do różnych elementów w plikach HTML.

ok, czekaj! Jeśli nie wiesz nic o kodowaniu HTML lub CSS, nie martw się! Są to bardzo proste języki skryptowe i można je łatwo nauczyć się online. Poniżej znajdują się niektóre zasoby online, gdzie można nauczyć się CSS i HTML:
tutoriale dla HTML
- W3Schools HTML Tutorial
- TutorialsPoint HTML Tutorial
- HTML.net
- HTML Dog
tutoriale dla CSS
- CSS Tutorial
- W3Schools CSS Tutorial
- TutsPlus
- podstawy CSS
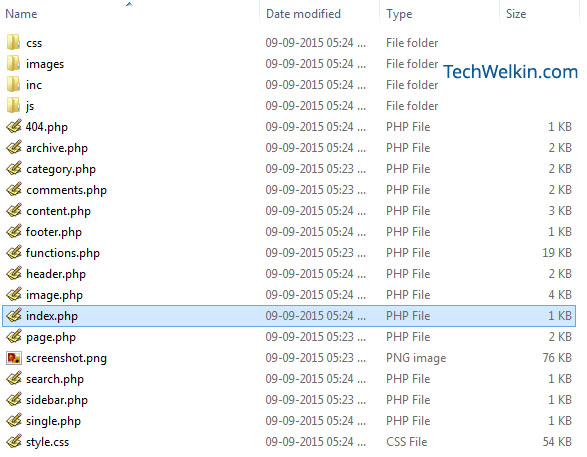
Krok 3: rozbij plik HTML na pliki motywów WordPress
w tym momencie procesu konwersji PSD Na motyw WordPress, będziesz miał JEDEN plik HTML (indeks.htm) i jeden plik CSS (style.css). W trzecim kroku musisz złamać plik HTML zgodnie ze strukturą motywu WordPress. Czujesz się zdezorientowany? Cóż, WordPress ma wstępnie zdefiniowany zestaw plików, które są wywoływane razem w celu utworzenia strony internetowej. Na przykład, pokazując post, WordPress wzywa do zawartości pliku nagłówka, pliku postu, pliku paska bocznego i Pliku stopki między innymi. Ale masz cały kod w jednym pliku —indeksie.htm. Tak więc, trzeba by rozpowszechniać kod indeksu.htm do różnych plików WP. Jest to głównie praca typu cut-paste! Oto lista niektórych ważnych plików motywów dla WordPress:
- archiwum.Kategoria php
- .php
- komentarze.PHP
- stopka.PHP
- nagłówek.PHP
- indeks.PHP
- strona.PHP
- Szukaj.php
- sidebar.php
- single.php
- style.css
- 404.php
aby utworzyć podstawowy motyw WordPress, powinieneś utworzyć przynajmniej nagłówek.php, stopka.php, sidebar.php, single.php i index.php.
po prostu utwórz te pliki PHP w dowolnym edytorze notatnika tekstowego i skopiuj odpowiedni kod z indeksu.htm do tych plików. Kod tworzący część nagłówka trafi do nagłówka.php, kod stopki trafi do stopki.php … tak dalej i tak dalej.
jeśli nie jesteś dobrze zaznajomiony z PHP, możesz napotkać trudności w prawidłowym tworzeniu tych plików. Istnieje kilka naprawdę dobrych i darmowych samouczków online do nauki PHP. W3Schools i PHP.net zapewnia łatwą do zrozumienia pomoc PHP. Możesz przejść przez te samouczki, aby zrozumieć PHP.
poniższy film na YouTube pomoże Ci zrozumieć, jak skonfigurować „nagi motyw WordPress” (zasadniczo oznacza to —pusty motyw WodPress.
Krok 4: Dodaj funkcje i Tagi WordPress
teraz nadszedł czas, aby przekonwertować proste pliki PHP na pliki motywów WordPress. W tym celu musisz dodać tagi WordPress do swoich plików. Ale możesz zapytać, czym dokładnie są tagi WordPress?
jak już mówiłem, WordPress jest doskonałą i solidną platformą. Zapewnia dużą liczbę wbudowanych funkcji, które można łatwo wywołać i zrobić rzeczy.
weźmy przykład, aby lepiej go zrozumieć. Na stronie głównej (indeks.php) możesz chcieć wyświetlić listę najnowszych postów. Ta lista powinna się automatycznie zmieniać, gdy tworzysz nowy post. Możesz napisać własne funkcje PHP, aby pobrać dane post z bazy danych i pokazać je na stronie głównej. Ale twórcy WordPress uczynili twoje życie łatwiejszym! Nie musisz pisać własnych szczegółowych funkcji. Wystarczy użyć funkcji wp_get_recent_posts ($args, $output) WordPressa i zobaczyć listę ostatnio wyświetlanych postów!
WordPress ma kompleksową dokumentację online, która zawiera informacje o wszystkich funkcjach i innych udogodnieniach dostępnych w WordPress. Dokumentacja zawiera również wiele przykładów i dlatego jest bardzo łatwa do zrozumienia. Skorzystaj z poniższych linków, aby uzyskać dostęp do tej dokumentacji:
- Tagi szablonów WordPress
- odniesienie do funkcji WordPress
gdy te pliki motywów są gotowe, powinieneś umieścić je w folderze, który powinien mieć taką samą nazwę, jak nazwa nowego motywu. Ten folder może mieć również inne foldery do przechowywania plików CSS, plików JavaScript i plików obrazów.
Możesz również dołączyć plik obrazu o nazwie zrzut ekranu.jpg lub zrzut ekranu.png. Ten plik zostanie wyświetlony jako miniatura Twojego motywu. Łatwo nauczyć się robić zrzuty ekranu.
Lista plików w typowym motywie WordPress może wyglądać tak, jak pokazano poniżej:

musisz przesłać folder motywów w folderze /wp-content/themes instalacji WordPress. Na przykład, jeśli wywołasz swój motyw Minerva – pliki motywów powinny znajdować się w /wp-content/themes/minerva
po przesłaniu folderu motywów, przejdź do Pulpitu Nawigacyjnego WordPress, a następnie przejdź do wyglądu > motywy. Tutaj będziesz zachwycony, widząc swój własny nowy motyw wymieniony wśród motywów dostępnych do aktywacji. Po prostu wybierz swój motyw i aktywuj go.
spójrz na poniższy film, aby zobaczyć dalszy proces:
Krok 5: Dodaj więcej funkcji, takich jak wyszukiwanie i funkcje niestandardowe
Twój motyw WordPress jest już gotowy i działa. Podróż z PSD do motywu WordPress została zakończona. Ale nadal możesz chcieć dodać więcej funkcji do swojego motywu.
na przykład możesz utworzyć wyszukiwanie.plik php z kodem, który pokazuje wyniki wyszukiwania z twojej witryny.
Możesz również tworzyć niestandardowe funkcje PHP i używać ich w różnych innych plikach PHP. Należy utworzyć funkcje.plik php do przechowywania niestandardowych funkcji w jednym miejscu.
aby obsłużyć błędy 404 (Strona nie została znaleziona), możesz utworzyć 404.plik php. WordPress wyświetli zawartość tego pliku, gdy ktoś spróbuje uzyskać dostęp do adresu URL Twojej witryny, który nie istnieje.
Możesz również dodać kilka funkcji JavaScript. JavaScript jest najczęściej używanym językiem skryptowym po stronie klienta. Można pisać funkcje JavaScript w .Pliki js i wywołać te funkcje w plikach PHP. Na przykład Walidacja formularzy jest czymś, co zwykle odbywa się w JavaScript. Jeśli użytkownik próbuje wyszukać coś w witrynie bez wprowadzania żadnych słów kluczowych w polu wyszukiwania, to JavaScript mówi użytkownikowi, że powinna wprowadzić kryteria wyszukiwania.
wykonując te kroki, możesz łatwo utworzyć własny motyw WordPress. Te kroki przekonwertują plik PSD w funkcjonalny motyw WordPress. Jednak niektórzy ludzie szukają darmowych konwerterów PSD na WordPress. Istnieje wiele firm, które twierdzą, że biorą plik PSD i zamieniają go w dokładny motyw. Jeśli nie chcesz wdawać się w kłopoty z nauką programowania, możesz po prostu przekazać PSD tym firmom. Ale oczywiście za to płacą!
natknąłem się na oprogramowanie Elemente firmy DivineProjects. Możesz pobrać to oprogramowanie bezpłatnie i przekonwertuje PSD na gotowy do użycia w pełni funkcjonalny motyw WordPress. To oprogramowanie działa jako wtyczka Photoshop.
mam nadzieję, że ten artykuł był dla ciebie przydatny. Jeśli masz jakiekolwiek pytania na ten temat, prosimy pytać. Postaram się pomóc. Dziękujemy za korzystanie z TechWelkin.