por Rokaiya Yeasmin Munni el 13 de junio de 2018
Las imágenes son cruciales para su sitio web. Proporcionan señales visuales para los usuarios y fortalecen la identidad de su marca, y las fotos de productos son una parte integral de la experiencia de un comprador en línea.
- Reciba consejos gratuitos de fotografía de productos de comercio electrónico &
- Índice
- Cómo reducir el tamaño de la imagen en Photoshop
- Herramientas web gratuitas para editar imágenes y reducir el tamaño del archivo
- Herramientas web para comprimir imágenes y reducir el tamaño de archivo
- Más herramientas para comprimir imágenes y reducir el tamaño del archivo
- Complementos que reducen el tamaño de la imagen dentro de su CMS
- WordPress
- Shopify
- Magento
- Externalice sus necesidades de redimensionamiento de imágenes
- El resultado final
- Etiquetas:
Reciba consejos gratuitos de fotografía de productos de comercio electrónico &
Además, cuando tus imágenes están optimizadas para SEO, pueden generar mucho tráfico nuevo (¡y aumentar las ventas!) Particularmente si tienes una tienda en línea o un portafolio de fotografía, las imágenes son la razón por la que los usuarios visitan tu sitio en primer lugar, ¿verdad? Las imágenes pobres simplemente no son una opción.
Índice
- Cómo reducir el tamaño de la imagen en Photoshop
- Herramientas web gratuitas para editar imágenes y reducir el tamaño del archivo
- Herramientas web para comprimir imágenes y reducir el tamaño del archivo
- Más herramientas para comprimir imágenes y reducir el tamaño del archivo
- Complementos que reducen el tamaño de la imagen en su CMS
- Externalice sus necesidades de cambio de tamaño de imagen
- El resultado final
Sin embargo, si está cargando imágenes en su sitio que son demasiado grandes en tamaño, podrían ralentizar el tiempo de carga de la página y, a su vez, contribuir a mayores tasas de rebote y pérdidas de ventas. Si alguna vez ha reducido el tamaño de una imagen, es probable que sea consciente del riesgo de dañar la calidad de la imagen.
Pero hay formas de reducir el tamaño de la imagen y preservar la calidad. He aquí cómo:
Cómo reducir el tamaño de la imagen en Photoshop
Para este tutorial, utilizamos Adobe Photoshop CC 2017. Los pasos exactos pueden variar para otras versiones de Photoshop.
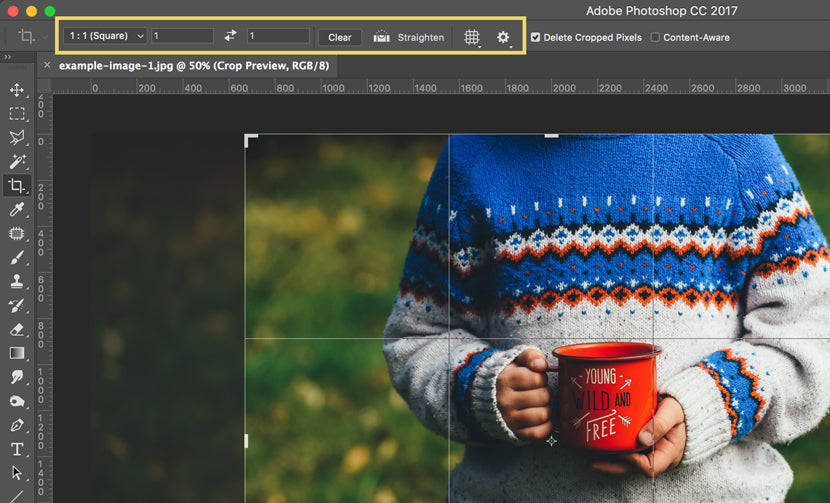
En primer lugar, determine la relación de aspecto ideal de la imagen y si es necesario recortar la imagen; esto dependerá del tipo de foto que sea y del lugar donde se utilizará en su sitio (imagen principal del producto, miniatura del producto, banner de la página de inicio, etc.).)
Si está recortando una imagen para una miniatura, puede seleccionar fácilmente una relación de aspecto 1:1 en la esquina superior izquierda después de seleccionar la herramienta Recortar.

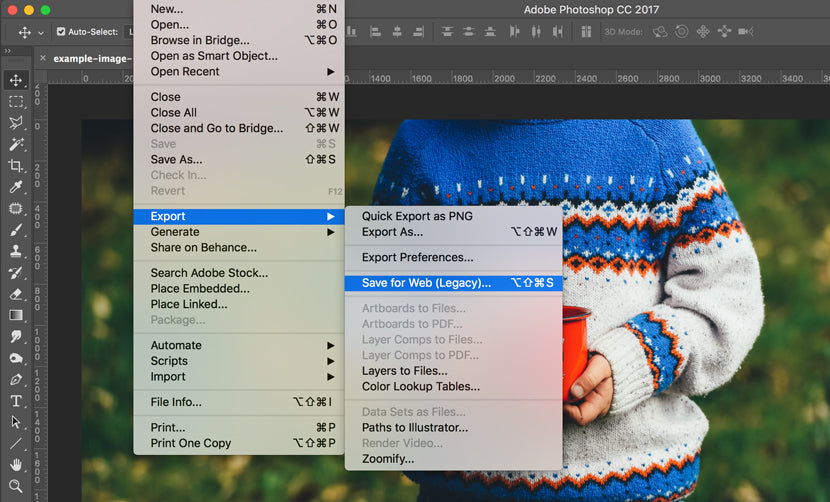
A continuación, es hora de modificar el tamaño de la imagen y la calidad de compresión, que puede hacer con la herramienta Guardar para web de Photoshop.
Archivo > Exportar > Guardar para Web (Legado)

Y aquí viene la parte complicada: alterar el tamaño de una imagen y comprimirla.
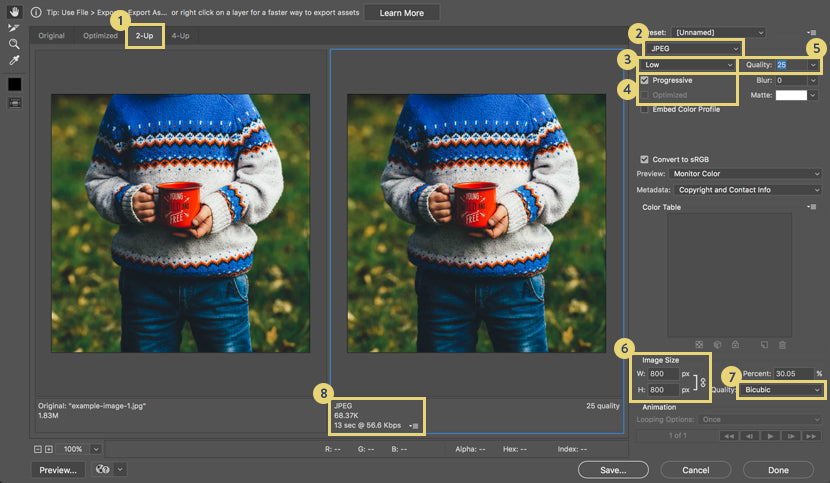
En la ventana Guardar para Web, hay varias funciones a las que prestar atención.

- 2-ARRIBA (y 4 ARRIBA): Esto proporciona una comparación lado a lado de la imagen original con el archivo comprimido. 4-UP genera automáticamente opciones con menor compresión para una comparación adicional.
- Formato de archivo: A .el formato jpeg va a permitir la mayor compresión.Calidad de compresión
- : Elija entre ajustes preestablecidos bajo, medio, alto, muy alto y máximo, según sus necesidades de compresión y tamaño de archivo.
- Progresista vs optimizado: Progresivo es la mejor opción, pero no siempre es compatible con todos los navegadores. Progresivo permite que una imagen se cargue en varias pasadas, con una resolución y calidad crecientes. Optimizado también permite una compresión adicional, pero los archivos no son tan compatibles. Puede seleccionar uno o ninguno de los dos.Control deslizante de calidad
- : Escala la calidad de forma incremental para aumentar la compresión, preservando al mismo tiempo la calidad de la imagen.
- Tamaño de la imagen: Establece las dimensiones de la imagen. Si conoce las dimensiones exactas que necesita, puede introducirlas aquí. O, si desea reducir el tamaño en un porcentaje, también puede usar el escalador porcentual. Mantenga siempre las proporciones restringidas asegurándose de que el icono de candado/palanca esté seleccionado. Esto garantiza que la imagen no se distorsione al modificar el tamaño de la imagen.Selección de remuestreo de
- : Así es como Photoshop «reconstruye» partes de los datos de la imagen que se alteran durante la compresión. Cada vez que amplíe o reduzca el tamaño de una imagen, afectará la proporción original que tenía la imagen en relación con los píxeles por pulgada y las dimensiones. Bicúbico crea gradientes más suaves, pero no permite la mayor compresión. Explore otras opciones, como el Vecino más cercano (la conservación más básica y la peor de los detalles), Bilineal (generalmente mejor para el muestreo ascendente), Bicúbico más suave (diseñado para el muestreo ascendente) o Bicúbico más nítido (mejor para el muestreo descendente/conserva los detalles).
- Tamaño de archivo de imagen y velocidad de descarga: Muestra el formato de archivo, el tamaño de archivo actual de la imagen optimizada y la velocidad de descarga actual de la imagen en función de varias velocidades de Internet.
Aquí no hay una opción única para todos. Al reducir una imagen en Photoshop, cada imagen generalmente requiere una cantidad individualizada de ajustes para encontrar la mejor calidad de imagen con la mejor compresión.
Herramientas web gratuitas para editar imágenes y reducir el tamaño del archivo
Pixlr: Con Pixlr, puede cambiar el tamaño y también editar fotos según sea necesario. El sitio de edición de imágenes también tiene una herramienta de edición vectorial gratuita, así como fuentes y gráficos gratuitos que puede usar.
Canva: El editor de fotos gratuito de Canva le permite recortar y cambiar el tamaño de las imágenes en su sitio. Las herramientas de edición gratuitas adicionales incluyen voltear y girar imágenes, ajustar el color y agregar filtros.
Herramientas web para comprimir imágenes y reducir el tamaño de archivo
TinyJPG/TinyPNG: Este sitio le permite reducir el tamaño de archivo de sus imágenes. No hay funciones de edición; en su lugar, TinyJPG/TinyPNG se centra en comprimir archivos para reducir el tamaño del archivo, eliminando los datos innecesarios de la imagen. Esto también preserva la calidad y se usa mejor como una herramienta complementaria a otras técnicas de edición utilizadas para reducir el tamaño del archivo. TinyJPG / TinyPNG son de uso gratuito.
Redimensionador web masivo: Reduzca el tamaño de archivo de las imágenes a granel, este sitio le permite cargar un lote de imágenes y luego cambiar el tamaño de acuerdo con las dimensiones deseadas. También puede ajustar la calidad de imagen a sus necesidades (elija 100 si desea preservar la calidad original), así como enfocar las imágenes.
ImageOptim: ImageOptim se puede utilizar en su navegador web o a través de una aplicación Mac. Para reducir los archivos, ImageOptim elimina los metadatos EXIF, como la posición GPS y el número de serie de la cámara; sin embargo, puede optar por mantener intactos los metadatos especificados (lo cual es esencial para optimizar las fotos de sus productos para SEO).
También hay una opción de minificación con pérdida, que ImageOptim dice que dará como resultado el tamaño de archivo más pequeño posible, al tiempo que preserva la calidad de imagen. ImageOptim tiene planes de precios, a partir de 9 9 / mes para 1000 optimizaciones de imagen.
Más herramientas para comprimir imágenes y reducir el tamaño del archivo
pngquant: Esta herramienta comprimirá .archivos png para reducir el tamaño del archivo. «La conversión reduce significativamente el tamaño de los archivos (a menudo hasta un 70%) y conserva la transparencia alfa completa. Las imágenes generadas son compatibles con todos los navegadores web y sistemas operativos», dice el sitio.
Kraken: Kraken tiene una aplicación web y una API para desarrolladores que pueden gestionar la optimización y el cambio de tamaño de imágenes masivas. La sencilla interfaz web es gratuita y puede arrastrar y soltar fotos o cargarlas introduciendo la URL de la imagen. También hay diferentes opciones de precios según la cantidad de imágenes con las que trabaje y la frecuencia con la que necesite reducir su tamaño. El precio se basa en el número total de GB.
Complementos que reducen el tamaño de la imagen dentro de su CMS
Hay toneladas de complementos en el mercado que hacen que el proceso de cambio de tamaño de la imagen sea más fácil y más automatizado, todo desde su CMS. Aquí están algunas de ellas:
WordPress
- WP Smush PRO
- EWWW Image Optimizer
- ShortPixel
Shopify
- Image Optimizer – Compresión de Imagen y Optimización de
- Aplastar.imágenes – Compresión y Optimización de imágenes
- Compresión de imágenes de ciclo de imagen
- Optimizador de fotos SEO
- Minificador – Optimización de imágenes y sitios web
Magento
- Image Magick
Externalice sus necesidades de redimensionamiento de imágenes
Además, si tiene una gran cantidad de imágenes que necesita comprimir o redimensionar, es posible que desee considerar explorar opciones de externalización. Muchos servicios de edición de imágenes también podrán realizar otras tareas de edición, como la eliminación de fondo o la sombra paralela.
El resultado final
Cuando se trata de ello, encontrar la mejor solución para reducir el tamaño de archivo de sus imágenes y mantener la calidad depende de sus necesidades específicas. Las imágenes únicas se pueden manejar fácilmente por su cuenta con herramientas web, aplicaciones y complementos gratuitos. Pero si está cargando imágenes a su sitio en masa, una solución más robusta, y a veces de pago, puede tener el mejor sentido para su negocio, especialmente si necesita algo más que redimensionar y comprimir.
Etiquetas:
- Cómo,
- Edición de imágenes,
- Photoshop,
- Consejos

Rokaiya Yeasmin Munni
Como gerente de marketing digital en Clipping Path India, Rokaiya quiere ayudar a los minoristas y fotógrafos a usar estrategias y tácticas de marketing que eleven su negocio. Tiene 19 años de experiencia en diseño gráfico, gestión de contenidos, PPC y marketing digital.