Als u dit artikel leest, is de kans groot dat u een zeer mooie website ontwerp gemaakt waarschijnlijk in Adobe Photoshop en opgeslagen in PSD, JPG, PDF, AI, of PNG-formaat. Nu wilt u dit beeldbestand om te zetten in een WordPress thema, zodat u het kunt toepassen op uw nieuw gecreëerde website of blog. Je zou ook wensen voor een PSD naar WordPress converter-maar wat als je kon deze conversie helemaal zelf en dat te vrij van kosten!
veel mensen die goed zijn in grafisch ontwerpen komen tot dit punt van het omzetten van een PSD naar WordPress thema. En ze voelen zich vast! Maar het is niet hun schuld. Het maken van een website vereist niet alleen de mogelijkheid van het produceren van een geweldig uitziende ontwerp, maar ook het moet een aantal programmeervaardigheden. U moet een expert in ten minste HTML, CSS, JavaScript, jQuery en PHP programmeren om uw PSD-bestand te zetten in een webpagina. Het probleem is dat de meeste mensen zijn ofwel een goede ontwerper of een goede programmeur!
u maakt zich echter geen zorgen. Het is niet zo moeilijk om een PSD om te zetten in een WordPress thema. Alles wat je moet weten zijn de juiste stappen te nemen. In dit artikel ga ik je hetzelfde vertellen! Laten we beginnen te leren.
degenen die het niet weten, PSD staat voor Photoshop Document. Het is een bestandsformaat waarin Adobe Photoshop werkbare bestanden opslaat. U kunt PSD-bestanden openen in Photoshop en meer wijzigingen aanbrengen in het ontwerp als u wilt. PSD-bestanden worden daarom soms de open bestanden genoemd (verwijzend naar het feit dat deze bestanden kunnen worden bewerkt).

wanneer u het ontwerp van uw droomwebsite wilt maken, is het waarschijnlijk dat u Photoshop kiest om het te materialiseren. Photoshop is ongetwijfeld de beste en de meest populaire grafisch ontwerp tool.
WordPress is in wezen een gratis blogplatform. Dit open-source programma heeft zelfs de niet-programmeurs in staat gesteld om gemakkelijk hun websites of blogs te creëren. WordPress is robuust en schaalbaar en het is geschreven in PHP taal.
het ontwerp van een op WordPress gebaseerde website wordt een thema (en soms een sjabloon) genoemd.
Stap 1: plak het PSD-bestand
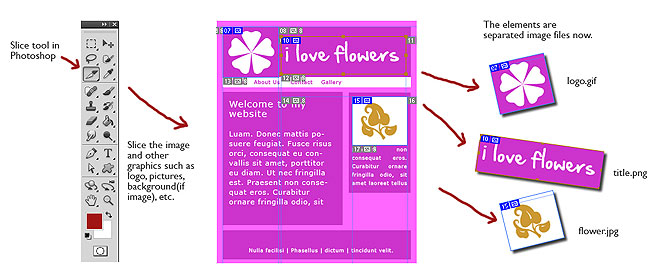
zodra uw PSD klaar is, moet u het eerst in stukken breken. Waarom? Nou, omdat de enkele afbeelding groot in omvang zal zijn en zal meer tijd in het laden. Ook zult u verschillende gedragingen moeten associëren met verschillende segmenten van het beeld. Dus je moet het in stukken snijden.
maar het is niet zo dat je de afbeelding willekeurig kunt knippen. Je moet stukken maken op een logische manier. Bijvoorbeeld, header kan één stuk worden, voettekst moet apart zijn … dan kunt u de achtergrond, knoppen en menu ‘ s enz.
met Adobe Photoshop kunt u lagen gebruiken. Het heeft ingebouwde mogelijkheid om de PSD te snijden en de resulterende segmenten op te slaan als afzonderlijke beeldbestanden. U kunt ervoor kiezen om deze afbeeldingen op te slaan in JPG-of PNG-formaten. Als u transparantie nodig hebt om in een van deze segmenten te werken, moet u deze opslaan als PNG omdat JPG geen transparantie ondersteunt.
bij het knippen van de afbeelding moet u precies zijn. Fout van één enkele pixel kan twee stukken ongeschikt maken voor dupliek.

terwijl u een PSD sliceert met het doel het om te zetten in een WordPress thema, moet u begrijpen dat CSS nu vrij krachtig is en het een aantal elementen kan creëren met slechts een paar regels code. U kunt bijvoorbeeld effen kleur achtergronden, gradiënt achtergronden, knoppen van verschillende stijlen, lijnen, pijlen en speciale symbolen te maken alleen met CSS. Dus, je hoeft niet om deze dingen op te slaan als afbeeldingen. Minder het aantal afbeeldingen, sneller uw website zal laden.
de volgende YouTube-video laat u precies zien hoe u uw PSD-bestand kunt opsplitsen en opslaan in verschillende afbeeldingen:
goed, nu u verschillende picturale elementen van uw website-ontwerp hebt, is het tijd om door te gaan naar de volgende fase.
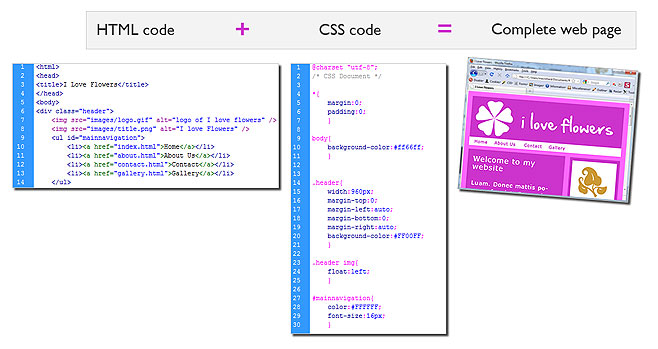
Stap 2: Maak HTML-en CSS-bestanden
nu begint de basiscodering deel van het proces van het omzetten van PSD in een website. Je moet in principe een webpagina te maken en monteren alle gesneden beelden op een manier, zodat het precies lijkt op je PSD.
eerst maakt u een HTML-bestand aan. Je kunt het alles noemen, maar volgens de conventie laten we het index noemen.htm. In dit bestand zou je HTML of XHTML code moeten schrijven om verschillende beeldstukken van je PSD te tonen. Voor het maken van de stichting lay-out, kunt u DIV-elementen gebruiken. DIV elementen zijn zeer veelzijdig. U kunt DIV-elementen naast elkaar, overlappend, op elkaar plaatsen. U kunt div element center links en rechts uitlijnen en ook kunt u ze zeer specifiek op bepaalde coördinaten op de webpagina positioneren.

in deze DIV-elementen kunt u de opgeslagen afbeeldingen aanroepen en ze als zodanig of als achtergrond van de DIV tonen.
na het voltooien van deze basisopmaak van uw webpagina, moet u deze stylizen om het precies zoals uw PSD te maken. Voor styling moet u CSS-regels (Cascading Style Sheet) gebruiken. Met deze regels kunt u verschillende lettertypestijlen, groottes, kleuren, tekstschaduwen, grijstinten van afbeeldingen, randen enz.gebruiken.
voor het schrijven van CSS-stijlregels moet u een ander bestand aanmaken met de naam styles.css en dan noemen dit CSS-bestand in uw index.htm-bestand. Stijlen aanwezig in de stijlen.css zal worden toegepast op verschillende elementen in uw HTML-bestanden.

OK, wacht! Als je niets weet over HTML of CSS codering, maak je geen zorgen! Dit zijn zeer eenvoudige scripttalen en je kunt ze gemakkelijk online leren. Hieronder volgen enkele van de online bronnen waar u CSS en HTML kunt leren:
Tutorials voor HTML
- W3Schools HTML Tutorial
- TutorialsPoint HTML Tutorial
- HTML.net
- HTML Dog
Tutorials voor CSS
- CSS Tutorial
- W3Schools CSS Tutorial
- TutsPlus
- CSS Basics
Stap 3: breek HTML-bestand in WordPress Theme-bestanden
op dit punt in het proces van het converteren van PSD om WordPress thema, zou je een html-bestand (Index.htm) en een CSS-bestand (stijlen.css). In de derde stap, zou je nodig hebt om de HTML-bestand te breken volgens het thema structuur van WordPress. Ben je in de war? Goed, WordPress heeft een vooraf gedefinieerde set van bestanden die samen worden opgeroepen om een webpagina te produceren. Bijvoorbeeld, terwijl het tonen van een post, WordPress vraagt om de inhoud van header-bestand, post-bestand, sidebar-bestand en footer-bestand onder andere. Maar je hebt alle code in slechts één file —index.htm. Dus, je zou nodig hebben om de code van de index te verspreiden.htm in verschillende WP-bestanden. Het is vooral een cut-paste job! Hier is de lijst van enkele van de belangrijke thema-bestanden voor WordPress:
- archief.php
- categorie.php
- commentaar.php
- voettekst.php
- header.php
- index.php
- page.php
- zoeken.php
- zijbalk.php
- single.php
- stijl.css
- 404.php
om een basis WordPress thema te maken, zou je tenminste header willen maken.php, footer.php, zijbalk.php, single.php en index.php.
maak gewoon deze PHP bestanden in een tekst Kladblok editor en kopieer de relevante code van index.htm in deze bestanden. De code die header-deel maakt, gaat naar header.php, footer code zal gaan in footer.php … zo verder en zo voort.
als je niet goed vertrouwd bent met PHP, kan het moeilijk zijn om deze bestanden goed aan te maken. Er zijn een aantal echt goed en gratis online tutorials voor het leren van PHP. W3scholen en PHP.net biedt eenvoudig te begrijpen PHP help. U kunt gaan door middel van deze tutorials om begrip van PHP te krijgen.
de volgende YouTube-video zal u helpen om te begrijpen hoe u een “naakt WordPress thema” (het betekent in feite —een lege WodPress thema.
Stap 4: WordPress-functies en-Tags toevoegen
nu is het tijd om uw eenvoudige PHP-bestanden om te zetten in WordPress theme-bestanden. Hiervoor moet je WordPress tags toe te voegen in uw bestanden. Maar je zou kunnen vragen, wat zijn WordPress tags precies?
zoals ik al zei, WordPress is een uitstekend en robuust platform. Het biedt u een groot aantal ingebouwde functies die u gemakkelijk kunt bellen en dingen gedaan krijgen.
laten we een voorbeeld nemen om het beter te begrijpen. Op uw homepage (index.php) wilt u misschien een lijst van de laatste berichten te tonen. Deze lijst moet automatisch veranderen als en wanneer u een nieuw bericht maakt. U kunt uw eigen PHP-functies schrijven om de postgegevens uit de database op te halen en deze op de homepage te tonen. Maar de makers van WordPress hebben uw leven gemakkelijker gemaakt! U zou niet nodig om uw eigen gedetailleerde functies te schrijven. Gebruik gewoon de wp_get_recent_posts ($args, $output) functie van WordPress en zie de lijst met recente berichten wordt weergegeven!
WordPress heeft uitgebreide online documentatie die u informatie geeft over alle functies en andere faciliteiten die beschikbaar zijn in WordPress. Documentatie bevat ook tal van voorbeelden en daarom is het zeer gemakkelijk te begrijpen. Volg de links hieronder om toegang te krijgen tot deze documentatie:
- WordPress Template Tags
- WordPress Function Reference
zodra deze themabestanden klaar zijn, moet u ze in een map plaatsen die dezelfde naam moet krijgen als de naam van uw gloednieuwe thema. Deze map kan ook andere mappen om CSS-bestanden, JavaScript-bestanden en beeldbestanden te houden.
u kunt ook een afbeeldingsbestand met de naam screenshot toevoegen.jpg of screenshot.png. Dit bestand wordt weergegeven als de miniatuurafbeelding van uw thema. Het is gemakkelijk om te leren hoe je screenshot te nemen.
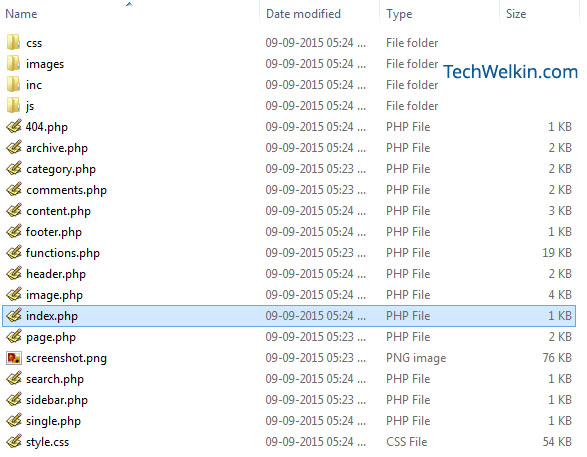
lijst met bestanden in een typisch WordPress thema kan eruit zien zoals hieronder te zien:

u moet uw themamap uploaden in de map/wp-content / themes van de WordPress-installatie. Bijvoorbeeld, als u uw thema Minerva-dan moeten de thema-bestanden in/wp-content/themes / minerva
na het uploaden van uw thema map, ga naar het Dashboard van WordPress en ga dan naar Uiterlijk > thema ‘ s. Hier, zult u blij zijn om te zien uw zelf ontworpen nieuwe thema opgenomen onder de thema ‘ s beschikbaar voor activering. Selecteer gewoon uw thema en activeer het.
neem een kijkje in de volgende video om het verdere proces te zien:
Stap 5: Voeg meer functionaliteit toe zoals Zoeken en aangepaste functies
uw WordPress thema is al klaar, up and running. De reis van PSD naar WordPress thema is klaar. Maar je zou nog steeds meer functionaliteit toe te voegen aan uw thema.
bijvoorbeeld, u kunt een zoekopdracht maken.php bestand met de code die de zoekresultaten van uw website toont.
u kunt ook aangepaste PHP-functies maken en deze gebruiken in verschillende andere PHP-bestanden. Je moet een functie maken.php-bestand om de aangepaste functies op één plaats te houden.
om 404 (Pagina niet gevonden) fouten te verwerken, kunt u een 404 aanmaken.php bestand. WordPress zal de inhoud van dit bestand te tonen wanneer iemand zou proberen om toegang te krijgen tot een URL van uw website die niet bestaat.
u kunt ook JavaScript-functionaliteit toevoegen. JavaScript is de meest gebruikte client-side scripttaal. U kunt JavaScript-functies in te schrijven .js bestanden en bel deze functies in uw PHP bestanden. Bijvoorbeeld, vorm validatie is iets dat meestal wordt gedaan met JavaScript. Als een gebruiker probeert om iets te zoeken op uw website zonder het invoeren van zoekwoorden in het zoekvak, het is JavaScript dat de gebruiker vertelt dat ze zoekcriteria moet invoeren.
na deze stappen, kunt u eenvoudig een aangepaste WordPress thema van uw eigen. Deze stappen zal uw PSD te converteren in een functionele WordPress thema. Echter, sommige mensen kijken voor gratis PSD naar WordPress converters. Er zijn veel bedrijven die er zijn die beweren dat uw PSD te nemen en zet het in een exact thema. Als u niet wilt krijgen in het gedoe van het leren programmeren, kunt u gewoon uw PSD aan deze bedrijven. Maar natuurlijk rekenen ze hiervoor!
Ik ben de Elemente software van DivineProjects tegengekomen. U kunt deze software gratis downloaden en het zal uw PSD om te zetten in een klaar om volledig functionele WordPress thema te gebruiken. Deze software werkt als een Photoshop plugin.
ik hoop dat dit artikel nuttig voor u was. Als u een vraag over dit onderwerp, aarzel dan niet om te vragen. Ik zal mijn best doen om u te helpen. Bedankt voor het gebruik van TechWelkin.