
Vi elsker WordPress! Du kan ta en enkel WP-installasjon og forvandle den til nettstedet til drømmene dine – og dette er sannsynligvis Hvorfor WordPress forblir verdens mest brukte CMS. Mens plugins er verdifulle for å få nettstedet ditt til å se ut og handle slik du vil, er det dager hvor Du må redigere WordPress-kodene dine (HTML, CSS, JavaScript, PHP) i kjernefilen, innleggene og sidene dine.
I denne artikkelen gir vi deg en trinnvis prosedyre for hvordan du legger til / redigerer WordPress-kodene dine.
- Innhold
- Redigeringskoder I WordPress
- Slik Redigerer DU HTML-kode I WordPress (Wp Classic editor)
- Hvordan Legge TIL ELLER Redigere HTML-Kode I Gutenberg Editor
- Slik Legger Du til ELLER Redigerer HTML-Kode I WordPress-Widgeten
- Redigere Kildekoden I WordPress Tema
- Slik Redigerer Du WordPress-nettstedets CSS
- Hvordan Redigere WordPress CSS Gjennom Tema Editor
- Slik Redigerer Du WordPress CSS-Koden Din Ved Hjelp Av Et Plugin
- Redigere WordPress CSS-koden din Via WordPress Customizer
- Slik Legger Du Til JavaScript På WordPress-Nettstedet Ditt
- Slik Legger Du Til Topptekst-Og Bunntekstskript Ved Hjelp Av Et Plugin
- Slik Legger Du Til JavaScript I WordPress-Innlegg Og-Sider
- Redigering PHP I WordPress
- 1. The WordPress Code Editor
- Konklusjon
Innhold
- Redigeringskoder I WordPress
- Rediger HTML-koden Din I WordPress (Klassisk editor)
- Legg til ELLER Rediger HTML-Kode I Gutenberg Editor
- Slik Legger Du til ELLER Redigerer HTML-Kode I WordPress Widget
- Redigere Kildekoden I WordPress Tema
- hvordan redigere WordPress nettstedets CSS
- Hvordan Redigere WordPress CSS Gjennom Tema Editor
- Rediger WordPress CSS Ved Hjelp Av En Plugin
- Redigere WordPress CSS-koden via WordPress Customizer
- Hvordan Legge Til JavaScript Til Ditt WordPress-Nettsted
- Slik Legger Du Til Topp-Og Bunntekstskript Ved Hjelp Av Et Plugin
- Legg Til JavaScript I WordPress-Innlegg Og-Sider
- Redigerer PHP I WordPress
- hvordan redigere WordPress nettstedets CSS
- Konklusjon
Redigeringskoder I WordPress
HTML, CSS, PHP og JavaScript er De fire programmeringsspråkene Som Brukes Av WordPress-hver med sin egen funksjon.
HTML, for eksempel, definerer strukturen til nettstedets innhold mens CSS definerer det visuelle utseendet på nettstedet ditt. JavaScript, derimot, endrer HTML og CSS for å gi dynamisk funksjonalitet.
la Oss nå se hvordan du legger til og redigerer disse kodene I WordPress.
Slik Redigerer DU HTML-kode I WordPress (Wp Classic editor)
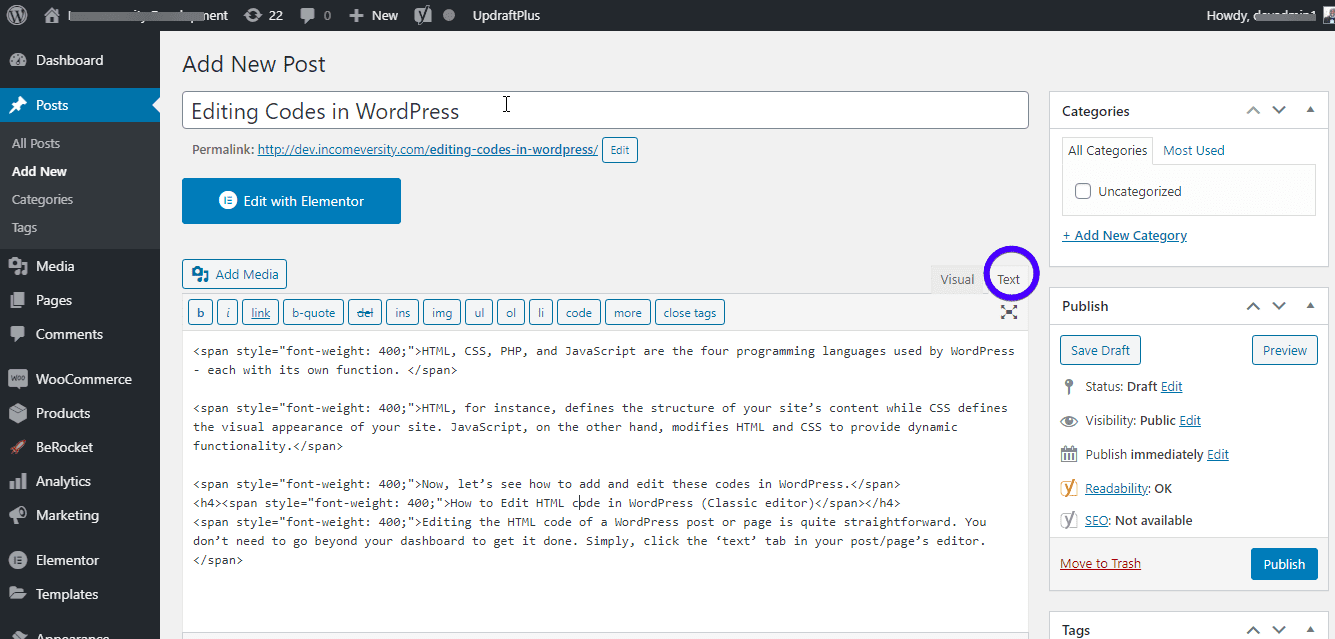
Redigering AV HTML-koden til Et WordPress-innlegg eller-side er ganske grei. Du trenger ikke å gå utover dashbordet for å få det gjort. Bare klikk på’ tekst ‘ – fanen i innlegget / sidens redaktør.

teksteditoren lar deg legge TIL, redigere OG fjerne HTML-kode. For å se endringer, klikk på ‘visuell’ – fanen. Ikke glem å lagre endringer.
Hvordan Legge TIL ELLER Redigere HTML-Kode I Gutenberg Editor
Med Gutenberg (block) editor har du enda mer fleksibilitet. Du kan enten gjøre endringer i hele siden / innlegget eller til en individuell blokk.
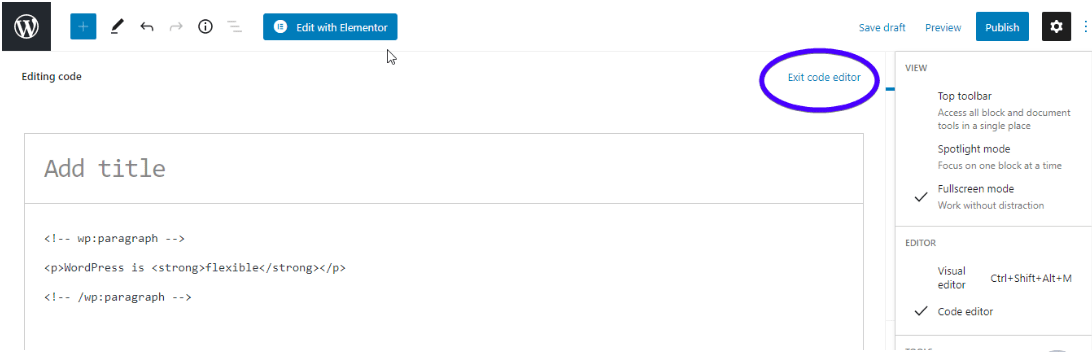
for å gjøre endringer I HTML for et helt innlegg eller en side, klikker du bare på de tre prikkene øverst til høyre på skjermen. Klikk ‘Kode Editor’.

Nå kan du redigere HTML av innlegget. For å avslutte editoren, trykk på ‘exit code editor’ øverst i editoren.

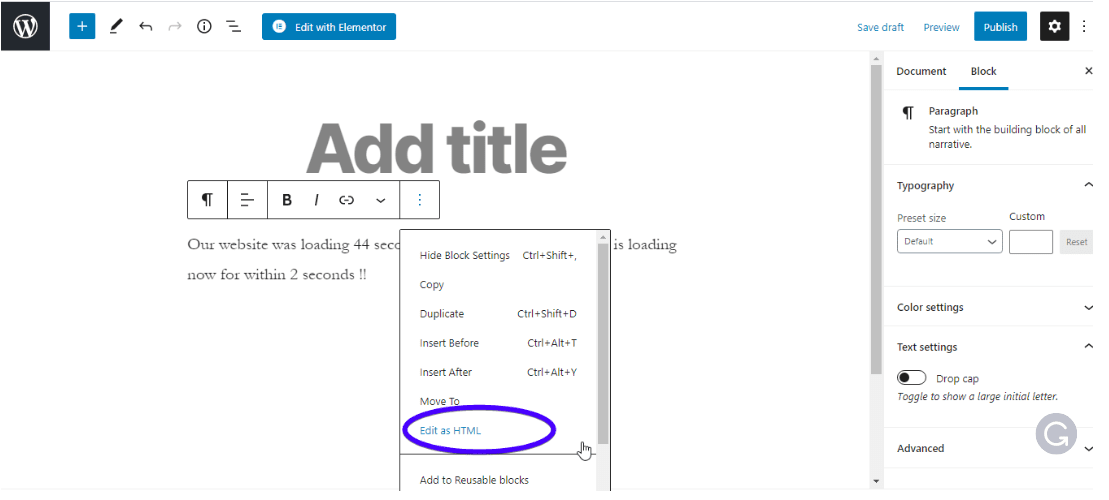
Som du sikkert vet, Består Gutenberg editor av individuelle blokker som kan redigeres uavhengig. For å redigere HTML for en enkelt blokk, bare gå til blokken. Deretter treffer du de tre prikkene over blokken og velger ‘Rediger SOM HTML’.

Du kan også bruke en egendefinert HTML-blokk. Trykk På ‘Legg til’ – symbolet øverst til venstre i redigeringsprogrammet for å legge til en blokk. Deretter klikker du På’ Custom HTML ‘ – blokken og skriver inn koden i den resulterende boksen.
 Du kan klikke ‘Forhåndsvisning’ for å se hvordan det ser ut i fronten.
Du kan klikke ‘Forhåndsvisning’ for å se hvordan det ser ut i fronten.

ikke glem å lagre endringer.
Slik Legger Du til ELLER Redigerer HTML-Kode I WordPress-Widgeten
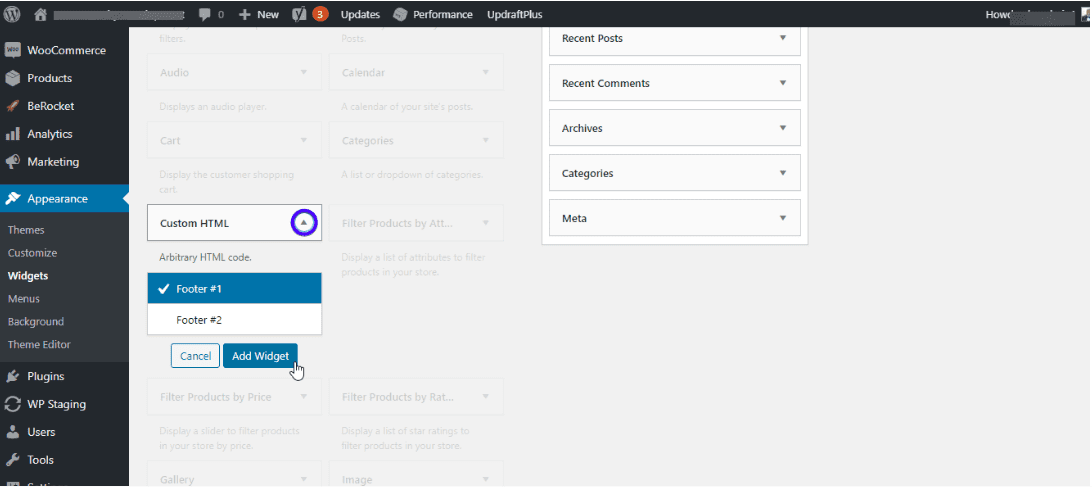
det er dager du kanskje må legge TIL HTML-kode i sidepanelet eller bunnteksten på nettstedet ditt. For å gjøre dette, gå Til Utseende >> Widgets.

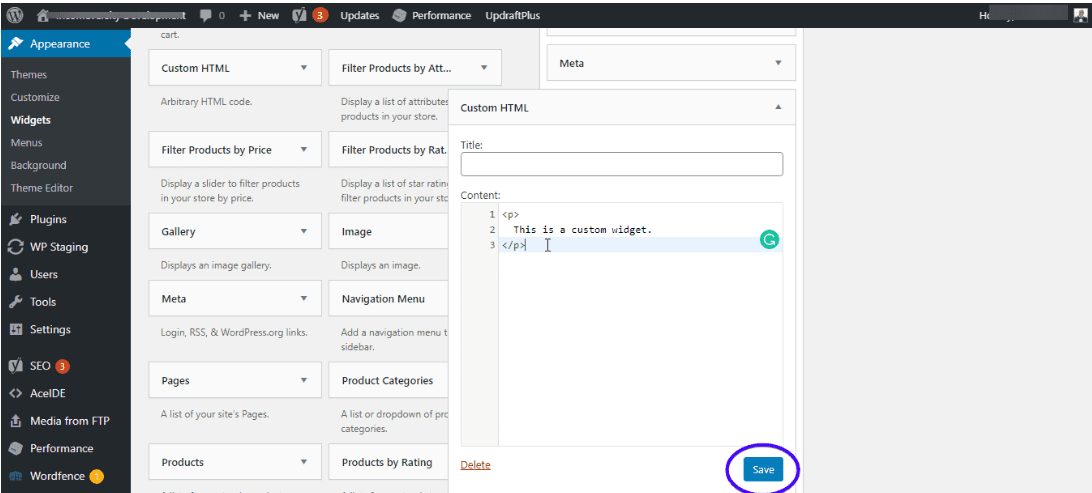
Se etter ‘Custom HTML’ widget og klikk på rullegardinmenyen for å velge hvor du vil opprette widgeten. Neste, trykk’Legg Widget’.

Skriv INN HTML-koden og klikk’Lagre’.

Og det er det!
Redigere Kildekoden I WordPress Tema
WordPress temaer består av ulike filer. DISSE inkluderer CSS, PHP og JavaScript-filer for nettstedet ditt. I motsetning til å redigere nettstedets HTML, må ekstra forsiktighet tas når du redigerer et tema kildekode. Dette er fordi du kan bryte hele området gjennom endringene i temaet.
Her er noen ting å merke seg før du redigerer temaets kildekode.
Rediger Ditt Barnetema og ikke ditt foreldre tema: Hvis du trenger å endre koden i temaets filer, anbefales det at du gjør dette på et barntema.
dette er fordi alle endringer vil være borte når neste du oppdaterer temaet. Men når du bruker et barntema, forblir endringene dine, selv når du oppdaterer det overordnede temaet.
for å lære å lage et barn tema for deg selv, sjekk ut vår komplette tutorial På WordPress barn temaer.
Gjør en fullstendig sikkerhetskopiering av nettstedet: Før du redigerer WordPress kildefiler, ikke glem å sikkerhetskopiere nettstedet ditt. Se vårt innlegg om hvordan du lager en sikkerhetskopi, for å vite hvordan du gjør dette. På den annen side kan Du avstå stresset med å lage sikkerhetskopier når du får en vedlikeholdsplan med Fixrunner. Vi har en nattlig backup.
Det er 3 primære måter å redigere temaets kildekode: tema editor, plugin og FTP.
Slik Redigerer Du WordPress-nettstedets CSS
SOM nevnt tidligere er NETTSTEDETS CSS ansvarlig for sitt visuelle utseende. Hvis du trenger å endre skriftfamilie, størrelse, fargevalg, etc, rediger CSS.
du kan redigere CSS:
- Gjennom Tema Editor
- Ved Hjelp Av WordPress Customizer
- med en plugin
Noen av disse vil fungere helt fint.
Hvordan Redigere WordPress CSS Gjennom Tema Editor
I tilfelle Du ikke vet, Kommer WordPress med en innebygd tema editor. Du kan gjøre endringer i malfilene direkte herfra.
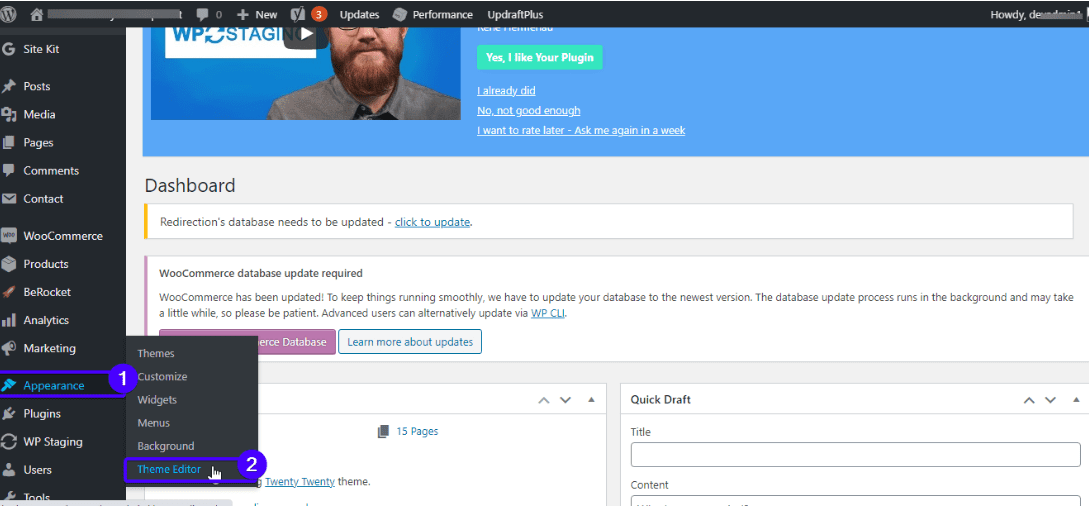
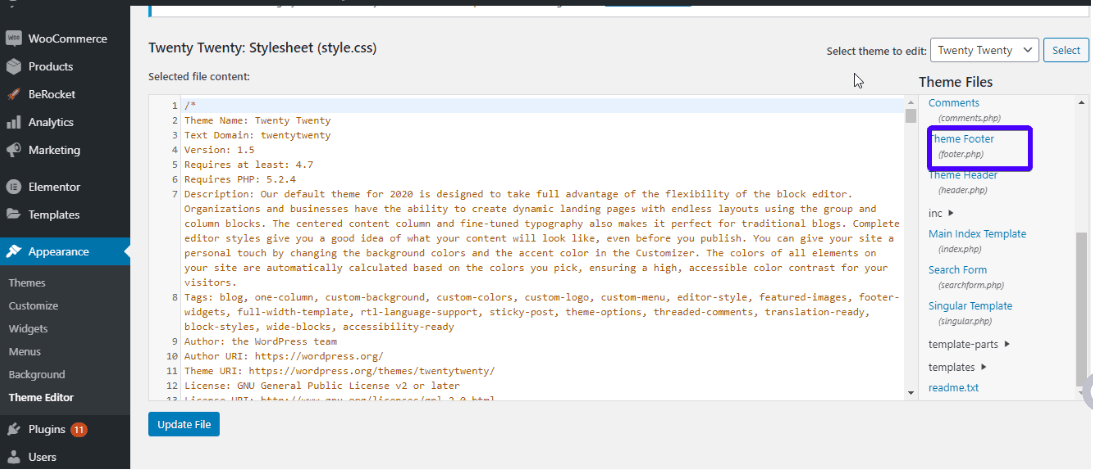
For å få tilgang til tema editor, gå Til Utseende >> Tema editor.

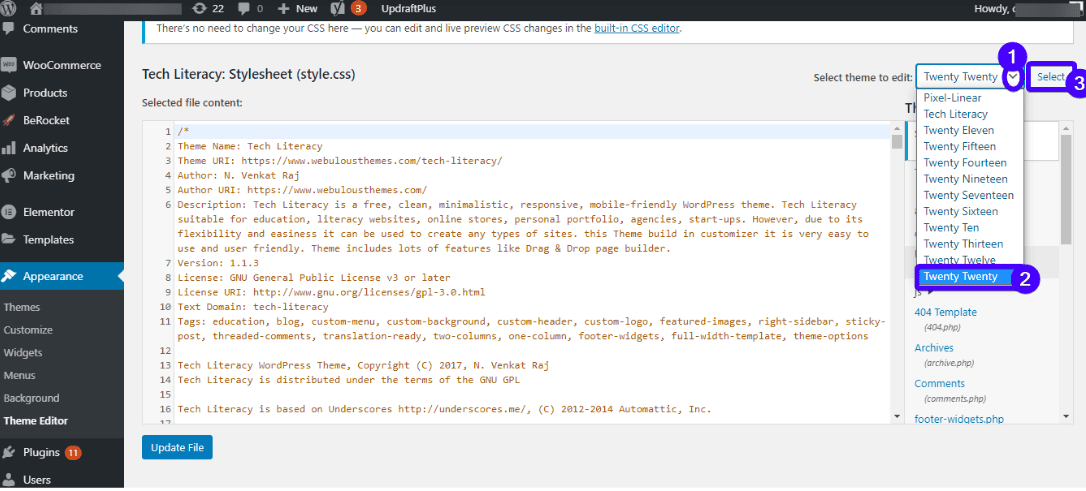
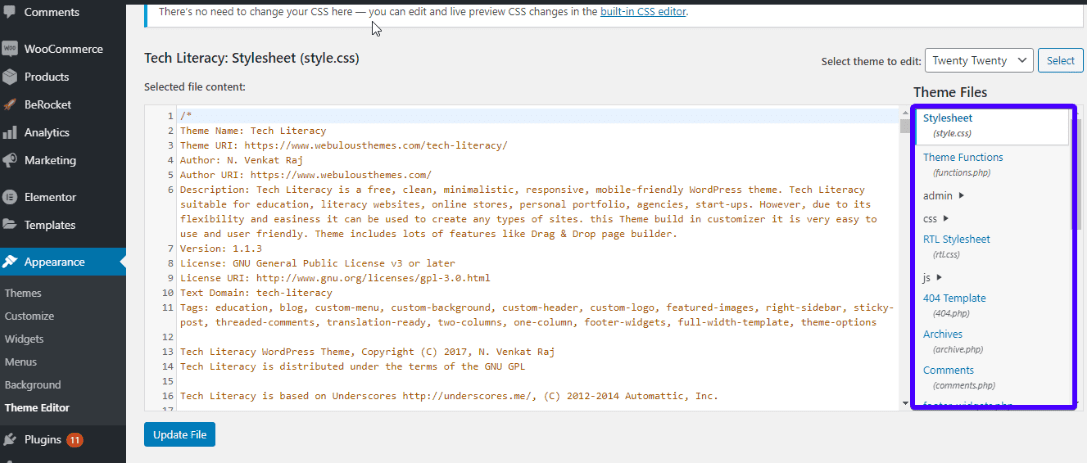
koden editor og en sidebar til høyre vil åpne opp på skjermen. Velg en av temafilene fra sidepanelet, og gjør endringer i filen.

filene du ser, varierer fra tema til tema. Men Alle WordPress temaer inneholder disse 2 filer:
- stil.css: det er her du kan endre temaets skrifter, fargevalg og generelle visuelle utseende.
- funksjoner.php: Denne filen inneholder PHP-kode som endrer nettstedets standardfunksjoner.

Filer som slutter med .css forlengelse ER CSS-filer. Gjør de ønskede endringene og klikk På ‘Oppdater Fil’ for å lagre.
Slik Redigerer Du WordPress CSS-Koden Din Ved Hjelp Av Et Plugin
hvis DU ikke har KUNNSKAP OM CSS Eller du foretrekker å bare holde deg borte fra koder, kan du bruke et plugin. På denne måten vil du endre nettstedets utseende uten å måtte redigere temafilene dine.
For Eksempel Er Tilpasset CSS OG JS en plugin som lar deg tilpasse nettstedets utseende uten å måtte endre tema filer. Den plugin kommer med en lett-å-bruke tekst editor med syntax highlighting.
du kan legge til så mange koder du vil, og du vil ikke miste dem når du endrer temaet.
for å bruke plugin, bare laste ned, installere og aktivere den.
Andre WordPress plugins som brukes til å redigere CSS inkluderer CSS hero, Genesis Extender plugin, WordPress Tilpasset CSS, etc.
Redigere WordPress CSS-koden din Via WordPress Customizer
I Stedet for Å bruke WordPress Theme Editor, kan du bruke den innebygde WordPress Customizer.
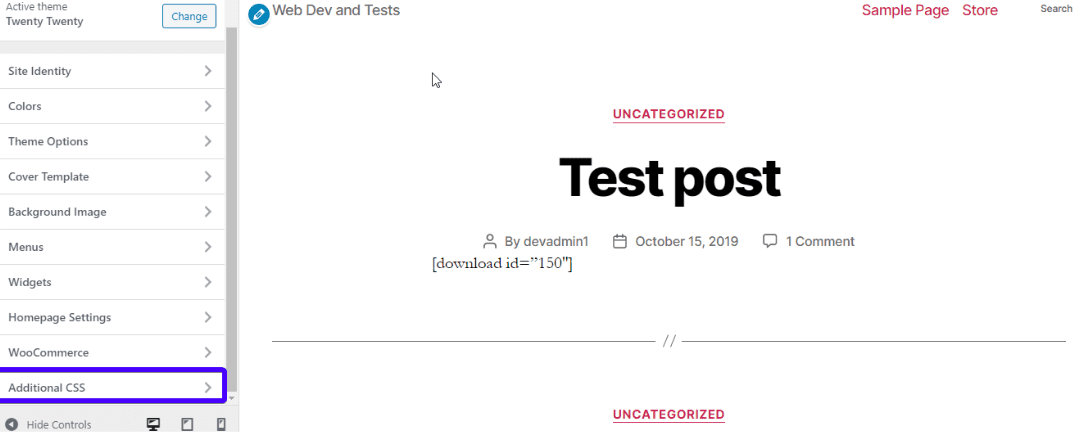
for Å besøke WordPress customizer, gå til ‘Utseende > > Tilpass’ på dashbordet:

Deretter klikker Du På Ekstra CSS.

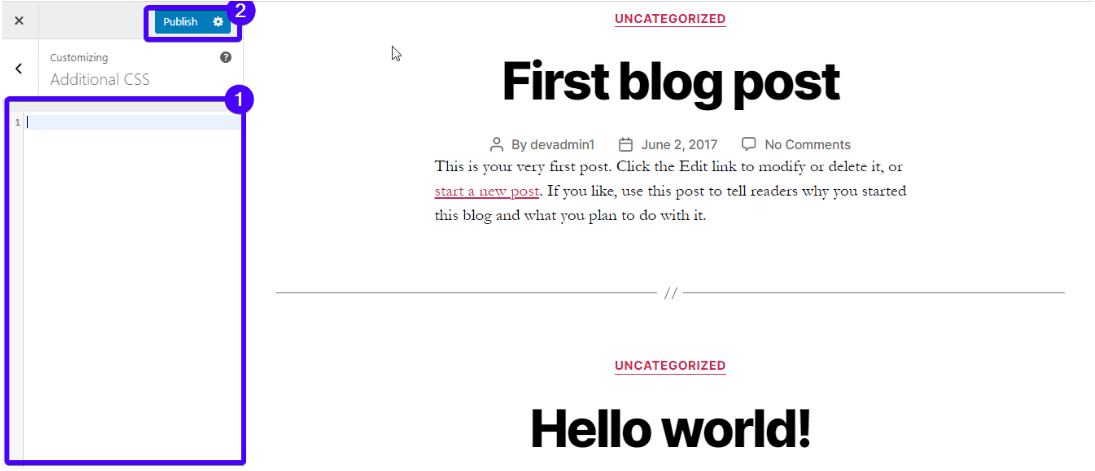
en kodeditor åpnes. Legg til din egendefinerte css og trykk På Publiser-knappen.

Slik Legger Du Til JavaScript På WordPress-Nettstedet Ditt
Når Du trenger å legge til dynamisk innhold som animasjoner, kalkulatorer, skyveknapper, videospiller eller relaterte interaktive elementer på nettstedet ditt, Kommer JavaScript til nytte.
Du må kanskje også legge Til Javascript På WordPress-nettstedet ditt når du trenger Det:
- Forbedre en plugin funksjonalitet.
- Koble et eksternt element Som Google Analytics til nettstedet ditt.
- Skjul ELLER vis HTML-elementer.
- Kjør komplekse operasjoner PÅ CSS-variabler.
nå er det ikke så enkelt å legge Til Eller redigere Javascript som å redigere HTML eller CSS. Du bør være forsiktig med hvordan du skriver koden og hvor du legger den til.
Primært er det To steder hvor Du kan legge Til Javascript:
- toppteksten eller bunnteksten til temaet ditt: JavaScript lagt til på disse stedene jobber hele nettstedet
- I en side eller et innlegg
Slik Legger Du Til Topptekst-Og Bunntekstskript Ved Hjelp Av Et Plugin
den enkleste måten å legge til topptekst-og bunntekstskript i WordPress er ved hjelp av et plugin. Denne metoden er mer verdifull hvis du vil legge til temauavhengige skript som forblir selv når du endrer temaet.
WordPress overskriver som standard overskriften din.php-fil under en oppdatering. Men når du bruker et plugin, trenger du ikke å bekymre deg for å legge til koden igjen, selv når du gjør en oppdatering eller endrer temaet ditt.
et eksempel på denne plugin Er Sett Inn Topp-og Bunntekst plugin:
det kan du enkelt legge inn koden TIL WP nettstedets topp-og bunntekst. Når Du trenger Å legge Til Google Analytics-skript, Eller Facebook pixel code, kommer dette pluginet til nytte.
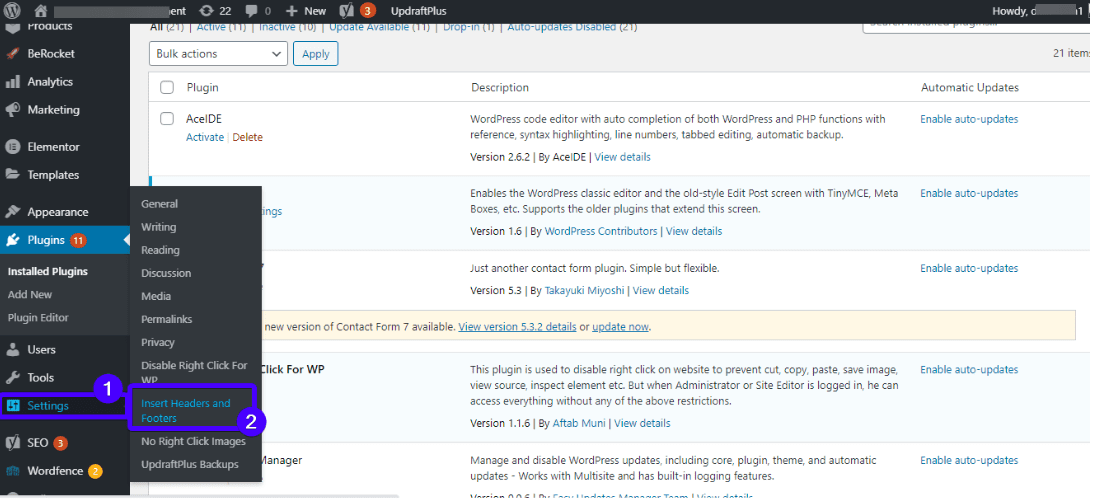
for å bruke plugin, installere og aktivere den. Deretter får Du Tilgang Til JavaScript-editoren Ved å åpne Innstillinger > Sett Inn Topp-og Bunntekster:

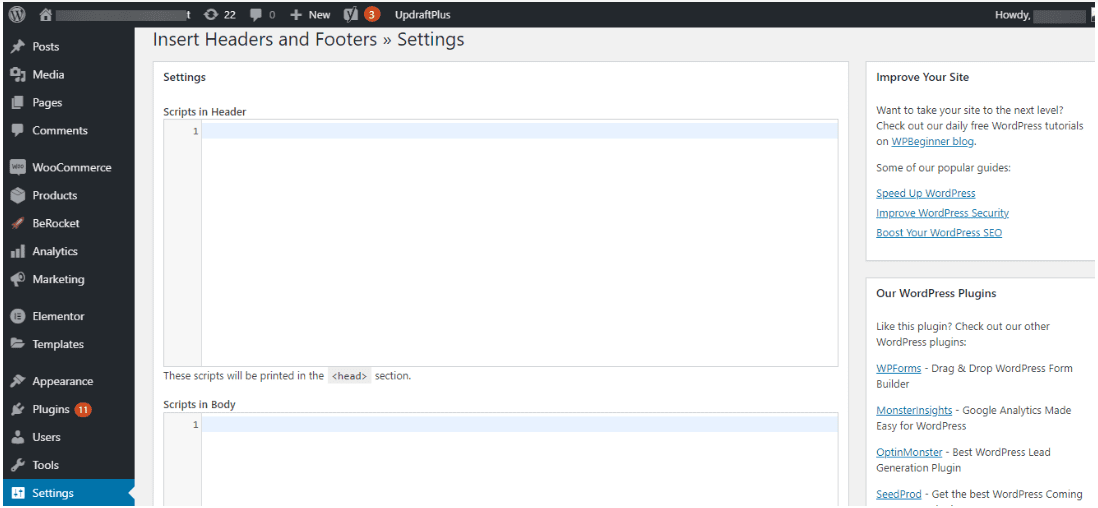
siden inneholder 3 tekstbokser der du kan legge til skript i nettstedets topptekst, brødtekst og bunntekst.

etter at du har lagt til skriptet i ønsket seksjon, trykker du på lagre-knappen nederst på siden.
Sidenotat: Noen temaer (Som Genesis Framework) kommer med denne typen funksjonalitet (de lar deg sette inn koder hvor som helst på nettstedet ditt), så du trenger ikke et plugin.
Slik Legger Du Til JavaScript I WordPress-Innlegg Og-Sider
Bortsett Fra å legge TIL js-koder i nettstedets topptekst og bunntekst (som fungerer over hele nettstedet), kan du legge dem individuelt til innlegg og sider.
det første du må gjøre er å installere Koden Embed plugin. Deretter aktiverer du den.
Neste må du aktivere egendefinerte felt for innlegget eller siden din.
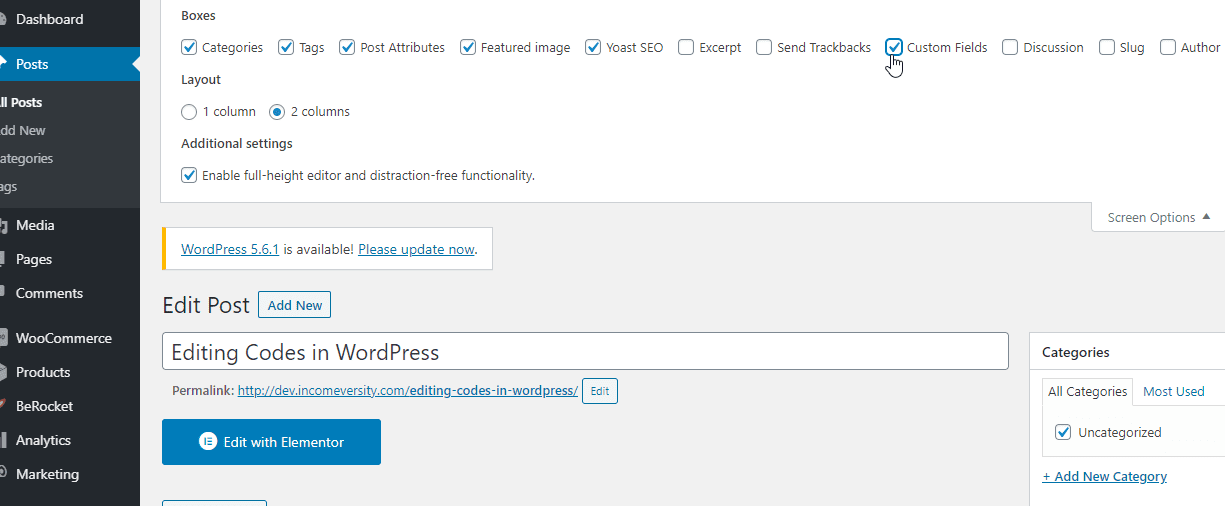
hvis du bruker den klassiske editoren, åpner du siden eller innlegget der DU må legge TIL js-koden i wp-editoren. Deretter klikker Du På ‘Skjermalternativer’ øverst til høyre på dashbordet og merker Av For ‘Egendefinerte Felt’.

Hvis Du bruker Gutenberg editor, får du Tilgang TIL wp custom fields-funksjonen:
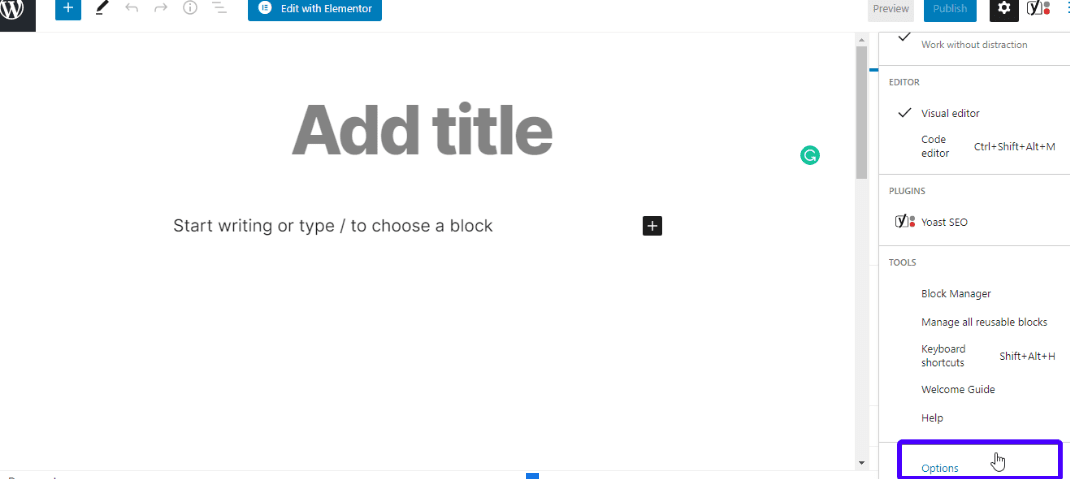
Klikk på de 3 vertikale prikkene øverst til høyre på skjermen, og velg Alternativer:

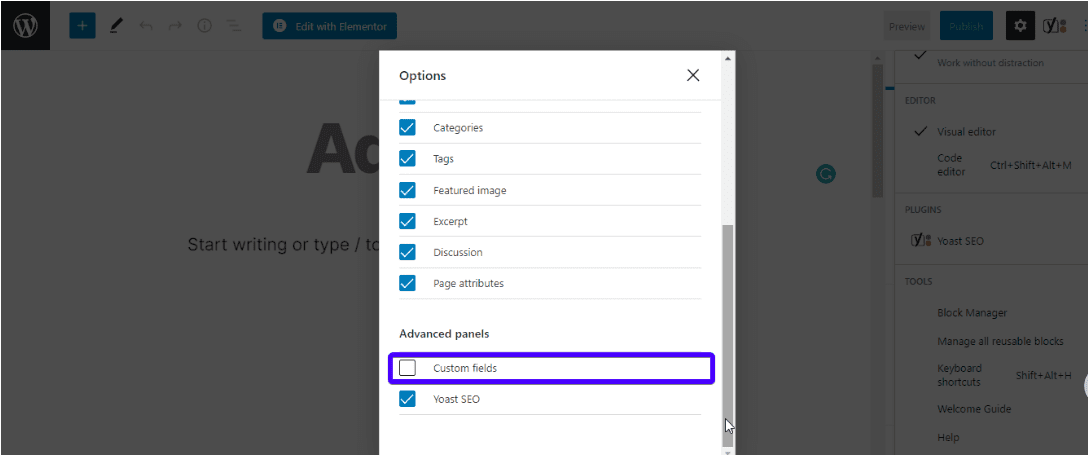
neste merk Av For ‘Custom fields’ – boksen under Delen Avanserte Paneler.

Nå fungerer Alternativet’ Egendefinerte Felt ‘ fullt ut på nettstedet ditt.
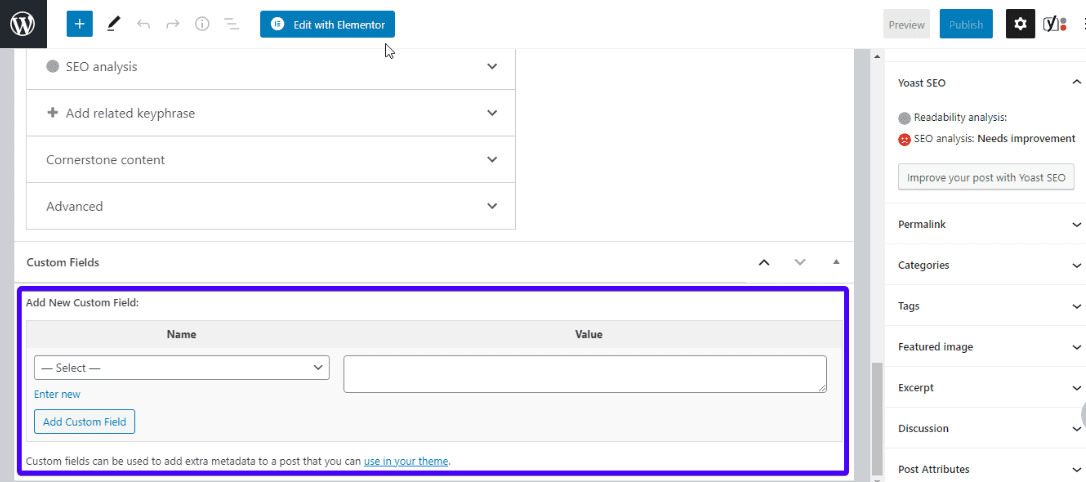
Her er hva du skal gjøre neste. Rull ned til bunnen av innlegget ditt( enten i classic eller Gutenberg editor), vil du se en del der egendefinerte felt kan legges til.

Klikk På Skriv inn ny og skriv inn et navn for det nye egendefinerte feltet i Navn-boksen(la navnet begynne med ordkoden f. Eks. CODEjsforpage). Deretter skriver DU INN JS-kodebiten i Boksen Verdi. Til slutt lagrer du endringene dine ved å trykke På ‘Legg Til Tilpasset Felt’ – knappen.
På dette tidspunktet kan DU sette INN js-koden hvor som helst i innlegget eller siden. Bare legg inn koden: {{CODEjsforpage}} der du vil at koden skal være.
Redigering PHP I WordPress
det er 2 primære måter å redigere PHP I WordPress – wp-kodeditor og FTP-klient –
1. The WordPress Code Editor
Dette er den enkleste metoden for å redigere PHP så langt du kan logge Inn På WordPress dashbordet.
opprett et barntema og aktiver det for å komme i gang. Deretter går Du Til Utseende > > Tema Editor.
Velg barnetemaet du vil redigere. Klikk for a apne filen du vil redigere (PHP-filer slutter med den .php forlengelse). For eksempel, hvis du trenger å redigere nettstedets bunntekst, klikker du på bunnteksten.php-fil på høyre side av skjermen. Rediger nå filen i WordPress-editoren din.

ikke glem Å klikke På Oppdater Fil-knappen. Dette vil lagre endringene dine.
2. Redigering AV PHP-kode via FTP
Ved HJELP AV EN FTP-klient er en annen metode for å redigere php-filene dine. Det er mest nyttig når Du ikke har tilgang Til WordPress-dashbordet ditt, sannsynligvis som følge Av En WordPress-feil eller malware-angrep.
hvis Du har tilgang Til WordPress-kodeditoren, bruk den for all del. Det er raskere.
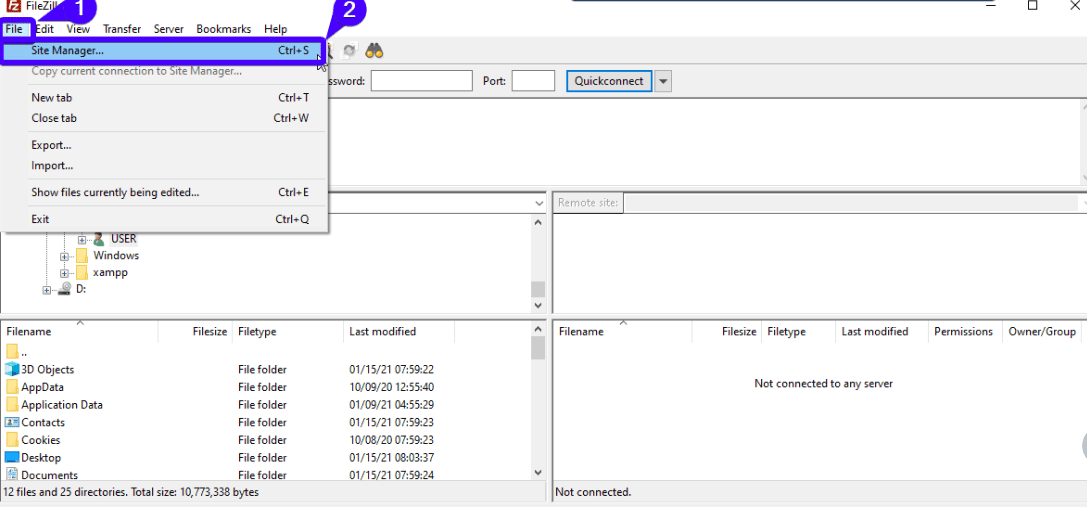
når det er sagt, er det første du må gjøre her å laste ned EN FTP-klient(FileZilla helst). Åpne den og klikk ‘fil > > site manager’.

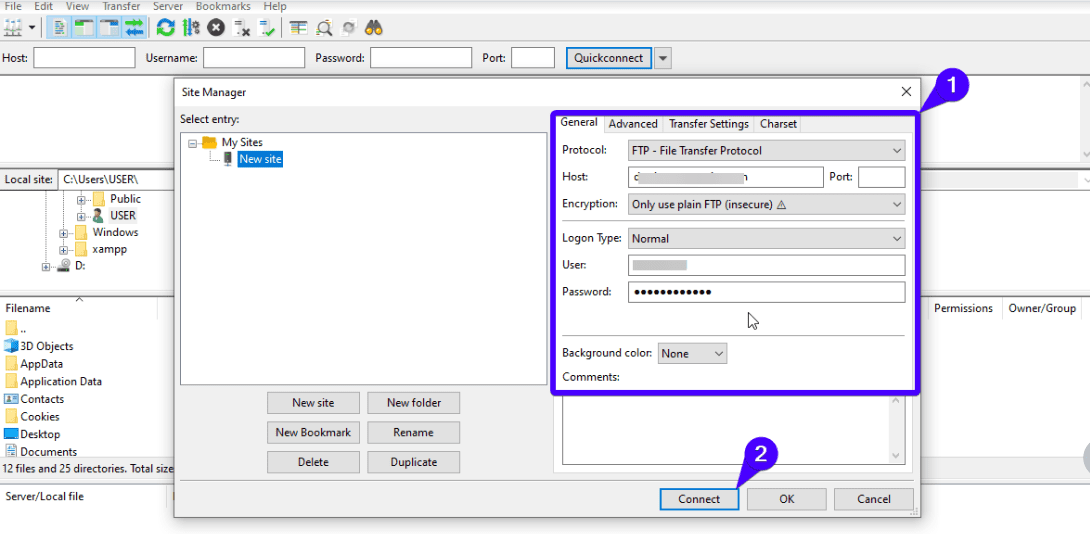
skriv DERETTER INN PÅLOGGINGSINFORMASJONEN FOR FTP-legitimasjon (domene, brukernavn og passord). Disse detaljene er vanligvis de samme som cpanel innloggingsdetaljer. Hvis du ikke vet det, ta kontakt Med WordPress-vertsfirmaet ditt.
Klikk Nå På ‘Koble til’.

etter tilkobling har du tilgang Til WordPress – kjernefilene dine. For å redigere en bestemt fil, si wpconfig.php, høyreklikk på filen, og velg Vis / Rediger fra listen over alternativer. Når du har redigert koden, lagrer du endringene og laster opp den redigerte filen tilbake til serveren Når Du blir bedt Om Det av Filezilla.
Konklusjon
WordPress er elsket av mange for sin fleksibilitet og robuste tilpasningsmuligheter. Hvis du ikke liker en funksjon, trenger du ikke å holde fast ved det. Du endrer det enten ved bruk av et plugin eller ved å redigere WordPress-koden direkte.
Forhåpentligvis kan du nå redigere WordPress HTML, CSS, JavaScript og PHP I WordPress. Føl deg fri til å utforske alt det Vakre WordPress har å tilby. Men husk å trå varsomt spesielt når du legger til eller redigerer kildekoder.
For å hjelpe Deg med Å bli En WordPress pro, har vi videoopplæringer samt En WordPress treningsblogg. Vennligst sjekk dem ut for å lære WordPress. Og hvis Du fortsatt trenger hjelp Med WordPress-nettstedet ditt, kan du nå Ut til Våre WordPress-utviklere og støtte eksperter for å få ting i gang.
Banner vektor opprettet Av GraphiqaStock – www.freepik.com