Les programmeurs comme moi sont souvent intimidés par la conception – mais un petit effort peut donner un énorme retour sur investissement. Voici les conseils d’un codeur pour rendre n’importe quel site rapidement plus professionnel.
Je suis programmeur. Je ne suis pas un designer. J’ai un diplôme en informatique, et ça ne me dérange pas de Comic Sans. (Il a l’air joyeux. Passez à autre chose.)
Mais bien que je sois programmeur, je veux rendre mes sites attrayants. C’est en partie par vanité et en partie par réalisme. Vanité parce que je veux que les gens pensent que mon travail est bon, et réalisme parce que la recherche montre que les gens ne penseront pas qu’un site est crédible à moins qu’il ne soit aussi attrayant.
Pendant très longtemps après être devenu programmeur, j’ai eu peur du design. Le design semblait se composer de règles compliquées qui n’étaient écrites nulle part, plus un sens du goût désapprouvable, possédé uniquement par une élite vêtue de noir.
Mais il y a peu de temps, j’ai décidé de faire de mon mieux pour pirater ce qu’il fallait pour rendre mes propres projets vaguement attrayants. Et bien que cela ne se rapproche pas de l’effet qu’un concepteur professionnel pourrait obtenir, la collecte de ces ressources pour améliorer l’apparence d’un site a été très utile.
Si je n’avais pas compris quelques raccourcis de conception de base, il est peu probable qu’un de mes hacks du week-end se soit retrouvé à la page trois du Daily Mail. Et trop souvent maintenant, je vois d’excellents projets de programmation qui n’atteignent pas le public qu’ils méritent, tout simplement parce que leur conception ne correspond pas à leur exécution.
Donc, si vous êtes développeur, mon cadeau de Noël pour vous est le suivant: ma propre collection de hacks qui, utilisés à juste titre, peuvent rendre vos projets de programmation personnels professionnels, rapidement. Aucun n’est difficile à apprendre, la plupart sont gratuits et vous permettent de vous concentrer sur l’écriture de code.
Une chose à noter à propos de ces conseils, cependant. C’est une compilation personnelle et pragmatique. Ce sont des suggestions, pas un guide définitif. Vous obtiendrez certainement de meilleurs résultats en travaillant avec un designer professionnel et en étudiant le design plus en profondeur.
Si vous êtes un designer, j’aimerais entendre vos suggestions pour les meilleurs outils qui m’ont manqué, et j’aimerais savoir comment nous, les programmeurs, pouvons mieux faire les choses.
Avec cela, sur les outils
Utilisez Bootstrap
Si vous n’utilisez pas déjà Bootstrap, commencez maintenant. Je pense vraiment que Bootstrap est l’une des réalisations techniques les plus significatives de ces dernières années: il démocratise tout le processus de conception web.
Essentiellement, Bootstrap est un système de grille, avec un tas d’éléments communs. Ainsi, vous pouvez définir votre site comme vous le souhaitez, ajouter des éléments simples tels que des formulaires et des tableaux et obtenir un résultat beau et cohérent, sans passer des heures à bricoler du CSS. Vous avez juste besoin de HTML.
Un autre avantage énorme est qu’il est facile de rendre n’importe quel site réactif, vous n’avez donc pas à vous soucier de l’écriture de requêtes multimédias. Allez, obtenez Bootstrap et consultez les exemples. Pour que votre site reste léger, vous pouvez personnaliser votre téléchargement pour n’inclure que les éléments souhaités.
Si vous avez plus de temps, l’article de Mark Otto sur pourquoi et comment Bootstrap a été créé sur Twitter vaut la peine d’être lu.
Pimp Bootstrap
L’utilisation de Bootstrap est déjà une avancée significative sur le fait de ne pas utiliser Bootstrap et réduit considérablement l’ennui du développement frontal. Mais vous courez également le risque de créer un autre site Bootstrap, ou de Hack Day Design, comme on le sait.
Si vous êtes vraiment pressé par le temps, vous pouvez acheter un thème auprès de Wrap Bootstrap. Ceux-ci sont généralement créés par des designers professionnels et donneront un vernis que nous ne pouvons pas réaliser nous-mêmes. Votre site ne sera pas unique, mais il aura l’air bien rapidement.
Heureusement, il est assez facile de faire en sorte que Bootstrap ne ressemble pas trop à Bootstrap – en utilisant des polices, des effets CSS, des images d’arrière-plan, des schémas de couleurs, etc. La plupart du reste de cet article couvre différentes façons d’y parvenir.
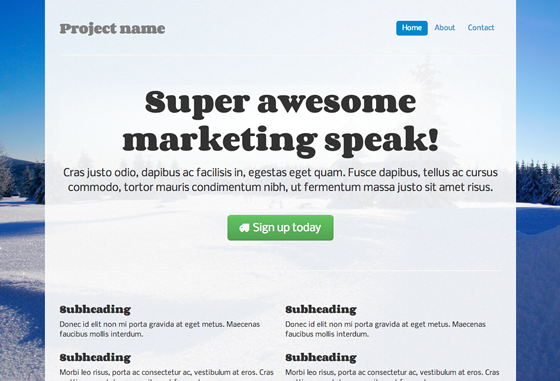
Nous allons personnaliser cette page d’exemple de Bootstrap.
Cela a déjà un CSS personnalisé dans le <head>. Nous allons tout retirer et créer un nouveau fichier CSS, custom.css. Ensuite, nous y ajoutons une référence dans l’en-tête. Maintenant, nous sommes prêts à commencer à personnaliser les choses.

Polices
Les polices Web sont l’un des moyens les plus rapides de rendre votre site distinctif, moderne et moins Bootstrap, nous allons donc commencer par là.
Tout d’abord, nous pouvons ajouter des polices douces, à partir de Google Web Fonts. Le plus intimidant est de choisir des polices qui ont l’air bien ensemble. Heureusement, il y a beaucoup de suggestions sur le Web: nous allons utiliser l’un des appariements de polices Google gratuits suggérés par DesignShack. Nos polices sont Corben (pour les titres) et Nobile (pour la copie du corps).
Ensuite, nous ajoutons ces fichiers à notre <head>.
<link href="http://fonts.googleapis.com/css?family=Corben:bold" rel="stylesheet" type="text/css"> <link href="http://fonts.googleapis.com/css?family=Nobile" rel="stylesheet" type="text/css">… et ceci pour custom.css:
h1, h2, h3, h4, h5, h6 { font-family: 'Corben', Georgia, Times, serif;}p, div { font-family: 'Nobile', Helvetica, Arial, sans-serif;}Maintenant, notre exemple ressemble à ceci. Il ne remportera aucun prix de design, mais c’est immédiatement mieux:

Je recommande également les services de polices Web Fontdeck, ou Typekit – ceux-ci ont un plus grand choix de polices et valent l’investissement si vous devez régulièrement rendre les sites beaux. Pour plus de combinaisons de polices, Juste Mon Type suggère des appariements attrayants de Typekit. Enfin, vous pouvez expérimenter des idées d’appariement de type lors de la connexion de type. Pour l’arrière-plan de la conception sur l’appariement des polices, le post de Typekit vaut la peine d’être lu.
Textures
Un moyen instantané de rendre un site élégant est d’utiliser des textures. Vous connaissez le fond gris, rayé, indéfiniment élégant sur 24ways.org ? Ça.
Si seulement il y avait une superbe liste de ressources, des textures attrayantes, gratuites et prêtes à l’emploi Oh Oh attendez, il y a les motifs subtils d’Atle Mo.
Nous allons utiliser de la poussière de crème, pour un effet qui ne peut être décrit que comme subtil. Nous téléchargeons le fichier dans un nouveau répertoire /img/, puis l’ajoutons au fichier CSS:
body { background: url(/img/cream_dust.png) repeat 0 0;}Bang:

Pour un arrière-plan de conception sur les motifs, je vous recommande de lire les directives du magazine Smashing sur les textures. (Version TL; DR: utilisez des textures pour améliorer la beauté et clarifier l’architecture d’information de votre site; mais n’en faites pas trop, ou obscurcissez par inadvertance votre texte.)
Encore plus à faire, cependant. En avant.
Icônes
Les 24 façons de l’année dernière nous ont appris à utiliser les polices d’icônes pour les icônes de notre site.
C’est idéal pour le codeur pressé par le temps, car les polices d’icônes ne réduisent pas seulement les requêtes HTTP – elles sont beaucoup plus rapides à configurer que les icônes basées sur des images.
Bootstrap est livré avec une icône étendue, gratuite pour un usage commercial, définie sous la forme de Font Awesome. Ses icônes sont sans danger pour les lecteurs d’écran, et peuvent même être faites pour fonctionner dans IE7 si nécessaire (nous n’allons pas nous embêter ici).
Pour commencer à utiliser ces icônes, téléchargez Font Awesome et ajoutez le répertoire /fonts/ à votre site et le fichier font-awesome.css dans votre répertoire /css/. Ajoutez ensuite une référence au fichier CSS dans votre en-tête:
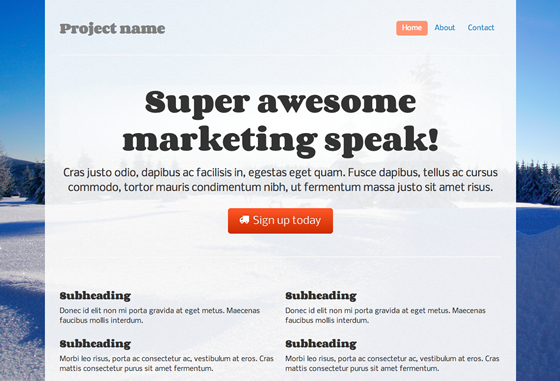
<link rel="stylesheet" href="/css/font-awesome.css">Enfin, nous ajouterons une icône de camion au bouton d’action principal, comme suit. Pourquoi un camion ? Pourquoi pas?
<a class="btn btn-large btn-success" href="#"><i class="icon-truck"></i> Sign up today</a>Nous allons également modifier notre fichier CSS pour empêcher l’icône de se heurter au texte du bouton:
.jumbotron .btn i { margin-right: 8px; }Et voici à quoi ça ressemble:
![]()
Ce n’est pas le changement le plus excitant de tous les temps, mais il anime un peu la page. La licence est CC-BY-3.0, nous incluons donc également une mention de Font Awesome et de son URL dans le code source.
Si vous souhaitez quelque chose d’un peu plus distinctif, Shifticons vous permet de payer quelques centimes pour des icônes individuelles, avec le bonus que vous n’avez qu’à servir les icônes que vous utilisez réellement, ce qui est plus efficace. Ses icônes sont également conviviales pour les lecteurs d’écran, mais ne fonctionneront pas dans IE7.
CSS3
La prochaine chose que vous pourriez faire est d’ajouter un peu de bonté CSS3. Cela peut vraiment aider les éléments clés du site à se démarquer.
Si vous êtes pressé par le temps, il peut être utile d’ajouter simplement une ombre de boîte et une ombre de texte pour souligner les en-têtes et les points saillants:
h1 { text-shadow: 1px 1px 1px #ccc;}.div-that-you want-to-stand-out { box-shadow: 0 0 1em 1em #ccc;}Nous avons cependant un peu plus de temps, donc nous allons faire quelque chose de plus subtil. Nous ajouterons un dégradé radial derrière l’en-tête principal, à l’aide d’un éditeur de dégradé en ligne.
La sortie est lourde, mais vous pouvez le voir dans le CSS. Notez que nous devons également ajouter ce qui suit à notre code HTML, pour la prise en charge d’IE9:
<!--> <style type="text/css"> .gradient { filter: none; } </style><!-->Et l’effet – je ne sais pas ce qu’un designer penserait, mais j’aime la façon dont cela fait ressortir le titre.

Pour un cours intensif sur les effets CSS modernes utiles, je recommande vivement le cours en ligne de CodeSchool en HTM5 fonctionnel et CSS3. Cela coûte de l’argent (25$ par mois pour vous abonner), mais cela en vaut la peine pour le temps que vous économiserez. En prime, vous avez également accès à d’excellents cours JavaScript, Ruby et GitHub.
(Incidemment, si vous vous battez avec des attributs de base float et display en CSS – et il n’y a pas de honte, la mise en page CSS n’est pas intuitive – je recommande le cours de Cross-Country CSS à CodeSchool.)
Ajouter une touche
On pourrait le laisser là, mais on va ajouter une image d’arrière-plan, et donner de la personnalité au site.
C’est le domaine du design que je pense que de nombreux programmeurs trouvent le plus intimidant. Comment créons-nous les graphiques et les photographies qu’un designer utiliserait? La réponse est et ses concurrents – bibliothèques d’images en ligne où vous pouvez trouver et payer des images. Ils ne seront pas uniques, mais pour nos besoins, c’est très bien.
Nous allons utiliser une image de Noël. Pour une torsion, nous allons utiliser Backstretch pour le rendre réactif.
Nous devons payer l’image, puis la télécharger dans notre répertoire /img/. Ensuite, nous le définissons comme notre <body> background-image, en incluant un fichier JavaScript avec juste la ligne suivante:
$.backstretch("/img/winter.jpg");Nous réinitialisons également le motif subtil pour devenir l’arrière-plan de notre image de conteneur. Il serait beaucoup mieux transparent, nous pouvons donc utiliser cette technique dans GIMP pour le rendre transparent:
.container-narrow { background: url(/img/cream_dust_transparent.png) repeat 0 0;} Nous jouons également un peu avec le rembourrage sur body et .container-narrow, et c’est le résultat:

( Mis à part: Si c’était un vrai site, je voudrais acheter des images en plusieurs tailles et m’assurer que Backstretch a choisi l’image de taille la plus appropriée pour notre écran, peut-être en utilisant des images réactives.)
Comment trouver les effets qui rendent un site intéressant ? Je garde un ensemble de signets pour des effets JavaScript et CSS intéressants que je souhaiterais peut-être utiliser un jour, des ombres réalistes aux grilles d’animation. La newsletter hebdomadaire JavaScript est une excellente source d’idées.
Schémas de couleurs
Nous sommes sur le point d’y arriver – bien que nous ayons probablement passé une demi–heure maintenant – mais ce bouton et ce menu ont toujours l’air terriblement Bootstrappy.
De vrais sites, avec de vrais designers, disposent d’une palette de couleurs, soigneusement choisie pour s’harmoniser et correspondre au profil de la marque. Pour nos besoins, nous allons juste emprunter quelques couleurs à l’image. Nous utilisons l’outil de sélection de couleurs de Gimp pour identifier les valeurs hexadécimales du bleu de la neige. Ensuite, nous pouvons utiliser Color Scheme Designer pour trouver des couleurs contrastées, mais complémentaires.
Enfin, nous utilisons ces couleurs pour notre bouton central. Il existe de nombreux outils pour nous aider à le faire, tels que les boutons d’amorçage. Le nouveau HTML est assez long, donc je ne vais pas tout coller ici, mais vous pouvez le trouver dans le fichier CSS.
Nous réinitialisons également la couleur des pilules dans le menu de navigation, ce qui est un peu plus facile:
.nav-pills > .active > a, .nav-pills > .active > a:hover { background-color: #FF9473;}Je ne sais pas si le résultat est génial pour être honnête, mais au moins nous avons perdu ces boutons bleus Bootstrap:

Une autre façon de le faire, si vous n’aviez pas d’image à assortir, serait d’emprunter une palette de couleurs attrayante. Colourlovers est une communauté où les gens créent et partagent des palettes de couleurs prêtes à l’emploi.
L’essentiel est de trouver une palette avec une licence ouverte, pour pouvoir l’utiliser légitimement. Malheureusement, vous ne pouvez pas rechercher de palettes par type de licence, mais beaucoup ont des licences ouvertes. Voici une palette populaire avec une licence CC-BY-SA qui permet la réutilisation avec attribution.
Comme ci-dessus, vous pouvez utiliser les valeurs hexadécimales de la palette dans votre CSS personnalisé et vous prélasser dans les résultats nouvellement colorés.
Lisez la suite
Avec les techniques ci-dessus, vous pouvez créer un site qui commence à paraître un peu plus professionnel, assez rapidement.
Si vous avez le temps d’investir, cela vaut la peine d’apprendre quelques principes de conception, ne serait-ce que pour que le design semble moins intimidant et plus amusant. Dans le cadre de mon apprentissage du design, j’ai lu quelques livres d’introduction au design destinés aux codeurs. Le meilleur que j’ai trouvé était le Design for Hackers de David Kadavy: Reverse-Engineering Beauty, qui explique les principes de base du choix des couleurs, des polices, des polices de caractères et de la mise en page.
Dans l’introduction de son livre, David écrit:
Aucun groupe ne peut tirer plus de profit de l’alphabétisation en matière de conception que les pirates do Le seul sujet qui est extrêmement frustrant pour les pirates d’essayer d’apprendre est le design. Les pirates savent que pour rivaliser avec les mastodontes d’entreprise avec seulement quelques lignes de code, ils doivent avoir un bon design clair, mais les ressources avec lesquelles apprendre le design sont tout simplement difficiles à trouver.
Bien dit. Si vous avez une demi-journée pour investir, plutôt qu’une demi-heure, je vous recommande de vous procurer le livre de David.