
szeretjük a WordPress-t! Egy egyszerű WP telepítéssel átalakíthatja álmai webhelyévé – és valószínűleg ez az oka annak, hogy a WordPress továbbra is a világ leggyakrabban használt CMS-je. Míg a beépülő modulok értékesek abban, hogy webhelye a kívánt módon nézzen ki és járjon el, vannak napok, amikor szerkesztenie kell a WordPress kódjait (HTML, CSS, JavaScript, PHP) a magfájlban, a bejegyzésekben és az oldalakon.
ebben a cikkben lépésről lépésre bemutatjuk a WordPress kódok hozzáadásának/szerkesztésének módját.
- tartalom
- kódok szerkesztése a WordPress – ben
- a HTML-kód szerkesztése a WordPress-ben (WP Classic editor)
- HTML kód hozzáadása vagy szerkesztése a Gutenberg szerkesztőben
- HTML-kód hozzáadása vagy szerkesztése a WordPress Widgetben
- a forráskód szerkesztése a WordPress témában
- hogyan lehet szerkeszteni a WordPress webhely CSS-jét
- a WordPress CSS szerkesztése a Témaszerkesztőn keresztül
- a WordPress CSS-kód szerkesztése Plugin segítségével
- a WordPress CSS-kód szerkesztése a WordPress Testreszabón keresztül
- JavaScript hozzáadása a WordPress webhelyéhez
- Hogyan adjunk fejléc és lábléc szkriptek egy Plugin
- JavaScript hozzáadása a WordPress bejegyzésekhez és oldalakhoz
- PHP szerkesztése a WordPress programban
- 1. A WordPress kódszerkesztő
- következtetés
tartalom
- kódok szerkesztése a WordPress programban
- HTML kód szerkesztése a WordPress programban (klasszikus szerkesztő)
- HTML kód hozzáadása vagy szerkesztése a Gutenberg szerkesztőben
- HTML kód hozzáadása vagy szerkesztése a WordPress Widgetben
- a forráskód szerkesztése a WordPress témában
- hogyan szerkeszthetjük a WordPress webhely CSS-jét
- hogyan szerkeszthetjük a WordPress CSS-t a téma szerkesztőn keresztül
- Szerkessze a WordPress CSS-t Plugin segítségével
- a WordPress CSS-kód szerkesztése a WordPress Customizer segítségével
- hogyan lehet hozzáadni a Javascriptet a WordPress oldaladhoz
- fejléc és lábléc szkriptek hozzáadása Plugin használatával
- JavaScript hozzáadása a WordPress bejegyzésekhez és oldalakhoz
- PHP szerkesztése a WordPress-ben
- hogyan szerkeszthetjük a WordPress webhely CSS-jét
- következtetés
kódok szerkesztése a WordPress – ben
a HTML, a CSS, A PHP és a JavaScript a WordPress által használt négy programozási nyelv-mindegyik saját funkcióval rendelkezik.
a HTML például meghatározza a webhely tartalmának szerkezetét, míg a CSS meghatározza a webhely vizuális megjelenését. A JavaScript viszont módosítja a HTML-t és a CSS-t, hogy dinamikus funkcionalitást biztosítson.
most nézzük meg, hogyan adhatjuk hozzá és szerkeszthetjük ezeket a kódokat a WordPress programban.
a HTML-kód szerkesztése a WordPress-ben (WP Classic editor)
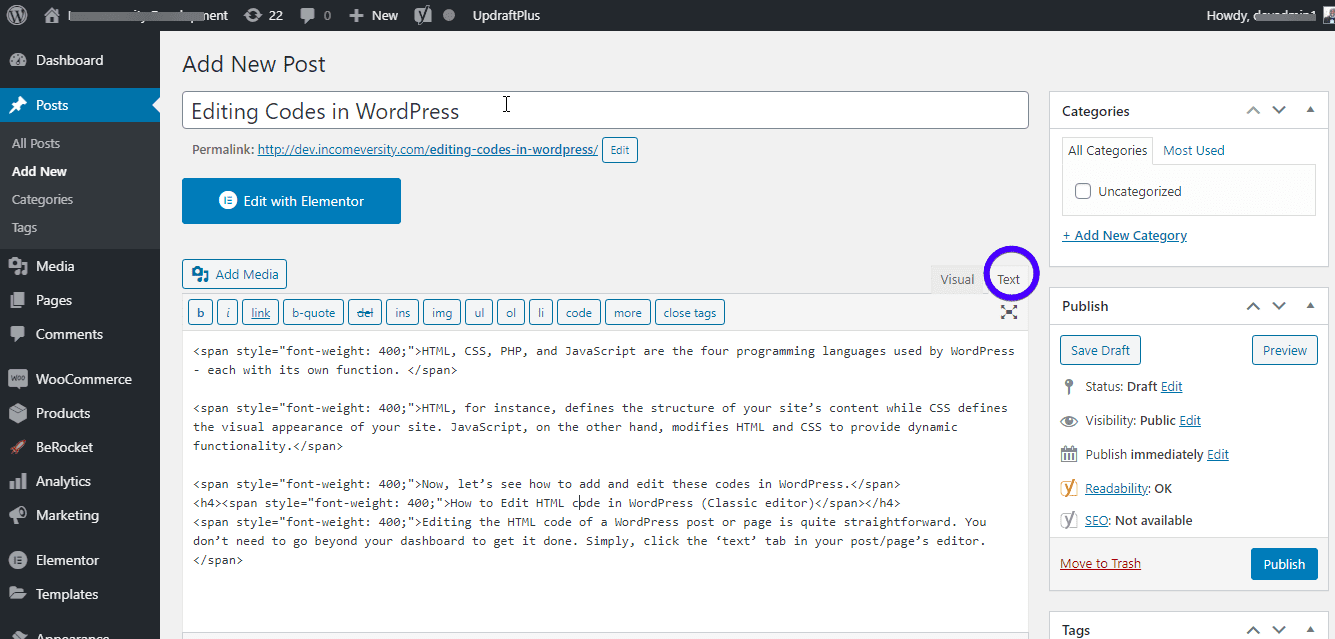
a WordPress-bejegyzés vagy-oldal HTML-kódjának szerkesztése meglehetősen egyszerű. Nem kell, hogy menjen túl a műszerfal, hogy ez kész. Egyszerűen kattintson a’ szöveg ‘ fülre a bejegyzés / oldal szerkesztőjében.

a szövegszerkesztő lehetővé teszi HTML kód hozzáadását, szerkesztését és eltávolítását. A módosítások megtekintéséhez kattintson a ‘visual’ fülre. Ne felejtse el menteni a változtatásokat.
HTML kód hozzáadása vagy szerkesztése a Gutenberg szerkesztőben
a Gutenberg (blokk) szerkesztővel még nagyobb rugalmasságot biztosít. Vagy módosíthatja a teljes oldalt/bejegyzést, vagy egy egyedi blokkot.
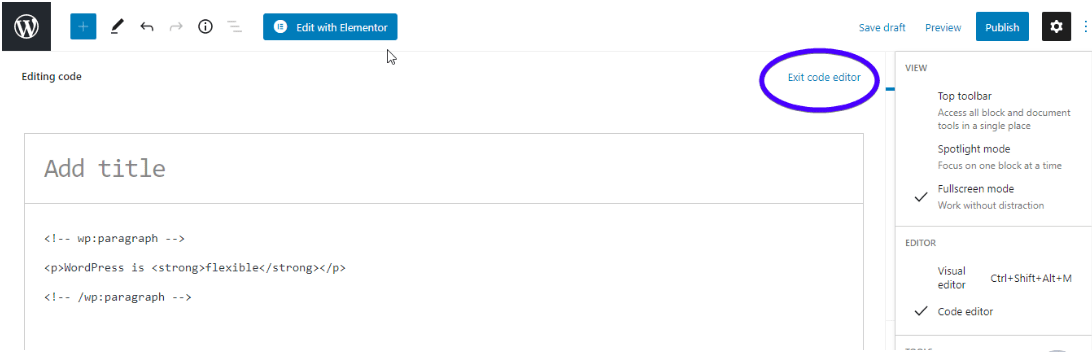
a teljes bejegyzés vagy oldal HTML-jének módosításához egyszerűen kattintson a képernyő jobb felső sarkában található három pontra. Kattintson A ‘Kódszerkesztő’Gombra.

most szerkesztheti a bejegyzés HTML-jét. A szerkesztőből való kilépéshez nyomja meg a’ kilépési kódszerkesztőt ‘ a szerkesztő tetején.

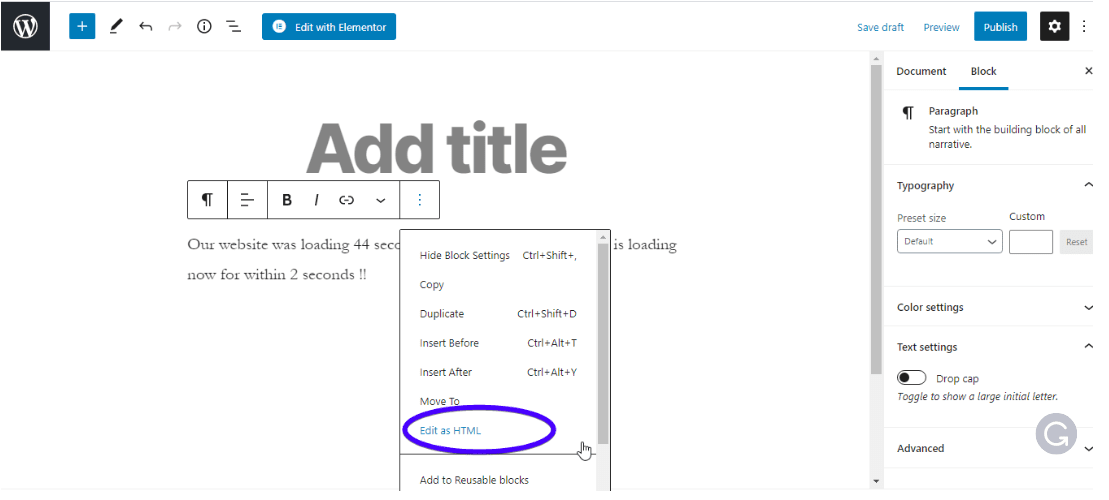
mint valószínűleg tudja, a Gutenberg szerkesztő különálló blokkokból áll, amelyek önállóan szerkeszthetők. Az egyes blokkok HTML-jének szerkesztéséhez egyszerűen lépjen a blokkba. Ezután nyomja meg a blokk feletti három pontot, majd válassza a ‘Szerkesztés HTML-ként’lehetőséget.

egyéni HTML-blokkot is használhat. Blokk hozzáadásához nyomja meg a szerkesztő bal felső sarkában található ‘Hozzáadás’ szimbólumot. Ezután kattintson az ‘egyéni HTML’ blokkra, majd írja be a kódot a kapott mezőbe.
 kattintson az ‘Előnézet’ gombra, hogy megnézze, hogyan néz ki az előlapon.
kattintson az ‘Előnézet’ gombra, hogy megnézze, hogyan néz ki az előlapon.

ne felejtse el menteni a módosításokat.
HTML-kód hozzáadása vagy szerkesztése a WordPress Widgetben
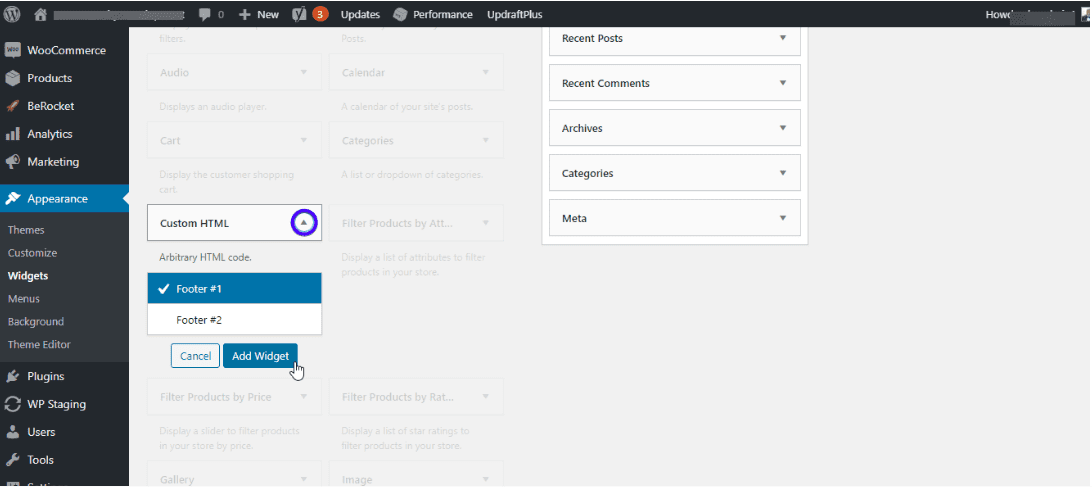
vannak napok, amikor HTML-kódot kell hozzáadnia webhelye oldalsávjához vagy láblécéhez. Ehhez lépjen a megjelenés >> widgetek elemre.

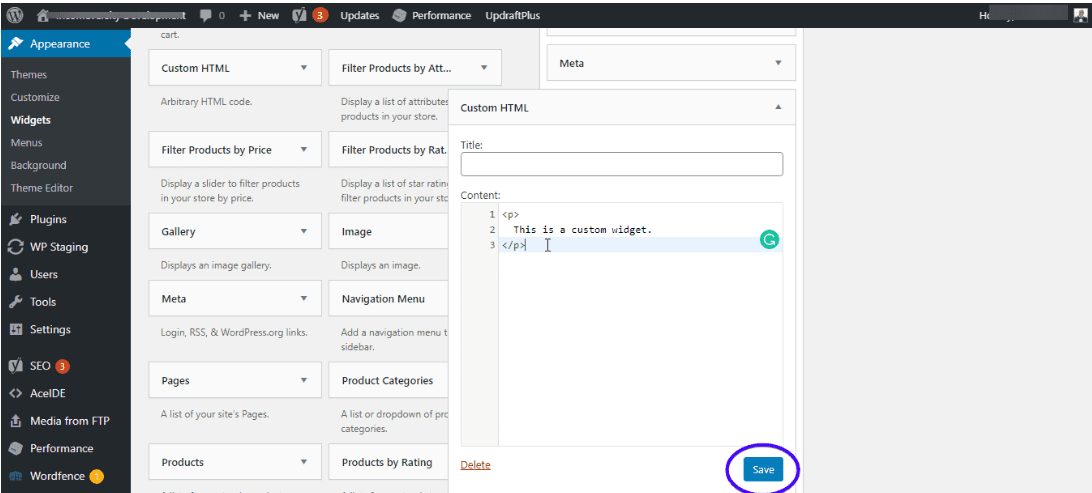
keresse meg az ‘egyéni HTML’ widgetet, majd kattintson a legördülő menüre, hogy kiválassza, hol szeretné létrehozni a widgetet. Ezután nyomja meg a ‘Widget hozzáadása’gombot.

írja be HTML kódját, majd kattintson a ‘Mentés’gombra.

és ez az!
a forráskód szerkesztése a WordPress témában
a WordPress témák különféle fájlokból állnak. Ezek közé tartozik a CSS, PHP és JavaScript fájlokat a honlapon. A webhely HTML-jének szerkesztésével ellentétben különös figyelmet kell fordítani a téma forráskódjának szerkesztésekor. Ennek oka az, hogy a témában végrehajtott változtatások révén megszakíthatja az egész webhelyet.
Íme néhány dolog, amit meg kell jegyeznünk a téma forráskódjának szerkesztése előtt.
a gyermek téma szerkesztése, nem pedig a szülő téma: ha módosítania kell a téma fájljaiban található kódot, javasoljuk, hogy ezt gyermek témán végezze.
ez azért van, mert minden módosítás eltűnik, amikor legközelebb frissíti a témát. Ha azonban gyermek témát használ, a módosítások megmaradnak, még akkor is, ha frissíti a szülő témát.
ha meg szeretné tudni, hogyan hozhat létre gyermek témát magának, nézze meg a WordPress gyermek témákról szóló teljes oktatóanyagunkat.
teljes webhely biztonsági mentése: A WordPress forrásfájlok szerkesztése előtt ne felejtsen el biztonsági másolatot készíteni a webhelyéről. Tekintse meg a biztonsági másolat készítéséről szóló bejegyzésünket, hogy megtudja, hogyan kell ezt megtenni. Másrészt lemondhat a biztonsági mentések létrehozásának stresszéről, amikor karbantartási tervet kap a Fixrunner segítségével. Van egy éjszakai erősítésünk.
3 fő módja van a téma forráskódjának szerkesztésére: theme editor, plugin és FTP.
hogyan lehet szerkeszteni a WordPress webhely CSS-jét
mint korábban említettük, webhelyének CSS-je felelős a vizuális megjelenéséért. Ha meg kell változtatnia a betűcsaládot, a méretet, a színsémát stb., szerkessze a CSS-t.
szerkesztheti a CSS-t:
- keresztül a téma szerkesztő
- a WordPress Customizer
- egy plugin
ezek bármelyike működni fog csak finom.
a WordPress CSS szerkesztése a Témaszerkesztőn keresztül
abban az esetben, ha nem tudja, a WordPress beépített témaszerkesztővel rendelkezik. A sablonfájlokat közvetlenül innen módosíthatja.
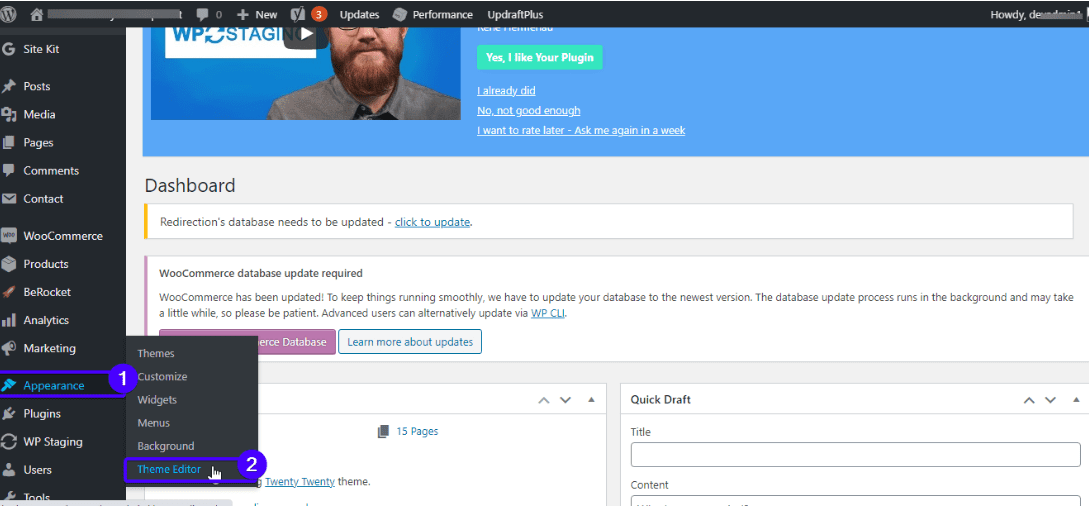
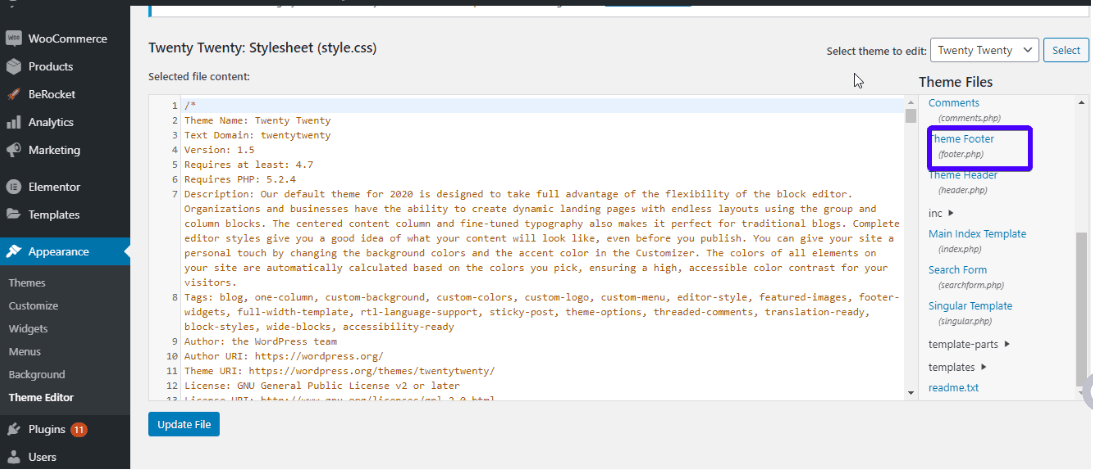
a témaszerkesztő eléréséhez lépjen a megjelenés >> témaszerkesztő oldalra.

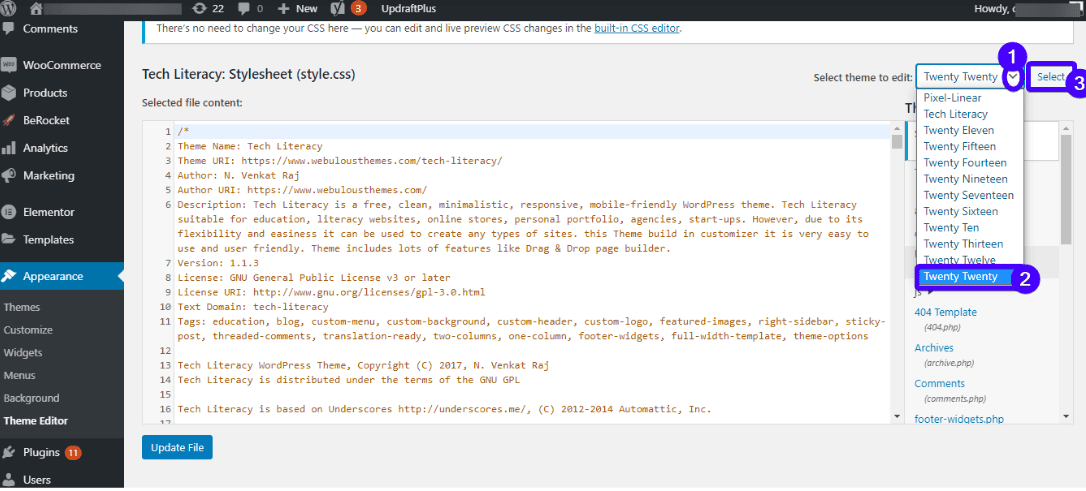
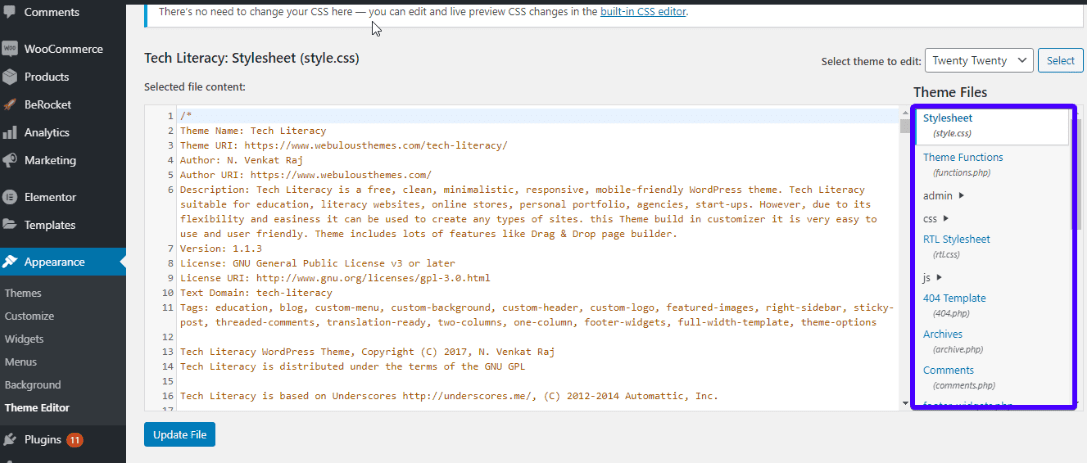
a kódszerkesztő és a jobb oldali oldalsáv megnyílik a képernyőn. Válassza ki bármelyik témafájlt az oldalsávon, majd módosítsa a fájlt.

a látott fájlok témánként változnak. Az összes WordPress téma azonban tartalmazza ezt a 2 fájlt:
- stílus.css: itt változtathatja meg a téma betűtípusait, színsémáját és általános vizuális megjelenését.
- funkciók.php: Ez a fájl PHP kódot tartalmaz, amely megváltoztatja a webhely alapértelmezett funkcióit.

végződő fájlok .a css kiterjesztés a CSS fájlok. Végezze el a kívánt módosításokat, majd kattintson a ‘Fájl frissítése’ gombra a mentéshez.
a WordPress CSS-kód szerkesztése Plugin segítségével
ha nincs ismerete a CSS-ről, vagy inkább csak távol marad a kódoktól, használhat egy plugint. Így módosíthatja webhelye megjelenését anélkül, hogy szerkesztenie kellene a témafájlokat.
például az egyéni CSS és JS egy plugin, amely lehetővé teszi a webhely megjelenésének testreszabását anélkül, hogy módosítania kellene a témafájlokat. A plugin jön egy könnyen használható szövegszerkesztő szintaxis kiemelés.
annyi kódot adhat hozzá, amennyit csak akar, és nem veszíti el őket a téma megváltoztatásakor.
a plugin használatához egyszerűen töltse le, telepítse és aktiválja.
a CSS szerkesztéséhez használt egyéb WordPress bővítmények közé tartozik a CSS hero, A Genesis Extender plugin, a WordPress Custom CSS stb.
a WordPress CSS-kód szerkesztése a WordPress Testreszabón keresztül
a WordPress témaszerkesztő használata helyett használhatja a beépített WordPress testreszabót.
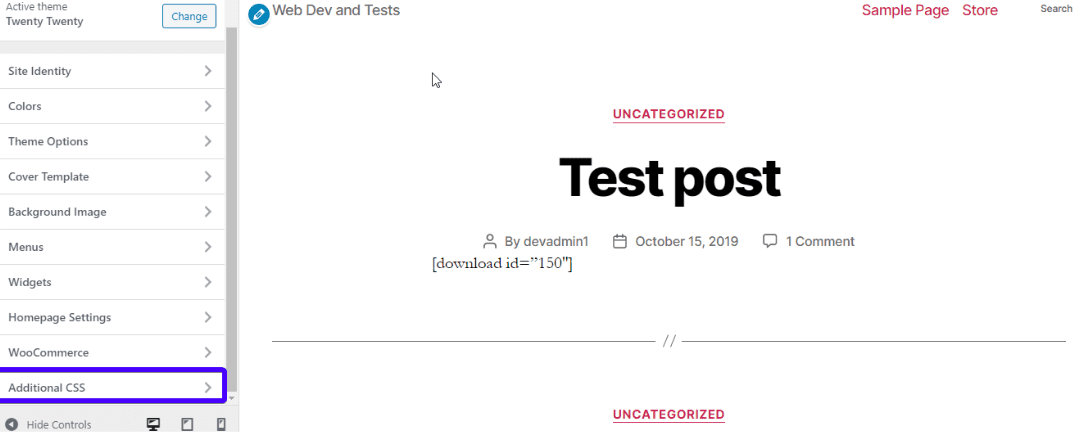
a WordPress customizer meglátogatásához lépjen a’ megjelenés >> Testreszabás ‘ oldalra az irányítópulton:

Ezután kattintson a további CSS-re.

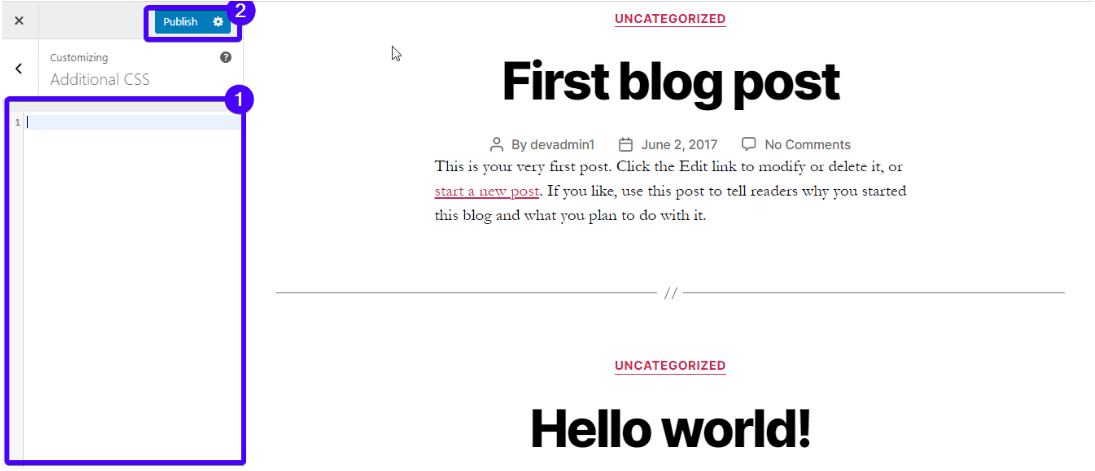
megnyílik egy kódszerkesztő. Adja hozzá az egyéni css-t, és nyomja meg a Közzététel gombot.

JavaScript hozzáadása a WordPress webhelyéhez
ha dinamikus tartalmat, például animációkat, számológépeket, csúszkákat, videolejátszót vagy kapcsolódó interaktív elemeket kell hozzáadnia webhelyéhez, a JavaScript jól jön.
előfordulhat, hogy JavaScriptet is hozzá kell adnia a WordPress webhelyéhez, amikor szüksége van rá:
- fokozza a plugin funkcionalitását.
- csatlakoztasson egy külső elemet, például a Google Analytics szolgáltatást a webhelyéhez.
- HTML elemek elrejtése vagy megjelenítése.
- komplex műveletek futtatása CSS változókon.
most a Javascript hozzáadása vagy szerkesztése nem olyan egyszerű, mint a HTML vagy a CSS szerkesztése. Legyen óvatos, hogyan írja be a kódot, és hol adja hozzá.
elsősorban két hely van, ahol Javascriptet adhat hozzá:
- a fejléc vagy lábléc a téma: JavaScript hozzáadott ezeken a helyeken munka site-wide
- egy Oldalon belül vagy post
Hogyan adjunk fejléc és lábléc szkriptek egy Plugin
a legegyszerűbb módja annak, hogy adjunk fejléc és lábléc szkriptek WordPress révén egy plugin. Ez a módszer értékesebb, ha témafüggetlen szkripteket szeretne hozzáadni, amelyek akkor is megmaradnak, ha megváltoztatja a témát.
a WordPress alapértelmezés szerint felülírja a fejlécet.php fájl frissítés közben. De ha plugint használ, akkor nem kell aggódnia a kód újbóli hozzáadása miatt, még akkor sem, ha frissítést végez vagy megváltoztatja a témát.
ennek a bővítménynek a példája a Fejlécek és láblécek beszúrása plugin:
lehetővé teszi, hogy könnyen hozzáadhasson kódot a WP webhely fejlécéhez és láblécéhez. Ha hozzá kell adnia a Google Analytics szkripteket vagy a Facebook pixel kódot, ez a plugin jól jön.
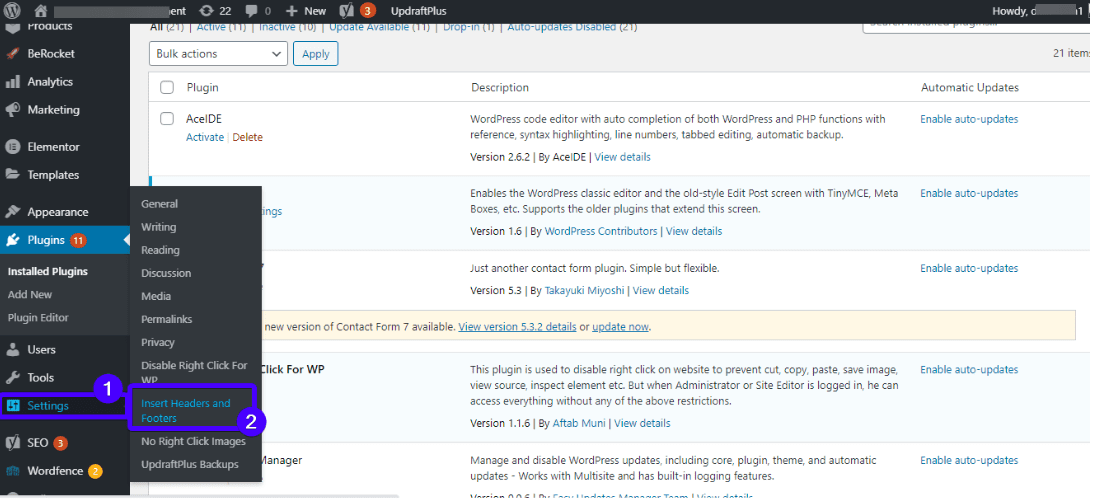
a plugin használatához telepítse és aktiválja azt. Ezután nyissa meg a JavaScript szerkesztőt a Beállítások > fejlécek és láblécek beszúrása:

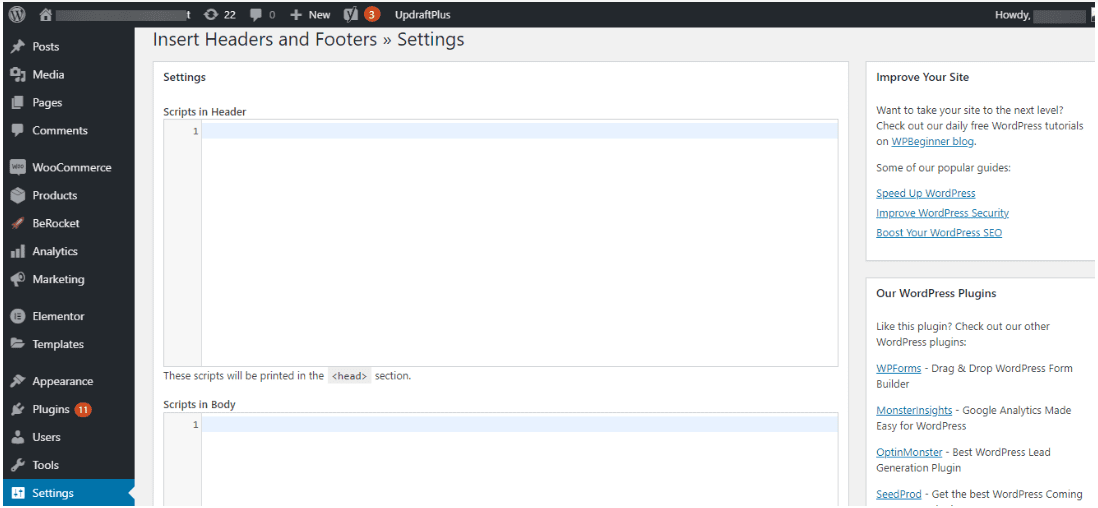
az oldal 3 szövegdobozt tartalmaz, ahol parancsfájlokat adhat hozzá a webhely fejlécéhez, törzséhez és láblécéhez.

miután hozzáadta a szkriptet a kívánt szakaszhoz, nyomja meg a Mentés gombot az oldal alján.
Oldaljegyzet: egyes témák (például a Genesis Framework) ilyen funkcionalitással rendelkeznek (lehetővé teszik a kódok beillesztését a webhely bármely pontjára), így nincs szüksége pluginra.
JavaScript hozzáadása a WordPress bejegyzésekhez és oldalakhoz
eltekintve attól, hogy JS-kódokat ad hozzá a webhely fejlécéhez és láblécéhez (amely az egész webhelyen működik), külön-külön hozzáadhatja őket a bejegyzésekhez és oldalakhoz.
az első dolog, hogy telepítse a Code Embed plugint. Ezután aktiválja.
ezután engedélyeznie kell az egyéni mezőket a bejegyzéshez vagy az oldalhoz.
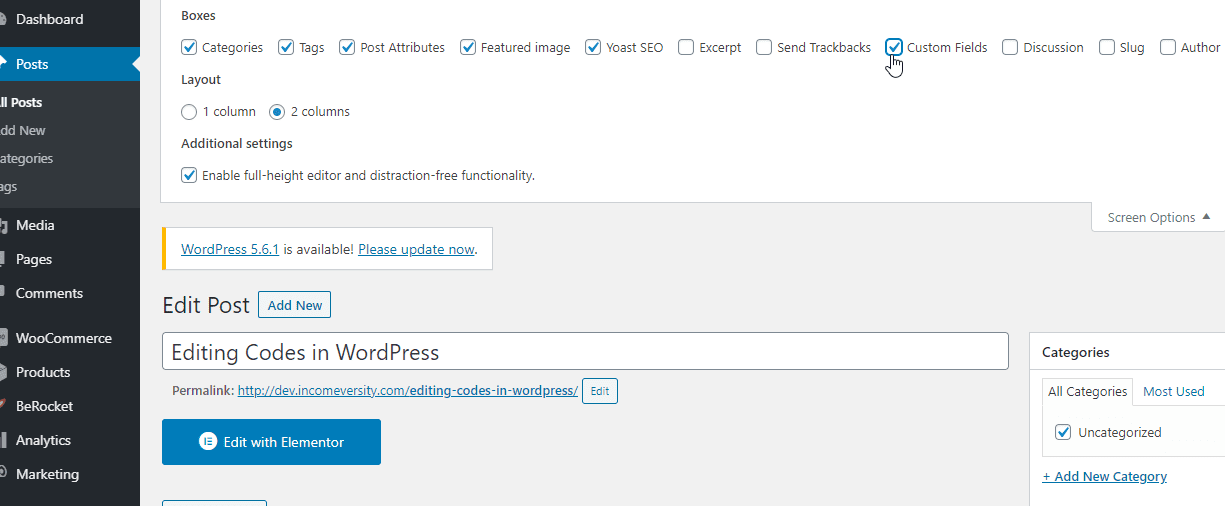
ha a klasszikus szerkesztőt használja, Nyissa meg azt az oldalt vagy bejegyzést, ahová hozzá kell adnia a JS kódot a WP szerkesztőbe. Ezután kattintson az irányítópult jobb felső sarkában található ‘képernyőbeállítások’ elemre, majd jelölje be az ‘Egyéni mezők’ opciót.

ha a Gutenberg szerkesztőt használja, a következőképpen érheti el a wp egyéni mezők funkciót:
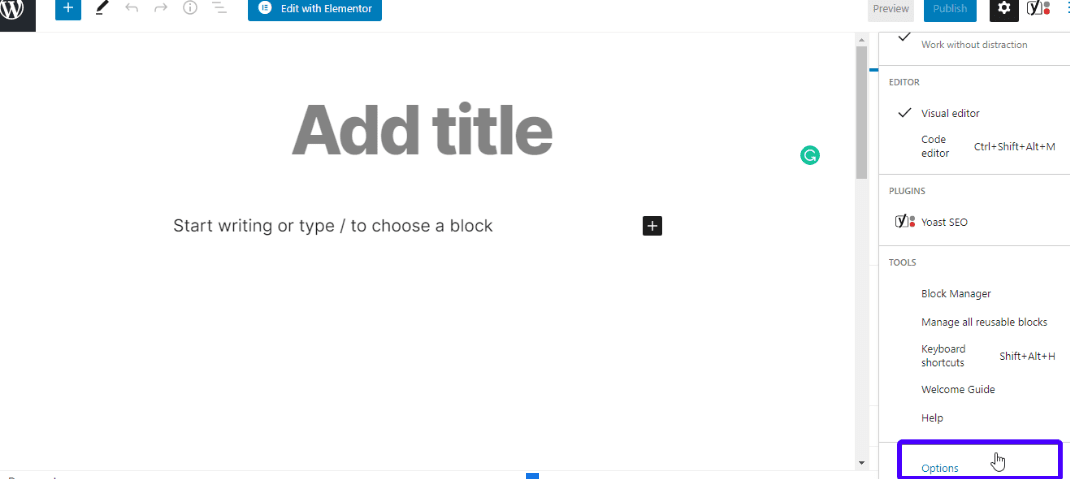
kattintson a képernyő jobb felső sarkában található 3 függőleges pontra, majd válassza az Opciók lehetőséget:

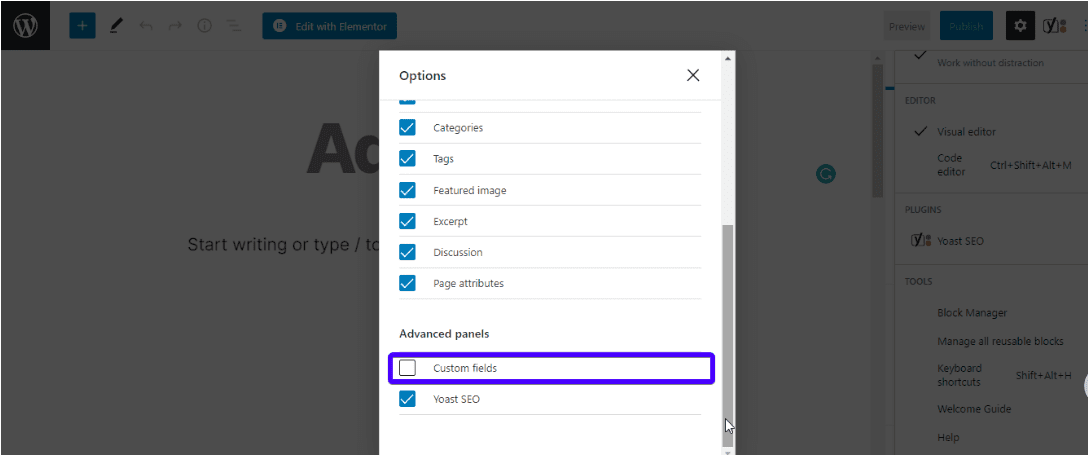
ezután jelölje be az ‘Egyéni mezők’ négyzetet a speciális panelek részben.

most az’ Egyéni mezők ‘ opció teljes mértékben működik a webhelyén.
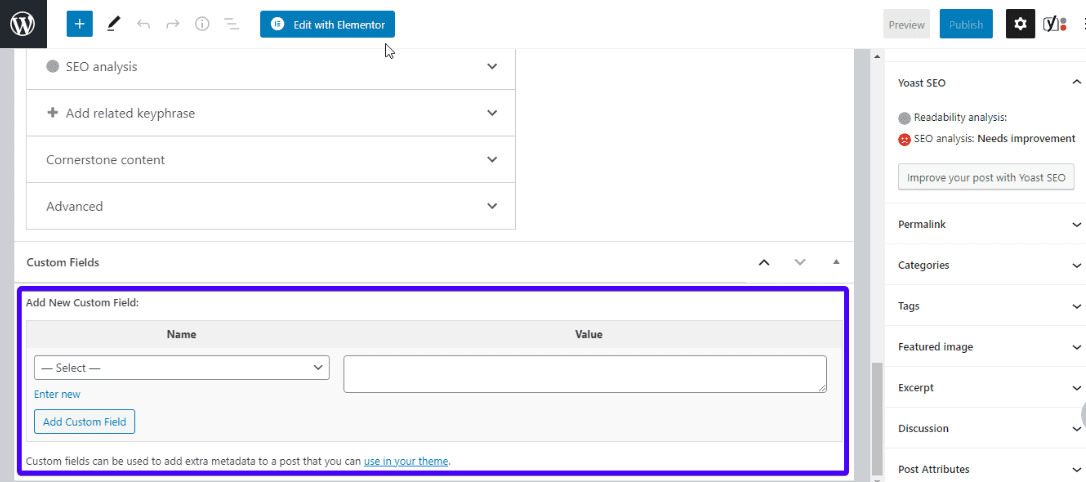
itt van a következő lépés. Görgessen le a bejegyzés aljára (akár a classic, akár a Gutenberg szerkesztőben), megjelenik egy szakasz, ahol egyéni mezők adhatók hozzá.

kattintson az Enter new gombra, majd írja be az új egyéni mező nevét a’ Név ‘ mezőbe (hagyja, hogy a név a kód szóval kezdődjön, pl. CODEjsforpage). Ezután az’ Érték ‘ mezőbe írja be a JS kódrészletet. Végül mentse el a módosításokat az ‘egyéni mező hozzáadása’ gombra kattintva.
ezen a ponton a JS-kódot bárhová beillesztheti a bejegyzésben vagy az oldalon. Egyszerűen adja hozzá a beágyazási kódot: {{CODEjsforpage}} ahol a kódot szeretné.
PHP szerkesztése a WordPress programban
a PHP szerkesztésének 2 elsődleges módja van a WordPress – ben-WP kódszerkesztő és FTP kliens.
1. A WordPress kódszerkesztő
ez a legegyszerűbb módszer a PHP szerkesztésére, amennyire csak be tud jelentkezni a WordPress irányítópultjára.
a kezdéshez hozzon létre egy gyermek témát, és aktiválja azt. Ezután lépjen a megjelenés >> Témaszerkesztőbe.
válassza ki a szerkeszteni kívánt gyermek témát. Kattintson a szerkeszteni kívánt fájl megnyitásához (a PHP fájlok a.php kiterjesztés). Például, ha szerkesztenie kell a webhely láblécét, kattintson a láblécre.php fájl a képernyő jobb oldalán. Most szerkessze a fájlt a WordPress szerkesztőben.

ne felejtsen el kattintani a Fájl frissítése gombra. Ez elmenti a módosításokat.
2. PHP kód szerkesztése FTP-n keresztül
FTP kliens használata egy másik módszer a php fájlok szerkesztésére. Ez akkor a leghasznosabb, ha nincs hozzáférése a WordPress irányítópultjához, valószínűleg WordPress hiba vagy rosszindulatú programok támadása miatt.
ha hozzáférése van a WordPress kódszerkesztőhöz, használja azt minden eszközzel. Ez gyorsabb.
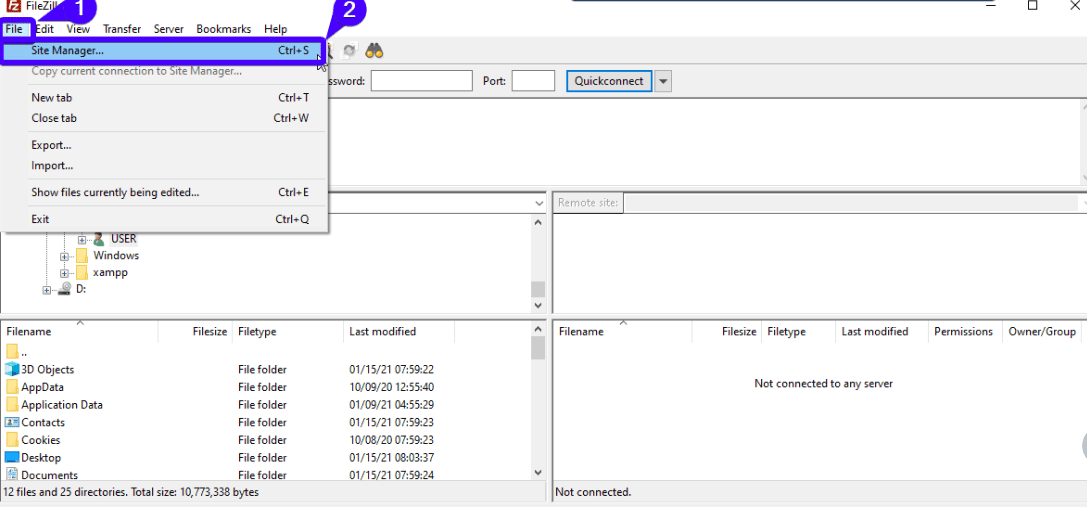
ennek ellenére az első dolog, amit itt meg kell tennie, egy FTP kliens letöltése (lehetőleg FileZilla). Ezután nyissa meg, majd kattintson a ‘file >> site manager’gombra.

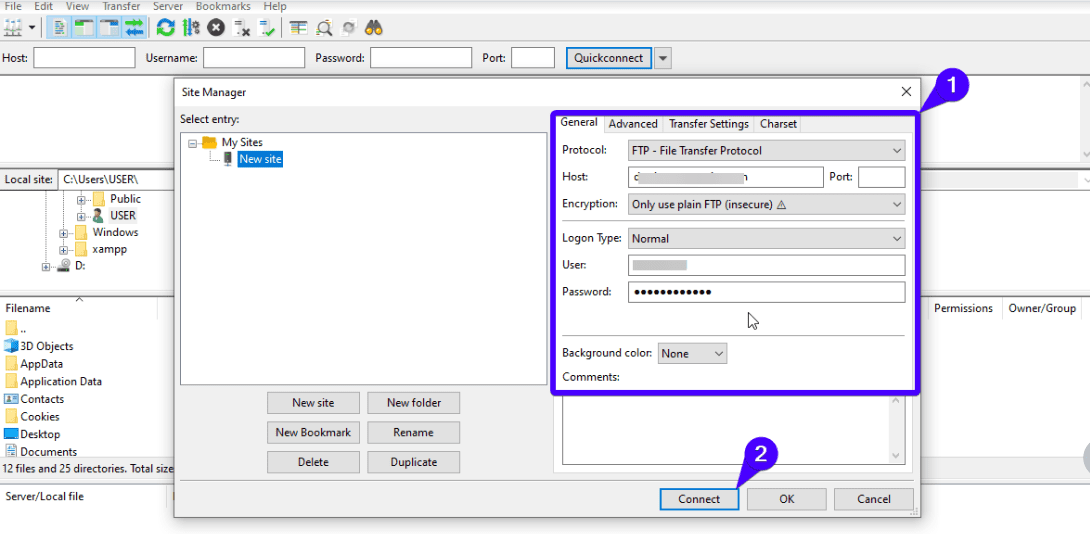
Ezután adja meg az FTP hitelesítő adatainak bejelentkezési adatait (a domain, a felhasználónév és a jelszó). Ezek a részletek általában megegyeznek a cPanel bejelentkezési adataival. Ha nem tudja, vegye fel a kapcsolatot a WordPress hosting cégével.
Most kattintson a ‘Connect’gombra.

a csatlakozás után hozzáférhet a WordPress magfájljaihoz. Egy adott fájl szerkesztéséhez mondja ki a wpconfig parancsot.php, kattintson a jobb gombbal a fájlra, majd válassza a Nézet/Szerkesztés lehetőséget az opciók listájából. A kód szerkesztése után mentse el a módosításokat, majd töltse fel a szerkesztett fájlt a kiszolgálóra, amikor a Filezilla erre kéri.
következtetés
a WordPress-t sokan szeretik rugalmassága és robusztus testreszabási lehetőségei miatt. Ha nem tetszik a funkció, akkor nem kell ragaszkodni hozzá. Vagy megváltoztatja egy plugin használatával, vagy közvetlenül a WordPress kód szerkesztésével.
remélhetőleg most már szerkesztheti a WordPress HTML-jét, CSS-jét, JavaScript-jét és PHP-jét a WordPress-ben. Nyugodtan fedezze fel a WordPress által kínált összes szépséget. Ne felejtse el azonban óvatosan taposni, különösen a forráskódok hozzáadásakor vagy szerkesztésekor.
annak érdekében, hogy WordPress pro-vá válj, van video oktatóanyagunk, valamint egy WordPress képzési blogunk. Kérjük, ellenőrizze őket, hogy megtanulják a WordPress-t. És ha továbbra is segítségre van szüksége a WordPress webhelyével kapcsolatban, vegye fel a kapcsolatot WordPress fejlesztőinkkel és támogatási szakértőinkkel a dolgok elindításához.
Banner vektor készítette GraphiqaStock – www.freepik.com