
bewerken We houden van WordPress! U kunt een eenvoudige WP installatie te nemen en te transformeren in de website van uw dromen – en dit is waarschijnlijk de reden waarom WordPress blijft ‘ s werelds meest gebruikte CMS. Terwijl plugins zijn waardevol in het maken van uw site kijken en handelen zoals u wilt, zijn er dagen waar je moet je WordPress codes (HTML, CSS, JavaScript, PHP) in uw core-bestand, berichten, en pagina ‘ s te bewerken.
In dit artikel geven we u een stapsgewijze procedure over het toevoegen/bewerken van uw WordPress-codes.
- inhoud
- het bewerken van codes in WordPress
- HTML-code bewerken in WordPress (wp Classic editor)
- hoe HTML-Code toe te voegen of te bewerken in Gutenberg Editor
- HTML-Code toevoegen of bewerken in WordPress Widget
- het bewerken van de broncode in uw WordPress thema
- CSS
- hoe WordPress CSS bewerken via de thema-Editor
- Hoe kunt u uw WordPress CSS-Code bewerken met behulp van een Plugin
- uw WordPress CSS-code bewerken via de WordPress Customizer
- JavaScript toevoegen aan uw WordPress Site
- hoe kop-en Voettekstscripts toe te voegen met behulp van een Plugin
- JavaScript toevoegen aan WordPress-berichten en-pagina ‘s
- PHP bewerken in WordPress
- 1. De WordPress Code Editor
- conclusie
inhoud
- codes bewerken in WordPress
- uw HTML-code bewerken in WordPress (klassieke editor)
- HTML-Code toevoegen of bewerken in Gutenberg Editor
- HTML-Code toevoegen of bewerken in WordPress Widget
- de broncode bewerken in uw WordPress thema
- css van WordPress site bewerken
- CSS bewerken via de thema-Editor
- uw WordPress CSS bewerken met behulp van een Plugin
- uw WordPress CSS-code bewerken via de WordPress Customizer
- JavaScript toevoegen aan uw WordPress Site
- hoe kop-en Voettekstscripts toevoegen met behulp van een Plugin
- JavaScript toevoegen aan WordPress berichten en pagina ‘ s
- PHP bewerken in WordPress
- css van WordPress site bewerken
- conclusie
het bewerken van codes in WordPress
HTML, CSS, PHP en JavaScript zijn de vier programmeertalen die door WordPress worden gebruikt – elk met zijn eigen functie.
HTML definieert bijvoorbeeld de structuur van de inhoud van uw site, terwijl CSS het visuele uiterlijk van uw site definieert. JavaScript, aan de andere kant, wijzigt HTML en CSS om dynamische functionaliteit te bieden.
laten we nu eens kijken hoe we deze codes in WordPress kunnen toevoegen en bewerken.
HTML-code bewerken in WordPress (wp Classic editor)
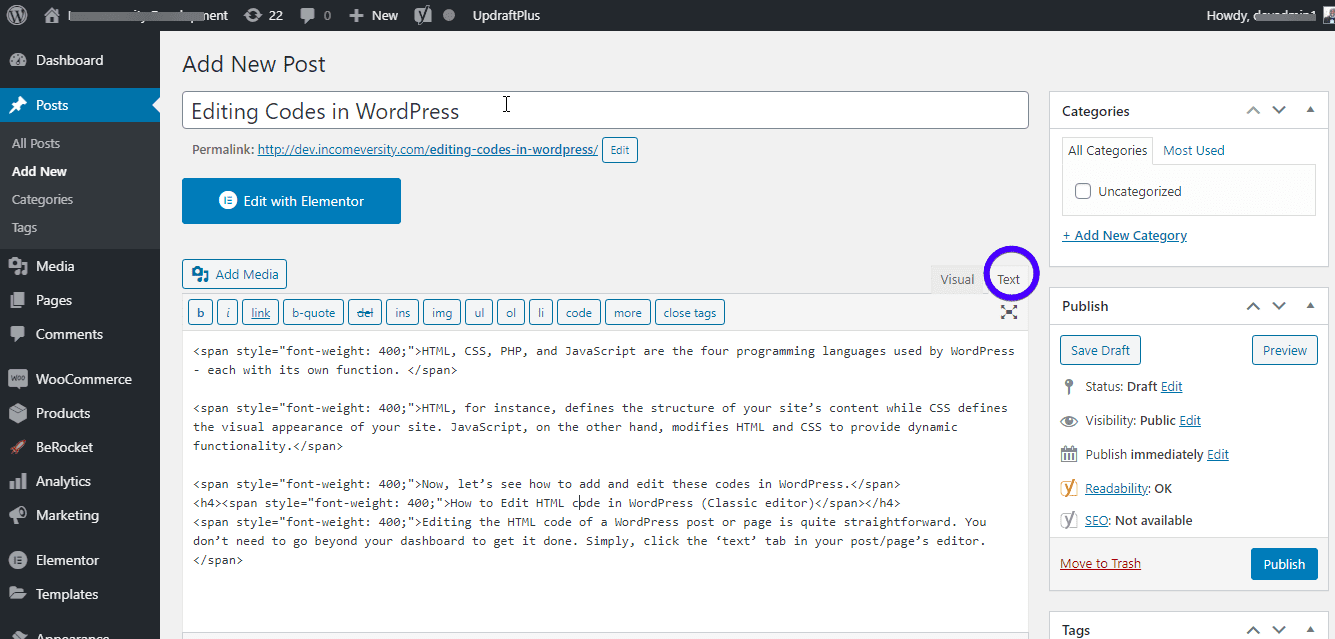
het bewerken van de HTML-code van een WordPress-post of-pagina is vrij eenvoudig. Je hoeft niet verder te gaan dan je dashboard om het voor elkaar te krijgen. Klik simpelweg op het tabblad’ Tekst ‘ in de editor van uw bericht/pagina.

met de teksteditor kunt u HTML-code toevoegen, bewerken en verwijderen. Om wijzigingen te bekijken, klikt u op het tabblad’ visueel’. Vergeet niet om wijzigingen op te slaan.
hoe HTML-Code toe te voegen of te bewerken in Gutenberg Editor
met de Gutenberg (block) editor heb je nog meer flexibiliteit. U kunt wijzigingen aanbrengen aan uw hele pagina/post of aan een individueel blok.
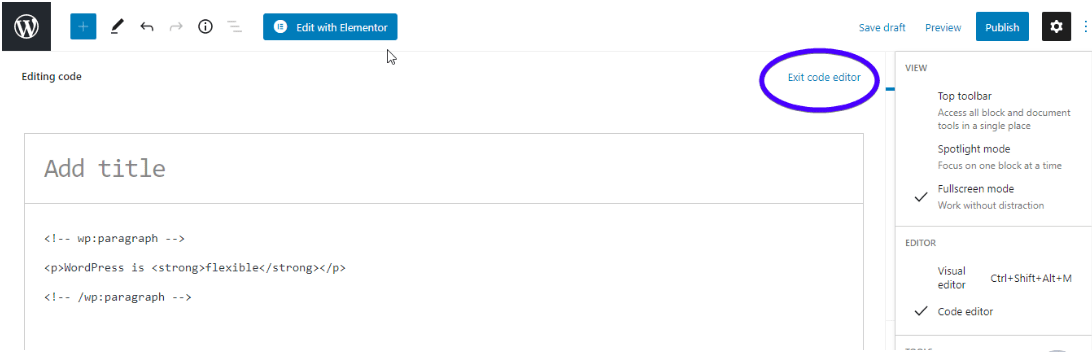
om wijzigingen aan te brengen in de HTML van een hele post of pagina, klikt u op de drie puntjes rechtsboven in het scherm. Klik Op ‘Code Editor’.

nu kunt u de HTML van het bericht bewerken. Om de editor te verlaten, druk je op de’ exit code editor ‘ bovenaan de editor.

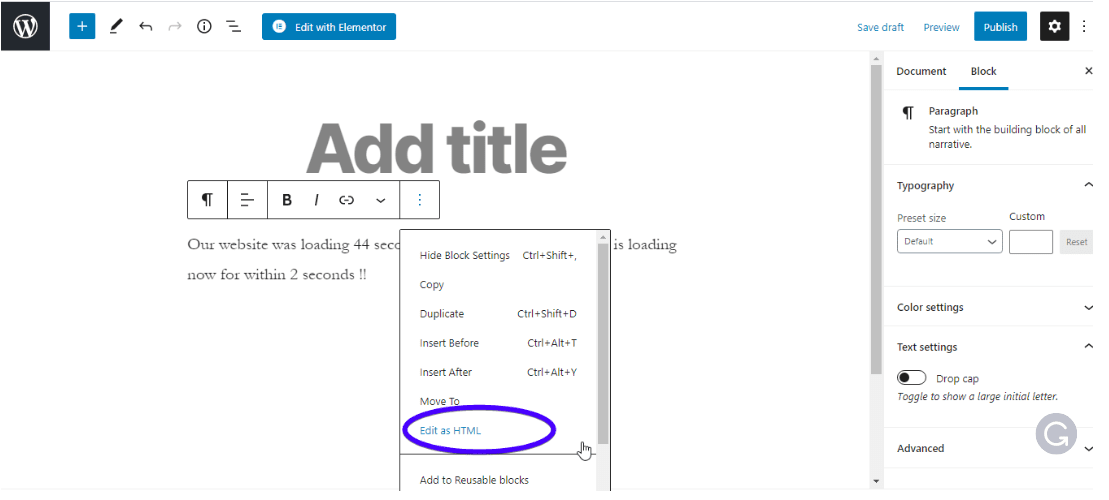
zoals u waarschijnlijk weet, bestaat de Gutenberg editor uit individuele blokken die onafhankelijk kunnen worden bewerkt. Om de HTML van een individueel blok te bewerken, ga je gewoon naar het blok. Druk vervolgens op de drie puntjes boven het blok en selecteer ‘Bewerken als HTML’.

u kunt ook een aangepast HTML-blok gebruiken. Druk op het’ toevoegen ‘ symbool in de linkerbovenhoek van de editor om een blok toe te voegen. Klik vervolgens op het blok’ aangepaste HTML ‘ en typ de code in het resulterende vak.
 u kunt op ‘Voorbeeld’ klikken om te zien hoe het eruit ziet in de front-end.
u kunt op ‘Voorbeeld’ klikken om te zien hoe het eruit ziet in de front-end.

vergeet de wijzigingen niet op te slaan.
HTML-Code toevoegen of bewerken in WordPress Widget
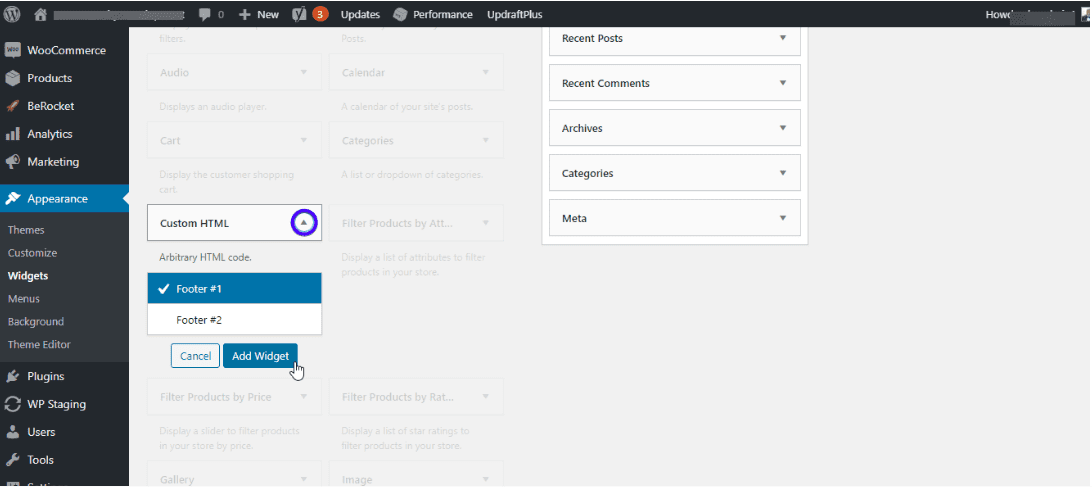
er zijn dagen dat u HTML-code moet toevoegen aan de zijbalk of voettekst van uw site. Om dit te doen, gaat u naar Weergave >> Widgets.

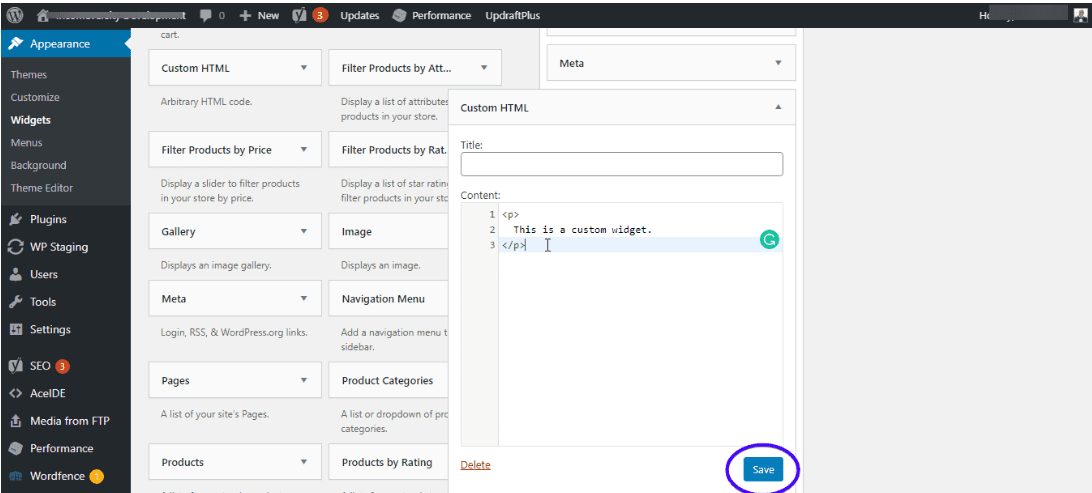
zoek naar het ‘aangepaste HTML’ widget en klik op de drop-down om te selecteren waar u het widget wilt maken. Volgende, druk op ‘Widget toevoegen’.

Voer uw HTML-code in en klik op ‘Opslaan’.

en dat is het!
het bewerken van de broncode in uw WordPress thema
WordPress thema ‘ s bestaan uit verschillende bestanden. Deze omvatten CSS, PHP en JavaScript-bestanden voor uw website. In tegenstelling tot het bewerken van HTML van uw site, extra zorg moet worden genomen bij het bewerken van de broncode van een thema. Dit komt omdat je je hele site zou kunnen breken door middel van de wijzigingen aan het thema.
hier zijn een paar dingen om op te merken voordat u de broncode van uw Thema bewerkt.
Bewerk uw kind thema en niet uw ouder thema: als u de code in de bestanden van uw thema moet wijzigen, is het raadzaam dat u dit doet op een kind thema.
dit komt omdat alle wijzigingen weg zullen zijn wanneer u uw thema weer bijwerkt. Maar, wanneer u een kind thema te gebruiken, uw wijzigingen blijven, zelfs wanneer u het bovenliggende thema bij te werken.
om te leren hoe je een kind thema voor jezelf te maken, Bekijk onze volledige tutorial op WordPress kind thema ‘ s.
Maak een volledige back-up van de site: Voor het bewerken van WordPress bronbestanden, vergeet niet om een back-up van uw website. Zie onze post over het maken van een back-up, om te weten hoe dit te doen. Aan de andere kant, kunt u afzien van de stress van het maken van back-ups wanneer u een onderhoudsplan met Fixrunner. We hebben een nachtelijke back-up.
er zijn 3 primaire manieren om de broncode van uw thema te bewerken: thema-editor, plugin en FTP.
CSS
zoals eerder vermeld, is de CSS van uw site verantwoordelijk voor het uiterlijk. Als je nodig hebt om lettertype familie, grootte, kleurenschema, etc, bewerken CSS.
u kunt CSS bewerken:
- via uw thema-Editor
- met behulp van de WordPress Customizer
- met een plugin
elk van deze zal prima werken.
hoe WordPress CSS bewerken via de thema-Editor
voor het geval u het niet weet, wordt WordPress geleverd met een ingebouwde thema-editor. U kunt direct vanaf hier wijzigingen aanbrengen in uw sjabloonbestanden.
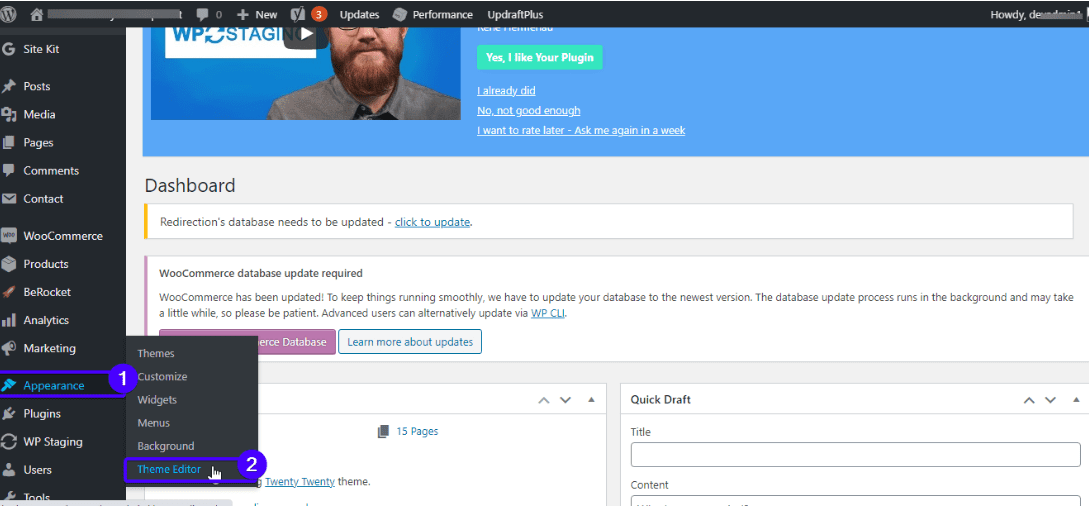
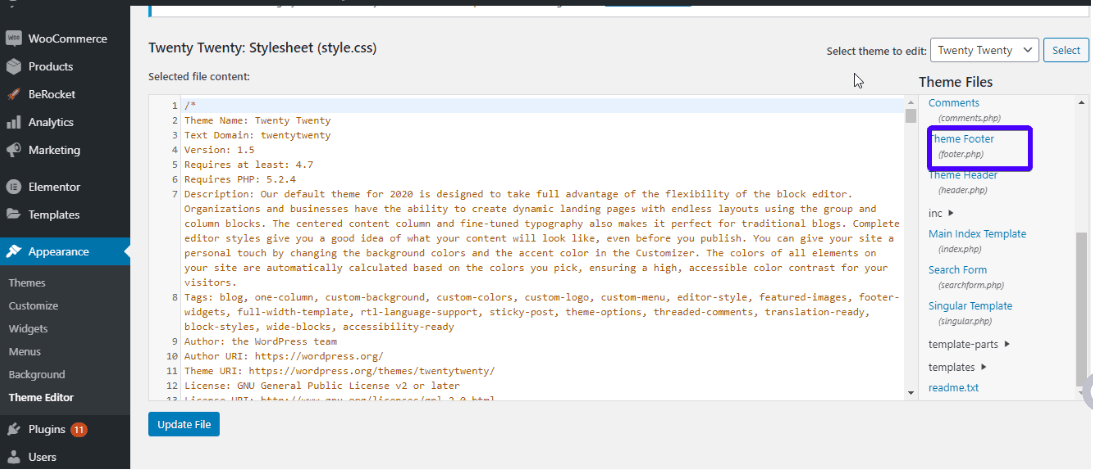
om toegang te krijgen tot uw thema-editor, ga naar Uiterlijk >> thema-editor.

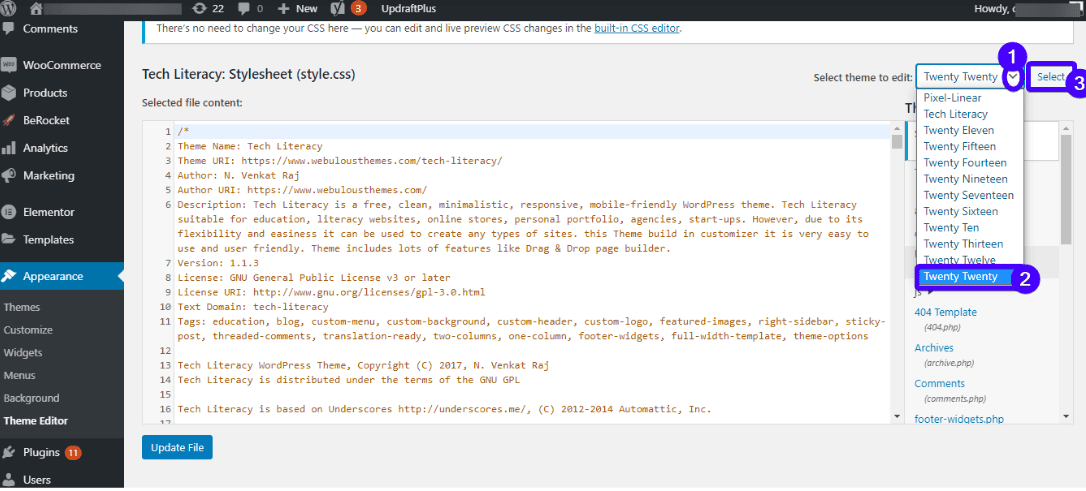
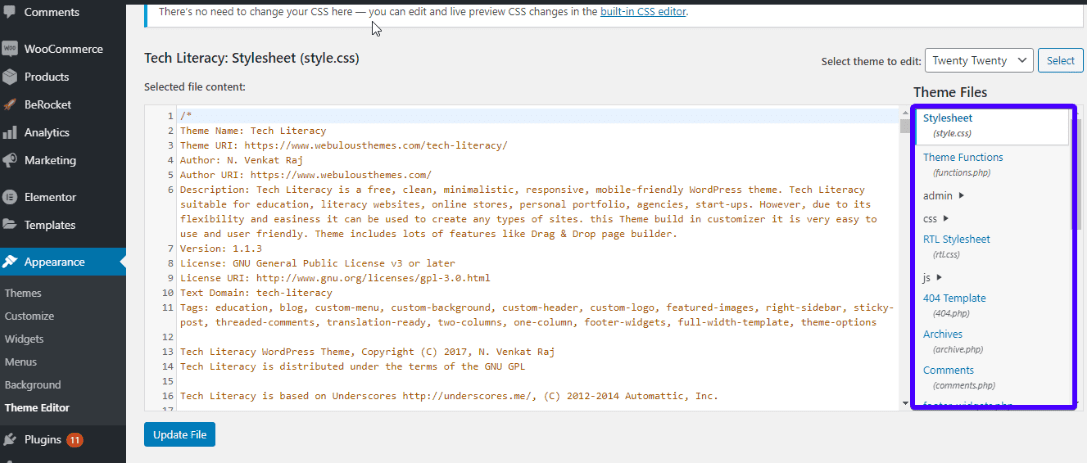
de code-editor en een zijbalk aan de rechterkant opent op uw scherm. Selecteer een van de thema-bestanden uit de zijbalk, en wijzigingen aanbrengen in het bestand.

de bestanden die u ziet variëren van thema tot thema. Echter, alle WordPress thema ‘ s bevatten deze 2 bestanden:
- stijl.css: Dit is waar u lettertypen van uw thema, kleurenschema en algemene visuele verschijning kunt wijzigen.
- functies.php: Dit bestand bevat PHP-code die de standaardfuncties van uw site verandert.

bestanden die eindigen op .CSS extensie zijn de CSS bestanden. Breng de gewenste wijzigingen aan en klik op ‘Bestand bijwerken’ om op te slaan.
Hoe kunt u uw WordPress CSS-Code bewerken met behulp van een Plugin
Als u geen kennis hebt van CSS of u liever wegblijft van codes, kunt u een plugin gebruiken. Op deze manier, u zult het uiterlijk van uw site te wijzigen zonder de noodzaak om uw thema-bestanden te bewerken.
bijvoorbeeld, Custom CSS en JS is een plugin waarmee u het uiterlijk van uw site aan te passen zonder dat u uw thema-bestanden te wijzigen. De plugin wordt geleverd met een eenvoudig te gebruiken teksteditor met syntaxis highlighting.
u kunt zoveel codes toevoegen als u wilt en u zult ze niet verliezen wanneer u het thema wijzigt.
om de plugin te gebruiken, download, installeer en activeer het.
andere WordPress plugins gebruikt voor het bewerken van CSS zijn CSS hero, Genesis Extender plugin, WordPress Custom CSS, enz.
uw WordPress CSS-code bewerken via de WordPress Customizer
in plaats van de WordPress Theme Editor te gebruiken, kunt u de ingebouwde WordPress Customizer gebruiken.
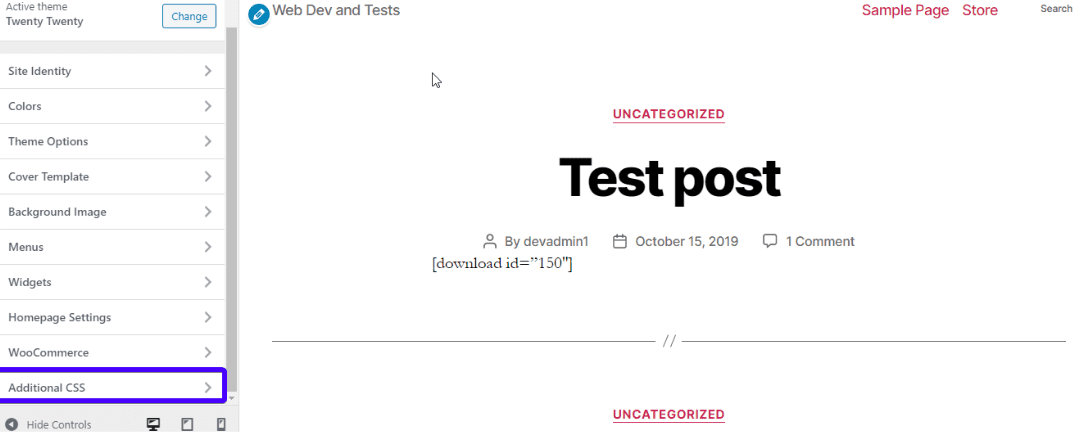
om de WordPress customizer te bezoeken, ga naar ‘Uiterlijk >> aanpassen’ op uw dashboard:

klik vervolgens op extra CSS.

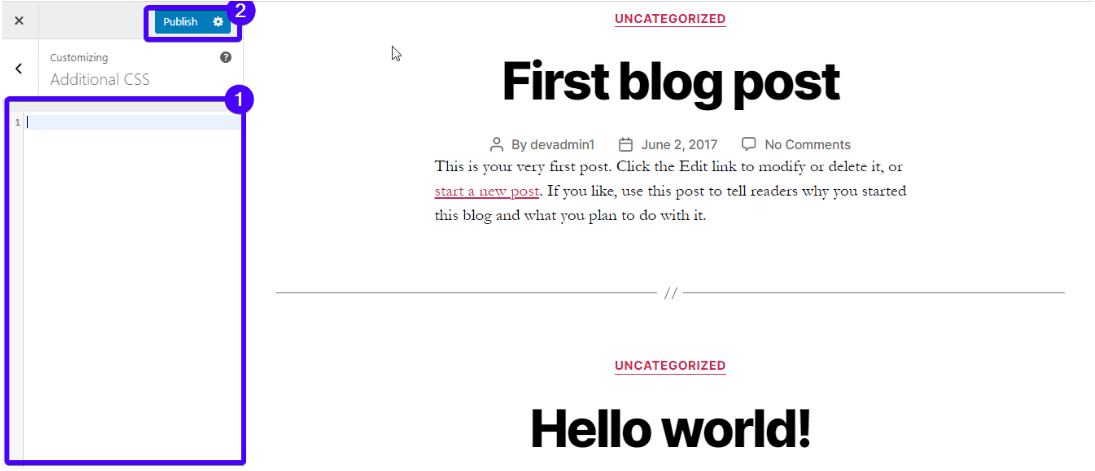
er opent een code-editor. Voeg uw custom css en druk op de knop Publiceren.

JavaScript toevoegen aan uw WordPress Site
wanneer u dynamische content zoals animaties, rekenmachines, sliders, video-speler of gerelateerde interactieve elementen aan uw website wilt toevoegen, is JavaScript handig.
mogelijk moet u Javascript ook toevoegen aan uw WordPress website wanneer u:
- Verbeter de functionaliteit van een plugin.
- Haak een extern element zoals Google Analytics aan uw website.
- HTML-elementen verbergen of weergeven.
- complexe bewerkingen uitvoeren op CSS-variabelen.
nu is het toevoegen of bewerken van Javascript niet zo eenvoudig als het bewerken van HTML of CSS. Je moet voorzichtig zijn over hoe je de code schrijft en waar je het toevoegt.
voornamelijk zijn er twee plaatsen waar u Javascript kunt toevoegen:
- de kop-of voettekst van uw thema: JavaScript toegevoegd op deze locaties werk site-wide
- binnen een pagina of post
hoe kop-en Voettekstscripts toe te voegen met behulp van een Plugin
de makkelijkste manier om kop-en voettekstscripts toe te voegen in WordPress is door middel van een plugin. Deze methode is waardevoller als u wilt thema-onafhankelijke scripts die blijven toe te voegen, zelfs wanneer u uw thema te veranderen.
WordPress overschrijft standaard uw header.php bestand tijdens een update. Maar wanneer u een plugin te gebruiken, zou je geen zorgen te maken over het toevoegen van de code opnieuw, zelfs wanneer u een update of wijzigen van uw thema.
een voorbeeld van deze plugin is de invoegtoepassing voor kop-en voetteksten:
Hiermee kunt u eenvoudig insert-code toevoegen aan de kop-en voettekst van uw WP-site. Wanneer u Google Analytics scripts of Facebook pixel code toe te voegen, deze plugin is handig.
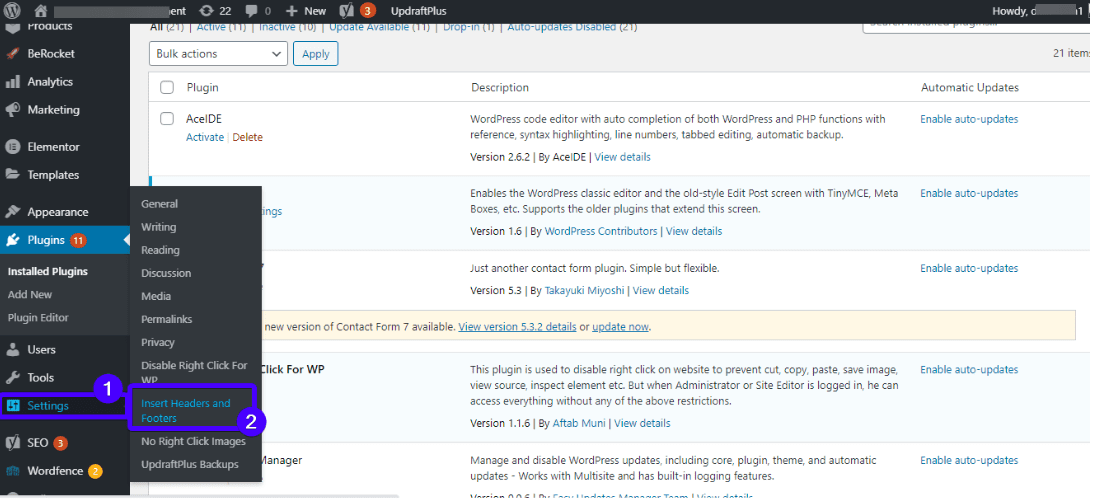
installeer en activeer de plugin om de plugin te gebruiken. Vervolgens opent u de JavaScript-editor door Instellingen > kop-en voetteksten invoegen:

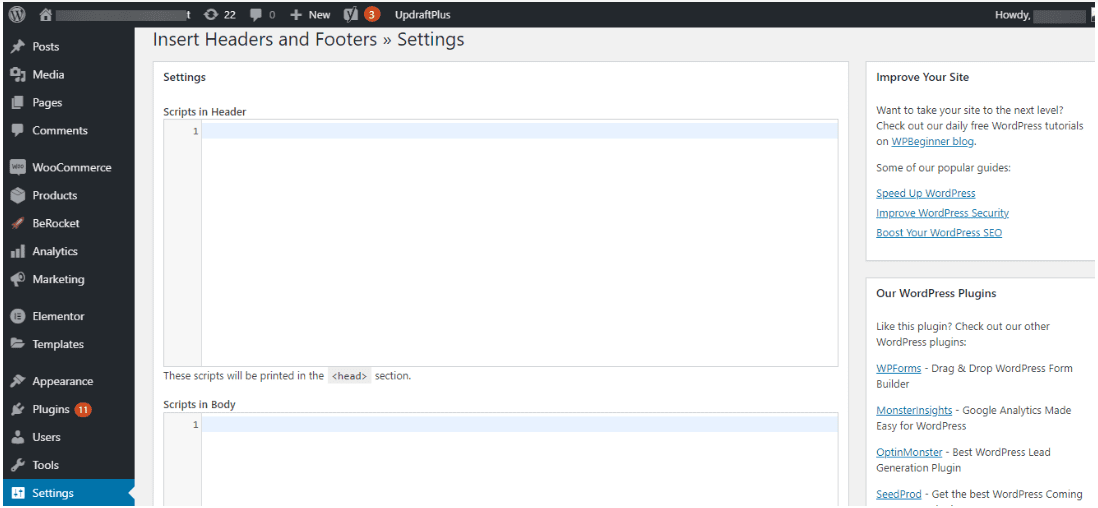
de pagina bevat 3 tekstvakken waar u scripts kunt toevoegen aan de header, body en footer van uw site.

nadat u uw script aan de gewenste sectie hebt toegevoegd, klikt u op de knop Opslaan onderaan de pagina.
Kanttekening: sommige thema ‘ s (zoals Genesis Framework) komen met dit soort functionaliteit (ze laten je codes overal in te voegen op uw site), dus je zou niet een plugin nodig.
JavaScript toevoegen aan WordPress-berichten en-pagina ‘s
naast het toevoegen van JS-codes in de kop-en voettekst van uw site (die site-Breed werkt), kunt u ze afzonderlijk toevoegen aan berichten en pagina’ s.
het eerste wat u moet doen is de Code Embed plugin installeren. Activeer het dan.
vervolgens moet u aangepaste velden voor uw bericht of pagina inschakelen.
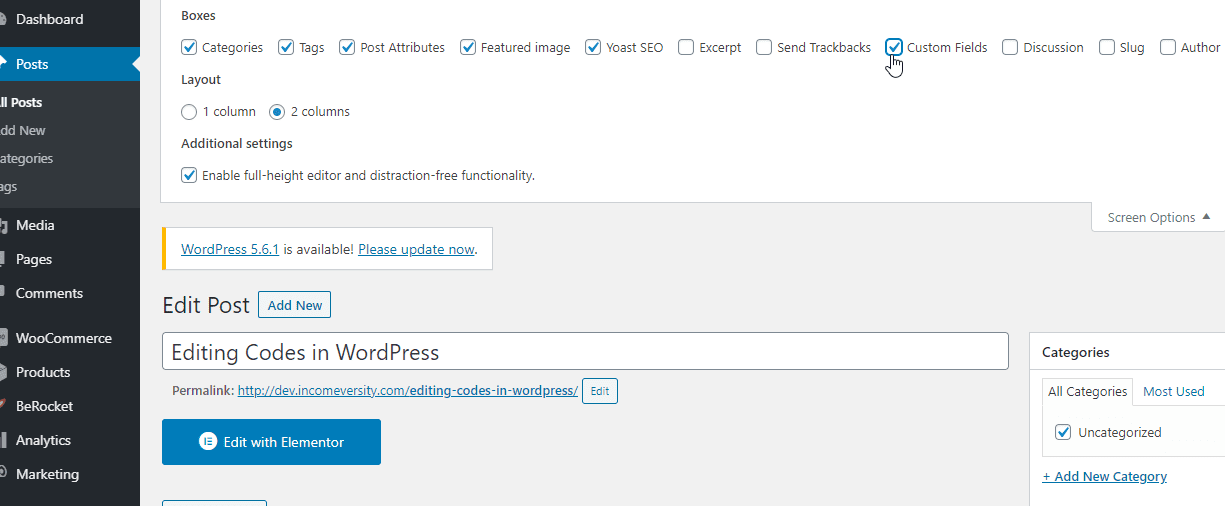
als u de klassieke editor gebruikt, open dan de pagina of plaats waar u de JS-code in uw wp-editor moet toevoegen. Dan, klik op’ schermopties ‘in de rechterbovenhoek van uw dashboard en controleer de ‘aangepaste velden’ keuze.

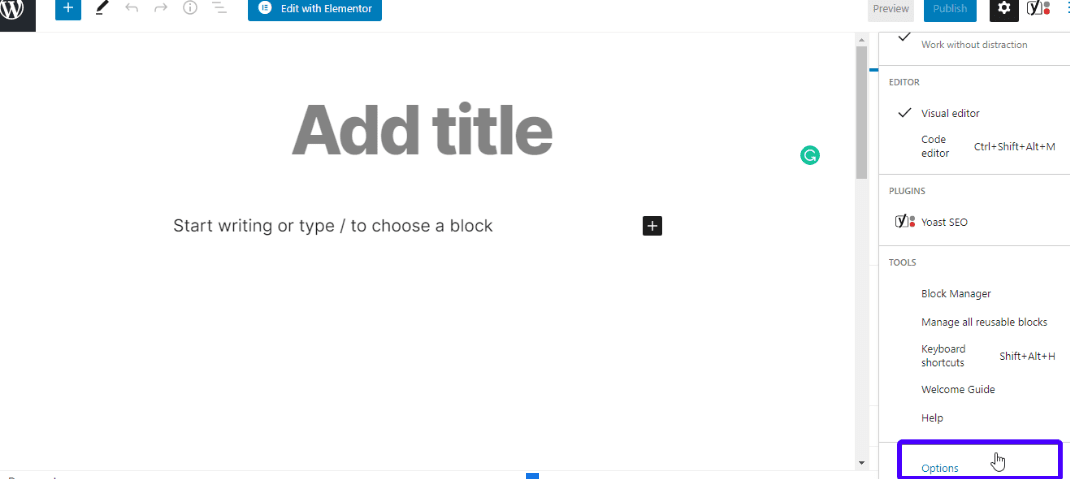
als je de Gutenberg editor gebruikt, kun je als volgt toegang krijgen tot de wp custom fields feature:
klik op de 3 verticale stippen in de rechterbovenhoek van je scherm en selecteer Opties:

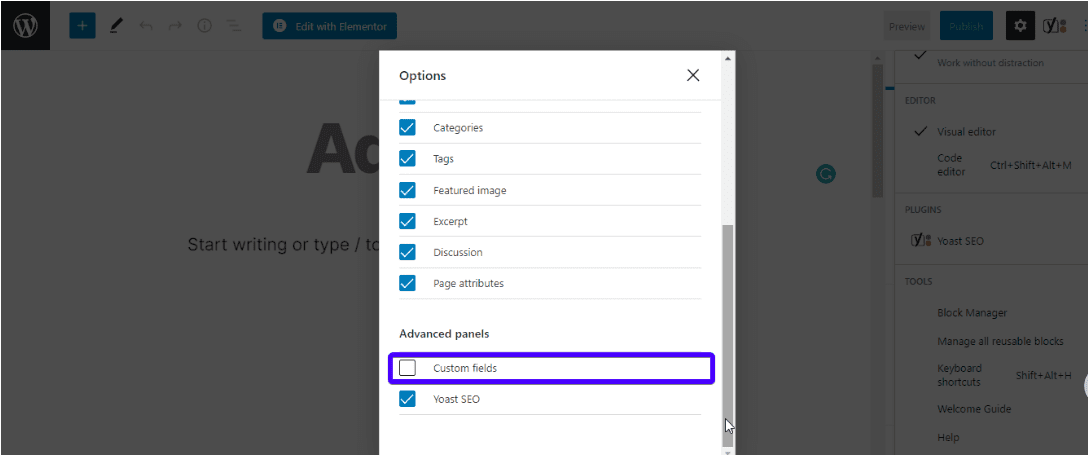
vink vervolgens het vakje’ aangepaste velden ‘ aan onder de sectie Geavanceerde panelen.

nu, de’ aangepaste velden ‘ optie werkt volledig op uw site.
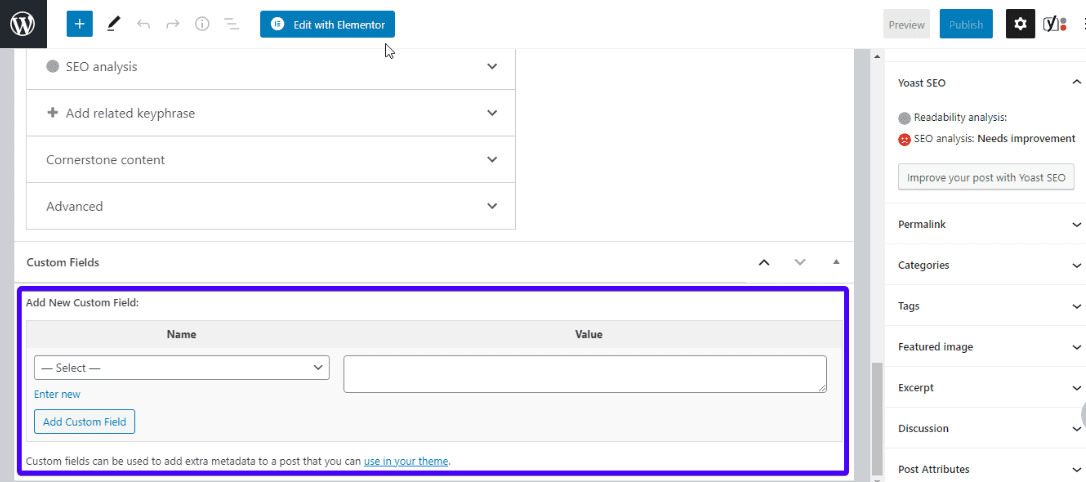
hier is wat te doen. Scroll naar beneden naar de onderkant van je bericht (in classic of Gutenberg editor), je zult een sectie zien waar aangepaste velden kunnen worden toegevoegd.

klik op Enter new en voer een naam in voor uw nieuwe aangepaste veld in het vak’ Naam ‘ (laat de naam beginnen met de woordcode bijvoorbeeld CODEjsforpage). Voer vervolgens in het vak’ Waarde ‘ Uw js-codefragment in. Sla tenslotte uw wijzigingen op door op de knop ‘Aangepast veld toevoegen’ te drukken.
op dit punt kunt u uw JS-code overal in het bericht of de pagina invoegen. Voeg simpelweg de embed code toe: {{codejsforpage}} waar u de code wilt hebben.
PHP bewerken in WordPress
er zijn 2 primaire manieren om PHP te bewerken in WordPress – wp code editor en FTP client.
1. De WordPress Code Editor
dit is de makkelijkste manier om PHP te bewerken voor zover u kunt inloggen op uw WordPress dashboard.
om te beginnen, Maak een dochterthema aan en activeer het. Ga vervolgens naar Uiterlijk >> thema-Editor.
Selecteer het onderliggende thema dat u wilt bewerken. Klik om het bestand te openen dat u wilt bewerken (PHP bestanden eindigen met de .php extensie). Als u bijvoorbeeld de voettekst van uw site wilt bewerken, klikt u op de voettekst.php-bestand aan de rechterkant van uw scherm. Nu, bewerk het bestand in uw WordPress editor.

vergeet niet op de knop Bestand bijwerken te klikken. Dit zal uw wijzigingen opslaan.
2. Het bewerken van PHP-code via FTP
met behulp van een FTP-client is een andere methode om uw php-bestanden te bewerken. Het is het meest handig als u geen toegang tot uw WordPress dashboard, waarschijnlijk als gevolg van een WordPress fout of malware-aanval.
als u toegang hebt tot de WordPress-code-editor, gebruik deze dan met alle middelen. Het is sneller.
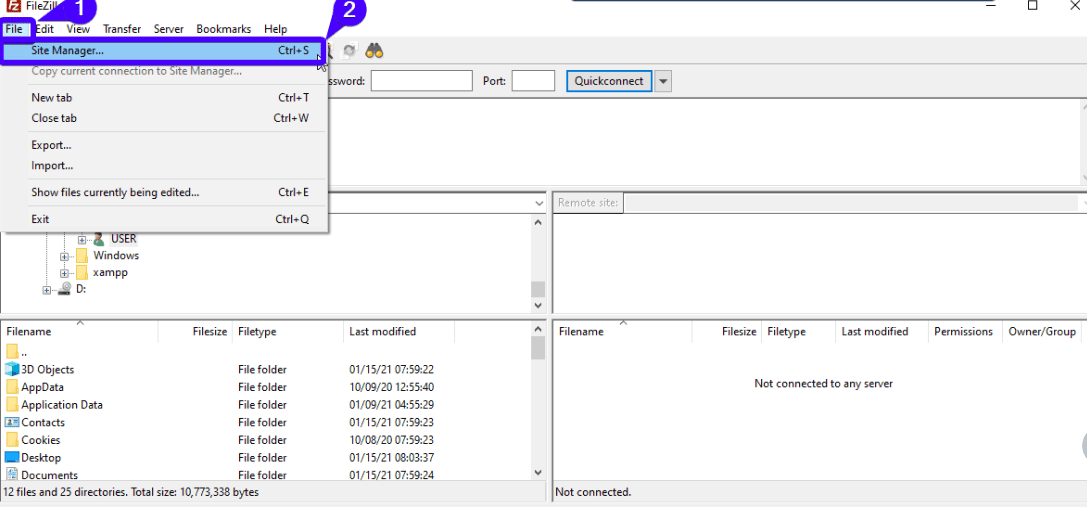
dat gezegd hebbende, het eerste wat je hier moet doen is een FTP client downloaden (bij voorkeur FileZilla). Open het vervolgens en klik op ‘file >> site manager’.

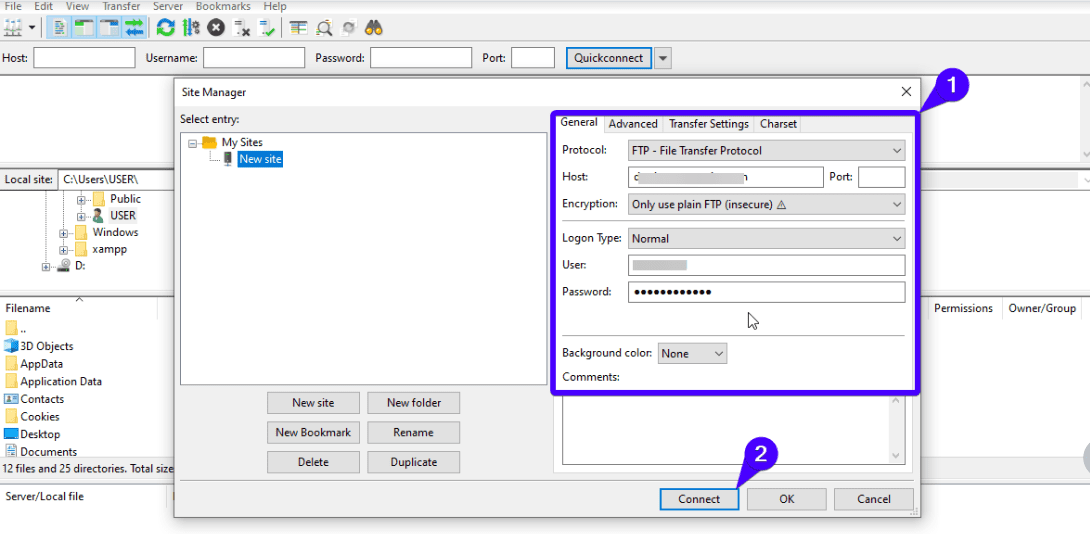
voer vervolgens uw FTP-aanmeldingsgegevens in (uw domein, gebruikersnaam en wachtwoord). Deze gegevens zijn meestal hetzelfde als uw cPanel login gegevens. Als u het niet weet, neem dan contact op met uw WordPress hosting bedrijf.
klik nu op ‘Connect’.

na verbinding hebt u toegang tot uw WordPress core-bestanden. Om een specifiek bestand te bewerken, zeg wpconfig.php, klik met de rechtermuisknop op het bestand, en selecteer bekijken/bewerken uit de lijst met opties. Nadat u de code hebt bewerkt, slaat u de wijzigingen op en uploadt u het bewerkte bestand terug naar de server wanneer Filezilla hierom vraagt.
conclusie
WordPress is geliefd bij velen vanwege zijn flexibiliteit en robuuste aanpassingsopties. Als u niet van een functie houdt, hoeft u niet aan te houden met het. Je verandert het door het gebruik van een plugin of door het bewerken van uw WordPress code direct.
hopelijk kunt u nu uw WordPress HTML, CSS, JavaScript en PHP in WordPress bewerken. Voel je vrij om al het schoonheid WordPress te bieden heeft te verkennen. Echter, vergeet niet om voorzichtig te zijn, vooral bij het toevoegen of bewerken van uw broncodes.
om u te helpen een WordPress pro te worden, hebben we video tutorials en een WordPress training blog. Bekijk ze om WordPress te leren. En als je nog steeds hulp nodig hebt met je WordPress site, neem dan contact op met onze WordPress ontwikkelaars en support experts om dingen op gang te krijgen.
Banner Vector gemaakt door GraphiqaStock – www.freepik.com