Dans WordPress, il y a une fonction à l’intérieur de cela, vous devez connaître ce modèle de page personnalisé. Cette fonction signifie que vous allez créer le modèle dans lequel vous pouvez coder un peu différent de la racine de l’interface du site Web pour viser à l’utiliser pour une page séparée. Donc dans cette partie de la série programmée thème WordPress, je vais vous guider à travers cette fonction pour créer deux Templates de Page Personnalisés.
Modèle de page personnalisé signifie que vous pouvez créer un modèle arbitraire et l’utiliser pour une page quelconque.
formulaire de contact
nous allons maintenant appliquer un modèle de page personnalisé pour créer un modèle nommé Contactez-moi. Tout d’abord, vous ouvrez le fichier modèles / contact.php out et déclare ce qui suit:
<?php
/*
Template Name: Contact
*/
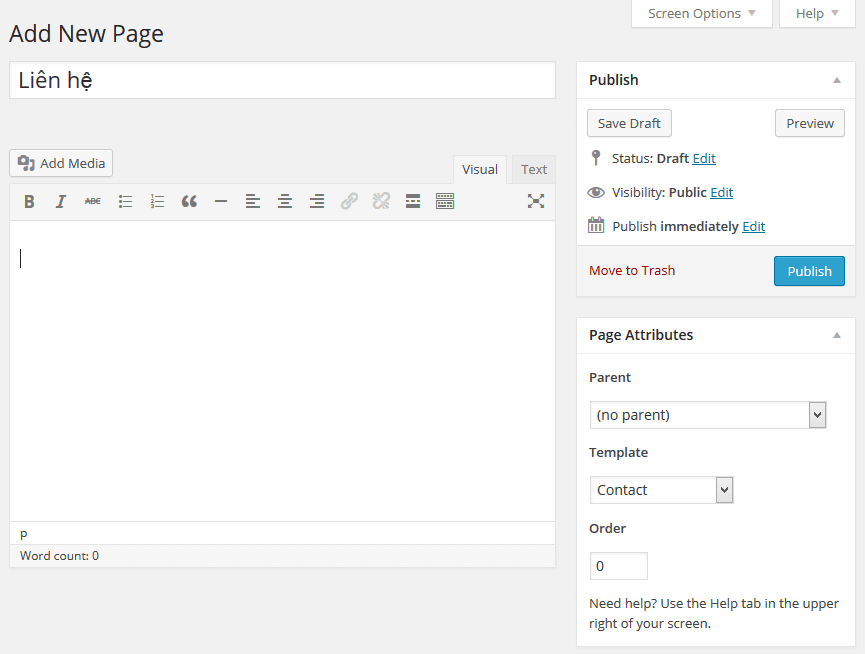
Signifie que nous allons mettre un nom pour ce modèle est Contact. Maintenant, vous êtes dans les pages, créez une page, toute nouvelle, puis mettez le Modèle est Contact, c’est-à-dire le modèle qui vient d’être créé.

Ok, dans ce modèle, il a également une définition similaire à la page souvent, alors copiez la page de contenu.php supprime le contact du fichier.php, d’accord, n’oubliez pas de ne pas supprimer ces lignes pour déclarer le nom du modèle en haut du fichier. Pareil:
<?php
/*
Template Name: Contact
*/
?><?php get_header(); ?>
<div>
<section>
<?php if ( have_posts() ) : while ( have_posts() ) : the_post(); ?>
<?php get_template_part( 'content', get_post_format() ); ?>
<?php get_template_part( 'author-bio' ); ?>
<?php comments_template(); ?>
<?php endwhile; ?>
<?php else : ?>
<?php get_template_part( 'content', 'none' ); ?>
<?php endif; ?>
</section>
<section>
<?php get_sidebar(); ?>
</section></div>
<?php get_footer(); ?>
maintenant, vous pouvez effacer ces passages, car je ne veux pas qu’il affiche également le contenu de votre page.
<?php if ( have_posts() ) : while ( have_posts() ) : the_post(); ?>
<?php get_template_part( 'content', get_post_format() ); ?>
<?php get_template_part( 'author-bio' ); ?>
<?php comments_template(); ?>
<?php endwhile; ?>
<?php else : ?>
<?php get_template_part( 'content', 'none' ); ?>
<?php endif; ?>
Au lieu de cela, vous pouvez créer 2 un bloc comme celui-ci pour ensuite diviser la colonne car c’est beau.
< div class= »contact-info »>
< h4 > contacts < h4 >
<p > Écrivez l’adresse ici < /p >
<p>090 456 765</ d>
</ div >
< div class= »formulaire de contact »>
<?php echo do_shortcode(« ); ?>
</ div>
Ce n’est qu’un élément de contenu, c’est simple, vous pouvez également écrire quelque chose dessus. Dans le formulaire de contact, vous pouvez changer le shortcode du Formulaire de contact 7 en raison de la fonction, ce code n’est pas nécessairement aussi bon que le plugin tel que le Formulaire de contact 7.
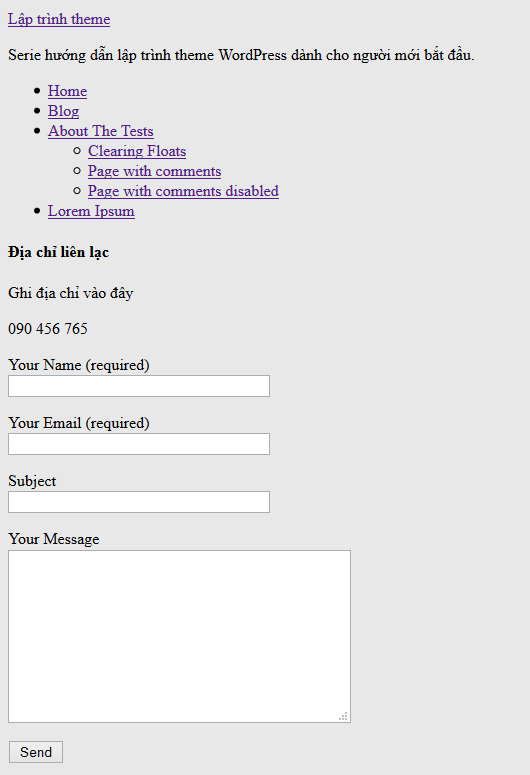
Après avoir installé le plugin et affiché le formulaire maintenant, le contenu de la page que nous venons de créer ressemblera à ceci:

Je dis aussi que c’est toujours si vous voulez toujours coder le formulaire de contact est sincère, ce n’est pas recommandé car, que vous codiez le formulaire, partagez le thème pour que les autres utilisent ce qu’ils utilisent maintenant, donc je viens de définir sur la base d’un plugin populaire qui le fait. Vous pouvez toujours créer une option de thème pour qu’ils remplacent facilement le shortcode sans avoir à coder, et des fonctions supplémentaires nécessaires pour installer le plugin lorsqu’il est activé, ce thème, je dirais à la fin de la série.
Créer une page toutes les pages
Page entière, ce qui signifie que nous allons créer un modèle pour afficher le contenu d’une Page, mais pas afficher la barre latérale afin qu’elle affiche le contenu plus large, car certaines personnes me demandent d’utiliser davantage ce format.
la raison pour laquelle nous devons créer un modèle de page séparément car la page de fichier par défaut.php affichera le contenu avec la barre latérale.
maintenant, ouvrez le fichier templates/full-width.php, puis copiez le code entier dans la page.php supprimer en pleine largeur.php, mais vous vous souvenez d’avoir écrit un modèle de page de déclaration de code au-dessus du fichier nhé:
<?php
/*
Template Name: Full Width
*/
?>
maintenant dans le fichier pleine largeur.php, vous recherchez cette section et supprimez:
<section>
<?php get_sidebar(); ?>
</section>
Ajoutez ensuite un symbole de classe (par exemple.pleine largeur) pour cette page à < section id= »main-content »> comme ceci:
< section class= »pleine largeur »>
Parce que la valeur par défaut après cela, nous écrirons le CSS pour le #main-content sera légèrement petit car il devait passer une zone pour la barre latérale, nous devons donc ajouter une classe pour que vous puissiez écrire un remplacement CSS pour qu’il s’étend sur toute la page.
maintenant, les modèles de fichiers de contenu entiers / pleine largeur.php ressemblera à ceci:
<?php
/*
Template Name: Full Width
*/
?>
<?php get_header(); ?><div>
<section class="full-width">
<?php if ( have_posts() ) : while ( have_posts() ) : the_post(); ?>
<?php get_template_part( 'content', get_post_format() ); ?>
<?php get_template_part( 'author-bio' ); ?>
<?php comments_template(); ?>
<?php endwhile; ?>
<?php else : ?>
<?php get_template_part( 'content', 'none' ); ?>
<?php endif; ?>
</section></div>
<?php get_footer(); ?>
c’est tout.
épilogue
Est donc complète cette section, nous avons deux modèles de page personnalisés simples. Son but est que vous compreniez comment fonctionne cette fonction, c’est donc aussi simple, mais précisément à cause des simples que vous pourrez créer davantage à partir de ses propres idées pour obtenir son souhait.
Et la bonne nouvelle pour vous est que lorsque vous aurez terminé cet article sera considéré comme le thème a été fait au cadre, la nouvelle est que nous avons terminé le code du contenu d’affichage pour cela. À partir du prochain post, nous ferons à nouveau une étape extrêmement importante pour décider que le thème sera beau ou laid, il s’agit d’un front-end de site Web externe décoratif avec CSS.
Voir le prochain article de la série
la section précédente: Code pour la barre latérale.PHPPHần suivant: Ajoutez du CSS dans le thème avec wp_register_style