Internet Explorer、Firefox、Chrome、Safari、Operaなど、広く使 そして、それぞれの新しいデバイスが棚に到着するにつれて、より多くの開発で、利用可能なモバイルブラウザの数十があります。 しかし、すべてのブラウザ、およびそれらのブラウザのバージョンが同じように動作するわけではありません。 商人のウェブサイトは失われた収入の原因となる場合がある各自で同じように見ないか、または作用しないかもしれない。
ありがたいことに、web上には多くのブラウザ互換性テストツールがあります。 これらのいくつかは、ブラウザのショットのように、無料であり、いくつかのコストのお金、のようなものですGomez.com、ソースラボ、PowerMapperまたはPerfectoモバイル。
これらのツールは、高いトラフィックレベルと低いトラフィックレベルで、オペレーティングシステムと地域間で速度と機能をテス BrowserShotsのブラウザ互換性テストを見ていきますが、Gomez.com ブラウザ間互換性テスト、PowerMapper.com SortSiteテストとPerfectoMobile.com 携帯電話のクラウドテスト。
BrowserShotsクロスブラウザテスト
BrowserShotsの無料クロスブラウザソリューションは、広く使用されているブラウザの約80バージョンをテストします。 BrowserShotsは、Linux、Windows、Mac、オープンソースのBerkeley Software Distribution(BSD)など、さまざまなオペレーティングシステム(OS)で特定のwebページのスクリーンショットを表示できるシンプルなツールです。 Internet Explorer(IE)を除いて、すべての主要なブラウザが利用可能です。 しかし、IEはテスト可能ですGomez.com 以下のテスト。

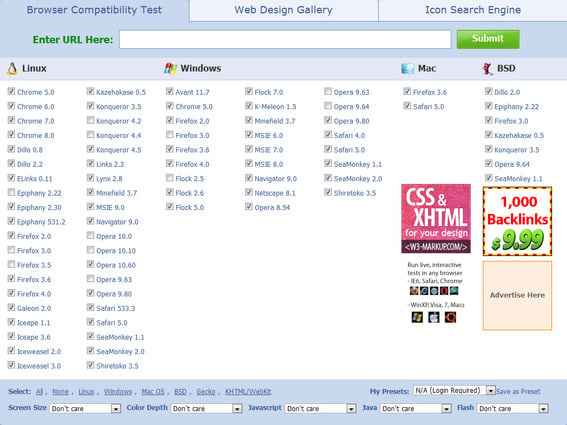
orgのホームページ。
- あなたが最初に行くときBrowserShots.org、あなたは、利用可能なブラウザのほぼすべてが事前に選択されている表示されます。 利用可能なすべてのオペレーティングシステムとブラウザのバージョンをテストしたい場合は、開いているフィールドにウェブサイトのURLを入力し、”送信””

ブラウザショットすべてのオペレーティングシステム上のすべてのブラウザのテスト結果。
- あなたのテストについてより具体的になりたい場合は、単にwebページの下部にある”なし”ボタンをクリックし、すべてのチェックボックスをオフにし 次に、テストするOSごとに、各ブラウザの各ボックスをオフにします。
- 選択したブラウザの量に応じて、テストには3分から2時間かかることがあります。 あなたは、ページをブックマークし、テストがどのように進行しているかを確認するために、いつでも戻ってくることができます。
- 商人は、画面サイズ、色深度、コードの有効または無効、または特定のバージョンのコードの実行を設定することさえできます。
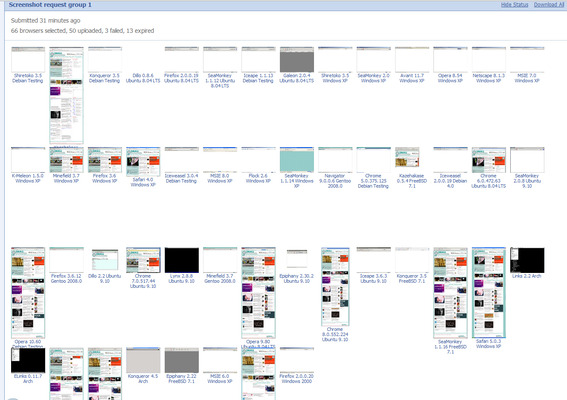
- 各ブラウザテストが完了すると、BrowserShotsのwebページの”キュー”にスクリーンショットが表示されます。 サムネイルをクリックすると、さまざまなオペレーティングシステムとブラウザペアリングで実行されているwebペー
BrowserShotsを使用することの欠点は、デフォルトの30分のキュー時間枠です。 ブラウザのテストが開始されると、30分のクロックがカウントダウンされます。 時間がなくなると、キューの有効期限が切れ、テストは破棄されます。 時間は”拡張”ボタンをクリックすることで継続的に拡張することができますが、手動でクリックする必要があります。

BrowserShots.org “拡張”ボタン。
Gomezクロスブラウザ互換性テスト
Gomez.com それは、クロスブラウザの互換性、マルチブラウザのパフォーマンスと速度テストの配列を含むテストで”インスタントテストセンター”と呼ぶツールのセッ テストセンターは”インスタント”と呼ばれていますが、実際には結果を受け取るまでに最大24時間かかることがあります。 この場合、テスト結果は通常、URLに入力してから1時間以内に返されました。

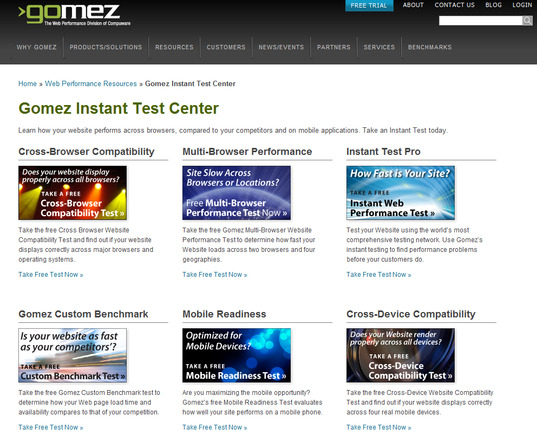
Gomez.com テストセンター。
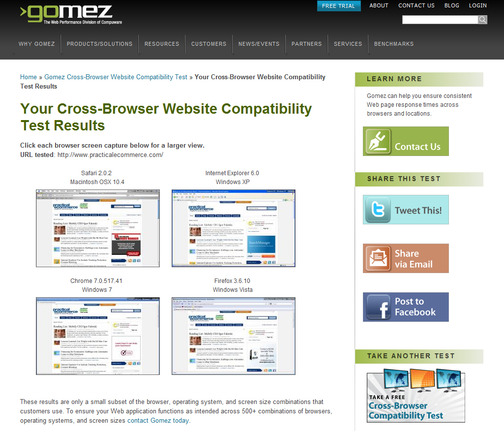
Gomez.comの無料クロスブラウザ互換性テストこの例では、テスト対象として実用的なeコマースのURLを使用しています。 このテストでは、Internet Explorer、Firefox、Safari、Chromeの四つの主要なwebブラウザでWindows7、Vista、XP、Mac OS X10.4を使用してwebサイトがどのように見えるかのスクリーンショットが提供されます。
- Gomez.com “リソース”ドロップダウンの上部にあるインスタントテストセンター。 または、このURLをコピーして過去に直接アクセスするには:http://www.gomez.com/resources/instant-test-center。
- 次に、無料で行うことができる六つのテストを見つけることができます。 この例では、ブラウザ間の互換性テストを使用します。 そのテストサムネイルの下にある”今すぐ無料テストを受ける”リンクをクリックします。
- 画面右のテストフォームに必要事項を記入し、”送信”をクリックするだけです。”あなたは、テスト結果へのアクセス権を持つ24時間以内にゴメスからの電子メールを受信します。
- メールが受信されたら、”結果を表示”リンクをクリックします。 テスト結果はGomezのブラウザに表示されます。comは、あなたのウェブサイトは、四つの異なるブラウザを実行している四つの異なるオペレーティングシステム上でどのように見えるかの大

Gomez.com クロスブラウザのテスト結果。
PowerMapper SortSite Test
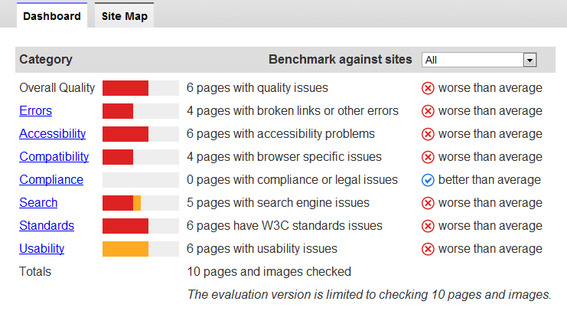
この単純なテストは、デスクトップブラウザテストと非常によく似ていますが、単なるスクリーンショットよりもはるかに有用なデータを “SortSite”テストは、特定のウェブサイトの十ページ上のアクセシビリティ、壊れたリンク、ブラウザコードの互換性、検索エンジン最適化およびその他のユーザビ テストが完了すると、テスト中に発見された問題のグラフを含むレポートが生成されます。

PowerMapper.com SortSiteのテストページ。
- 開始するには、単にに行きますPowerMapper.com そして、”製品”ヘッダーを見つけます。 「PowerMapper」と「SortSite」の2つのツールが表示されます。「この例では、SortSiteを使用します。 “SortSite”ボタンをクリックします。 SortSiteページから、オンライン試用版ですぐにウェブサイトをテストしたり、30日間の無料試用版をダウンロードしたり、フルバージョンを購入したりできます。 私たちは無料のオンラインSortSiteテストを見ています。
- 画面右側の”Try SortSite Online”ボタンをクリックし、開いているフィールドにウェブサイトのURLとメールアドレスを入力します。 結果はブラウザに表示され、レポートも電子メールで送信されます。
- 無料トライアルは、ウェブサイトが持っている可能性があります問題の良いアイデアを与えるでしょう,フルバージョンの購入から利用可能なさら

PowerMapperテスト結果グラフ。
Perfecto Mobile Handset Test
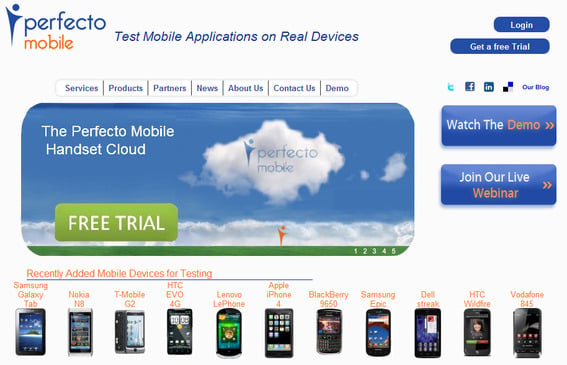
Perfecto Mobileは、商人が実際のモバイルデバイスの何百もの間でモバイル互換性のためのウェブサイトをテストすることを可能にするテス 加盟店はまた、米国、英国、カナダ、フランス、イスラエルなどの地理的な場所を越えてテストすることができます。

PerfectoMobile.com ホームページ.
- 開始するには、PerfectoMobileに移動します。com、設定し、アカウントにログインします。
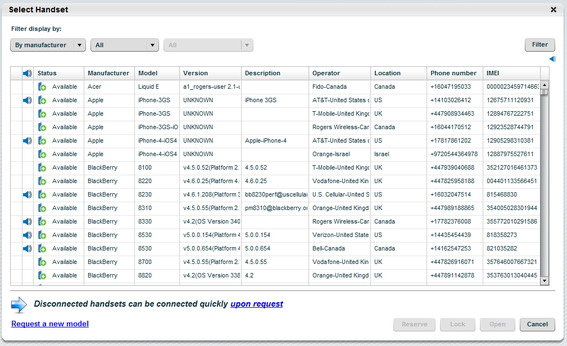
- ほとんどの主要ブランドの複数のデバイスモデルから携帯電話を選択します。

- 選択したさまざまなモバイルデバイスでのテストのために、特定の日時にテストセッションの予約を行います。
- テストセッションが開始されると、選択したデバイスを制御し、これらの複数のデバイスプラットフォーム間でwebサイトの外観と機能をテストで
モバイルブラウザのテストが完了すると、Perfecto Mobileは同じ地理的な場所にわたる同じクラウドテスト環境で個々のアプリのテストも提供します。