この投稿は、WordPressに画像を追加する方法を理解するのに役立ちます。 私はあなたがページに直接単一の画像を追加する方法を教えてくれました。
WordPressのギャラリーは、複数の画像を表示するために使用することができ、それは別の記事でカバーされています。
また、画像の取得、サイズ変更、圧縮についても学習します。
WordPressに単一の画像を追加するには、まっすぐにスキップします
- なぜWordPressで画像を使用するのですか?
- ブログやウェブサイトのための画像の調達
- 形状を考慮
- 画像を見つける場所
- プロの写真家に支払う
- 自分で写真を撮る
- 友人やビジネスの接続に尋ねる
- 株式ウェブサイトを使用する
- google画像を使用して、”再利用のためにラベル付け”
- Google画像を使用する場合の警告
- ウェブ用の画像のサイズ変更と圧縮
- Google検索用に画像を保存
- ワードプレスに画像を追加する
- ワードプレスでの画像の配置
- 画像配置のためのWordPressの列
- WordPressでの検索エンジン用の画像の最適化
- Altテキスト(altタグ)
- 画像キャプション
- WordPressのギャラリー
- ワードプレスに画像を追加するためのクイックプロセス
- 共有し、お楽しみください!
なぜWordPressで画像を使用するのですか?
日常的に読書体験をより快適にするために画像を追加し、検索エンジンが報酬を与えるもの。
検索エンジンは、適切な画像が表示された場合、webページをより高くランク付けします。
彼らは人間が視覚的であり、webページはむしろ画像のないテキスト文書のように見えることを知っています。
読者はイメージの出現によってより満足し、最終的にそれはサーチエンジンがwebページがすると期待するものである–聴衆に訴える。
ブログやウェブサイトのための画像の調達
形状を考慮
画像を決定するときは、まず形状を考慮してください。
- それは指定されたスペースに合う必要があります–それは風景、肖像画、または正方形ですか?
- サイズが変更されると、画像の主な焦点を失いたくありません。
それを渡る透かしとサイズ、形および色は最終的な購入をする前に点検することができる。
画像を見つける場所
私は写真やグラフィックのためのソースの数を使用し、まれに、自分自身を作成します。 これは、画像が使用される場所によって異なります。
私のウェブサイトでは、写真はプロに見えるようにしたいが、私のブログは、よりリラックスした、フレンドリーな雰囲気を持つことがで
ウェブサイトやブログの写真を無料または有料でソースする方法はいくつかあります。
プロの写真家に支払う
私はプロの写真家のための支持者です。 プロの写真は、ウェブサイトがシャープに見えるようにすることができます。
プロに行く余裕がない場合は、地元のアマチュア写真家を試してみることができます。 アマチュア写真家は、ポートフォリオを一緒に取得することに熱心であるので、多くの場合、安くすることができます。
ビジネスは、彼らが数年のために必要とするすべての商業的なショットを得るために一日、または半日のために写真家を支払うことができ、それは
一日で行われた製品、ポートフォリオとチームの写真を取得します。
場所を整理し、ビジネス車をきれいにし、髪をカットし、本当にあなたの職場の内外で、いくつかの良いショットを得るために努力してください。
しかし、写真家は、製品のターンオーバーが高いスタートアップのために高価になることができます理解しています。 自宅で写真を撮ることは働くことができます。
自分で写真を撮る
スマートフォンは、これらの日は本当に良いカメラを持っています。 あなたはそれのための目を持っている場合は、あなた自身の写真を撮ることは本当にうまく動作し、お金を節約することができます。
カメラを最高の解像度に設定すると、好きな方法で写真を切り抜くことができます。
家の写真撮影に役立つ便利な製品。
チームの写真やビデオは、三脚、素敵な背景と良い照明を使用してキャプチャすることができます。 あなたが定期的にそれらを必要とする場合、それはいくつかの機器にお金を費やす価値があることができます。
light box studio kitまたはphotography lighting kitの背の高い拡散ライトを使用して、ウェブサイトの小さな製品を撮影します。
自然な”ホーム写真”は、ブログやソーシャルメディアの投稿に人生、性格、現実を入れるのに役立ちますので、自然環境やselfiesを恐れてはいけません。
友人やビジネスの接続に尋ねる
あなたは、サービスを交換することができます–写真を提供するために友人やビジネスの接続に尋ねます。 それらを引用するか、またはpageRankのために非常に貴重であるウェブサイトにリンクを提供する提供しなさい。
株式ウェブサイトを使用する
株式ウェブサイトが非常に有用である場所である記事に合わせて画像を作成することは非常によく困難である
あなたが考えることができるほとんどあらゆるトピックの写真、グラフィック、実例、アイコンおよびビデオを提供する豊富の在庫のウェブサイトがあ
あなたは生涯のライセンスのための£5として低いためにプロの写真を得ることができます。 あなたがビジネスを実行している場合はそれだけの価値があります。
私が好きないくつかのストックイメージウェブサイトは次のとおりです。.com、twenty20.com,.com.
Pexelsという無料の画像ストックサイトは素晴らしいです。 アマチュア写真家から無料の写真をダウンロードして、あなた自身をアップロードします。
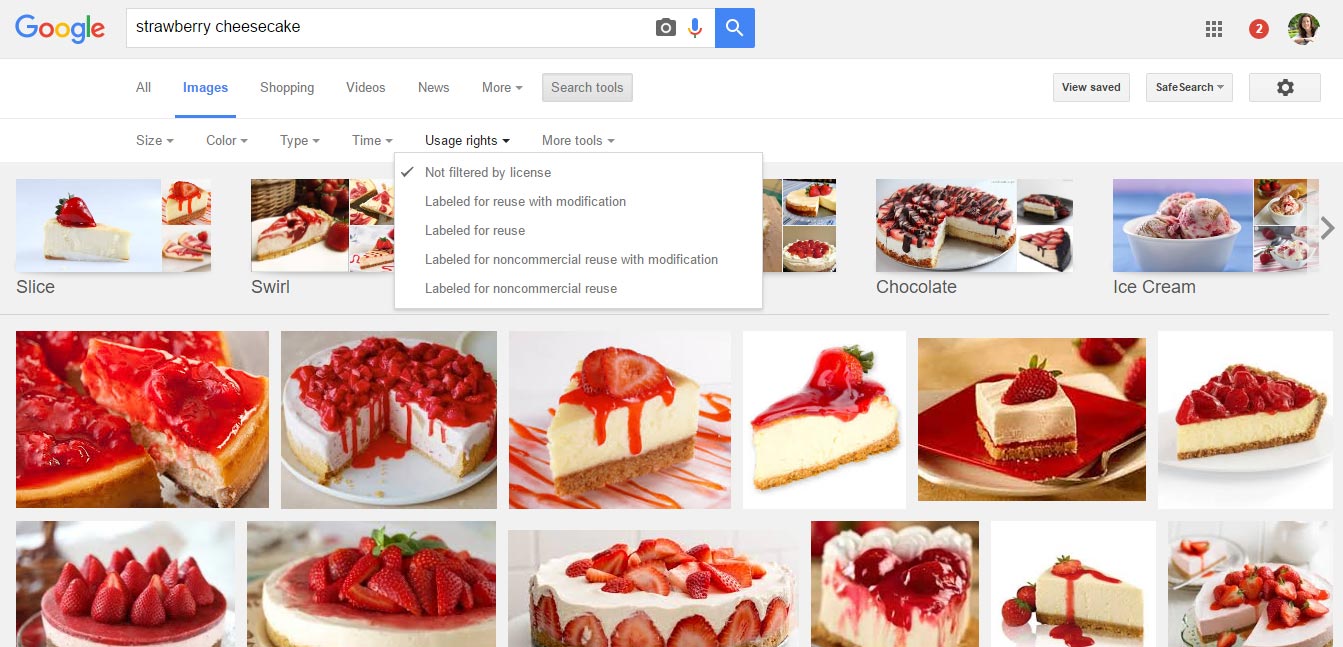
google画像を使用して、”再利用のためにラベル付け”
Googleは、再利用のためにラベル付けされた画像を見つけるのに役立つ検索ツールを提供しています。
- どちらかに直接移動しますwww.google.com そして、被写体を検索し、画像をクリックします。
または直接images.google.com. - 上部の検索ツールをクリックします。
- “再利用のラベル”オプションをクリックします。
Googleは、商業的にも再利用のためにラベル付けされた画像のグリッドを表示します。

警戒してください。 各画像の著作権の確認は、お客様ご自身の責任で行ってください。 ガイドラインに従ってください–あなたがしない場合は、重く罰金を科すことができます。
画像をクリックすると、webページに移動します。 著作権の要件をお読みください。
写真家のページへのリンクやクレジットが必要な場合があります。
Google画像を使用する場合の警告
パブリックドメインの一部の画像は商用サイトで再利用できますが、他の画像は再利用できません。
他のものと同様に、写真やグラフィックはスキルを持つ人によって作成されます。 したがって、明確に記載されていなくても、彼らは権利を所有しています。
Googleや他のウェブサイトから直接画像をダウンロードすると、誤用のために重い罰金が配られるように注意してください。
ウェブ用の画像のサイズ変更と圧縮
画像のサイズ変更、圧縮、保存、配置方法は、webページの検索エンジンランクに影響します。
画像の読み込みが遅いウェブサイトは、検索エンジンによって罰せられます。 訪問者は常にそれらを待つことを望んでいません。
私はこの非常に主題に専用のポストを書いた–ウェブ用の画像のサイズを変更する方法。 この記事では、ピクセル単位で画像のサイズを変更し、キロバイトを削減するためにそれらを圧縮することについて説明しています。
残念ながら、私はあなたがここで知っていることができる単一の、標準サイズはありません。
すべてのウェブサイトは異なっており、電話のような小さなものからテレビのような大きなものまで、画像を見ることができる画面サイズが多
これらのことを念頭に置いてください:
- 彼らはおそらく、モバイルデバイス上でスタックされますので、写真は幅450ピクセル未満であってはならない、450は、モバイル画面を埋めるとちょうど半 これらはほとんどのWordPressプラグインのデフォルトです。
- フルスクリーンの拡大または”ヒーロー画像”(画面の左から右に伸びるウェブサイトの上部にあるもの)は、特大の画面に対応するために、幅1920ピクセルの大きさである必要があります。 それはかなり大きく、より大きいTvのために十分に大きくない。
- デバイスに適したサイズを表示するために、WordPressで適応画像プラグインを使用することを検討してくださ
私のポストを読む–はるかに詳細については、web用の画像のサイズを変更する方法。
Google検索用に画像を保存
検索エンジンは、画像が正しい方法で保存されていれば、画像が何を示しているかを即座に認識することができます。 ファイル名は、検索エンジンの最適化に不可欠な部分です。
写真の主題に応じて画像を保存します。
つまり、画像を<strawberry-cheese-cakeとして保存します。jpg>は<image07_912よりも有益で効果的です。JPG>。
検索エンジンは努力を認識します。
Googleの品質ガイドラインは、可能な限り、ウェブサイトの所有者に”関連するテキストの横に画像を配置する”ように依頼します。 使用する画像がテキストに関連していることを確認してください。
画像のサイズを変更し、圧縮し、正しく保存したら、WordPressに追加する準備が整いました。
ワードプレスに画像を追加する

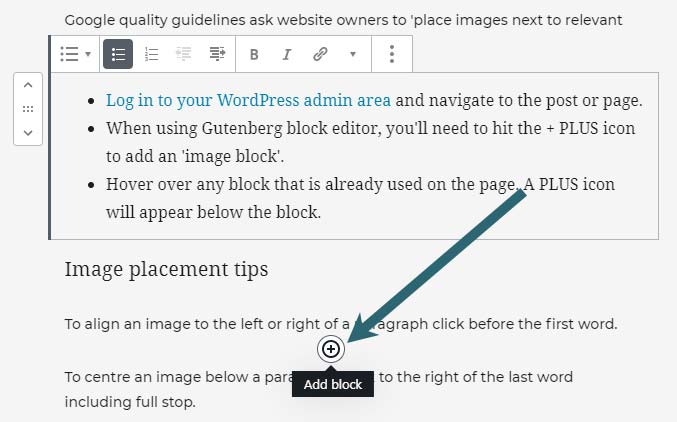
- WordPressの管理エリアにログインし、投稿またはページに移動します。
- Gutenbergブロックエディタを使用して、+プラスアイコンを押して”イメージブロック”を追加します。 ページで既に使用されているブロックの上にマウスを置くだけです。 ブロックの下にプラスアイコンが表示されます。

- プラス記号を押すと、ブロックオプションを含むメニューがポップアップ表示されます。
- 定期的に使用されるブロックに便利な”最も使用される”セクションがあります。 ここに画像が表示されない場合は、上部の検索フィールドを使用します。
- クリックしたプラス記号の下に新しい画像ブロックが配置されます。 ブロックは、選択したブロックの左にある上下矢印を使用して簡単に移動できます。
- アップロードボタンを押して画像をアップロードします。
- ブロック内に画像が表示されます。 アップロードした画像は、メディアライブラリ内にも表示されます。
ワードプレスでの画像の配置
ツールバーを使用して、ブロック内で画像を配置することができます。 画像を選択すると、ツールバーが左上に表示されます。
上の行と下の行のボックスに似たアイコンを使用します。
アイコンの右にある矢印を押すだけで、画像を左、右、中央、幅、または全幅に整列させるオプションが見つかります。
常に保存し、フロントエンドを確認して画像の位置を確認します。 画像は、あなたが想像したように非常に整列されない場合があります。 バックエンドエディタは、フロントエンドとは異なるストーリーを伝えます。
両方の画面サイズで正しく取得するには、デスクトップコンピュータとモバイルデバイスで確認してください。
画像は、画像ツールバーを使用してリンクまたは置換することもできます。
画像配置のためのWordPressの列
WordPressのブロックエディタの列を使用して、大きな画面上の別のブロックの左または右に画像を配置します。 隣に表示された新聞の列を想像してみてください。
これは、例えば、段落の横に画像を配置する方法です。
スマートフォンのような小さなデバイスでは、列が積み重ねられます。 通常、左の列は右の列の上に積み重ねられます。
2つの列を作成するには:
- ブロックを作成するには、プラス記号を押します。
- 今すぐ列をヒットするか、列を検索します。
- 一番左のオプション、二つの列、等しい分割を選択します。
- 各列内のプラス記号を押すと、上記のように1つの列に画像が追加されます。
- 段落を追加するには、次の列内のプラス記号を押します。
WordPressでの検索エンジン用の画像の最適化
WordPressがウェブサイトの所有者が検索用に画像を最適化するのに役立つ2つの重要な属性を強調したいと
Altテキスト(altタグ)
Altテキストは代替テキストを表し、情報タグです。
Altタグは、”画像をオフにしている”人、視覚障害のある人、スクリーンリーダーを使用している人を助けるために使用されます。
altタグは、Googleが画像が何であるかを理解するのにも役立ちます。
それを書くときにキーフレーズを使用します。
WordPressのブロックでは、画像ブロックをクリックするとALTタグのフィールドが表示されます。 これは、ページの右側にあるブロック設定の下にあります。
画像キャプション
画像キャプションを提供すると、検索エンジンのランクにも役立ちますが、私はそれらを乱雑に感じるので頻繁に使用しません。
Googleは、ユーザーがウェブサイトにアクセスした後、ユーザーに良い体験を提供したいと考えています。
キャプションを追加するには、ページ上の画像ブロックをクリックするだけで、キャプションフィールドが画像の下に表示されます。
キャプションを含めないと、ここには何も表示されません。
WordPressのギャラリー
WordPressのギャラリーは、すべての同様のレイアウトで、エリア内の複数の写真を含める機能を提供します。
WordPressのギャラリーを追加するための簡単なチュートリアル:
- ブロックを作成するには、プラス記号を押します。
- を検索し、ギャラリーをヒットします。
- ページまたは投稿にギャラリーブロックが表示されます。
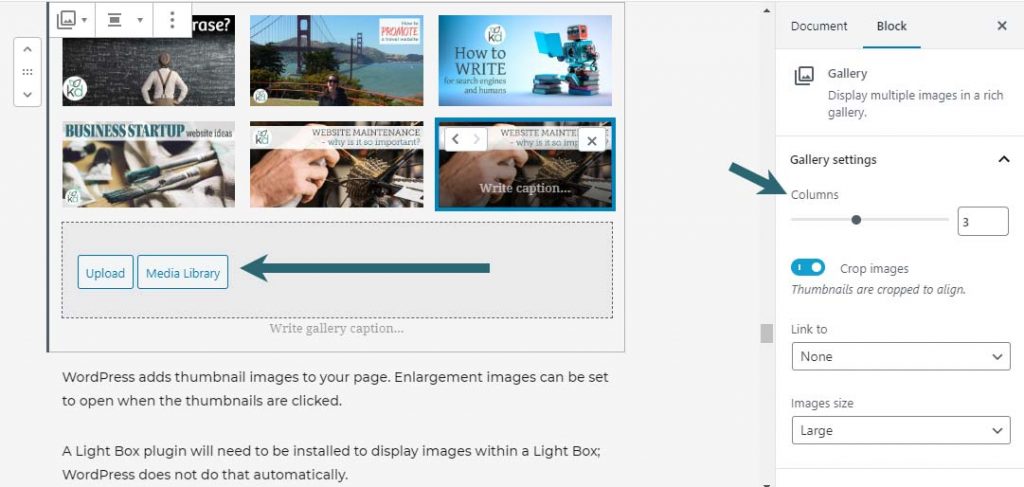
- コンピュータから画像をアップロードするには、”アップロード”ボタンをクリックします。
- メディアライブラリに既にホストされている画像を含めるには、”メディアライブラリ”ボタンを使用します。
- いくつかの画像を選択します–それらは青で強調表示され、あなたはダニが表示されます。
- 青いボタンを押すと、右下のラベルが表示されます–新しいギャラリーを作成します。
- 左側のリンクを使用してギャラリーに追加し続けます。
- または、左下の青いボタンを使用して、ページにギャラリーを挿入します。
ギャラリーがページに表示されたら、設定を変更することができます–ギャラリーブロックを選択し、右側のサイドバーに表示されるブロック設定を使用します。

私は助けになる深さのポストではるかに多くを書いた–WordPressのギャラリー–追加、編集、強化。
ワードプレスに画像を追加するためのクイックプロセス
- 適切に比例した画像を見つけます。
- 再利用可能であることを確認するか、ライセンスを購入します。
- 記事に合わせてピクセル幅のサイズを変更します。
- 圧縮ソフトを使用してkbをダウンさせます。
- Googleの要件に従って保存します。
- ブロックを使用して投稿、ページ、またはWordPressのギャラリーに追加します。
- ALTタグ、タイトルタグ、キャプションを使用して各画像を最適化します。