この記事を読んでいる場合は、おそらくAdobe Photoshopで作成され、PSD、JPG、PDF、AI、またはPNG形式で保存された非常に美しい 今、あなたはあなたの新しく作成したウェブサイトやブログにそれを適用できるように、WordPressのテーマにこの画像ファイルを変換したいです。 あなたはまた、WORDPRESSのコンバータへのPSDを希望するかもしれません—しかし、あなたはすべて自分でこの変換を行うことができ、コストのあまりにも自由
グラフィックデザインが得意な多くの人々は、PSDをWordPressのテーマに変換するこの時点に来ます。 そして、彼らは立ち往生を感じます! しかし、それは彼らのせいではありません。 ウェブサイトを作成するには、見栄えの良いデザインを作成する能力だけでなく、いくつかのプログラミングスキルが必要です。 あなたは、WEBページにあなたのPSDファイルを有効にするには、少なくともHTML、CSS、JavaScript、jQueryのとPHPのプログラミングの専門家でなければなりません。 問題は、ほとんどの人が良いデザイナーや良いプログラマのいずれかであるということです!
しかし、あなたは心配しません。 PSDをWordPressテーマに変換するのはそれほど難しいことではありません。 あなたが知る必要があるのは、取るべき正しい手順です。 この記事では、私はあなたに同じことを伝えるつもりです! 学び始めましょう。PSDファイルとは何ですか?
知らない人は、PSDはPhotoshopドキュメントの略です。 これは、Adobe Photoshopが実行可能なファイルを保存するファイル形式です。 PhotoshopでPSDファイルを開き、必要に応じてデザインをさらに変更することができます。 PSDファイルは、そのため、時には、(これらのファイルを編集することができるという事実を参照して)開いているファイルと呼ばれています。

あなたの夢のウェブサイトのデザインを作りたいときは、それを具体化するためにPhotoshopを選択する可能性があります。 Photoshopは間違いなく最高の、最も人気のあるグラフィックデザインツールです。
ワードプレスは、基本的に無料のブログプラットフォームです。 このオープンソースのプログラムは、簡単に自分のウェブサイトやブログを作成するためにも、非プログラマを有効にしています。 WordPressは堅牢でスケーラブルで、PHP言語で書かれています。
WordPressベースのウェブサイトのデザインは、テーマ(時にはテンプレート)と呼ばれています。
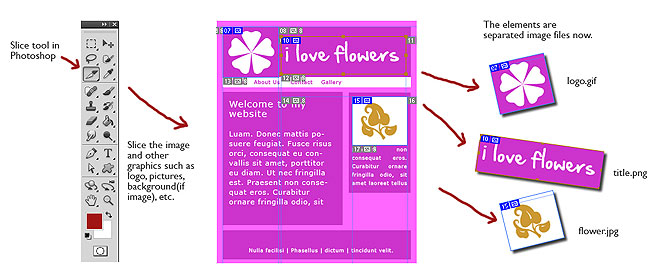
ステップ1:Psdファイルをスライスする
PSDファイルの準備ができたら、まずそれを分割する必要があります。 どうして? まあ、単一の画像のサイズが大きくなり、読み込みに時間がかかるからです。 また、画像の異なるセグメントに異なる動作を関連付ける必要があります。 だから、あなたはそれをスライスする必要があります。
しかし、それはあなただけのランダムに画像をカットすることができるということではありません。 あなたは論理的な方法で作品を作るべきです。 たとえば、ヘッダーが一枚になることがあり、フッターは別々にする必要があります…その後、背景、ボタンやメニューなどをカットすることができます。
Adobe Photoshopではレイヤーを使用できます。 これは、内蔵のPSDをスライスし、別々の画像ファイルとして得られたセグメントを保存するための機能を持っています。 これらの画像をJPGまたはPNG形式で保存することもできます。 これらのセグメントのいずれかで透明度を使用する必要がある場合は、JPGは透明度をサポートしていないため、PNGとして保存する必要があります。
画像をカットしながら、あなたは正確でなければなりません。 一つのピクセルでもミスは、再結合のための二つの部分が不適当になることがあります。

WORDPRESSのテーマに変換する目的でPSDをスライスしながら、あなたは今、CSSはかなり強力であり、それだけで数行のコードで要素の数を作成するこ たとえば、単色の背景、グラデーションの背景、さまざまなスタイルのボタン、線、矢印、特殊記号をCSSで作成することができます。 したがって、これらのものを画像として保存する必要はありません。 画像の数が少ないほど、より速くあなたのウェブサイトがロードされます。
次のYouTubeのビデオは、あなたのPSDファイルをスライスアップし、様々な画像に保存する方法を正確に示しています:
さて、今、あなたはあなたのウェブサ
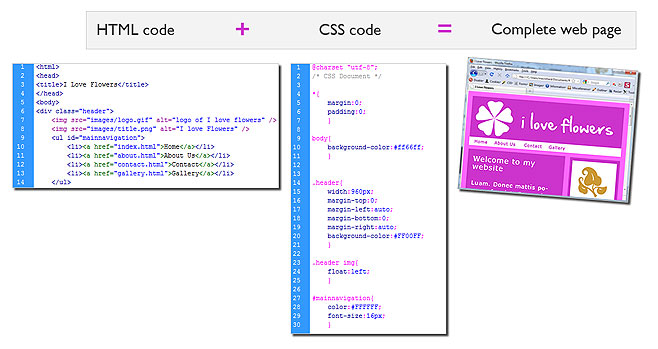
ステップ2: HTMLおよびCSSファイルの作成
PSDをwebサイトに変換するプロセスの基本的なコーディング部分を開始します。 あなたは基本的にウェブページを作成し、それが正確にあなたのPSDのように見えるように方法ですべてのスライスされた画像を組み立てる必要があ
最初にHTMLファイルを作成します。 あなたはそれに何か名前を付けることができますが、慣習に従ってそれにindexという名前を付けましょう。htm. このファイルでは、PSDからさまざまな画像を表示するためにHTMLまたはXHTMLコードを記述する必要があります。 基礎レイアウトを作成するには、DIV要素を使用できます。 DIV要素は非常に汎用性があります。 DIV要素を並べて、重なり合って、お互いの上に置くことができます。 DIV要素の中央を左右に揃えることができ、webページ上の特定の座標に非常に具体的に配置することもできます。

これらのDIV要素では、保存された画像を呼び出して、DIVの背景として、またはDIVの背景として表示することができます。
あなたのウェブページのこの基本的なレイアウトを終えた後、あなたのPSDのようにそれを正確に作るためにそれを様式化する必要があります。 スタイルを設定するには、カスケーディングスタイルシート(CSS)ルールを使用する必要があります。 これらのルールを使用すると、さまざまなフォントスタイル、サイズ、色、テキストの影、画像のグレースケール、境界線などを使用できます。
CSSスタイルルールを記述するには、stylesという別のファイルを作成する必要があります。cssを呼び出し、このCSSファイルをインデックスに呼び出します。htmファイル。 スタイルに存在するスタイル。cssはHTMLファイル内のさまざまな要素に適用されます。

HTMLのチュートリアル
- W3Schools HTMLチュートリアル
- TutorialsPoint HTMLチュートリアル
- HTML。
- HTML犬
Cssのチュートリアル
- Cssチュートリアル
- W3Schools CSSチュートリアル
- TutsPlus
- CSSの基本
ステップ3:HTMLファイルをWordPressのテーマファイルに分割する
ステップ3:HTMLファイルをWordpressテーマファイルに分割する
ステップ4:HtmlファイルをWordpressテーマファイルに分割する
ステップ5:HtmlファイルをWordpressテーマファイルに分割する
ステップ6:HtmlファイルをWordpressテーマファイルに分割する
ステップ4:HtmlファイルをWordpressテーマファイルに分割する
ステップ5:HtmlファイルをWordpressテーマファイルに分割する
ステップ6:HtmlファイルをWordpressテーマファイルに分割する
ステップ6:HtmlファイルをWordpressテーマファイルに分割する
PsdをWordpressテーマに変換するプロセスのこの時点で、1つのHtmlファイル(Index.Html)があります。htm)と一つのCSSファイル(スタイル。css)。 3番目のステップでは、WordPressのテーマ構造に従ってHTMLファイルを分割する必要があります。 混乱している感じ? まあ、WordPressは、webページを生成するために一緒に呼び出されるファイルの事前定義されたセットを持っています。 たとえば、投稿を表示している間、WordPressはヘッダーファイル、投稿ファイル、サイドバーファイル、およびフッターファイルの内容を求めます。 しかし、あなたはすべてのコードを1つのファイルインデックスに持っています。htm. そのため、indexのコードを配布する必要があります。htmを様々なWPファイルに変換します。 それは主にカット貼り付けの仕事です! ここでは、WordPressのための重要なテーマファイルのいくつかのリストです:
- アーカイブ。php
- カテゴリ.php
- コメント。php
- フッター。php
- ヘッダー。php
- インデックス。php
- ページ。php
- を検索します。php
- サイドバー。php
- シングル。php
- スタイル。css
- 404。php
基本的なWordPressテーマを作成するには、少なくともヘッダーを作成する必要があります。php、フッター。php、サイドバー。php、シングル。phpとインデックス。php。
これらのPHPファイルを任意のテキストメモ帳エディタで作成し、indexから関連するコードをコピーするだけです。これらのファイルにhtm。 ヘッダー部分を作成するコードはheaderに入ります。php、フッターコードはフッターに入ります。php…などなど。
PHPに精通していない場合は、これらのファイルを適切に作成することが困難になる可能性があります。 PHPを学ぶためのいくつかの本当に良いと無料のオンラインチュートリアルがあります。 W3schoolsとPHP.net 理解しやすいPHPヘルプを提供します。 あなたはPHPの把握を得るためにこれらのチュートリアルを通過することができます。
次のYouTubeビデオは、”裸のWordPressテーマ”を設定する方法を理解するのに役立ちます(基本的には空白のWodPressテーマを意味します。
ステップ4:WordPressの関数とタグを追加
今ではWordPressのテーマファイルにあなたの単純なPHPファイルを変換する時間です。 このためには、ファイルにWordPressタグを追加する必要があります。 しかし、あなたは正確にWordPressのタグは何ですか、尋ねるかもしれませんか?
私があなたに言ったように、WordPressは優れた堅牢なプラットフォームです。 それはあなたが簡単に呼び出して物事を成し遂げることができる組み込み関数の偉大な数を提供します。
それをよりよく理解するための例を見てみましょう。 あなたのホームページに(インデックス。php)最新の投稿のリストを表示したい場合があります。 このリストは、新しい投稿をするときに自動的に変更されます。 あなたは、データベースからpostデータを取得し、ホームページ上でそれを表示するために、独自のPHP関数を書くことができます。 しかし、WordPressのメーカーはあなたの人生を楽にしました! 独自の詳細な関数を記述する必要はありません。 WordPressのwp_get_recent_posts(arg args,output output)関数を使用して、表示されている最近の投稿のリストを参照してください!
WordPressには、WordPressで利用可能なすべての機能やその他の機能に関する情報を提供する包括的なオンラインドキュメントがあります。 ドキュメントには多くの例が含まれているため、理解するのは非常に簡単です。 このドキュメントにアクセスするには、以下のリンクに従ってください:
- WordPressのテンプレートタグ
- WordPressの関数リファレンス
これらのテーマファイルの準備ができたら、あなたのブランドの新しいテーマの名前と同じ名前 このフォルダには、CSSファイル、JavaScriptファイル、および画像ファイルを保持するための他のフォルダを含めることもできます。
screenshotという名前の画像ファイルを含めることもできます。jpgまたはスクリーンショット。png… このファイルは、テーマのサムネイル画像として表示されます。 これは、スクリーンショットを撮る方法を学ぶのは簡単です。
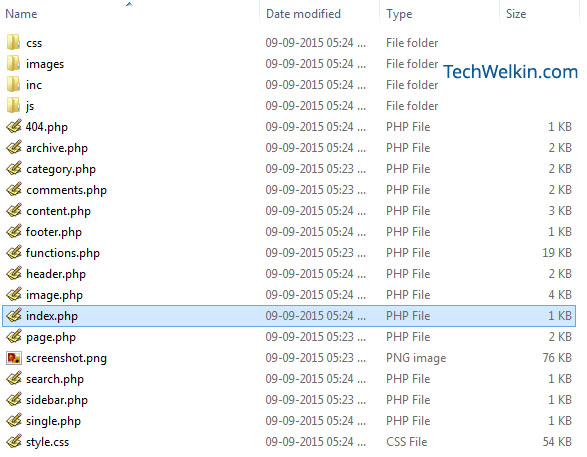
典型的なWordPressテーマのファイルのリストは、以下のようになります:

WordPressインストールの/wp-content/themesフォルダにテーマフォルダをアップロードする必要があります。 たとえば、テーマMinervaを呼び出す場合—テーマファイルは/wp-content/themes/minerva
テーマフォルダをアップロードした後、WordPressのダッシュボードに移動し、Appearance>Themesに移動します。 ここでは、活性化のために利用可能なテーマの中に記載されているあなたの自己設計された新しいテーマを見て喜んでされます。 ただ、あなたのテーマを選択し、それを有効にします。
次のビデオを見て、さらなるプロセスを確認してください。
ステップ5:検索やカスタム関数などの機能を追加する
WordPressテーマはすでに完了しています。 PSDからWordPressのテーマへの旅は終了しました。 しかし、あなたはまだあなたのテーマに多くの機能を追加したい場合があります。
たとえば、検索を作成できます。あなたのウェブサイトからの検索結果を表示するコードを持つphpファイル。
カスタムPHP関数を作成し、他のさまざまなPHPファイルで使用することもできます。 関数を作成する必要があります。一つの場所にカスタム関数を保持するためのphpファイル。
404(ページが見つかりません)エラーを処理するために、404を作成できます。phpファイル。 誰かが存在しないあなたのウェブサイトのURLにアクセスしようとするたびに、WordPressはこのファイルの内容を表示します。
JavaScriptの機能を追加することもできます。 JavaScriptは、最も広く使用されているクライアント側のスクリプト言語です。 JavaScript関数を書くことができます。jsファイルとあなたのPHPファイルでこれらの関数を呼び出します。 たとえば、フォームの検証は通常JavaScriptで行われるものです。 ユーザーが検索ボックスにキーワードを入力せずにwebサイトで何かを検索しようとすると、検索条件を入力する必要があることをユーザーに伝えるのはJavaScriptです。
これらの手順に従って、あなた自身のカスタムWordPressテーマを簡単に作成することができます。 これらの手順では、PSDファイルを機能的なWordPressテーマに変換します。 しかし、一部の人々はWordPressのコンバータに無料のPSDを探しています。 あなたのPSDファイルを取り、正確なテーマにそれを回すと主張し、そこに多くの企業があります。 あなたがプログラミングを学ぶの面倒に取得したくない場合は、単にこれらの企業にあなたのPSDを与えることができます。 しかし、もちろん、彼らはこれを請求します!
私はDivineProjectsによってElementeソフトウェアに遭遇しました。 あなたは、コストのこのソフトウェアを無料でダウンロードすることができ、それは完全に機能するWordPressのテーマを使用する準備ができてにあなたのPSD このソフトウェアは、Photoshopのプラグインとして動作します。
私はこの記事があなたのために有用であったことを願っています。 この主題の質問があったら、尋ねること自由に感じて下さい。 私は助けるために全力を尽くします。 TechWelkinを使用していただきありがとうございます。