dit bericht helpt u om te begrijpen hoe afbeeldingen toevoegen aan WordPress. Ik laat je weten hoe je een enkele afbeelding direct toe te voegen aan een pagina.
een WordPress Galerij kan worden gebruikt om meerdere afbeeldingen weer te geven en dat wordt behandeld in een ander bericht.
u leert ook over het sourcen van afbeeldingen, het verkleinen en comprimeren.
meteen overslaan om een enkele afbeelding aan WordPress toe te voegen
- waarom afbeeldingen gebruiken op een WordPress?
- afbeeldingen sourcen voor een blog of website
- overweeg vorm
- waar afbeeldingen te vinden
- Pay a professional photographer
- maak zelf foto ‘s
- Vraag vrienden of zakelijke connecties
- gebruik een voorraadwebsite
- gebruik Google images,’label for reuse’
- waarschuwing bij gebruik van Google images
- formaat en comprimeren van afbeeldingen voor het web
- afbeeldingen opslaan voor Google search
- een afbeelding toevoegen aan WordPress
- Beelduitlijning in WordPress
- WordPress kolommen voor het plaatsen van afbeeldingen
- afbeeldingen optimaliseren voor zoekmachines in WordPress
- Alt text (alt-tag)
- afbeeldingsbijschriften
- WordPress-galerijen
- snel proces om afbeeldingen toe te voegen aan WordPress
- delen en genieten !
waarom afbeeldingen gebruiken op een WordPress?
voeg routinematig afbeeldingen toe om de leeservaring aangenamer te maken, iets dat zoekmachines belonen.
zoekmachines rangschikken een webpagina hoger als ze de juiste afbeeldingen zien.
ze weten dat mensen visueel zijn en een webpagina lijkt op een tekstdocument zonder afbeelding.
de lezer is meer tevreden over het verschijnen van afbeeldingen en uiteindelijk is dat wat een zoekmachine verwacht dat een webpagina doet – een publiek aanspreken.
afbeeldingen sourcen voor een blog of website
overweeg vorm
bij het beslissen over een afbeelding, overweeg eerst vorm.
- het moet in de aangewezen ruimte passen – is dat landschap, portret of een vierkant?
- we willen de hoofdfocus van de afbeelding niet verliezen zodra deze is aangepast.
Screenshot stockafbeeldingen voordat u geld uitgeeft. Zelfs met een watermerk over het formaat, vorm en kleur kan worden gecontroleerd voordat u een definitieve aankoop.
waar afbeeldingen te vinden
Ik gebruik een aantal bronnen voor foto ‘ s en afbeeldingen en maak zelden mijn eigen. Het hangt af van waar de afbeelding zal worden gebruikt.
op mijn website wil ik dat foto ‘ s er professioneel uitzien, maar mijn blog kan een meer ontspannen, vriendelijke sfeer hebben.
er zijn een aantal manieren om foto ‘ s voor een website of blog te sourcen, gratis of betaald.
Pay a professional photographer
I am an advocate for professional photographers. Professionele foto ‘ s kunnen een website er scherp laten uitzien.
Als u zich niet kunt veroorloven om prof te worden, kunt u een lokale amateurfotograaf proberen. Amateurfotografen willen graag een portfolio bij elkaar krijgen, dus kan het vaak goedkoper zijn.
een bedrijf kan een fotograaf betalen voor een dag, of een halve dag om alle commerciële opnamen te krijgen die ze nodig hebben voor een paar jaar, en het is echt de moeite waard.
Maak foto ’s van producten, portfolio’ s en teams in één dag.
ruim de locatie op, maak de bedrijfsvoertuigen schoon, laat haar knippen en doe echt moeite om goede foto ‘ s te maken, binnen en buiten uw werkplek.
ik begrijp echter dat een fotograaf duur kan worden voor startende bedrijven met een hoge omzet van producten. Thuis foto ‘ s nemen kan werken.
maak zelf foto ‘s
Smartphones hebben tegenwoordig echt goede camera’ s. Als je er oog voor hebt, kan het nemen van je eigen foto ‘ s echt goed werken en geld besparen.
Stel de camera in op de hoogste resolutie, zodat u foto ‘ s kunt bijsnijden zoals u wilt.
nuttige producten voor thuisfotografie.
teamfoto ’s of-video’ s kunnen worden vastgelegd met behulp van een statief, een mooie achtergrond en goede verlichting. Als je ze regelmatig nodig hebt, kan het de moeite waard zijn om het geld uit te geven aan sommige apparatuur.
fotografeer kleine producten voor uw website met behulp van een light box studio kit of de grotere diffuserende lichten in de fotografie verlichting kit.
natuurlijke ’thuisfotografie’ helpt leven, karakter en realiteit in blogs of social media posts te plaatsen, dus wees niet bang voor natuurlijke omgevingen of selfies.
Vraag vrienden of zakelijke connecties
u kunt een service ruilen – vraag vrienden of zakelijke connecties om foto ‘ s aan te bieden. Bieden om ze te citeren of bieden een link naar hun website, die zeer waardevol is voor pageRank.
gebruik een voorraadwebsite
het kan heel goed moeilijk blijken om afbeeldingen te maken die bij het artikel passen, wat een zeer nuttige voorraadwebsite is.
er is een overvloed aan stockwebsites die foto ‘s, afbeeldingen, illustraties, pictogrammen en video’ s bieden over bijna elk onderwerp dat je maar kunt bedenken – een echt nuttige bron.
u kunt professionele foto ‘ s krijgen vanaf £5 voor een levenslange licentie. Het is het waard als je een bedrijf runt.
enkele websites met stockafbeeldingen die ik leuk vind zijn:. com, twenty20.com,. com.
de gratis image stock site genaamd Pexels is briljant. Download gratis foto ‘ s van amateur fotografen en upload uw eigen.
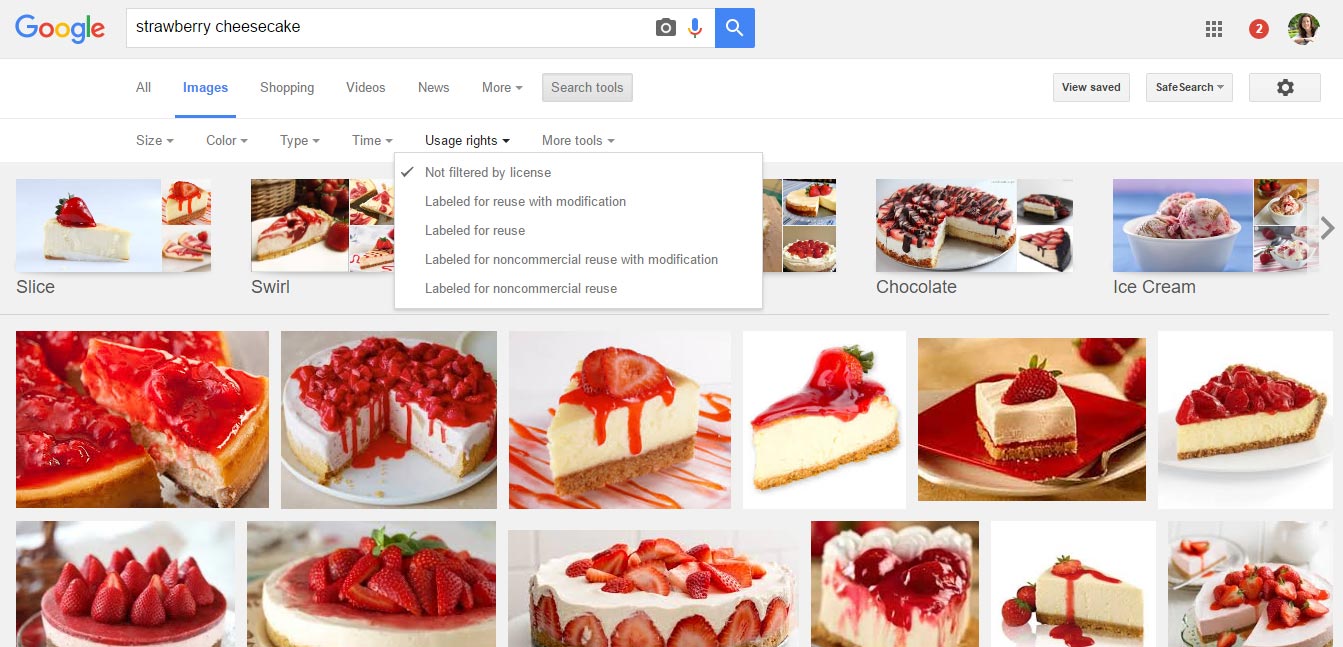
gebruik Google images,’label for reuse’
Google biedt een zoekprogramma dat helpt bij het vinden van afbeeldingen die zijn gelabeld voor hergebruik.
- ga rechtstreeks naar www.google.com en zoek een onderwerp en klik vervolgens op afbeeldingen.
of ga direct naar images.google.com. - klik bovenaan op zoekprogramma ‘ s.
- klik op de optie ‘gelabeld voor hergebruik’.
Google toont een raster van afbeeldingen die zijn gelabeld voor hergebruik, zelfs commercieel.

wees waakzaam. Het is uw eigen verantwoordelijkheid om het auteursrecht van elke afbeelding te controleren. Volg de richtlijnen – je kunt zwaar beboet worden als je dat niet doet.
klik op de afbeelding om de webpagina te bezoeken. Lees de copyrightvereisten.
een link naar de pagina van de fotografen of een tegoed kan nodig zijn.
waarschuwing bij gebruik van Google images
sommige afbeeldingen in het publieke domein zijn beschikbaar voor hergebruik op commerciële sites, andere niet.
zoals al het andere worden foto ‘ s en afbeeldingen gemaakt door iemand met vaardigheid. Zij bezitten dus de rechten, ook al staat het niet duidelijk vermeld.
wees voorzichtig bij het downloaden van afbeeldingen rechtstreeks van Google of een andere website, zware boetes worden uitgedeeld voor misbruik.
formaat en comprimeren van afbeeldingen voor het web
de manier waarop een afbeelding wordt aangepast, gecomprimeerd, opgeslagen en geplaatst, zal de zoekmachine rang van een webpagina beïnvloeden.
Websites met trage afbeeldingen worden bestraft door zoekmachines. Bezoekers zullen ook niet altijd op hen willen wachten.
ik heb een bericht geschreven over dit onderwerp – Hoe een afbeelding voor het web te verkleinen. The post praat over het verkleinen van afbeeldingen door pixel en ze te comprimeren om kilobytes te verminderen.
helaas is er geen enkele standaard maat die ik u hier kan laten weten.
alle websites zijn verschillend en er zijn veel schermformaten waarop een afbeelding kan worden gezien – van zo klein als een telefoon tot zo groot als een TV.
houd deze dingen in gedachten:
- foto ‘ s mogen nooit minder dan 450 pixels breed zijn, omdat ze waarschijnlijk op een mobiel apparaat zullen worden gestapeld, 450 zal een mobiel scherm vullen en iets meer dan een half medium scherm zijn, dus goed voor weergave met twee kolommen. Dit zijn de standaardwaarden voor de meeste WordPress plugins.
- vergrotingen op Volledig scherm of ‘hero images’ zoals ze bekend staan (die bovenaan een website die zich van links naar rechts van het scherm uitstrekken) moeten zo groot zijn als 1920 pixels breed om extra grote schermen te kunnen bevatten. Dat is vrij groot, en zelfs niet groot genoeg voor grotere tv ‘ s.
- overweeg om adaptieve afbeeldingsplug-ins in WordPress te gebruiken om de juiste afmetingen voor apparaten weer te geven.
lees mijn bericht – hoe de grootte van een afbeelding voor het web te wijzigen voor veel meer details.
afbeeldingen opslaan voor Google search
zoekmachines kunnen direct herkennen wat een afbeelding illustreert als deze op de juiste manier is opgeslagen. De bestandsnaam is een essentieel onderdeel van de optimalisatie voor zoekmachines.
sla de afbeelding op volgens het onderwerp van de foto.
dat wil zeggen het opslaan van een afbeelding als <aardbeienkaas.jpg> is informeler en effectiever dan <image07_912.JPG>.
zoekmachines zullen de inspanning herkennen.
Google quality guidelines vragen website-eigenaren om waar mogelijk’ afbeeldingen naast relevante tekst te plaatsen’. Zorg ervoor dat alle afbeeldingen die u gebruikt relevant zijn voor de tekst.
zodra u uw afbeelding correct hebt aangepast, gecomprimeerd en opgeslagen, bent u klaar om het toe te voegen aan WordPress.
een afbeelding toevoegen aan WordPress

- Log in op uw WordPress admin gebied en navigeer naar de post of pagina.
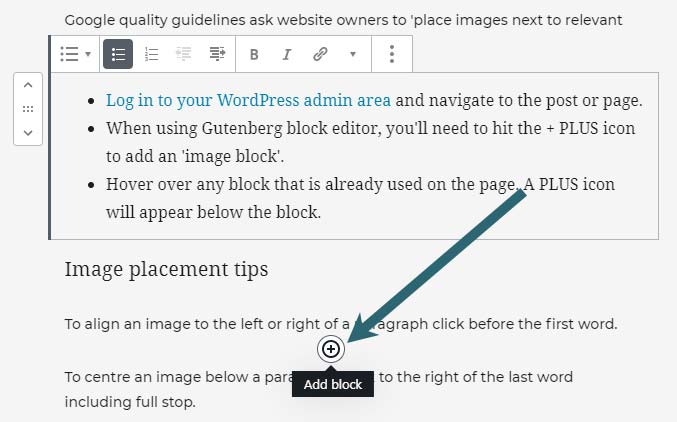
- met behulp van Gutenberg block editor, zullen we op het + PLUS icoon klikken om een ‘image block’toe te voegen. Beweeg de muisaanwijzer over elk blok dat al op de pagina wordt gebruikt. Het plus-pictogram verschijnt onder het blok.

- zodra u op het plusteken drukt, verschijnt er een menu met blokopties.
- er is een “meest gebruikte” sectie die handig is voor regelmatig gebruikte blokken. Als u de afbeelding hier niet kunt zien, gebruik dan het zoekveld bovenaan.
- het nieuwe afbeeldingsblok wordt onder het PLUSSYMBOOL geplaatst waarop u hebt geklikt. Blokken kunnen eenvoudig worden verplaatst met de pijl-omhoog / omlaag naar links van een geselecteerd blok.
- druk op de knop Uploaden om een afbeelding te uploaden.
- de afbeelding zal binnen het blok verschijnen. Elke afbeelding die u uploadt wordt ook in de mediabibliotheek getoond.
Beelduitlijning in WordPress
een afbeelding kan binnen het blok worden uitgelijnd met behulp van de werkbalk. De werkbalk verschijnt linksboven wanneer de afbeelding is geselecteerd.
gebruik het pictogram dat lijkt op een kader met twee regels, één boven en één onder.
druk gewoon op de pijl rechts van het pictogram om opties te vinden die de afbeelding naar links, rechts, midden, breed of volledige breedte uitlijnen.
altijd opslaan, controleer dan op de voorkant om te zien hoe de afbeelding is gepositioneerd. Het beeld is misschien niet helemaal uitgelijnd zoals je je had voorgesteld. De back-end editor vertelt een ander verhaal aan de front-end.
controleer het op een desktopcomputer en mobiele apparaten om het op beide schermformaten correct te krijgen.
afbeeldingen kunnen ook worden gekoppeld of vervangen met behulp van de afbeeldingswerkbalk.
WordPress kolommen voor het plaatsen van afbeeldingen
we gebruiken kolommen in de WordPress block editor om een afbeelding links of rechts van een ander blok op een groot scherm te plaatsen. Stel je krantenkolommen voor die naast elkaar worden weergegeven.
zo zouden we bijvoorbeeld een afbeelding naast een alinea plaatsen.
op een klein apparaat, zoals een smartphone, stapelen kolommen zich boven elkaar. Meestal zal de linker kolom stapelen op de top van de rechter kolom.
om 2 kolommen te maken:
- druk op het PLUS-symbool om een blok te maken.
- druk nu op kolommen of zoek naar kolommen.
- kies de optie uiterst links, twee kolommen, gelijk aan splitsen.
- druk op het plusteken in elke kolom om een afbeelding, zoals hierboven, aan één kolom toe te voegen.
- druk op het plusteken in de volgende kolom om een alinea toe te voegen.
afbeeldingen optimaliseren voor zoekmachines in WordPress
Ik wil graag twee belangrijke attributen benadrukken die WordPress biedt om website-eigenaren te helpen afbeeldingen te optimaliseren voor zoekopdrachten.
Alt text (alt-tag)
Alt text staat voor alternatieve tekst, het is een informatie-tag.
de Alt-tag wordt gebruikt om mensen te helpen – mensen met ‘beelden uitgeschakeld’, gebruikers met visuele beperkingen en/of gebruikers van schermlezers.
de alt-tag helpt Google ook om te begrijpen wat de afbeelding is.
gebruik sleutelzinnen bij het schrijven.
in WordPress-blokken ziet u een veld voor ALT-tag zodra u op het afbeeldingsblok klikt. Het is aan de rechterkant van de pagina, onder De blokinstellingen.
afbeeldingsbijschriften
het verstrekken van afbeeldingsbijschriften helpt ook bij de rangschikking van zoekmachines, hoewel ik ze niet vaak gebruik omdat ik ze rommelig vind.
Google wil dat u de gebruiker een goede ervaring geeft zodra hij op de website is.
als u een bijschrift wilt toevoegen, klikt u op het afbeeldingsblok op de pagina en het bijschrift-veld verschijnt onder de afbeelding.
als u geen bijschrift toevoegt, zal hier helemaal niets verschijnen.
WordPress-galerijen
een WordPress-galerij biedt de mogelijkheid om meer dan één foto in een gebied op te nemen, allemaal met een vergelijkbare indeling.
een snelle tutorial om een WordPress galerij toe te voegen:
- druk op het PLUS-symbool om een blok te maken.
- Zoek vervolgens naar galerij.
- er verschijnt een galerieblok op de pagina of het bericht.
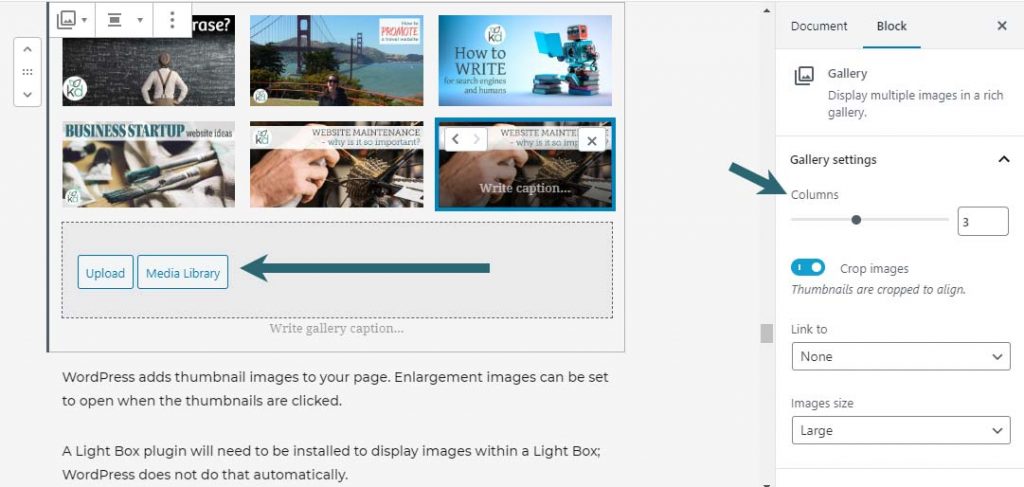
- klik op de knop ‘Uploaden’ om afbeeldingen van de computer te uploaden.
- gebruik de knop’ mediabibliotheek ‘ om afbeeldingen op te nemen die al in de mediabibliotheek worden gehost.
- Selecteer meerdere afbeeldingen – deze worden in het blauw gemarkeerd en u ziet een vinkje.
- druk op de blauwe knop, rechtsonder label-Maak een nieuwe galerij aan.
- blijf aan de galerij toevoegen met behulp van de links aan de linkerkant.
- of voeg galerij toe aan de pagina, met behulp van de blauwe knop, linksonder.
zodra de galerij zich op de pagina bevindt, kunnen de instellingen worden gewijzigd-selecteer het GALERIEBLOK en gebruik vervolgens De blokinstellingen die in de zijbalk aan de rechterkant worden weergegeven.

ik heb een veel meer in de diepte post die zal helpen geschreven – WordPress gallery – toevoegen, bewerken en verbeteren.
snel proces om afbeeldingen toe te voegen aan WordPress
- zoek een passend geproportioneerde afbeelding.
- Controleer of deze beschikbaar is voor hergebruik of koop een licentie.
- formaat van de pixelbreedte aanpassen aan het artikel.
- gebruik compressiesoftware om kb naar beneden te halen.
- sla het op volgens Google-vereisten.
- voeg het toe aan een post, pagina of WordPress galerij met behulp van blokken.
- optimaliseer elke afbeelding met ALT-tags, titeltags en bijschriften.