En WordPress hay una función dentro de eso, debes conocer esa Plantilla de Página personalizada. Esta función significa que crearás la plantilla en la que puedes codificar un poco diferente a la raíz de la interfaz del sitio web para intentar usarla para una página separada. Así que en esta parte del tema de WordPress programado de serie, lo guiaré a través de esta función para crear dos Plantillas de página personalizadas.
Plantilla de página personalizada significa que puede crear una plantilla arbitraria y usarla para una página cualquiera.
formulario de contacto
ahora aplicaremos una plantilla de página personalizada para crear una plantilla llamada Contact me. En primer lugar, abre el archivo templates / contact.salida de php y declarar lo siguiente:
<?php
/*
Template Name: Contact
*/
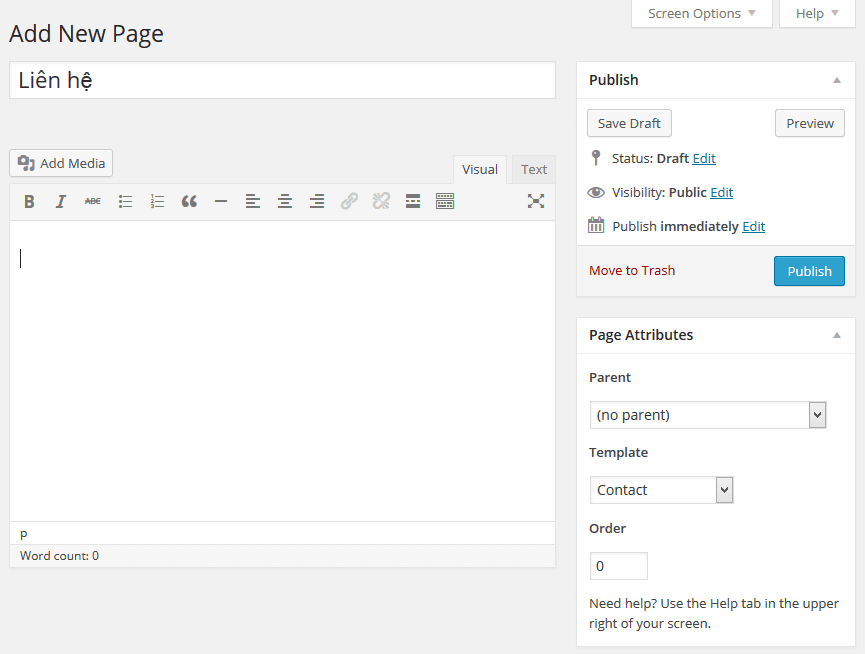
Significa que pondremos un nombre para esta Plantilla es Contacto. Ahora está en Páginas, cree una página, cualquier nueva, y luego coloque la Plantilla es Contacto, es decir, la plantilla recién creada.

Ok, en esta plantilla, también tiene una definición similar a la página a menudo, así que copie la página de contenido.php elimina el contacto de archivo.php, vale, recuerda no borrar estas líneas declaran el Nombre de la plantilla en la parte superior del archivo. Así:
<?php
/*
Template Name: Contact
*/
?><?php get_header(); ?>
<div>
<section>
<?php if ( have_posts() ) : while ( have_posts() ) : the_post(); ?>
<?php get_template_part( 'content', get_post_format() ); ?>
<?php get_template_part( 'author-bio' ); ?>
<?php comments_template(); ?>
<?php endwhile; ?>
<?php else : ?>
<?php get_template_part( 'content', 'none' ); ?>
<?php endif; ?>
</section>
<section>
<?php get_sidebar(); ?>
</section></div>
<?php get_footer(); ?>
ahora, puedes borrar estos pasajes, porque no quiero que muestre el contenido de tu página también.
<?php if ( have_posts() ) : while ( have_posts() ) : the_post(); ?>
<?php get_template_part( 'content', get_post_format() ); ?>
<?php get_template_part( 'author-bio' ); ?>
<?php comments_template(); ?>
<?php endwhile; ?>
<?php else : ?>
<?php get_template_part( 'content', 'none' ); ?>
<?php endif; ?>
En su lugar, puede crear 2 bloques como este para después dividir la columna para que sea hermosa.
<div class=»contacto-info»>
<h4>contactos<h4>
<p>Escriba la dirección aquí</p>
<p>090 456 765</p>
</div>
<div class=»formulario de contacto»>
<?php echo do_shortcode(«); ?>
</div>
Esto es solo una pieza de contenido, es simple, también puedes escribir algo en él. En el formulario de contacto, puede cambiar el código corto del Formulario de contacto 7 debido a la función, este código no es necesariamente tan bueno como el complemento, como el Formulario de contacto 7.
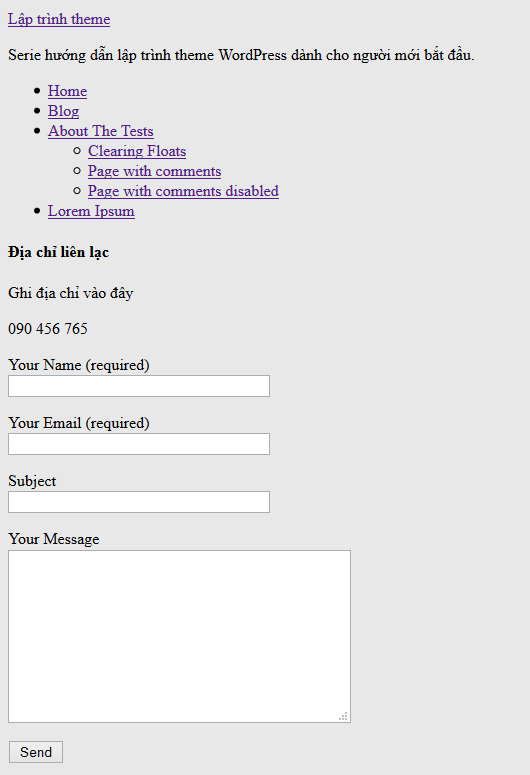
Después de instalar el plugin y mostrar el formulario ahora, el contenido de la página que acabamos de crear se verá así:

También digo que siempre es si todavía desea codificar el formulario de contacto es sincero, no se recomienda porque, ya sea que codifique el formulario, comparta el tema para que otros lo usen seguro de lo que usan ahora, así que solo lo configuré en base a un complemento popular que lo hace. Todavía puede crear la opción de tema para que reemplacen el código corto fácilmente sin tener que codificar, y se requieren funciones adicionales para instalar el plugin cuando se activa el tema, estos diría que al final de la serie.
Crear página todas las páginas
Página página completa, lo que significa que crearemos una plantilla para mostrar el contenido de una página, pero no mostraremos la barra lateral para que muestre el contenido de forma más amplia, porque hay algunas personas que me han pedido que use más este formato.
la razón por la que necesitamos crear una plantilla de página por separado porque la página de archivo predeterminada.php mostrará el contenido con la barra lateral.
ahora, abra las plantillas de archivo / ancho completo.php, luego copie el código completo en la página.eliminación de php en ancho completo.php, pero recuerda escribir una plantilla de página de declaración de código encima del archivo nhé:
<?php
/*
Template Name: Full Width
*/
?>
ahora en el archivo de ancho completo.php, busca esta sección y borra:
<section>
<?php get_sidebar(); ?>
</section>
A continuación, agregue un símbolo de clase (p. ej.ancho completo) para esta página en <section id=»main-content»> así:
< clase de sección = «ancho completo»>
Debido a que el valor predeterminado después de esto, escribiremos el CSS para el # main-el contenido se mostrará un poco pequeño, ya que fue para gastar un área para la barra lateral, por lo que necesitamos agregar una clase para que pueda escribir la anulación de CSS para que se extienda toda la página.
ahora las plantillas de archivo de contenido completo / ancho completo.php se verá así:
<?php
/*
Template Name: Full Width
*/
?>
<?php get_header(); ?><div>
<section class="full-width">
<?php if ( have_posts() ) : while ( have_posts() ) : the_post(); ?>
<?php get_template_part( 'content', get_post_format() ); ?>
<?php get_template_part( 'author-bio' ); ?>
<?php comments_template(); ?>
<?php endwhile; ?>
<?php else : ?>
<?php get_template_part( 'content', 'none' ); ?>
<?php endif; ?>
</section></div>
<?php get_footer(); ?>
eso es.
epílogo
Para completar esta sección, tenemos dos plantillas de página personalizadas simples. Su propósito es que entiendas cómo funciona esta función, por lo que también es simple, pero precisamente por las simples que podrás crear más a partir de sus propias ideas para obtener su deseo.
Y la buena noticia para usted es que, cuando haya terminado, este artículo se considerará como el tema se hizo en el marco, la noticia es que hemos terminado el código del contenido de la pantalla para él. A partir de la siguiente publicación, haremos un paso extremadamente importante de nuevo para decidir que el tema será hermoso o feo, es un front-end de sitio web externo decorativo con CSS.
Véase el siguiente post de la serie
la Sección anterior: Código de barra lateral.Phpph nextn siguiente: Agregue CSS al tema con wp_register_style