Si vous devez créer un site Web kickass sur WordPress, ne cherchez pas plus loin que le thème Astra.
Astra est un thème WordPress doux qui est parfait pour tout type de site que vous cherchez à créer: blogs, boutiques en ligne, CV, portfolios, vous le nommez! Il provient des gens de Brainstorm Force, un pionnier dans l’élaboration de solutions WordPress A1 bien équilibrées.
Astra est relativement nouveau sur le marché, offrant des thèmes WordPress pour les constructeurs de sites de toutes sortes. Malgré cela, leur jeu est puissant et leur réputation ne cesse d’augmenter.
Depuis son lancement en 2017, Astra a vu plus d’un million d’installations domestiques. À l’échelle mondiale, plus de 1,5 million de sites utilisent le thème Astra pour garder les engrenages huilés.
De plus, ils ont reçu le top 3 (ou plus) des prix de popularité, devançant les concurrents locaux dans un certain nombre de pays où les entreprises en ligne ont pris leur envol, y compris les États-Unis, la Chine et le Brésil.
Astra est connu pour être super léger, personnalisable, complet et très compatible avec les logiciels de création de sites Web populaires comme Elementor (plus à ce sujet plus tard). Toutes ces critiques fracassantes sur le thème Astra ne sont pas seulement pour le spectacle – Astra tient le leur.
Mais quels sont exactement les avantages de l’utilisation d’Astra? Quelles sont les vraies différences entre Astra Pro et la version gratuite? Plus important encore, comment Astra peut-il être utilisé pour s’intégrer à n’importe quel site Web pour une optimisation et une efficacité totales?
Si vous vous êtes retrouvé à réfléchir à ces questions exactes, la confusion a disparu – nous sommes venus remettre les pendules à l’heure!
Le post d’aujourd’hui concerne le thème WordPress Astra et pourquoi quiconque est sérieux au sujet de la création d’un site Web tueur devrait l’utiliser!
Consultez notre tutoriel comment créer un site Web avec Astra et Elementor ci-dessous; si vous êtes du genre à lire, nous vous soutenons avec notre examen approfondi et notre tutoriel écrit après cela!
Contenu
- Thème Astra: Principales caractéristiques que vous adorerez
- Léger et rapide
- Pas de jQuery
- Moins de 50 Ko
- Polices Google auto-hébergées
- De nombreuses options de personnalisation
- Layouts
- Options d’en-tête et de pied de page
- Barre latérale dédiée
- Taille de police réactive
- Google & Polices personnalisées
- Couleurs & Options d’arrière-plan
- Widgets Astra
- Page builder ready
- Code léger + contenu pleine largeur
- Hautement compatible
- Sites de démarrage Astra
- 1. DNK
- 2. LearnDash Academy
- 3. Aventure en plein air
- Plugins gratuits construits uniquement pour Astra
- Astra Bulk Edit
- Astra Customizer Reset
- Paramètres du personnalisateur d’importation / exportation
- Support de premier ordre
- Nouvelles fonctionnalités pour la version 3.7
- Qu’est-ce que j’obtiens avec le thème Astra Pro?
- Plusieurs mises en page supplémentaires
- Outils de conception complets
- Génération de fichiers CSS Pour l’optimisation de la vitesse
- Intégration WooCommerce et LearnDash
- Prix du thème Astra Pro
- Comment créer un site Web en utilisant le thème Astra et Elementor
- Étape 1: Obtenez votre Nom de domaine & Hébergement Web
- Étape 2: Installez WordPress
- Étape 3: Installer le thème Astra
- Étape 4: Installez des plugins
- Étape 5: Tutoriel Astra
- Header Builder
- Créez un logo gratuit
- Ajout d’un logo à Votre En-tête
- Générateur de pieds de page
- Ajout d’un formulaire personnalisé
- Ajout d’un ID de formulaire WP
- Paramètres globaux du Thème du site
- Étape 6: Édition avec Elementor
- Aperçu de Elementor
- Modification de votre page d’accueil
- Paramètres globaux du générateur de page
- Modifiez votre section Héros
- Modification de la section À propos
- Modification de la section Tarifs
- Édition de la section Galerie
- Étape 7: Modifier la page de contact
- Étape 8: Réactivité mobile
- Revue finale du site
- Étape 9: Astra Pro
- Faut-il créer son site avec Astra ?
- Pros
- Inconvénients
- Thème Astra Foire aux questions
- Le thème Astra est-il gratuit?
- Comment utiliser les modèles de démarrage d’Astra ?
- Puis-je utiliser Astra avec des constructeurs de pages comme Elementor ?
- Le thème Astra est-il interdit ?
Thème Astra: Principales caractéristiques que vous adorerez

Les premières fonctionnalités de la liste pour la revue du thème Astra sont ses principales caractéristiques. Astra est livré avec de nombreuses fonctionnalités de soutien qui facilitent la gestion et la personnalisation de votre site WordPress. Ici, nous avons énuméré notre point de vue sur ces meilleures fonctionnalités et donné quelques détails sur la raison pour laquelle elles sont géniales.
Léger et rapide
Léger et rapide signifie essentiellement qu’Astra ne charge pas un tas de code sur votre site, ce qui ralentit tout. C’est évidemment un gros avantage, car nous détestons tous attendre même 3 secondes pour que les pages se chargent alors que tant de sites Web de merde nous donnent un accès rapide, fluide et instantané.
Il y a une raison pour laquelle toutes les grandes entreprises font un effort supplémentaire pour garantir un code complètement optimisé pour leurs sites. L’essentiel est qu’un bon site Web doit être rapide et léger…

Et Astra livre!
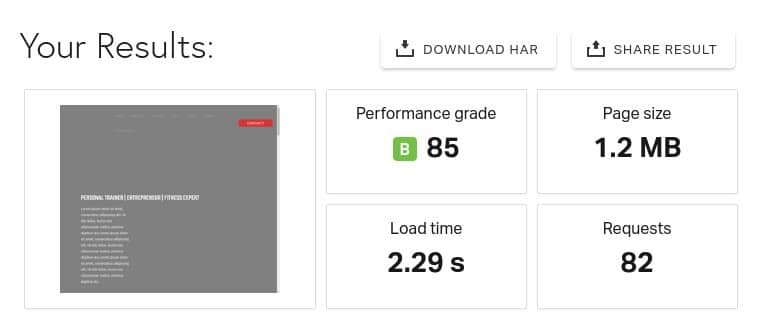
Ce qui précède sont les résultats de notre test de vitesse avec notre site de démonstration Astra tutorial (justinfowleyfitness.com ).
Gardez à l’esprit:
- Nous utilisons Elementor et WooCommerce sur ce site qui, même s’il s’agit de plugins solides et relativement légers, ajoute toujours plus de temps de code / chargement que le simple Astra
- Il n’y a absolument aucune optimisation des performances WordPress de notre côté (c’est-à-dire aucune mise en cache ou optimisation d’image)
Cela signifie que 85 points sur 100 du vote de Pingdom en faveur de la rapidité d’Astra!
Voici ce qui rend le thème Astra si léger:
Pas de jQuery
Il s’agit d’un langage de programmation qui ralentit votre site en effectuant des appels supplémentaires vers le serveur. C’est une fonction qui n’est pas nécessaire la plupart du temps et qui trop souvent ne fait qu’ajouter du poids à un site.
Alors que le plugin gratuit d’Astra n’utilise absolument aucun jQuery, le thème Astra Pro dépend de jQuery. Cela étant dit, il surpasse toujours la plupart des autres thèmes premium sur le marché.
Moins de 50 Ko
En d’autres termes, le code d’Astra est super petit (ce qui est merveilleux). En règle générale, par exemple, vous souhaitez que les images d’un site ne pèsent pas plus de 1 Mo. 50 Ko, c’est juste 5% de cela! Rappelez-vous, quand il s’agit de code de site Web, le plus petit sera le mieux.
Polices Google auto-hébergées
Les polices Google sont populaires car elles sont gratuites et ont fière allure – il y a donc des chances que vous souhaitiez utiliser une police Google sur votre site à un moment donné.
Avec le thème Astra, les polices Google sont chargées sur le serveur de votre site Web, de sorte que votre site n’aura pas à « parler » avec les serveurs Google avant de charger les polices (cela économise des millisecondes de temps de chargement dans un monde où les millisecondes comptent).
Bien qu’Astra ne puisse pas vous garantir un site rapide, elle offre tous les outils nécessaires pour que votre site fonctionne rapidement et en douceur. Néanmoins, soyez conscient d’utiliser des images optimisées sur votre site et de minimiser l’utilisation de plugins pour garder les choses aussi zippées que possible.
De nombreuses options de personnalisation
Des outils de personnalisation flexibles vous donnent un contrôle total sur l’aspect cool (ou pas cool) de votre site. Astra se démarque de la concurrence car les options de personnalisation qu’ils offrent aux utilisateurs sont presque innombrables.
Disons simplement que le défi ici est d’avoir trop de contrôle! Cela étant dit, une tonne de liberté est exactement ce dont tout visionnaire créatif a besoin pour faire d’un concept de site Web tueur une réalité. Voici un avant-goût des excellentes options de personnalisation que vous obtenez avec le thème Astra:
Layouts
Astra Pro offre une flexibilité de mise en page avec le placement des conteneurs primaires et secondaires, l’espacement global et le dimensionnement, ainsi que l’intelligence de défilement.
La version non payée d’Astra permet une disposition de conteneur par défaut magnifiquement conçue avec des paramètres de largeur et de type de disposition de base.
Toutes les mises en page Astra vous permettent de modifier l’ensemble de votre site en une seule fois ou chaque page individuellement. Peu importe la disposition que vous choisissez à la fin, vous ferez un choix fort.
Options d’en-tête et de pied de page
Contrairement à tant de thèmes WordPress sur le marché, Astra facilite la personnalisation de votre en-tête et de votre pied de page.
Avec Astra, vous pouvez ajouter plusieurs barres de pied de page et choisir si vous voulez, par exemple, du texte ou un widget, ou quoi que ce soit à l’intérieur.
Les en-têtes transparents sont également une fonctionnalité qui, bien sûr, peut être personnalisée avec des images ou des couleurs. Ils ont également des en-têtes collants qui restent en place tout en faisant défiler la page.
Barre latérale dédiée
Avec Astra, vous pouvez configurer les paramètres de votre barre latérale pour qu’ils soient les mêmes à l’échelle du site, mais aussi créer des barres latérales spécifiques aux pages au cas où certaines de vos pages devraient offrir un contenu ou des fonctionnalités uniques.
Taille de police réactive
Ces polices sont suffisamment intelligentes pour changer automatiquement en fonction du site ou de l’appareil via lequel le site est consulté. Cela signifie que les utilisateurs d’appareils mobiles n’auront pas à composer avec des mots coupés ou des lettres très exiguës.
Cela permet aux visiteurs de votre site de naviguer beaucoup plus facilement sur votre site… ce qui signifie également moins de personnes fatiguées qui quittent votre site après seulement quelques secondes, ce qui réduit votre classement Google!
Google & Polices personnalisées
Utilisez n’importe laquelle des polices de Google à la vitesse maximale (c’est-à-dire sans ralentir votre site) ou personnalisez votre propre typographie comme bon vous semble.
Couleurs & Options d’arrière-plan
Le thème Astra vous permet de choisir la couleur ou l’image d’arrière–plan que vous souhaitez, soit pour l’ensemble du site Web, soit pour chaque page séparément, comme bon vous semble.
Cet avantage facilite l’ajout d’articles recommandés au bas de votre page. C’est une fonctionnalité d’embrayage à utiliser, disons, au bas d’un blog ou d’un hub d’information pour rediriger le trafic vers plus de votre contenu charmant!
Faire cela par vous-même peut être une vraie douleur au cul et nécessiter un temps supplémentaire consacré (ce que personne n’a) au codage personnalisé.
Widgets Astra
Les widgets fournissent une petite information sur un site Web, comme un article d’actualité ou la météo. Ils sont également utilisés pour prendre des notes ou remplir un formulaire.
Le thème Astra permet de placer des widgets dans la barre latérale, le pied de page ou le backend de n’importe quelle page. Cela rend l’ajout d’un formulaire de remplissage de contact d’assistance, par exemple, facile à personnaliser et à publier
Page builder ready
En plus de tous les éléments alléchants que nous avons déjà mentionnés, il y a un autre avantage astucieux qui fait ressortir le thème Astra parmi la foule.
L’équipe d’Astra sait ce qu’il faut pour faire fonctionner un site Web, et elle sait quels autres logiciels populaires sont couramment utilisés et en jeu de nos jours – ils sont branchés sur ce jeu, les gars.
Code léger + contenu pleine largeur
Le code léger signifie qu’Astra se charge rapidement, il est donc facile de l’exécuter avec d’autres plugins (y compris les constructeurs de pages comme Divi et Elementor) sur votre site.
Avec un contenu en pleine largeur, Astra peut couvrir toute la largeur de l’écran tout en travaillant avec des constructeurs de pages afin que vous puissiez personnaliser toute votre page avec eux (par rapport à la seule possibilité de modifier la colonne de contenu principale) is C’est quelque chose qui est utile pour tout concepteur de sites Web.
Hautement compatible
Astra theme et Astra theme pro sont compatibles avec tous les principaux constructeurs de pages sur le marché aujourd’hui, ce qui porte leur jeu à un niveau entier!
Non seulement Astra est compatible avec Elementor, Divi, Beaver Builder, Brizy et l’éditeur Gutenberg par défaut de WordPress, mais il s’harmonise également parfaitement avec eux!
Vous pouvez donc personnaliser complètement vos pages sans limites ni conflits.
Sites de démarrage Astra
Continuant à droite avec le sac de goodies d’Astra, n’oublions pas leurs dizaines de sites de démarrage. Ce sont des sites Web optimisés pour la conversion, créés avec les meilleurs constructeurs de pages, ce qui vous permet d’obtenir un démarrage ultra-rapide et d’une beauté à couper le souffle sur votre site Web en quelques clics.
Ces sites sont des packages complets, déjà conçus avec 10 pages prêtes à l’emploi pour démarrer.
Voici 3 sites Astra starter que nous aimons vous donner une idée de ce que sont ces sites prêts à l’emploi (mais ils ont plus de 180 modèles que vous pouvez explorer ici):

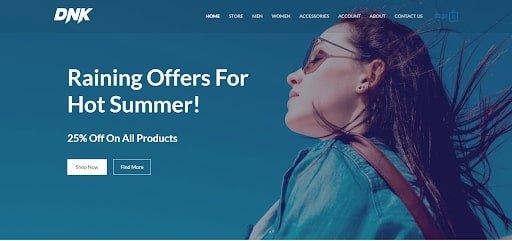
1. DNK
Un site de commerce électronique époustouflant, parfait pour promouvoir vos produits et accessoires en ligne.

2. LearnDash Academy
Un site Web pré-conçu pour des cours en ligne et du matériel d’apprentissage premium qui fonctionne avec le plugin WordPress LearnDash – À la fois pratique et agréable, tout à la fois.

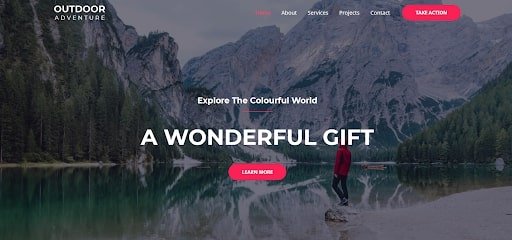
3. Aventure en plein air
Un site prêt à l’emploi avec le schéma parfait pour tous ceux qui aiment les aventures en plein air immaculées.
Plugins gratuits construits uniquement pour Astra
Astra a quelques excellents plugins gratuits pour rendre la construction de site encore plus cool et plus facile. Nous avons répertorié 3 des plus mauvaises qui valent vraiment la peine d’être téléchargées et ajoutées à votre arsenal:
Astra Bulk Edit
Avec le plugin Astra Bulk Edit, il est facile d’éditer les paramètres de métadonnées sur plusieurs pages ou publications. Le plugin permet plusieurs modifications à la fois. De cette façon, vous n’aurez pas le mal à la tête d’ouvrir chaque poste un par un pour apporter des modifications.
Par exemple, avec le plugin Astra Bulk Edit, vous pouvez activer ou désactiver le Titre de la page de plusieurs pages à la fois en un seul clic.
Astra Customizer Reset
Ce plugin permet aux administrateurs du site de réinitialiser tous les paramètres du customizer en un seul clic. Il suffit d’utiliser le bouton « Réinitialiser » dans le personnalisateur pour restaurer toutes les options du thème Astra à un réglage par défaut.
Les paramètres de personnalisation ne sont que des paramètres spécifiques tels que la typographie, les mises en page, les boutons, les couleurs, etc. – ainsi, vous pouvez faire ces ajustements ajustés sans stress à propos de la réinitialisation de votre travail dans le pire des cas.
Paramètres du personnalisateur d’importation / exportation
Le personnalisateur Astra est livré avec un tas de paramètres, y compris ceux que nous avons mentionnés précédemment, ainsi que des paramètres pour la mise en page de l’en-tête / pied de page, la barre latérale, la conception du blog et la couleur.
Le paramètre Customizer Import/Export vous permet de transporter vos paramètres d’un site Astra à un autre en un seul clic ! Cela vous fera gagner du temps en sautant tout le travail répétitif pour réorganiser parfaitement les paramètres de votre personnalisateur pour chaque site.
Support de premier ordre
Enfin et surtout, Astra offre un soutien éprouvé à ceux qui les soutiennent. Le support est fourni à 3 niveaux – Pré-vente, gratuit et pro.
Le support pré-vente s’adresse aux clients potentiels (c’est-à-dire vous) qui ont des questions sur Astra avant d’acheter ou de s’engager. Le support gratuit et pro est un support général pour les utilisateurs, Astra Pro offrant un support plus direct et immédiat.
L’équipe de support d’Astra est l’une des meilleures du secteur et voici pourquoi:
- Tutoriels vidéo – Si vous vous trouvez coincé sur la façon de procéder avec le thème WordPress Astra, consultez l’un de leurs nombreux tutoriels vidéo qui résolvent les dilemmes courants auxquels les constructeurs de sites sont confrontés lors de l’utilisation de la plate-forme.
- Articles détaillés – Outre des vidéos utiles sur la page d’assistance d’Astra, vous trouverez des articles détaillés expliquant étape par étape comment affiner une chose ou l’autre dans le thème Astra. Il suffit de taper un mot-clé et de choisir l’article qui répond à votre problème!
- Support par e-mail – Rien ne vaut une réponse personnelle de quelqu’un qui connaît parfaitement un programme, à l’intérieur comme à l’extérieur. Profitez de l’assistance par e-mail directe d’Astra si vous rencontrez un problème que les nombreuses informations pré-ajoutées ne peuvent pas résoudre.
- La communauté Astra – Il existe une communauté d’utilisateurs super utiles, désireux de répondre aux questions et de partager leurs expériences avec d’autres utilisateurs Astra.
Nouvelles fonctionnalités pour la version 3.7
Outre ce qui a été traité ci-dessus, Astra prévoit de lancer de nouvelles fonctionnalités pour sa dernière mise à jour, la version 3.7.
Une caractéristique est leur nouvelle fonctionnalité de palette globale, qui vous donne plus de contrôle des couleurs sur tous les paramètres. Par exemple, avec cette fonctionnalité, vous pouvez changer la couleur de, disons, tous les boutons sur l’ensemble du site Web en un clic ou deux.
En parlant de boutons, un plus grand contrôle de personnalisation des boutons est l’un des points de cette liste de fonctionnalités mise à jour.
Une autre fonctionnalité permet le même contrôle avec vos paramètres de couleur qu’avec vos paramètres de typographie. Donc, si vous le vouliez, vous pouvez changer la police de tous les en-têtes H2 sur l’ensemble de votre site Web.
Enfin, la nouvelle fonctionnalité d’arrière-plan de contenu permettra une couleur d’arrière-plan légèrement blanc cassé afin que vos publications ou articles en blanc pur ressortent encore plus!
Pour consulter toutes les dernières mises à jour d’Astra, rendez-vous ici.
Qu’est-ce que j’obtiens avec le thème Astra Pro?

Pour toute personne sérieuse dans la conception d’un site Web knockout avec un contrôle total et une sortie maximale, nous vous recommandons fortement d’utiliser le thème Astra Pro plutôt que le thème Astra gratuit. La liste des fonctionnalités supplémentaires est longue (trop longue pour être écrite ici).
Jetez un œil à la comparaison complète entre Astra free et pro si vous êtes curieux de savoir ce qui attend les utilisateurs d’Astra pro.
Et à part les autres, ces quelques points rendent Astra pro totalement utile lors de la création et de la maintenance d’un site Web – et à mesure que de plus en plus de fonctionnalités sont ajoutées au répertoire d’Astra, vous ne manquerez jamais les offres!
Plusieurs mises en page supplémentaires
Avoir plusieurs mises en page pour un meilleur contrôle du site n’est qu’une évidence. Cette fonctionnalité à elle seule fait que Astra pro vaut l’investissement.
Il permet plusieurs en-têtes, pieds de page, barres latérales, widgets, articles recommandés et plus encore, le tout avec un contrôle de personnalisation complet! De plus, vous pouvez organiser chaque page comme bon vous semble, ce qui donne à votre site une polyvalence et un sentiment de sensibilité.
Outils de conception complets
Rappelez-vous quand nous avons mentionné tous ces avantages de personnalisation offerts par Astra? C’était juste un avant-goût. La version gratuite d’Astra offre quelques outils de conception tels que les couleurs, les arrière-plans, la typographie et l’espacement; Pro vous présente le buffet complet (l’une des rares fois où il est 100% acceptable de se faire farcir).
Mais there il y a une foule d’autres outils disponibles pour les utilisateurs du thème Astra pro! De plus, les outils disponibles pour la version gratuite sont toujours là mais maintenant sous stéroïdes!
Astra pro donne aux utilisateurs un sentiment de liberté ultra, ce qui est une vraie perte pour ceux qui n’en profitent pas.
Génération de fichiers CSS Pour l’optimisation de la vitesse
Les fichiers CSS peuvent supprimer le bord d’un site Web, le ralentissant juste assez pour se sentir un peu embourbé et dépassé.
Avec Astra pro, tous les fichiers CSS en ligne sont convertis en un fichier séparé où ils sont minifiés (tous les espaces supplémentaires sont supprimés, ce qui les rend aussi petits que possible). En termes simples, ce processus optimise la vitesse d’un site Web.
Tout d’abord, tout le contenu du site Web est chargé, puis le CSS est chargé en haut de la page. Ce processus fera une différence notable dans l’apparence de votre site Web.
Intégration WooCommerce et LearnDash
WooCommerce est une extension WordPress qui vous permet de vendre des produits et de gérer les stocks à partir de votre site.
Si vous souhaitez utiliser WooCommerce pour votre entreprise, vous aurez besoin du thème premium d’Astra pour faire avancer les choses.
LearnDash est une plateforme LMS (learning management system) qui vous permet de télécharger et de stocker d’autres contenus en ligne sur votre site.
Ainsi, par exemple, si vous avez un cours en ligne, vous pouvez offrir un accès spécial à toutes les informations de vos cours qui se trouveraient dans une zone spéciale de votre site Web.
LearnDash fonctionne avec WordPress, et Astra pro a une fonctionnalité qui fonctionne avec LearnDash.
Prix du thème Astra Pro

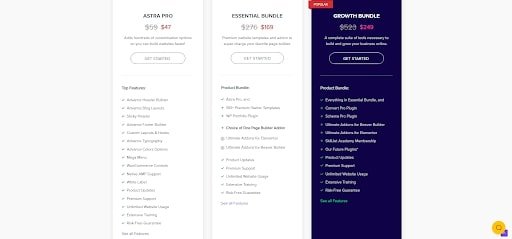
Le thème Astra Pro offre quelques offres différentes aux clients, flexibles avec un accès aussi large que possible dont vous pouvez ou non avoir besoin pour créer votre site Web parfait.
Le thème standard Astra pro (situé à l’extrême gauche) vous donne tous les composants d’Astra pro dont nous avons discuté.
Les deux autres paquets incluent des paquets supplémentaires des créateurs d’Astra, Brainstorm Force, où plus d’outils de conception Web qu’Astra trouvent leur place.
Comment créer un site Web en utilisant le thème Astra et Elementor

Donc, si vous êtes maintenant convaincu que l’inscription à Asra Pro est la meilleure décision à prendre pour développer un site Web puissant, l’étape suivante consiste à réellement apprendre à créer un site WordPress.
Si vous souhaitez affiner davantage vos outils autour de WordPress avant de commencer avec Astra, consultez notre vidéo de tutoriel WordPress.
Ici, nous expliquons étape par étape comment vous pouvez mettre la main sur le thème Astra et commencer à créer votre site Web.
Nous plongeons également en profondeur dans ce qu’est Elementor, comment il s’intègre comme un gant avec le thème WordPress Astra, et pourquoi vous devriez sérieusement envisager de l’essayer si vous débutez dans le programme.
Pour quelques spécifications en tête à tête, regardez notre vidéo sur Divi vs Elementor.

Étape 1: Obtenez votre Nom de domaine & Hébergement Web
Un nom de domaine n’est que l’adresse de votre site Web. C’est ce que les gens entreront dans la barre de recherche pour trouver votre site – par exemple, quelque chose comme, »yourwebsite.com « .
L’hébergement Web consiste simplement à louer de l’espace sur un serveur quelque part connecté à Internet. De cette façon, vous pouvez stocker tous vos médias et fichiers sur votre site.
Nous recommandons HostGator pour obtenir les deux – ils sont rapides, fiables et ne casseront pas la banque!

Étape 2: Installez WordPress
Pour installer WordPress, rendez-vous sur un site Web comme HostGator (notre recommandation) et jetez un coup d’œil à leur panneau de configuration ou à leur portail. Ensuite, cliquez sur « installer WordPress ».
Vérifiez vos paramètres et assurez-vous que votre installation est connectée au nom de domaine que vous souhaitez, au cas où vous auriez plus d’un nom de domaine.
Enfin, assurez-vous de télécharger la dernière version de WordPress.

Étape 3: Installer le thème Astra
Astra étant un thème WordPress, vous pouvez en fait installer Astra directement à partir de WordPress. Allez dans « thèmes » dans la barre latérale et cliquez sur « ajouter un thème ». À partir de là, recherchez le thème Astra dans la barre de recherche, ou installez-le simplement si vous le voyez sur votre page.
Après l’installation, activez simplement le thème et vous êtes prêt à vous occuper!

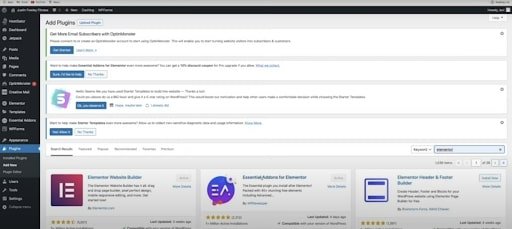
Étape 4: Installez des plugins
Le thème Astra est livré avec l’une des plus grandes bibliothèques de modèles de sites Web premium gratuits que vous pouvez utiliser pour accélérer le processus de création de votre site. Ce plugin d’Astra s’appelle « Modèles de démarrage ».
Pour ce faire, allez dans l’onglet « plugins » de WordPress et choisissez d’ajouter un nouveau plugin. Ensuite, recherchez « modèles de démarrage » dans la barre de recherche. Les ‘modèles de démarrage’ pour Elementor devraient apparaître immédiatement. À partir de là, cliquez simplement sur « installer maintenant », avant d’activer.
Enfin, choisissez le type de générateur de page que vous utiliserez (dans notre cas, ce serait Elementor). Suivre cette étape rendra la construction d’un site beaucoup plus facile et plus pratique.

Étape 5: Tutoriel Astra
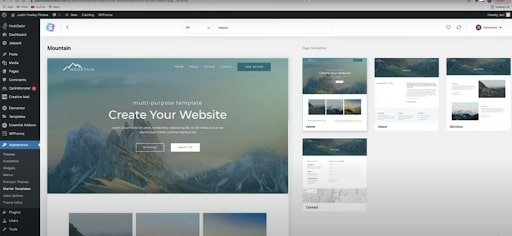
Maintenant, c’est la partie du tutoriel où nous nous concentrons complètement sur Astra! Et nous allons l’utiliser pour personnaliser notre menu de navigation, importer nos logos et icônes de site et créer également un pied de page.
Le thème Astra fait constamment travailler ses développeurs pour apporter des ajustements afin de garder leurs thèmes à jour et fonctionnels de manière compétitive.
Un bon exemple de cela serait l’une de leurs mises à jour les plus récentes où elles incluent un puissant générateur d’en-tête et de pied de page. C’est un ajout fantastique qui vous donne un contrôle complet sur trois niveaux différents à un en-tête.
Vous pouvez personnaliser où vous pouvez ajouter plusieurs widgets à l’aide d’une interface de glisser-déposer facile à utiliser. Cela va de même pour le constructeur de pied de page également.
Donc, si vous voulez commencer à créer un site Web, pourquoi ne pas commencer de haut en bas? Ou même de bas en haut? Continuez à lire et nous allons vous expliquer comment utiliser le générateur d’en-tête et de pied de page.
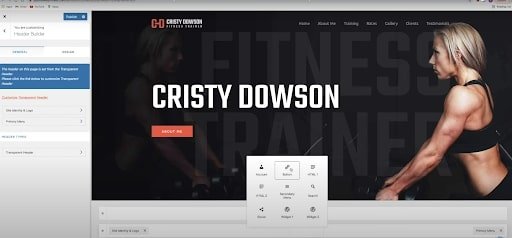
Header Builder
Pour commencer à créer un en-tête, accédez à l’onglet Apparence sur WordPress et cliquez sur « personnaliser ». Vous pouvez l’ouvrir dans un nouvel onglet pour faciliter les choses. Tout d’abord, nous allons nous concentrer sur le menu de navigation d’en-tête.
Après avoir cliqué sur l’onglet ‘header builder’, cliquez sur l’onglet ‘primary menu’. À partir de là, nous pouvons modifier un tas de paramètres tels que la largeur, les diviseurs d’éléments et la conception globale, qui comprend des éléments tels que la coloration, le rayon des bordures et les polices.

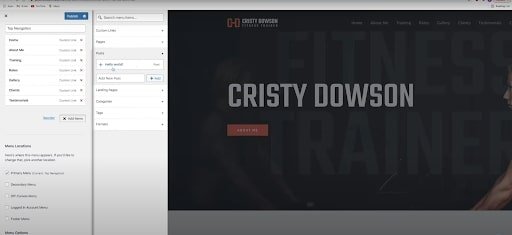
Le menu réel peut également être modifié si vous revenez à l’onglet « menus ». Ici, vous pouvez modifier n’importe quel préréglage de bouton dans le menu de navigation.
Ces boutons individuels sont appelés « liens personnalisés ». Ce sont simplement des URL définies sur un hashtag et intitulées.
Vous pouvez toujours ajouter des éléments à votre menu de navigation en utilisant le bouton « Ajouter un élément ». Cela vous permet d’ajouter plus de liens personnalisés comme nous venons de le mentionner, ou même différents messages / pages que vous pourriez avoir. Vous pouvez également supprimer les liens de navigation indésirables.

Enfin, nous revenons au ‘header builder’ pour voir ce que nous pouvons faire d’autre sur notre site. Chaque partie du générateur d’en-tête est en fait un widget qui peut être déplacé.
Ici, vous pouvez ajouter d’autres composants à votre en-tête, tels que des widgets ou des boutons supplémentaires. Utilisez l’onglet de la barre latérale pour personnaliser le texte, la couleur et les paramètres globaux.

Et c’est à peu près tout. Prenez le temps de bien vous familiariser avec toutes les possibilités avec l’en-tête du thème Astra.
Créez un logo gratuit
Ajouter votre propre logo à l’en-tête de la page de destination de votre site Web est idéal pour obtenir cette apparence individuelle. Si vous n’avez pas encore votre propre logo, pas de soucis – nous avons ce qu’il vous faut.
Si vous n’êtes pas intéressé à apprendre à créer un logo gratuit pour votre site, nous ne nous soucierons pas des détails ici – ils sont déjà prêts à être consommés dans notre Meilleur Créateur de logo gratuit / Comment créer un message de logo!
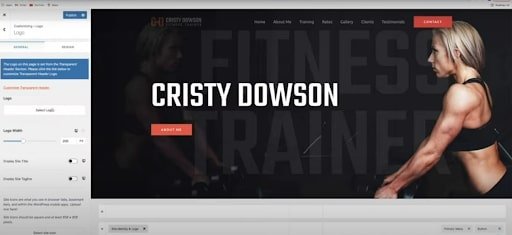
Ajout d’un logo à Votre En-tête

Une fois que vous avez votre logo, vous pouvez l’ajouter sans effort au thème WordPress Astra. Pour ce faire, cliquez sur « Identité du site & Logo » dans votre barre latérale « Générateur d’en-têtes ». Ensuite, choisissez de supprimer le logo actuel et sélectionnez le vôtre à la place.
Ensuite, chargez simplement votre logo et vous êtes prêt à partir! Oh, et assurez-vous d’enregistrer votre travail chaque fois que vous apportez une modification badass à votre site!
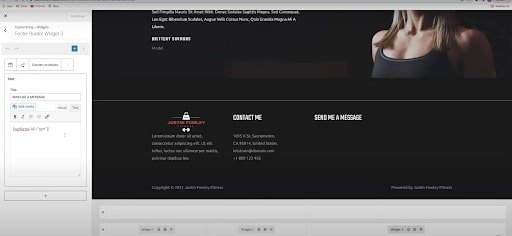
Générateur de pieds de page
Le Générateur de pieds de page se trouve dans la barre latérale quelques onglets sous le Générateur d’en-tête. Une fois que vous l’ouvrez, vous verrez qu’il ressemble au Générateur d’en–tête – widgets divisés par section, trouvés et identifiés au bas de votre écran.

Le pied de page comprend généralement des widgets utiles, une clause de non-responsabilité de droit d’auteur et un code HTML (ressemble parfois à « alimenté par xyz »).
Tout comme Header Builder, n’importe quel composant du pied de page peut être cliqué et modifié.
Vous pouvez également choisir « ajouter un média » si vous souhaitez également ajouter votre logo dans le pied de page. Après avoir téléchargé et ajouté le pied de page, vous pouvez modifier la taille, la largeur et l’alignement de la manière que vous souhaitez.
Ajout d’un formulaire personnalisé
Il est tout aussi facile d’ajouter des formulaires supplémentaires, tels que des formulaires de contact ou des formulaires de commentaires des clients à votre site Web via le thème Astra.
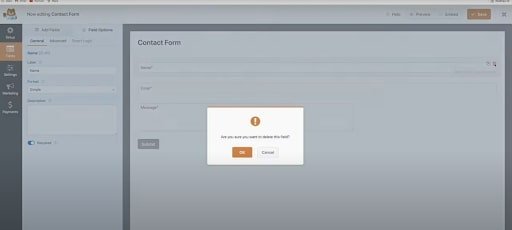
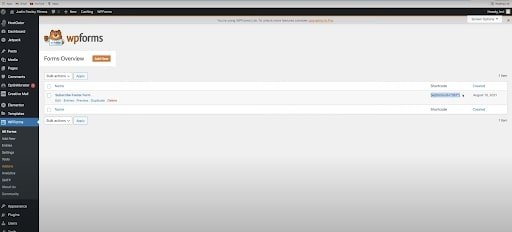
Pour ce faire, commencez par aller dans la barre latérale WordPress et cliquez sur ‘WP Forms’. Ensuite, allez dans « formulaire de contact » et cliquez sur « modifier ».
Vous verrez le formulaire de contact par défaut avec une section pour un nom, un e-mail et un message. Tous ces champs peuvent être facilement modifiés ou supprimés. Par exemple, vous n’aurez probablement pas besoin d’un nom si vous créez un formulaire « s’abonner à la newsletter ».

Pour supprimer une section, cliquez dessus, cliquez sur l’icône corbeille dans le coin supérieur droit et supprimez-la.
Après avoir obtenu votre fondation, accédez aux options de champ pour modifier les paramètres généraux et avancés de votre formulaire, tels que le nom de l’espace réservé et la taille globale.
Ensuite, pour ajuster davantage le comportement d’un champ, cliquez sur l’onglet « paramètres » dans la barre latérale située à l’extrême gauche. Si vous créez un formulaire d’abonnement à la newsletter, par exemple, il sera nécessaire d’activer les notifications par e-mail pour chaque soumission.
Vous pouvez le faire sous les « notifications » dans les paramètres. Le message de confirmation à vos abonnés peut être modifié sous l’onglet » confirmation « .
Ajout d’un ID de formulaire WP
Il est un peu difficile d’obtenir votre formulaire sur votre page, nous avons donc décomposé cette étape toute seule.
Ainsi, après avoir créé votre formulaire (et l’avoir intitulé, espérons-le), il est répertorié comme l’un de vos formulaires WP. À l’extrême droite de la liste de votre formulaire, vous verrez quelque chose appelé le « shortcode » avec un tas de chiffres, de lettres et de symboles.
Avant de faire quoi que ce soit d’autre, copiez ce shortcode dans le presse-papiers.

Ensuite, revenez à l’onglet personnaliser, publiez votre travail (n’oubliez pas!), et actualisez la page pour qu’elle reconnaisse le nouveau formulaire que vous venez de créer.
Enfin, ouvrez le générateur de pied de page et cliquez sur le widget où vous souhaitez que votre formulaire se trouve. Ouvrez le widget en cliquant dessus. Cliquez dessus une fois de plus dans la barre latérale. Vous verrez apparaître des informations sur le widget, y compris un espace pour placer des informations sous le titre du widget.
Allez-y et collez le shortcode de votre nouveau formulaire dans cet espace et le tour est joué! Votre formulaire aurait dû être collé avec succès sur votre page!

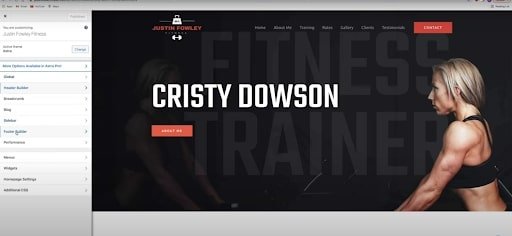
Paramètres globaux du Thème du site
Les paramètres globaux du thème englobent 4 points sur votre site: typographie, conteneurs, couleurs, boutons. Ouvrez l’onglet « global » dans la barre latérale pour commencer à modifier les paramètres du thème global.

Chaque section est assez simple et facile à comprendre. Astra fait un excellent travail d’étiquetage de toutes les pièces mobiles, ce qui rend les modifications aussi faciles que possible.
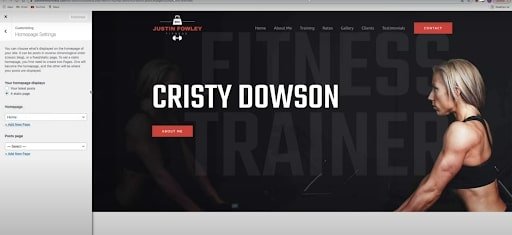
Une chose à noter est de savoir comment définir les paramètres de la page d’accueil de votre site Web. Faisons donc défiler jusqu’à l’onglet « paramètres de la page d’accueil » dans la barre latérale et ouvrons-le.
Par défaut, votre page d’accueil sera définie comme une page statique et définie sur home. Le problème ici est que lorsque vous créez un site Web avec plusieurs pages (ce que vous allez certainement faire), WordPress ne sait pas réellement quelle page vous souhaitez qu’il utilise comme page d’accueil.
La façon de dire à WordPress quelle page vous souhaitez réellement que votre page d’accueil soit est de sélectionner la bonne page sous l’onglet page d’accueil. Si vous rencontrez des problèmes de page d’accueil, assurez-vous que cet onglet est réellement défini sur « accueil ».

Avec cela, vous êtes prêt à lancer le bal avec toutes les fonctions de création de site de base du thème Astra à votre actif (réécrire?) – mais il y a plus de finesse à faire!
Lisez la suite pour en savoir plus sur la façon de modifier d’autres éléments importants de votre site Web avec le puissant et puissant Elementor!
Étape 6: Édition avec Elementor
Aperçu de Elementor
Elementor est un créateur de pages doux que nous avons mentionné précédemment, et il est vraiment compatible avec le thème Astra. Une fois dans Elementor, vous verrez une tonne de widgets sympas que vous pouvez utiliser pour décorer votre site.
Elementor décompose différentes parties de votre site en « sections » qui sont ensuite divisées en « colonnes » qui sont ensuite divisées en « widgets » – donc des sections en colonnes en widgets. Chaque pièce remplit l’autre afin que vous puissiez faire un montage de précision.
Restez avec nous car nous vous expliquons comment modifier différentes zones importantes de votre site Web à l’aide d’Elementor dans le thème Astra. Oh, et n’oubliez pas de toujours utiliser le bouton vert « mettre à jour » dans le coin inférieur gauche d’Elementor pour enregistrer tout votre travail au fur et à mesure!
Modification de votre page d’accueil
La page d’accueil est comme le hall d’un hôtel agréable – dans ce cas, l’hôtel est votre site Web. Cette première impression signifie tout et aura un impact durable sur la façon dont votre entreprise est perçue. En d’autres termes, votre page d’accueil doit absolument être kickass pour une qualité de site supérieure.
Pour commencer à modifier votre page d’accueil, allez dans l’onglet « pages » de la barre latérale WordPress et ouvrez « toutes les pages d’un nouvel onglet du navigateur. Ensuite, trouvez votre page d’accueil et choisissez de modifier avec Elementor.
Paramètres globaux du générateur de page
Vous pouvez facilement modifier les paramètres globaux pour des éléments tels que les boutons et les couleurs dans Elementor. Pour ce faire, recherchez l’icône hamburger en haut de la barre latérale, cliquez dessus et continuez sur « paramètres du site ».

À partir de là, vous aurez la possibilité de modifier vos couleurs, polices, typographie, boutons, images et bien plus encore.
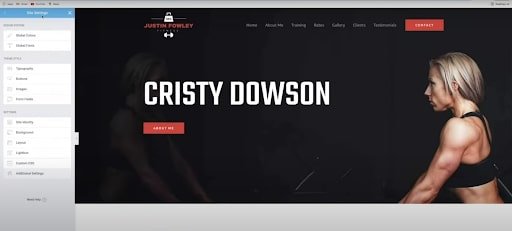
Modifiez votre section Héros
La section héros est essentiellement la toute première chose que les gens voient lorsqu’ils visitent votre site Web. C’est ce qui apparaît immédiatement sous votre logo et votre menu.
Vous pouvez modifier la section des héros en cliquant simplement sur la page et en la tapant, ou en ajoutant du texte dans la barre latérale après avoir cliqué sur la section. La barre latérale ouvre également un tas d’options d’édition pour des choses comme la couleur, les marges, l’ajout / la suppression de sections, etc.

Une image d’arrière-plan fait également partie de la section Héros. Pour changer votre image, cliquez sur l’image et allez dans l’onglet « style » dans la barre latérale. Vous devriez voir l’image qui s’y trouve. Il suffit de cliquer dessus et d’insérer une autre image de votre choix pour faire le travail.
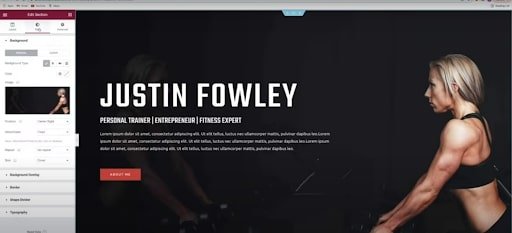
Modification de la section À propos
L’édition du texte dans la section « à propos » est assez simple et reflète le même processus que celui que nous venons de mentionner pour la section héros.
Pour ajouter une image à cette section, cliquez avec le bouton droit sur le widget prédéfini dans la section et cliquez sur « modifier l’image ». Si aucun widget n’est présent, n’hésitez pas à en créer un d’abord.
Sous « contenu » dans la barre latérale, vous pourrez insérer votre propre image. Vous pouvez faire exactement la même chose pour charger vos logos.
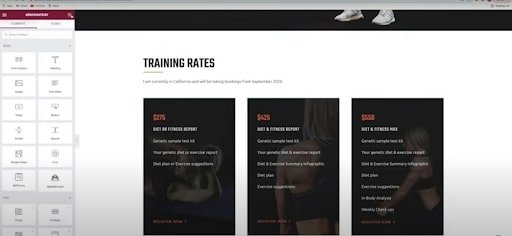
Modification de la section Tarifs
Par défaut, et peut-être aussi par préférence, la section tarifs dans Elementor aura quelques images avec du texte superposé dans une colonne. Ces 3 sections avec une image et du texte sont en fait quelque chose de connu sous le nom de « section intérieure ».
Les sections intérieures sont une excellente solution de contournement et sont prêtes à être utilisées comme widget glisser-déposer dans Elementor. Vous le trouverez dans l’onglet widgets en haut à droite de la barre latérale.

Les sections intérieures rendent le regroupement des colonnes à l’intérieur d’autres colonnes un péché et fonctionnent magnifiquement avec ce type de pages.
Édition de la section Galerie
Dans la section ‘galerie’, cliquez avec le bouton droit sur une image et choisissez modifier pour lancer le processus d’édition. Dans la barre latérale, vous verrez un tas d’images situées dans une sorte de référentiel d’images. Il suffit de cliquer dessus pour supprimer et ajouter des images.
Un plugin vraiment dope à utiliser pour votre section de galerie est celui appelé « Accordéon d’image ». Ce widget se trouve dans le plugin gratuit « Essential Addons for Elementor », qui ajoute 40 widgets sympas à Elementor. Il suffit de le rechercher dans votre plugin WordPress.

Ce sont donc quelques-unes des sections principales sur lesquelles vous devrez vous concentrer pour rendre votre site sexy et opérationnel. Vous pouvez plus ou moins suivre les mêmes procédures que nous avons déjà mises en évidence pour apporter des modifications à d’autres sections de votre site comme les sections « client » et « témoignage ».
Une fois que tout est dit et fait, mettez à jour (enregistrez) votre travail et cliquez sur « aperçu des modifications » pour voir à quoi ressemble votre site avec toutes les nouvelles modifications!
Étape 7: Modifier la page de contact
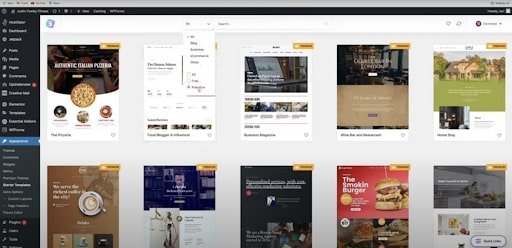
Avant de modifier la page de contact, nous devrons d’abord en créer une. C’est le moment idéal pour faire bon usage des nombreux modèles de démarrage d’Astra. Pour ce faire, allez dans « apparence » dans la barre latérale de WordPress et ouvrez l’onglet « modèles de démarrage ».

Une fois que vous avez trouvé un thème que vous aimez, choisissez d’importer uniquement la « page de contact » afin de ne pas modifier l’ensemble de votre site Web.
Vous trouverez cette nouvelle page de contact sous vos pages (avec la page d’accueil et toutes les autres pages que vous pourriez avoir). Notez que la page sera publiée automatiquement pour que tout le monde puisse la voir, mais elle peut être non publiée quand vous le souhaitez.
L’édition de la « page de contact » est assez simple pour modifier des images, des textes et des widgets ou des sections. Habituellement, la page de contact aura une carte indiquant l’emplacement de votre entreprise (si vous en avez une), ce qui peut être un peu délicat, alors passons brièvement en revue.
Cliquez sur l’icône d’édition bleue sur la carte pour commencer. Dans la barre latérale, vous pourrez modifier l’emplacement de votre carte, le zoom et la hauteur. Vous pouvez également modifier les filtres de votre carte dans l’onglet style. Et c’est à peu près tout.

Étape 8: Réactivité mobile
D’accord, la réactivité mobile est donc un facteur crucial pour votre site Web, car environ 50% des visiteurs de votre site visiteront votre site via leur téléphone portable – pensez simplement au nombre de fois par jour où vous accédez à des sites Web à partir de votre téléphone mobile.
Heureusement, Elementor facilite grandement la vérification de la réactivité mobile de votre site Web. Commencez par ouvrir la page d’accueil avec Elementor. Ensuite, en bas à gauche de l’écran, près des boutons « mise à jour » et « aperçu », vous verrez un bouton « mode réactif ».
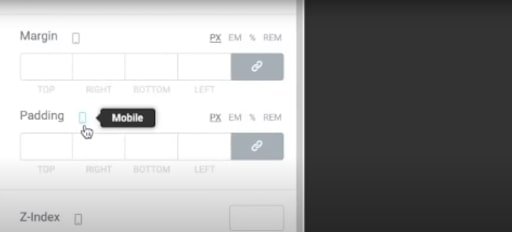
Alors qu’Elementor est vraiment bon pour réduire et compresser votre site Web dans une version mobile prête à l’emploi (surtout si vous utilisez un modèle Astra starter), les choses peuvent parfois devenir bancales lorsque vous personnalisez les marges et les paddings.
Si quelque chose semble génial dans la version mobile de votre site Web, n’ayez crainte – nous vous montrerons comment le réparer en un rien de temps.
La première chose à aborder est le rembourrage et les marges de vos textes et photos. Cliquez donc sur l’un ou l’autre en mode mobile responsive, accédez aux paramètres avancés et réinitialisez les deux paramètres.
À propos, pratiquement aucune des modifications que vous effectuez en mode mobile n’affectera l’affichage de votre bureau pour votre site Web. Vous pouvez vérifier en voyant une petite icône de téléphone près de chaque paramètre, ce qui signifie que les modifications apportées ne concernent que la vue mobile.

Si le remplissage et les marges ne résolvent pas le problème, la dernière chose à vérifier est la taille du texte. Jouez avec la taille du texte jusqu’à ce qu’il paraisse bien sur la page. De plus, si quelque chose s’est déplacé de manière décentrée, il suffit de le déplacer en arrière.
Revue finale du site
Lorsque tout est dit et fait, prenez un moment pour faire un dernier examen de l’ensemble de votre site Web nouvellement feng shuied pour toute erreur ou anomalie!
Étape 9: Astra Pro
Pour ceux d’entre vous qui sont intéressés à consulter la version pro d’Astra, c’est une étape supplémentaire où nous allons entrer dans toutes les fonctionnalités supplémentaires fournies par la version pro.
Astro Pro est un outil incroyablement puissant que vous pouvez ajouter à votre arsenal – il a tout ce que la version gratuite a et bien plus encore.
L’une de nos parties préférées d’Astropro est que vous avez maintenant accès à tous les modèles premium dans le plugin modèles de démarrage. Pour ce faire, cliquez simplement sur l’onglet « tous » et descendez directement sur le bouton « premium » et consultez tous les différents modèles.

Chacun d’entre eux a plus de pages que celles de la version gratuite, ainsi que le fait qu’ils soient bien meilleurs.
Avec Astro pro, vous pouvez ajuster toutes les couleurs de vos en-têtes, pieds de page, articles de blog, archives de blog et WooCommerce. Et tout comme avec les couleurs, vous pouvez changer la typographie de tout sur votre site.
Astra pro a également le blog premium pro qui vous permet de changer absolument tout sur vos articles de blog. Vous pouvez décider d’afficher ou non la date de la dernière modification du message. Vous pouvez modifier les polices, le titre, les couleurs, les marges et le remplissage.
Vous avez également un contrôle total de la personnalisation de votre générateur d’en-tête et de pied de page, comme nous l’avons mentionné plus tôt dans cet article.
Un ajout que nous n’avons pas mentionné est l’option d’ajouter un méga menu à votre menu d’en-tête qui affiche beaucoup plus d’options de menu. De plus, vous pouvez classer les éléments dans différentes colonnes. Vous pouvez même afficher un modèle que vous avez créé dans Elementor comme l’une des options du menu de navigation
Le thème Astra Pro vous offre un tas d’options pour éditer votre boutique WooCommerce intégrée à votre site Web. Vous pouvez accéder au catalogue de produits et modifier la mise en page du site Web afin que les produits soient disposés horizontalement au lieu de verticalement.
Vous pouvez changer l’ordre du titre, de la catégorie, des notes, du remplissage, de la pagination, de la couleur et des polices – c’est beaucoup!
Enfin, vous avez accès au support premium où vous pouvez soumettre différents tickets et avoir de l’aide sur votre site Web. Vous avez également accès à tous leurs documents pédagogiques et tutoriels. Ils ont des informations sur la façon d’utiliser chaque partie de leur programme.
Faut-il créer son site avec Astra ?
L’essentiel est, oui! Astra est un outil sacrément puissant et est équipé de tout ce dont vous pourriez avoir besoin pour créer un site magnifique en un rien de temps.
Pros
- Léger et rapide
- A une version gratuite si vous ne voulez pas payer pour tous les avantages
- Large gamme de sites et plugins Astra starter
- Ne retient rien en matière de personnalisation et de contrôle créatif
- Équipe de support Killer
- S’intègre parfaitement avec des plugins et des constructeurs de pages de classe mondiale
Inconvénients
- Comparé à certaines alternatives comme OceanWP et GeneratePress, le prix d’Astra Pro peut être un peu cher
Thème Astra Foire aux questions
Le thème Astra est-il gratuit?
Oui, il existe également une version gratuite et une version pro.
Comment utiliser les modèles de démarrage d’Astra ?
Les modèles Astra starter peuvent être téléchargés gratuitement après avoir téléchargé et installé le thème WordPress Astra.
Puis-je utiliser Astra avec des constructeurs de pages comme Elementor ?
Absolument! Découvrez notre vidéo tutoriel qui détaille comment utiliser Astra en ligne avec Elementor!
Le thème Astra est-il interdit ?
Le thème Astra a été suspendu pendant 5 semaines en 2020, mais ce n’est plus le cas.
Après quelques eaux turbulentes, le thème a finalement retrouvé sa place parmi les thèmes les plus populaires du référentiel WordPress en l’espace de quelques semaines seulement.
Le PDG d’Astra, Sujay Pawar, a publié une lettre d’excuses officielle à tous les utilisateurs de la communauté Astra pour ce dilemme.