par Rokaiya Yeasmin Munni le 13 juin 2018
Les images sont cruciales pour votre site Web. Ils fournissent des repères visuels aux utilisateurs et renforcent votre identité de marque — et les photos de produits font partie intégrante de l’expérience d’un acheteur en ligne.
- Recevez des conseils de photographie de produits gratuits pour le commerce électronique &
- Table des matières
- Comment réduire la taille de l’image dans Photoshop
- Outils Web gratuits pour éditer des images et réduire la taille du fichier
- Outils Web pour compresser des images et réduire la taille de fichier
- Plus d’outils pour compresser des images et réduire la taille du fichier
- Plugins qui réduisent la taille de l’image dans votre CMS
- WordPress
- Shopify
- Magento
- Externalisez vos besoins de redimensionnement d’image
- La ligne de fond
- Mots Clés:
Recevez des conseils de photographie de produits gratuits pour le commerce électronique &
De plus, lorsque vos images sont optimisées pour le référencement, elles peuvent générer beaucoup de nouveau trafic (et booster les ventes!) En particulier si vous avez une boutique en ligne ou un portefeuille de photographies, les images sont la raison déterminante pour laquelle les utilisateurs visitent votre site en premier lieu, n’est-ce pas? De mauvaises images ne sont tout simplement pas une option.
Table des matières
- Comment réduire la taille de l’image dans Photoshop
- Outils Web gratuits pour éditer des images et réduire la taille du fichier
- Outils Web pour compresser des images et réduire la taille du fichier
- Plus d’outils pour compresser des images et réduire la taille du fichier
- Plugins qui réduisent la taille de l’image dans votre CMS
- Externalisez vos besoins de redimensionnement d’image
- La ligne de fond
Cependant, si vous téléchargez des images trop volumineuses sur votre site, elles pourraient ralentir le temps de chargement des pages et, à leur tour, contribuer à des taux de rebond plus élevés et à une perte de ventes. Si vous avez déjà réduit la taille d’une image, vous êtes probablement conscient du risque d’endommager la qualité de l’image.
Mais il existe des moyens de réduire la taille de l’image et de préserver la qualité. Voici comment:
Comment réduire la taille de l’image dans Photoshop
Pour ce tutoriel, nous avons utilisé Adobe Photoshop CC 2017. Les étapes exactes peuvent varier pour les autres versions de Photoshop.
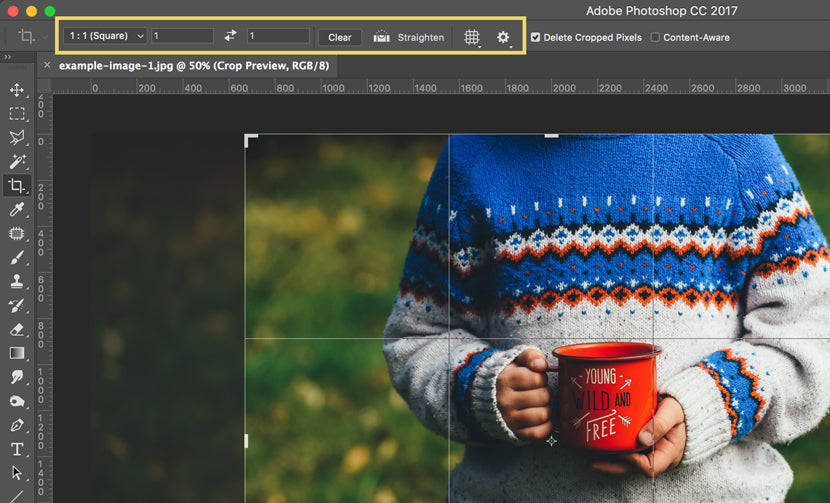
Tout d’abord, déterminez le format d’image idéal et si votre image doit être recadrée — cela sera dicté par le type de photo et l’endroit où elle sera utilisée sur votre site (image principale du produit, vignette du produit, bannière de la page d’accueil, etc.)
Si vous recadrez une image pour une vignette, vous pouvez facilement sélectionner un rapport d’aspect de 1:1 dans le coin supérieur gauche après avoir sélectionné l’outil de recadrage.

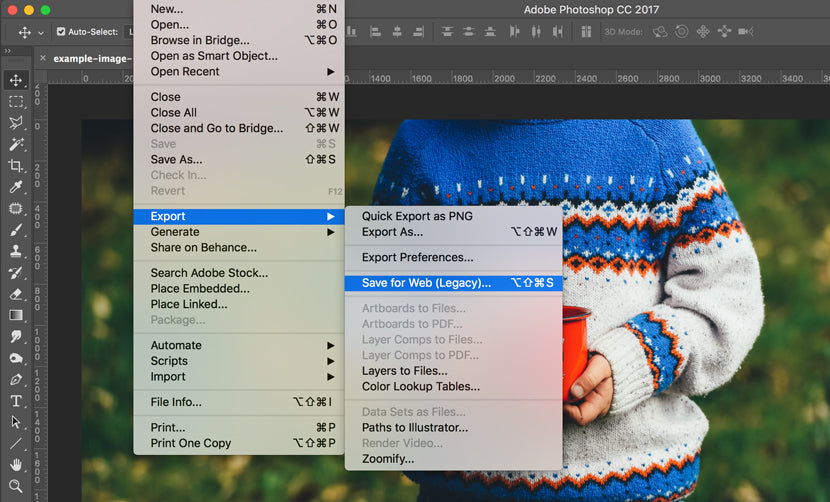
Ensuite, il est temps de modifier la taille et la qualité de compression de votre image, ce que vous pouvez faire avec l’outil Enregistrer pour le Web de Photoshop.
Fichier > Exporter > Enregistrer pour le Web (Héritage)

Et voici la partie délicate — en modifiant la taille d’une image et en la compressant.
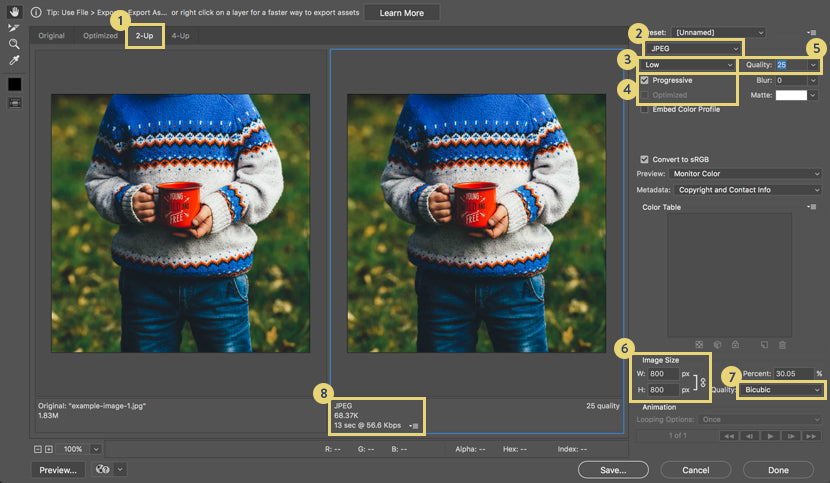
Dans la fenêtre Enregistrer pour le Web, il y a plusieurs fonctions auxquelles faire attention.

- 2- UP (et 4-UP): Ceci fournit une comparaison côte à côte de l’image d’origine avec le fichier compressé. 4-UP génère automatiquement des options avec une compression plus faible pour une comparaison supplémentaire.
- Format du fichier: A.le format jpeg va permettre le plus de compression.
- Qualité de compression: Choisissez parmi les préréglages bas, moyen, élevé, très élevé et maximum, en fonction de vos besoins de compression et de dimensionnement des fichiers.
- Progressif vs optimisé: Progressive est le meilleur choix, mais il n’est pas toujours compatible avec tous les navigateurs. Progressive permet à une image de se charger en plusieurs passes, avec une résolution et une qualité croissantes. Optimisé permet également une compression supplémentaire, mais les fichiers ne sont pas aussi compatibles. Vous pouvez en sélectionner un ou aucun des deux.Curseur de qualité
- : Mise à l’échelle incrémentielle de la qualité pour augmenter la compression, tout en préservant la qualité de l’image.
- Taille de l’image: Définissez les dimensions de votre image. Si vous connaissez les dimensions exactes dont vous avez besoin, vous pouvez les saisir ici. Ou, si vous souhaitez réduire la taille d’un pourcentage, vous pouvez également utiliser le détartreur de pourcentage. Gardez toujours les proportions limitées en vous assurant que l’icône de verrouillage / bascule est sélectionnée. Cela garantit que votre image ne sera pas déformée lorsque vous modifiez la taille de l’image.
- Sélection de rééchantillonnage: C’est ainsi que Photoshop « reconstruit » des parties des données de l’image qui sont modifiées lors de la compression. Chaque fois que vous agrandissez ou réduisez la taille d’une image, vous affecterez la proportion d’origine de l’image par rapport aux pixels par pouce et aux dimensions. Bicubic crée des dégradés plus lisses, mais ne permet pas une compression maximale. Explorez d’autres options telles que le voisin le plus proche (préservation des détails la plus élémentaire et la plus mauvaise), Bilinéaire (généralement préférable pour le suréchantillonnage), Bicubique Plus lisse (conçu pour le suréchantillonnage) ou Bicubique plus nette (mieux pour le suréchantillonnage / préserve les détails).
- Taille du fichier image et taux de téléchargement: Affiche le format de fichier, la taille actuelle du fichier de l’image optimisée et le taux de téléchargement actuel de l’image en fonction des différentes vitesses Internet.
Il n’y a pas d’option unique ici. Lors de la réduction d’une image dans Photoshop, chaque image nécessite généralement une quantité individualisée de réglages pour trouver la meilleure qualité d’image avec la meilleure compression.
Outils Web gratuits pour éditer des images et réduire la taille du fichier
Pixlr: Avec Pixlr, vous pouvez redimensionner et également éditer des photos au besoin. Le site d’édition d’images dispose également d’un outil d’édition vectorielle gratuit, ainsi que de polices et de graphiques gratuits que vous pouvez utiliser.
Canva: L’éditeur de photos gratuit de Canva vous permet de recadrer et de redimensionner les images sur leur site. Des outils d’édition gratuits supplémentaires incluent le retournement et la rotation des images, le réglage de la couleur et l’ajout de filtres.
Outils Web pour compresser des images et réduire la taille de fichier
TinyJPG/TinyPNG: Ce site vous permet de réduire la taille de fichier de vos images. Il n’y a pas de fonctionnalités d’édition; au lieu de cela, TinyJPG / TinyPNG se concentre sur la compression des fichiers pour finalement réduire la taille du fichier, en supprimant les données inutiles de votre image. Cela préserve également la qualité et est mieux utilisé comme un outil complémentaire aux autres techniques d’édition utilisées pour réduire la taille du fichier. TinyJPG / TinyPNG sont gratuits.
Resizer Web en vrac: Réduisez la taille des fichiers pour les images en vrac, ce site vous permet de télécharger un lot d’images puis de les redimensionner selon les dimensions souhaitées. Vous pouvez également ajuster la qualité d’image à vos besoins (choisissez 100 si vous souhaitez conserver la qualité d’origine), ainsi que des images plus nettes.
ImageOptim: ImageOptim peut être utilisé dans votre navigateur Web ou via une application Mac. Pour réduire les fichiers, ImageOptim se débarrasse des métadonnées EXIF, telles que la position GPS et le numéro de série de l’appareil photo — cependant, vous pouvez choisir de conserver les métadonnées spécifiées intactes (ce qui est essentiel pour optimiser vos photos de produits pour le référencement).
Il existe également une option de minification avec perte, qui, selon ImageOptim, entraînera la plus petite taille de fichier possible, tout en préservant la qualité de l’image. ImageOptim propose des plans tarifaires à partir de 9 $ / mois pour 1 000 optimisations d’images.
Plus d’outils pour compresser des images et réduire la taille du fichier
pngquant: Cet outil compresse.fichiers png pour réduire la taille du fichier. « La conversion réduit considérablement la taille des fichiers (souvent jusqu’à 70%) et préserve une transparence alpha totale. Les images générées sont compatibles avec tous les navigateurs Web et systèmes d’exploitation « , indique le site.
Kraken : Kraken dispose d’une application Web et d’une API de développeur qui peuvent gérer l’optimisation et le redimensionnement d’images en masse. L’interface Web simple est gratuite et vous pouvez faire glisser et déposer des photos ou les télécharger en entrant l’URL de l’image. Il existe également différentes options de tarification en fonction du nombre d’images avec lesquelles vous travaillez et de la fréquence à laquelle vous devez réduire leur taille. Le prix est basé sur le nombre total de Go.
Plugins qui réduisent la taille de l’image dans votre CMS
Il existe des tonnes de plugins sur le marché qui facilitent et automatisent le processus de redimensionnement de l’image, le tout depuis votre CMS. En voici quelques-uns:
WordPress
- WP Smush PRO
- Optimiseur d’image EWWW
- ShortPixel
Shopify
- Optimiseur d’image – Compression et optimisation d’image
- Écraser.pics – Compression et Optimisation d’Image
- Compression d’image ImageRecycle
- Optimiseur de photos SEO
- Minifier – Optimisation d’Image et de site Web
Magento
- Image Magick
Externalisez vos besoins de redimensionnement d’image
De plus, si vous avez une très grande quantité d’images dont vous avez besoin compressées ou redimensionnées, vous voudrez peut-être envisager d’explorer des options d’externalisation. De nombreux services d’édition d’images pourront également effectuer d’autres tâches d’édition, telles que la suppression d’arrière-plan ou l’ombre portée.
La ligne de fond
En fin de compte, trouver la meilleure solution pour réduire la taille de fichier de vos images tout en maintenant la qualité dépend de vos besoins spécifiques. Les images uniques peuvent facilement être traitées par vous-même avec des outils Web, des applications et des plugins gratuits. Mais si vous téléchargez des images sur votre site en masse, une solution plus robuste — et parfois payante – peut être la meilleure solution pour votre entreprise, surtout si vous avez besoin de plus qu’un simple redimensionnement et compression.
Mots Clés:
- Mode d’emploi,
- Retouche d’image,
- Photoshop,
- Conseils

Rokaiya Yeasmin Munni
En tant que responsable du marketing numérique chez Clipping Path India, Rokaiya veut aider les détaillants et les photographes à utiliser des stratégies et des tactiques de marketing qui amélioreront leur activité. Elle a une formation de 19 ans en design graphique, gestion de contenu, PPC et marketing numérique.