jos luet tätä artikkelia, mahdollisuudet ovat, että sinulla on erittäin kaunis Verkkosivujen suunnittelu Tehty luultavasti Adobe Photoshop ja tallennettu PSD, JPG, PDF, AI, tai PNG-muodossa. Nyt haluat muuntaa tämän kuvatiedoston osaksi WordPress teema, jotta voit soveltaa sitä vasta luotu verkkosivuilla tai blogissa. Saatat myös olla haluavat PSD WordPress converter-mutta mitä jos voisit tehdä tämän muuntaminen aivan itse ja että liian maksutta!
monet ihmiset, jotka ovat hyviä graafisessa suunnittelussa tulevat tähän pisteeseen muuntaa PSD WordPress teema. Ja he tuntevat olevansa jumissa! Mutta se ei ole heidän vikansa. Sivuston luominen vaatii paitsi kykyä tuottaa upean näköinen muotoilu, mutta se tarvitsee myös joitakin ohjelmointitaitoja. Sinun täytyy olla asiantuntija ainakin HTML, CSS, JavaScript, jQuery ja PHP ohjelmointi muuttaa PSD tiedosto verkkosivun. Ongelmana on, että useimmat ihmiset ovat joko hyvä suunnittelija tai hyvä ohjelmoija!
ei kuitenkaan hätää. Ei ole kovin vaikeaa muuntaa PSD osaksi WordPress teema. Sinun tarvitsee vain tietää oikeat askeleet. Tässä artikkelissa aion kertoa teille samaa! Aletaan oppia.
ne, jotka eivät tiedä, PSD tulee sanoista Photoshop Document. Se on tiedostomuoto, jossa Adobe Photoshop tallentaa toimivia tiedostoja. Voit avata PSD-tiedostoja Photoshopissa ja tehdä enemmän muutoksia suunnitteluun kuin haluat. PSD-tiedostoja kutsutaankin joskus avoimiksi tiedostoiksi (viitaten siihen, että näitä tiedostoja voidaan muokata).

kun haluat tehdä unelmasivuston suunnittelun, on todennäköistä, että valitset toteutettavaksi Photoshopin. Photoshop on epäilemättä paras ja suosituin graafisen suunnittelun työkalu.
WordPress on käytännössä ilmainen bloggausalusta. Tämä avoimen lähdekoodin ohjelma on mahdollistanut jopa ei-ohjelmoijat helposti luoda sivustoja tai blogeja. WordPress on vankka ja skaalautuva ja se on kirjoitettu PHP-kielellä.
WordPress-pohjaisen verkkosivuston suunnittelua kutsutaan teemaksi (ja joskus myös malliksi).
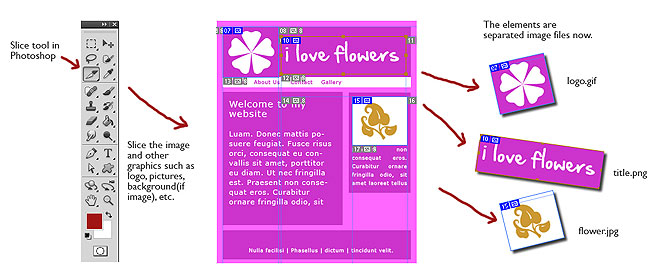
Vaihe 1: viipaloi PSD-tiedosto
kun PSD-tiedosto on valmis, sinun täytyy ensin murtaa se palasiksi. Miksi? No, koska yksittäinen kuva on kooltaan suuri ja vie enemmän aikaa lataamiseen. Myös, sinun täytyy liittää eri käyttäytymistä eri segmentteihin kuvan. Paloittele se.
mutta ei sitä, että kuvaa voisi leikata sattumanvaraisesti. Palaset kannattaa tehdä loogisesti. Esimerkiksi otsikko voi tulla yksiosainen, alatunnisteen pitäisi olla erillinen… sitten voit leikata taustan, painikkeet ja valikot jne.
Adobe Photoshopissa voi käyttää kerroksia. Se on sisäänrakennettu mahdollisuus viipaloida PSD ja tallentaa tuloksena segmentit erillisinä kuvatiedostoina. Voit tallentaa nämä kuvat JPG – tai PNG-muodossa. Jos tarvitset läpinäkyvyyttä toimiaksesi jollakin näistä segmenteistä, sinun on tallennettava se PNG: ksi, koska JPG ei tue läpinäkyvyyttä.
kuvaa leikatessa kannattaa olla tarkka. Yhden pikselin virhe voi tehdä kahdesta kappaleesta sopimattomia vastattavaksi.

while slicing a PSD with the aim to converting it into a WordPress theme, you should understand that now CSS is pretty powerful and it can create a number of elements just with a few rivs of code. Esimerkiksi, voit luoda yksivärisiä taustoja, kaltevuus taustoja, painikkeita eri tyylejä, viivoja, nuolia ja erityisiä symboleja vain CSS. Näitä ei siis tarvitse tallentaa kuvina. Vähemmän kuvien määrä, nopeammin sivustosi latautuu.
youtube-video näyttää, miten PSD-tiedosto paloitellaan ja tallennetaan erilaisiin kuviin:
Okei, nyt kun sinulla on erilaisia kuvaelementtejä verkkosivustosi suunnittelussa, on aika siirtyä seuraavaan vaiheeseen.
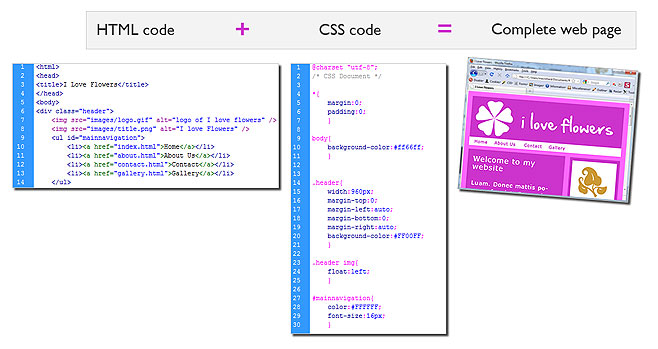
Vaihe 2: Luo HTML-ja CSS-tiedostoja
nyt alkaa peruskoodaus osa prosessia muuntaa PSD osaksi verkkosivuilla. Sinun täytyy periaatteessa luoda verkkosivun ja koota kaikki viipaloidut kuvat siten, että se näyttää täsmälleen PSD.
ensin luodaan HTML-tiedosto. Voit nimetä sen mitä tahansa, mutta Kuten kohti yleissopimuksen let ’ s name it index.htm. Tässä tiedostossa sinun täytyy kirjoittaa HTML-tai XHTML-koodia, jotta voit näyttää PSD: n eri kuvapalasia. Luomiseen perusta layout, voit käyttää DIV elementtejä. DIV-elementit ovat hyvin monipuolisia. Voit laittaa DIV elementtejä vierekkäin, limittäin, päällekkäin. Voit yhdenmukaistaa DIV Elementti keskelle vasemmalle ja oikealle ja myös voit sijoittaa ne hyvin erityisesti tietyissä koordinaateissa verkkosivun.

näissä DIV-elementeissä voi kutsua tallennettuja kuvia ja näyttää ne sellaisenaan tai DIV: n taustana.
kun olet viimeistellyt tämän verkkosivusi perusasettelun, sinun on stailattava se, jotta se on täsmälleen samanlainen kuin PSD. Muotoiluun kannattaa käyttää Cascading Style Sheet (CSS) – sääntöjä. Näillä säännöillä voit käyttää erilaisia fonttityylejä, kokoja, värejä, tekstivarjoja, kuvien harmaasävyä, rajoja jne.
CSS-tyylisääntöjen kirjoittamiseen kannattaa luoda toinen tiedosto nimeltä styles.css ja sitten soittaa tämän CSS-tiedoston indeksiin.htm-tiedosto. Tyylit läsnä tyylejä.css sovelletaan eri elementtejä HTML-tiedostoja.

OK, odota! Jos et tiedä mitään HTML – tai CSS-koodauksesta, älä huoli! Nämä ovat hyvin yksinkertaisia skriptikieliä ja voit helposti oppia niitä verkossa. Seuraavassa on joitakin verkkoresursseja, joissa voit oppia CSS: ää ja HTML: ää:
Tutorials HTML Tutorial
- W3Schools HTML Tutorial
- HTML.net
- HTML Dog
Tutorials For CSS
- CSS Tutorial
- W3Schools CSS Tutorial
- TutsPlus
- CSS Basics
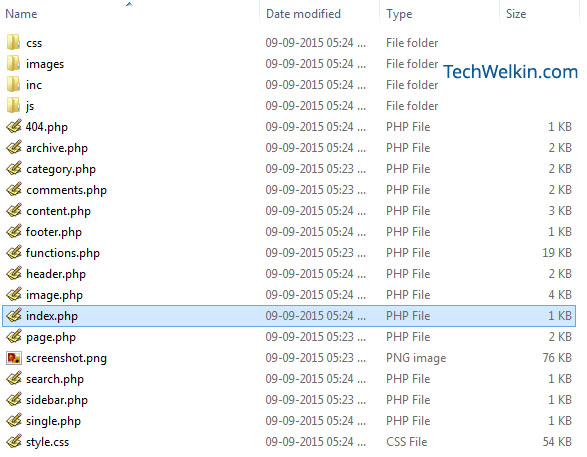
Step 3: Break HTML File into WordPress Theme Files
tässä vaiheessa prosessia muuntaa PSD WordPress teema, sinulla olisi yksi HTML-tiedosto (indeksi.htm) ja yksi CSS-tiedosto (styles.css). Kolmannessa vaiheessa, sinun pitäisi rikkoa HTML-tiedoston kohti teema rakenne WordPress. Oletko hämmentynyt? No, WordPress on ennalta määritelty joukko tiedostoja, jotka kutsutaan yhdessä tuottaa verkkosivun. Esimerkiksi, kun näytetään viesti, WordPress vaatii sisältöä otsikkotiedoston, post tiedosto, sivupalkki tiedosto ja alatunnistetiedosto muun. Mutta sinulla on kaikki koodi vain yhdessä tiedostossa-hakemistossa.htm. Joten, sinun pitäisi jakaa koodi indeksin.htm eri WP tiedostoja. Se on lähinnä paloitteluhommaa! Tässä on luettelo joitakin tärkeitä teema tiedostoja WordPress:
- arkisto.php
- kategoria.php
- kommentteja.php
- alatunniste.php
- header.php
- index.php
- page.php
- haku.php
- sivupalkki.php
- single.php
- style.css
- 404.php
jos haluat luoda WordPress-teeman, haluat luoda vähintään otsikon.php, alatunniste.php, sivubaari.PHP, Sinkku.php ja Hakemisto.php.
luo vain nämä PHP-tiedostot mihin tahansa tekstilehtiöeditoriin ja kopioi asiaankuuluva koodi indeksistä.htm näihin tiedostoihin. Koodi, joka luo otsikon osa menee header.php, alatunnistekoodi menee alatunnisteeseen.php … niin edelleen ja niin edelleen.
jos et ole perehtynyt PHP: hen, saatat kohdata vaikeuksia luoda näitä tiedostoja oikein. On olemassa joitakin todella hyviä ja ilmainen online tutorials oppimiseen PHP. W3Schools ja PHP.net tarjoaa helppo ymmärtää PHP apua. Voit käydä läpi nämä tutorials saada käsitys PHP.
Seuraava YouTube —video auttaa sinua ymmärtämään, miten ”naked WordPress theme” (se käytännössä tarkoittaa-tyhjä WodPress teema.
Vaihe 4: Lisää WordPress toiminnot ja Tunnisteet
nyt on aika muuntaa yksinkertaisia PHP tiedostoja WordPress teema tiedostoja. Tätä varten sinun pitäisi lisätä WordPress tunnisteet tiedostoihisi. Mutta saatat kysyä, Mitä ovat WordPress tunnisteet?
kuten sanoin, WordPress on erinomainen ja kestävä alusta. Se tarjoaa sinulle suuren määrän sisäänrakennettuja toimintoja, joita voit helposti soittaa ja saada asioita aikaan.
Otetaanpa esimerkki, jotta se ymmärrettäisiin paremmin. Kotisivullasi (Hakemisto.php) haluat ehkä näyttää listan uusimmista viroista. Tämä lista pitäisi automaattisesti muuttua ja kun teet uuden viestin. Voit kirjoittaa omia PHP toimintoja hakea post tiedot tietokannasta ja näyttää sen kotisivulla. Mutta päättäjät WordPress ovat tehneet elämäsi helpommaksi! Sinun ei tarvitse kirjoittaa omia yksityiskohtaisia toimintoja. Vain käyttää Wp_get_recent_posts ($args, $output) toiminto WordPress ja katso luettelo viime virkaa näytetään!
WordPressillä on kattava online-dokumentaatio, joka antaa tietoa kaikista WordPressin toiminnoista ja muista palveluista. Dokumentaatio sisältää myös runsaasti esimerkkejä, ja siksi se on erittäin helppo ymmärtää. Seuraamalla alla olevia linkkejä saat käyttöösi nämä asiakirjat:
- WordPress Template tagit
- WordPress Functions Reference
kun nämä teematiedostot ovat valmiita, ne kannattaa laittaa kansioon, jonka nimi on sama kuin upouuden teemasi nimi. Tämä kansio voi olla myös muita kansioita pitää CSS-tiedostoja, JavaScript-tiedostoja ja kuvatiedostoja.
mukaan voi liittää myös kuvakaappaus-nimisen kuvatiedoston.jpg tai kuvakaappaus.png. Tämä tiedosto näkyy esikatselukuvana teema. On helppo oppia ottamaan kuvakaappaus.
luettelo tyypillisen WordPress-teeman tiedostoista voi näyttää alla:

sinun täytyy ladata teemakansiosi WordPress-asennuksen/wp-content / themes-kansioon. Jos esimerkiksi kutsut teemaa Minerva-niin teematiedostojen pitäisi olla /wp-content/themes/minerva
kun olet ladannut teemakansiosi, siirry WordPress-sivuston kojelautaan ja siirry sitten ulkoasuun > Teemat. Tässä, tulet ilo nähdä itse suunniteltu uusi teema lueteltu teemoja aktivointiin. Valitse vain teema ja aktivoi se.
katso seuraava video nähdäksesi jatkoprosessin:
Vaihe 5: Lisää toimintoja, kuten haku-ja mukautustoiminnot
WordPress-teemasi on jo valmis, toiminnassa. Matka PSD WordPress teema on päättynyt. Mutta saatat silti haluta lisätä toiminnallisuutta teema.
esimerkiksi voit luoda haun.php tiedosto koodi, joka näyttää hakutulokset sivustosi.
voit myös luoda mukautettuja PHP-toimintoja ja käyttää niitä useissa muissa PHP-tiedostoissa. Sinun pitäisi luoda toimintoja.php-tiedosto pitää mukautettuja toimintoja yhdessä paikassa.
404 (Sivua ei löytynyt) virheen käsittelemiseksi voidaan luoda 404.php-tiedosto. WordPress näyttää tämän tiedoston sisällön aina, kun joku yrittää käyttää verkkosivustosi URL-osoitetta, jota ei ole olemassa.
haluat ehkä myös lisätä joitain JavaScript-toimintoja. JavaScript on yleisimmin käytetty asiakaspuolen skriptauskieli. Voit kirjoittaa JavaScript toimintoja .js tiedostoja ja soittaa näitä toimintoja PHP tiedostoja. Esimerkiksi lomakkeen validointi on jotain, joka tehdään yleensä JavaScript. Jos käyttäjä yrittää etsiä jotain sivustossasi syöttämättä mitään avainsanoja hakukenttään, se on JavaScript, joka kertoo käyttäjälle, että hänen pitäisi syöttää hakukriteerit.
näiden vaiheiden jälkeen, voit helposti luoda mukautetun WordPress teema oman. Nämä vaiheet muuntaa PSD-tiedoston toimiva WordPress teema. Kuitenkin, jotkut ihmiset etsivät ilmaiseksi PSD WordPress muuntimet. On monia yrityksiä siellä, jotka väittävät ottaa PSD-tiedoston ja muuttaa sen tarkka teema. Jos et halua joutua hässäkkää oppimisen ohjelmointi, voit yksinkertaisesti antaa PSD näille yrityksille. Mutta tietenkin he veloittavat tästä!
olen törmännyt Elemente-ohjelmistoon DivineProjects-sivustolla. Voit ladata tämän ohjelmiston maksutta ja se muuntaa PSD osaksi käyttövalmis täysin toimiva WordPress teema. Tämä ohjelmisto toimii Photoshop plugin.
toivon, että tämä artikkeli oli hyödyllinen sinulle. Jos sinulla on kysyttävää tästä aiheesta, voit vapaasti kysyä. Teen parhaani auttaakseni sinua. Kiitos, että käytit Techwelkiniä.