Google a publié un article et une vidéo expliquant à quel point il est facile de commencer à publier des histoires Web et à monétiser un nouveau canal de trafic. La vidéo parcourt le processus de planification d’une histoire Web jusqu’à sa publication, du début à la fin.
La vidéo affirme qu’il est possible de créer une histoire Web en cinq minutes. Mais à mon avis, cela peut prendre beaucoup plus de temps.
Néanmoins, la publication d’histoires Web est à la portée de la plupart des éditeurs et c’est le principal enseignement de la vidéo et du billet de blog publiés par Google.
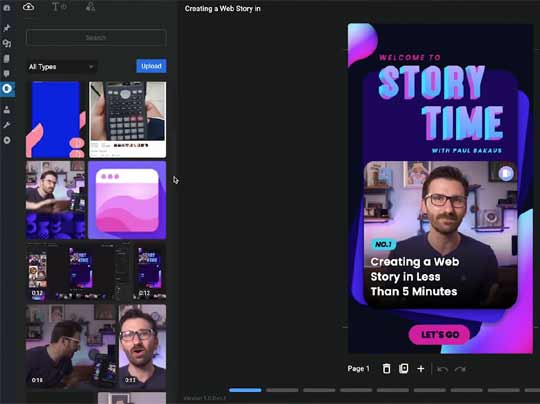
- Capture d’écran d’un éditeur visuel d’histoires Web
- Histoires Web
- Comment créer des histoires Web
- Étape 1 : Choix d’un éditeur visuel
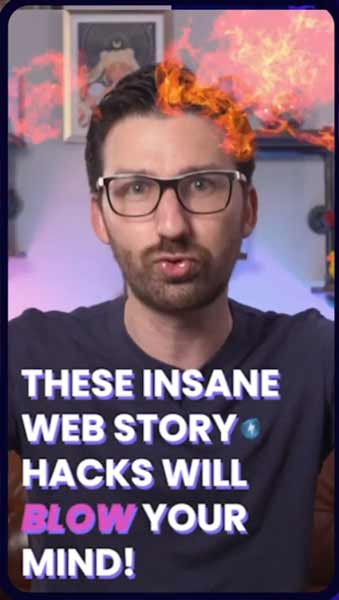
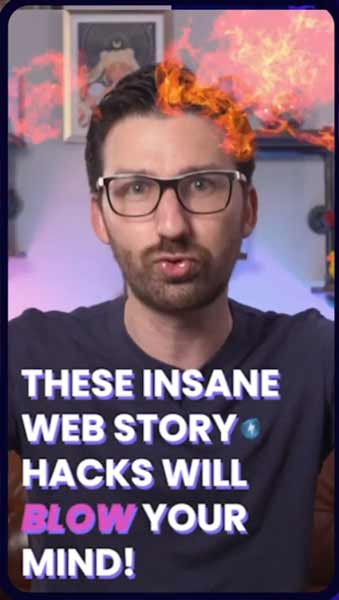
- Capture d’écran d’effets visuels attrayants dans des Histoires Web
- Étape 2. Rédiger l’histoire
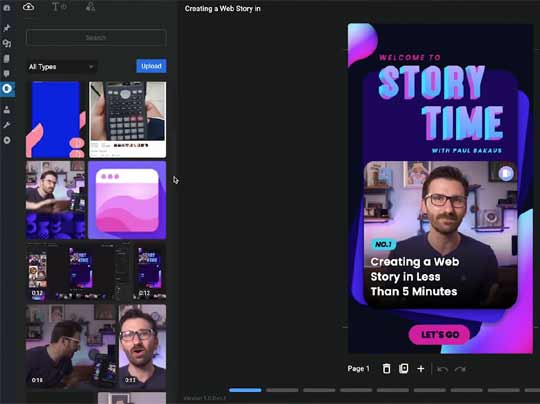
- Capture d’écran de l’éditeur visuel Web Stories et des ressources visuelles
- Vidéo sur l’intégration de la Vidéo dans des Histoires Web
- Créer l’histoire Web
- Publier l’histoire Web
- Histoires Web – Un nouveau canal pour le trafic
- Citations
Capture d’écran d’un éditeur visuel d’histoires Web


Histoires Web
Les histoires Web sont une nouvelle forme de contenu conçue pour servir des rafales de contenu courtes et informatives. L’utilisateur ciblé est quelqu’un qui peut être dans les transports en commun ou qui a un moment d’inactivité et qui veut consommer du contenu mais ne pas s’engager dans un long article.
La page développeur Web Stories de Google le décrit comme ceci:
» Les Web Stories sont une version Web du format populaire « Stories » qui mélange la vidéo, l’audio, les images, l’animation et le texte pour créer une expérience de consommation dynamique.
Ce format visuel vous permet d’explorer le contenu à votre rythme en le parcourant ou en glissant d’un contenu à l’autre. »
Les histoires Web peuvent être considérées comme un nouveau canal pour gagner du trafic Web qui peut être montré de la publicité.
Ce n’est cependant pas un moyen d’acheminer le trafic vers votre contenu habituel.
Google peut prendre des mesures punitives contre les éditeurs qui abusent du format Web Stories en l’utilisant pour afficher un peu de contenu afin d’inciter les utilisateurs à cliquer sur la partie régulière du site Web.
Les histoires Web doivent donc être considérées comme son propre type de contenu, tout comme le contenu vidéo ou de podcasting est considéré comme des canaux indépendants pour capter plus de trafic et de revenus publicitaires.
Les Web Stories sont promues sur Google Search, Google Discover et Google Images.
Comment créer des histoires Web
Il y a cinq étapes pour créer des histoires Web
- Étape 1. Choisissez un éditeur visuel
- Étape 2. Rédiger l’histoire
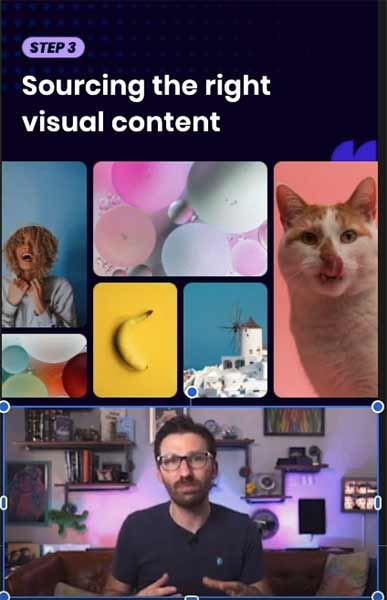
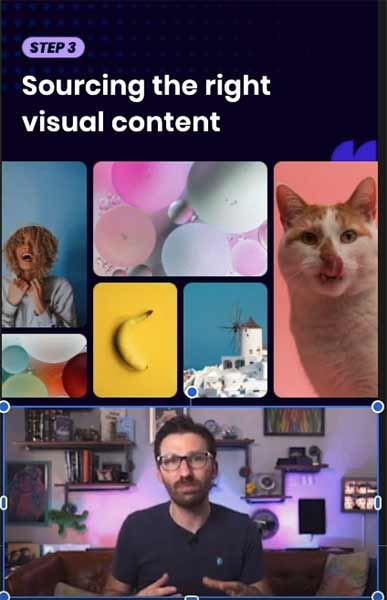
- Étape 3. Recherchez les ressources visuelles
- Étape 4. Créez l’histoire Web
- Étape 5. Publier l’histoire Web
Étape 1 : Choix d’un éditeur visuel
Une histoire Web se compose de panneaux qui sont comme des pages qu’un utilisateur glisse l’une à l’autre. Chaque panneau contient du texte court, des images et même des vidéos.
Un éditeur visuel est le logiciel, le plugin ou les services en ligne qui aident un éditeur à créer les histoires Web. L’éditeur contient une interface utilisateur graphique qui permet à l’éditeur de concevoir chaque panneau de l’histoire Web.
Les éditeurs utilisant WordPress peuvent choisir d’utiliser le plugin WordPress officiel Web Stories.
Google a une liste d’autres outils d’histoires Web qui aident les éditeurs à créer des histoires Web.
Capture d’écran d’effets visuels attrayants dans des Histoires Web


Étape 2. Rédiger l’histoire
Google recommande de créer un aperçu montrant ce qui sera dans chaque panneau de l’histoire Web. La recommandation de Google est de créer un récit.
Un récit est comme une histoire. Une histoire a un début, un milieu et une fin (souvent une résolution) et peut-être même un épilogue pour donner un résumé pour conclure le récit. Le fait est que les meilleures histoires Web sont conçues comme une histoire avec un début et une fin.
Google propose un modèle PDF très simple pour vous aider à élaborer votre récit, appelé Modèle de script d’histoire Web (PDF)
3. Trouver les ressources visuelles
L’étape suivante consiste à rassembler des images et des vidéos qui seront utilisées dans l’histoire Web. Il est important de noter que le format web stories est vertical, comme l’écran d’un téléphone mobile. Ce format vertical s’étend aux vidéos qui doivent elles-mêmes être formatées verticalement.
Capture d’écran de l’éditeur visuel Web Stories et des ressources visuelles


Google fournit une vidéo montrant comment intégrer vos vidéos dans une histoire Web.
Vidéo sur l’intégration de la Vidéo dans des Histoires Web
Créer l’histoire Web
Google recommande d’utiliser des modèles prédéfinis fournis par les éditeurs visuels. Une fois qu’un éditeur a acquis de l’expérience, il peut se diversifier et créer ses propres modèles uniques pour incorporer tout type de marque de site Web ou d’identité visuelle unique.
Publier l’histoire Web
Une fois que vous êtes satisfait de l’histoire Web, il est temps de publier. Quel que soit l’outil ou le plugin, selon Google, il suffit de cliquer sur le bouton de publication.
Selon Paul Bakaus dans la vidéo d’accompagnement:
» Maintenant, l’histoire est dans la nature et peut être liée et indexée par les moteurs de recherche comme une page Web ordinaire. »
Histoires Web – Un nouveau canal pour le trafic
Les histoires Web sont une opportunité de prendre pied sur une nouvelle source de trafic dont les concurrents ne sont probablement pas au courant.
J’aime l’avantage du premier moteur car tous les avantages sont à gagner sans compétition. Qu’un site traite de blessures corporelles, de conseils de conception Web ou de produits matériels, il existe des opportunités de sensibilisation et de promotion de votre site avec ce nouveau format.
Citations
Lire l’Article de Blog de Google
Cinq Étapes pour Créer Votre Première Histoire Web
Page Développeur Google Web Stories