hvis du leser denne artikkelen, er sjansen stor for at du har et veldig vakkert nettsteddesign laget sannsynligvis i Adobe Photoshop og lagret I PSD, JPG, PDF, AI eller PNG-format. Nå vil du konvertere denne bildefilen til Et WordPress-tema, slik at du kan bruke det på din nyopprettede nettside eller blogg. Du kan også ønske DEG EN PSD Til WordPress converter – men hva om du kunne gjøre denne konverteringen helt alene og det også gratis!
Mange som er gode på grafisk design, kommer til dette punktet for å konvertere ET PSD Til WordPress-tema. Og de føler seg stuck! Men det er ikke deres feil. Å lage et nettsted krever ikke bare evnen til å produsere et flott design, men det trenger også noen programmeringsferdigheter. Du må være ekspert på MINST HTML, CSS, JavaScript, jQuery og PHP programmering for å slå PSD-filen til en nettside. Problemet er at de fleste er enten en god designer eller en god programmerer!
men du bekymrer deg ikke. Det er ikke så vanskelig å konvertere EN PSD til Et WordPress-tema. Alt du trenger å vite er de riktige trinnene for å ta. I denne artikkelen skal jeg fortelle deg det samme! La oss begynne å lære.
DE SOM ikke vet, STÅR PSD For Photoshop-Dokument. Det er et filformat Der Adobe Photoshop lagrer brukbare filer. DU kan åpne PSD-filer I Photoshop og gjøre flere endringer i design som du ønsker. PSD-filer er derfor, noen ganger, kalt open files (henviser til det faktum at disse filene kan redigeres).

Når du vil lage design av drømnettstedet ditt, er det sannsynlig at Du vil velge Photoshop for å materialisere det. Photoshop er utvilsomt det beste og mest populære grafiske designverktøyet.
WordPress er i hovedsak en gratis blogging plattform. Dette åpen kildekode-programmet har aktivert selv ikke-programmerere å enkelt lage sine nettsteder eller blogger. WordPress er robust og skalerbart, og det er skrevet I PHP språk.
utformingen Av Et WordPress – basert nettsted kalles et tema (og noen ganger en mal).
Trinn 1: Skjær PSD-Filen
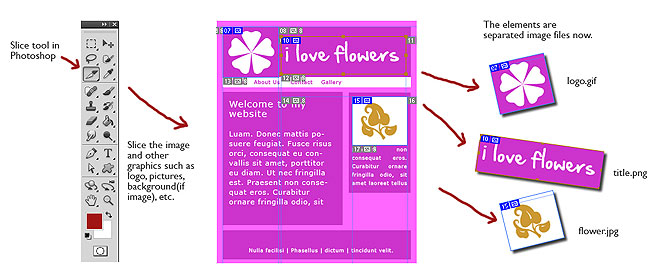
når PSD-filen er klar, må du først bryte den i stykker. Hvorfor? Vel, fordi enkeltbildet vil være stort i størrelse og vil ta mer tid i lasting. Dessuten må du knytte ulike atferd med ulike segmenter av bildet. Så, du må kutte den opp.
Men det er ikke at du bare kan kutte bildet tilfeldig. Du bør lage stykker på en logisk måte. For eksempel kan header bli ett stykke, bunnteksten skal være separat… så kan du kutte opp bakgrunn, knapper og menyer etc.
Adobe Photoshop lar deg bruke lag. Den har innebygd anlegg for å skjære PSD og lagre de resulterende segmenter som separate bildefiler. Du kan velge å lagre disse bildene I JPG-eller PNG-formater. HVIS du trenger gjennomsiktighet for å fungere i noen av disse segmentene, må du lagre DEN som PNG fordi JPG ikke støtter gjennomsiktighet.
mens du kutter bildet, bør du være presis. Feil av enda en enkelt piksel kan gjøre to stykker uegnet for rejoinder.

mens slicing EN PSD med sikte på å konvertere den til En WordPress tema, bør du forstå at NÅ CSS er ganske kraftig, og det kan skape en rekke elementer bare med noen få linjer med kode. For eksempel kan du lage ensfargede bakgrunner, gradientbakgrunner, knapper av forskjellige stiler, linjer, piler og spesielle symboler bare MED CSS. Så, du trenger ikke å lagre disse tingene som bilder. Mindre antall bilder, raskere nettstedet ditt vil laste.
Følgende YouTube-video viser deg nøyaktig hvordan du skal dele OPP PSD-filen og lagre den i ulike bilder:
Ok, nå som du har ulike bildeelementer i webdesign, er det på tide å gå videre til neste trinn.
Trinn 2: Opprett HTML-Og CSS-Filer
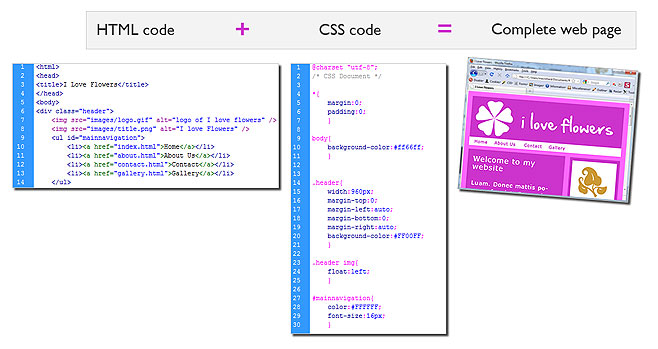
begynner nå den grunnleggende kodingsdelen av prosessen med å konvertere PSD til et nettsted. Du trenger i utgangspunktet å lage en nettside og samle alle de skivede bildene på en måte slik at den ser ut som DIN PSD.
først oppretter DU EN HTML-fil. Du kan nevne det noe, men som per konvensjon la oss nevne det indeksen.htm. I denne filen må du skrive HTML eller XHTML-kode for å vise ulike bildebiter fra PSD. For å lage grunnoppsettet kan DU bruke DIV-elementer. DIV-elementer er svært allsidige. DU kan sette DIV-elementer side ved side, overlappende, ovenpå hverandre. Du kan justere DIV element sentrum venstre og høyre, og også du kan plassere dem svært spesifikt på bestemte koordinater på nettsiden.

i DISSE div-elementene kan du ringe de lagrede bildene og vise dem som sådan eller som bakgrunn FOR DIV.
etter å ha fullført denne grunnleggende utformingen av nettsiden din, må du stilisere den for å gjøre den akkurat SOM PSD. For styling bør du bruke Cascading Style Sheet (CSS) regler. Med disse reglene kan du bruke forskjellige skriftstiler, størrelser, farger, tekstskygger, gråskalering av bilder, grenser etc.
for å skrive CSS-stilregler, bør du opprette en annen fil som heter styles.css og deretter kalle DENNE CSS-filen inn i indeksen.htm-fil. Stiler tilstede i stilene.css vil bli brukt på ulike elementer i HTML-filer.

OK, vent! Hvis DU ikke vet NOE OM HTML eller CSS-koding, ikke bekymre deg! Dette er veldig enkle skriptspråk, og du kan enkelt lære dem på nettet. Følgende er noen av de elektroniske ressurser der du kan lære CSS og HTML:
Tutorials FOR HTML
- W3Schools HTML Tutorial
- TutorialsPoint HTML Tutorial
- HTML.netto
- HTML Hund
Guider FOR CSS
- CSS Tutorial
- W3Schools CSS Tutorial
- TutsPlus
- CSS Grunnleggende
Trinn 3: Bryte HTML-Fil I WordPress Tema Filer
på DETTE PUNKTET I Ferd Med Å Konvertere Psd Til WordPress Tema, Ville Du Ha En Html-Fil (Indeks.htm) OG EN CSS-fil (styles.css). I det tredje trinnet må du bryte HTML-filen i henhold til temastrukturen Til WordPress. Føler forvirret? Vel, WordPress har et forhåndsdefinert sett med filer som kalles sammen for å produsere en nettside. For eksempel, Mens du viser et innlegg, Kaller WordPress for innholdet i header file, post file, sidebar file og footer file blant annet. Men du har all koden i bare en filindeks.htm. Så, du må distribuere koden til indeksen.htm i ulike WP-filer. Det er hovedsakelig en cut-paste jobb! Her er listen over noen av de viktige tema filer For WordPress:
- arkiv.php
- kategori.php
- kommentarer.php
- bunntekst.php
- topptekst.php
- indeks.php
- side.php
- søk.php
- sidebar.php
- enkelt.php
- stil.css
- 404.php
for å lage et grunnleggende WordPress-tema, vil du opprette minst header.php, footer.php, sidebar.php, enkelt.php og indeks.php.
bare lage DISSE PHP-filer i en tekst notepad editor og kopiere den aktuelle koden fra index.htm i disse filene. Koden som lager header-delen, går inn i header.php, bunntekst kode vil gå inn i bunntekst.php og så videre.
hvis DU ikke er godt kjent MED PHP, kan du få problemer med å lage disse filene riktig. Det er noen veldig gode og gratis online opplæringsprogrammer for å lære PHP. W3Schools og PHP.net gir lett å forstå PHP hjelp. Du kan gå gjennom disse veiledningene for Å få tak I PHP.
Følgende YouTube —video vil hjelpe deg med å forstå hvordan du setter opp et «naked WordPress theme» (det betyr i utgangspunktet-et tomt wodpress-tema.
Trinn 4: Legg Til WordPress-Funksjoner Og Koder
nå er det på tide å konvertere dine enkle PHP-filer til WordPress-temafiler. For dette må du legge Til WordPress-koder i filene dine. Men du kan spørre, hva Er WordPress-koder?
Som jeg fortalte deg, Er WordPress en utmerket og robust plattform. Det gir deg et stort antall innebygde funksjoner som du enkelt kan ringe og få ting gjort.
La oss ta et eksempel for å forstå det bedre. På hjemmesiden din (indeks.php) du vil kanskje vise en liste over siste innlegg. Denne listen skal automatisk endres når og når du lager et nytt innlegg. Du kan skrive DINE EGNE PHP-funksjoner for å hente postdata fra databasen og vise den på hjemmesiden. Men skaperne Av WordPress har gjort livet ditt enklere! Du trenger ikke å skrive dine egne detaljerte funksjoner. Bare bruk wp_get_recent_posts ($args, $output) funksjon Av WordPress og se listen over siste innlegg som vises!
WordPress har omfattende online dokumentasjon som gir deg informasjon om alle funksjoner og andre fasiliteter Som Er tilgjengelige I WordPress. Dokumentasjon inneholder også mange eksempler, og derfor er det veldig lett å forstå. Følg linkene nedenfor for å få tilgang til denne dokumentasjonen:
- WordPress Template Tags
- WordPress Functions Reference
når disse temafilene er klare, bør du sette dem i en mappe som skal kalles det samme som navnet på ditt splitter nye tema. Denne mappen kan også ha andre mapper for å holde CSS-filer, JavaScript-filer og bildefiler.
Du kan også inkludere en bildefil som heter skjermbilde.jpg eller skjermbilde.png. Denne filen vil bli vist som miniatyrbilde av temaet ditt. Det er lett å lære å ta skjermbilde.
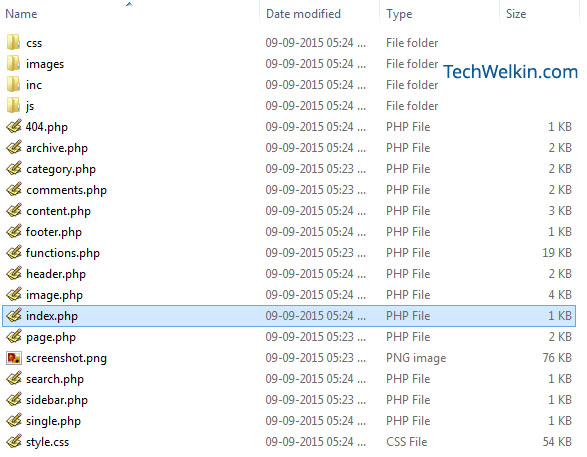
Liste over filer i en typisk WordPress tema kan se ut som viser nedenfor:

du må laste opp temamappen din i /wp-content/themes-mappen i WordPress-installasjonen. For eksempel, hvis du ringer temaet Minerva – så tema filer bør være i / wp-content / themes / minerva
etter opplasting temamappen, gå Til Dashbordet I WordPress Og deretter gå Til Utseende > Temaer. Her vil du bli glad for å se ditt selvdesignede nye tema oppført blant temaene som er tilgjengelige for aktivering. Bare velg tema og aktivere den.
Ta en titt på følgende video for å se den videre prosessen:
Trinn 5: Legg Til Mer Funksjonalitet Som Søk Og Egendefinerte Funksjoner
Ditt WordPress-tema er allerede ferdig, oppe og går. Reisen FRA PSD Til WordPress tema er ferdig. Men du vil kanskje fortsatt legge til mer funksjonalitet i temaet ditt.
du kan for eksempel opprette et søk.php-fil med koden som viser søkeresultatene fra nettstedet ditt.
Du kan også opprette egendefinerte PHP-funksjoner og bruke dem i ulike ANDRE PHP-filer. Du bør opprette en funksjoner.php-fil for å holde de egendefinerte funksjonene på ett sted.
for å håndtere 404 (side ikke Funnet) feil, kan du opprette en 404.php-fil. WordPress vil vise innholdet i denne filen når noen vil prøve å få tilgang TIL EN URL på nettstedet ditt som ikke eksisterer.
Du vil kanskje også legge Til Noe JavaScript-funksjonalitet. JavaScript er det mest brukte skriptspråket på klientsiden. Du kan skrive JavaScript-funksjoner i .js filer og kaller disse funksjonene I PHP-filer. For eksempel er skjemavalidering noe som vanligvis gjøres Med JavaScript. Hvis en bruker prøver å søke noe på nettstedet ditt uten å skrive inn noen søkeord i søkeboksen, Er Det JavaScript som forteller brukeren at hun skal skrive inn søkekriterier.
Etter disse trinnene Kan du enkelt lage et eget WordPress-tema. Disse trinnene vil konvertere PSD-filen i et funksjonelt WordPress-tema. Men noen ser etter gratis PSD Til WordPress-omformere. Det er mange selskaper der ute som hevder å ta PSD-filen og gjøre den til et eksakt tema. Hvis du ikke vil komme inn i bryet med å lære programmering, kan du bare gi PSD til disse selskapene. Men selvfølgelig tar de betalt for dette!
jeg har kommet over Elemente programvare Ved DivineProjects. Du kan laste ned denne programvaren gratis, og det vil konvertere PSD til en klar til bruk fullt funksjonell WordPress tema. Denne programvaren fungerer som En Photoshop plugin.
jeg håper denne artikkelen var nyttig for deg. Hvis du har spørsmål om dette emnet, kan du gjerne spørre. Jeg vil prøve mitt beste for å hjelpe deg. Takk for at Du bruker TechWelkin.