Dette innlegget hjelper deg å forstå hvordan du legger til bilder I WordPress. Jeg la deg vite hvordan du legger til et enkelt bilde direkte på en side.
Et WordPress-galleri kan brukes til å vise flere bilder, og det er dekket i et annet innlegg.
du vil også lære om sourcing av bilder, endre størrelse og komprimering.
Hopp rett Til Å Legge til et enkelt bilde Til WordPress
- Hvorfor bruke bilder På WordPress?
- Sourcing av bilder for en blogg eller et nettsted
- Vurder form
- hvor å finne bilder
- Betale en profesjonell fotograf
- Ta bilder selv
- Spør venner eller forretningsforbindelser
- Bruk et lager nettsted
- Bruk Google bilder,’merket for gjenbruk’
- Advarsel når Du bruker Google images
- Endre Størrelse på og komprimere bilder for nettet
- Lagre bilder For Google-søk
- Legg til et bilde I WordPress
- bildejustering I WordPress
- WordPress kolonner for bildeplassering
- Optimalisere bilder for søkemotorer I WordPress
- Alt text (alt tag)
- Bildetekster
- WordPress gallerier
- Rask prosess for å legge til bilder I WordPress
- Del og Nyt !
Hvorfor bruke bilder På WordPress?
Legger Rutinemessig til bilder For å gjøre leseopplevelsen mer behagelig, noe som søkemotorer belønner.
Søkemotorer rangerer en nettside høyere hvis de ser passende bilder.
de vet at mennesker er visuelle og en nettside ser ganske ut som tekstdokument uten et bilde.
leseren er mer fornøyd med utseendet på bilder og til slutt det er hva en søkemotor forventer en nettside å gjøre – appellere til et publikum.
Sourcing av bilder for en blogg eller et nettsted
Vurder form
når du bestemmer deg for et bilde, må du først vurdere form.
- Det må passe til det angitte rommet – er det landskap, portrett eller en firkant?
- vi ønsker ikke å miste hovedfokuset på bildet når det er endret.
Skjermbilde lager bilder før du bruker noen penger. Selv med et vannmerke over det størrelse, form og farge kan kontrolleres før du foretar et endelig kjøp.
hvor å finne bilder
jeg bruker en rekke kilder for bilder og grafikk og, sjelden, lage min egen. Det avhenger av hvor bildet skal brukes.
på nettstedet mitt vil jeg at bilder skal se profesjonelle ut, men bloggen min kan ha en mer avslappet, vennlig stemning.
det finnes en rekke måter å kilde bilder for en nettside eller blogg, gratis eller betalt for.
Betale en profesjonell fotograf
jeg er en talsmann for profesjonelle fotografer. Profesjonelle bilder kan gjøre et nettsted ser skarp.
Hvis du ikke har råd til å gå pro, kan du prøve en lokal amatørfotograf. Amatørfotografer er opptatt av å få en portefølje sammen, så kan ofte være billigere.
en bedrift kan betale en fotograf for en dag, eller en halv dag for å få alle de kommersielle bildene de trenger i noen år, og det er virkelig verdt det.
Få produkt, portefølje og team bilder gjort på en dag.
Rydd opp stedet, rengjør forretningskjøretøyene, få hårklipp og gjør en innsats for å få noen gode bilder, både på og utenfor arbeidsplassen din.
jeg forstår imidlertid at en fotograf kan bli dyrt for oppstart som har en høy omdreining av produkter. Å ta bilder hjemme kan fungere.
Ta bilder selv
Smarttelefoner har virkelig gode kameraer i disse dager. Hvis du har øye for det, kan ta dine egne bilder fungerer veldig bra og spare penger.
Sett kameraet til høyeste oppløsning, slik at du kan beskjære bilder slik du vil.
Nyttige produkter som vil hjelpe med hjemmefotografering.
Lagbilder eller videoer kan tas med et stativ, en fin bakgrunn og god belysning. Hvis du trenger dem regelmessig, kan det være verdt å bruke pengene på noe utstyr.
Fotografi små produkter for nettstedet ditt ved hjelp av en lysboks studio kit eller høyere diffuserende lys i fotografering belysning kit.
Naturlig ‘hjemmefotografering’ bidrar til å sette liv, karakter og virkelighet inn i blogger eller sosiale medier, så vær ikke redd for naturlige miljøer eller selfies.
Spør venner eller forretningsforbindelser
du kan bytte en tjeneste – spør venner eller forretningsforbindelser for å gi bilder. Tilby å sitere dem eller gi en link til deres hjemmeside, som er svært verdifull for pageRank.
Bruk et lager nettsted
Det kan meget vel vise seg vanskelig å lage bilder for å passe artikkelen, som er der lager nettsteder er svært nyttig.
det er en overflod av lager nettsteder som gir fotografier, grafikk,illustrasjoner, ikoner og videoer på nesten alle emner du kan tenke på – en veldig nyttig ressurs.
du kan få profesjonelle bilder for så lite som £5 for en levetid lisens. Vel verdt det hvis du driver en bedrift.
noen lager bilde nettsteder jeg liker er:. com, twenty20.com,. com.
det gratis bildelagerstedet Pexels er strålende. Last ned gratis bilder fra amatørfotografer og last opp dine egne.
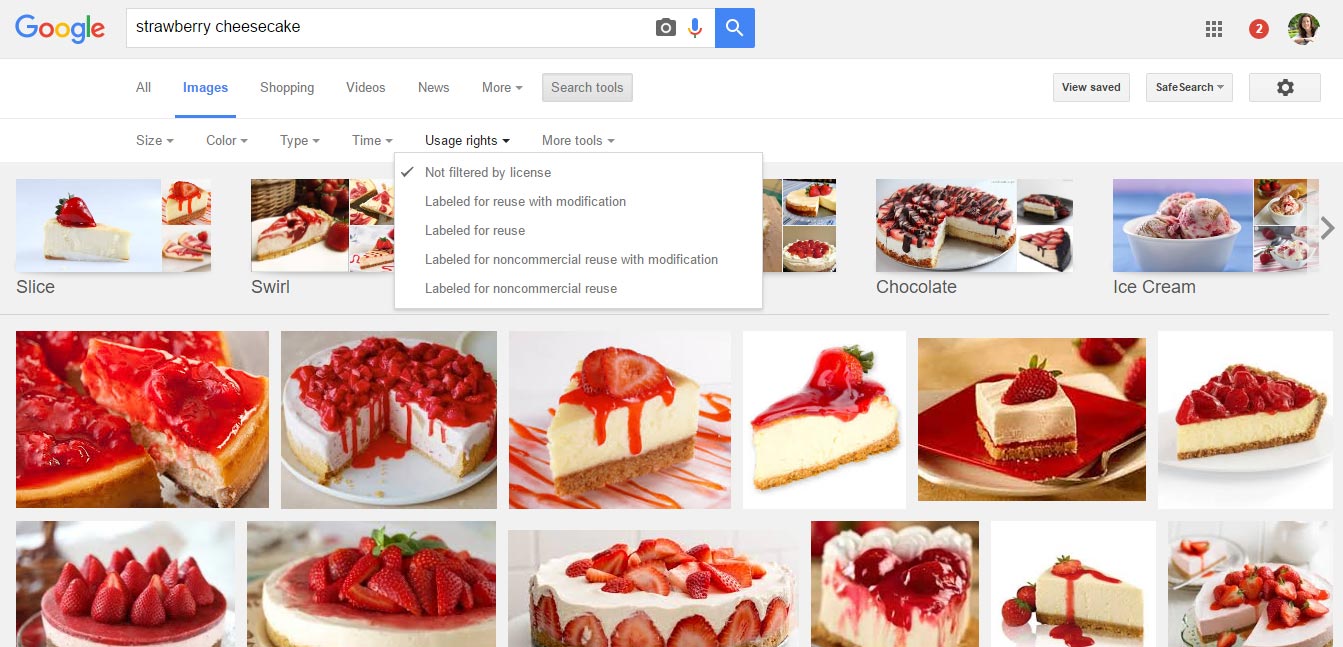
Bruk Google bilder,’merket for gjenbruk’
Google tilbyr et søkeverktøy som hjelper deg med å finne bilder som er merket for gjenbruk.
- enten gå direkte til www.google.com og søk etter et emne og klikk DERETTER PÅ BILDER.
eller gå direkte til images.google.com. - Klikk PÅ SØKEVERKTØY øverst.
- Klikk på alternativet ‘merket for gjenbruk’.
Google viser et rutenett av bilder som er merket for gjenbruk, selv kommersielt.

vær årvåken. Det er ditt eget ansvar å sjekke opphavsretten til hvert bilde. Følg retningslinjene-du kan bli tungt bøtelagt hvis du ikke gjør det.
Klikk på bildet for å besøke nettsiden. Les kravene om opphavsrett.
en lenke til fotografens side eller en kreditt kan være nødvendig.
Advarsel når Du bruker Google images
Noen bilder i det offentlige området er tilgjengelige for gjenbruk på kommersielle nettsteder, andre er ikke.
som alt annet, er bilder og grafikk laget av noen med dyktighet. De eier derfor rettighetene, selv om det ikke er klart angitt.
Vær forsiktig når du laster ned bilder direkte Fra Google eller et annet nettsted, blir det gitt store bøter for misbruk.
Endre Størrelse på og komprimere bilder for nettet
måten et bilde endres, komprimeres, lagres og plasseres på, vil påvirke søkemotorrangeringen til en nettside.
Nettsteder med treg lasting av bilder blir straffet av søkemotorer. Besøkende vil ikke alltid vente på dem heller.
jeg har skrevet et innlegg dedikert til dette emnet-Hvordan endre størrelse på et bilde for nettet. Innlegget snakker om å endre størrelse på bilder ved piksel og komprimere dem for å redusere kilobytes.
Dessverre er Det Ingen enkelt, standard størrelse som jeg kan gi deg beskjed her.
alle nettsteder er forskjellige, og det er mange skjermstørrelser som et bilde kan ses på – fra så lite som en telefon til så stor SOM EN TV.
Husk disse tingene:
- Bilder bør aldri være mindre enn 450 piksler brede fordi de sannsynligvis vil stable på en mobil enhet, 450 vil fylle en mobilskjerm og være litt over en halv middels skjerm, så bra for to kolonnevisning. Dette er standardinnstillingene for De Fleste WordPress-plugins.
- fullskjerm forstørrelser eller’ heltebilder ‘ som de er kjent (de øverst på et nettsted som strekker seg fra venstre til høyre på skjermen) må være så store som 1920 piksler brede for å imøtekomme ekstra store skjermer. Det er ganske stort, og ikke engang stort nok til større Tv-Er.
- Vurder å bruke adaptive image plugins I WordPress for å vise tilstrekkelige størrelser for enheter.
Les innlegget mitt – slik endrer du størrelsen på et bilde for nettet for mye mer detalj.
Lagre bilder For Google-søk
Søkemotorer kan umiddelbart gjenkjenne hva et bilde illustrerer hvis det lagres på riktig måte. Filnavnet er en viktig del av optimalisering for søkemotorer.
Lagre bildet i henhold til emnet på bildet.
Dvs. Lagre et bilde som < jordbær-ost-kake.jpg > er mer informativ og effektiv enn < image07_912.JPG>.
Søkemotorer vil gjenkjenne innsatsen.
googles retningslinjer for kvalitet ber nettstedseiere om å plassere bilder ved siden av relevant tekst der det er mulig. Pass på at bildene du bruker er relevante for teksten.
når du har endret størrelse, komprimert og lagret bildet riktig, er du klar til å legge det til WordPress.
Legg til et bilde I WordPress

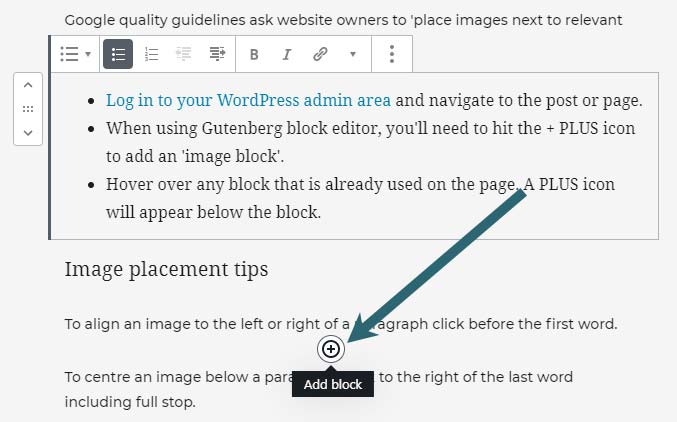
- Logg Inn På WordPress admin-området og naviger til innlegget eller siden.
- Ved Hjelp Av Gutenberg block editor, treffer vi + PLUS-ikonet for å legge til en bildeblokk. Bare hold musepekeren over en blokk som allerede er brukt på siden. PLUSS-ikonet vises under blokken.

- Når DU treffer PLUSSTEGNET, vises en meny som inneholder blokkeringsalternativer.
- Det er en ‘mest brukte’ delen som er nyttig for regelmessig brukte blokker. Hvis DU ikke kan se BILDET her, bruk søkefeltet øverst.
- den nye bildeblokken plasseres under PLUSSSYMBOLET du klikket på. Blokker kan enkelt flyttes ved HJELP av OPP/ned-pilene til venstre for en valgt blokk.
- Trykk PÅ LAST opp-knappen for å laste opp et bilde.
- bildet vil vises i blokken. Ethvert bilde du laster opp, vises også i mediebiblioteket.
bildejustering I WordPress
et bilde kan justeres i blokken ved hjelp av verktøylinjen. Verktøylinjen vises øverst til venstre når bildet er valgt.
Bruk ikonet som ligner en boks med to linjer, en over, en under.
bare trykk på pilen til høyre for ikonet for å finne alternativer som vil justere bildet til venstre, høyre, senter, bred eller full bredde.
lagre alltid, så sjekk på forsiden for å se hvordan bildet er plassert. Bildet kan ikke justeres helt slik du trodde. Bakendeditoren forteller en annen historie til forsiden.
Sjekk det på en stasjonær datamaskin og mobile enheter for å få det riktig på begge skjermstørrelser.
Bilder kan også kobles eller erstattes ved hjelp av bildeverktøylinjen.
WordPress kolonner for bildeplassering
vi bruker kolonner I WordPress block editor, for å plassere et bilde til venstre eller høyre for en annen blokk på en stor skjerm. Tenk deg avis kolonner vises ved siden av hverandre.
slik plasserer vi et bilde ved siden av et avsnitt, for eksempel.
på en liten enhet, som en smarttelefon, vil kolonner stable, en over en annen. Vanligvis vil venstre kolonne stable på toppen av høyre kolonne.
for å opprette 2 kolonner:
- Trykk PÅ PLUSSYMBOLET for å lage en blokk.
- nå treffer KOLONNER eller søke ETTER KOLONNER.
- Velg alternativet helt til venstre, to kolonner, lik deling.
- Trykk på plusstegnet i hver kolonne for å legge til et bilde, som ovenfor, i en kolonne.
- Trykk på plusstegnet i neste kolonne for å legge til et avsnitt.
Optimalisere bilder for søkemotorer I WordPress
Jeg vil fremheve to viktige attributter Som WordPress gir for å hjelpe eiere til å optimalisere bilder for søk.
Alt text (alt tag)
Alt text står for alternativ tekst, det er en informasjonskode.
Alt-taggen brukes til å hjelpe folk – de som har’ bilder slått av’, brukere med synshemming og / eller bruker skjermlesere.
alt-taggen hjelper Også Google til å forstå hva bildet er.
Bruk nøkkelfraser når du skriver det.
I WordPress blocks, vil du se et felt FOR ALT tag når du klikker på bildeblokken. Det er på høyre side av siden, under blokkinnstillingene.
Bildetekster
Å Gi bildetekster vil også hjelpe søkemotor rang, selv om jeg ikke bruker dem ofte som jeg finner dem rotete.
Google vil at du skal gi brukeren en god opplevelse når de er på nettstedet.
for å legge til en bildetekst klikker du bare på bildeblokken på siden, og BILDETEKSTFELTET vises under bildet.
hvis du ikke inkluderer en bildetekst, vises ingenting her i det hele tatt.
WordPress gallerier
Et WordPress Galleri gir muligheten til å inkludere mer enn ett fotografi i et område, alle med en lignende layout.
en rask opplæring for å legge Til Et WordPress-galleri:
- Trykk PÅ PLUSSYMBOLET for å lage en blokk.
- Søk etter og trykk GALLERI.
- en galleriblokk vises på siden eller innlegget.
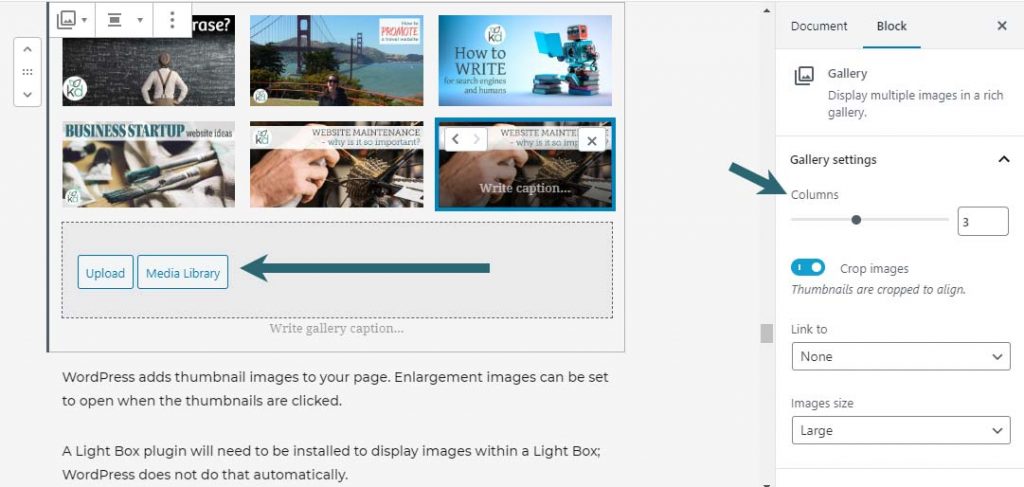
- Klikk På ‘Last opp’ – knappen for å laste opp bilder fra datamaskinen.
- Bruk ‘Mediebibliotek’ – knappen for å inkludere bilder som allerede er lagret I Mediebiblioteket.
- Velg flere bilder – de vil bli uthevet i blått, og du vil se et kryss.
- Trykk på den blå knappen, nederst til høyre merket-OPPRETT ET NYTT GALLERI.
- Fortsett å legge til galleriet ved hjelp av linkene på venstre side.
- ELLER SETT INN GALLERI på siden med den blå knappen nederst til venstre.
når galleriet er på siden, kan innstillingene endres-velg GALLERIBLOKKEN, og bruk deretter blokkinnstillingene som vises i sidepanelet til høyre.

jeg har skrevet et mye mer grundig innlegg som vil hjelpe – WordPress gallery-legg til, rediger og forbedre.
Rask prosess for å legge til bilder I WordPress
- Finn et passende proporsjonert bilde.
- Sjekk at den er tilgjengelig for gjenbruk eller kjøp en lisens.
- Endre størrelsen på pikselbredden slik at den passer til artikkelen.
- Bruk komprimeringsprogramvare for å få kb ned.
- Lagre Det i Henhold Til Googles krav.
- Legg Det til i et innlegg, side eller WordPress galleri ved hjelp av blokker.
- Optimaliser hvert bilde VED HJELP AV ALT-koder, tittelkoder og bildetekster.