tämä viesti auttaa sinua ymmärtämään, miten lisätä kuvia WordPress. Ilmoitin, miten voit lisätä yhden kuvan suoraan sivulle.
WordPress-galleriassa voi näyttää useita kuvia, jotka on peitetty toisessa postauksessa.
opit myös kuvien hankinnasta, koon muokkaamisesta ja pakkaamisesta.
Ohita suoraan lisätäksesi yhden kuvan WordPressiin
- Miksi käyttää kuvia WordPress?
- blogin tai verkkosivun kuvien hankinta
- harkitse muotoa
- Mistä löydän kuvia
- maksa ammattivalokuvaajalle
- ota itse valokuvia
- Kysy ystäviltä tai liikesuhteilta
- käytä osakesivustoa
- Käytä Google-kuvia, ”label for reuse”
- Varoitus käytettäessä Google imagesia
- kokoa ja pakkaa kuvia verkossa
- Tallenna kuvat Google-hakuun
- Lisää kuva WordPress
- kuvan kohdistus WordPressissä
- WordPress-sarakkeet kuvien sijoittamista varten
- kuvien optimointi hakukoneille WordPressissä
- Alt text (alt tag)
- kuvatekstit
- WordPress galleries
- nopea prosessi lisätä kuvia WordPress
- Jaa ja nauti !
Miksi käyttää kuvia WordPress?
lisää rutiininomaisesti kuvia, jotta lukukokemus olisi miellyttävämpi, mistä hakukoneet palkitsevat.
hakukoneet sijoittavat verkkosivun korkeammalle, jos ne näkevät sopivia kuvia.
he tietävät, että ihmiset ovat visuaalisia ja WWW-sivu näyttää melko tekstidokumentilta ilman kuvaa.
lukija on tyytyväisempi kuvien ulkonäköön, ja viime kädessä hakukone odottaa verkkosivun tekevän niin – vetoavan yleisöön.
blogin tai verkkosivun kuvien hankinta
harkitse muotoa
kun päätät kuvasta, harkitse ensin muotoa.
- sen pitää sopia määrättyyn tilaan – onko se maisema, muotokuva vai neliö?
- emme halua menettää kuvan pääpainoa, kun se on muotoiltu uudelleen.
kuvakaappaus varastokuvista ennen rahankäyttöä. Jopa vesileiman koko, muoto ja väri voidaan tarkistaa ennen lopullista ostoa.
Mistä löydän kuvia
käytän useita lähteitä valokuviin ja grafiikkaan ja teen harvoin omiani. Se riippuu siitä, missä kuvaa käytetään.
verkkosivuillani Haluan valokuvien näyttävän ammattimaisilta, mutta blogissani voi olla rennompi, ystävällisempi fiilis.
on olemassa useita tapoja hankkia kuvia verkkosivustolle tai blogiin, ilmaiseksi tai maksullisesti.
maksa ammattivalokuvaajalle
olen ammattivalokuvaajien puolestapuhuja. Ammattilaiskuvat voivat saada verkkosivun näyttämään terävältä.
jos ei ole varaa ammattilaisuuteen, voisi kokeilla paikallista harrastajakuvaajaa. Amatöörivalokuvaajat ovat innokkaita saamaan portfolion kasaan, joten se voi usein olla halvempaa.
yritys voi maksaa valokuvaajalle päivän tai puoli päivää saadakseen kaikki Mainoskuvat, joita he tarvitsevat muutaman vuoden ajan, ja se on todella sen arvoista.
Hanki tuote -, portfolio-ja tiimikuvat valmiiksi yhdessä päivässä.
Siivoa sijainti, Siivoa työautot, leikkaa hiukset ja pyri oikeasti saamaan kunnon otoksia niin työpaikallasi kuin sen ulkopuolellakin.
ymmärtääkseni kuvaaja voi kuitenkin käydä kalliiksi startupeille, joiden tuotteiden kääntö on suuri. Valokuvien ottaminen kotona voi toimia.
ota itse valokuvia
älypuhelimissa on nykyään todella hyvät kamerat. Jos siihen on silmää, omien kuvien ottaminen voi toimia todella hyvin ja säästää rahaa.
aseta kamera korkeimmalle resoluutiolle, jotta voit rajata kuvia miten haluat.
hyödyllisiä tuotteita, jotka auttavat kotikuvauksessa.
joukkuekuvat tai-videot voi ottaa kolmijalasta, mukavasta taustasta ja hyvästä valaistuksesta. Jos tarvitset niitä säännöllisesti, voi olla syytä käyttää rahaa joihinkin laitteisiin.
kuvaa pieniä tuotteita verkkosivuillesi käyttämällä light box studio kit-valaisinsarjaa tai valokuvausvalaisinsarjan korkeampia hajavaloja.
Luonnollinen ”kotikuvaus” auttaa kyllä tuomaan blogeihin tai sosiaalisen median postauksiin elämää, luonnetta ja todellisuutta, joten älä pelkää luonnonympäristöä tai selfieitä.
Kysy ystäviltä tai liikesuhteilta
voit vaihtaa palvelua – pyydä kavereilta tai liikesuhteilta kuvia. Tarjoa mainita niitä tai tarjota linkki niiden verkkosivuilla, joka on erittäin arvokas pageRank.
käytä osakesivustoa
voi hyvinkin osoittautua vaikeaksi luoda kuvia artikkeliin sopivaksi, jolloin osakesivustot ovat erittäin hyödyllisiä.
on olemassa runsaasti varastosivustoja, jotka tarjoavat valokuvia, grafiikkaa, kuvituksia, kuvakkeita ja videoita lähes mistä tahansa aiheesta, josta voit ajatella – todella hyödyllinen resurssi.
ammattilaisvalokuvia voi saada jopa 5 punnalla elinikäisestä lisenssistä. Se on sen arvoista, jos pyörität yritystä.
muutamia varastokuvasivustoja, joista pidän, ovat:. com, twenty20.com,. com.
ilmainen image stock-sivusto nimeltä Pexels on loistava. Lataa ilmaiseksi Kuvia amatööri valokuvaajat ja lataa omia.
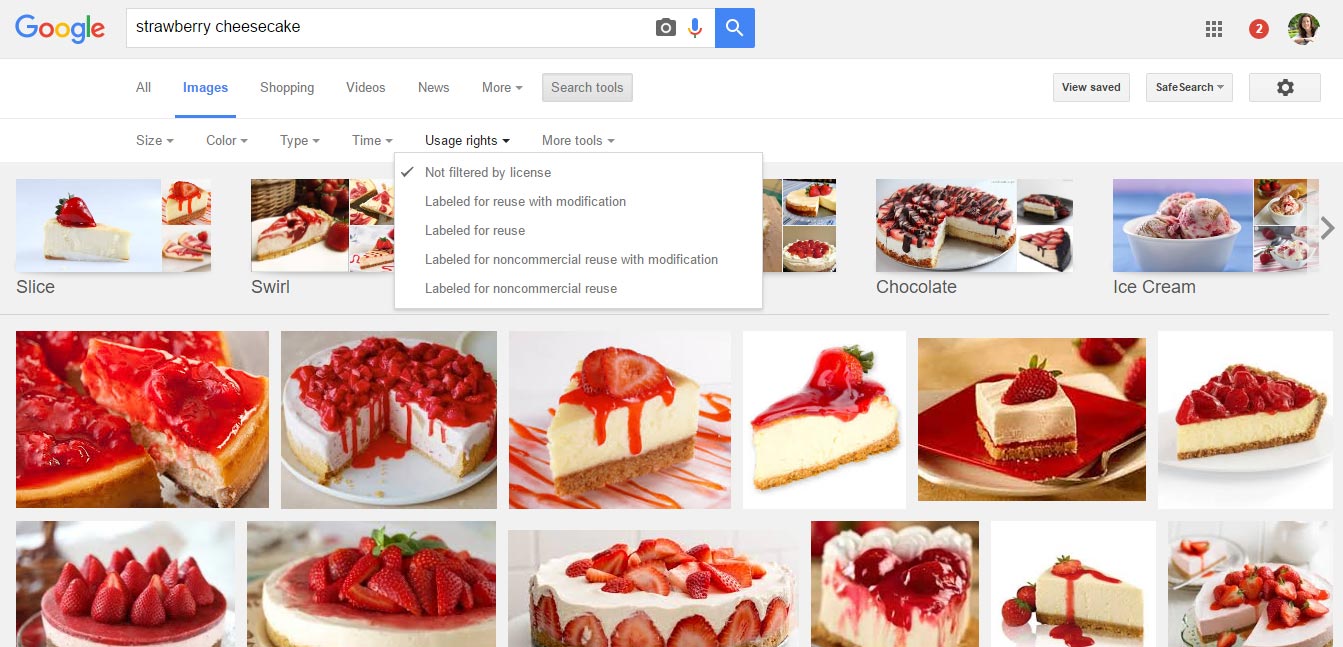
Käytä Google-kuvia, ”label for reuse”
Google tarjoaa hakutyökalua, joka auttaa löytämään kuvia, jotka on merkitty uudelleenkäyttöä varten.
- joko suoraan www.google.com ja etsi aihe sitten klikkaa kuvia.
tai mene suoraan images.google.com. - Napsauta yläreunassa hakutyökaluja.
- valitse ”labeled for reuse”.
Google näyttää ruudukon kuvia, jotka on merkitty uusiokäyttöön, jopa kaupallisesti.

ole valppaana. Jokaisen kuvan tekijänoikeuksien tarkistaminen on omalla vastuullasi. Noudata ohjeita – voit saada raskaat sakot, jos et.
klikkaa kuvaa vieraillaksesi sivulla. Lue tekijänoikeusvaatimukset.
voi tarvita linkin valokuvaajien sivulle tai krediitin.
Varoitus käytettäessä Google imagesia
jotkut julkisuudessa olevat kuvat ovat uudelleenkäytettävissä kaupallisilla sivustoilla, toiset eivät.
kuten mikä tahansa muukin, kuvat ja grafiikat on luonut joku taitava. He siis omistavat oikeudet, vaikka sitä ei ole selkeästi sanottu.
ole varovainen, kun lataat kuvia suoraan Googlelta tai joltain muulta verkkosivustolta, väärinkäytöstä jaetaan kovat sakot.
kokoa ja pakkaa kuvia verkossa
tapa, jolla kuva kootaan, pakataan, tallennetaan ja sijoitetaan, vaikuttaa verkkosivun hakukonearvoon.
verkkosivut, joilla kuvia ladataan hitaasti, joutuvat hakukoneiden rankaisemiksi. Vierailijatkaan eivät aina halua odottaa heitä.
olen kirjoittanut postauksen, joka on omistettu juuri tälle aiheelle – Kuinka muuttaa kuvan kokoa Webissä. Viestissä puhutaan kuvien koon muuttamisesta pikselin avulla ja niiden puristamisesta kilotavujen vähentämiseksi.
valitettavasti ei ole olemassa yhtä standardikokoa, josta voisin kertoa täällä.
kaikki sivustot ovat erilaisia, ja on olemassa monia näyttökokoja, joista kuva näkyy – niinkin pienestä kuin puhelin ja yhtä suuresta kuin televisio.
pidä nämä asiat mielessä:
- kuvat eivät saisi koskaan olla alle 450 pikseliä leveitä, koska ne todennäköisesti pinoutuvat mobiililaitteeseen, 450 täyttää mobiilinäytön ja on hieman yli puoli keskiruutua, joten hyvä kahden sarakkeen näyttö. Nämä ovat oletusarvot useimmille WordPress plugins.
- koko näytön suurennosten tai ”sankarikuvien”, sellaisina kuin ne tunnetaan (verkkosivun yläreunassa olevien kuvien, jotka ulottuvat ruudun vasemmalta oikealle) on oltava jopa 1920 pikselin kokoisia, jotta ne mahtuvat erityisen suuriin näyttöihin. Se on aika iso, eikä edes tarpeeksi iso isompiin televisioihin.
- harkitse mukautuvien kuvanlaajennusten käyttämistä WordPressissä riittävän kokoisten laitteiden näyttämiseksi.
Lue postaukseni – kuinka voit muuttaa kuvan kokoa Webissä paljon yksityiskohtaisemmin.
Tallenna kuvat Google-hakuun
hakukoneet tunnistavat heti, mitä kuva havainnollistaa, jos se on tallennettu oikealla tavalla. Tiedostonimi on olennainen osa hakukoneiden optimointia.
Tallenna kuva kuvan aiheen mukaan.
eli kuvan tallentaminen nimellä <Mansikka-juustokakku. jpg> on informatiivisempi ja tehokkaampi kuin <image07_912.JPG>.
hakukoneet tunnistavat ponnistuksen.
Googlen laatuohjeet pyytävät verkkosivujen omistajia ”sijoittamaan kuvat asiaankuuluvan tekstin viereen” mahdollisuuksien mukaan. Varmista, että käyttämäsi kuvat liittyvät tekstiin.
kun olet muokannut, pakannut ja tallentanut kuvasi oikein, olet valmis lisäämään sen WordPressiin.
Lisää kuva WordPress

- kirjaudu WordPress admin-alueelle ja siirry viestiin tai sivulle.
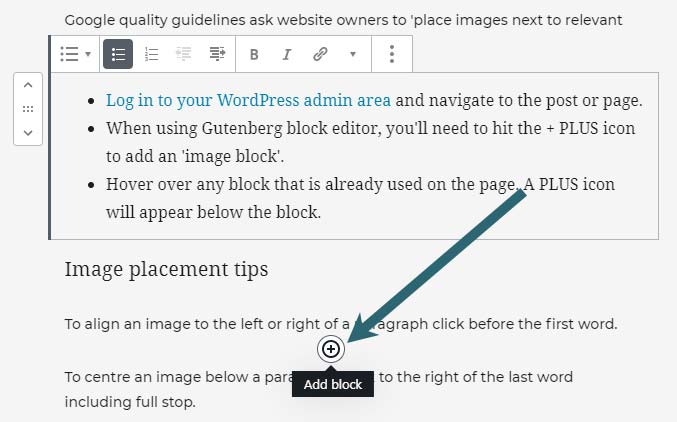
- käyttämällä Gutenberg block editoria osumme + PLUS-kuvakkeeseen lisätäksemme ”image Blockin”. Viet vain minkä tahansa lohkon yli, joka on jo käytetty sivulla. PLUS-kuvake näkyy lohkon alapuolella.

- kun olet lyönyt PLUS-merkin, avautuu valikko, joka sisältää lohkovaihtoehtoja.
- on ”eniten käytetty” osio, joka on kätevä säännöllisesti käytetyille lohkoille. Jos Kuva ei näy täällä, käytä yläosassa olevaa hakukenttää.
- Uusi kuvalohko on sijoitettu klikkaamasi plusmerkin alapuolelle. Lohkot voidaan helposti siirtää ylös / alas-nuolilla valitun lohkon vasemmalle puolelle.
- paina UPLOAD-painiketta ladataksesi kuvan.
- kuva ilmestyy lohkon sisällä. Kaikki lähettämäsi kuvat näkyvät myös mediakirjastossa.
kuvan kohdistus WordPressissä
kuvan voi kohdistaa lohkonsa sisällä työkalupalkin avulla. Työkalupalkki ilmestyy vasemmalla ylhäällä, kun kuva on valittu.
käytä kuvaketta, joka muistuttaa laatikkoa, jossa on kaksi viivaa, toinen edellä, toinen alla.
paina vain kuvakkeen oikealla puolella olevaa nuolta löytääksesi vaihtoehtoja, jotka kohdistavat kuvan vasemmalle, oikealle, keskelle, leveäksi tai täysleveäksi.
Tallenna aina, tarkista sitten etupäästä, miten kuva on sijoitettu. Kuva ei välttämättä ole aivan sellainen kuin kuvittelit. Takapään toimittaja kertoo eri tarinan kuin etupään.
tarkista se pöytätietokoneelta ja mobiililaitteilta, jotta saat sen oikein molempiin näyttökokoihin.
kuvia voidaan myös linkittää tai korvata kuvatyökalurivin avulla.
WordPress-sarakkeet kuvien sijoittamista varten
käytämme sarakkeita WordPress-lohkoeditorissa, jotta kuva voidaan sijoittaa toisen lohkon vasemmalle tai oikealle suurelle näytölle. Kuvittele, että sanomalehtien palstat näkyvät vierekkäin.
näin sijoittaisimme kuvan esimerkiksi kappaleen viereen.
pienessä laitteessa, kuten älypuhelimessa, sarakkeet kasaantuvat, yksi ylitse muiden. Yleensä vasen sarake pinoaa päälle oikean sarakkeen.
luodaan 2 saraketta:
- osuma PLUS symboli luoda lohko.
- osu nyt sarakkeisiin tai etsi sarakkeita.
- valitse vasemmanpuoleinen vaihtoehto, kaksi saraketta, yhtä suuri jako.
- paina plusmerkkiä jokaisen sarakkeen sisällä lisätäksesi kuvan, kuten yllä, yhteen sarakkeeseen.
- paina plusmerkkiä seuraavan sarakkeen sisällä lisätäksesi kappaleen.
kuvien optimointi hakukoneille WordPressissä
haluan korostaa kahta tärkeämpää ominaisuutta, jotka WordPress tarjoaa auttaakseen verkkosivujen omistajia optimoimaan kuvia hakua varten.
Alt text (alt tag)
Alt text tarkoittaa vaihtoehtoista tekstiä, se on tietomerkki.
Alt – tunnistetta käytetään auttamaan ihmisiä-niitä, joiden kuvat ovat pois päältä, näkövammaisia ja/tai jotka käyttävät näytönlukijoita.
alt-tunniste auttaa myös Googlea ymmärtämään, mikä kuva on.
käytä avainlauseita kirjoittaessasi sitä.
WordPress-lohkoissa näet kentän ALT-tunnisteelle, kun klikkaat kuvapalikkaa. Se on oikealla puolella sivun, alla lohko asetukset.
kuvatekstit
kuvatekstien tarjoaminen auttaa myös hakukonesijoitusta, vaikka en käytä niitä usein, koska pidän niitä sotkuisina.
Google haluaa sinun tarjoavan käyttäjälle hyvän kokemuksen, kun he ovat sivustolla.
lisätäksesi kuvatekstin klikkaa sivulla olevaa kuvapalikkaa, ja KUVATEKSTIKENTTÄ ilmestyy kuvan alle.
jos et liitä mukaan kuvatekstiä, täällä ei näy mitään.
WordPress galleries
WordPress-Galleria tarjoaa mahdollisuuden sisällyttää useamman kuin yhden valokuvan alueelle, kaikki ulkoasultaan samankaltaisina.
nopea opetusohjelma WordPress-gallerian lisäämiseksi:
- osuma PLUS symboli luoda lohko.
- etsi sitten hittigalleria.
- sivulla tai postauksessa näkyy gallerialohko.
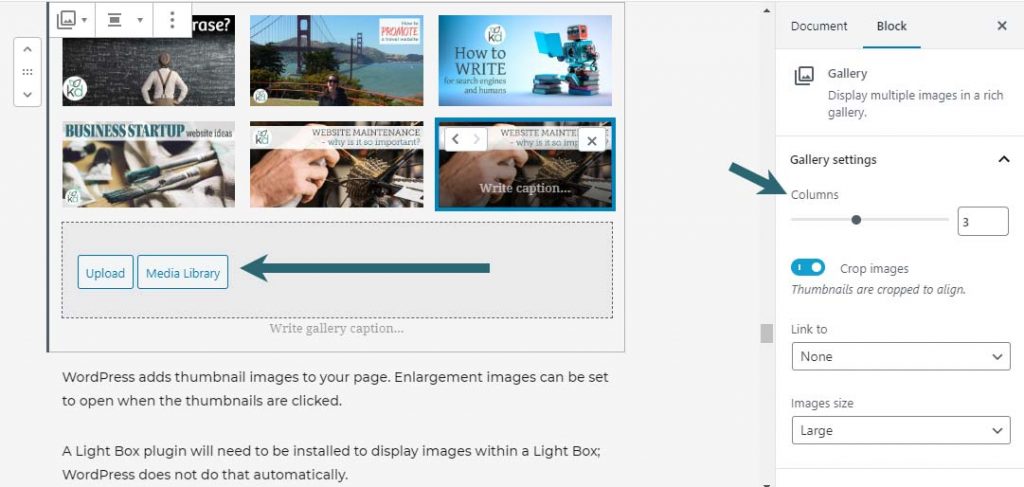
- Napsauta ”Upload” – painiketta ladataksesi kuvia tietokoneelta.
- käytä ”mediakirjasto” – painiketta sisältääksesi kuvia, jotka on jo tallennettu Mediakirjastoon.
- Valitse useita kuvia – ne korostuvat sinisellä ja näet rastin.
- Paina sinistä nappia, alaoikealla merkitty-Luo uusi galleria.
- jatka gallerian lisäämistä vasemmalla puolella olevien linkkien avulla.
- tai aseta Galleria sivulle käyttämällä sinistä painiketta vasemmassa alakulmassa.
kun galleria on sivulla, asetuksia voidaan muuttaa – valitse GALLERIALOHKO ja käytä sitten oikealla olevassa sivupalkissa olevia estoasetuksia.

olen kirjoittanut paljon syvällisempi viesti, joka auttaa-WordPress galleria-lisätä, muokata ja parantaa.
nopea prosessi lisätä kuvia WordPress
- Etsi sopivasti suhteutettu kuva.
- Tarkista, että se on uudelleenkäytettävissä tai Osta lisenssi.
- muuta pikselin leveyttä artikkeliin sopivaksi.
- käytä pakkausohjelmistoa KB: n alasajoon.
- tallenna se Googlen vaatimusten mukaan.
- lisää se postiin, sivulle tai WordPress-galleriaan palikoiden avulla.
- optimoi jokainen kuva käyttämällä ALT-tunnisteita, otsikkotunnisteita ja kuvatekstejä.