Si tienes que construir un sitio web increíble en WordPress, no busques más allá del tema Astra.
Astra es un dulce tema para WordPress que es perfecto para cualquier tipo de sitio que estés buscando crear: blogs, tiendas en línea, currículums, portafolios, ¡lo que sea! Proviene de la gente de Brainstorm Force, un pionero en la elaboración de soluciones integrales de WordPress A1.
Astra es relativamente nuevo en el mercado, ofreciendo temas de WordPress para creadores de sitios de todo tipo. Aun así, su juego es muy fuerte y su reputación está en constante aumento.
Desde que llegó al escenario en 2017, Astra ha visto más de un millón de instalaciones domésticas. A nivel mundial, hay más de 1,5 millones de sitios que utilizan el tema Astra para mantener los engranajes engrasados.
Además, han recibido premios de popularidad entre los 3 primeros (o superiores) que superan a los competidores locales en varios países donde las empresas en línea han huido, incluidos Estados Unidos, China y Brasil.
Astra es conocido por ser súper ligero, personalizable, con todas las funciones y muy compatible con el popular software creador de páginas web como Elementor (más sobre eso más adelante). Todas esas asombrosas reseñas de temas de Astra no son solo para el espectáculo, Astra tiene sus propias opiniones.
Pero, ¿cuáles son exactamente las ventajas de usar Astra? ¿Cuáles son las diferencias reales entre Astra Pro y la versión gratuita? Lo más importante, ¿cómo se puede usar Astra para integrarse en cualquier sitio web para una optimización y eficiencia totales?
Si se ha encontrado reflexionando sobre estas preguntas exactas, la confusión se ha ido – ¡hemos venido a aclarar las cosas!
La publicación de hoy trata sobre el tema de Astra para WordPress y por qué cualquier persona que se toma en serio la creación de un sitio web asesino debe usarlo.
Echa un vistazo a nuestro video tutorial de cómo construir un sitio web con Astra y Elementor a continuación; si eres del tipo de lectura, ¡te respaldamos con nuestra revisión en profundidad y el tutorial escrito después de eso!
Contenido
- Astra tema: Características principales que te encantarán
- Ligero y rápido
- Sin jQuery
- Menos de 50 KB
- Fuentes de Google auto alojadas
- Un montón de opciones de personalización
- Diseños
- Opciones de encabezado y pie de página
- Barra lateral dedicada
- Tamaño de fuente adaptable
- Google & Fuentes personalizadas
- Colores & Opciones de fondo
- Los widgets de Astra
- Page builder ready
- Código ligero + contenido de ancho completo
- Altamente compatible
- Sitios de inicio de Astra
- 1. DNK
- 2. LearnDash Academy
- 3. Aventura al aire libre
- Complementos gratuitos creados solo para Astra
- Astra Bulk Edit
- Restablecimiento del personalizador Astra
- Ajustes del personalizador de importación / exportación
- Soporte de primer nivel
- Nuevas características para la versión 3.7
- ¿Qué obtengo con el tema Astra Pro?
- Múltiples diseños adicionales
- Herramientas de diseño con todas las funciones
- Generación de archivos CSS Para optimizar la velocidad
- Integración de WooCommerce y LearnDash
- Precios del tema Astra Pro
- Cómo crear un sitio web utilizando el tema Astra y Elementor
- Paso 1: Obtenga su nombre de dominio & Alojamiento web
- Paso 2: Instalar WordPress
- Paso 3: Instalar Astra Theme
- Paso 4: Instalar plugins
- Paso 5: Tutorial de Astra
- Creador de encabezados
- Crea un Logotipo gratis
- Agregar un Logotipo a su encabezado
- Constructor de pie de página
- Agregar un formulario personalizado
- Agregar un ID de formulario WP
- Configuración global del tema del sitio
- Paso 6: Edición con Elementor
- Descripción general de Elementor
- Editar su página de inicio
- Configuración global del creador de páginas
- Edita tu sección de Héroe
- Editar la sección Acerca de
- Editar la Sección de tarifas
- Editar la sección de galería
- Paso 7: Editar página de contacto
- Paso 8: Capacidad de respuesta móvil
- Revisión final del sitio
- Paso 9: Astra Pro
- ¿Debería crear su sitio con Astra?
- Pros
- Cons
- ¿El tema Astra es gratuito?
- ¿Cómo uso las plantillas de inicio de Astra?
- ¿Puedo usar Astra con creadores de páginas como Elementor?
- ¿Está prohibido el tema Astra?
Astra tema: Características principales que te encantarán

El primer lugar en la lista para la revisión del tema de Astra son sus características principales. Astra viene repleto de funciones de apoyo que hacen que administrar y personalizar su sitio de WordPress sea pan comido. Aquí hemos enumerado nuestra opinión sobre esas mejores características y damos algunos detalles sobre por qué son increíbles.
Ligero y rápido
Ligero y rápido significa esencialmente que Astra no carga un montón de código en su sitio, lo que esencialmente ralentiza todo. Obviamente, esto es un gran beneficio, ya que todos odiamos esperar incluso 3 segundos para que se carguen las páginas cuando tantos sitios web de mierda nos brindan un acceso rápido, fluido e instantáneo.
Hay una razón por la que todas las grandes empresas hacen un esfuerzo adicional para garantizar un código completamente optimizado para sus sitios. La conclusión es que un buen sitio web debe ser rápido y ligero…

Y Astra entrega!
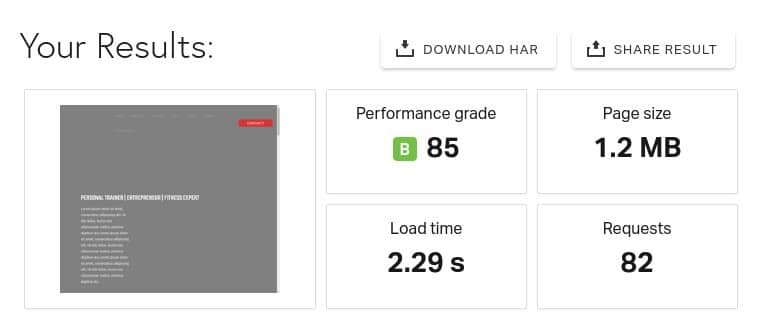
Los anteriores son los resultados de nuestra prueba de velocidad con nuestro sitio de demostración de tutoriales de Astra (justinfowleyfitness.com).
Ten en cuenta:
- Estamos usando Elementor y WooCommerce en este sitio que, por mucho que sean complementos sólidos y relativamente ligeros, aún agregan más tiempo de código / carga que Astra simple
- No hay absolutamente ninguna optimización de rendimiento de WordPress realizada por nuestro lado (también conocido como sin almacenamiento en caché o optimización de imágenes)
Esto significa que 85 de cada 100 puntos del voto de Pingdom a favor de la rapidez de Astra!
Esto es lo que hace que el tema Astra sea tan ligero:
Sin jQuery
Este es un lenguaje de programación que ralentiza su sitio al realizar llamadas adicionales al servidor. Es una función que no es necesaria la mayor parte del tiempo y con demasiada frecuencia solo agrega peso a un sitio.
Mientras que el plugin gratuito de Astra no utiliza absolutamente ningún jQuery, el tema Astra Pro depende de jQuery. Dicho esto, todavía supera a la mayoría de los otros temas premium en el mercado.
Menos de 50 KB
En otras palabras, el código de Astra es súper pequeño (lo cual es maravilloso). Normalmente, por ejemplo, querrás que las imágenes de un sitio no pesen más de 1 MB. ¡50KB es solo el 5% de eso! Recuerda, cuando se trata de código de sitio web, cuanto más pequeño, mejor.
Fuentes de Google auto alojadas
Las fuentes de Google son populares ya que son gratuitas y se ven bien, por lo que es probable que quieras usar una fuente de Google en tu sitio en algún momento.
Con el tema Astra, las fuentes de Google se cargan en el servidor de su sitio web, por lo que su sitio no tendrá que «hablar» con los servidores de Google antes de cargar las fuentes (ahorra milisegundos de tiempo de carga en un mundo donde los milisegundos cuentan).
Aunque Astra no puede garantizarle un sitio rápido, ofrece todas las herramientas necesarias para que su sitio funcione de forma rápida y sin problemas. Aún así, tenga en cuenta el uso de imágenes optimizadas en su sitio y minimice el uso de complementos para mantener las cosas lo más dinámicas posible.
Un montón de opciones de personalización
Las herramientas de personalización flexibles le brindan un control total sobre lo genial (o no genial) que se verá su sitio. Astra se destaca entre la competencia porque las opciones de personalización que ofrecen a los usuarios son casi innumerables.
¡Digamos que el desafío aquí es tener demasiado control! Dicho esto, un montón de libertad es exactamente lo que cualquier visionario creativo necesita para hacer realidad un concepto de sitio web asesino. Aquí tienes una muestra de las excelentes opciones de personalización que obtienes con el tema Astra:
Diseños
Astra Pro ofrece flexibilidad de diseño con la colocación de contenedores primarios y secundarios, espaciado y tamaño generales, así como inteligencia de desplazamiento.
La versión no pagada de Astra permite un diseño de contenedor predeterminado bellamente diseñado con parámetros básicos de ancho y tipo de diseño.
Todos los diseños de Astra le permiten modificar todo su sitio a la vez o cada página individualmente. No importa el diseño que elijas al final, estarás haciendo una buena elección.
Opciones de encabezado y pie de página
A diferencia de tantos temas de WordPress en el mercado, Astra facilita la personalización de su encabezado y pie de página.
Con Astra, puede agregar varias barras de pie de página y elegir si desea, por ejemplo, texto, un widget o lo que sea que vaya dentro.
Los encabezados transparentes también son una característica que, por supuesto, se puede personalizar aún más con imágenes o colores. También tienen encabezados pegajosos que permanecen en su lugar mientras se desplaza por la página.
Barra lateral dedicada
Con Astra, puede configurar la configuración de la barra lateral para que sea la misma para todo el sitio, pero también puede crear barras laterales específicas de la página en caso de que algunas de sus páginas ofrezcan contenido o funcionalidad únicos.
Tamaño de fuente adaptable
Estas fuentes son lo suficientemente inteligentes como para cambiar automáticamente en función del sitio o dispositivo a través del cual se visualiza el sitio. Eso significa que los usuarios de dispositivos móviles no tendrán que lidiar con palabras cortadas o letras súper apretadas.
Esto les da a los visitantes de su sitio un tiempo mucho más fácil al navegar por su sitio, lo que también significa que menos personas hartas que abandonan su sitio después de solo unos segundos, ¡lo que reduce su clasificación de Google!
Google & Fuentes personalizadas
Utilice cualquiera de las fuentes de Google a la máxima velocidad (es decir, sin ralentizar su sitio) o personalice su propia tipografía de la manera que desee.
Colores & Opciones de fondo
El tema Astra le permite elegir cualquier color o imagen de fondo que desee, ya sea para todo el sitio web o para cada página por separado según lo considere conveniente.
Esta ventaja hace que sea fácil agregar artículos recomendados a la parte inferior de su página. Es una característica de embrague para usar, por ejemplo, en la parte inferior de un blog o centro de información para redirigir el tráfico a más de su contenido encantador.
Hacer esto por su cuenta puede ser un verdadero dolor de cabeza y requerir tiempo adicional (que nadie tiene) en la codificación personalizada.
Los widgets de Astra
Los widgets proporcionan una pequeña información en un sitio web, como un artículo de noticias o el clima. También se utilizan para tomar notas o rellenar un formulario.
El tema Astra permite colocar widgets en la barra lateral, el pie de página o el motor de cualquier página. Esto hace que agregar un formulario de relleno de contacto de soporte, por ejemplo, sea fácil de personalizar y publicar
Page builder ready
Además de todos los deliciosos bits y bobs que ya hemos mencionado, hay una ventaja más que hace que el tema Astra se destaque entre la multitud.
El equipo de Astra sabe lo que se necesita para poner en marcha un sitio web, y saben qué otro software popular es de uso común y está en juego en estos días.
Código ligero + contenido de ancho completo
El código ligero significa que Astra se carga rápidamente, por lo que es fácil ejecutarlo junto con otros complementos (incluidos creadores de páginas como Divi y Elementor) en su sitio.
Con contenido de ancho completo, Astra puede cubrir todo el ancho de la pantalla mientras trabaja con creadores de páginas para que pueda personalizar toda su página con ellos (en lugar de solo poder modificar la columna de contenido principal): Esto es algo útil para cualquier diseñador web.
Altamente compatible
Astra theme y Astra theme pro son compatibles con todos los principales creadores de páginas en el mercado hoy en día, ¡y eso lleva su juego a un nivel nutha completo!
Astra No solo es compatible con Elementor, Divi, Beaver Builder, Brizy y el editor predeterminado de Gutenberg de WordPress, sino que también se optimiza a la perfección con ellos.
Para que pueda personalizar completamente sus páginas sin límites ni conflictos.
Sitios de inicio de Astra
Continuando junto con la bolsa de golosinas de Astra, no nos olvidemos de sus docenas de sitios de inicio. Estos son sitios web optimizados para conversiones creados con los mejores creadores de páginas para que puedas comenzar tu sitio web de forma increíblemente rápida y hermosa en solo un par de clics.
Estos sitios son paquetes completos, ya diseñados con 10 páginas listas para usar para arrancar.
Aquí hay 3 sitios starter de Astra nos encanta darte una idea de cómo son estos sitios listos para usar (pero tienen más de 180 plantillas que puedes explorar aquí):

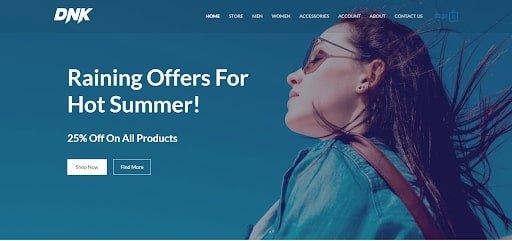
1. DNK
Un sitio de comercio electrónico llamativo, perfecto para promocionar sus productos y accesorios en línea.

2. LearnDash Academy
Un sitio web prefabricado para cursos en línea y material de aprendizaje de primera calidad que funciona con el plugin de WordPress de LearnDash, tanto couth como agradable, todo a la vez.

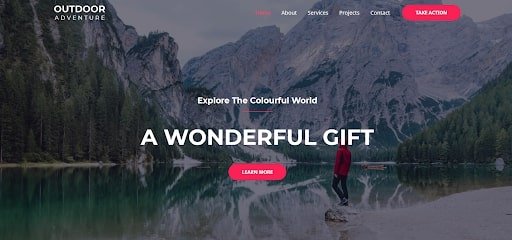
3. Aventura al aire libre
Un sitio listo para usar con el esquema perfecto para cualquiera que desee aventuras al aire libre prístinas.
Complementos gratuitos creados solo para Astra
Astra tiene algunos complementos gratuitos excelentes para hacer que la construcción del sitio sea aún más fresca y fácil. Hemos enumerado 3 de los más malos que definitivamente vale la pena descargar y agregar a su arsenal:
Astra Bulk Edit
Con el complemento Astra Bulk Edit, editar la configuración de metadatos en varias páginas o publicaciones es muy fácil. El complemento permite múltiples ediciones a la vez. De esta manera no tendrás el dolor de cabeza de abrir cada publicación una por una para hacer modificaciones.
Por ejemplo, con el complemento Astra Bulk Edit, puede habilitar o deshabilitar el Título de la página desde varias páginas a la vez con un solo clic.
Restablecimiento del personalizador Astra
Este complemento permite a los administradores del sitio restablecer todos los ajustes del personalizador con un solo clic. Simplemente use el botón» Restablecer » en el personalizador para restaurar todas las opciones del tema Astra a una configuración predeterminada.
Los ajustes del personalizador son solo ajustes específicos como tipografía, diseños, botones, colores, etc. – para que pueda hacer esos ajustes ajustados sintiéndose libre de estrés al reiniciar su trabajo en el peor de los casos.
Ajustes del personalizador de importación / exportación
El personalizador Astra viene con un montón de ajustes, incluidos los que mencionamos anteriormente, así como ajustes para el diseño del encabezado/pie de página, la barra lateral, el diseño del blog y el color.
La configuración del Personalizador de importación / exportación le permite transportar sus configuraciones de un sitio de Astra a otro con un solo clic. Esto le ahorrará un montón de tiempo al omitir todo el trabajo repetitivo para reorganizar perfectamente la configuración del personalizador para cada sitio.
Soporte de primer nivel
Por último, pero no menos importante, Astra ofrece soporte probado y verdadero a aquellos que los apoyan. El soporte se brinda en 3 niveles: Preventa, gratuito y profesional.
El soporte de preventa está dirigido a clientes potenciales (ese eres tú) que tienen preguntas sobre Astra antes de comprar o comprometerse. El soporte gratuito y pro es un soporte general para los usuarios, con Astra Pro ofreciendo un soporte más directo e inmediato.
El equipo de soporte de Astra es uno de los mejores en el negocio y he aquí por qué:
- Tutoriales en vídeo – Si te encuentras atascado en cómo proceder con el tema de WordPress Astra, echa un vistazo a uno de sus muchos tutoriales en vídeo que resuelven dilemas comunes a los que se enfrentan los constructores de sitios cuando usan la plataforma.
- Artículos en profundidad: Junto con videos útiles en la página de soporte de Astra, encontrarás artículos en profundidad que explican paso a paso cómo perfeccionar una cosa u otra en el tema de Astra. Simplemente escriba una palabra clave y elija el artículo que aborde su problema.
- Soporte por correo electrónico: No hay nada mejor que una respuesta personal de alguien que conoce completamente un programa, por dentro y por fuera. Aproveche el soporte de correo electrónico directo de Astra si tiene un problema que las cargas de información preagregada no pueden resolver.
- La Comunidad Astra: Hay una comunidad de usuarios súper útiles, ansiosos por responder preguntas y compartir sus experiencias con otros usuarios de Astra.
Nuevas características para la versión 3.7
Además de lo que se cubrió anteriormente, Astra planea lanzar algunas características completamente nuevas para su última actualización, la Versión 3.7.
Una característica es su nueva característica de paleta Global, que le brinda más control de color en todos los parámetros. Por ejemplo, con esta función, puede cambiar el color de, por ejemplo, todos los botones de todo el sitio web en un solo clic o dos.
Hablando de botones, un mayor control de personalización de botones es uno de los puntos para esta lista de características actualizada.
Otra función permite el mismo control con la configuración de color que con la configuración de tipografía. Así que si lo desea, puede cambiar la fuente de todos los encabezados H2 en todo su sitio web.
Por último, la nueva función de fondo de contenido permitirá un color de fondo ligeramente blanquecino para que sus publicaciones o artículos en blanco puro salgan aún más.
Para echar un vistazo a las últimas actualizaciones de Astra, dirígete aquí.
¿Qué obtengo con el tema Astra Pro?

Para cualquier persona que se tome en serio el diseño de un sitio web knockout con control total y máxima producción, le recomendamos que elija el tema Astra Pro sobre el tema gratuito Astra. La lista de características adicionales es extensa (demasiado larga para escribirla aquí).
Echa un vistazo a la comparación completa entre Astra free y pro si tienes curiosidad por saber qué les espera a los usuarios de Astra pro.
Y aparte de los demás, estos pocos puntos hacen que Astra pro valga la pena al armar y mantener un sitio web – y a medida que se agreguen más funciones al repertorio de Astra, ¡nunca te perderás las ofertas!
Múltiples diseños adicionales
Tener múltiples diseños para un mayor control del sitio es una obviedad. Esta característica por sí sola hace que Astra pro valga la pena la inversión.
Permite múltiples encabezados, pies de página, barras laterales, widgets, artículos recomendados y más, ¡todo con un control de personalización completo! Además, puedes organizar cada página como mejor te parezca, dándole a tu sitio versatilidad y una sensación de sensibilidad.
Herramientas de diseño con todas las funciones
¿Recuerdas cuando mencionamos todas las ventajas de personalización que ofrece Astra? Bueno, eso fue solo una muestra. La versión gratuita de Astra ofrece solo algunas herramientas de diseño como colores, fondos, tipografía y espaciado; Pro te presenta el buffet completo (una de las pocas veces que está 100% bien rellenarse).
Pero there ¡hay un montón de otras herramientas disponibles para los usuarios del tema Astra pro! Además, las herramientas que están disponibles para la versión gratuita todavía están disponibles, ¡pero ahora con esteroides!
Astra pro ofrece a los usuarios una sensación de libertad extrema que es una pérdida real para aquellos que no lo aprovechan.
Generación de archivos CSS Para optimizar la velocidad
Los archivos CSS pueden sacar ventaja a un sitio web, ralentizarlo lo suficiente como para sentirse un poco atascado y obsoleto.
Con Astra pro, todos los archivos CSS en línea se convierten en un archivo separado donde se minimiza (todos los espacios adicionales se eliminan, lo que lo hace lo más pequeño posible). En términos sencillos, este proceso optimiza la velocidad de un sitio web.
Primero, se carga todo el contenido del sitio web, luego se carga el CSS en la parte superior de la página. Este proceso hará una diferencia notable en la apariencia de su sitio web.
Integración de WooCommerce y LearnDash
WooCommerce es una extensión de WordPress que te permite vender productos y administrar el inventario desde tu sitio.
Si quieres usar WooCommerce para tu negocio, necesitarás el tema premium de Astra para que las cosas funcionen.
LearnDash es una plataforma LMS (sistema de gestión de aprendizaje) que le permite descargar y almacenar otro contenido en línea en su sitio.
Por ejemplo, si tiene un curso en línea, puede ofrecer acceso especial a toda la información de sus cursos que se ubicaría en un área especial de su sitio web.
LearnDash funciona con WordPress, y Astra pro tiene una función que funciona con LearnDash.
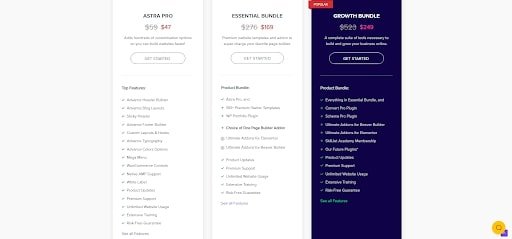
Precios del tema Astra Pro

El tema Astra Pro ofrece varios paquetes diferentes a los clientes, flexibles con el acceso que pueda necesitar o no para crear su sitio web perfecto.
El tema estándar de Astra pro (que se encuentra en el extremo izquierdo) te ofrece todos los componentes de Astra pro que hemos estado discutiendo.
Los otros dos paquetes incluyen algunos paquetes adicionales de los creadores de Astra, Brainstorm Force, donde más herramientas de diseño web que Astra encuentran su hogar.
Cómo crear un sitio web utilizando el tema Astra y Elementor

Así que, si ya estás convencido de que registrarte con Asra Pro es la mejor opción para desarrollar un sitio web potente, el siguiente paso es aprender a crear un sitio WordPress.
Si quieres afinar aún más tus herramientas en WordPress antes de comenzar con Astra, echa un vistazo a nuestro video tutorial de WordPress.
Aquí desglosamos paso a paso cómo puedes poner tus manos en el tema Astra y comenzar a construir tu sitio web.
También profundizamos en lo que es Elementor, cómo encaja como un guante con el tema de WordPress Astra y por qué debería considerar seriamente probarlo si es nuevo en el programa.
Para ver algunas especificaciones cara a cara, echa un vistazo a nuestro video en Divi vs Elementor.

Paso 1: Obtenga su nombre de dominio & Alojamiento web
Un nombre de dominio es solo la dirección de su sitio web. Es lo que las personas ingresarán en la barra de búsqueda para encontrar tu sitio – por ejemplo, algo como: «yourwebsite.com».
El alojamiento web es simplemente alquilar espacio en un servidor en algún lugar que esté conectado a Internet. De esta manera, puede almacenar todos sus medios y archivos en su sitio.
Recomendamos HostGator para obtener ambos – ¡son rápidos, confiables y no arruinarán el banco!

Paso 2: Instalar WordPress
Para instalar WordPress, visite un sitio web como HostGator (nuestra recomendación) y eche un vistazo a su panel de control o portal. A continuación, haga clic en «instalar WordPress».
Compruebe su configuración y asegúrese de que su instalación esté conectada al nombre de dominio que desea, en caso de que tenga más de un nombre de dominio.
Por último, asegúrese de descargar la última versión de WordPress.

Paso 3: Instalar Astra Theme
Dado que Astra es un tema de WordPress, en realidad puedes instalar Astra directamente desde WordPress. Ve a » temas «en la barra lateral y haz clic en»agregar tema». A partir de ahí, busca el tema Astra en la barra de búsqueda, o simplemente instálalo si lo ves en tu página.
Después de la instalación, simplemente active el tema y estará listo para ponerse a trabajar.

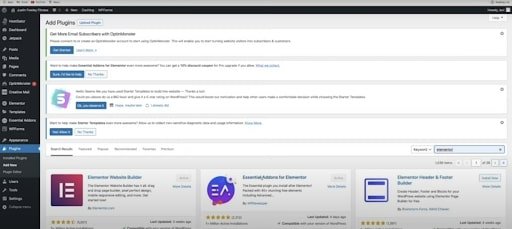
Paso 4: Instalar plugins
El tema Astra viene con una de las bibliotecas más grandes de plantillas de sitios web premium gratuitas que puedes usar para acelerar el proceso de creación de tu sitio. Este plugin de Astra se llama «Plantillas de inicio».
Para hacer esto, vaya a la pestaña’ complementos ‘ en WordPress y elija agregar un nuevo complemento. Luego, busca «plantillas de inicio» en la barra de búsqueda. Las’ Plantillas de inicio ‘ para Elementor deberían aparecer de inmediato. A partir de ahí, simplemente haga clic en «instalar ahora», antes de activar.
Finalmente, elige el tipo de constructor de página que usarás (en nuestro caso, ese sería Elementor). Seguir este paso hará que la construcción de un sitio sea mucho más fácil y conveniente.

Paso 5: Tutorial de Astra
Ahora, esta es la parte del tutorial donde nos enfocamos completamente en Astra! Y lo usaremos para personalizar nuestro menú de navegación, importar nuestros logotipos e iconos del sitio, y también crear un pie de página.
El tema Astra constantemente tiene a sus desarrolladores trabajando duro para hacer ajustes para mantener sus temas actualizados y funcionales competitivamente.
Un gran ejemplo de esto sería una de sus actualizaciones más recientes donde incluyen un poderoso creador de encabezados y pies de página. Esta es una adición fantástica que le da un control completo sobre tres niveles diferentes a un encabezado.
Puede personalizar dónde puede agregar varios widgets utilizando una interfaz de arrastrar y soltar fácil de usar. Eso es lo mismo para el creador de pies de página también.
Así que si quieres empezar a crear un sitio web, ¿por qué no empezar de arriba hacia abajo? ¿O incluso de abajo arriba? Sigue leyendo y vamos a caminar a través de cómo utilizar el encabezado y pie de página builder.
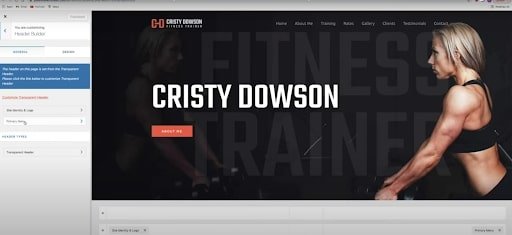
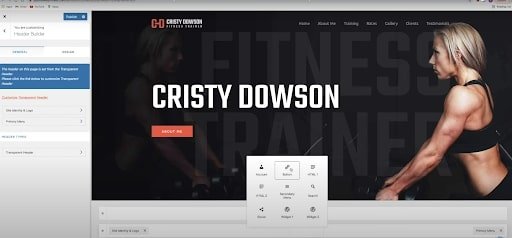
Creador de encabezados
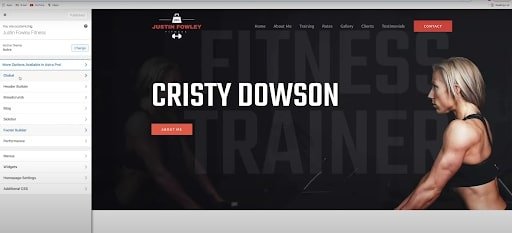
Para comenzar a crear un encabezado, vaya a la pestaña Apariencia en WordPress y haga clic en ‘personalizar’. Puede abrir esto en una nueva pestaña para facilitar las cosas. Primero, nos centraremos en el menú de navegación del encabezado.
Después de hacer clic en la pestaña «creador de encabezados», haga clic en la pestaña «menú principal». A partir de aquí, podemos cambiar un montón de parámetros como el ancho, los divisores de elementos y el diseño general, que incluye elementos como el color, el radio del borde y las fuentes.

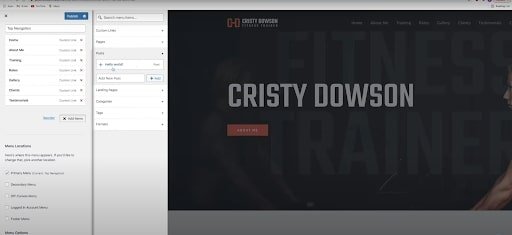
El menú real también se puede editar si vuelve a la pestaña «menús». Aquí, puede cambiar cualquier ajuste preestablecido de botón en el menú de navegación.
Estos botones individuales se denominan «enlaces personalizados». Estas son simplemente URLs que están configuradas con un hashtag y en realidad tituladas.
Siempre puede agregar elementos a su menú de navegación utilizando el botón «agregar elemento». Esto le permite agregar más enlaces personalizados como acabamos de mencionar, o incluso diferentes publicaciones/páginas que pueda tener. También puede eliminar enlaces de navegación no deseados.

Finalmente, volvemos al ‘header builder’ para ver qué más podemos hacer en nuestro sitio. Cada parte del creador de encabezados es en realidad un widget que se puede mover.
Aquí puede agregar más componentes a su encabezado, como widgets o botones adicionales. Utilice la pestaña de la barra lateral para personalizar el texto, el color y los parámetros generales.

Y eso es todo. Tómese un tiempo para familiarizarse con todas las posibilidades con el encabezado en el tema Astra.
Crea un Logotipo gratis
Agregar tu propio logotipo al encabezado de la página de destino de tu sitio web es ideal para obtener ese aspecto y sensación individuales. Si aún no tiene su propio logotipo, no se preocupe, lo tenemos cubierto.
Si no está interesado en aprender a hacer un logotipo gratis para su sitio, no nos molestaremos con los detalles aquí: ya están listos para su consumo en nuestro Mejor Creador de logotipos Gratis/¡Cómo hacer una publicación de Logotipo!
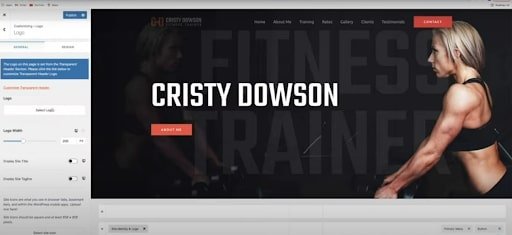
Agregar un Logotipo a su encabezado

Una vez que tenga su logotipo, puede agregarlo sin esfuerzo al tema de WordPress de Astra. Para hacer esto, haz clic en ‘Identidad del sitio & Logo’ en la barra lateral de ‘Creador de encabezados’. Luego, elija eliminar el logotipo actual y seleccione el suyo propio en su lugar.
A continuación, simplemente cargue su logotipo y estará listo para comenzar. ¡Ah, y asegúrese de guardar su trabajo cada vez que realice una alteración de su sitio!
Constructor de pie de página
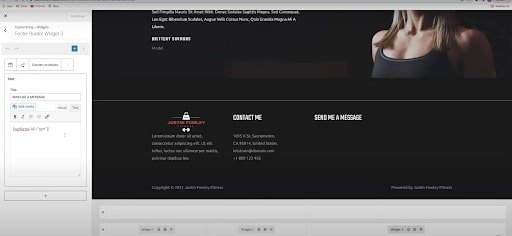
El Constructor de pie de página se puede encontrar en la barra lateral unas pestañas debajo del Constructor de encabezado. Una vez que lo abras, verás que se ve idéntico al Creador de encabezados: widgets divididos por sección, encontrados e identificados en la parte inferior de la pantalla.

El pie de página generalmente incluye algunos widgets útiles, una exención de derechos de autor y un HTML (a veces se parece a «desarrollado por xyz»).
Al igual que el Creador de encabezados, se puede hacer clic en cualquier componente del pie de página y modificarlo.
También puede optar por «agregar medios» si también desea agregar su logotipo en el pie de página. Después de cargar y agregar el pie de página, puede editar el tamaño, el ancho y la alineación de la manera que desee.
Agregar un formulario personalizado
Es igual de fácil agregar cualquier formulario adicional, como formularios de contacto o formularios de comentarios de clientes a su sitio web a través del tema Astra.
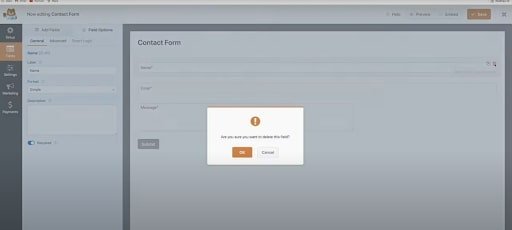
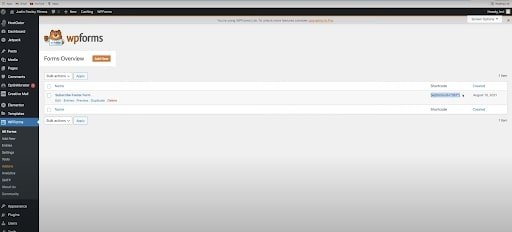
Para hacer esto, comienza yendo a la barra lateral de WordPress y haciendo clic en ‘WP Forms’. A continuación, vaya a ‘formulario de contacto’ y haga clic en ‘editar’.
Verás el formulario de contacto predeterminado con una sección para un nombre, correo electrónico y mensaje. Todos estos campos se pueden cambiar o eliminar fácilmente. Por ejemplo, es probable que no necesites un nombre si estás creando un formulario de «suscripción al boletín».

Para eliminar una sección, simplemente haz clic en ella, haz clic en el icono de la papelera en la esquina superior derecha y elimínala.
Después de obtener su base, vaya a las opciones de campo para cambiar la configuración general y avanzada de su formulario, como el nombre del marcador de posición y el tamaño general.
A continuación, para ajustar aún más el comportamiento de un campo, haga clic en la pestaña «configuración» en la barra lateral izquierda. Por ejemplo, si estás creando un formulario de suscripción al boletín informativo, será muy útil habilitar las notificaciones por correo electrónico para cada envío.
Puede hacer esto en las ‘notificaciones’ en la configuración. El mensaje de confirmación a sus suscriptores se puede modificar en la pestaña «confirmación».
Agregar un ID de formulario WP
Es un poco complicado obtener tu formulario en tu página, por lo que hemos desglosado este paso por sí solo.
Por lo tanto, después de crear su formulario (y con suerte titularlo), se listará como uno de sus formularios WP. Al extremo derecho de la lista de tu formulario, verás algo llamado «código corto» con un montón de números, letras y símbolos.
Antes de hacer cualquier otra cosa, copie este código corto al portapapeles.

Luego, regrese a la pestaña personalizar, publique su trabajo (¡no lo olvide!), y actualiza la página para que reconozca el nuevo formulario que acabas de crear.
Finalmente, abre el constructor de pie de página y haz clic en el widget donde deseas que esté tu formulario. Abra el widget haciendo clic en él. Haga clic en él una vez más en la barra lateral. Verás que aparece información sobre el widget, incluido el espacio para poner información debajo del título del widget.
¡Sigue adelante y pega el código corto de tu nuevo formulario en este espacio y listo! ¡Tu formulario debería haberse pegado correctamente en tu página!

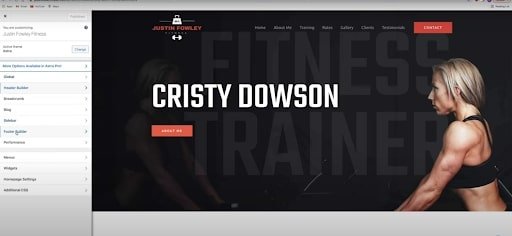
Configuración global del tema del sitio
La configuración global del tema abarca 4 puntos en su sitio: tipografía, contenedores, colores, botones. Abra la pestaña «global» en la barra lateral para comenzar a modificar la configuración del tema global.

Cada sección es bastante sencilla y fácil de entender. Astra hace un gran trabajo etiquetando todas las partes móviles, haciendo que las modificaciones sean tan fáciles como un pastel.
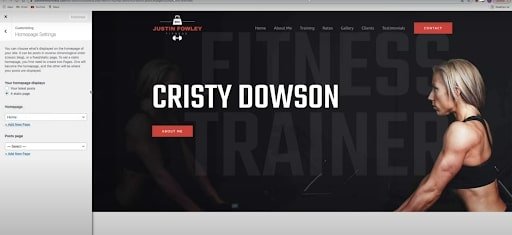
Una cosa que vale la pena señalar es cómo configurar la configuración de la página de inicio de su sitio web. Así que desplácese hacia abajo hasta la pestaña «configuración de la página de inicio» en la barra lateral y ábrala.
De forma predeterminada, su página de inicio se establecerá como página estática y se establecerá en inicio. El problema aquí es que cuando creas un sitio web con varias páginas (que definitivamente lo harás), WordPress en realidad no sabe qué página quieres que use como página de inicio.
La forma de decirle a WordPress qué página quieres que sea tu página de inicio es seleccionando la página correcta en la pestaña página de inicio. Si tienes problemas con la página de inicio, asegúrate de que esta pestaña esté configurada en ‘inicio’.

Con eso, está listo para comenzar a rodar con todas las funciones básicas de creador de sitios de Astra theme en su haber (¿reescribir?)- ¡pero aún queda mucho por hacer!
Sigue leyendo para obtener más información sobre cómo editar otras piezas importantes de tu sitio web con el poderoso y poderoso Elementor.
Paso 6: Edición con Elementor
Descripción general de Elementor
Elementor es un creador de páginas dulce que mencionamos anteriormente, y es realmente compatible con el tema Astra. Una vez dentro de Elementor, verás un montón de widgets geniales que puedes usar para decorar tu sitio.
Elementor divide diferentes partes de tu sitio en ‘secciones’ que luego se dividen en ‘columnas’ que luego se dividen en ‘widgets’, por lo que secciones a columnas a widgets. Cada pieza rellena la otra para que puedas editar con precisión.
Quédese con nosotros mientras destacamos cómo editar diferentes áreas importantes de su sitio web utilizando Elementor dentro del tema Astra. ¡Ah, y recuerda usar siempre el botón verde ‘actualizar’ en la esquina inferior izquierda de Elementor para guardar todo tu trabajo a medida que avanzas!
Editar su página de inicio
La página de inicio es como el vestíbulo de un buen hotel – en este caso, el hotel es su sitio web. Esa primera impresión lo significa todo y tendrá un impacto duradero en cómo se percibe su negocio. En otras palabras, tu página de inicio definitivamente debe ser excelente para una calidad de sitio superior.
Para comenzar a editar tu página de inicio, ve a la pestaña’ páginas ‘en la barra lateral de WordPress y abre’ todas las páginas en una nueva pestaña del navegador. Luego, encuentra tu página de inicio y elige editar con Elementor.
Configuración global del creador de páginas
Puede cambiar fácilmente la configuración global de elementos como botones y colores en Elementor. Para hacer esto, encuentra el icono de hamburguesa en la parte superior de la barra lateral, haz clic en él y continúa hasta ‘configuración del sitio’.

Desde allí tendrás la opción de modificar tus colores, fuentes, tipografía, botones, imágenes y mucho más.
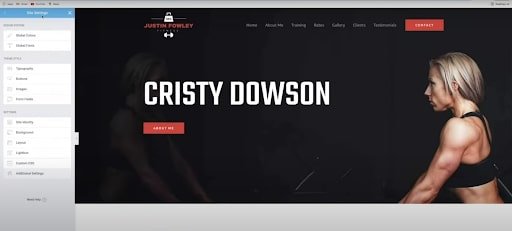
Edita tu sección de Héroe
La sección de héroe es básicamente lo primero que la gente ve cuando visita tu sitio web. Es lo que aparece inmediatamente debajo de su logotipo y menú.
Puede editar la sección héroe simplemente haciendo clic en la página y escribiendo allí, o agregando texto en la barra lateral después de hacer clic en la sección. La barra lateral también abre un montón de opciones de edición para cosas como el color, los márgenes, agregar/eliminar secciones, etc.

Una imagen de fondo también forma parte de la Sección Héroe. Para cambiar su imagen, haga clic en la imagen y vaya a la pestaña «estilo» en la barra lateral. Deberías ver la imagen que se encuentra allí. Simplemente haga clic en él e inserte otra imagen suya para hacer el trabajo.
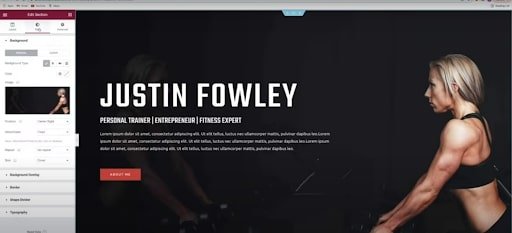
Editar la sección Acerca de
Editar texto en la sección ‘acerca de’ es bastante sencillo y refleja el mismo proceso que acabamos de mencionar para la sección héroe.
Para agregar una imagen a esta sección, haga clic con el botón derecho en el widget preestablecido en la sección y haga clic en «editar imagen». Si no hay ningún widget presente, siéntase libre de crear uno primero.
En «contenido» en la barra lateral, podrás insertar una imagen propia. Puedes hacer exactamente lo mismo para cargar tus logotipos.
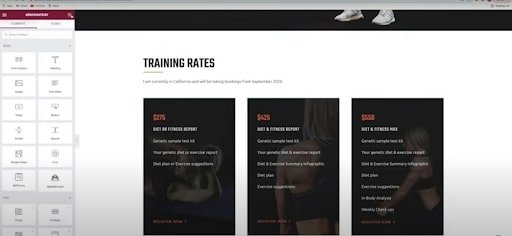
Editar la Sección de tarifas
De forma predeterminada, y tal vez también de preferencia, la sección de tarifas en Elementor tendrá algunas imágenes con algo de texto superpuesto dentro de una columna. Estas 3 secciones con una imagen y texto son en realidad algo conocido como una»sección interna».
Las secciones internas son una excelente solución y están listas para usarse como widget de arrastrar y soltar en Elementor. Lo encontrarás en la pestaña widgets en la parte superior derecha de la barra lateral.

Las secciones internas hacen que agrupar columnas dentro de otras columnas sea una tarea sencilla y funcione espléndidamente con este tipo de páginas.
Editar la sección de galería
En la sección «galería», haga clic con el botón derecho en cualquier imagen y elija Editar para iniciar el proceso de edición. En la barra lateral, verás un montón de imágenes ubicadas en una especie de repositorio de imágenes. Simplemente haga clic en él para eliminar y agregar imágenes.
Un complemento realmente genial para usar en tu sección de galería es uno llamado ‘Acordeón de imágenes». Este widget se puede encontrar en el complemento gratuito «Complementos esenciales para Elementor», que agrega 40 widgets geniales a Elementor. Simplemente búscalo en tu plugin de WordPress.

Estas son algunas de las secciones principales en las que deberá centrarse para que su sitio sea sexy y esté listo para funcionar. Puedes seguir más o menos los mismos procedimientos que ya hemos destacado para hacer cambios en otras secciones de tu sitio, como las secciones de «cliente» y «testimonio».
Una vez que todo esté dicho y hecho, actualice (guarde) su trabajo y haga clic en «previsualizar cambios» para ver cómo se ve su sitio con todas las nuevas ediciones.
Paso 7: Editar página de contacto
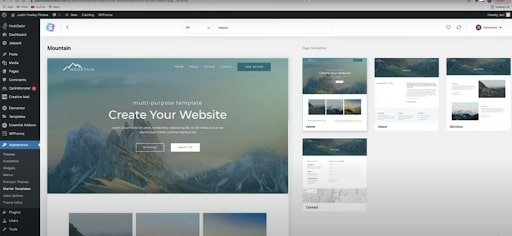
Antes de editar la página de contacto, primero tendremos que crear una. Este es el momento perfecto para hacer un buen uso de las muchas plantillas de inicio de Astra. Para hacer esto, ve a ‘apariencia’ en la barra lateral de WordPress y abre la pestaña ‘plantillas de inicio’.

Una vez que encuentre un tema que le guste, elija importar la «página de contacto» solo para que no cambie todo su sitio web.
Encontrarás esta nueva página de contacto debajo de tus páginas (junto con la página de inicio y cualquier otra página que puedas tener). Tenga en cuenta que la página se publicará automáticamente para que todos la vean, pero puede no publicarse cuando lo desee.
La edición de la «página de contacto» es bastante sencilla para cambiar cualquier imagen, texto, widgets o secciones. Generalmente, la página de contacto tendrá un mapa mostrando la ubicación de su negocio (si tiene uno), que puede ser un poco complicado, así que vamos pasan brevemente que.
Haga clic en el icono azul de edición en el mapa para comenzar. Desde la barra lateral, podrás cambiar la ubicación del mapa, el zoom y la altura. También puede cambiar los filtros de su mapa en la pestaña estilo. Y eso es todo.

Paso 8: Capacidad de respuesta móvil
Está bien, por lo que la capacidad de respuesta móvil es un factor crucial para su sitio web, ya que aproximadamente el 50% de los visitantes de su sitio lo visitarán a través de su teléfono celular, solo piense en cuántas veces al día accede a los sitios web desde su teléfono móvil.
Afortunadamente, Elementor hace que sea muy fácil comprobar la capacidad de respuesta móvil de tu sitio web. Comience abriendo la página de inicio con Elementor. Luego, en la parte inferior izquierda de la pantalla, cerca de los botones ‘actualizar’ y ‘vista previa’, verás un botón ‘modo sensible’.
Mientras que Elementor es muy bueno para colapsar y comprimir su sitio web en una versión móvil lista para usar (especialmente si usa una plantilla de inicio de Astra), a veces las cosas se pueden torcer cuando personaliza los márgenes y los rellenos.
Si algo se ve raro en la versión móvil de tu sitio web, no temas, te mostraremos cómo arreglarlo de inmediato.
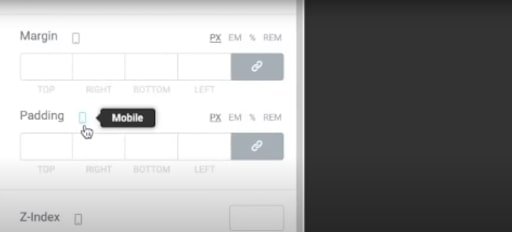
Lo primero que debes abordar es el relleno y los márgenes de tus textos y fotos. Por lo tanto, haga clic en uno u otro mientras esté en el modo de respuesta móvil, vaya a la configuración avanzada y restablezca ambos parámetros.
Por cierto, prácticamente ninguna de las ediciones que hagas en el modo móvil afectará a la vista de escritorio de tu sitio web. Puede comprobarlo viendo un pequeño icono de teléfono cerca de cada parámetro, lo que significa que los cambios que se están realizando son solo para la vista móvil.

Si el relleno y los márgenes no solucionan el problema, lo último que hay que comprobar es el tamaño del texto. Juega con el tamaño del texto hasta que se vea bien en la página. Además, si algo se ha movido fuera del centro, simplemente muévalo hacia atrás.
Revisión final del sitio
Cuando todo esté dicho y hecho, tómese un momento para hacer una última revisión de todo su sitio web recién feng shuied para detectar errores o anomalías.
Paso 9: Astra Pro
Para aquellos de ustedes que estén interesados en consultar la versión pro de Astra, este es un paso adicional en el que vamos a entrar en todas las características adicionales que ofrece la versión pro.
Astro Pro es una herramienta increíblemente poderosa que puedes agregar a tu arsenal: tiene todo lo que tiene la versión gratuita y mucho más.
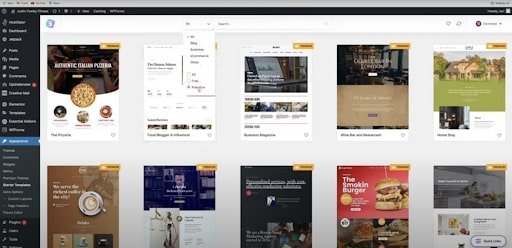
Una de nuestras partes favoritas de Astropro es que ahora tiene acceso a todas las plantillas premium dentro del complemento de plantillas de inicio. Para hacer esto, simplemente haga clic en la pestaña «todos» y vaya directamente al botón «premium» y eche un vistazo a todas las diferentes plantillas.

Todas y cada una de estas tienen más páginas que las de la versión gratuita, además del hecho de que se ven mucho mejor.
Con Astro pro, puedes ajustar todos los colores de tus encabezados, pies de página, publicaciones de blog, archivos de blog y WooCommerce. Y al igual que con los colores, puede cambiar la tipografía de todo en su sitio.
Astra pro también tiene el blog pro premium que te permite cambiar absolutamente todo sobre tus publicaciones de blog. Puede decidir si desea mostrar la fecha de la última vez que se editó la publicación. Puede cambiar las fuentes, el título, los colores, los márgenes y el relleno.
Ahora también tienes un control de personalización completo sobre tu creador de encabezados y pie de página, como mencionamos anteriormente en esta publicación.
Una adición que no mencionamos es la opción de agregar un mega menú a su menú de encabezado que muestra muchas más opciones de menú. Además, puede categorizar los elementos en diferentes columnas. Incluso puedes mostrar una plantilla que creaste en Elementor como una de las opciones del menú de navegación
El tema Astra Pro te ofrece un montón de opciones para editar tu tienda WooCommerce que está integrada en tu sitio web. Puede ir al catálogo de productos y cambiar el diseño del sitio web para que los productos se distribuyan horizontalmente en lugar de verticalmente.
Puede cambiar el orden del título, la categoría, las calificaciones, el relleno, la paginación, el color y las fuentes, ¡maldita sea, eso es mucho!
Finalmente, obtienes acceso al soporte premium donde puedes enviar diferentes tickets y obtener ayuda con tu sitio web. También tiene acceso a todos sus documentos de enseñanza y tutoriales. Tienen información sobre cómo usar todas y cada una de las partes de su programa.
¿Debería crear su sitio con Astra?
La conclusión es, ¡sí! Astra es una herramienta muy poderosa y viene equipada con todo lo que pueda necesitar para crear un sitio magnífico en poco tiempo.
Pros
- Ligero y rápido
- Tiene una versión gratuita si no desea pagar por todas las ventajas
- Amplia gama de sitios y complementos de inicio de Astra
- No retiene nada cuando se trata de personalización y control creativo
- Equipo de soporte asesino
- Se integra a la perfección con complementos y creadores de páginas de clase mundial
Cons
- En comparación con algunas alternativas como OceanWP y GeneratePress, el precio de Astra Pro puede ser un poco caro
¿El tema Astra es gratuito?
Sí, hay una versión gratuita y una versión pro también.
¿Cómo uso las plantillas de inicio de Astra?
Las plantillas de inicio de Astra se pueden descargar de forma gratuita después de descargar e instalar el tema de WordPress de Astra.
¿Puedo usar Astra con creadores de páginas como Elementor?
Absolutamente! ¡Echa un vistazo a nuestro video tutorial que detalla cómo usar Astra en línea con Elementor!
¿Está prohibido el tema Astra?
El tema Astra se suspendió durante 5 semanas en 2020, pero ese ya no es el caso.
Después de algunas aguas turbulentas, el tema finalmente recuperó su posición entre los temas más populares dentro del repositorio de WordPress en el lapso de solo unas pocas semanas.
El CEO de Astra, Sujay Pawar, lanzó una carta oficial de disculpa a todos los usuarios de la comunidad de Astra por este dilema.