
私たちはWordPressを愛しています! あなたは簡単なWPのインストールを取ると、あなたの夢のウェブサイトに変換することができます–そして、WordPressは、世界で最も使用されるCMSのまま理由 プラグインは、あなたのサイトを見て、あなたが望むように行動させる上で貴重ですが、あなたのコアファイル、投稿、およびページであなたのWordPressコード(HTML、CSS、JavaScript、PHP)を編集する必要がある日があります。
この記事では、WordPressのコードを追加/編集する方法について、ステップバイステップの手順を説明します。
- コンテンツ
- WordPressでのコードの編集
- WordPressでHTMLコードを編集する方法(WP Classic editor)
- GUTENBERGエディタでHTMLコードを追加または編集する方法
- WordPressのウィジェットでHTMLコードを追加または編集する方法
- WordPressテーマのソースコードを編集する
- WordPressサイトのCSSを編集する方法
- テーマエディタを介してWordPressのCSSを編集する方法
- プラグインを使用してWordPressのCSSコードを編集する方法
- WordPressのカスタマイザを介してWordPressのCSSコードを編集
- WordPressサイトにJavaScriptを追加する方法
- プラグインを使用してヘッダーとフッター この方法は、テーマを変更しても残るテーマに依存しないスクリプトを追加する場合に、より価値があります。
- WordPressの投稿やページにJavaScriptを追加する方法
- WordPressでPHPを編集する
- 1. WordPressのコードエディタ
- 結論
コンテンツ
- WordPressでコードを編集
- WordPressでHTMLコードを編集(クラシックエディタ)
- GutenbergエディタでHTMLコードを追加または編集
- WordPressウィジェットでHTMLコード
- WordPressテーマのソースコードを編集する
- WordPressサイトのCSSを編集する方法
- テーマエディタでWordPress CSSを編集する方法
- プラグインを使用してWordPress CSSを編集する
- WordPressカスタマイザを使用してWordPress CSSコードを編集する
- JavaScriptを追加する方法 WordPressサイトに
- プラグインを使用してヘッダースクリプトとフッタースクリプトを追加する方法
- WordPressの投稿とページにJavaScriptを追加する
- WordPressでPHPを編集する
- WordPressサイトのCSSを編集する方法
- 結論
WordPressでのコードの編集
HTML、CSS、PHP、JavaScriptは、WordPressで使用される4つのプログラミング言語であり、それぞれ独自の機能を備えています。たとえば、HTMLはサイトのコンテンツの構造を定義し、CSSはサイトの視覚的な外観を定義します。 一方、JavaScriptは、動的な機能を提供するためにHTMLとCSSを変更します。
さて、WordPressでこれらのコードを追加および編集する方法を見てみましょう。
WordPressでHTMLコードを編集する方法(WP Classic editor)
WordPressの投稿やページのHTMLコードを編集するのは非常に簡単です。 あなたはそれを成し遂げるためにあなたのダッシュボードを超えて行く必要はありません。 単に、あなたの投稿/ページのエディタで”テキスト”タブをクリックしてください。WordPress HTMLコード
テキストエディタを使用すると、HTMLコードを追加、編集、および削除できます。 変更を表示するには、”ビジュアル”タブをクリックします。 変更を保存することを忘れないでください。
GUTENBERGエディタでHTMLコードを追加または編集する方法
Gutenberg(block)エディタを使用すると、さらに柔軟性があります。 ページ/投稿全体または個々のブロックに変更を加えることができます。
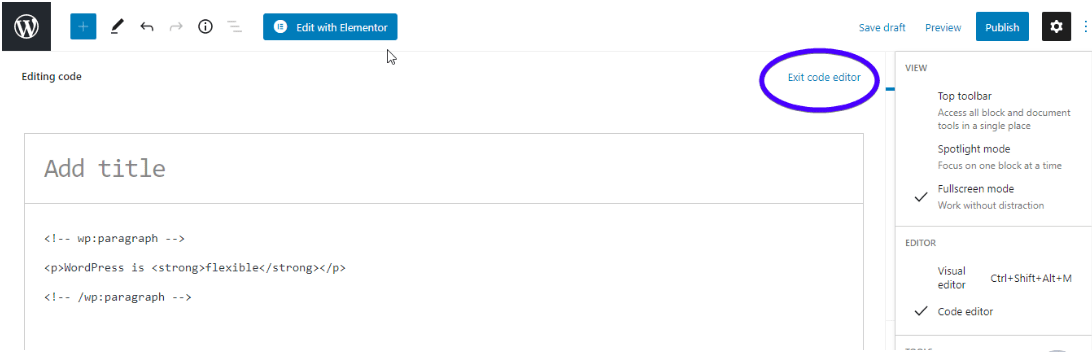
投稿またはページ全体のHTMLを変更するには、画面の右上にある三つのドットをクリックするだけです。 「コードエディタ」をクリックします。

今、あなたはポストのHTMLを編集することができます。 エディタを終了するには、エディタの上部にある”exit code editor”を押します。

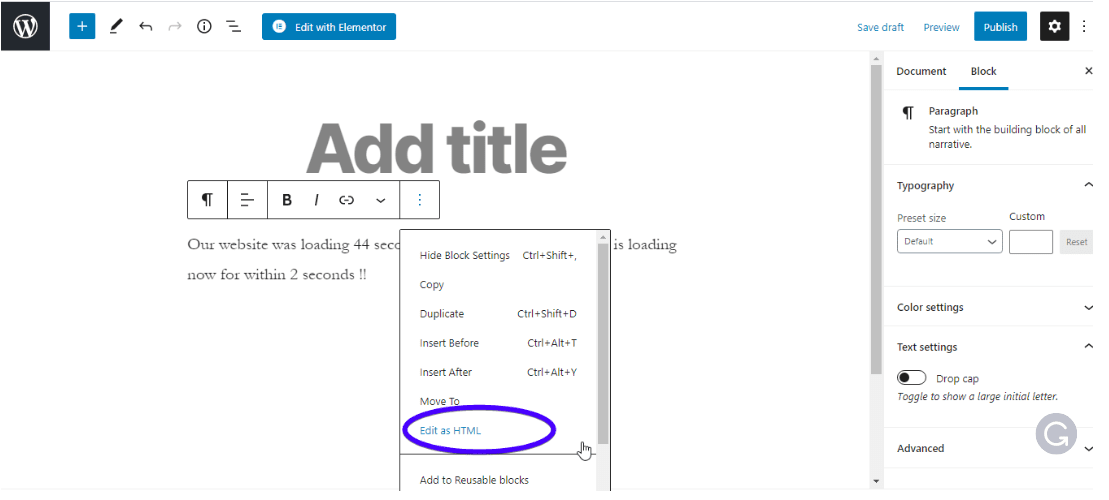
ご存知のように、Gutenbergエディタは個別に編集できる個々のブロックで構成されています。 個々のブロックのHTMLを編集するには、単にブロックに移動します。 次に、ブロックの上にある3つのドットを押して、「HTMLとして編集」を選択します。

カスタムHTMLブロックを使用することもできます。 ブロックを追加するには、エディタの左上隅にある”追加”記号を押します。 次に、’Custom HTML’ブロックをクリックし、結果のボックスにコードを入力します。
 ‘プレビュー’をクリックすると、フロントエンドでどのように見えるかを確認できます。
‘プレビュー’をクリックすると、フロントエンドでどのように見えるかを確認できます。

変更を保存することを忘れないでください。
WordPressのウィジェットでHTMLコードを追加または編集する方法
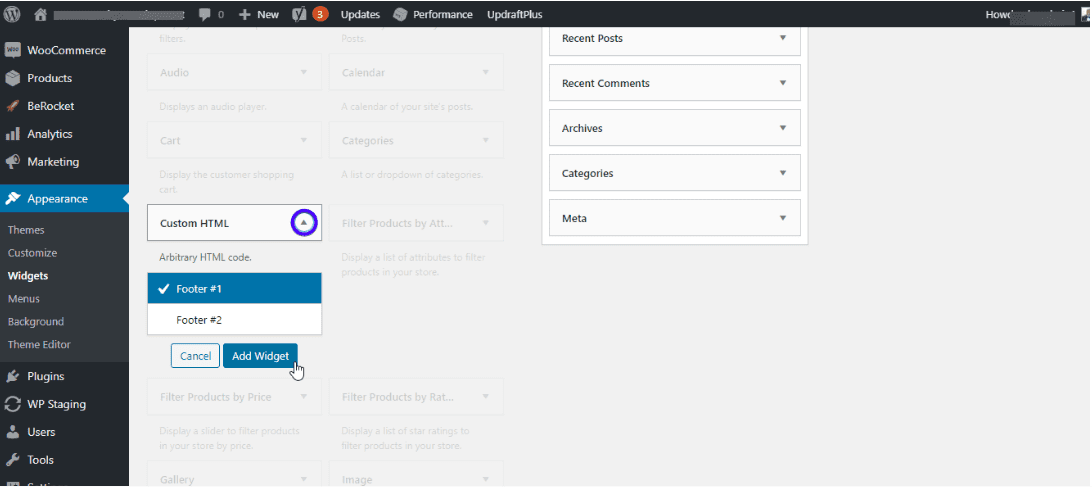
あなたのサイトのサイドバーやフッターにHTMLコードを追加する必要があるかもしれない日があ これを行うには、Appearance>>Widgetsに移動します。

‘Custom HTML’ウィジェットを探し、ドロップダウンをクリックしてウィジェットを作成する場所を選択します。 次に、”ウィジェットを追加”を押します。

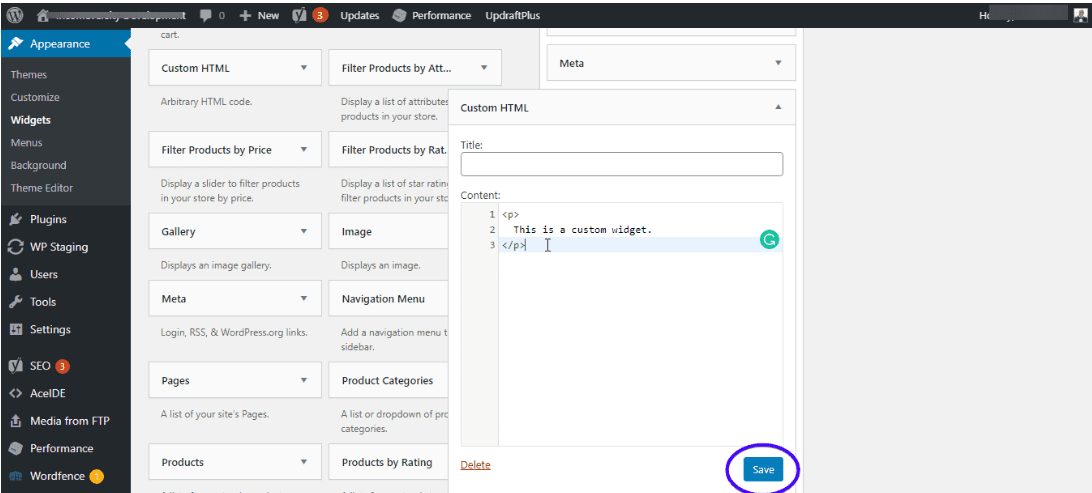
あなたのHTMLコードを入力し、”保存”をクリックします。

そしてそれはそれです!
WordPressテーマのソースコードを編集する
WordPressテーマはさまざまなファイルで構成されています。 これらはあなたのウェブサイトのためのCSS、PHP、およびJavaScriptファイルが含まれています。 サイトのHTMLを編集するのとは異なり、テーマのソースコードを編集するときは特別な注意が必要です。 これは、テーマに加えられた変更によってサイト全体を壊す可能性があるためです。
テーマのソースコードを編集する前に注意すべきことがいくつかあります。
親テーマではなく子テーマを編集する:テーマのファイル内のコードを変更する必要がある場合は、子テーマでこれを行うことをお勧めします。
これは、次にテーマを更新するときにすべての変更がなくなるためです。 ただし、子テーマを使用すると、親テーマを更新しても変更は残ります。
自分で子テーマを作成する方法を学ぶには、WordPressの子テーマに関する完全なチュートリアルをチェックしてください。
サイト全体のバックアップを行う: WordPressのソースファイルを編集する前に、あなたのウェブサイトをバックアップすることを忘れないでください。 これを行う方法を知るために、バックアップを作成する方法についての私たちの記事を参照してください。 一方、Fixrunnerを使用してメンテナンスプランを取得するときに、バックアップを作成するストレスを回避することができます。 夜間のバックアップがあります。
テーマのソースコードを編集するには、テーマエディタ、プラグイン、FTPの3つの主な方法があります。
WordPressサイトのCSSを編集する方法
前述のように、サイトのCSSはその外観に責任があります。 フォントファミリ、サイズ、配色などを変更する必要がある場合は、CSSを編集します。
CSSを編集することができます:
- テーマエディタ
- WordPressカスタマイザ
- プラグイン
を使用して、これらのいずれかが正常に動作します。
テーマエディタを介してWordPressのCSSを編集する方法
あなたが知らない場合には、WordPressは、内蔵のテーマエディタが付属しています。 ここから直接テンプレートファイルを変更できます。
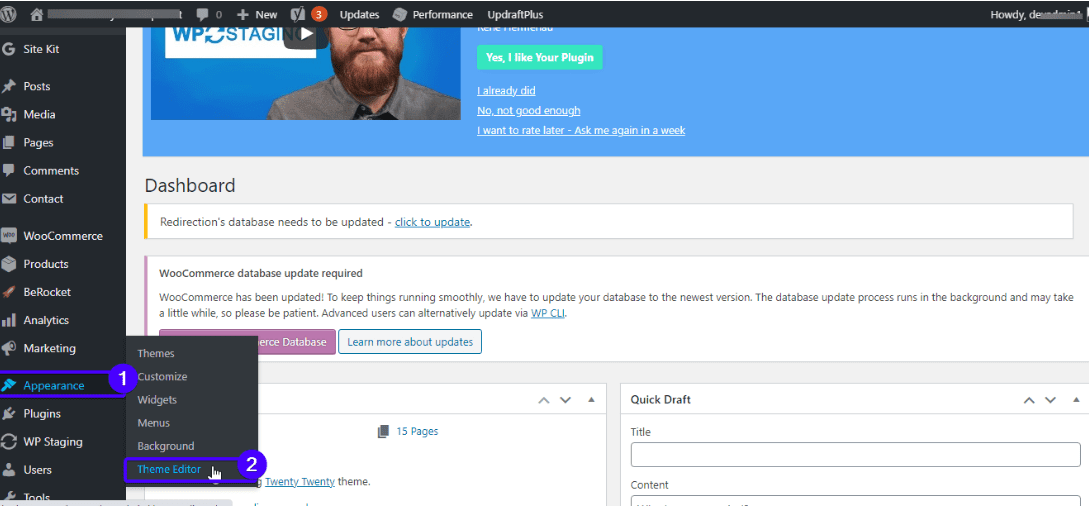
テーマエディタにアクセスするには、外観>>テーマエディタに移動します。

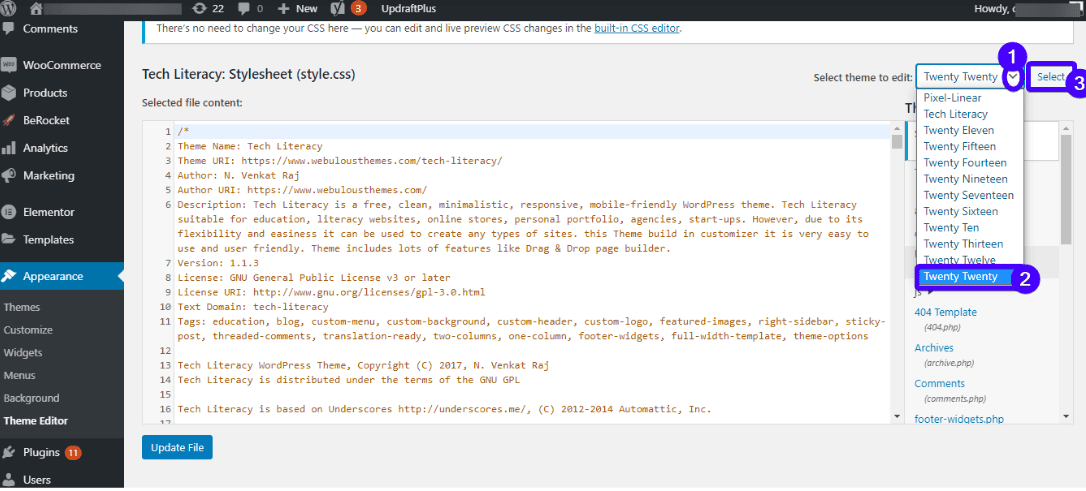
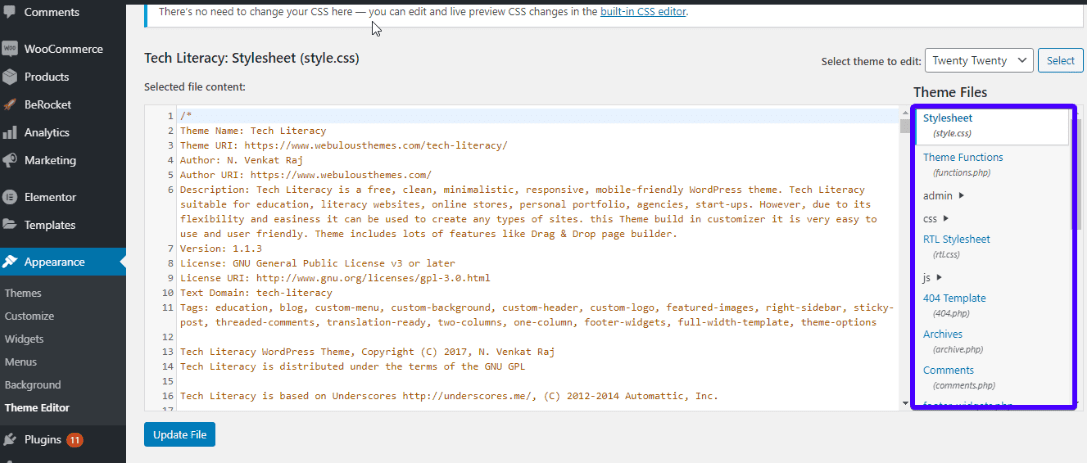
コードエディタと右側のサイドバーが画面に開きます。 サイドバーから任意のテーマファイルを選択し、ファイルを変更します。

表示されるファイルはテーマによって異なります。 ただし、すべてのWordPressテーマには次の2つのファイルが含まれています:
- スタイル。css:ここでは、テーマのフォント、配色、および一般的な外観を変更することができます。
- php: このファイルには、サイトのデフォルト機能を変更するPHPコードが含まれています。

で終わるファイル。css拡張子はCSSファイルです。 ご希望の変更を行い、保存するには、”ファイルの更新”をクリックしてください。
プラグインを使用してWordPressのCSSコードを編集する方法
あなたはCSSの知識を持っていないか、あなただけのコードから離れて滞在したい場合は、プラグインを使用することができます。 このようにして、テーマファイルを編集することなく、サイトの外観を変更します。
例えば、カスタムCSSとJSは、あなたのテーマファイルを変更することなく、あなたのサイトの外観をカスタマイズすることができますプラグインです。 プラグインは、構文の強調表示と使いやすいテキストエディタが付属しています。
あなたが好きなだけ多くのコードを追加することができ、あなたがテーマを変更したときにそれらを失うことはありません。
プラグインを使用するには、単にダウンロード、インストール、およびアクティブ化します。
CSSの編集に使用される他のWordPressのプラグインには、CSS hero、Genesis Extenderプラグイン、WordPressのカスタムCSSなどがあります。
WordPressのカスタマイザを介してWordPressのCSSコードを編集
WordPressのテーマエディタを使用する代わりに、内蔵のWordPressのカスタマイザを使用することができます。
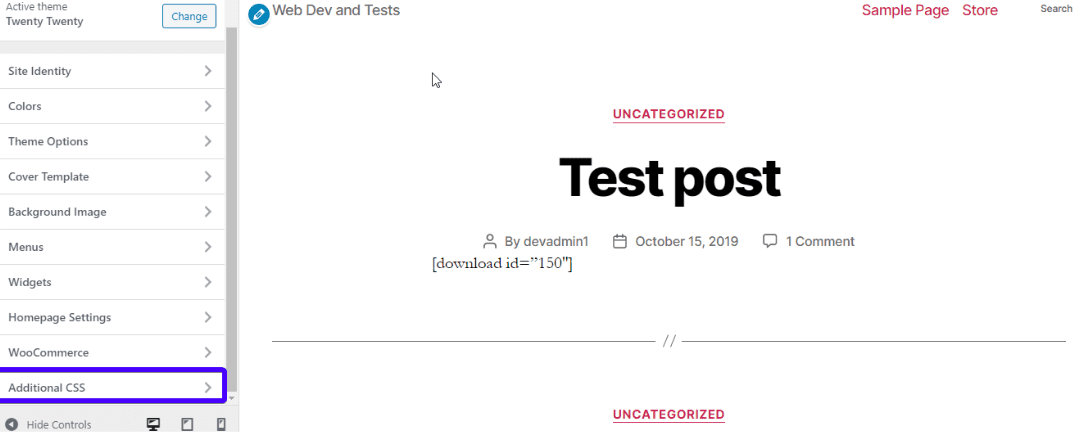
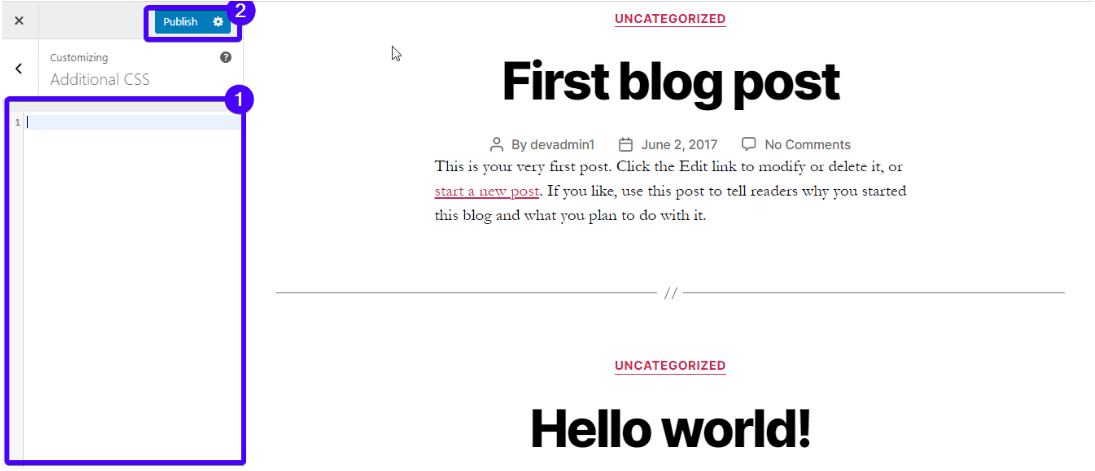
WordPressカスタマイザーにアクセスするには、ダッシュボードの”外観>>カスタマイズ”に移動します:

次に、追加のCSSをクリックします。

コードエディタが開きます。 カスタムcssを追加し、公開ボタンを押します。

WordPressサイトにJavaScriptを追加する方法
アニメーション、電卓、スライダー、ビデオプレーヤー、または関連するインタラクティブ要素などの動的なコンテンツをwebサイトに追加する必要がある場合は、JavaScriptが便利です。
また、必要なときにWordPressウェブサイトにJavascriptを追加する必要があるかもしれません:
- プラグインの機能を強化します。
- Google Analyticsのような外部要素をウェブサイトにフックします。
- HTML要素を非表示または表示します。
- CSS変数に対して複雑な操作を実行します。
今、Javascriptを追加または編集することは、HTMLやCSSを編集するほど簡単ではありません。 コードをどのように記述し、どこに追加するかに注意する必要があります。
主に、Javascriptを追加できる場所は二つあります:
- あなたのテーマのヘッダーまたはフッター:これらの場所に追加されたJavaScript作業サイト全体の
- ページまたはポスト内
プラグインを使用してヘッダーとフッター この方法は、テーマを変更しても残るテーマに依存しないスクリプトを追加する場合に、より価値があります。
WordPressはデフォルトでヘッダーを上書きします。更新中のphpファイル。 しかし、プラグインを使用するときは、テーマを更新したり変更したりしても、コードを再度追加することを心配する必要はありません。
このプラグインの例は、挿入ヘッダーとフッタープラグインです:
それは簡単にあなたのWPサイトのヘッダーとフッターに挿入コードを追加することがで GoogleアナリティクススクリプトやFacebookピクセルコードを追加する必要がある場合は、このプラグインが便利です。
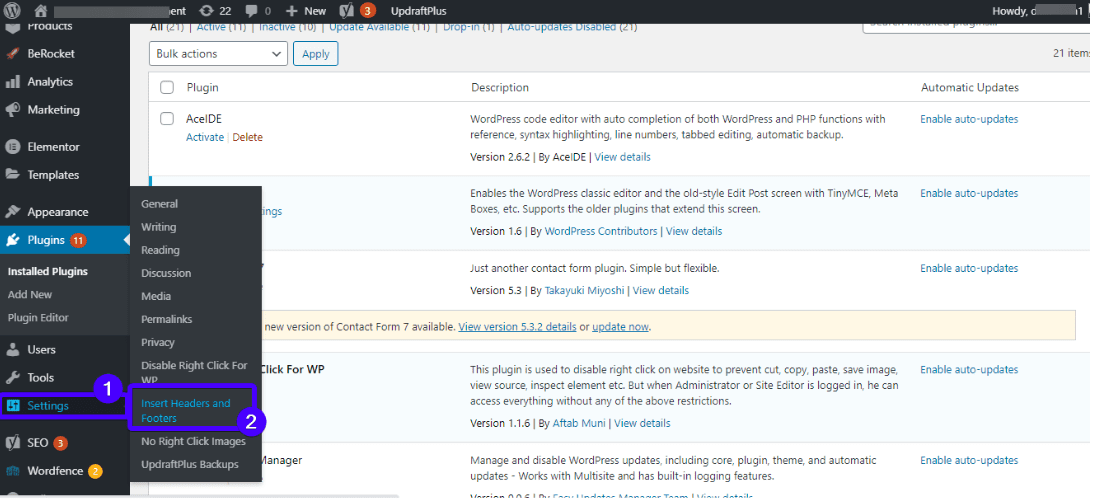
プラグインを使用するには、プラグインをインストールして有効にします。 次に、Settings>Insert Headers and Footersを開いてJavaScriptエディターにアクセスします:

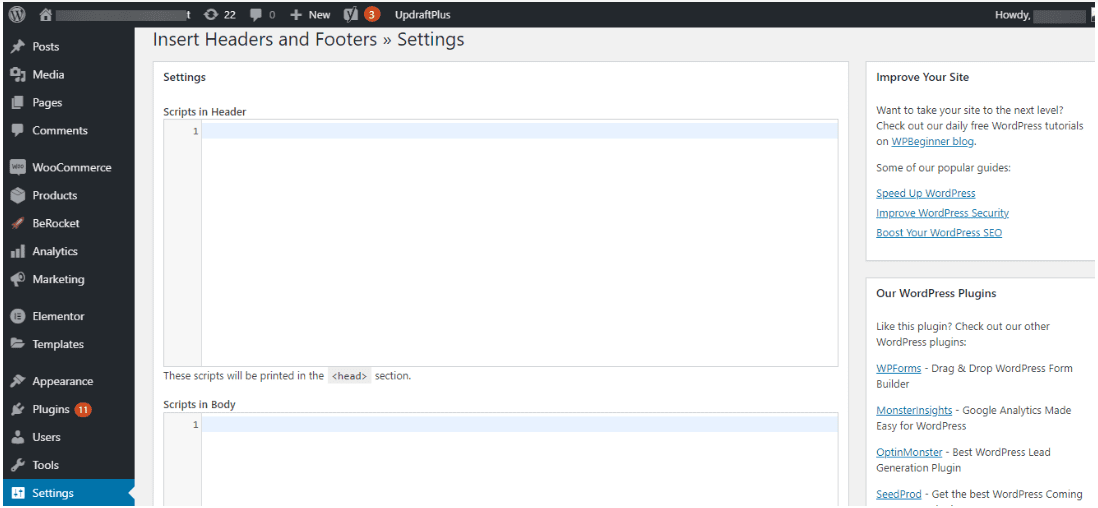
ページには、サイトのヘッダー、本文、およびフッターにスクリプトを追加できる3つのテキストボックスが含まれています。

目的のセクションにスクリプトを追加したら、ページの下部にある保存ボタンを押します。
サイドノート: いくつかのテーマ(Genesis Frameworkのような)にはこの種の機能が付属しています(サイトのどこにでもコードを挿入できる)ので、プラグインは必要ありません。
WordPressの投稿やページにJavaScriptを追加する方法
サイトのヘッダーとフッターにJSコードを追加する以外に、投稿やページに個別に追加することができます。
最初に行うことは、コード埋め込みプラグインをインストールすることです。 その後、それを有効にします。
次に、投稿またはページのカスタムフィールドを有効にする必要があります。
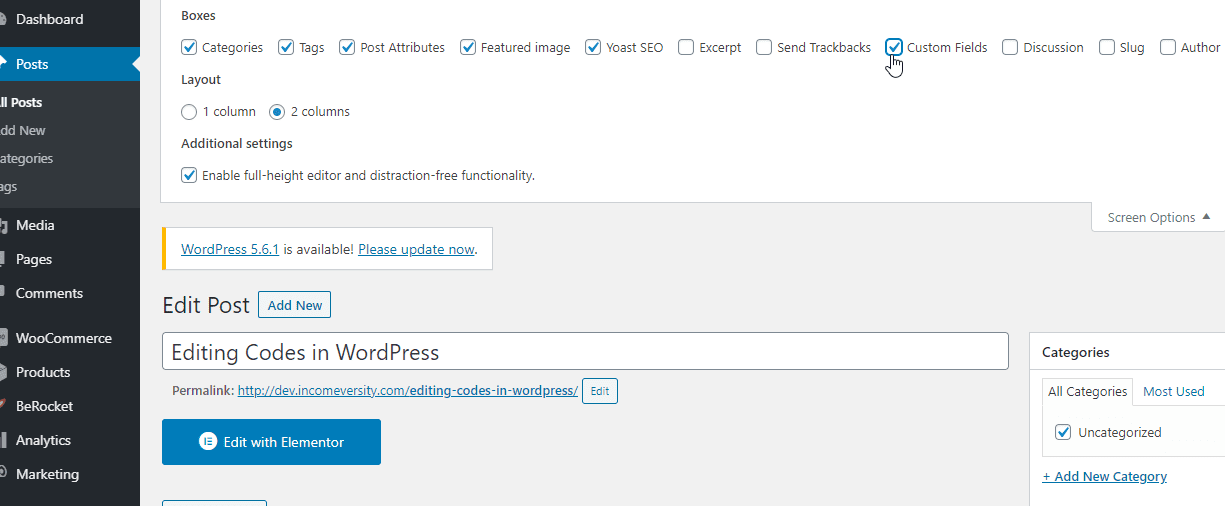
クラシックエディタを使用している場合は、WPエディタでJSコードを追加する必要があるページまたは投稿を開きます。 次に、ダッシュボードの右上にある「画面オプション」をクリックし、「カスタムフィールド」オプションをチェックします。

Gutenbergエディタを使用している場合、WPカスタムフィールド機能にアクセスする方法は次のとおりです。
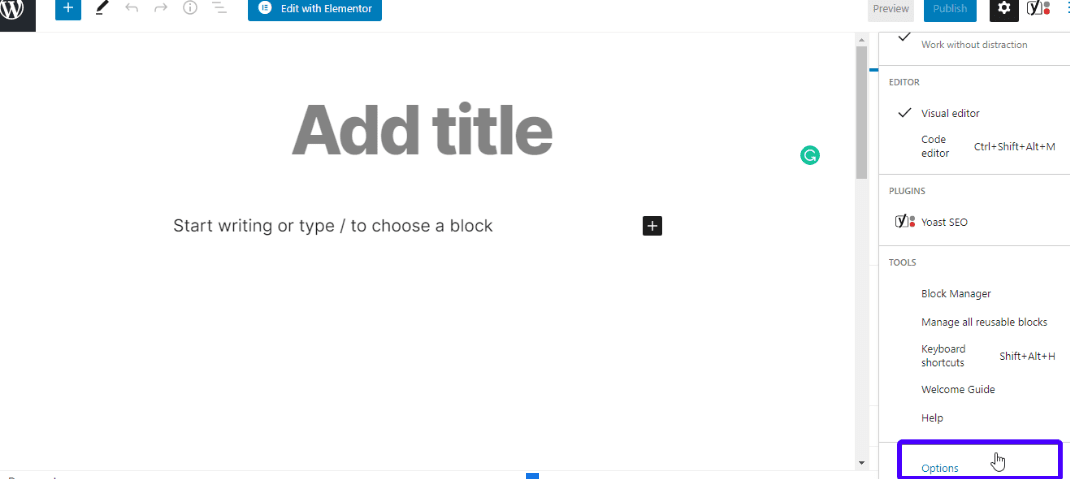
画面の右上隅にある3つの縦のドットをクリッ:

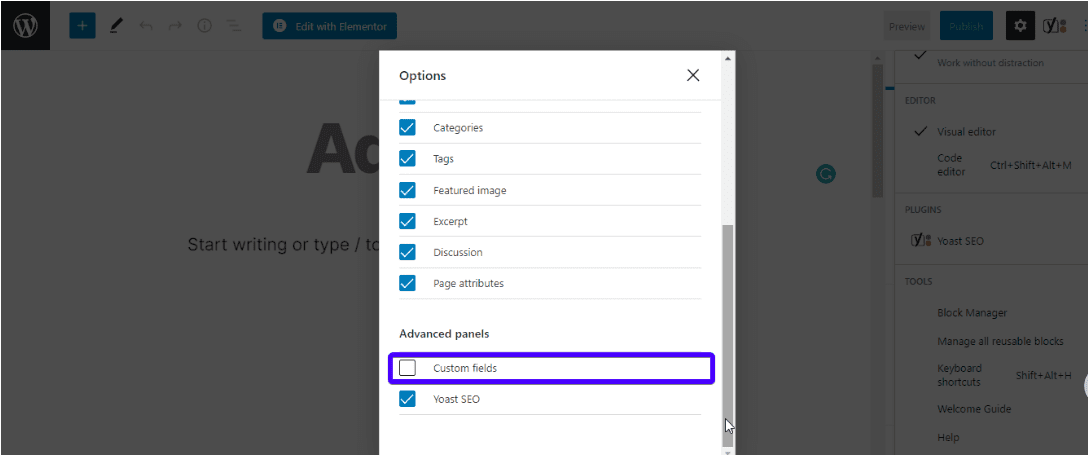
次に、詳細パネルセクションの下にある”カスタムフィールド”ボックスにチェックを入れます。

今、’カスタムフィールド’オプションは、あなたのサイト上で完全に動作しています。
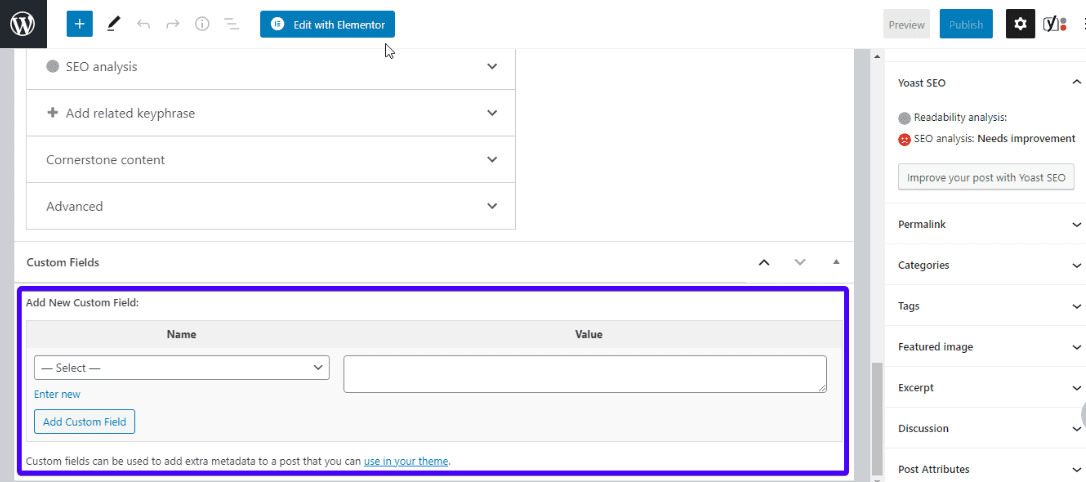
ここで次に何をすべきかです。 投稿の一番下までスクロールすると(classicまたはGutenberg editorのいずれかで)、カスタムフィールドを追加できるセクションが表示されます。

[新規入力]をクリックし、[名前]ボックスに新しいカスタムフィールドの名前を入力します(名前はCODEjsforpageなどの単語コードで始まります)。 次に、”値”ボックスにJSコードスニペットを入力します。 最後に、”カスタムフィールドの追加”ボタンを押して変更を保存します。
この時点で、投稿またはページ内の任意の場所にJSコードを挿入できます。 単純に、埋め込みコードを追加します:{{CODEjsforpage}}コードを配置したい場所。
WordPressでPHPを編集する
WordPressでPHPを編集するには、WPコードエディタとFTPクライアントの2つの主な方法があります。
1. WordPressのコードエディタ
これは、WordPressのダッシュボードにログインできる限り、PHPを編集する最も簡単な方法です。
開始するには、子テーマを作成し、それを有効にします。 次に、外観>>テーマエディタに移動します。
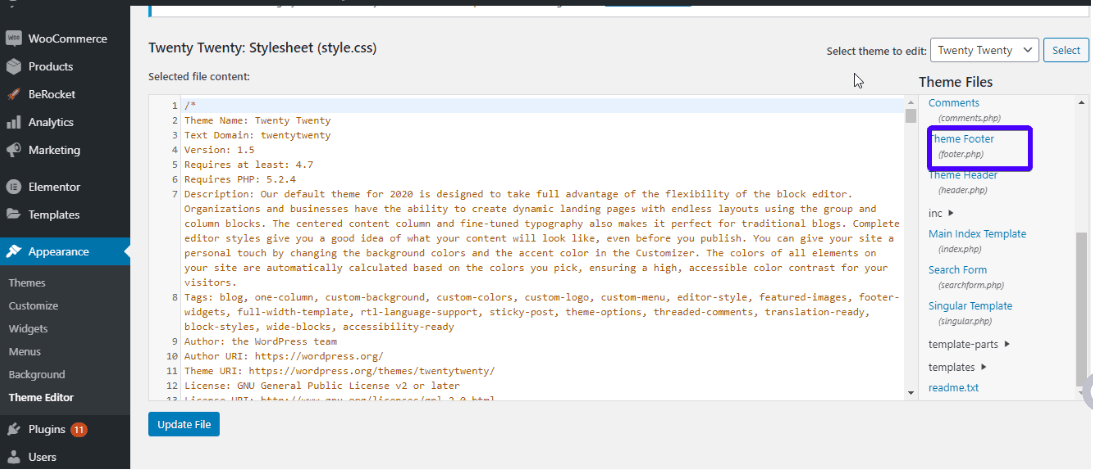
編集したい子テーマを選択します。 をクリックして編集したいファイルを開きます(PHPファイルはで終わります。php拡張)。 たとえば、サイトのフッターを編集する必要がある場合は、フッターをクリックします。画面の右側にあるphpファイル。 今、あなたのWordPressエディタでファイルを編集します。

ファイルの更新ボタンをクリックすることを忘れないでください。 これにより変更が保存されます。
2. FTP
を使用してPHPコードを編集するFTPクライアントを使用すると、phpファイルを編集する別の方法です。 おそらくWordPressのエラーやマルウェア攻撃の結果として、WordPressダッシュボードにアクセスできない場合に最も便利です。
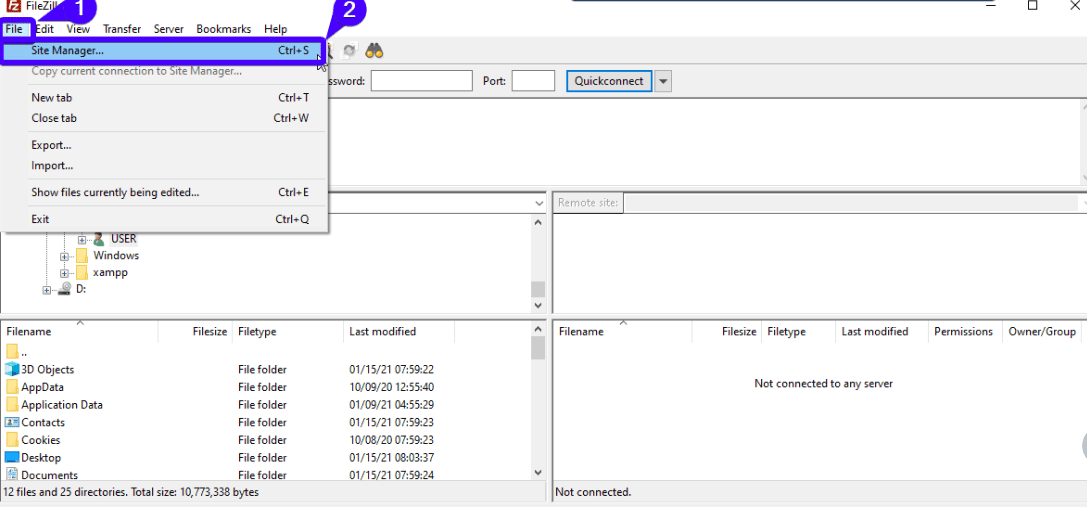
WordPressのコードエディタにアクセスしている場合は、ぜひ使用してください。 それはより速いです。つまり、ここで最初に行う必要があるのは、FTPクライアント(できればFileZilla)をダウンロードすることです。 次に、それを開き、「ファイル>>サイトマネージャー」をクリックします。

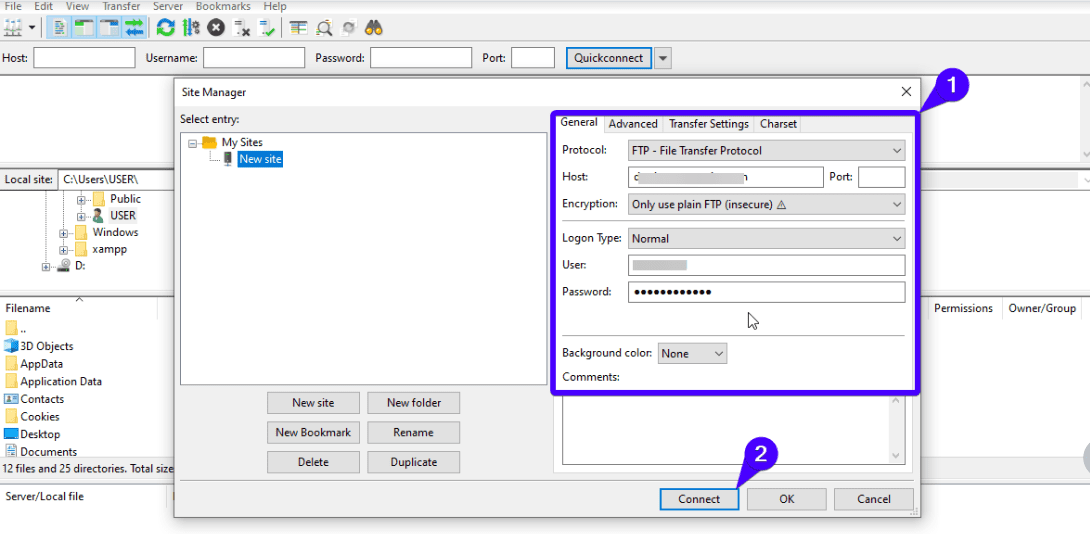
次に、FTP資格情報のログイン情報(ドメイン、ユーザー名、パスワード)を入力します。 これらの詳細は、通常、cPanelのログインの詳細と同じです。 あなたがそれを知らない場合は、WordPressのホスティング会社に連絡してください。
今、”接続”をクリックします。

接続後、WordPressのコアファイルにアクセスできます。 特定のファイルを編集するには、wpconfigと言います。phpでファイルを右クリックし、オプションのリストから[表示/編集]を選択します。 コードを編集した後、変更を保存し、Filezillaからそのように指示されたら、編集したファイルをサーバーにアップロードします。
結論
WordPressは、その柔軟性と堅牢なカスタマイズオプションのために多くの人に愛されています。 あなたが機能を好きではない場合は、それに固執する必要はありません。 プラグインを使用するか、WordPressコードを直接編集して変更します。
うまくいけば、WordPressのHTML、CSS、JavaScript、PHPをWordPressで編集できるようになりました。 WordPressが提供しているすべての美しさを探索すること自由に感じます。 ただし、特にソースコードを追加または編集するときは、慎重に踏むことを忘れないでください。
あなたがWordPressのプロになるのを助けるために、我々はビデオチュートリアルだけでなく、WordPressのトレーニングブログを持っています。 WordPressを学ぶためにそれらをチェックアウトしてくださ そして、あなたはまだあなたのWordPressサイトのヘルプが必要な場合は、物事を軌道に乗るために私たちのWordPressの開発者やサポートの専門家に手を差し伸べる。
GraphiqaStockによって作成されたバナーベクター–www.freepik.com